如何在 WordPress 中向页面添加表单 [无需编码]
已发表: 2022-07-20想知道如何在 WordPress 中向页面添加表单?
联系表单是潜在客户取得联系的一种非常有用的方式,但大多数 WordPress 主题都没有内置表单功能。 这意味着您需要安装第三方表单插件。
但这完全没有问题。
在本文中,我们将向您展示如何以简单的方式在 WordPress 页面中添加表单。
准备好? 让我们直接跳进去!
哪个是最好的 WordPress 表单插件?
从 11,000 多名用户那里收集了超过 500 万次安装和 5 星评价,我们不得不说 WPForms 是最好的 WordPress 表单插件。
其他一些流行的 WordPress 插件包括 Formidable Forms、TypeForm、Ninja forms、Contact Form 7 等。
虽然这些插件通常也很有用,但 WPForms 因其易用性、灵活性、免费模板的可用性、大量额外功能等而脱颖而出。
如需完整比较,请查看我们的 WordPress 网站最佳 7 种联系表单插件指南。
如何在 WordPress 中向页面添加表单
由于我们推荐使用 WPForms,这是我们将在本指南中重点介绍的 WordPress 表单插件。 如您所见,WPForms 易于使用。
在以下 5 个步骤中,您将学习如何使用 WPForms 在 WordPress 中创建联系表单。
在本文中
- 1.安装WPForms插件
- 2. 创建表格
- 3. 将您的表单添加到页面
- 4. 测试您的联系表
- 5. 使用 WPForms Pro 功能增强您的表单(可选)
1.安装WPForms插件
首先,您需要安装 WPForms 插件。 您可以选择使用免费的 WPForms 插件 WPForms Lite,或者使用高级 WPForms 订阅。
如果您不确定要使用哪个,请查看我们的 WPForms Lite 与 WPForms Pro 比较。
我们建议使用 WPForms Pro 付费许可证,这就是我们将在本文中使用的内容。
WPForms Pro 提供电子邮件订阅表单、多页联系表单、支付集成、数百个预建表单模板、条件逻辑、表单修订、表单位置等功能。
如果营销和潜在客户优化对您很重要,那么 WPForms 应该是您网站管理中不可或缺的一部分。
要开始使用,您需要购买 WPForms Pro 计划。 然后,您可以从 WPForms 网站的帐户区域下载该插件。

如果您不确定如何安装插件,这个安装 WordPress 插件的分步指南将为您提供帮助。
2. 创建表格
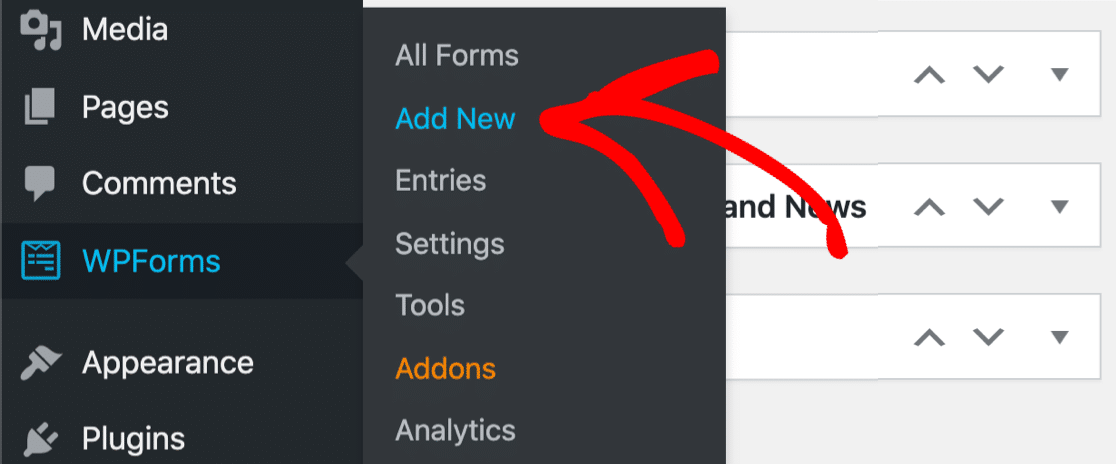
现在您已经安装了 WPForms,您已经准备好构建您的表单了。 在您的 WordPress 仪表板中,向下滚动并单击WPForms » Add New 。

