Come correggere facilmente l'avviso di memorizzazione nella cache del browser in WordPress
Pubblicato: 2021-08-18Potresti imbatterti in diversi strumenti online per misurare le prestazioni del sito web. Ognuno di loro sta analizzando la velocità con cui funzionano le parti specifiche del tuo sito web. E tra i numerosi avvisi comuni, c'è spesso l'errore "Sfrutta la memorizzazione nella cache del browser". Ciò riguarda la memorizzazione nella cache, come funzionalità che consente di utilizzare temporaneamente lo spazio sui dispositivi dei client. Il che si traduce in un caricamento generale più rapido del tuo sito Web e delle sue pagine. In altre parole, puoi facilmente correggere l'avviso di memorizzazione nella cache del browser in WordPress per garantire una migliore esperienza utente ai tuoi visitatori .
Modi sicuri per correggere l'avviso di memorizzazione nella cache del browser in WordPress
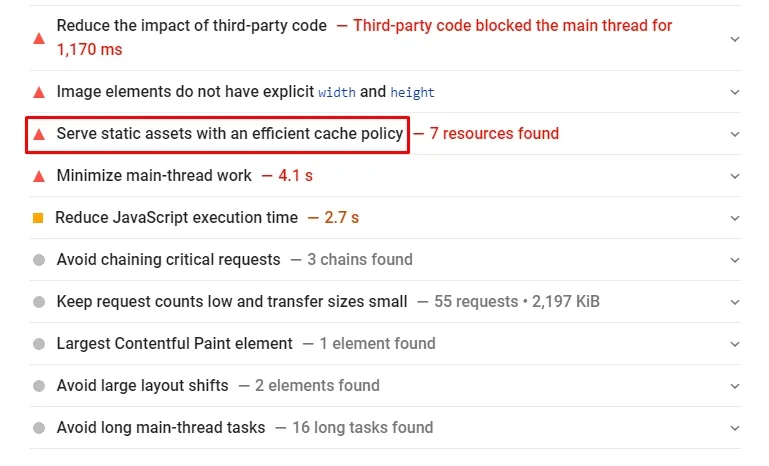
Ci sono due casi in cui riceverai questo avviso. Innanzitutto, la memorizzazione nella cache del browser non è abilitata. In secondo luogo, la memorizzazione nella cache del browser non è configurata correttamente. Tuttavia, in numerosi strumenti per le prestazioni online, questo errore al giorno d'oggi viene segnalato come "Servire risorse statiche con criteri di cache efficienti" . Tuttavia, qualunque avviso tu riceva, significa che le regole di memorizzazione nella cache del browser non sono a posto. Se non sei sicuro di risolvere i problemi da solo, esperti WP esperti possono sempre aiutarti a risolvere questi problemi. Oppure, se lo sei, diamo un'occhiata al modo in cui puoi correggere l'avviso "Sfrutta la memorizzazione nella cache del browser" in WordPress.
Tabella dei contenuti:
- Che cos'è la memorizzazione nella cache del browser?
- Plugin W3 Total Cache
- Plugin CAOS
- Plugin WP Rocket
- Risolto il problema con l'avviso Sfrutta la memorizzazione nella cache del browser con i plug-in
- Risolvilo manualmente con il codice
Che cos'è la memorizzazione nella cache del browser?
Prima di procedere con la soluzione, è utile capire cosa significa questo tipo di memorizzazione nella cache del browser. È un metodo mediante il quale i siti Web memorizzano una copia delle loro pagine in locale . Consente loro di migliorare la velocità di caricamento riducendo il numero di richieste tra un browser e un server. Pertanto, alla rivisitazione, il browser caricherà un sito Web più velocemente senza la necessità di riconnettersi al server e richiedere risorse aggiuntive.

I tipi più comuni di file memorizzati nella cache sono:
- fogli di stile
- immagini
- loghi
- e altri elementi statici
Dal momento che probabilmente non cambiano dall'ultima visita, il tuo sito web si caricherà più velocemente nei browser dei visitatori. Il problema è che tutto ciò che è memorizzato nella cache deve avere un periodo di scadenza impostato . Nel caso in cui qualcosa sia stato modificato nel frattempo, i visitatori possono caricare una versione aggiornata di un sito web.
