So fügen Sie ein Formular zu einer Seite in WordPress hinzu [keine Codierung erforderlich]
Veröffentlicht: 2022-07-20Sie fragen sich, wie Sie ein Formular zu einer Seite in WordPress hinzufügen können?
Kontaktformulare sind eine wirklich nützliche Möglichkeit für potenzielle Kunden, Kontakt aufzunehmen, aber die meisten WordPress-Themes verfügen nicht über eine integrierte Formularfunktion. Dies bedeutet, dass Sie ein Formular-Plugin eines Drittanbieters installieren müssen.
Aber das ist überhaupt kein Problem.
In diesem Artikel zeigen wir Ihnen genau, wie Sie auf einfache Weise ein Formular zu einer Seite in WordPress hinzufügen.
Bereit? Lass uns gleich einsteigen!
Welches ist das beste WordPress-Formular-Plugin?
Mit über 5 Millionen Installationen und 5-Sterne-Bewertungen von über 11.000 Benutzern müssen wir sagen, dass WPForms das beste WordPress-Formular-Plugin ist.
Einige andere beliebte WordPress-Plugins sind Formidable Forms, TypeForm, Ninja Forms, Contact Form 7 und so weiter.
Während diese Plugins im Allgemeinen auch nützlich sind, zeichnet sich WPForms durch seine Benutzerfreundlichkeit, Flexibilität, Verfügbarkeit kostenloser Vorlagen, jede Menge zusätzlicher Funktionen und so weiter aus.
Für einen vollständigen Vergleich werfen Sie einen Blick auf unseren Leitfaden zu den 7 besten Kontaktformular-Plugins für WordPress-Websites.
So fügen Sie ein Formular zu einer Seite in WordPress hinzu
Da wir die Verwendung von WPForms empfehlen, ist dies das WordPress-Formular-Plugin, auf das wir uns in diesem Handbuch konzentrieren werden. WPForms ist einfach zu bedienen, wie Sie sehen werden.
In den folgenden 5 Schritten erfahren Sie, wie Sie mit WPForms ein Kontaktformular in WordPress erstellen.
In diesem Artikel
- 1. Installieren Sie das WPForms-Plugin
- 2. Erstellen Sie ein Formular
- 3. Fügen Sie Ihr Formular einer Seite hinzu
- 4. Testen Sie Ihr Kontaktformular
- 5. Verbessern Sie Ihre Formulare mit WPForms Pro-Funktionen (optional)
1. Installieren Sie das WPForms-Plugin
Das Wichtigste zuerst, Sie müssen das WPForms-Plugin installieren. Sie können WPForms Lite, das kostenlose WPForms-Plugin, verwenden oder sich für ein Premium-Abonnement von WPForms entscheiden.
Wenn Sie sich nicht sicher sind, was Sie verwenden sollen, sehen Sie sich unseren Vergleich zwischen WPForms Lite und WPForms Pro an.
Wir empfehlen die Verwendung einer kostenpflichtigen WPForms Pro-Lizenz, und diese werden wir in diesem Artikel verwenden.
WPForms Pro bietet Funktionen wie E-Mail-Abonnementformulare, mehrseitige Kontaktformulare, Zahlungsintegrationen, Hunderte von vorgefertigten Formularvorlagen, bedingte Logik, Formularüberarbeitungen, Formularspeicherorte und vieles mehr.
Wenn Ihnen Marketing und Lead-Optimierung wichtig sind, sollte WPForms ein fester Bestandteil Ihres Website-Managements sein.
Um loszulegen, müssen Sie einen WPForms Pro-Plan erwerben. Sie können das Plugin dann aus dem Kontobereich der WPForms-Website herunterladen.

Wenn Sie sich nicht sicher sind, wie Sie das Plugin installieren sollen, werden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation von WordPress-Plugins behandelt.
