Heller Modus: Ein neues Blockdesign mit leuchtenden Farben, Mustern und benutzerdefinierten Blockstilen
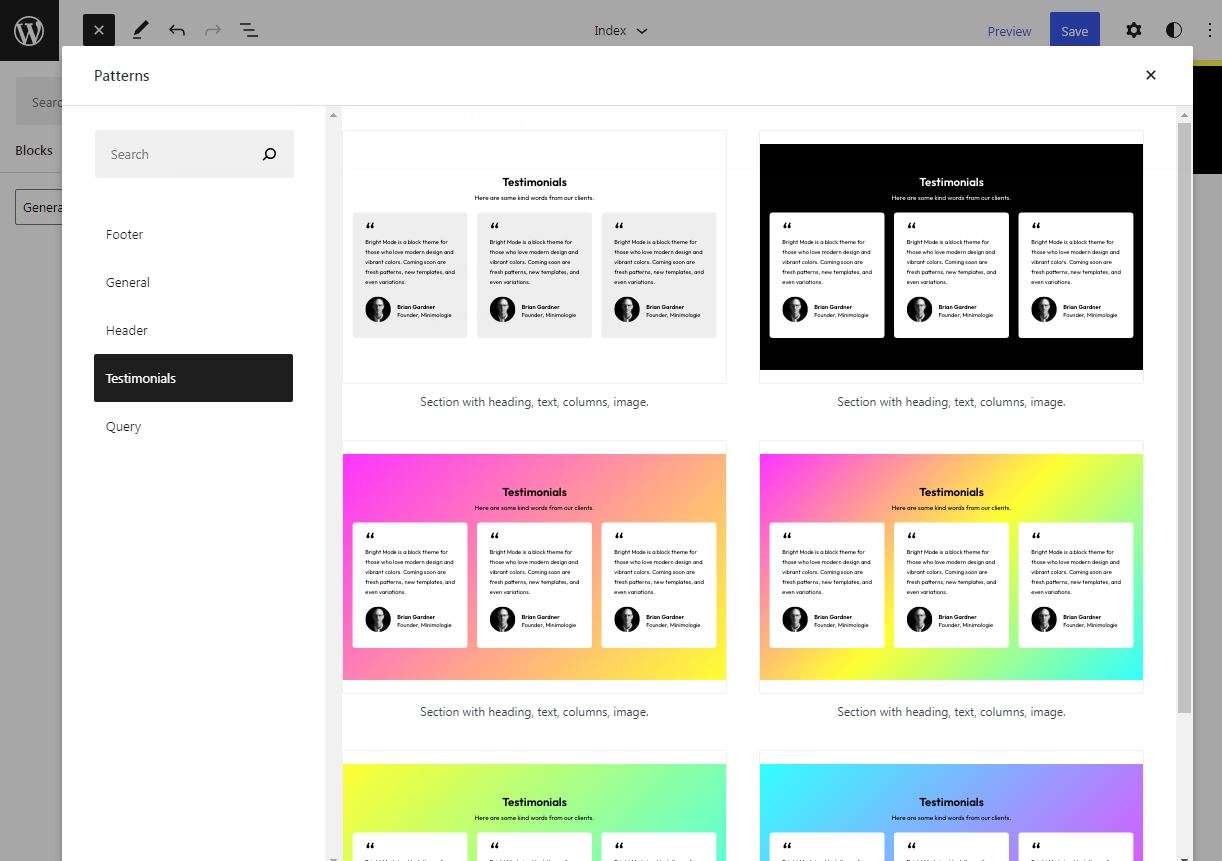
Veröffentlicht: 2022-07-21Brian Gardner, Gründer von StudioPress und Mitschöpfer des Genesis Framework, hat ein neues Blockthema im Verzeichnis namens Bright Mode. Das Thema bietet eine lebendige Farbpalette mit geschmackvollen Farbverläufen, 14 wunderschön gestaltete Blockmuster und so viele lustige Variationen, die in benutzerdefinierte Blockstile gesteckt werden.
