Mode Cerah: Tema Blok Baru dengan Warna Cerah, Pola, dan Gaya Blok Kustom
Diterbitkan: 2022-07-21Brian Gardner, pendiri StudioPress dan co-creator Genesis Framework, memiliki tema blok baru di direktori yang disebut Bright Mode. Tema ini menampilkan palet warna yang cerah dengan gradien berselera tinggi, 14 pola blok yang dirancang dengan indah, dan begitu banyak variasi menyenangkan yang diselipkan ke dalam gaya blok khusus.
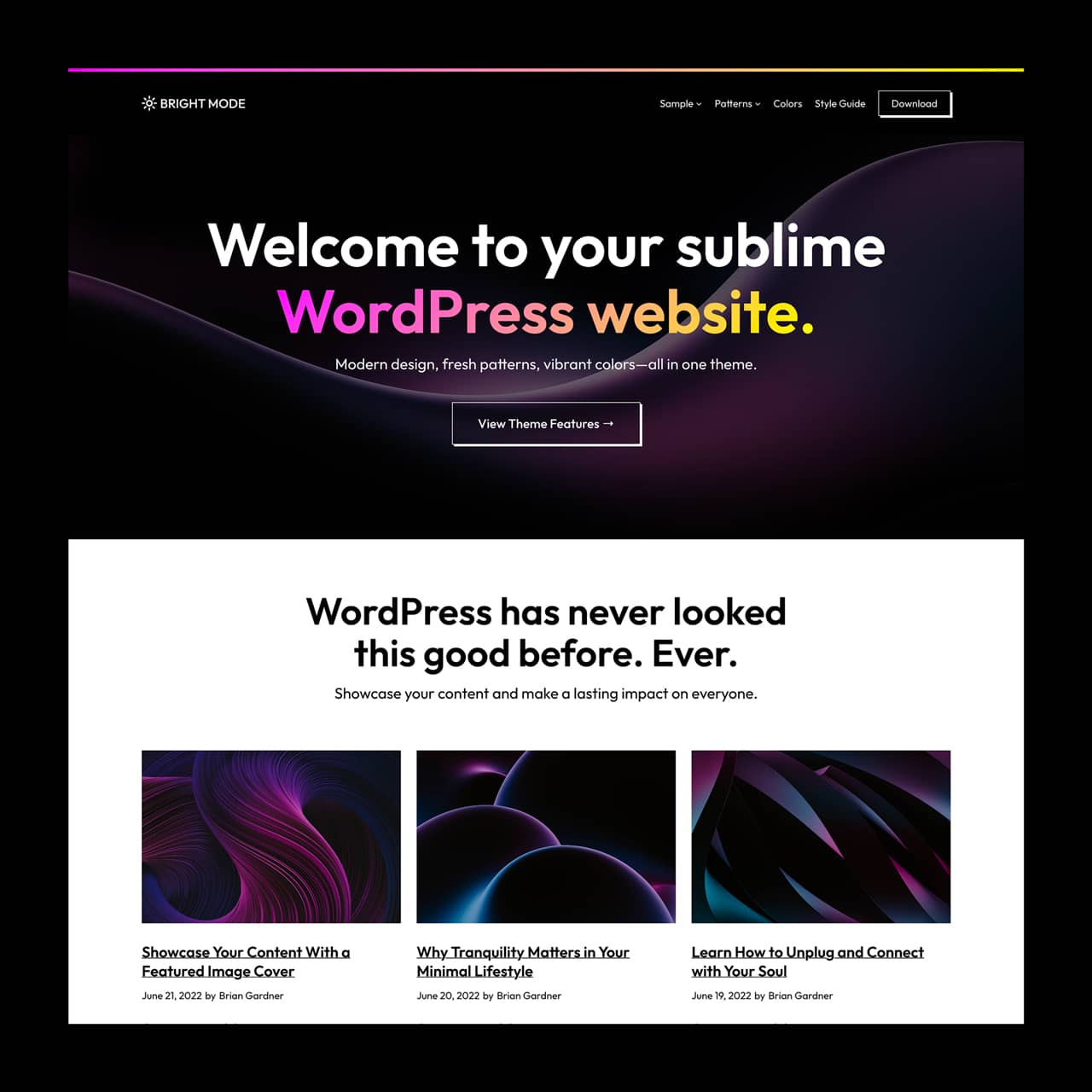
Sulit untuk menentukan ceruk untuk banyak tema blok, karena pola dan templat membuatnya cukup fleksibel untuk melayani hampir semua kasus penggunaan. Mode Cerah termasuk dalam kategori ini. Ini dapat dengan mudah digunakan sebagai situs web bisnis atau pribadi, blog, atau portofolio.