2. Erstellen Sie ein Formular
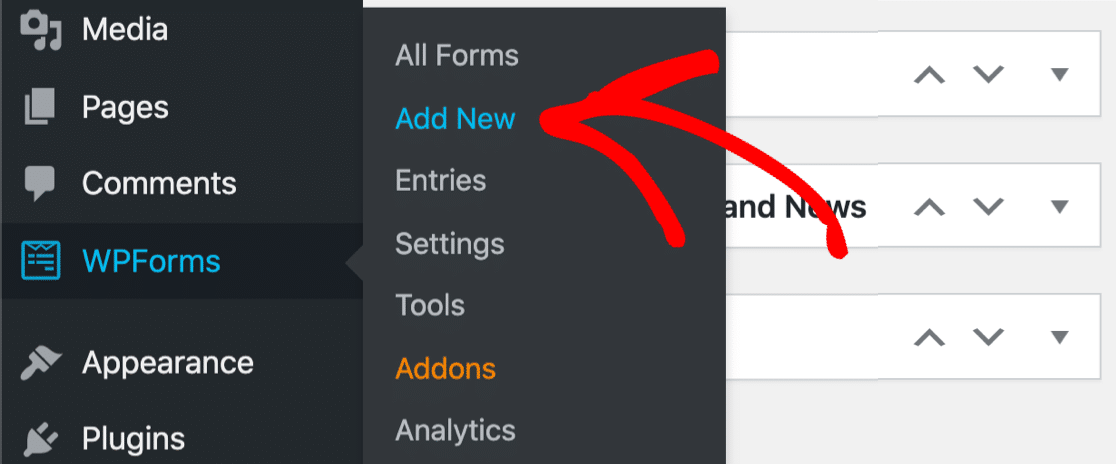
Nachdem Sie WPForms installiert haben, können Sie Ihre Formulare erstellen. Scrollen Sie in Ihrem WordPress-Dashboard nach unten und klicken Sie auf WPForms » Neu hinzufügen .

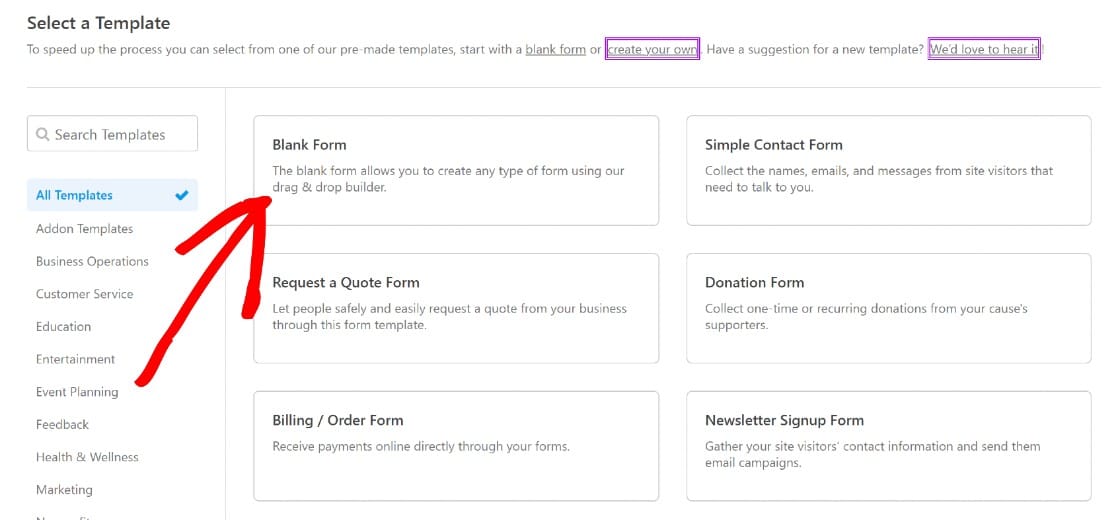
Dadurch wird der Formularerstellungsbildschirm geöffnet, in dem Sie aufgefordert werden, Ihr Formular zu benennen und eine Vorlage auszuwählen.
