الوضع الساطع: سمة بلوك جديدة بألوان وأنماط وأنماط مخصصة
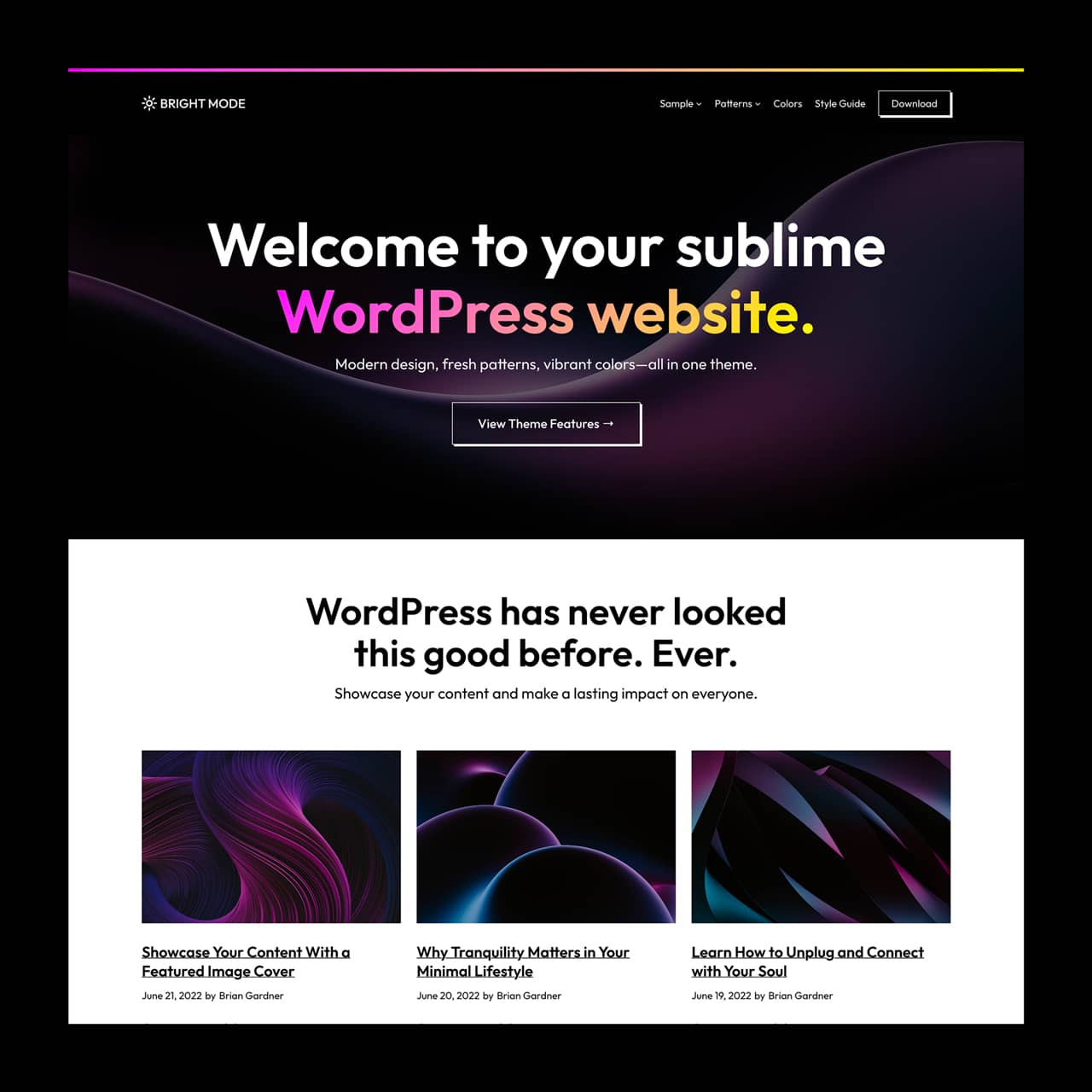
نشرت: 2022-07-21يمتلك Brian Gardner ، مؤسس StudioPress والشريك في إنشاء Genesis Framework ، سمة كتلة جديدة في الدليل تسمى Bright Mode. يتميز المظهر بلوحة ألوان نابضة بالحياة مع تدرجات جيدة الذوق ، و 14 نمطًا جميلًا للكتل ، والعديد من الأشكال الممتعة الموجودة في أنماط الكتل المخصصة.
