Modalità luminosa: un nuovo tema a blocchi con colori vivaci, motivi e stili di blocco personalizzati
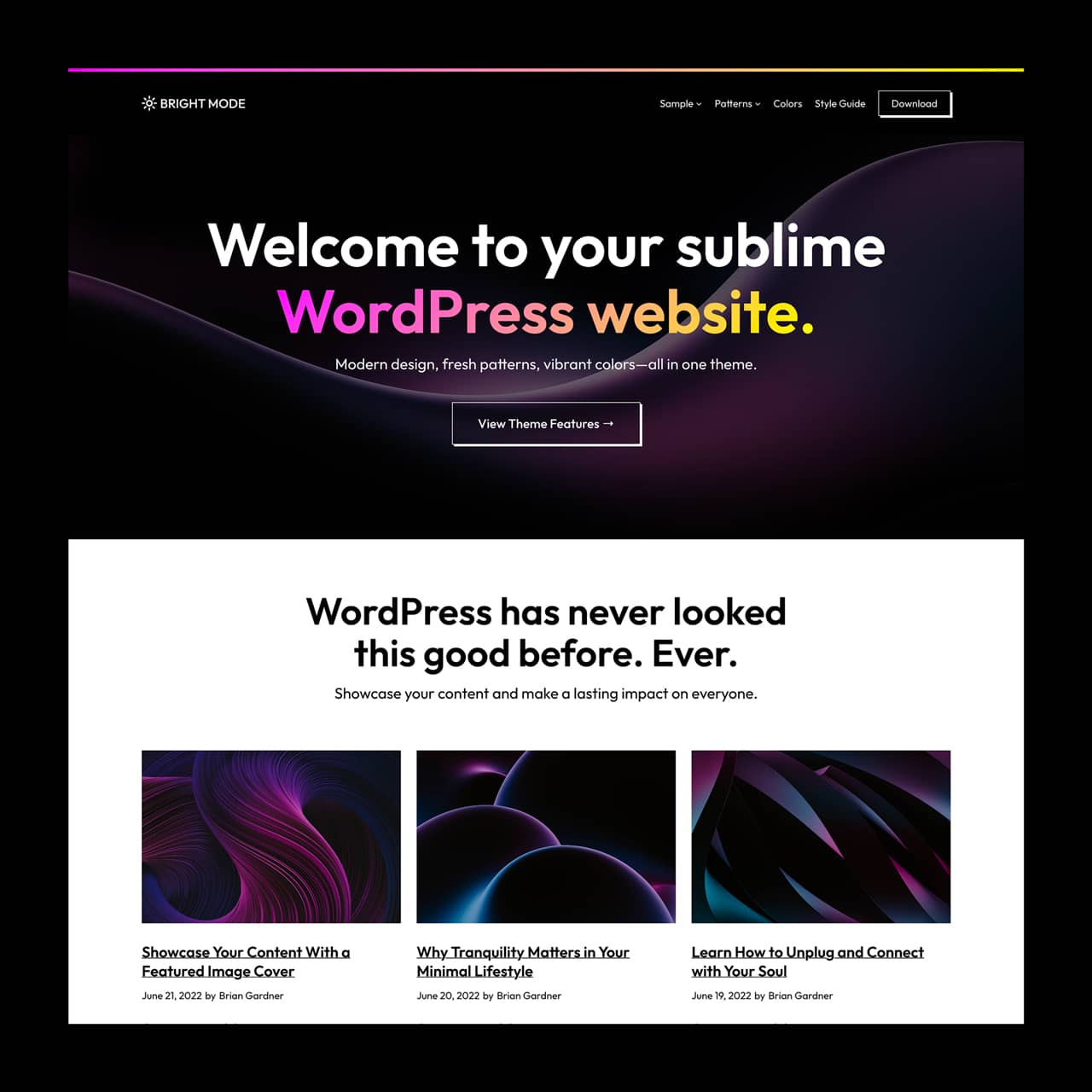
Pubblicato: 2022-07-21Brian Gardner, fondatore di StudioPress e co-creatore di Genesis Framework, ha un nuovo tema a blocchi nella directory chiamato Bright Mode. Il tema presenta una tavolozza di colori vibranti con sfumature di buon gusto, 14 modelli di blocchi dal design accattivante e tante variazioni divertenti nascoste in stili di blocco personalizzati.