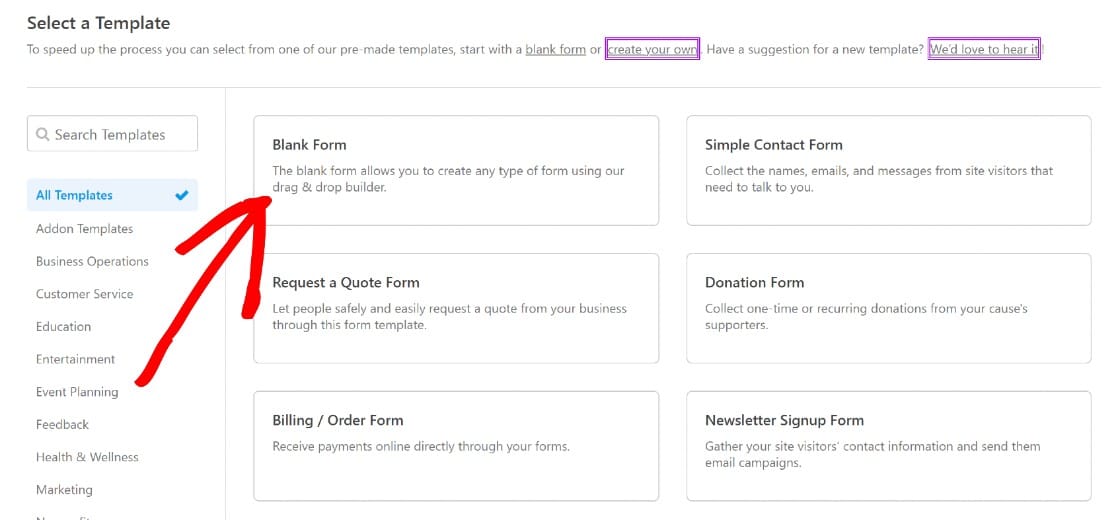
这将打开表单构建器屏幕,要求您为表单命名并选择一个模板。
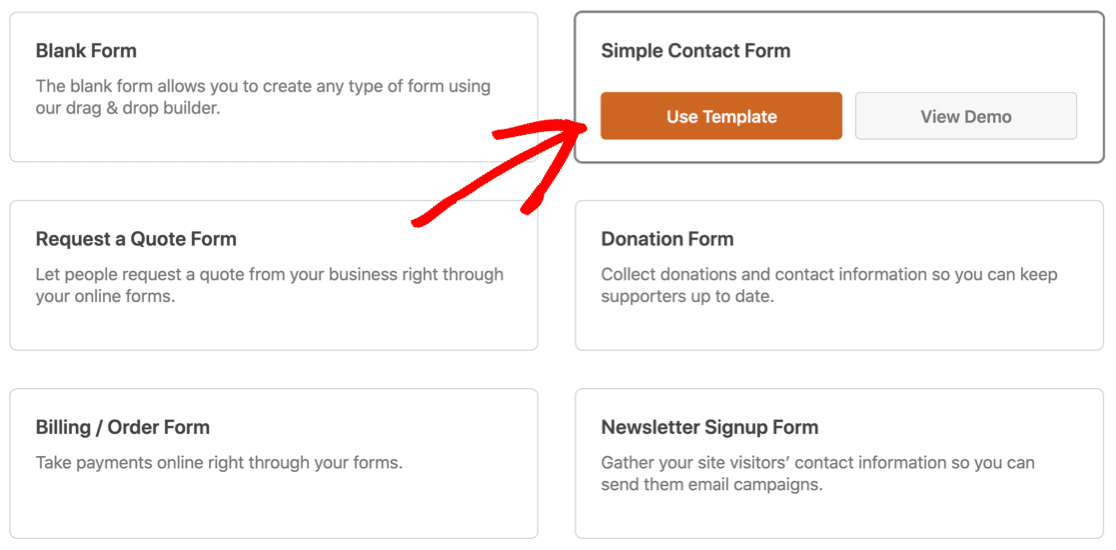
为表单命名后,您可以选择一个模板来更快、更直观地构建表单。 我们将使用简单联系表模板。
为此,向下滚动到简单联系表并单击使用模板。

