Lesezeit in WordPress hinzufügen
Veröffentlicht: 2022-10-01Wenn Sie ein WordPress-Blogger sind, möchten Sie vielleicht die geschätzte Lesezeit für jeden Ihrer Blog-Posts anzeigen. Dies kann hilfreich sein, um Ihren Lesern ein Gefühl dafür zu vermitteln, wie lange das Lesen Ihres Artikels dauern wird. In diesem Artikel zeigen wir Ihnen, wie Sie Lesezeit in WordPress hinzufügen.
Wie füge ich meinem Elementor Lesezeit hinzu?
 Bildnachweis: portalmap.com
Bildnachweis: portalmap.comWenn Sie Ihrem Elementor eine Lesezeit hinzufügen möchten, können Sie dies folgendermaßen tun: 1. Klicken Sie im Elementor-Editor auf das Element, dem Sie die Lesezeit hinzufügen möchten. 2. Klicken Sie in der Seitenleiste des Elementor-Editors auf die Registerkarte Erweitert. 3. Scrollen Sie auf der Registerkarte „Erweitert“ nach unten zum Abschnitt „Lesezeit“. 4. Aktivieren Sie im Abschnitt Lesezeit das Kontrollkästchen Lesezeit aktivieren. 5. Wählen Sie im Abschnitt Lesezeit das Lesezeitformat aus. 6. Wählen Sie im Abschnitt Lesezeit die Lesezeiteinheit aus. 7. Wählen Sie im Abschnitt Lesezeit die Beschriftung Lesezeit aus. 8. Wählen Sie im Abschnitt Lesezeit die Ausrichtung der Lesezeit aus. 9. Wählen Sie im Abschnitt Lesezeit die Farbe der Lesezeit aus. 10. Wählen Sie im Abschnitt Lesezeit die Schriftgröße Lesezeit aus. 11. Wählen Sie im Abschnitt Lesezeit die Zeilenhöhe der Lesezeit aus. 12. Wählen Sie im Abschnitt Lesezeit den Buchstabenabstand Lesezeit aus. 13. Klicken Sie im Abschnitt Lesezeit auf die Schaltfläche Speichern.
Elementor macht das Hinzufügen von Lesezeit zu Ihren Inhalten einfach
Mit der Lesezeitfunktion von Elementor können Sie die Zeit, die Sie mit dem Lesen von Inhalten verbringen, verlängern. Wenn Sie den EA- Lesefortschrittsbalken konfigurieren, können Sie den Lesern eine Liste bereitstellen, wie lange sie Ihre Inhalte lesen müssen. Sie haben die Möglichkeit, die geschätzte Lesezeit vor und nach der Zeit in Ihren Inhalt aufzunehmen, die durchschnittliche Lesegeschwindigkeit zu ändern oder die Lesezeit in Ihren Inhalt und Auszug einzufügen. Wenn Sie ein gutes Plugin haben, das Sie verwenden können, können Sie sicher sein, dass Ihre Inhalte großartig aussehen, egal ob Sie sie lesen oder nicht.