Jika Anda perhatikan lebih dekat, Anda dapat melihat petunjuk halus dari gaya merek dagang Gardner. Ini terus terang dan minimalis dengan perhatian cermat pada tipografi dan spasi. Warnanya cerah namun serasi dan seimbang, sehingga tidak menghalangi Mode Cerah untuk digunakan dalam konteks profesional.

Gardner memiliki perspektif unik sebagai salah satu penulis tema OG dari hari-hari awal tema WordPress ketika semuanya baru saja dimulai. Dia membantu memulai ekosistem tema komersial dengan tema Revolusi dan terus membawa semangat perintis yang sama ke dunia baru tema blok.
“Musim panas lalu, saya membaca sebuah artikel yang ditulis oleh Justin Tadlock tentang pola blok dan direktori pola (yang pada saat itu masih dalam versi beta,)” kata Gardner. “Dia menautkannya, dan saya menghabiskan beberapa menit untuk mengkliknya. Akhirnya, saya melihat sebuah pola yang menurut saya keren dan mengklik tombol 'salin pola'. Saya ingin melihat bagaimana semua ini bekerja, jadi saya membuka posting di blog saya dan menempelkan kodenya. Voila, itu dia. Pada saat itu, saya tahu—potensi WordPress modern muncul di hadapan saya.”
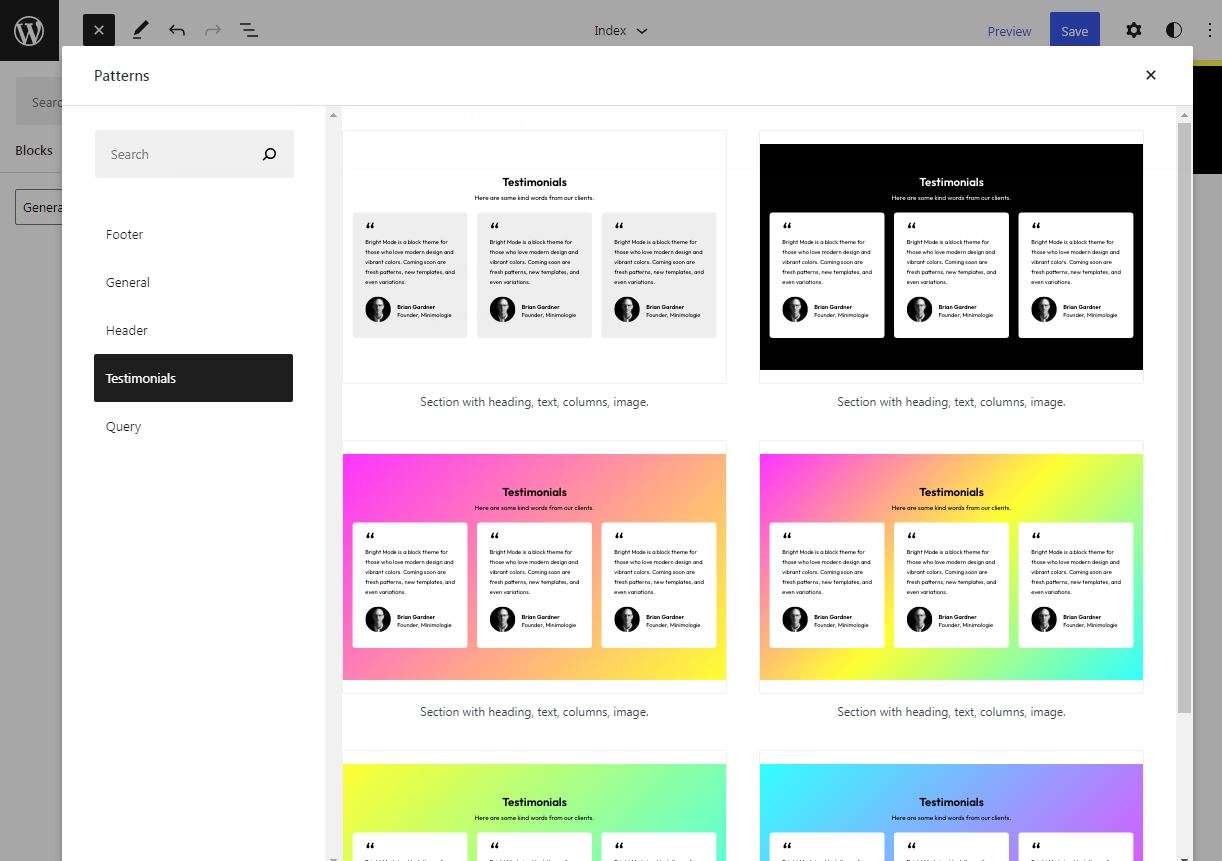
Tema baru Gardner menggunakan pola untuk menentukan setiap bagian yang Anda lihat di demo. Bright Mode menawarkan rangkaian pola warna-warni yang dapat dimasukkan pengguna ke situs mereka, termasuk gambar sampul dengan judul, teks, dan tombol, beberapa testimonial, tata letak kueri yang berbeda, dan beberapa desain footer dan header. Lihat demo untuk melihat semuanya beraksi dengan konten sampel.

