Mode lumineux : un nouveau thème de blocs avec des couleurs éclatantes, des motifs et des styles de blocs personnalisés
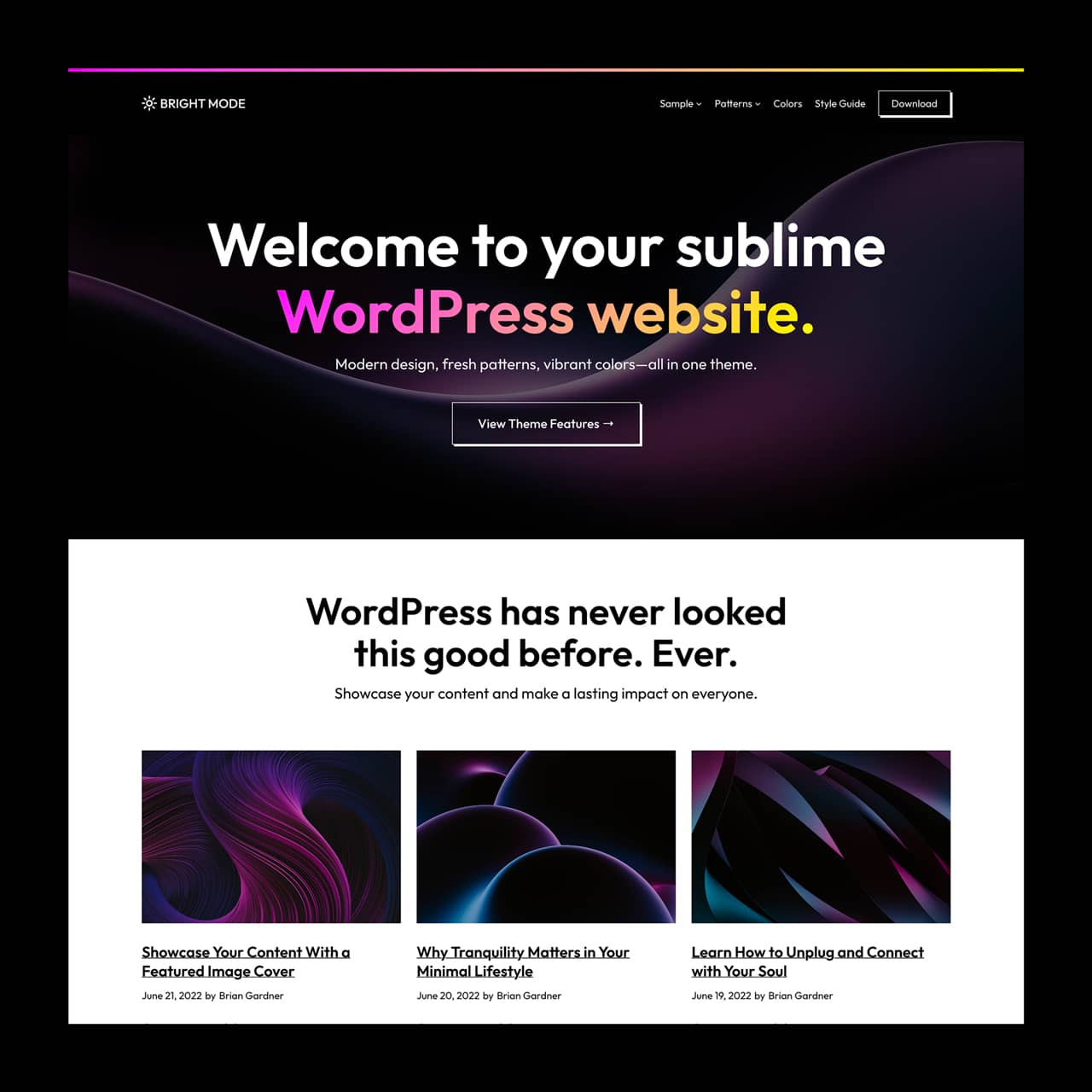
Publié: 2022-07-21Brian Gardner, fondateur de StudioPress et co-créateur de Genesis Framework, a un nouveau thème de bloc dans le répertoire appelé Bright Mode. Le thème propose une palette de couleurs vibrantes avec des dégradés de bon goût, 14 motifs de blocs magnifiquement conçus et de nombreuses variations amusantes nichées dans des styles de blocs personnalisés.