È difficile inchiodare una nicchia per molti temi a blocchi, poiché i modelli e i modelli li rendono sufficientemente flessibili da servire praticamente a qualsiasi caso d'uso. La modalità luminosa rientra in questa categoria. Potrebbe essere facilmente utilizzato come sito Web aziendale o personale, blog o portfolio.
Se guardi da vicino, puoi vedere sottili accenni allo stile caratteristico di Gardner. È schietto e minimalista con meticolosa attenzione alla tipografia e alla spaziatura. I colori sono brillanti ma armoniosi ed equilibrati, quindi non preclude l'utilizzo di Bright Mode in contesti professionali.

Gardner ha una prospettiva unica come uno degli autori di temi OG sin dai primi giorni dei temi WordPress, quando tutto era appena iniziato. Ha contribuito a dare il via all'ecosistema dei temi commerciali con il suo tema Revolution e continua a portare lo stesso spirito pionieristico nel nuovo mondo dei temi a blocchi.
"La scorsa estate, ho letto un articolo scritto da Justin Tadlock sui modelli di blocchi e la directory dei modelli (che all'epoca era in versione beta)", ha detto Gardner. “Si è collegato ad esso e ho passato alcuni minuti a fare clic in giro. Alla fine, ho visto un modello che pensavo fosse interessante e ho fatto clic sul pulsante "copia modello". Volevo vedere come funzionava tutto questo, quindi ho aperto un post sul mio blog e ho incollato il codice. Voilà, eccolo lì. In quel momento, sapevo che il potenziale del moderno WordPress mi era balenato davanti".
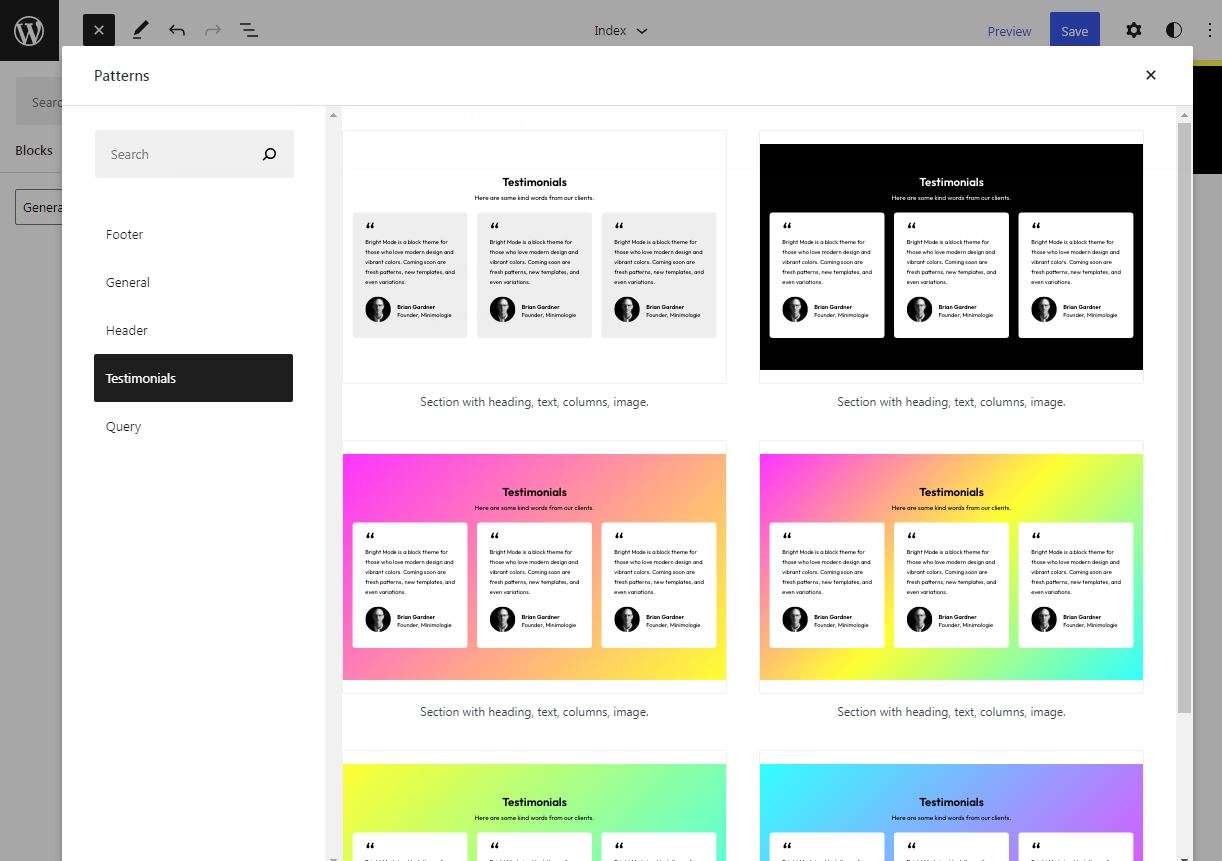
Il nuovo tema di Gardner fa uso di modelli per definire ogni sezione che vedi nella demo. Bright Mode offre una gamma colorata di modelli che gli utenti possono inserire nei loro siti, inclusa un'immagine di copertina con intestazione, testo e pulsanti, testimonianze multiple, diversi layout di query e più design di piè di pagina e intestazione. Visualizza la demo per vederli tutti in azione con contenuti di esempio.