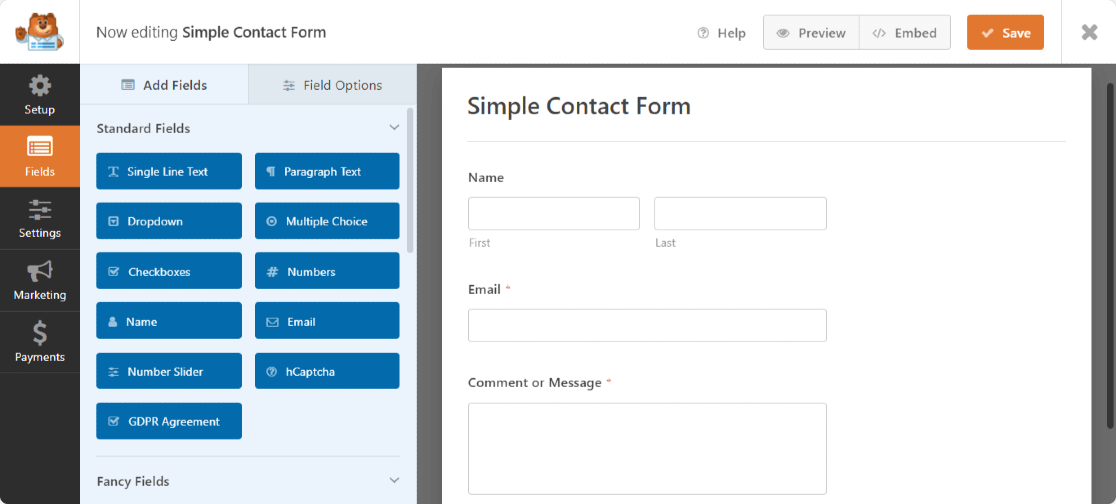
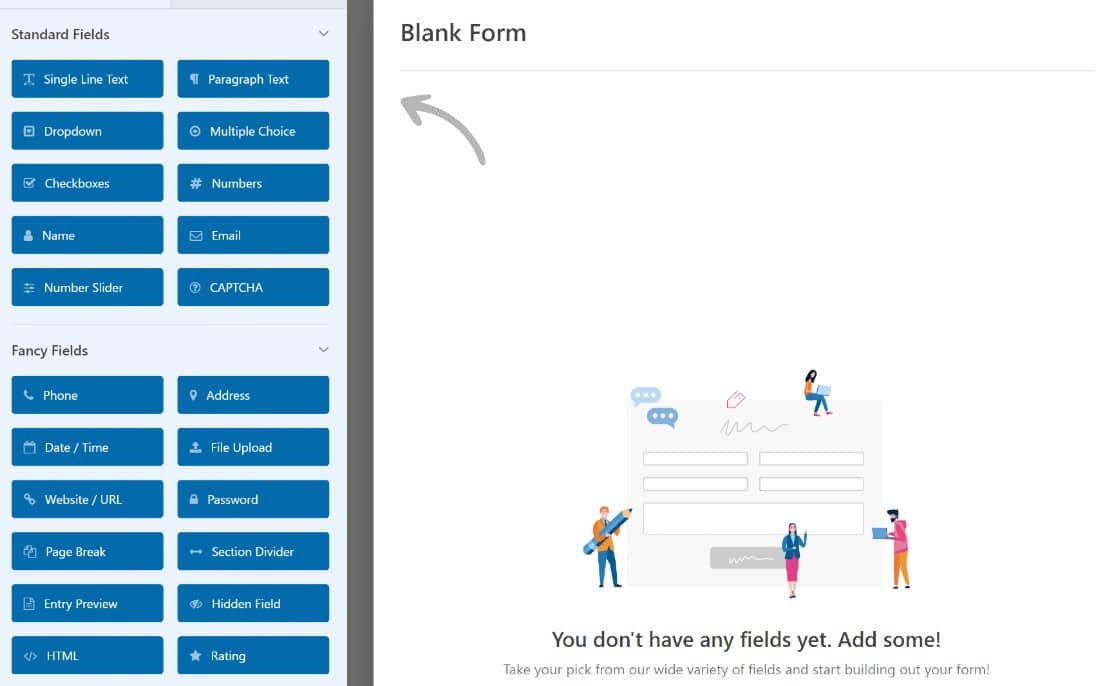
这将打开表单构建器,左侧有一个选项面板。