Il est difficile de trouver une niche pour de nombreux thèmes de blocs, car les modèles et les modèles les rendent suffisamment flexibles pour servir à peu près n'importe quel cas d'utilisation. Le mode lumineux entre dans cette catégorie. Il pourrait facilement être utilisé comme site Web professionnel ou personnel, blog ou portefeuille.
Si vous regardez attentivement, vous pouvez voir des notes subtiles du style de marque de Gardner. C'est direct et minimaliste avec une attention méticuleuse à la typographie et à l'espacement. Les couleurs sont vives mais harmonieuses et équilibrées, cela n'empêche donc pas le mode lumineux d'être utilisé dans des contextes professionnels.

Gardner a une perspective unique en tant que l'un des auteurs de thèmes OG depuis les premiers jours de la thématisation WordPress, alors que tout ne faisait que commencer. Il a aidé à lancer l'écosystème de thèmes commerciaux avec son thème Revolution et continue d'apporter le même esprit pionnier au nouveau monde des thèmes de blocs.
"L'été dernier, j'ai lu un article écrit par Justin Tadlock sur les modèles de blocs et le répertoire de modèles (qui était en version bêta à l'époque)", a déclaré Gardner. "Il s'y est lié et j'ai passé quelques minutes à cliquer. Enfin, j'ai vu un motif que j'ai trouvé cool et j'ai cliqué sur le bouton "Copier le motif". Je voulais voir comment tout cela fonctionnait, alors j'ai ouvert un article sur mon blog et collé le code. Voila, ça y était. À ce moment-là, j'ai su – le potentiel de WordPress moderne a éclaté devant moi.
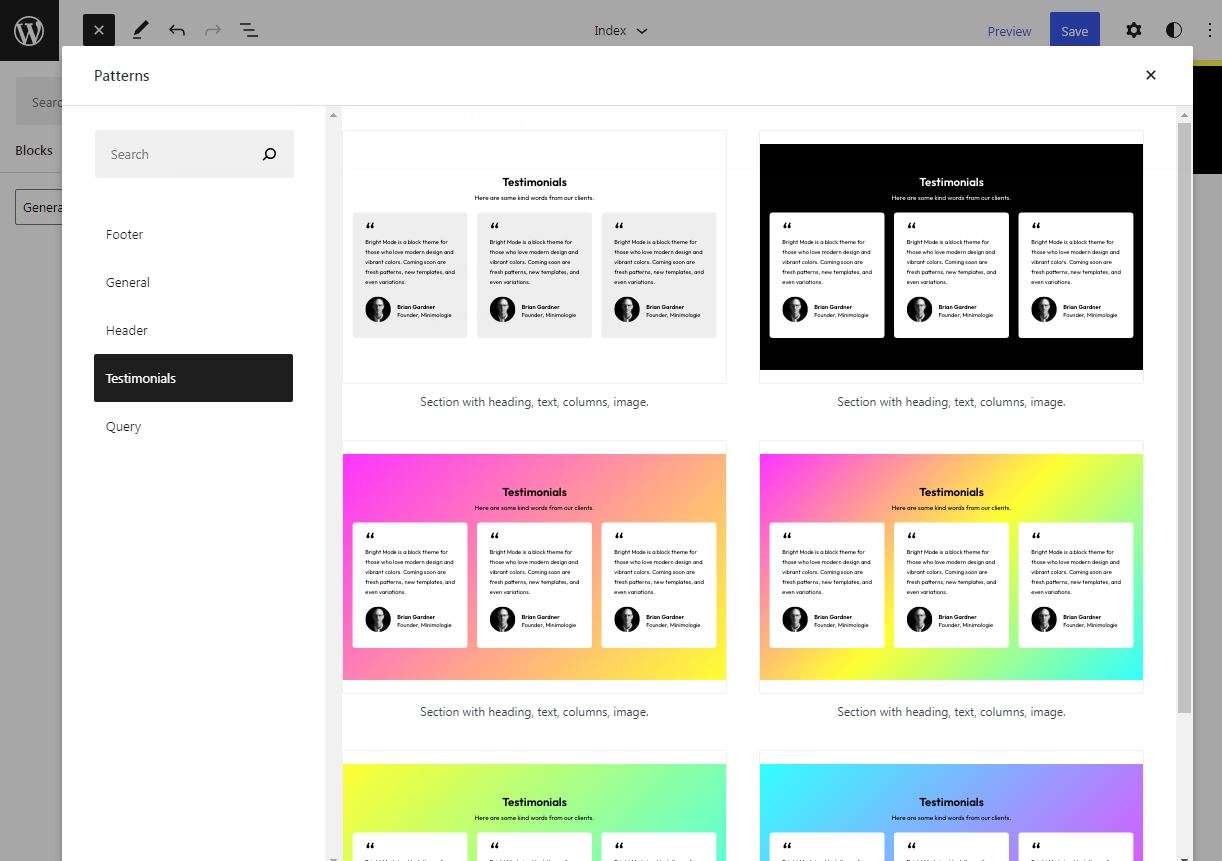
Le nouveau thème de Gardner utilise des modèles pour définir chaque section que vous voyez dans la démo. Le mode lumineux offre une gamme colorée de modèles que les utilisateurs peuvent insérer dans leurs sites, y compris une image de couverture avec en-tête, texte et boutons, plusieurs témoignages, différentes mises en page de requête et plusieurs conceptions de pied de page et d'en-tête. Regardez la démo pour les voir tous en action avec un exemple de contenu.

