วิธีแก้ไขคำเตือนการใช้แคชของเบราว์เซอร์ใน WordPress . อย่างง่ายดาย
เผยแพร่แล้ว: 2021-08-18คุณอาจพบเครื่องมือออนไลน์ต่างๆ เพื่อวัดประสิทธิภาพของเว็บไซต์ แต่ละคนกำลังวิเคราะห์ว่าส่วนต่างๆ ของเว็บไซต์ของคุณทำงานเร็วเพียงใด และในบรรดาคำเตือนทั่วไปจำนวนมาก มักมีข้อผิดพลาด "Leverage Browser Caching" สิ่งนี้เกี่ยวข้องกับการแคช เนื่องจากเป็นคุณลักษณะที่ช่วยให้คุณใช้พื้นที่บนอุปกรณ์ของลูกค้าได้ชั่วคราว ซึ่งส่งผลให้การโหลดเว็บไซต์และหน้าโดยรวมของคุณเร็วขึ้น กล่าวอีกนัยหนึ่ง คุณสามารถแก้ไขคำเตือนการแคชเบราว์เซอร์ใน WordPress ได้อย่างง่ายดาย เพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมของคุณ
วิธีที่แน่นอนในการแก้ไขคำเตือนการแคชของเบราว์เซอร์ใน WordPress
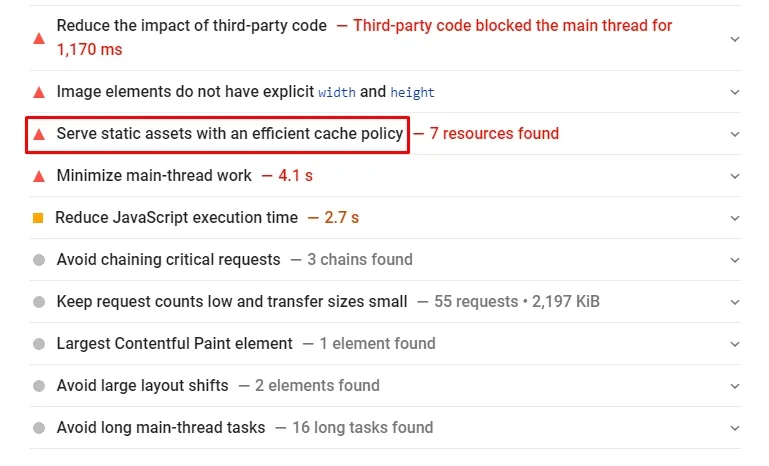
มีสองกรณีที่คุณจะได้รับคำเตือนนี้ ประการแรก การแคชเบราว์เซอร์ของคุณไม่ได้เปิดใช้งาน ประการที่สอง การแคชเบราว์เซอร์ไม่ได้รับการกำหนดค่าอย่างเหมาะสม อย่างไรก็ตาม ในเครื่องมือประสิทธิภาพออนไลน์จำนวนมาก ข้อผิดพลาดนี้ในปัจจุบันรายงานเป็น “ให้บริการทรัพย์สินแบบคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ” แต่ไม่ว่าคุณจะได้รับคำเตือนใด แสดงว่ากฎการแคชเบราว์เซอร์ของคุณไม่มีอยู่จริง หากคุณไม่มั่นใจในการแก้ไขปัญหาด้วยตนเอง ผู้เชี่ยวชาญ WP ที่ช่ำชองสามารถช่วยคุณแก้ปัญหาเหล่านี้ได้เสมอ หรือถ้าคุณเป็นเช่นนั้น มาดูวิธีแก้ไขคำเตือน "Leverage browser caching" ใน WordPress
สารบัญ:
- การแคชเบราว์เซอร์คืออะไร?
- ปลั๊กอิน W3 Total Cache
- ปลั๊กอิน CAOS
- ปลั๊กอิน WP Rocket
- แก้ไขคำเตือนการใช้ประโยชน์จากเบราว์เซอร์แคชด้วยปลั๊กอิน
- แก้ไขด้วยตนเองด้วยรหัส
การแคชเบราว์เซอร์คืออะไร?