من الصعب تحديد مكان مناسب للعديد من سمات الكتلة ، لأن الأنماط والقوالب تجعلها مرنة بما يكفي لخدمة أي حالة استخدام. يندرج الوضع الساطع في هذه الفئة. يمكن استخدامه بسهولة كموقع عمل أو موقع شخصي أو مدونة أو محفظة.
إذا نظرت عن كثب ، يمكنك رؤية تلميحات دقيقة لأسلوب علامة Gardner التجارية. إنه صريح وبسيط مع الاهتمام الدقيق بالطباعة والتباعد. الألوان ساطعة ولكنها متناغمة ومتوازنة ، لذا فهي لا تمنع استخدام وضع السطوع في السياقات الاحترافية.

لدى Gardner منظور فريد كواحد من مؤلفي سمات OG منذ الأيام الأولى لاستخدام WordPress عندما كان كل شيء قد بدأ للتو. لقد ساعد في إطلاق النظام الإيكولوجي للموضوعات التجارية بموضوع الثورة الخاص به ويواصل تقديم نفس الروح الرائدة إلى العالم الجديد من سمات الكتلة.
قال غاردنر: "في الصيف الماضي ، قرأت مقالًا كتبه جاستن تادلوك حول أنماط الكتلة ودليل الأنماط (الذي كان في مرحلة تجريبية في ذلك الوقت)". "لقد ربطها ، وقضيت بضع دقائق أتصفحها. أخيرًا ، رأيت نمطًا اعتقدت أنه رائعًا وقمت بالنقر فوق الزر "نسخ النمط". أردت أن أرى كيف يعمل كل هذا ، لذلك فتحت منشورًا على مدونتي ولصقت الكود. فويلا ، كان هناك. في تلك اللحظة ، عرفت أن إمكانات WordPress الحديثة تومض أمامي ".
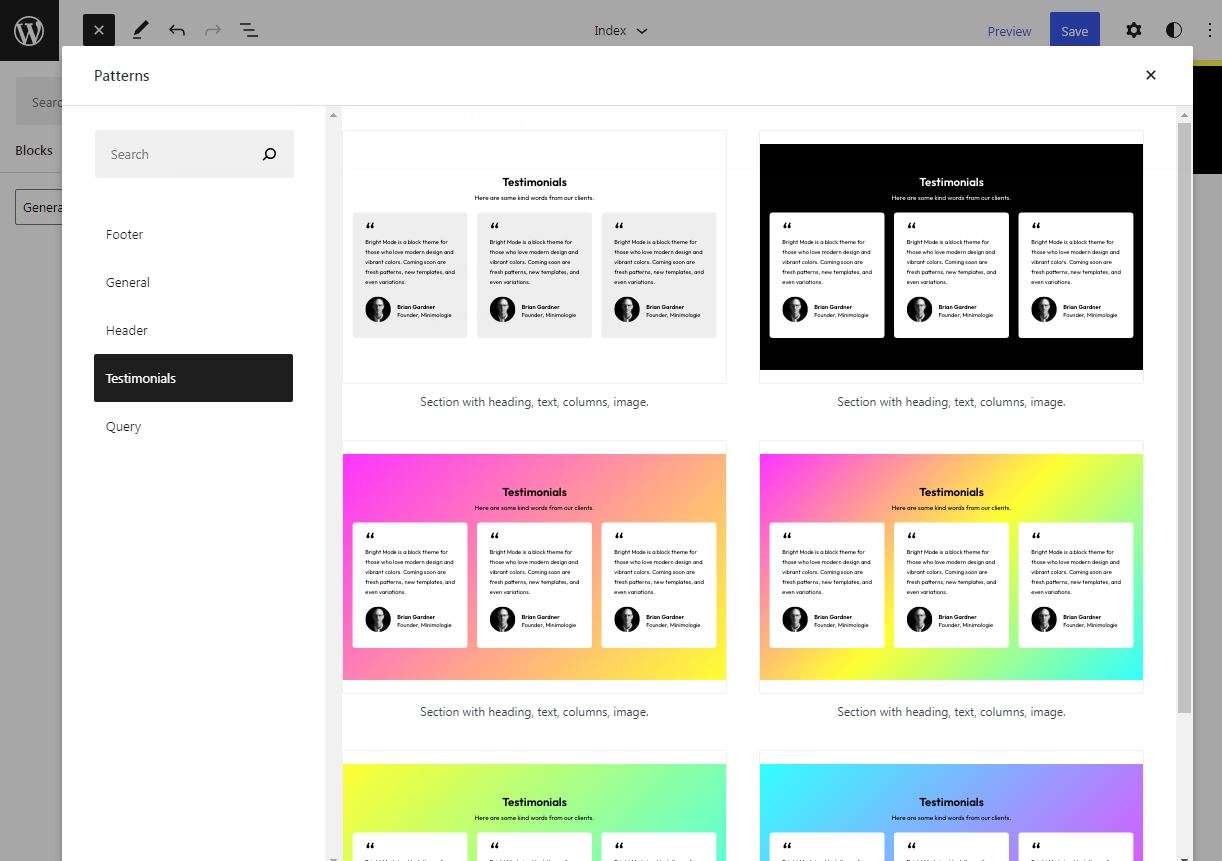