该模板已经完全构建,因此您无需采取任何进一步的操作。 单击保存,您的表单就可以使用了。
如果您更喜欢从头开始构建表单,请执行以下操作:
从模板库中,单击空白表格。

这将带您进入表单构建器,您可以在其中从左侧面板拖放表单字段。 您可以移动这些字段以按自定义顺序排列它们。

如果您喜欢它,只需单击保存,或将其嵌入到页面中。 我们将在下一步中向您展示如何操作。
3. 将您的表单添加到页面
创建表单后,您可以使用 WPForm 的超级简单嵌入工具将其添加到任何 WordPress 页面。
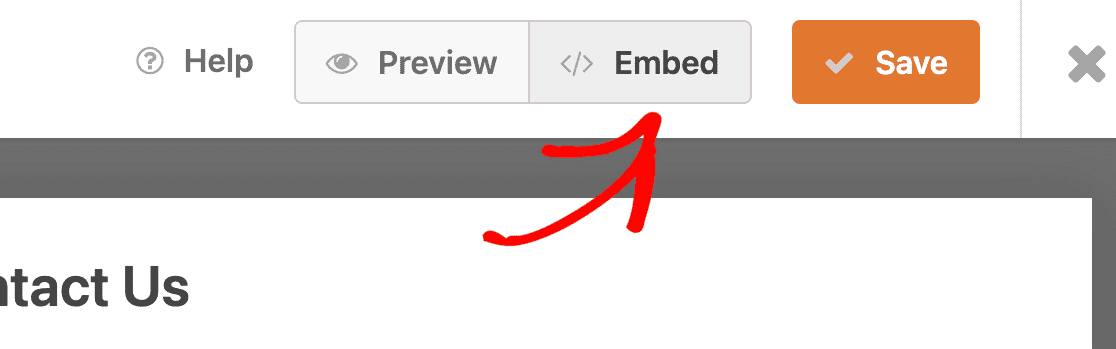
在添加之前,我们建议预览表单以查看它发布后在前端的外观。 只需单击“预览”按钮即可查看。