Gardner sta attualmente costruendo altri modelli da aggiungere alla collezione di Bright Mode. Ha detto che quelli che probabilmente verranno dopo sono le sezioni degli eroi, i riquadri in primo piano, gli inviti all'azione, una pagina di collegamento e i modelli di portafoglio.
"Avevo passato diversi mesi a ripetere il design per la modalità Luminosa, quindi ho sentito il bisogno di realizzare due cose: spedirlo e lasciare la porta aperta per aggiungerne altri", ha detto Gardner.
Quando installi per la prima volta Bright Mode e fai clic su Personalizza, non sembra la demo. Gli utenti dovrebbero inserire modelli per farlo sembrare più vicino agli screenshot. Ho chiesto a Gardner di avere dei modelli inseriti nella home page per impostazione predefinita in modo che corrispondano alla demo e ha detto che è una possibilità per un aggiornamento futuro.
"Per quanto riguarda l'inserimento di modelli per impostazione predefinita, l'unica istanza che potrebbe essere utile è la home page della modalità luminosa, che è semplicemente un modello di benvenuto, e quindi il ciclo della griglia sottostante", ha affermato. "Ovviamente, poiché aggiungo più schemi, questo potrebbe far parte di un aggiornamento."
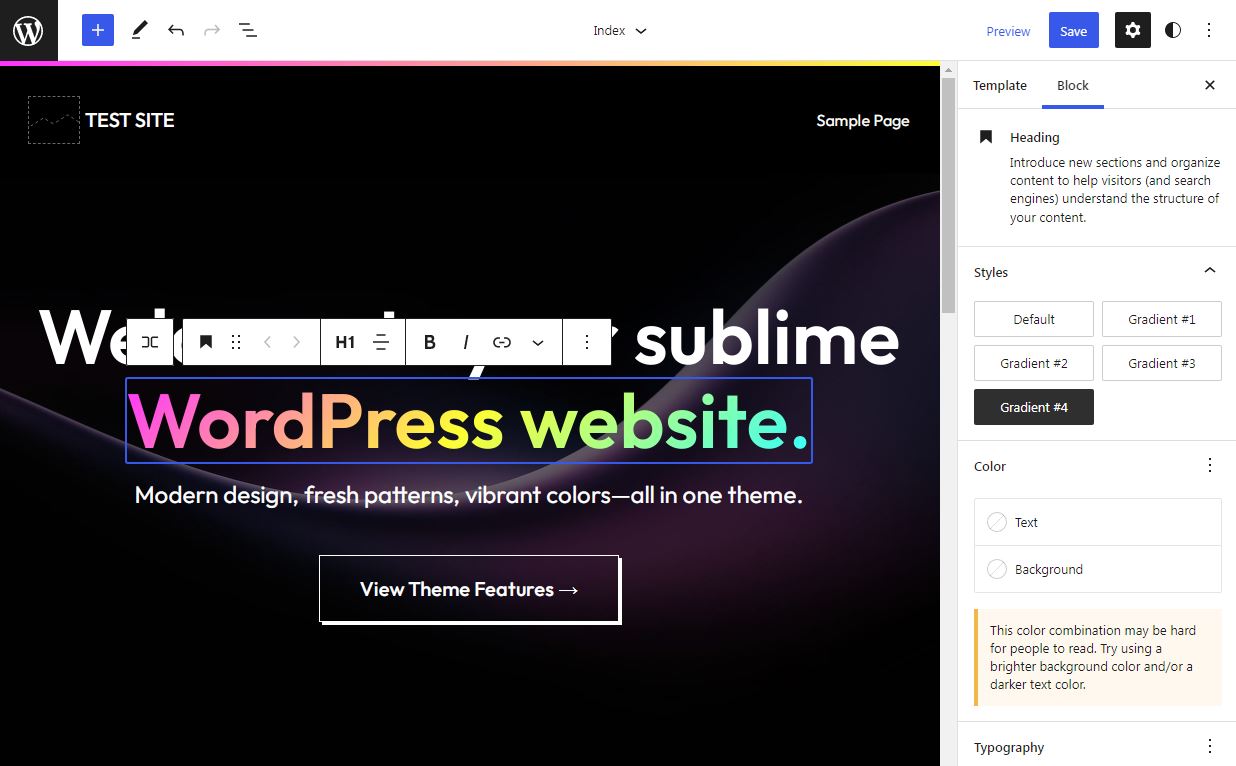
Una delle caratteristiche uniche di questo tema è che il blocco Intestazioni ha una serie di stili di blocco divertenti che creano una varietà di sfumature di colore per il testo.

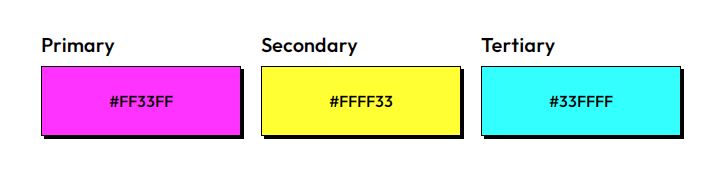
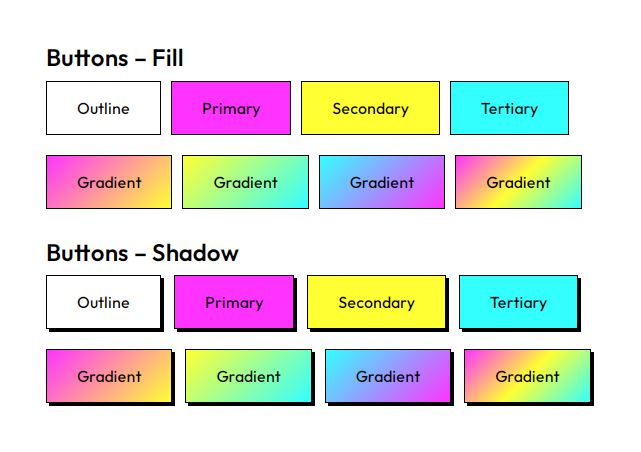
"L'accessibilità e il contrasto cromatico sono stati fondamentali nella progettazione di questo tema, tanto che ho persino creato la pagina Colori", ha affermato Gardner. Mira a ispirare più autori di temi a prendere in considerazione i colori, dato che molti temi FSE appena rilasciati non hanno alcun tipo di approccio intenzionale ai colori. Gardner ha identificato una serie di colori primari, secondari e terziari che vengono utilizzati in diversi stili di blocco in tutto il tema.


"I colori primari, secondari e terziari superano i test di contrasto WCAG 2.0 livello AA e WCAG livello AAA per quanto segue: testo normale, testo grande, oggetti grafici e componenti dell'interfaccia utente", ha affermato Gardner.
Visualizzando la Guida di stile, puoi vedere i colori applicati a pulsanti, virgolette e icone social.