Gardner construit actuellement plus de modèles à ajouter à la collection de Bright Mode. Il a déclaré que ceux qui viendront probablement ensuite sont les sections de héros, les boîtes en vedette, les appels à l'action, une page de liens et les modèles de portefeuille.
"J'avais passé plusieurs mois à itérer sur la conception du mode lumineux, j'ai donc ressenti le besoin d'accomplir deux choses : l'expédier et laisser la porte ouverte pour en ajouter d'autres", a déclaré Gardner.
Lorsque vous installez le mode lumineux pour la première fois et que vous cliquez sur Personnaliser, cela ne ressemble pas à la démo. Les utilisateurs devraient insérer des motifs pour le rendre plus proche des captures d'écran. J'ai demandé à Gardner d'avoir des modèles insérés dans la page d'accueil par défaut pour correspondre à la démo et il a dit que c'était une possibilité pour une future mise à jour.
"En ce qui concerne l'insertion de motifs par défaut, la seule instance qui pourrait être utile est la page d'accueil du mode lumineux, qui n'est qu'un motif de bienvenue, puis la boucle de grille ci-dessous", a-t-il déclaré. "Bien sûr, au fur et à mesure que j'ajoute des modèles, cela pourrait faire partie d'une mise à jour."
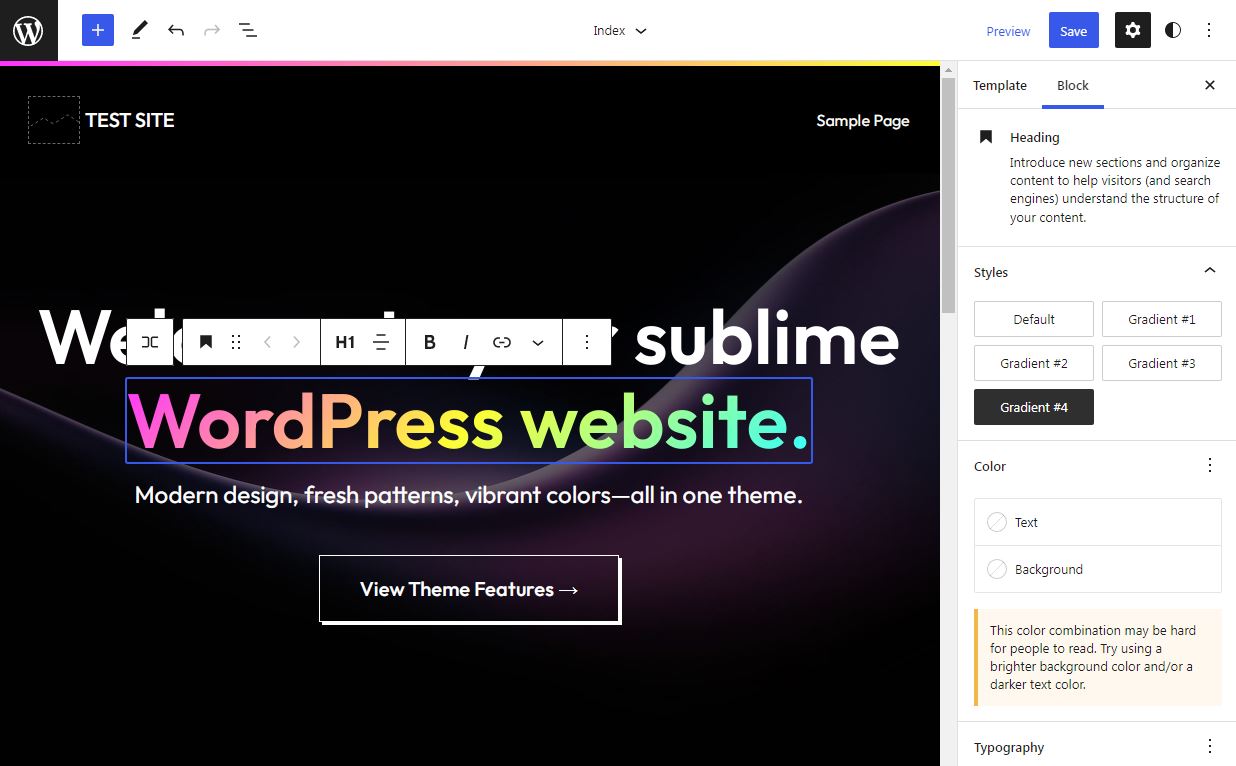
L'une des caractéristiques uniques de ce thème est que le bloc Titres comporte un ensemble de styles de blocs amusants qui créent une variété de dégradés de couleurs pour le texte.

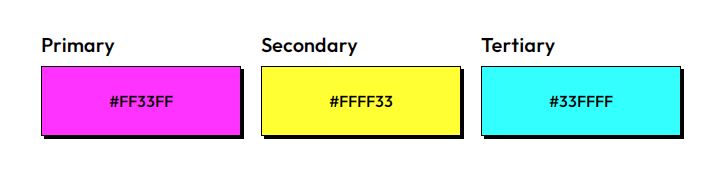
"L'accessibilité et le contraste des couleurs étaient primordiaux dans la conception de ce thème, à tel point que j'ai même créé la page Couleurs", a déclaré Gardner. Il vise à inspirer davantage d'auteurs de thèmes à prendre en compte les couleurs, étant donné que de nombreux thèmes FSE nouvellement publiés n'ont aucune sorte d'approche intentionnelle des couleurs. Gardner a identifié un ensemble de couleurs primaires, secondaires et tertiaires qui sont utilisées dans différents styles de bloc tout au long du thème.


"Les couleurs primaires, secondaires et tertiaires réussissent les tests de contraste WCAG 2.0 niveau AA et WCAG niveau AAA pour les éléments suivants : texte normal, texte de grande taille, objets graphiques et composants d'interface utilisateur", a déclaré Gardner.
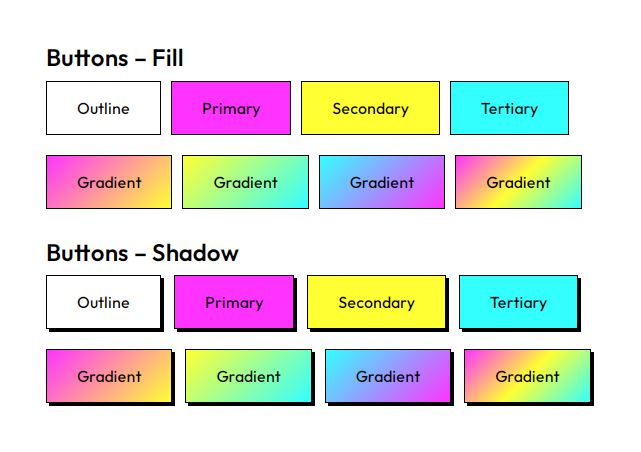
En consultant le guide de style, vous pouvez voir les couleurs appliquées aux boutons, aux citations et aux icônes sociales.