Gardner saat ini sedang membangun lebih banyak pola untuk ditambahkan ke koleksi Mode Cerah. Dia mengatakan yang kemungkinan akan datang berikutnya adalah bagian pahlawan, kotak unggulan, ajakan bertindak, halaman tautan, dan pola portofolio.
“Saya telah menghabiskan beberapa bulan untuk mengulangi desain untuk Mode Cerah, jadi saya merasa perlu untuk menyelesaikan dua hal: Kirim dan biarkan pintu terbuka untuk menambahkan lebih banyak,” kata Gardner.
Saat Anda pertama kali menginstal Bright Mode dan mengklik Customize, itu tidak terlihat seperti demo. Pengguna harus menyisipkan pola agar terlihat lebih dekat ke tangkapan layar. Saya bertanya kepada Gardner tentang memasukkan pola di halaman beranda secara default agar sesuai dengan demo dan dia mengatakan itu kemungkinan untuk pembaruan di masa mendatang.
“Untuk menyisipkan pola secara default, satu-satunya contoh yang mungkin berguna adalah halaman beranda Mode Cerah, yang hanya merupakan pola sambutan, dan kemudian lingkaran kisi di bawahnya,” katanya. “Tentu saja, karena saya menambahkan lebih banyak pola, ini bisa menjadi bagian dari pembaruan.”
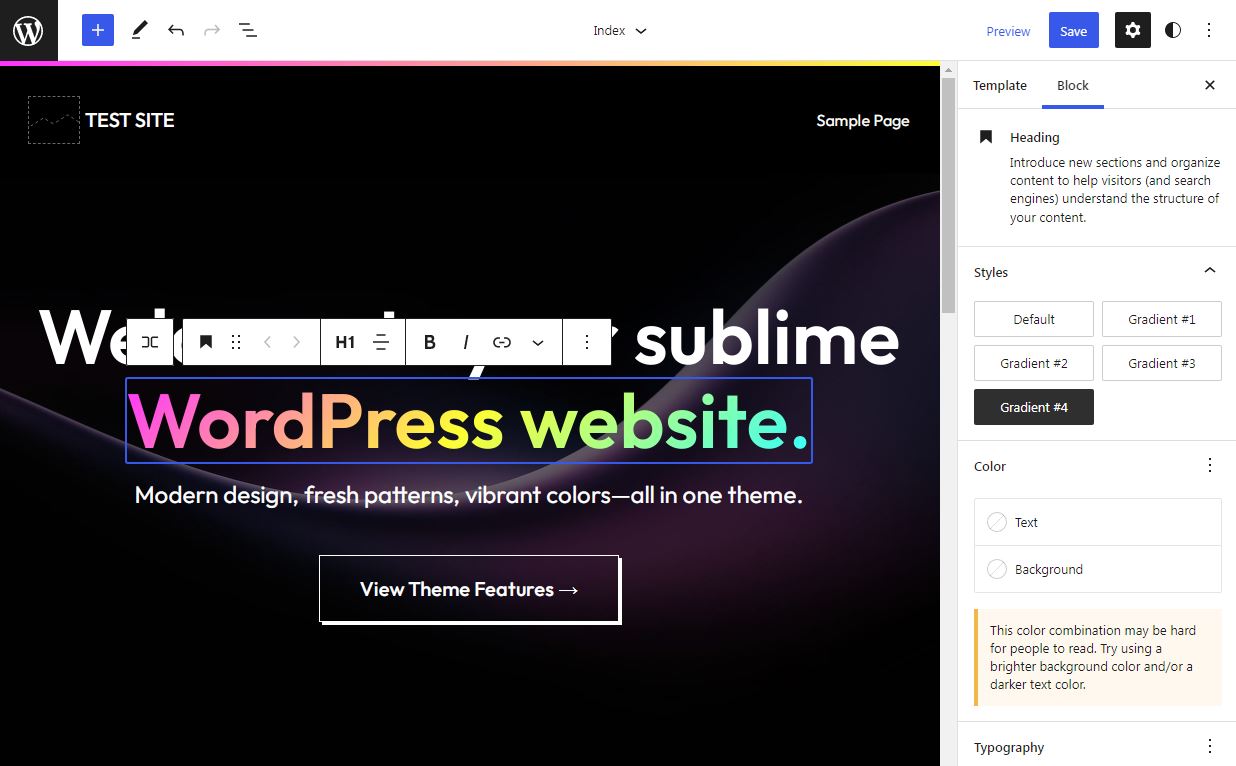
Salah satu fitur unik dalam tema ini adalah blok Headings memiliki serangkaian gaya blok menyenangkan yang menciptakan berbagai gradien warna untuk teks.