Wie füge ich „Mehr lesen“ „Weniger lesen“ in WordPress hinzu?
 Bildnachweis: Pinterest
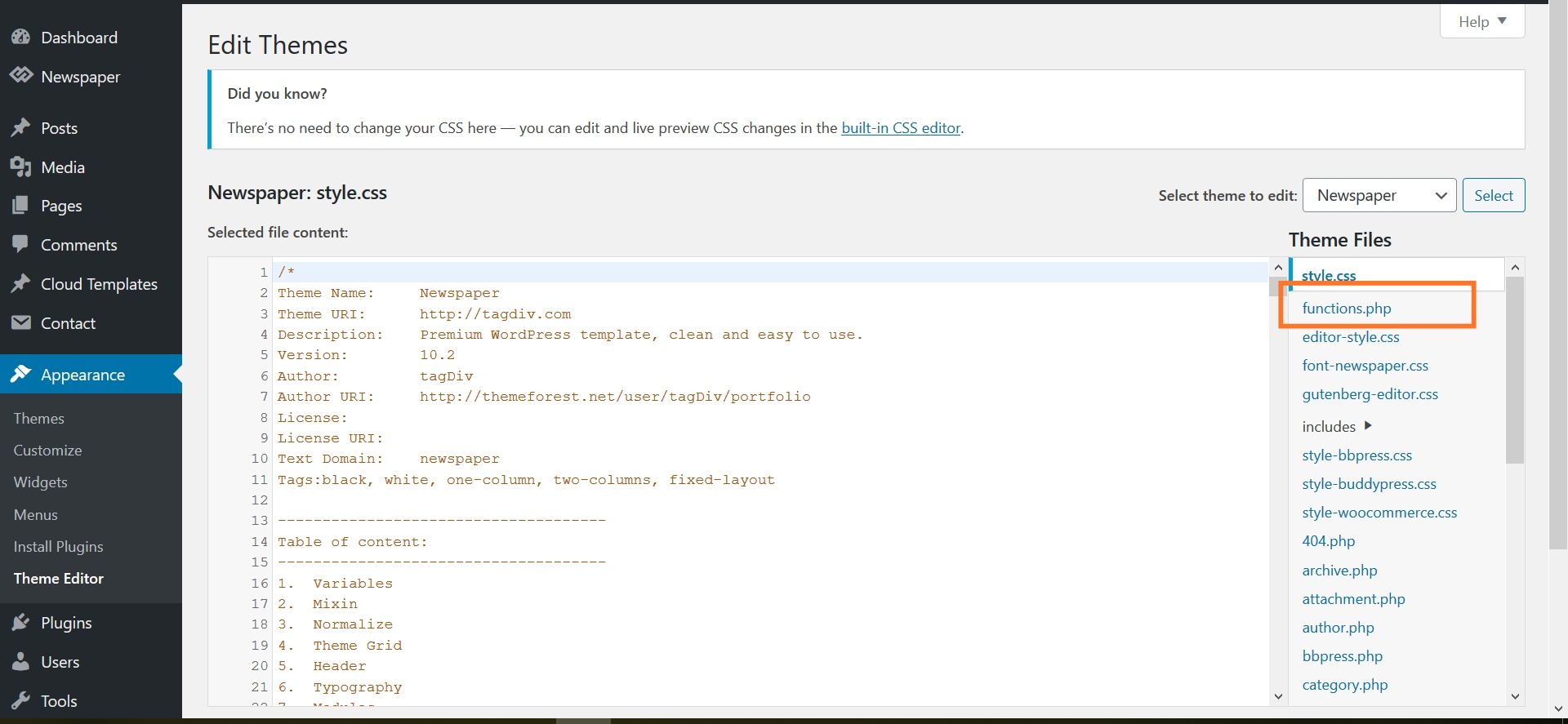
Bildnachweis: PinterestEs gibt verschiedene Möglichkeiten, wie Sie in WordPress einen „Mehr lesen“-/„Weniger lesen“-Schalter hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WP Read More oder Advanced Excerpt . Diese Plugins bieten Ihnen eine Einstellungsseite, auf der Sie anpassen können, wie der Schalter „Mehr lesen“/„Weniger lesen“ funktioniert. Eine andere Möglichkeit, einen Read More/Lese Weniger-Schalter in WordPress hinzuzufügen, besteht darin, der Datei functions.php Ihres Themes ein wenig Code hinzuzufügen. Sie können diesen Code hinzufügen: function wpdocs_excerpt_more( $more ) { return ” . __( 'Weiterlesen', 'textdomain' ) . ' '; } add_filter( 'excerpt_more', 'wpdocs_excerpt_more' ); Dieser Code fügt nach Ihren Auszügen einen Link zum Weiterlesen hinzu. Sie können diesen Link mit CSS beliebig gestalten.
In diesem Tutorial zeigen wir Ihnen, wie Sie das Read More-Tag zu WordPress hinzufügen. Eine kurze Beschreibung dessen, worum es in Ihrem Inhalt geht, ermutigt Ihre Leser, ihn zu lesen. Auf diese Option sind vor allem Nutzer angewiesen, die lieber mobil im Web surfen. Mit beiden Programmen können Sie jeden Teil Ihres Textes in der Vorschau anzeigen. Sie können den Abschnitt „Auszüge“ nicht anreichern, da er sie wie reinen Text anzeigt. Mit „Weiterlesen“ können Sie Bilder, Links und andere Informationen zu Ihren Vorschauen hinzufügen. Das Read More-Tag wird ausführlich behandelt und Sie können es Ihrer Website hinzufügen. Wenn Sie einen Beitrag im klassischen Editor bearbeiten, sollte sich der Cursor an der Stelle befinden, an der die Vorschau enden soll, und Sie können in der über dem Text angezeigten Symbolleiste „Weiterlesen einfügen “ auswählen. Wenn Sie mit der Bearbeitung Ihrer Website fertig sind, speichern Sie die Änderungen und Sie sehen die Option „Mehr lesen“ auf Ihrem Bildschirm.