يستخدم موضوع Gardner الجديد الأنماط لتحديد كل قسم تراه في العرض التوضيحي. يوفر Bright Mode مجموعة ملونة من الأنماط التي يمكن للمستخدمين إدراجها في مواقعهم ، بما في ذلك صورة الغلاف مع العنوان والنص والأزرار والشهادات المتعددة وتخطيطات الاستعلام المختلفة وتصميمات التذييل والرأس المتعددة. شاهد العرض التوضيحي لرؤيتهم جميعًا أثناء العمل مع عينة من المحتوى.

يقوم Gardner حاليًا ببناء المزيد من الأنماط لإضافتها إلى مجموعة Bright Mode. وقال إن الأقسام التي من المحتمل أن تأتي بعد ذلك هي أقسام البطل ، والمربعات المميزة ، والدعوات لاتخاذ إجراءات ، وصفحة الارتباط ، وأنماط المحفظة.
قال غاردنر: "لقد أمضيت عدة أشهر في التكرار على تصميم Bright Mode ، لذلك شعرت بالحاجة إلى إنجاز شيئين: شحنه وترك الباب مفتوحًا لإضافة المزيد".
عند تثبيت Bright Mode لأول مرة والنقر فوق Customize ، لا يبدو الأمر مثل العرض التوضيحي. سيتعين على المستخدمين إدخال أنماط لجعلها تبدو أقرب إلى لقطات الشاشة. سألت Gardner عن وجود أنماط مُدرجة في الصفحة الرئيسية بشكل افتراضي لتتناسب مع العرض التوضيحي وقال إنه من الممكن إجراء تحديث في المستقبل.
"بالنسبة لإدخال الأنماط بشكل افتراضي ، فإن المثال الوحيد الذي قد يكون مفيدًا هو الصفحة الرئيسية لـ Bright Mode ، والتي تعد مجرد نمط ترحيب ، ثم حلقة الشبكة أدناه ،" قال. "بالطبع ، عندما أضيف المزيد من الأنماط ، قد يكون هذا جزءًا من التحديث."