一旦您对表单感到满意,您就可以继续发布它。 单击顶部的嵌入按钮开始该过程。

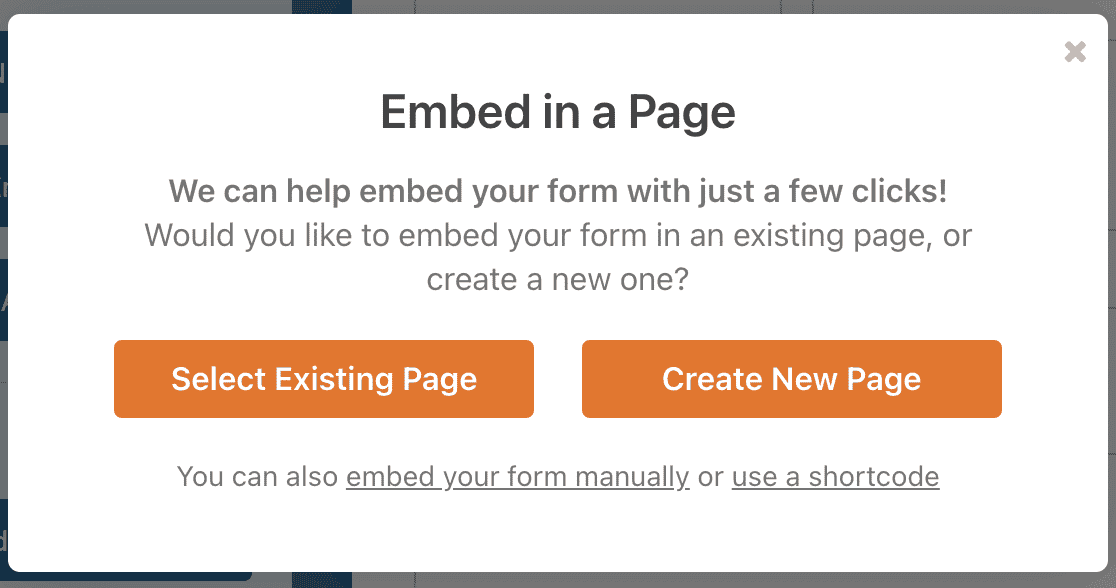
现在将弹出一个带有嵌入选项的模态供您选择。 您可以将表单添加到新的 WordPress 页面,也可以将其添加到您网站上的现有页面。

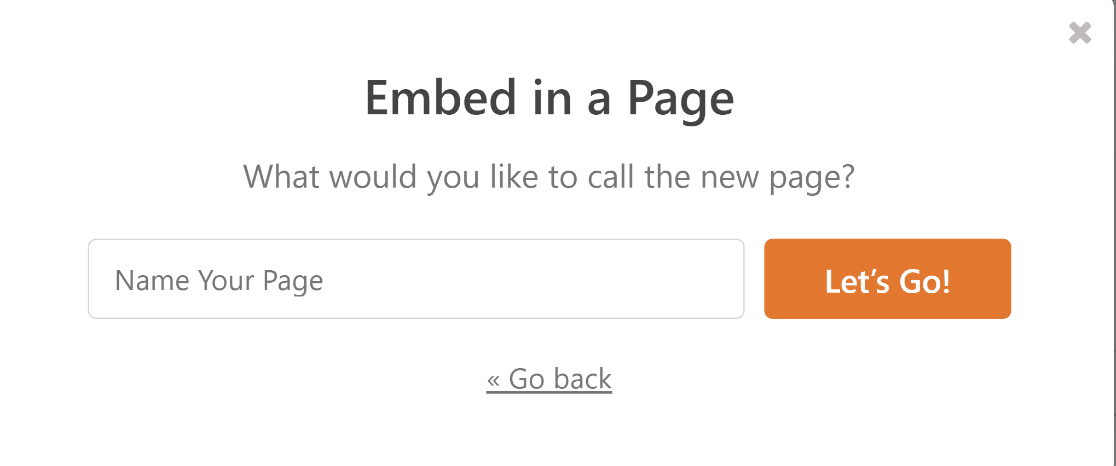
对于本教程,我们假设您希望将表单嵌入到新页面中。 单击“创建新页面”后,系统会提示您为新页面命名。 输入一个并选择Let's Go。