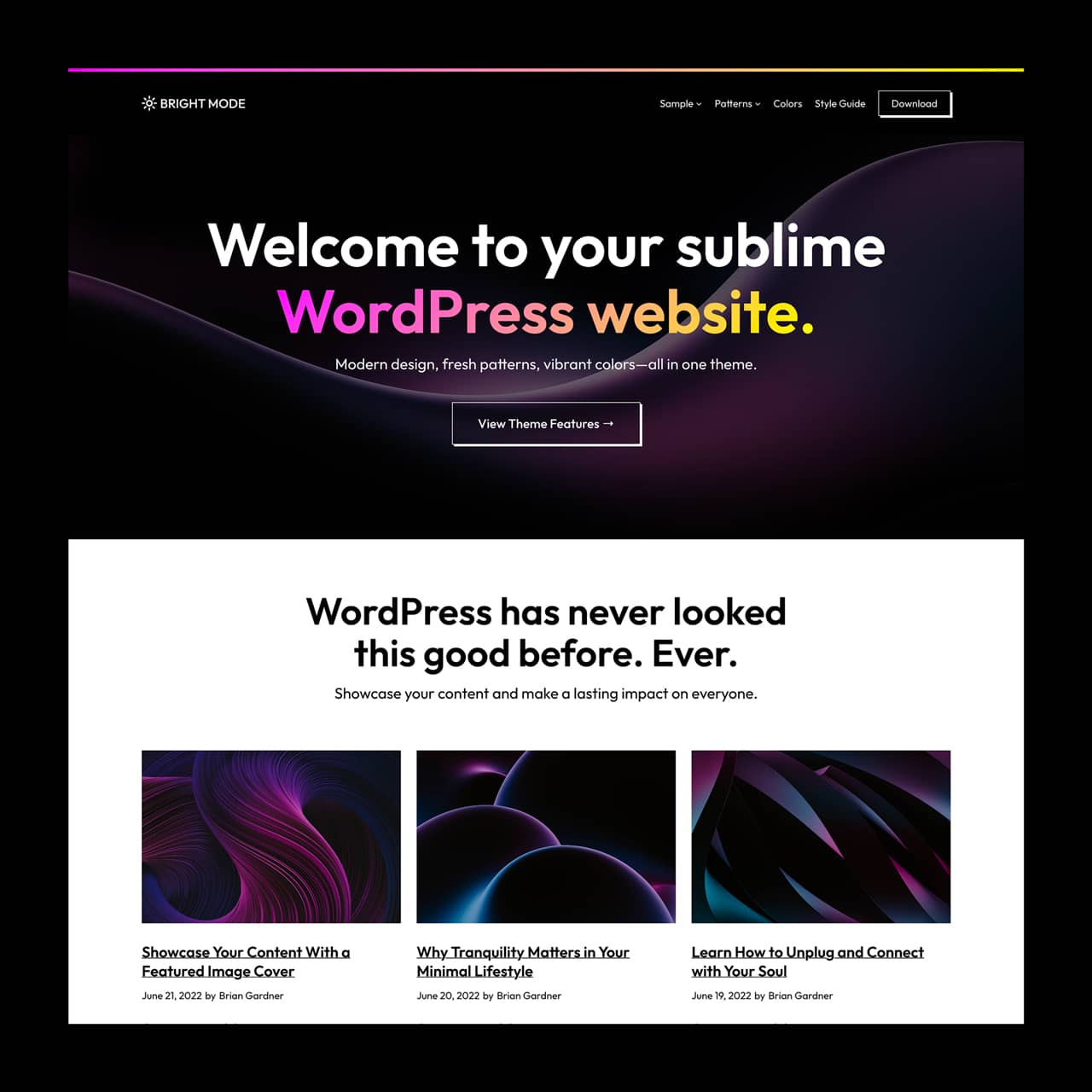
Es ist schwierig, für viele Blockthemen eine Nische zu finden, da Muster und Vorlagen sie flexibel genug machen, um nahezu jeden Anwendungsfall zu bedienen. Der Bright Mode fällt in diese Kategorie. Es könnte leicht als geschäftliche oder persönliche Website, Blog oder Portfolio verwendet werden.
Wenn Sie genau hinsehen, können Sie subtile Hinweise auf Gardners Markenzeichen erkennen. Es ist direkt und minimalistisch mit akribischer Aufmerksamkeit für Typografie und Abstände. Die Farben sind hell, aber harmonisch und ausgewogen, was den Einsatz des Bright Mode im professionellen Kontext nicht ausschließt.

Gardner hat eine einzigartige Perspektive als einer der OG-Theme-Autoren aus den frühen Tagen des WordPress-Themes, als alles gerade erst anfing. Er hat mit seinem Revolution-Theme dazu beigetragen, das kommerzielle Theme-Ökosystem in Gang zu setzen, und bringt diesen bahnbrechenden Geist weiterhin in die neue Welt der Block-Themen.