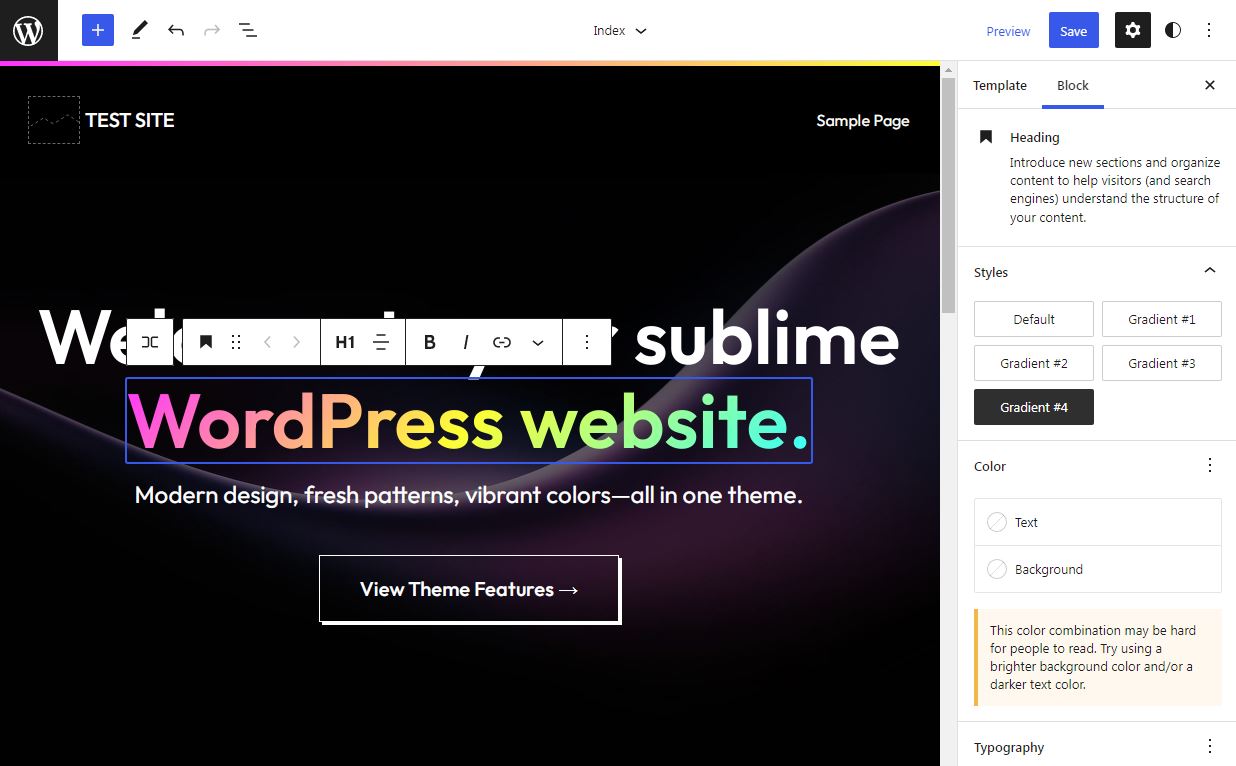
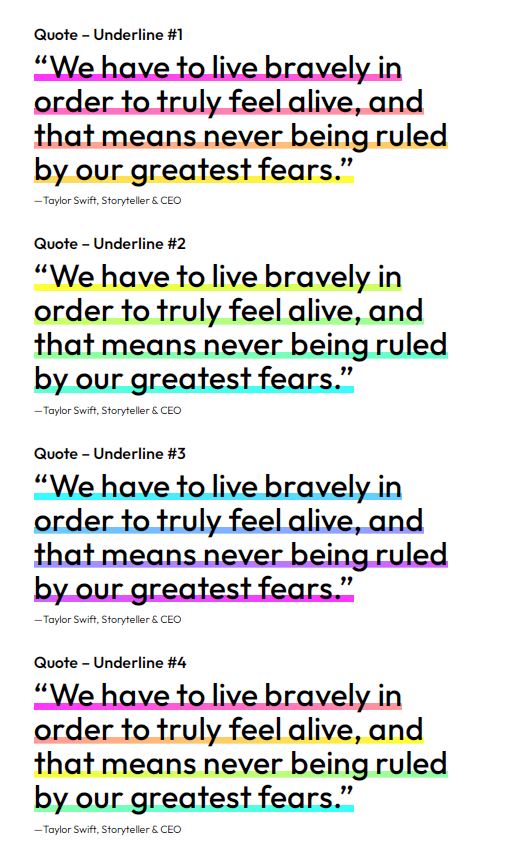
إحدى الميزات الفريدة في هذا الموضوع هي أن كتلة العناوين تحتوي على مجموعة من أنماط الكتلة الممتعة التي تنشئ مجموعة متنوعة من التدرجات اللونية للنص.