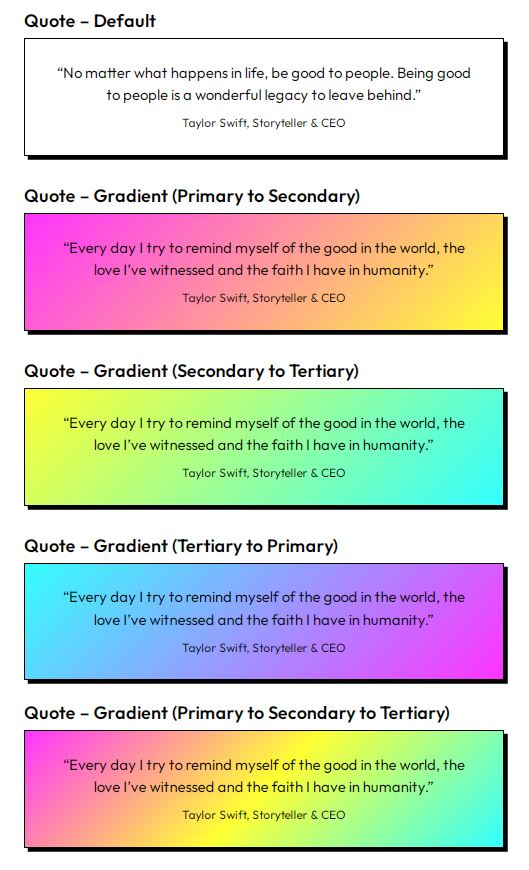
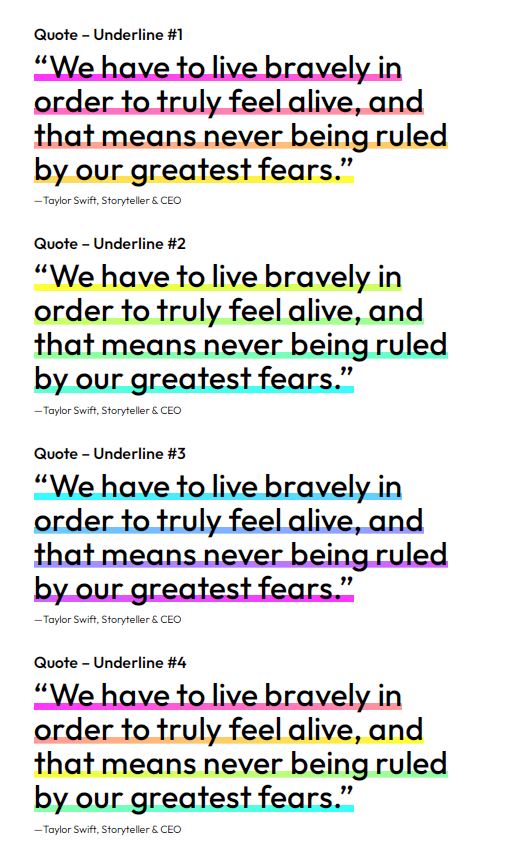
Le mode lumineux offre plusieurs options de style différentes dans le bloc Citations. Ils peuvent être unis ou avoir un fond coloré ou un fond dégradé. Les citations sans arrière-plan peuvent également être soulignées par un dégradé de couleur. La bonne chose à ce sujet est que cela peut être modifié par devis et ne doit pas nécessairement être le même pour chaque bloc de devis. Les utilisateurs peuvent s'amuser à personnaliser leurs devis avec différents designs. Quelques-uns d'entre eux sont illustrés ci-dessous. Lorsqu'ils sont utilisés avec parcimonie sur tout le site, ils sont assez frappants.