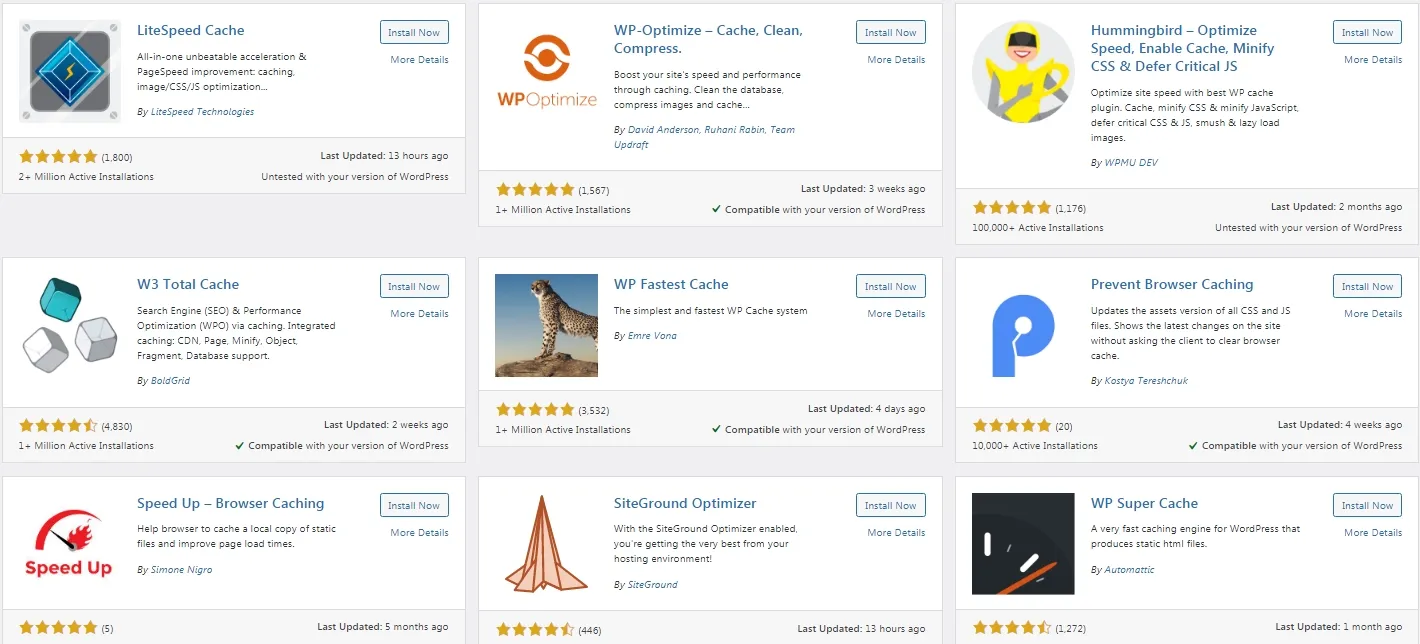
Risolto il problema con l'avviso di utilizzo della cache del browser con i plug-in

Cache totale W3
W3 Total Cache è tra i plugin di memorizzazione nella cache più popolari . Viene fornito con tutte le funzionalità che ci si può aspettare da un tale plugin. Nel complesso, questo plugin migliora direttamente la SEO e l'intera esperienza utente migliorando le prestazioni del tuo sito web. Se configurato correttamente, può darti un aumento di circa 10 volte delle prestazioni generali. Con più di un decennio di esistenza, molti sviluppatori web, host web ed editori si affidano a questo plugin.