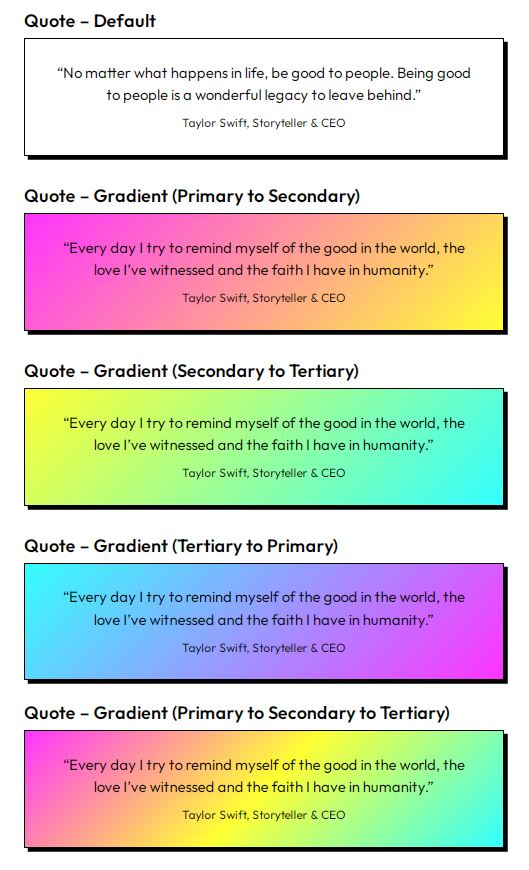
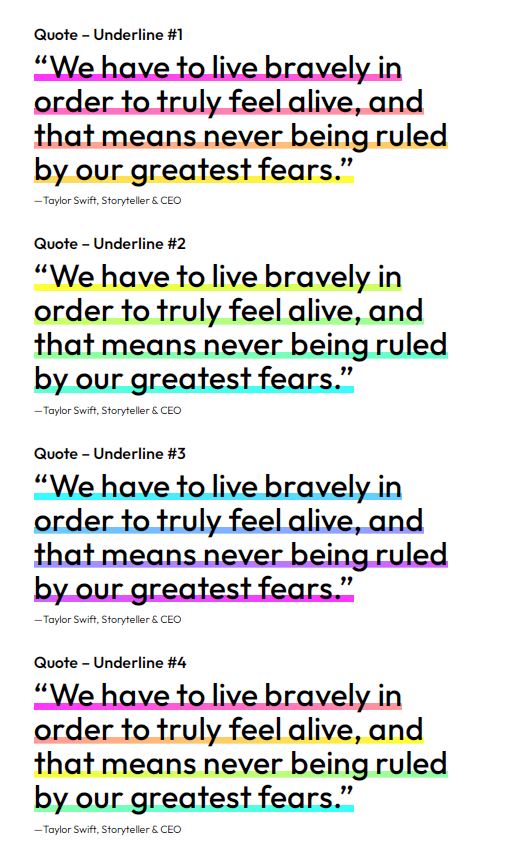
Bright Mode offre diverse opzioni di stile all'interno del blocco Citazioni. Possono essere semplici o avere uno sfondo colorato o uno sfondo sfumato. Le citazioni senza sfondo possono anche avere una sottolineatura sfumata di colore applicata. La cosa bella di questo è che questo può essere modificato in base alle virgolette e non deve essere lo stesso per ogni citazione in blocco. Gli utenti possono divertirsi molto a personalizzare le proprie citazioni con diversi design. Alcuni di loro sono illustrati di seguito. Se usati con parsimonia in tutto il sito, sono piuttosto sorprendenti.