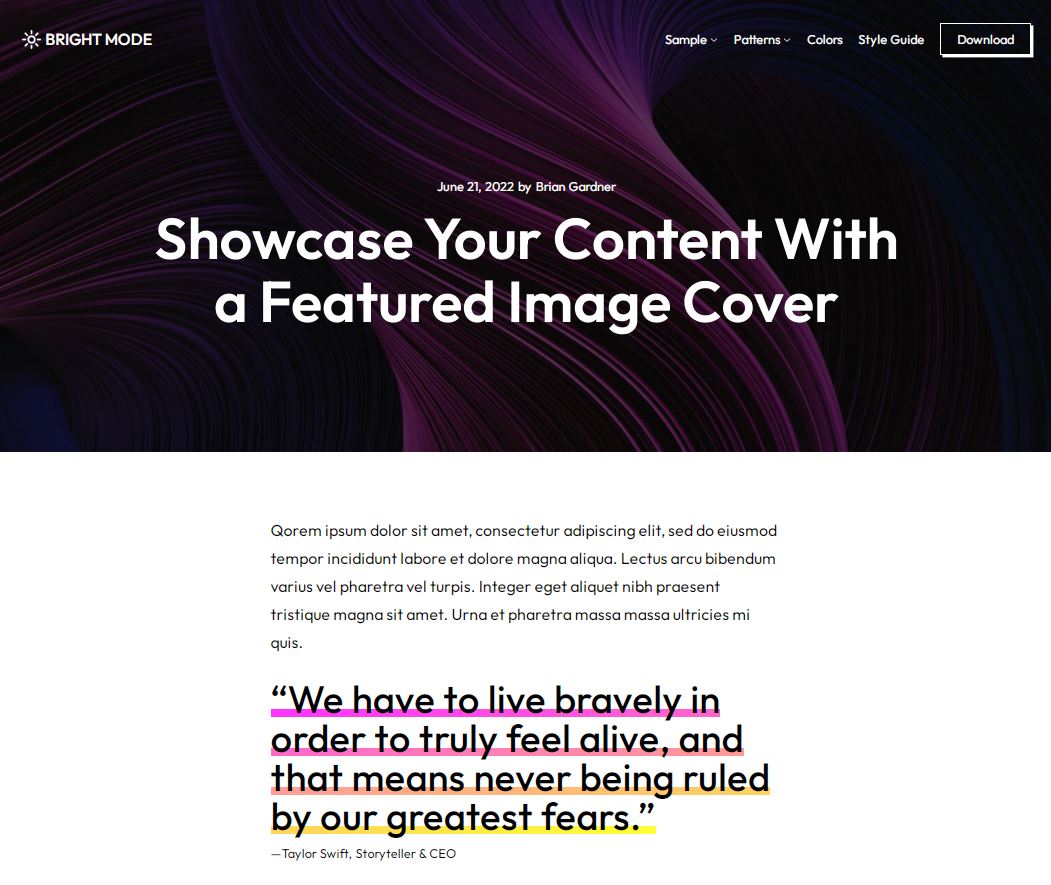
L'un des aspects du mode lumineux que Gardner a déclaré aimer le plus dans le thème est la façon dont le bloc de couverture est utilisé sur des pages uniques. Il extrait l'image sélectionnée dans le bloc de couverture et propose également des styles de bloc personnalisés pour les ombres et les options pleine hauteur. (Le repli est juste un en-tête noir avec le titre). "J'ai l'impression que cela présente vraiment ce qui est possible avec WordPress moderne.", A déclaré Gardner.

Après avoir testé le thème, j'ai été surpris par le nombre de joyaux cachés à découvrir dans les styles de blocs et par le contrôle créatif que les utilisateurs ont sur chaque aspect. La seule chose que je changerais est de m'assurer que la page d'accueil ressemble à la démo afin que les utilisateurs sentent qu'ils ont un point de départ solide sans avoir à rechercher les modèles pour reproduire la démo. Gardner a un talent pour créer des motifs esthétiques et dans ce cas, l'ensemble plus diversifié qu'il envisage (portfolio, appel à l'action, etc.) permettrait d'utiliser le mode lumineux dans plus de contextes.
Bien que de nombreux auteurs de thèmes traditionnels aient encore une certaine résistance à bloquer les thèmes qui gagnent en visibilité dans le répertoire des thèmes, Gardner a le privilège d'avoir un travail de jour en tant que développeur avocat chez WP Engine où il est payé pour s'engager avec la communauté et aider les utilisateurs à passer au éditeur de blocs et édition complète du site.
"Essentiellement, suivre le rythme du développement de Gutenberg et des nouveautés de WordPress est ce pour quoi je suis payé", a déclaré Gardner. "Alors naturellement, cela facilite l'expérimentation de thèmes (comme nous le faisons avec Frost) et donne en retour des ressources telles que notre nouveau site pour les constructeurs. En plus de cela, je passe mon temps libre la nuit et le week-end à creuser profondément pour voir jusqu'où je peux aller de manière créative.
Bright Mode est le résultat de ses explorations personnelles de ce qui est possible avec la thématisation des blocs. Il est disponible gratuitement sur WordPress.org ou via l'écran d'installation des thèmes dans l'administrateur. D'autres modèles, modèles et variantes seront disponibles dans les futures mises à jour du thème. Le mode lumineux fait partie des 100 premiers thèmes de blocs du répertoire, un jalon que WordPress.org a franchi aujourd'hui.