ก่อนที่เราจะดำเนินการแก้ไขปัญหา คุณควรทำความเข้าใจว่าการแคชของเบราว์เซอร์ประเภทนี้หมายถึงอะไร เป็นวิธีการที่ เว็บไซต์จัดเก็บสำเนาของหน้าเว็บ ไว้ในเครื่อง ช่วยให้พวกเขาปรับปรุงความเร็วในการโหลดโดยลดจำนวนคำขอระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ ดังนั้นเมื่อกลับมาเยี่ยมชมอีกครั้ง เบราว์เซอร์จะโหลดเว็บไซต์เร็วขึ้นโดยไม่จำเป็นต้องเชื่อมต่อกับเซิร์ฟเวอร์อีกครั้งและขอแหล่งข้อมูลเพิ่มเติม

ไฟล์ประเภททั่วไปที่แคชไว้คือ:
- สไตล์ชีต
- ภาพ
- โลโก้
- และองค์ประกอบคงที่อื่นๆ
เนื่องจากอาจไม่เปลี่ยนแปลงตั้งแต่การเข้าชมครั้งล่าสุด เว็บไซต์ของคุณจะโหลดเร็วขึ้นในเบราว์เซอร์ของผู้เยี่ยมชม ปัญหาคือ ทุกอย่างที่แคชต้องมีระยะเวลาหมดอายุที่กำหนด ไว้ ในกรณีที่มีการเปลี่ยนแปลงบางอย่างในระหว่างนี้ ผู้เยี่ยมชมสามารถโหลดเวอร์ชันที่อัปเดตของเว็บไซต์ได้
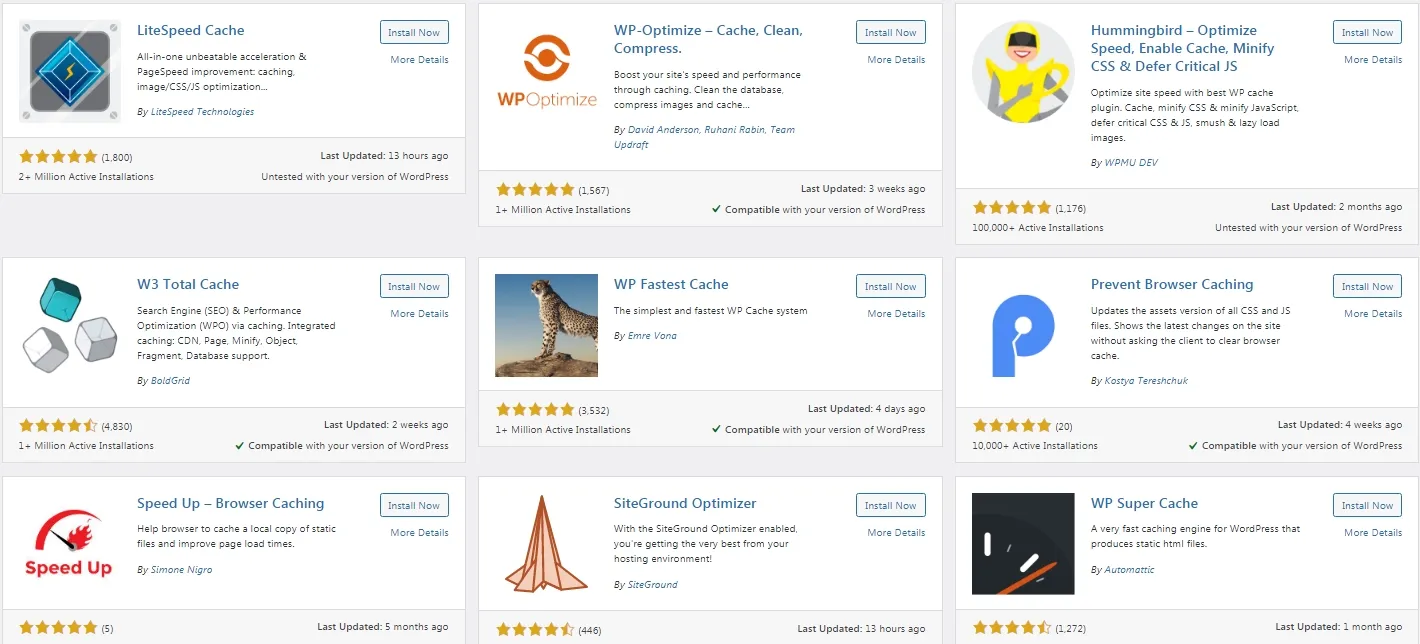
แก้ไขคำเตือนการแคชเบราว์เซอร์ด้วยปลั๊กอิน

W3 แคชทั้งหมด
W3 Total Cache เป็น หนึ่งในปลั๊กอินแคชที่ได้รับความนิยมมากที่สุด มันมาพร้อมกับคุณสมบัติทั้งหมดที่คุณคาดหวังจากปลั๊กอินดังกล่าว โดยรวมแล้ว ปลั๊กอินนี้ช่วยปรับปรุง SEO และประสบการณ์ผู้ใช้ทั้งหมดได้โดยตรงโดยการปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ เมื่อกำหนดค่าอย่างเหมาะสม จะสามารถเพิ่มประสิทธิภาพโดยรวมได้ประมาณ 10 เท่า ด้วยเวลากว่าทศวรรษที่มีอยู่ นักพัฒนาเว็บ โฮสต์เว็บ และผู้เผยแพร่จำนวนมากวางใจในปลั๊กอินนี้
ปลั๊กอิน CAOS
ชุดเครื่องมือเพิ่มประสิทธิภาพการวิเคราะห์แบบสมบูรณ์สามารถพบได้ง่ายในที่เก็บปลั๊กอินของ WordPress แม้ว่าจะไม่เป็นที่รู้จักในฐานะโซลูชันแคชทั่วไป แต่ปลั๊กอินนี้ แก้ปัญหาด้วย Google Analytics บางครั้ง หากคุณใช้ Google Analytics ผลลัพธ์จะบิดเบือนจาก PageSpeed Insights และเครื่องมือที่คล้ายกัน ส่วนใหญ่เป็นเพราะ Google ได้ตั้งเวลาหมดอายุของแคชสั้นเกินไป ด้วยปลั๊กอิน CAOS คุณสามารถโฮสต์โฮสต์ของคุณ analytics.js/gtag.js ในเครื่องและทำให้เป็นปัจจุบันโดยอัตโนมัติ
