WordPress で読書時間を追加する
公開: 2022-10-01WordPress ブロガーの場合は、各ブログ投稿の推定読書時間を表示したい場合があります。 これは、記事を読むのにかかる時間を読者に知らせるのに役立つ方法です。 この記事では、WordPress で読書時間を追加する方法を紹介します。
Elementor に読書時間を追加するにはどうすればよいですか?
 クレジット: portalmap.com
クレジット: portalmap.comElementor に読書時間を追加する場合は、次の手順に従ってください。 1. Elementor エディターで、読書時間を追加する要素をクリックします。 2. Elementor エディターのサイドバーで、[詳細設定] タブをクリックします。 3. [詳細] タブで、[読書時間] セクションまで下にスクロールします。 4. [読み取り時間] セクションで、[読み取り時間を有効にする] チェックボックスをオンにします。 5. [読書時間] セクションで、[読書時間の形式] を選択します。 6. [読み取り時間] セクションで、[読み取り時間の単位] を選択します。 7. [読書時間] セクションで、[読書時間のラベル] を選択します。 8. [Reading Time] セクションで、[Reading Time Alignment] を選択します。 9. [読書時間] セクションで、[読書時間の色] を選択します。 10. [Reading Time] セクションで、[Reading Time Font Size] を選択します。 11. [Reading Time] セクションで、[Reading Time Line Height] を選択します。 12. [Reading Time] セクションで、[Reading Time Letter Spacing] を選択します。 13. [読書時間] セクションで、[保存] ボタンをクリックします。
Elementor を使用すると、コンテンツに読書時間を簡単に追加できます
Elementor の読書時間機能を使用すると、コンテンツを読む時間を増やすことができます。 EA Reading Progress Barを構成すると、コンテンツを読む必要がある時間のリストを読者に提供できます。 時間の前後に推定読書時間をコンテンツに含めたり、平均読書速度を変更したり、コンテンツや抜粋に読書時間を挿入したりするオプションがあります。 使用できる優れたプラグインがあれば、読んでいるかどうかに関係なく、コンテンツが見栄えがすることを確信できます。
WordPress に Read More Read Less を追加するにはどうすればよいですか?
 クレジット: ピンタレスト
クレジット: ピンタレストWordPress でもっと読む/もっと読むトグルを追加するには、いくつかの方法があります。 1 つの方法は、WP Read More やAdvanced Excerptなどのプラグインを使用することです。 これらのプラグインは、続きを読む/少なく読むトグルがどのように機能するかをカスタマイズできる設定ページを提供します. WordPress にもっと読む/もっと読むトグルを追加する別の方法は、テーマの functions.php ファイルにコードを少し追加することです。 次のコードを追加できます: function wpdocs_excerpt_more( $more ) { return ” . __( '続きを読む', 'テキストドメイン' ) . ' '; } add_filter( 'excerpt_more', 'wpdocs_excerpt_more' ); このコードは、抜粋の後に続きを読むリンクを追加します。 CSS を使用して、このリンクのスタイルを自由に設定できます。
このチュートリアルでは、Read More タグを WordPress に追加する方法を紹介します。 コンテンツの内容を簡単に説明すると、読者はそれを読むようになります。 モバイル デバイスで Web を閲覧することを好むユーザーは、特にこのオプションに依存しています。 これらのプログラムはどちらも、テキストの任意の部分をプレビューできます。 プレーン テキストのように表示されるため、Excerpts セクションを充実させることはできません。 [続きを読む] を使用して、画像、リンク、およびその他の情報をプレビューに追加できます。 続きを読むタグについて詳しく説明し、サイトに追加できるようにします。 クラシック エディターで投稿を編集している場合、カーソルはプレビューを終了するポイントにある必要があり、テキストの上に表示されるツールバーから [続きを挿入] を選択できます。 サイトの編集が完了したら、変更を保存すると、画面に [続きを読む] オプションが表示されます。

WordPress の [続きを読む] ボタンと [少なく読む] ボタン
Wonder Tabs プラグインを使用すると、WordPress サイトの任意の投稿またはページに [続きを読む] ボタンと [以下を読む] ボタンを追加できます。 ボタンを有効にするには、まず WordPress の設定を構成する必要があります。 WordPress ダッシュボードに移動すると、[設定] セクションを読むことができます。 「フィード内の記事ごと」というラベルの付いたセクションが「表示」に設定されている場合、フィードが表示されたときに表示されます。 次に、挿入したいページまたは投稿で [続きを挿入] または [続きを挿入] ボタンをクリックします。
プラグインなしのWordPressの読み取り時間
プラグインを使用せずに読書時間を計算する方法が必要であると仮定すると、使用できる方法の 1 つは、1 分あたりの平均読み取り単語数を取得し、投稿の合計単語数をその数で割ることです。 たとえば、平均的な読者が 1 分あたり 200 語を読み、投稿の長さが 1000 語である場合、推定読書時間は 5 分になります。
読者が WordPress の投稿を読むのに必要な推定時間を使用して、読者がそれを読むのに必要な時間を決定できます。 これは、単語が 1 分以内に読める能力を考慮した式に基づいています。 無料の WordPress テーマの多くにはこの機能が含まれており、プラグインを使用せずに実装できます。
Refresh プラグインなしで Read More を使用するにはどうすればよいですか?