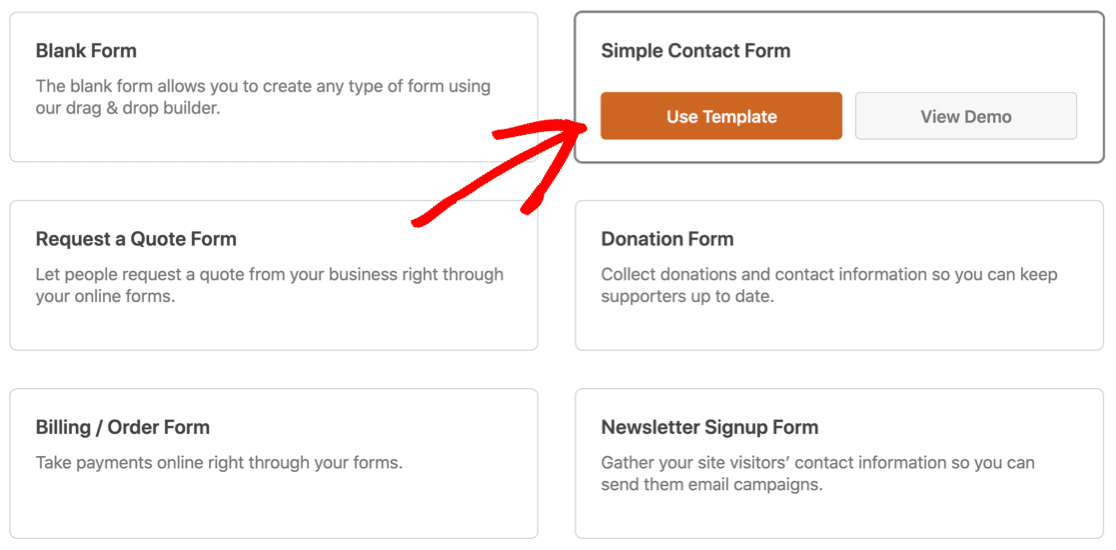
Nachdem Sie Ihrem Formular einen Namen gegeben haben, können Sie eine Vorlage auswählen, um das Erstellen Ihres Formulars schneller und intuitiver zu gestalten. Wir verwenden die Vorlage für ein einfaches Kontaktformular .
Scrollen Sie dazu nach unten zu Einfaches Kontaktformular und klicken Sie auf Vorlage verwenden .

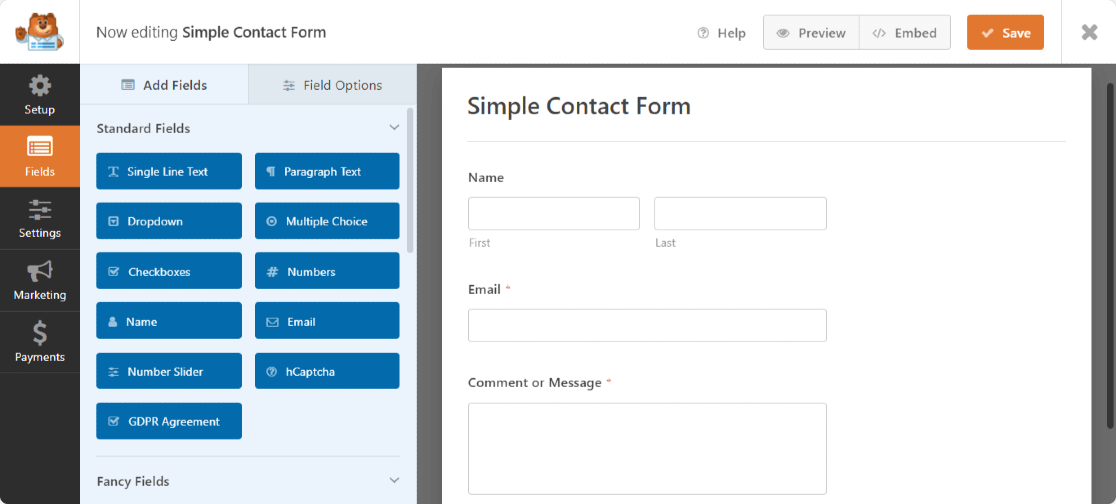
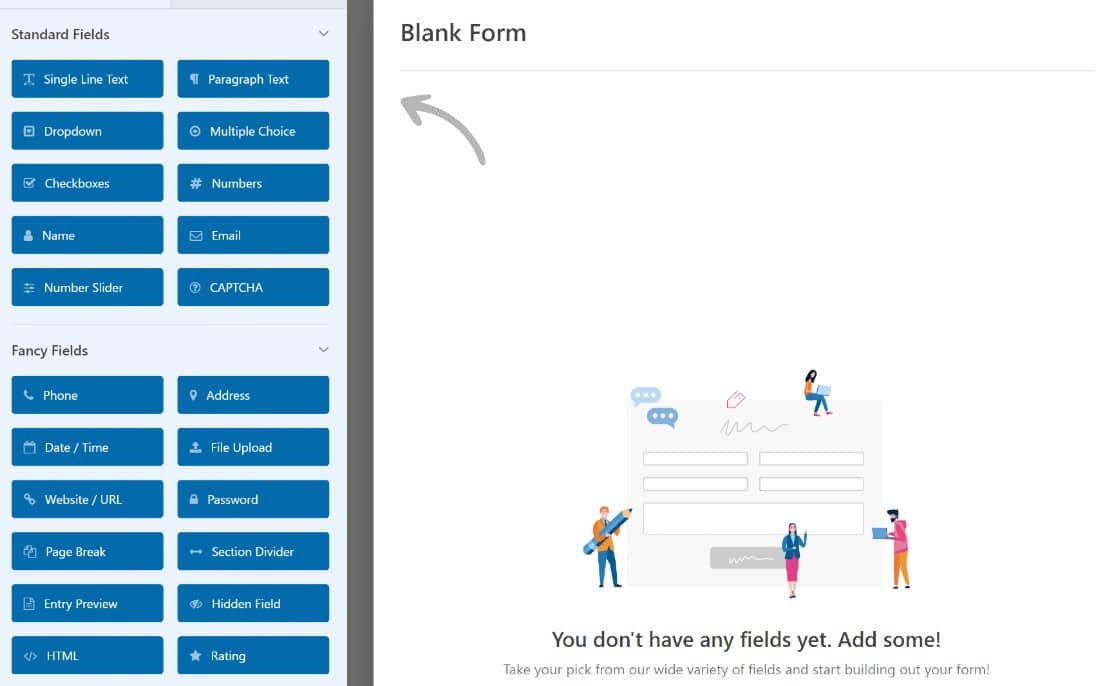
Dadurch wird der Formularersteller mit einem Optionsfeld auf der linken Seite geöffnet.

Die Vorlage ist bereits vollständig erstellt, sodass Sie keine weiteren Maßnahmen ergreifen müssen. Klicken Sie auf Speichern und Ihr Formular ist einsatzbereit.
Wenn Sie Ihr Formular lieber von Grund auf neu erstellen möchten, gehen Sie wie folgt vor:
Klicken Sie in der Vorlagenbibliothek auf Blank Form.

Dadurch gelangen Sie zum Formularersteller, wo Sie Formularfelder per Drag-and-Drop aus dem Bereich auf der linken Seite ziehen können. Sie können diese Felder verschieben, um sie in einer benutzerdefinierten Reihenfolge anzuordnen.

Wenn es Ihnen gefällt, klicken Sie einfach auf Speichern oder betten Sie es in eine Seite ein. Wie das geht, zeigen wir Ihnen im nächsten Schritt.
3. Fügen Sie Ihr Formular einer Seite hinzu
Sobald Sie ein Formular erstellt haben, können Sie es mit dem supereinfachen Einbettungstool von WPForm zu jeder WordPress-Seite hinzufügen.