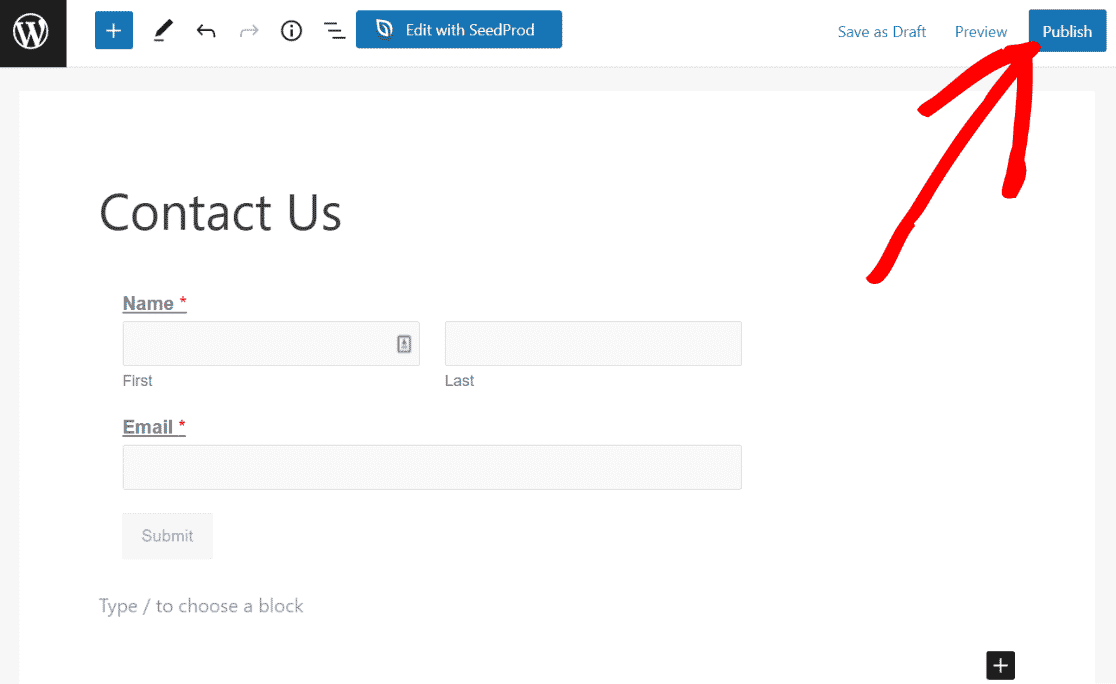
您现在将被重定向到您的 WordPress 块编辑器,其中已包含表单。 与任何 WordPress 页面一样,您可以编辑此页面的任何部分、预览它,并在准备好后发布它。
只需按下右上角的发布按钮即可将表单添加到新的 WordPress 页面。