Plugin CAOS
La suite completa di ottimizzazione dell'analisi può essere facilmente trovata nel repository dei plugin di WordPress. Sebbene non sia famoso come soluzione di memorizzazione nella cache generale, questo plug -in risolve il problema con Google Analytics . A volte, se utilizzi Google Analytics, distorce i risultati di PageSpeed Insights e strumenti simili. Principalmente perché Google ha impostato un tempo di scadenza della cache troppo breve. Con il plug-in CAOS, puoi ospitare localmente il tuo host analytics.js/gtag.js e mantenerlo aggiornato automaticamente.
Plugin WP Rocket
Uno dei migliori plugin di cache per WordPress in questo elenco è sicuramente WP Rocket. Mentre altri plugin potrebbero essere difficili da configurare, WP Rocket è praticamente semplice. È abbastanza adatto ai principianti e ti consente di ottimizzare tutto senza alcuna conoscenza preliminare. Fondamentalmente, devi solo installarlo, attivarlo e utilizzerà subito la configurazione .htaccess consigliata. Questo è di gran lunga il modo più semplice e veloce per correggere gli avvisi di memorizzazione nella cache del browser in WordPress e rendere il tuo sito Web il più intuitivo possibile.

Risolvilo manualmente con il codice
Questo metodo richiede una certa esperienza , quindi non è una raccomandazione per i principianti. Nella maggior parte dei casi, i plugin faranno il lavoro. Ma se, per qualsiasi motivo, non vuoi utilizzare i plugin, risolvi il problema di memorizzazione nella cache aggiungendo manualmente il codice.
Il primo passo, prima di apportare modifiche, è eseguire il backup del tuo sito web.
I passaggi successivi possono essere leggermente diversi, a seconda del server in uso.
Se stai usando il server Apache
Fondamentalmente, tutto inizia con la modifica del tuo file .htaccess . Una volta dentro, dovrai aggiungere il codice per il controllo della cache e far scadere le intestazioni. Il controllo della cache è un insieme di istruzioni su come gestire la memorizzazione nella cache. Mentre scadono le intestazioni decidono il periodo di conservazione delle risorse nel browser.
- Innanzitutto, aggiungi il codice seguente per il controllo della cache :
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=80000, public"
</filesMatch>
Fondamentalmente, questo consente la memorizzazione nella cache di diversi tipi di file. E impostali in modo che scadano generalmente dopo la "età massima" in secondi. Dopodiché, il browser aggiornerà nuovamente l'intera cache.
- Successivamente, aggiungerai il codice che definirà le intestazioni di scadenza :
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access 2 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 3 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 2 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/pdf "access 3 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 5 days"
</IfModule>
Queste righe, in sostanza, impostano date di scadenza diverse per diversi tipi di file, a seconda di ciò di cui hai bisogno.
Se stai usando il server Nginx
Per Nginx, dovrai apportare modifiche al file di configurazione del server per risolvere i problemi di memorizzazione nella cache del browser. L'unico avvertimento è che potresti non avere l'accesso al file di configurazione del tuo server. Per questo, dovrai metterti in contatto con il tuo provider di hosting.
- Ma, una volta che hai l'accesso protetto, sei libero di aggiungere intestazioni di controllo della cache :
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform"; }
Proprio come in Apache, questo imposterà il tempo di scadenza dell'intera cache.
- E le righe successive imposteranno le intestazioni di scadenza :
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; }
location ~* \.(pdf|css|html|js|swf)$ { expires 4d; }
Puoi vedere che qui le immagini hanno un periodo di scadenza più lungo perché di solito non cambiano così spesso come altri file.

Anche se potrebbero non darti il quadro giusto delle prestazioni del tuo sito Web, gli strumenti per le prestazioni online possono indirizzarti nella giusta direzione. E uno dei metodi più semplici per iniziare ad apportare modifiche è correggere l'avviso "Sfrutta la memorizzazione nella cache del browser" in WordPress . Oppure, come oggi è spesso considerato come "Servire risorse statiche con una politica di cache efficiente". Ciò renderà il caricamento del tuo sito Web più veloce e fornirà una migliore esperienza utente ai visitatori nuovi e di ritorno. Che tu scelga i plugin o desideri aggiungere manualmente il codice, non importa molto. In generale, è importante che il tuo sito web funzioni meglio.