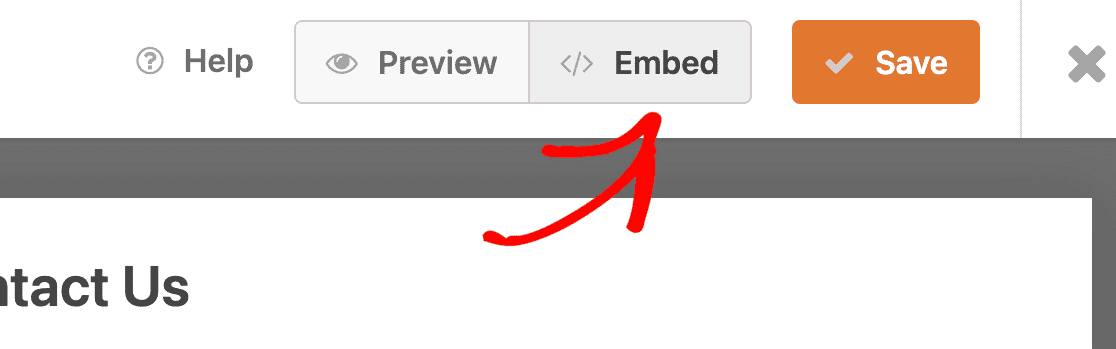
Bevor Sie es hinzufügen, empfehlen wir, eine Vorschau des Formulars anzuzeigen, um zu sehen, wie es nach der Veröffentlichung im Frontend aussehen wird. Klicken Sie einfach auf die Schaltfläche Vorschau , um einen Blick darauf zu werfen.

Wenn Sie mit Ihrem Formular zufrieden sind, können Sie fortfahren und es veröffentlichen. Klicken Sie oben auf die Schaltfläche Einbetten , um den Vorgang zu starten.


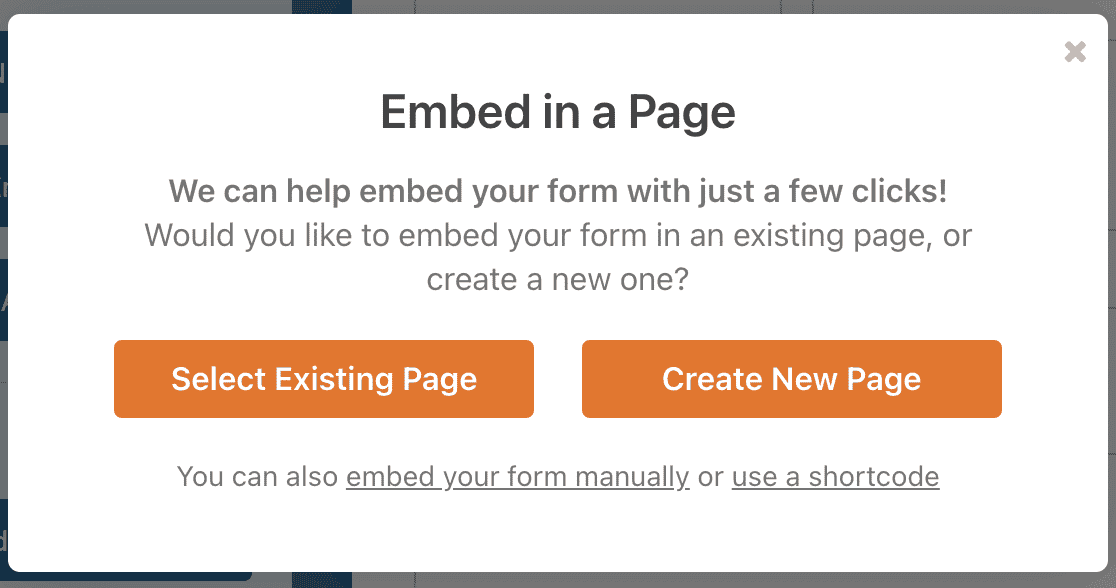
Es erscheint nun ein Modal mit Einbettungsoptionen, aus denen Sie auswählen können. Sie können Ihr Formular entweder zu einer neuen WordPress-Seite oder zu einer bestehenden auf Ihrer Website hinzufügen.