ปลั๊กอิน WP Rocket
ปลั๊กอินแคชที่ดีที่สุดตัวหนึ่งสำหรับ WordPress ในรายการนี้คือ WP Rocket แม้ว่าปลั๊กอินอื่นๆ อาจกำหนดค่าได้ยาก แต่ WP Rocket ก็ค่อนข้างตรงไปตรงมา มัน ค่อนข้างเป็นมิตรกับผู้เริ่มต้น และช่วยให้คุณสามารถปรับแต่งทุกอย่างได้โดยไม่ต้องมีความรู้ล่วงหน้า โดยพื้นฐานแล้ว คุณเพียงแค่ต้องติดตั้ง เปิดใช้งาน และมันจะใช้การกำหนดค่า .htaccess ที่แนะนำทันที นี่เป็นวิธีที่ง่ายและเร็วที่สุดในการแก้ไขคำเตือนการใช้แคชของเบราว์เซอร์ใน WordPress และทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้มากที่สุด

แก้ไขด้วยตนเองด้วยรหัส
วิธีนี้ ต้องใช้ประสบการณ์บางอย่าง ดังนั้นจึงไม่ใช่คำแนะนำสำหรับผู้เริ่มต้น ในกรณีส่วนใหญ่ ปลั๊กอินจะทำงานได้ แต่ถ้าคุณไม่ต้องการใช้ปลั๊กอินไม่ว่าด้วยเหตุผลใดก็ตาม คุณจะแก้ไขปัญหาการแคชโดยการเพิ่มโค้ดด้วยตนเอง
ขั้นตอนแรก ก่อนทำการเปลี่ยนแปลงใดๆ คือการสำรองข้อมูลเว็บไซต์ของคุณ
ขั้นตอนต่อไปอาจแตกต่างกันเล็กน้อย ขึ้นอยู่กับเซิร์ฟเวอร์ที่คุณใช้
หากคุณกำลังใช้เซิร์ฟเวอร์ Apache
โดยพื้นฐานแล้ว ทุกอย่างเริ่มต้นด้วยการแก้ไขไฟล์ .htaccess ของคุณ เมื่อเข้าไปข้างในแล้ว คุณจะต้องเพิ่มโค้ดสำหรับการควบคุมแคชและส่วนหัวหมดอายุ การควบคุมแคชคือชุดคำสั่งเกี่ยวกับวิธีการจัดการแคช ในขณะที่ส่วนหัวหมดอายุจะตัดสินใจเกี่ยวกับระยะเวลาของการอนุรักษ์ทรัพยากรในเบราว์เซอร์
- ขั้นแรก เพิ่มรหัสต่อไปนี้สำหรับ cache-control :
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=80000, public"
</filesMatch>
โดยพื้นฐานแล้ว การทำเช่นนี้จะทำให้สามารถแคชไฟล์ประเภทต่างๆ ได้ และตั้งค่าให้โดยทั่วไปหมดอายุหลังจาก "อายุสูงสุด" เป็นวินาที หลังจากนั้นเบราว์เซอร์จะอัปเดตแคชทั้งหมดอีกครั้ง
- ถัดไป คุณจะต้อง เพิ่มรหัสที่จะกำหนดส่วนหัวที่หมดอายุ :