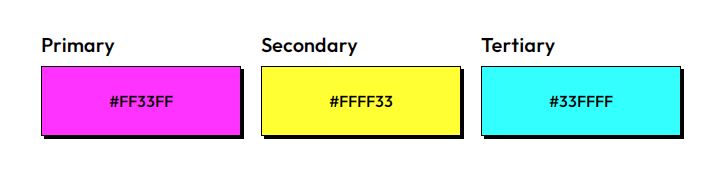
“Aksesibilitas dan kontras warna sangat penting dengan desain tema ini, sehingga saya bahkan membuat halaman Warna,” kata Gardner. Dia bertujuan untuk menginspirasi lebih banyak penulis tema untuk menjadikan warna sebagai pertimbangan, mengingat banyak tema FSE yang baru dirilis tidak memiliki pendekatan warna yang disengaja. Gardner telah mengidentifikasi satu set warna primer, sekunder, dan tersier yang digunakan dalam gaya blok yang berbeda di seluruh tema.

“Warna primer, sekunder, dan tersier lulus uji kontras WCAG 2.0 level AA dan WCAG Level AAA untuk hal berikut: Teks Normal, Teks Besar, Objek Grafis, dan Komponen Antarmuka Pengguna,” kata Gardner.

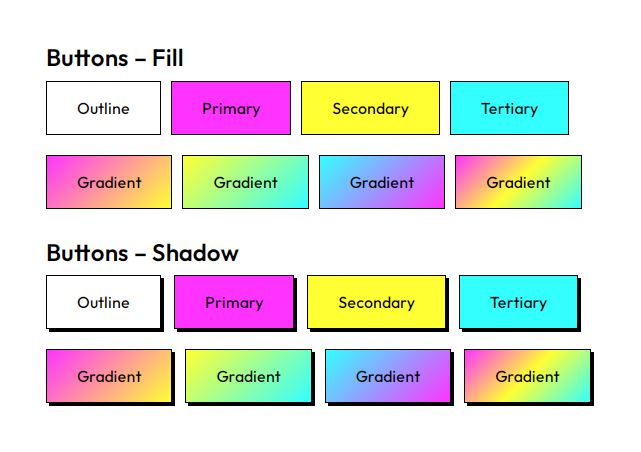
Melihat Panduan Gaya, Anda dapat melihat warna yang diterapkan pada tombol, tanda kutip, dan ikon sosial.