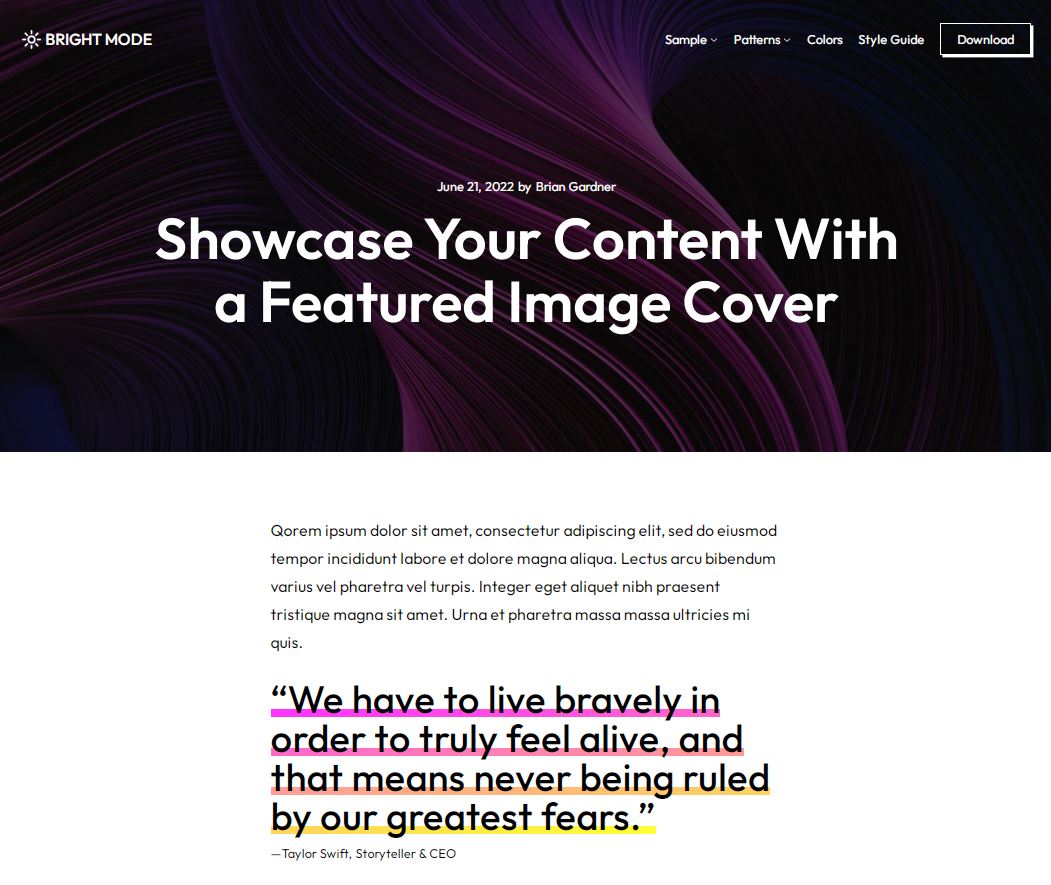
Uno degli aspetti di Bright Mode che Gardner ha detto di amare di più del tema è il modo in cui il Cover Block viene utilizzato su singole pagine. Tira l'immagine in primo piano nel blocco Cover e offre anche stili di blocco personalizzati per le ombre e le opzioni a tutta altezza. (Il fallback è solo un'intestazione nera con il titolo). "Sento che questo presenta davvero ciò che è possibile fare con il moderno WordPress", ha affermato Gardner.

Dopo aver testato il tema, sono rimasto sorpreso da quante gemme nascoste ci sono da scoprire negli stili di blocco e da quanto controllo creativo hanno gli utenti su ogni aspetto. L'unica cosa che cambierei è garantire che la home page sia simile alla demo in modo che gli utenti sentano di avere un solido punto di partenza senza dover cercare i modelli per riprodurre la demo. Gardner ha talento nel creare modelli esteticamente gradevoli e in questo caso il set più diversificato che sta pianificando (portfolio, call-to-action, ecc.) consentirebbe di utilizzare Bright Mode in più contesti.
Sebbene molti autori di temi tradizionali abbiano ancora una certa resistenza a bloccare i temi acquisendo maggiore visibilità nella directory dei temi, Gardner ha il privilegio di svolgere un lavoro quotidiano come Developer Advocate presso WP Engine, dove viene pagato per interagire con la comunità e aiutare gli utenti a passare al editor di blocchi e editing completo del sito.
"In sostanza, stare al passo con lo sviluppo di Gutenberg e le novità di WordPress è ciò per cui vengo pagato", ha affermato Gardner. “Quindi, naturalmente, questo rende facile sperimentare temi (come facciamo con Frost) e restituire risorse come il nostro sito per Builders appena lanciato. Inoltre, trascorro il mio tempo libero di notte e nei fine settimana a scavare in profondità per vedere fino a che punto posso portare le cose in modo creativo".
Bright Mode è il risultato delle sue personali esplorazioni su ciò che è possibile fare con i temi a blocchi. È disponibile gratuitamente su WordPress.org o tramite la schermata di installazione dei temi all'interno dell'amministratore. Altri modelli, modelli e variazioni saranno in arrivo nei futuri aggiornamenti del tema. Bright Mode è tra i primi 100 temi a blocchi nella directory, una pietra miliare superata oggi da WordPress.org.