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access 2 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/png "access 3 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/gif "access 2 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/pdf "access 3 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 5 days"
</IfModule>
โดยพื้นฐานแล้วบรรทัดเหล่านี้กำหนดวันหมดอายุที่แตกต่างกันสำหรับไฟล์ประเภทต่างๆ ขึ้นอยู่กับสิ่งที่คุณต้องการ
หากคุณกำลังใช้เซิร์ฟเวอร์ Nginx
สำหรับ Nginx คุณจะ ต้องทำการเปลี่ยนแปลงไฟล์การกำหนดค่าเซิร์ฟเวอร์ เพื่อแก้ไขปัญหาการแคชของเบราว์เซอร์ ข้อแม้เพียงอย่างเดียวคือคุณอาจไม่มีสิทธิ์เข้าถึงไฟล์กำหนดค่าเซิร์ฟเวอร์ของคุณ สำหรับสิ่งนี้ คุณจะต้องติดต่อกับผู้ให้บริการโฮสต์ของคุณ
- แต่เมื่อคุณเข้าถึงได้อย่างปลอดภัยแล้ว คุณจะ เพิ่ม cache-control headers ได้อย่างอิสระ:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform"; }
เช่นเดียวกับใน Apache สิ่งนี้จะกำหนดเวลาหมดอายุของแคชทั้งหมด
- และบรรทัดถัดไปจะ ตั้งค่าส่วนหัวการหมดอายุ :
location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d; }
location ~* \.(pdf|css|html|js|swf)$ { expires 4d; }
คุณจะเห็นได้ว่าที่นี่ รูปภาพมีระยะเวลาหมดอายุที่นานกว่า เนื่องจากโดยปกติแล้วจะไม่เปลี่ยนแปลงบ่อยเท่าไฟล์อื่นๆ

แม้ว่าเครื่องมือเหล่านี้อาจไม่ได้ให้ภาพที่ถูกต้องเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ แต่เครื่องมือประสิทธิภาพออนไลน์สามารถชี้ให้คุณไปในทิศทางที่ถูกต้องได้ และ หนึ่งในวิธีที่ง่ายที่สุดในการเริ่มทำการเปลี่ยนแปลงคือการแก้ไขคำเตือน "Leverage Browser Caching" ใน WordPress หรือในปัจจุบันนี้มักถูกมองว่าเป็น "ให้บริการทรัพย์สินแบบคงที่ด้วยนโยบายแคชที่มีประสิทธิภาพ" ซึ่งจะทำให้เว็บไซต์ของคุณโหลดเร็วขึ้นและมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นแก่ผู้เยี่ยมชมใหม่และผู้เข้าชมที่กลับมา ไม่ว่าคุณจะเลือกปลั๊กอินหรือต้องการเพิ่มโค้ดด้วยตนเอง ไม่สำคัญมากนัก โดยทั่วไป เว็บไซต์ของคุณต้องทำงานได้ดีขึ้น
