Cum să remediați cu ușurință avertismentul de stocare în cache a browserului în WordPress
Publicat: 2021-08-18Este posibil să întâlniți diferite instrumente online pentru măsurarea performanței site-ului web. Fiecare dintre ele analizează cât de repede funcționează anumite părți ale site-ului dvs. Și printre numeroasele avertismente comune, există adesea eroarea „Leverage Browser Caching”. Aceasta se referă la stocarea în cache, ca o caracteristică care vă permite să utilizați temporar spațiul de pe dispozitivele clienților. Ceea ce are ca rezultat o încărcare generală mai rapidă a site-ului dvs. și a paginilor sale. Cu alte cuvinte, puteți cu ușurință avertismentul Fix Leverage Browser Caching în WordPress pentru a asigura o experiență de utilizator mai bună pentru vizitatorii dvs. .
Modalități sigure de a remedia avertismentul de stocare în cache a browserului în WordPress
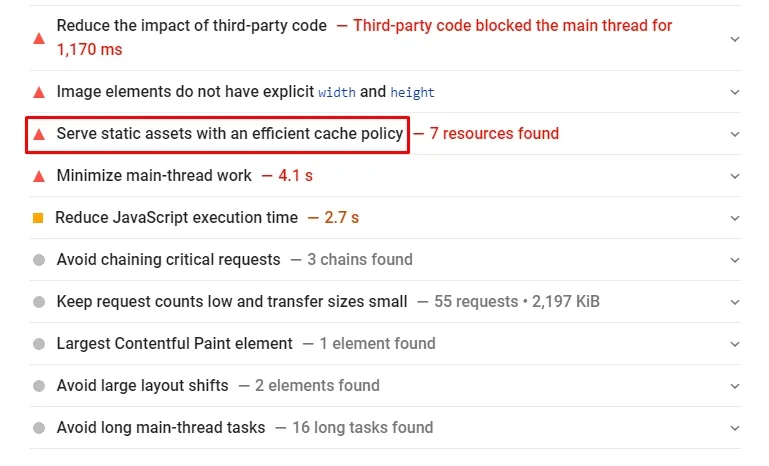
Există două cazuri când veți primi acest avertisment. În primul rând, memorarea în cache a browserului nu este activată. În al doilea rând, memorarea în cache a browserului nu este configurată corect. Cu toate acestea, în numeroase instrumente de performanță online, această eroare este raportată în prezent ca „Servește activele statice cu o politică eficientă de cache” . Dar, indiferent de avertismentul pe care îl primiți, înseamnă că regulile de stocare în cache a browserului nu sunt în vigoare. Dacă nu aveți încredere în rezolvarea problemelor singur, experții experimentați WP vă pot ajuta întotdeauna să rezolvați aceste probleme. Sau, dacă sunteți, atunci să aruncăm o privire la modul în care puteți remedia avertismentul „Leverage browser caching” în WordPress.
Cuprins:
- Ce este memorarea în cache a browserului?
- Pluginul W3 Total Cache
- Pluginul CAOS
- Pluginul WP Rocket
- Remediați avertismentul Leverage Browser Caching cu pluginuri
- Remediați-l manual cu codul
Ce este memorarea în cache a browserului?
Înainte de a continua cu soluția, este util să înțelegem ce înseamnă acest tip de cache în browser. Este o metodă prin care site-urile web stochează o copie a paginilor lor local . Le permite să îmbunătățească viteza de încărcare prin reducerea numărului de solicitări între un browser și server. Prin urmare, la revizuire, browserul va încărca un site web mai rapid, fără a fi nevoie să se conecteze din nou la server și să solicite resurse suplimentare.

Cele mai comune tipuri de fișiere care sunt stocate în cache sunt:
- foi de stil
- imagini
- logos
- și alte elemente statice
Deoarece probabil că nu se modifică de la ultima vizită, site-ul dvs. se va încărca mai repede în browserele vizitatorilor. Problema este că tot ceea ce este stocat în cache trebuie să aibă o perioadă de expirare stabilită . Doar în cazul în care s-a schimbat ceva între timp, astfel încât vizitatorii să poată încărca o versiune actualizată a unui site web.