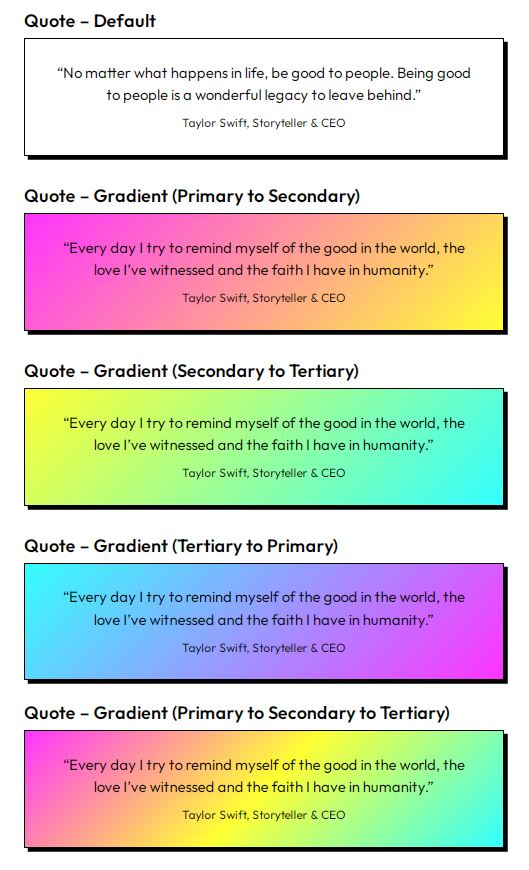
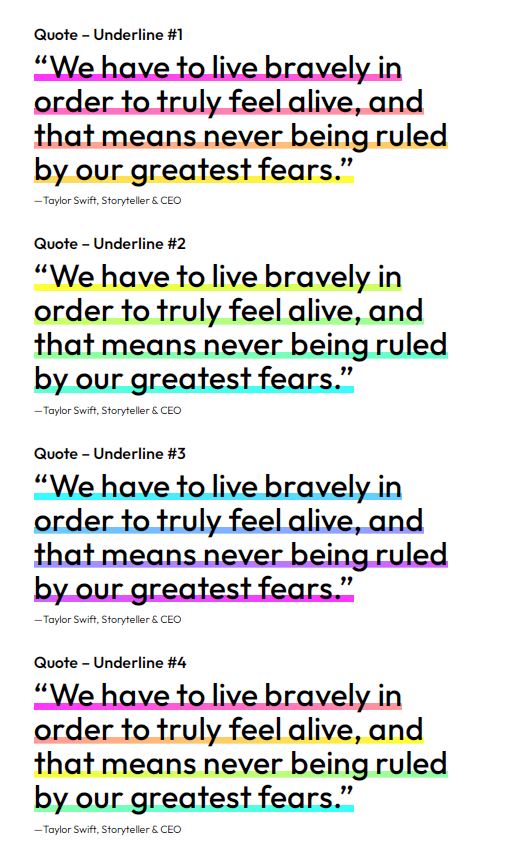
Mode Cerah menawarkan beberapa opsi gaya berbeda di dalam blok Kutipan. Mereka bisa polos atau memiliki latar belakang berwarna atau latar belakang gradien. Kutipan tanpa latar belakang juga dapat menerapkan garis bawah gradien warna. Hal yang menyenangkan tentang ini adalah bahwa ini dapat diubah berdasarkan per-quote dan tidak harus sama untuk setiap blockquote. Pengguna dapat bersenang-senang menyesuaikan kutipan mereka dengan desain yang berbeda. Beberapa dari mereka digambarkan di bawah ini. Ketika digunakan dengan hemat di seluruh situs, mereka cukup mencolok.


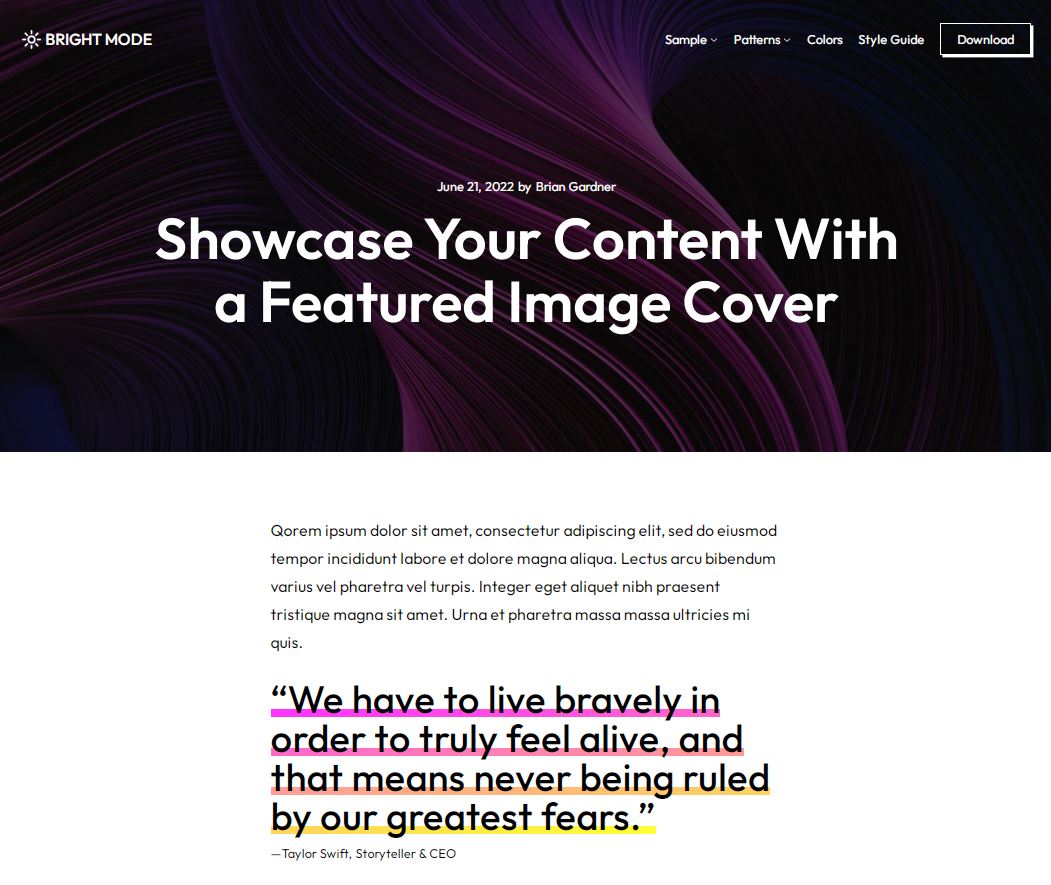
Salah satu aspek dari Bright Mode yang menurut Gardner paling dia sukai dari tema tersebut adalah cara Cover Block digunakan pada satu halaman. Ini menarik gambar unggulan ke dalam blok Cover dan juga menawarkan gaya blok khusus untuk opsi bayangan dan ketinggian penuh. (Fallback hanyalah tajuk hitam dengan judul). “Saya merasa seolah-olah ini benar-benar menyajikan apa yang mungkin dengan WordPress modern.,” kata Gardner.

Setelah menguji tema, saya terkejut dengan banyaknya permata tersembunyi yang dapat ditemukan dalam gaya blok, dan seberapa banyak kontrol kreatif yang dimiliki pengguna atas setiap aspek. Satu-satunya hal yang akan saya ubah adalah memastikan halaman beranda terlihat mirip dengan demo sehingga pengguna merasa bahwa mereka memiliki tempat awal yang solid tanpa harus memburu pola untuk mereproduksi demo. Gardner memiliki bakat untuk menciptakan pola yang estetis dan dalam hal ini rangkaian yang lebih beragam yang ia rencanakan (portofolio, ajakan bertindak, dll) akan memungkinkan Mode Cerah digunakan dalam lebih banyak konteks.