„Letzten Sommer las ich einen Artikel von Justin Tadlock über Blockmuster und das Musterverzeichnis (das damals in der Beta-Phase war)“, sagte Gardner. „Er hat darauf verlinkt, und ich habe ein paar Minuten damit verbracht, herumzuklicken. Schließlich sah ich ein Muster, das ich cool fand, und klickte auf die Schaltfläche „Muster kopieren“. Ich wollte sehen, wie das alles funktioniert, also habe ich einen Beitrag in meinem Blog geöffnet und den Code eingefügt. Voila, da war es. In diesem Moment wusste ich – das Potenzial des modernen WordPress blitzte vor mir auf.“
Das neue Thema von Gardner verwendet Muster, um jeden Abschnitt zu definieren, den Sie in der Demo sehen. Der Bright Mode bietet eine bunte Auswahl an Mustern, die Benutzer in ihre Websites einfügen können, darunter ein Titelbild mit Überschrift, Text und Schaltflächen, mehrere Testimonials, verschiedene Abfragelayouts und mehrere Fuß- und Kopfzeilendesigns. Sehen Sie sich die Demo an, um sie alle in Aktion mit Beispielinhalten zu sehen.

Gardner erstellt derzeit weitere Muster, um sie der Kollektion von Bright Mode hinzuzufügen. Er sagte, dass die nächsten wahrscheinlich Heldenabschnitte, Featured Boxes, Call-to-Actions, eine Link-Seite und Portfolio-Muster sein werden.
„Ich hatte mehrere Monate damit verbracht, das Design für Bright Mode zu iterieren, also hatte ich das Bedürfnis, zwei Dinge zu erreichen: Es zu versenden und die Tür offen zu lassen, um mehr hinzuzufügen“, sagte Gardner.