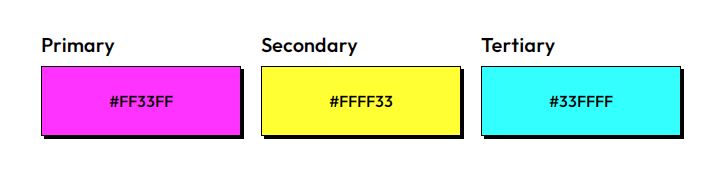
قال غاردنر: "كانت إمكانية الوصول وتباين الألوان أمرًا بالغ الأهمية في تصميم هذا الموضوع ، لدرجة أنني أنشأت صفحة الألوان". يهدف إلى إلهام المزيد من مؤلفي السمات لجعل الألوان في الاعتبار ، نظرًا لأن العديد من سمات FSE التي تم إصدارها حديثًا ليس لديها أي نوع من النهج المتعمد للألوان. حدد Gardner مجموعة من الألوان الأساسية والثانوية والثالثية المستخدمة في أنماط كتلة مختلفة في جميع أنحاء السمة.


قال جاردنر: "اجتازت الألوان الأولية والثانوية والثالثية كلا من اختبارات التباين WCAG 2.0 بمستوى AA و WCAG Level AAA لما يلي: نص عادي ، نص كبير ، كائنات رسومية ومكونات واجهة المستخدم".
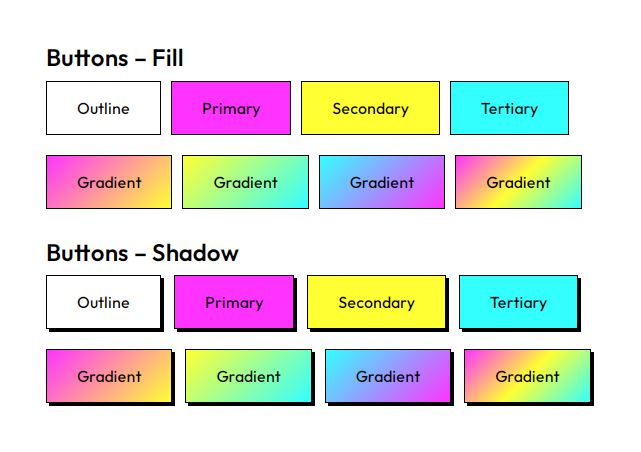
عند عرض دليل النمط ، يمكنك رؤية الألوان المطبقة على الأزرار والاقتباسات والرموز الاجتماعية.