Lesen Sie mehr und lesen Sie weniger Schaltflächen in WordPress
Mit dem Wonder Tabs-Plugin können Sie jedem Beitrag oder jeder Seite Ihrer WordPress-Site eine Schaltfläche „Mehr lesen“ und eine Schaltfläche „Weniger lesen“ hinzufügen. Um die Schaltflächen zu aktivieren, müssen Sie zunächst Ihre WordPress-Einstellungen konfigurieren. Wenn Sie zum WordPress-Dashboard gehen, können Sie den Abschnitt Einstellungen lesen. Wenn der Abschnitt „Für jeden Artikel in einem Feed“ auf „Anzeigen“ eingestellt ist, wird er angezeigt, wenn der Feed angezeigt wird. Die Schaltflächen Mehr lesen oder Weniger lesen einfügen können dann auf jeder Seite oder jedem Beitrag angeklickt werden, in den Sie es einfügen möchten.
WordPress-Lesezeit ohne Plugin
Angenommen, Sie möchten die Lesezeit ohne Verwendung eines Plugins berechnen, können Sie die durchschnittliche Anzahl der pro Minute gelesenen Wörter nehmen und dann die Gesamtzahl der Wörter in Ihrem Beitrag durch diese Zahl teilen. Wenn der durchschnittliche Leser beispielsweise 200 Wörter pro Minute liest und Ihr Beitrag 1000 Wörter lang ist, beträgt Ihre geschätzte Lesezeit 5 Minuten.
Anhand der geschätzten Zeit, die ein Leser zum Lesen eines WordPress-Beitrags benötigt, können Sie bestimmen, wie lange er zum Lesen benötigen wird. Es basiert auf einer Formel, die die Fähigkeit eines Wortes berücksichtigt, in weniger als einer Minute gelesen zu werden. Viele unserer kostenlosen WordPress-Themes enthalten diese Funktion, die ohne die Verwendung von Plugins implementiert werden kann.
Wie verwende ich „Mehr lesen“ ohne Refresh-Plug-in?
Sie können sich darauf verlassen, dass ich Ihnen alle Unterstützung zukommen lasse, die Sie benötigen. Die Leser können auch weitere Inhalte lesen, ohne die Seite neu laden zu müssen, indem sie auf die Schaltfläche „Mehr lesen“ klicken. Durch Drücken der Schaltfläche „Weiterlesen“ wird die Seite erweitert. Wenn dieselbe Taste gedrückt wurde, würde derselbe Lesefehler in „Weniger lesen“ umgewandelt.
So verwenden Sie den HTML-Auszug und lesen Sie weitere Tags auf Ihrer WordPress-Site
Wenn Sie den HTML-Editor verwenden, sollten Sie das Tag *excerpt> einfügen. Wenn Sie ein Tag hinzufügen, folgt es im Inhalt auf das Tag */excerpt/. Bitte geben Sie den folgenden Code ein, um einen Weiterlesen-Link hinzuzufügen. */Weiterlesen
Lesezeit in WordPress entfernen
Wenn du die Lesezeit von deiner WordPress-Seite entfernen möchtest, kannst du dies tun, indem du den Code deines Themes bearbeitest. Suchen Sie im Code Ihres Designs die Zeile „display_reading_time = true“ und ändern Sie sie in „display_reading_time = false“. Dadurch wird die Lesezeit von Ihrer Website entfernt.
Lesezeit-Plugin
Ein Lesezeit- Plugin ist eine großartige Möglichkeit, die Benutzerfreundlichkeit Ihrer Website zu verbessern und Besucher zu ermutigen, länger auf Ihrer Website zu bleiben. Durch die Anzeige der geschätzten Zeit, die zum Lesen eines Artikels oder Beitrags benötigt wird, können Besucher schnell entscheiden, ob sie ihn jetzt lesen oder für später speichern möchten. Dies ist besonders nützlich für Blogbeiträge und Artikel, die länger als ein paar Absätze sind.
Lesezeit Js
Das Lesen dauert lange. Das js-Modul ist ein kleines JavaScript-Plug-in, das anzeigt, wie lange es dauern wird, bis Sie einen Artikel, einen Blogbeitrag oder einen beliebigen Textblock gelesen haben, basierend auf den von Ihnen angegebenen benutzerdefinierten Wörtern pro Minute.
Du liest wie viel?!
Es ist erwähnenswert, dass, wenn Sie 1.000 Wörter und 30 Minuten Zeit haben, um einen Artikel zu lesen, dieser Beitrag als 3 Stunden und 30 Minuten gelesen klassifiziert wird.