Wenn Sie Bright Mode zum ersten Mal installieren und auf Anpassen klicken, sieht es nicht wie die Demo aus. Benutzer müssten Muster einfügen, damit es den Screenshots näher kommt. Ich habe Gardner gefragt, ob Muster standardmäßig in die Homepage eingefügt werden sollen, damit sie mit der Demo übereinstimmen, und er sagte, dies sei eine Möglichkeit für ein zukünftiges Update.
„Was das standardmäßige Einfügen von Mustern betrifft, ist die einzige Instanz, die nützlich sein könnte, die Bright Mode-Homepage, die lediglich ein willkommenes Muster ist, und dann die Rasterschleife darunter“, sagte er. „Wenn ich weitere Muster hinzufüge, könnte dies natürlich Teil eines Updates sein.“
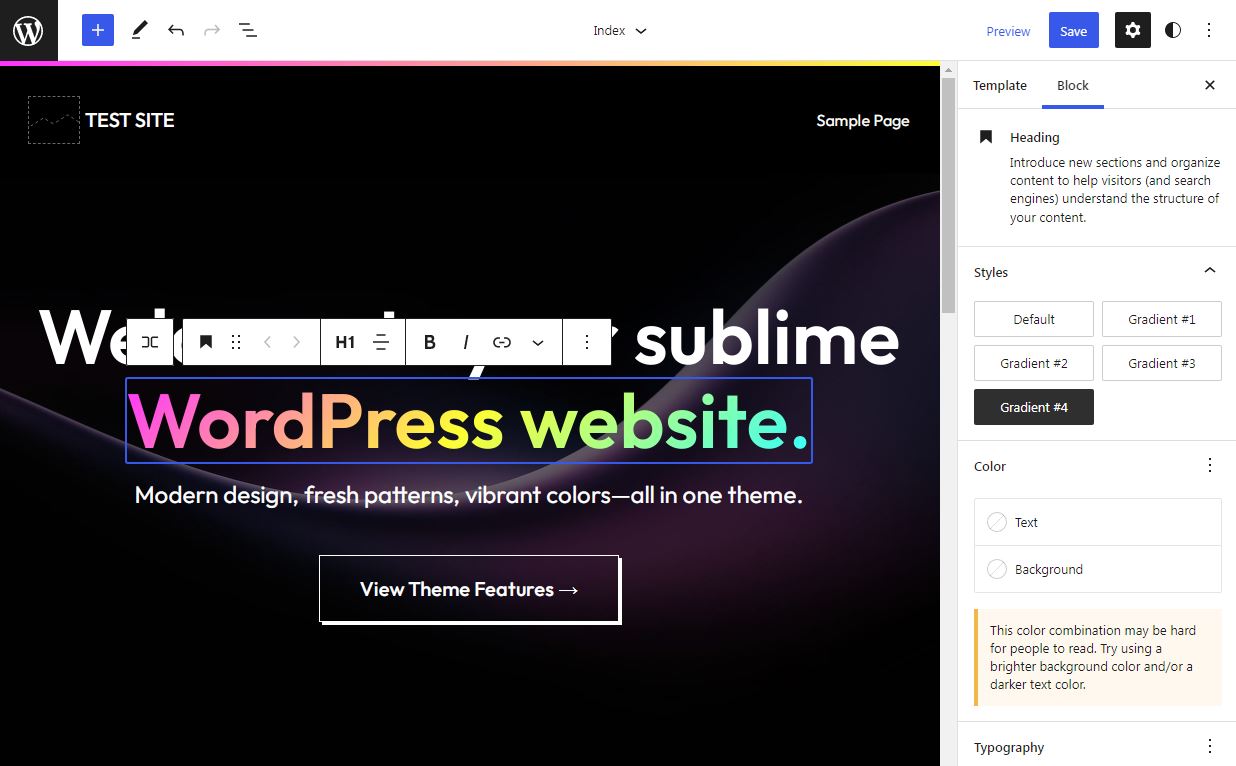
Eine der einzigartigen Funktionen in diesem Thema ist, dass der Überschriftenblock eine Reihe lustiger Blockstile hat, die eine Vielzahl von Farbverläufen für den Text erzeugen.

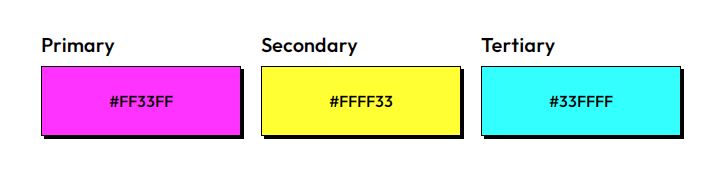
„Zugänglichkeit und Farbkontrast waren beim Design dieses Themas so wichtig, dass ich sogar die Seite „Farben“ erstellt habe“, sagte Gardner. Er möchte mehr Themenautoren dazu inspirieren, Farben in Betracht zu ziehen, da viele neu veröffentlichte FSE-Themen keinen bewussten Ansatz für Farben haben. Gardner hat eine Reihe von Primär-, Sekundär- und Tertiärfarben identifiziert, die in verschiedenen Blockstilen im gesamten Thema verwendet werden.

„Die Primär-, Sekundär- und Tertiärfarben bestehen sowohl die WCAG 2.0 Level AA- als auch die WCAG Level AAA-Kontrasttests für Folgendes: Normaler Text, großer Text, grafische Objekte und Komponenten der Benutzeroberfläche“, sagte Gardner.

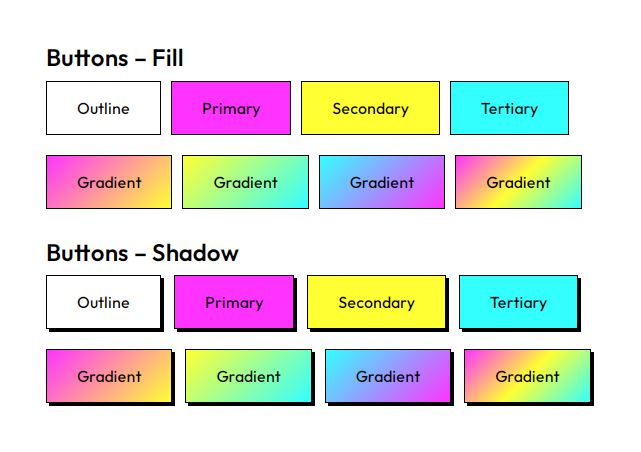
Wenn Sie den Style Guide anzeigen, können Sie die Farben sehen, die auf Schaltflächen, Anführungszeichen und Symbole für soziale Netzwerke angewendet wurden.