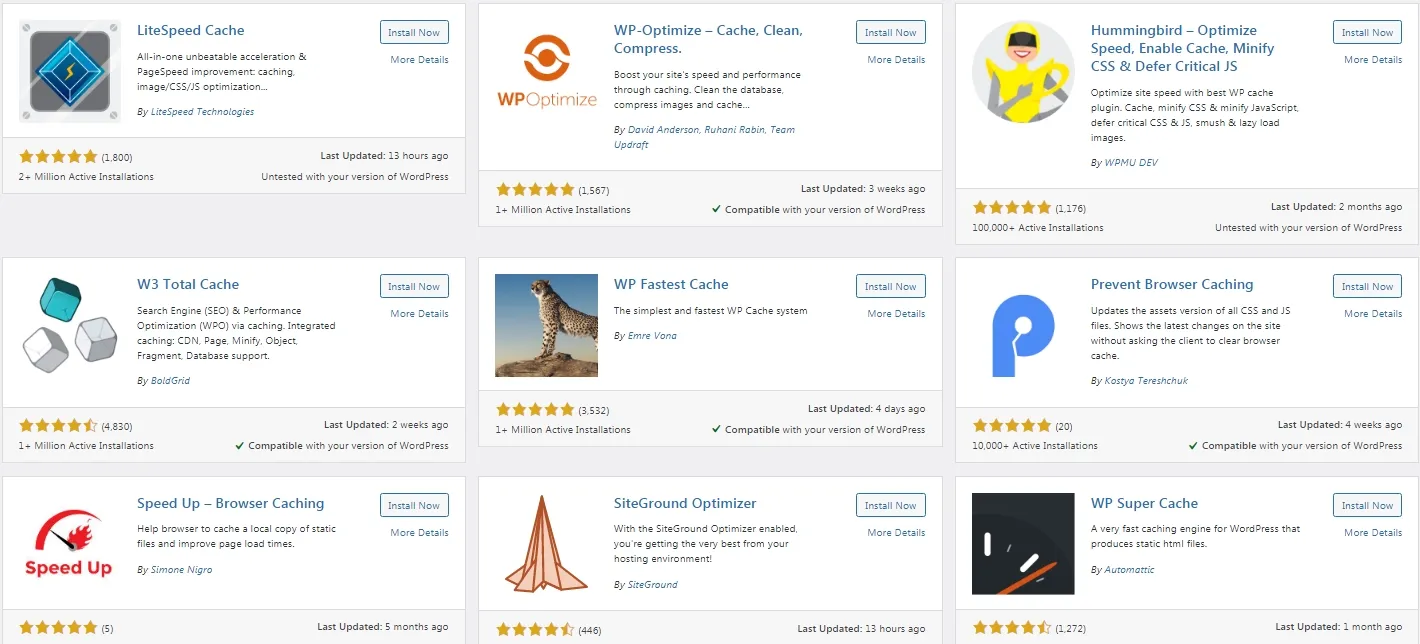
Remediați avertismentul de stocare în cache a browserului cu ajutorul pluginurilor

Cache total W3
W3 Total Cache este printre cele mai populare pluginuri de cache . Vine cu toate caracteristicile la care te-ai putea aștepta de la un astfel de plugin. În general, acest plugin îmbunătățește direct SEO și întreaga experiență a utilizatorului prin îmbunătățirea performanței site-ului dvs. Când este configurat corespunzător, vă poate oferi o creștere de aproximativ 10 ori a performanței generale. Cu mai mult de un deceniu de existență, mulți dezvoltatori web, gazde web și editori își pun încrederea în acest plugin.
Pluginul CAOS
Suita completă de optimizare a analizelor poate fi găsită cu ușurință în depozitul de pluginuri WordPress. Deși nu este renumit ca soluție generală de stocare în cache, acest plugin rezolvă problema cu Google Analytics . Uneori, dacă utilizați Google Analytics, va denatura rezultatele din PageSpeed Insights și instrumente similare. Mai ales pentru că Google a setat un timp de expirare cache prea scurt. Cu pluginul CAOS, vă puteți găzdui gazda analytics.js/gtag.js local și o puteți menține actualizată automat.