Meskipun banyak penulis tema tradisional masih memiliki beberapa penolakan untuk memblokir tema yang mendapatkan lebih banyak visibilitas di Direktori Tema, Gardner memiliki hak istimewa untuk memiliki pekerjaan harian sebagai Advokat Pengembang di WP Engine di mana ia dibayar untuk terlibat dengan komunitas dan membantu transisi pengguna ke editor blok dan pengeditan situs lengkap.
“Pada dasarnya, mengikuti perkembangan Gutenberg dan apa yang baru dengan WordPress adalah apa yang saya dibayar untuk melakukannya,” kata Gardner. “Jadi tentu saja, ini memudahkan untuk bereksperimen dengan tema (seperti yang kami lakukan dengan Frost) dan memberikan kembali dengan sumber daya seperti situs kami yang baru diluncurkan untuk Pembangun. Selain itu, saya menghabiskan waktu luang saya di malam hari dan di akhir pekan menggali lebih dalam untuk melihat seberapa jauh saya dapat mengambil sesuatu secara kreatif.”
Bright Mode adalah hasil eksplorasi pribadinya ke dalam apa yang mungkin dengan tema blok. Ini tersedia secara gratis di WordPress.org atau melalui layar penginstalan Tema di dalam admin. Lebih banyak pola, templat, dan variasi akan segera hadir dalam pembaruan tema di masa mendatang. Bright Mode adalah salah satu dari 100 tema blok pertama dalam direktori, tonggak sejarah yang dilewati WordPress.org hari ini.