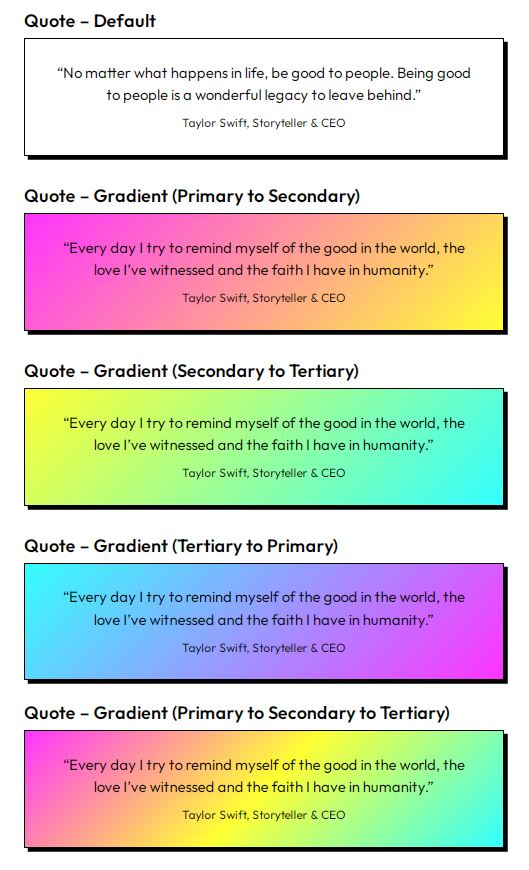
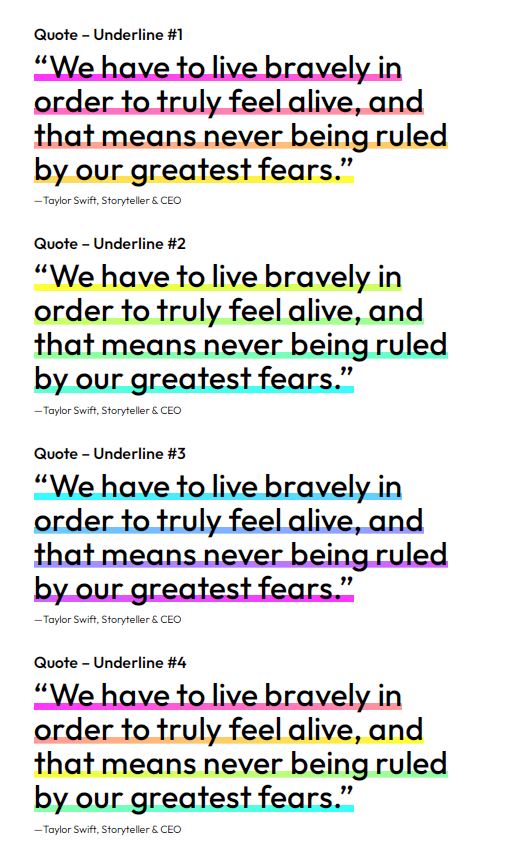
Der Hellmodus bietet mehrere verschiedene Stiloptionen innerhalb des Zitatblocks. Sie können schlicht sein oder einen farbigen Hintergrund oder einen Hintergrund mit Farbverlauf haben. Zitate ohne Hintergrund können auch mit einem Farbverlauf unterstrichen werden. Das Schöne daran ist, dass dies pro Zitat geändert werden kann und nicht für jedes Blockquote gleich sein muss. Benutzer können viel Spaß daran haben, ihre Angebote mit verschiedenen Designs anzupassen. Ein paar davon sind unten abgebildet. Wenn sie auf der gesamten Website sparsam verwendet werden, sind sie ziemlich auffällig.


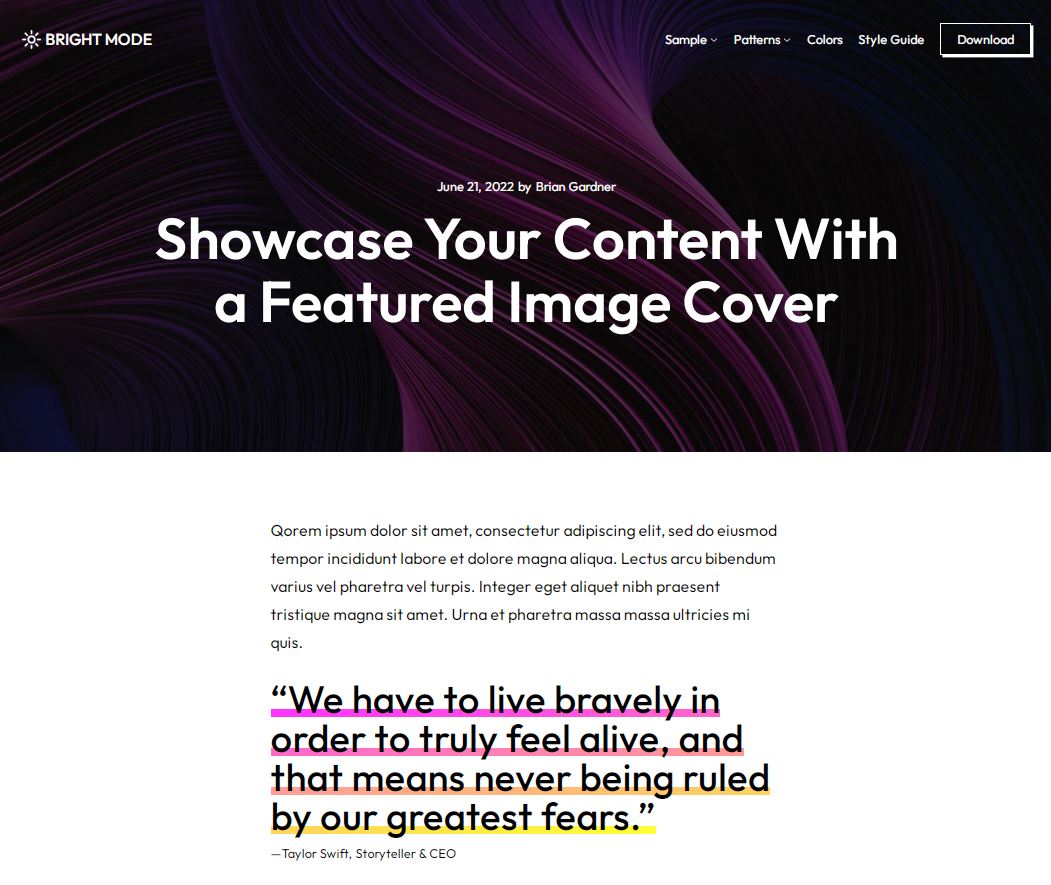
Einer der Aspekte des Bright Mode, den Gardner am meisten an dem Thema liebt, ist die Art und Weise, wie der Cover-Block auf einzelnen Seiten verwendet wird. Es zieht das vorgestellte Bild in den Cover-Block und bietet auch benutzerdefinierte Blockstile für Schatten und Optionen in voller Höhe. (Der Fallback ist nur ein schwarzer Header mit dem Titel). „Ich habe das Gefühl, dass dies wirklich zeigt, was mit modernem WordPress möglich ist“, sagte Gardner.

Nachdem ich das Thema getestet hatte, war ich überrascht, wie viele versteckte Edelsteine es in den Blockstilen zu entdecken gibt und wie viel kreative Kontrolle Benutzer über jeden Aspekt haben. Das einzige, was ich ändern würde, ist sicherzustellen, dass die Homepage ähnlich wie die Demo aussieht, damit die Benutzer das Gefühl haben, einen soliden Ausgangspunkt zu haben, ohne nach Mustern suchen