Pluginul WP Rocket
Unul dintre cele mai bune pluginuri de cache pentru WordPress din această listă este cu siguranță WP Rocket. În timp ce alte plugin-uri ar putea fi greu de configurat, WP Rocket este destul de simplu. Este destul de prietenos pentru începători și vă permite să optimizați totul fără cunoștințe prealabile. Practic, trebuie doar să îl instalați, să îl activați și va folosi imediat configurația recomandată .htaccess. Acesta este, de departe, cel mai simplu și rapid mod de a remedia avertismentele de stocare în cache a browserului în WordPress și de a face site-ul dvs. cât mai ușor de utilizat.

Remediați-l manual cu codul
Această metodă necesită o anumită experiență , deci nu este o recomandare pentru începători. În cele mai multe cazuri, pluginurile vor face treaba. Dar, dacă, din orice motiv, nu doriți să utilizați pluginuri, remediați problema de stocare în cache adăugând manual codul.
Primul pas, înainte de a face orice modificare, este să faceți o copie de rezervă a site-ului dvs.
Următorii pași pot fi puțin diferiți, în funcție de serverul pe care îl utilizați.
Dacă utilizați serverul Apache
Practic, totul începe cu editarea fișierului .htaccess . Odată înăuntru, va trebui să adăugați cod pentru controlul cache-ului și anteturile de expirare. Cache-control este un set de instrucțiuni despre modul în care ar trebui gestionată stocarea în cache. În timp ce anteturile expiră decid asupra perioadei de conservare a resurselor în browser.
- Mai întâi, adăugați următorul cod pentru controlul cache-ului :
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=80000, public"
</filesMatch>
Practic, acest lucru permite stocarea în cache a diferitelor tipuri de fișiere. Și setați-le să expire în general după „vârsta maximă” în secunde. După care, browserul va actualiza din nou întregul cache.
- În continuare, veți adăuga codul care va defini anteturile de expirare :
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access 2 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 3 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 2 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/pdf "access 3 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 5 days"
</IfModule>
Aceste linii, în esență, stabilesc date de expirare diferite pentru diferite tipuri de fișiere, în funcție de ceea ce aveți nevoie.
Dacă utilizați serverul Nginx
Pentru Nginx, va trebui să faceți modificări fișierului de configurare a serverului pentru a remedia problemele de cache ale browserului. Singura avertizare este că este posibil să nu aveți acces la fișierul de configurare a serverului. Pentru aceasta, va trebui să luați legătura cu furnizorul dvs. de găzduire.
- Dar, odată ce aveți acces securizat, sunteți liber să adăugați anteturi de control cache :
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform"; }
La fel ca în Apache, aceasta va seta timpul de expirare a întregului cache.
- Și următoarele rânduri vor seta anteturi de expirare :
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; }
location ~* \.(pdf|css|html|js|swf)$ { expires 4d; }
Puteți vedea că aici, imaginile au o perioadă de expirare mai lungă pentru că de obicei nu se schimbă la fel de des ca alte fișiere.

Deși s-ar putea să nu vă ofere imaginea corectă a modului în care funcționează site-ul dvs. web, instrumentele de performanță online vă pot îndruma în direcția corectă. Și una dintre cele mai ușoare metode de a începe să faceți modificări este să remediați avertismentul „Leverage Browser Caching” în WordPress . Sau, așa cum astăzi este adesea privit ca „Servește active statice cu o politică eficientă de cache”. Acest lucru va face ca site-ul dvs. să se încarce mai rapid și va oferi o experiență de utilizator mai bună vizitatorilor noi și care revin. Indiferent dacă alegeți pluginuri sau doriți să adăugați manual codul, nu contează prea mult. În general, este important ca site-ul dvs. să aibă performanțe mai bune.