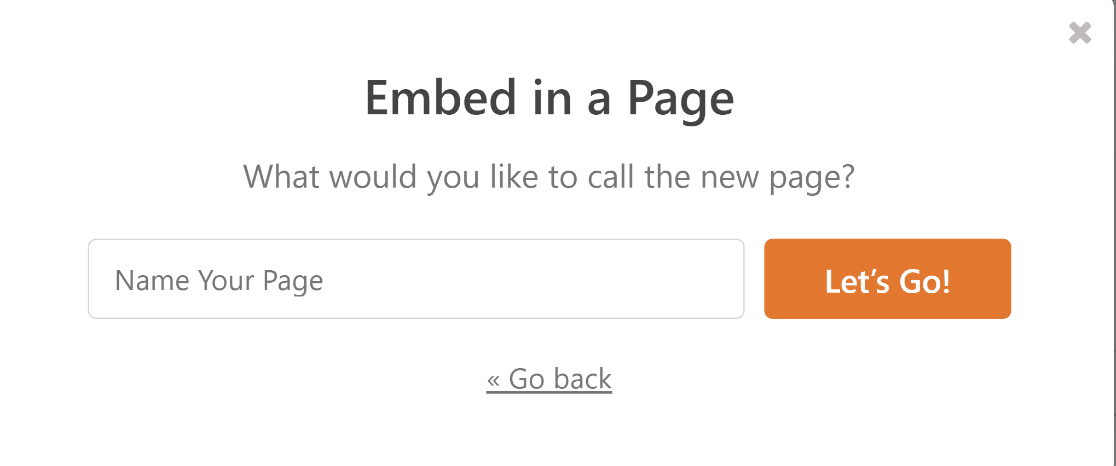
Für dieses Tutorial gehen wir davon aus, dass Sie Ihr Formular in eine neue Seite einbetten möchten. Nachdem Sie auf Neue Seite erstellen geklickt haben, werden Sie aufgefordert, Ihrer neuen Seite einen Namen zu geben. Geben Sie einen ein und wählen Sie Let's Go.

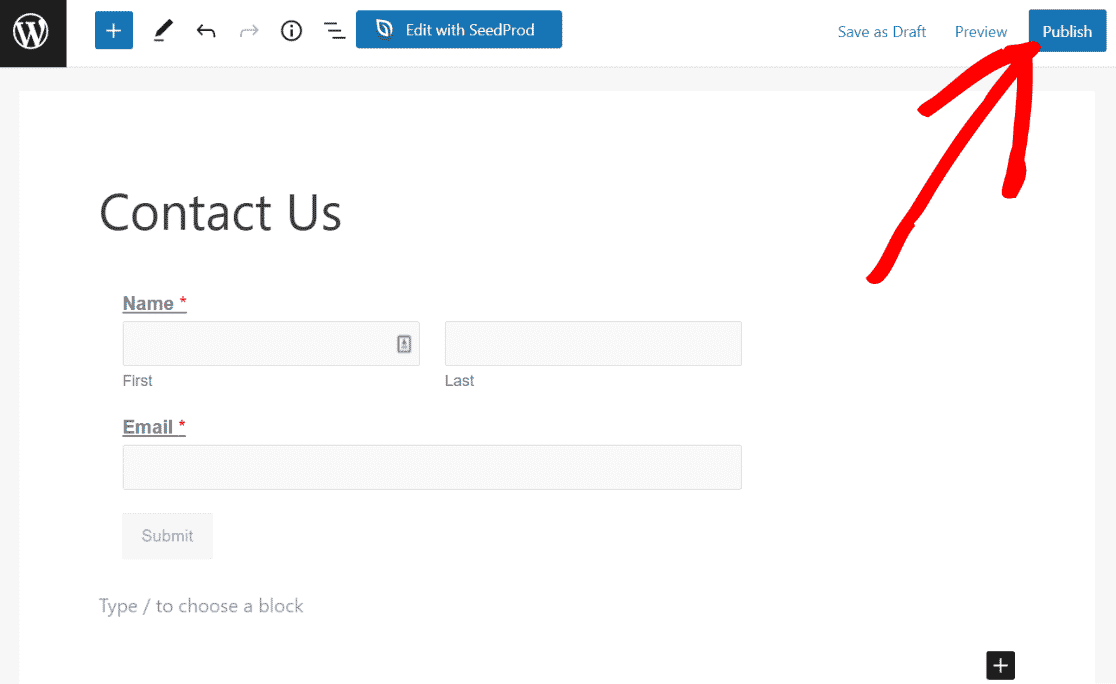
Sie werden nun zu Ihrem WordPress-Blockeditor weitergeleitet, in dem das Formular bereits enthalten ist. Wie bei jeder WordPress-Seite können Sie jeden Teil dieser Seite bearbeiten, in der Vorschau anzeigen und veröffentlichen, wenn Sie bereit sind.