必要なすべての支援を提供できると確信できます。 読者は、[もっと読む] ボタンを押してページをリロードしなくても、より多くのコンテンツを読むこともできます。 「続きを読む」ボタンを押すと、ページが展開されます。 同じボタンが押された場合、同じ読み取りエラーが「Read less」に変換されます。
WordPressサイトでHtmlの抜粋と続きを読むタグを使用する方法
HTML エディターを使用している場合は、*excerpt> タグを挿入する必要があります。 タグを追加すると、コンテンツ内の */excerpt/ タグに続きます。 [続きを読む] リンクを追加するには、次のコードを入力してください。 */続きを読む
WordPressで読書時間を削除する
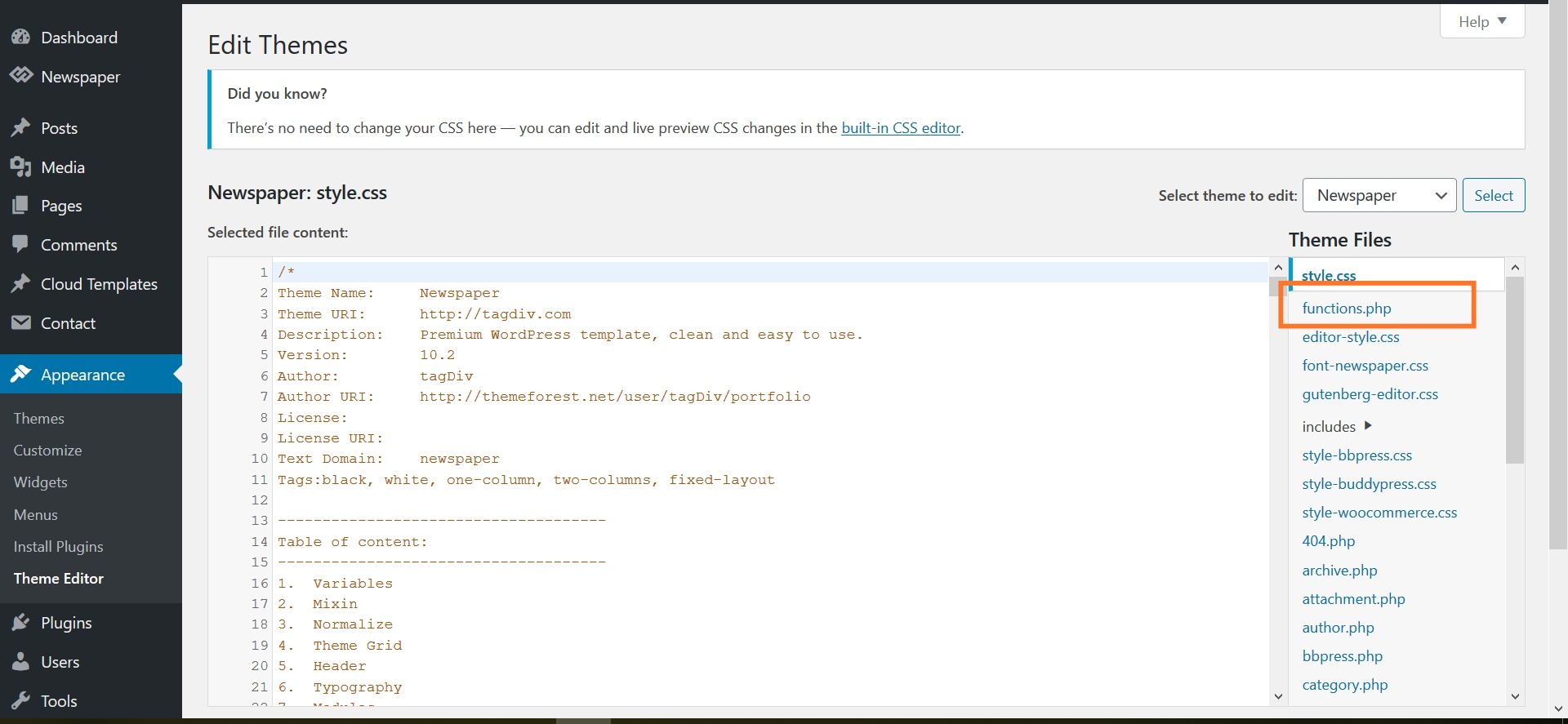
WordPress サイトから読書時間を削除したい場合は、テーマのコードを編集することで削除できます。 テーマのコードで、「display_reading_time = true」という行を見つけて、「display_reading_time = false」に変更します。 これにより、サイトから読書時間が削除されます。
読書時間プラグイン
読書時間プラグインは、ウェブサイトの使いやすさを改善し、訪問者がサイトに長く滞在するように促す優れた方法です. 記事や投稿を読むのにかかる推定時間を表示することで、訪問者は今すぐ読むか、後で読むために保存するかをすばやく判断できます。 これは、数段落よりも長いブログ投稿や記事に特に役立ちます。
読み取り時間 Js
読むのに長い時間がかかります。 js モジュールは小さな JavaScript プラグインで、指定した 1 分あたりのカスタム ワードに基づいて、記事、ブログ投稿、または任意のテキスト ブロックを読むのにかかる時間を表示します。
あなたはどのくらい読んでいますか?
記事を読むのに 1,000 ワードと 30 分ある場合、その投稿は 3 時間 30 分読んだと分類されることに注意してください。