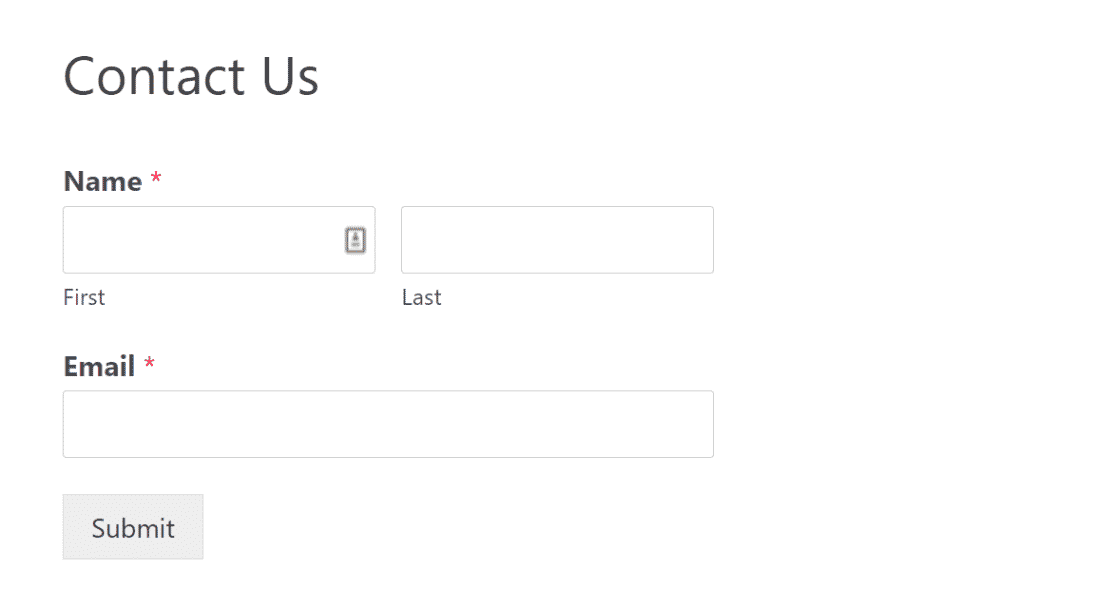
这就是表单在您网站前端的外观。

出色的! 现在您已经嵌入了表单,最好最后一次测试它以确保它按预期工作。
4. 测试您的联系表
现在,我们差不多完成了。 还有一件事要做,那就是确保您的表单以应有的方式工作。 这称为表单验证,我们将在下一步中介绍这一点。
首先要做的是导航到您网站的前端并访问您嵌入表单的页面。 为了快速验证,请遵循这个简单的清单:
- 所有字段都按顺序排列吗?
- 必填字段有用吗?
- 验证码是否正确加载?
- 条件逻辑是否正常工作?
- 是否在后端正确接收表单提交?
有关表单验证的更详细指南,请查看此详细的表单测试清单。
5. 使用 WPForms Pro 功能增强您的表单(可选)
在这一点上,您知道创建简单、有效的表单所需的一切。 但你可能有更多的想法。 例如,您可能希望将 CAPTCHA 字段集成到表单中以保护它们免受垃圾邮件条目的影响。
或者,您可能希望使用条件逻辑为满足特定条件的表单用户创建更多选项。 WPForms 提供了许多有用的功能,有助于增强您的 WordPress 表单。
如果您使用的是 WPForms 付费计划,默认情况下会启用其中一些功能,而其他功能很容易与 WPForms 插件集成。

以下是我们超受欢迎的 5 个功能:
自定义验证码插件
垃圾邮件是 WordPress 表单的常见问题。 WPForms Captcha Addon 是一个强大的工具,可以帮助您解决这个问题。 为了帮助您有效地使用插件,请阅读本指南以阻止 WordPress 中的联系表单垃圾邮件。
条件逻辑
条件逻辑允许您根据特定条件创建附加选项。
支付集成
付款集成允许您使用表单收取付款。 WPForms 支持主要的支付网关,包括 PayPal、Square、Stripe 和 Authorize.net。
表格位置
表单位置功能允许您查看嵌入任何表单的每个位置。 当您的网站变得非常大并且您网站的不同页面上有很多表单时,这可能会很有帮助。
保存并恢复插件
Save and Resume插件使您的用户可以轻松保存他们的进度并离开您的网站而不会丢失他们的数据。 他们可以随时返回并从之前中断的地方继续输入表单。
还有很多其他有用的 WPForms 插件,您会发现它们非常有用。 看看并选择最适合您需求的那些。
在这篇文章中,我们介绍了要使用的 WordPress 表单插件、如何开始以及一些非常有用的功能来增强您的表单。
这就是您学习如何在 WordPress 中向页面添加表单所需的全部内容!
接下来,以正确的方式配置 SMTP 设置
在您的网站上创建和嵌入表单只是潜在客户捕获和转换的第一步。 您可能想发送这些潜在客户电子邮件,但如果您做得不对,这可能会很棘手。 我们的配置 WordPress SMTP 设置以发送电子邮件的指南将涵盖您。
准备好开始了吗? 利用 100% 退款保证,立即开始使用世界上最流行的 SMTP 和 PHP 邮件插件。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