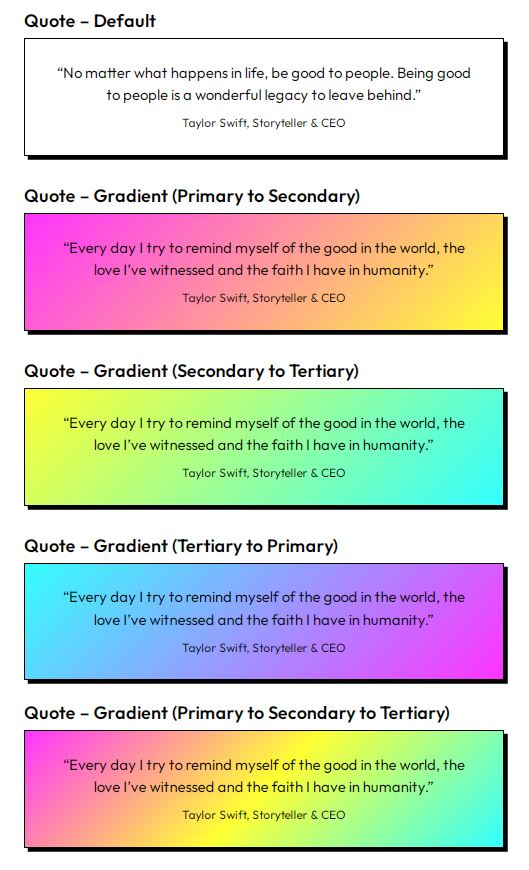
يوفر Bright Mode العديد من خيارات الأنماط المختلفة داخل كتلة عروض الأسعار. يمكن أن تكون عادية أو ذات خلفية ملونة أو خلفية متدرجة. يمكن أيضًا تطبيق تسطير متدرج لوني على الأسعار التي لا تحتوي على خلفية. الشيء الجميل في هذا هو أنه يمكن تغيير هذا على أساس كل عرض أسعار ولا يجب أن يكون هو نفسه لكل اقتباس بلوك. يمكن للمستخدمين الاستمتاع كثيرًا بتخصيص عروض الأسعار باستخدام تصميمات مختلفة. القليل منهم في الصورة أدناه. عند استخدامها باعتدال في جميع أنحاء الموقع فهي ملفتة للنظر للغاية.


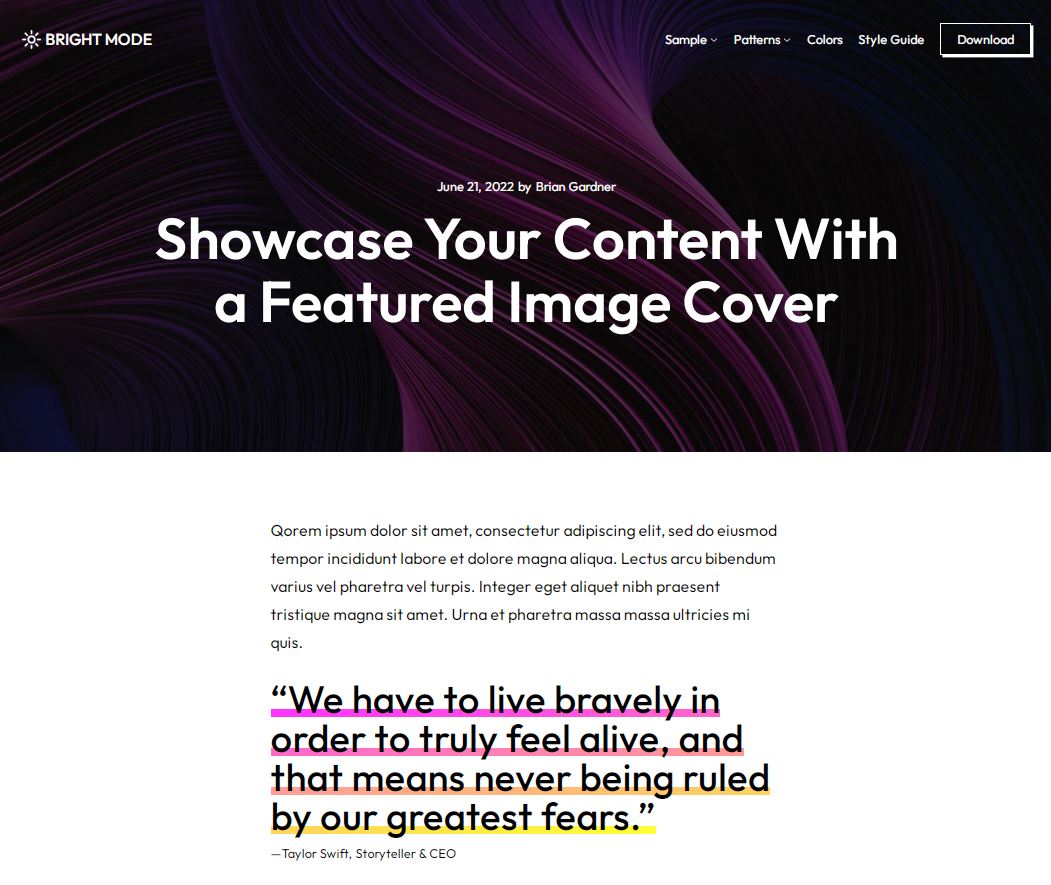
أحد جوانب Bright Mode التي قال غاردنر إنه يحبها أكثر من غيرها في السمة هي الطريقة التي يتم بها استخدام Cover Block في الصفحات الفردية. إنه يسحب الصورة المميزة إلى كتلة الغلاف ويوفر أيضًا أنماط كتلة مخصصة للظلال وخيارات الارتفاع الكامل. (البديل هو مجرد رأس أسود مع العنوان). قال غاردنر: "أشعر كما لو أن هذا يقدم حقًا ما هو ممكن مع WordPress الحديث."

بعد اختبار السمة ، فوجئت بعدد الأحجار الكريمة المخفية التي يجب الكشف عنها في أنماط الكتلة ، ومقدار التحكم الإبداعي لدى المستخدمين في كل جانب. الشيء الوحيد الذي أود تغييره هو التأكد من أن الصفحة الرئيسية تبدو مشابهة للعرض التوضيحي حتى يشعر المستخدمون أن لديهم مكان انطلاق قوي دون الحاجة إلى تعقب