zu müssen, um die Demo zu reproduzieren. Gardner hat ein Talent dafür, ästhetisch ansprechende Muster zu erstellen, und in diesem Fall würde das vielfältigere Set, das er plant (Portfolio, Call-to-Action usw.), es ermöglichen, den Bright Mode in mehr Kontexten zu verwenden.
Obwohl viele traditionelle Themenautoren immer noch etwas Widerstand dagegen haben, Themen zu blockieren, die im Themenverzeichnis mehr Sichtbarkeit erhalten, hat Gardner das Privileg, einen Tagesjob als Entwickleranwalt bei WP Engine zu haben, wo er dafür bezahlt wird, sich mit der Community zu beschäftigen und Benutzern beim Übergang zu helfen Blockeditor und vollständige Seitenbearbeitung.
„Im Wesentlichen werde ich dafür bezahlt, mit der Entwicklung von Gutenberg und den Neuerungen von WordPress Schritt zu halten“, sagte Gardner. „Das macht es natürlich einfach, mit Themen zu experimentieren (wie wir es mit Frost tun) und mit Ressourcen wie unserer neu gestarteten Website für Bauherren etwas zurückzugeben. Darüber hinaus verbringe ich meine Freizeit nachts und am Wochenende damit, tief zu graben, um zu sehen, wie weit ich die Dinge kreativ bringen kann.“
Bright Mode ist das Ergebnis seiner persönlichen Erforschung dessen, was mit Block-Themen möglich ist. Es ist kostenlos auf WordPress.org oder über den Themes-Installationsbildschirm im Adminbereich verfügbar. Weitere Muster, Vorlagen und Variationen werden in zukünftigen Updates des Themas auf dem Weg sein. Bright Mode gehört zu den ersten 100 Block-Themes im Verzeichnis, ein Meilenstein, den WordPress.org heute passiert hat.