Klicken Sie einfach oben rechts auf die Schaltfläche „Veröffentlichen“, um das Formular zu Ihrer neuen WordPress-Seite hinzuzufügen.

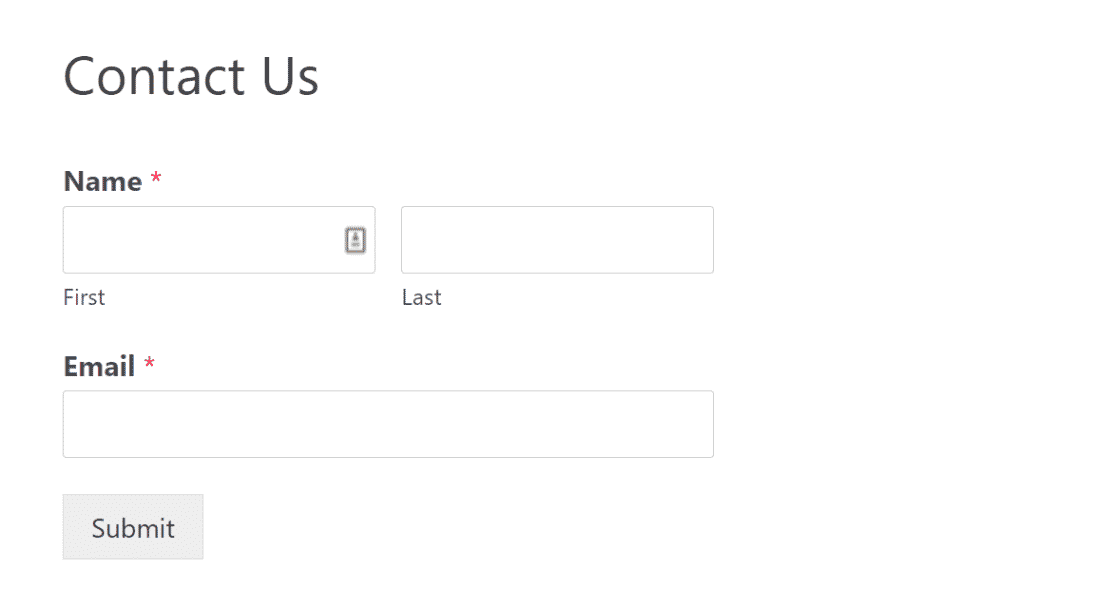
So sieht das Formular im Frontend Ihrer Website aus.

Exzellent! Nachdem Sie Ihr Formular eingebettet haben, sollten Sie es ein letztes Mal testen, um sicherzustellen, dass es wie beabsichtigt funktioniert.
4. Testen Sie Ihr Kontaktformular
Jetzt sind wir fast fertig. Es gibt nur noch eine Sache zu tun, und zwar sicherzustellen, dass Ihre Formulare so funktionieren, wie sie sollten. Dies wird als Formularvalidierung bezeichnet, und wir werden dies im nächsten Schritt behandeln.
Als erstes müssen Sie zum Frontend Ihrer Website navigieren und die Seite besuchen, auf der Sie Ihr Formular eingebettet haben. Befolgen Sie für eine schnelle Validierung diese einfache Checkliste:
- Sind alle Felder in Ordnung?
- Funktionieren Pflichtfelder?
- Wird CAPTCHA richtig geladen?
- Funktioniert die bedingte Logik richtig?