الأنماط لإعادة إنتاج العرض التوضيحي. لدى غاردنر موهبة في إنشاء أنماط جمالية مبهجة وفي هذه الحالة ، فإن المجموعة الأكثر تنوعًا التي يخطط لها (المحفظة ، والحث على اتخاذ إجراء ، وما إلى ذلك) ستتيح استخدام الوضع الساطع في سياقات أكثر.
على الرغم من أن العديد من مؤلفي السمات التقليدية لا يزالون يواجهون بعض المقاومة لتكتسب سمات الحظر مزيدًا من الوضوح في دليل السمات ، إلا أن غاردنر يتمتع بوظيفة يومية كمحامي مطور في WP Engine حيث يحصل على أجر للمشاركة مع المجتمع ومساعدة المستخدمين على الانتقال إلى محرر الكتلة والتحرير الكامل للموقع.
قال غاردنر: "بشكل أساسي ، مواكبة تطوير Gutenberg وما هو جديد في WordPress هو ما أتقاضاه مقابل القيام به". "بطبيعة الحال ، هذا يجعل من السهل تجربة السمات (كما نفعل مع Frost) ورد الجميل بالموارد مثل موقعنا الذي تم إطلاقه حديثًا للمطورين. علاوة على ذلك ، أقضي وقت فراغي في الليل وفي عطلات نهاية الأسبوع أحفر بعمق لأرى إلى أي مدى يمكنني أن آخذ الأمور بشكل إبداعي ".
وضع Bright Mode هو نتيجة استكشافاته الشخصية لما هو ممكن مع حظرهم. إنه متاح مجانًا على WordPress.org أو عبر شاشة تثبيت السمات داخل المسؤول. المزيد من الأنماط والقوالب والاختلافات ستكون في الطريق في التحديثات المستقبلية للموضوع. يعد Bright Mode من بين أول 100 قالب كتلة في الدليل ، وهو حدث هام مر عليه WordPress.org اليوم.