- Werden Formularübermittlungen ordnungsgemäß im Backend empfangen?
Eine ausführlichere Anleitung zur Formularvalidierung finden Sie in dieser detaillierten Formulartest-Checkliste.
5. Verbessern Sie Ihre Formulare mit WPForms Pro-Funktionen (optional)
An diesem Punkt wissen Sie alles, was Sie brauchen, um einfache, effektive Formulare zu erstellen. Aber vielleicht haben Sie noch ein bisschen mehr im Sinn. Beispielsweise möchten Sie vielleicht ein CAPTCHA-Feld in Ihre Formulare integrieren, um diese vor Spam-Einträgen zu schützen.
Oder Sie möchten bedingte Logik verwenden, um mehr Optionen für Benutzer Ihrer Formulare zu erstellen, die bestimmte Kriterien erfüllen. WPForms bietet eine Vielzahl nützlicher Funktionen, mit denen Sie Ihre WordPress-Formulare aufladen können.
Wenn Sie einen kostenpflichtigen WPForms-Plan verwenden, sind einige dieser Funktionen standardmäßig aktiviert, und die anderen lassen sich einfach in WPForms-Add-Ons integrieren.

Hier sind 5 unserer super beliebten Features:
Benutzerdefiniertes Captcha-Addon
Spam ist ein häufiges Problem mit WordPress-Formularen. Das WPForms Captcha Addon ist ein leistungsstarkes Tool, mit dem Sie dies umgehen können. Um Ihnen zu helfen, das Addon effektiv zu nutzen, lesen Sie diese Anleitung zum Stoppen von Kontaktformular-Spam in WordPress.
Bedingte Logik
Bedingte Logik ermöglicht es Ihnen, zusätzliche Optionen basierend auf bestimmten Kriterien zu erstellen.
Zahlungsintegrationen
Zahlungsintegrationen ermöglichen es Ihnen, Zahlungen über Ihre Formulare einzuziehen. WPForms unterstützt die wichtigsten Zahlungsgateways, darunter PayPal, Square, Stripe und Authorize.net.
Formularstandorte
Mit der Funktion für Formularspeicherorte können Sie jeden einzelnen Speicherort anzeigen, an dem Sie eines Ihrer Formulare eingebettet haben. Dies kann hilfreich sein, wenn Ihre Website sehr groß wird und Sie viele Formulare auf verschiedenen Seiten Ihrer Website haben.
Addon speichern und fortsetzen
Das Addon „ Speichern und Fortsetzen“ macht es Ihren Benutzern leicht, ihren Fortschritt zu speichern und Ihre Website zu verlassen, ohne ihre Daten zu verlieren. Sie können jederzeit zurückkehren und ihre Formulareingabe dort fortsetzen, wo sie zuvor aufgehört haben.
Es gibt unzählige andere hilfreiche WPForms-Addons, die Sie wirklich nützlich finden werden. Schauen Sie sich um und wählen Sie diejenigen aus, die Ihren Bedürfnissen am besten entsprechen.
In diesem Beitrag haben wir behandelt, welches WordPress-Formular-Plugin verwendet werden soll, wie man loslegt und einige wirklich nützliche Funktionen, um Ihre Formulare aufzuladen.
Das ist wirklich alles, was Sie brauchen, um zu lernen, wie man Formulare zu einer Seite in WordPress hinzufügt!
Konfigurieren Sie als Nächstes die SMTP-Einstellungen richtig
Das Erstellen und Einbetten von Formularen auf Ihren Websites ist nur der erste Schritt zur Lead-Erfassung und -Konvertierung. Vielleicht möchten Sie diesen Leads E-Mails senden, aber das kann schwierig sein, wenn Sie es nicht richtig machen. Unser Leitfaden zum Konfigurieren von WordPress-SMTP-Einstellungen zum Senden von E-Mails wird Sie behandeln.
Bereit anzufangen? Profitieren Sie von der 100 % Geld-zurück-Garantie und starten Sie noch heute mit dem weltweit beliebtesten SMTP- und PHP-Mailer-Plugin.
Und wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
