كيفية إضافة نموذج إلى صفحة في WordPress [لا حاجة إلى تشفير]
نشرت: 2022-07-20هل تتساءل عن كيفية إضافة نموذج إلى صفحة في WordPress؟
تعد نماذج الاتصال طريقة مفيدة حقًا للعملاء المحتملين للتواصل ، ولكن معظم سمات WordPress لا تأتي مع ميزة نموذج مضمنة. هذا يعني أنك ستحتاج إلى تثبيت نموذج مكون إضافي تابع لجهة خارجية.
لكن هذه ليست مشكلة على الإطلاق.
في هذه المقالة ، سنوضح لك بالضبط كيفية إضافة نموذج إلى صفحة في WordPress بالطريقة السهلة.
مستعد؟ دعنا نقفز مباشرة!
ما هو أفضل مكون إضافي لنموذج WordPress؟
مع أكثر من 5 ملايين عملية تثبيت ومراجعات من فئة 5 نجوم تم جمعها من أكثر من 11000 مستخدم ، يجب أن نقول أن WPForms هو أفضل مكون إضافي لنموذج WordPress.
تتضمن بعض إضافات WordPress الشائعة الأخرى Formidable Forms و TypeForm و Ninja Forms و Contact Form 7 وما إلى ذلك.
على الرغم من أن هذه المكونات الإضافية مفيدة بشكل عام أيضًا ، إلا أن WPForms تتميز بسهولة الاستخدام والمرونة وتوافر القوالب المجانية والعديد من الميزات الإضافية وما إلى ذلك.
للحصول على مقارنة كاملة ، ألق نظرة على دليلنا لأفضل 7 ملحقات لنماذج الاتصال لمواقع WordPress.
كيفية إضافة نموذج إلى صفحة في WordPress
نظرًا لأننا نوصي باستخدام WPForms ، فهذا هو المكون الإضافي WordPress Form الذي سنركز عليه في هذا الدليل. WPForms سهل الاستخدام كما سترى.
في الخطوات الخمس التالية ، ستتعلم كيفية إنشاء نموذج اتصال في WordPress ، باستخدام WPForms.
في هذه المادة
- 1. قم بتثبيت البرنامج المساعد WPForms
- 2. إنشاء نموذج
- 3. أضف النموذج الخاص بك إلى صفحة
- 4. اختبر نموذج الاتصال الخاص بك
- 5. تحسين النماذج الخاصة بك باستخدام ميزات WPForms Pro (اختياري)
1. قم بتثبيت البرنامج المساعد WPForms
أول الأشياء أولاً ، ستحتاج إلى تثبيت المكون الإضافي WPForms. يمكنك اختيار استخدام WPForms Lite ، المكون الإضافي المجاني WPForms ، أو استخدام اشتراك WPForms المتميز.
إذا لم تكن متأكدًا مما يجب عليك استخدامه ، فراجع المقارنة بين WPForms Lite و WPForms Pro.
نوصي باستخدام ترخيص WPForms Pro المدفوع ، وهذا ما سنستخدمه في هذه المقالة.
يقدم WPForms Pro ميزات مثل نماذج الاشتراك في البريد الإلكتروني ، ونماذج الاتصال متعددة الصفحات ، وتكامل الدفع ، ومئات من قوالب النماذج مسبقة الصنع ، والمنطق الشرطي ، وتنقيحات النماذج ، ومواقع النماذج ، وغير ذلك الكثير.
إذا كان التسويق وتحسين العميل أمرًا مهمًا بالنسبة لك ، فيجب أن تكون WPForms جزءًا لا يتجزأ من إدارة موقع الويب الخاص بك.
للبدء ، ستحتاج إلى شراء خطة WPForms Pro. يمكنك بعد ذلك تنزيل المكون الإضافي من منطقة الحساب على موقع WPForms على الويب.

إذا لم تكن متأكدًا من كيفية تثبيت المكون الإضافي ، فسيساعدك هذا الدليل خطوة بخطوة لتثبيت مكونات WordPress الإضافية.
2. إنشاء نموذج
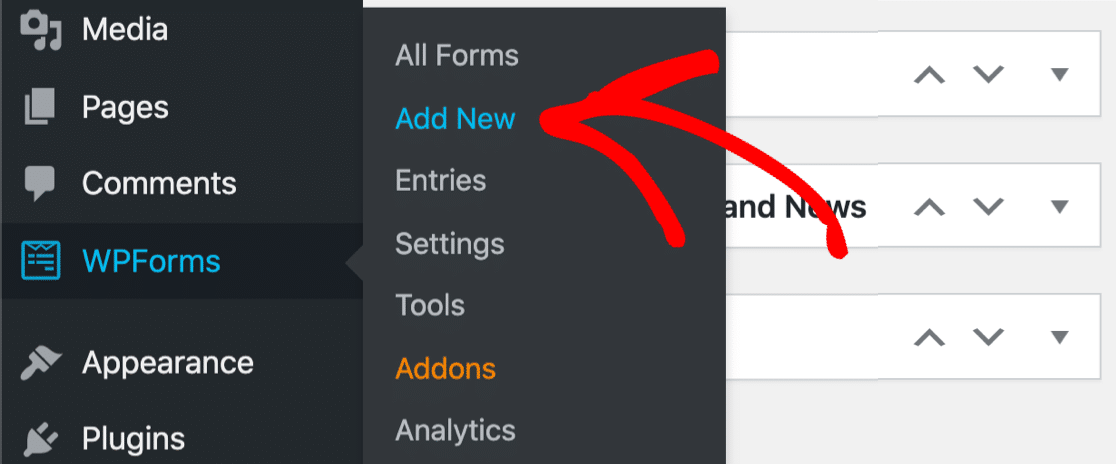
الآن بعد أن قمت بتثبيت WPForms ، فأنت جاهز لإنشاء النماذج الخاصة بك. في لوحة معلومات WordPress الخاصة بك ، قم بالتمرير لأسفل وانقر فوق WPForms »إضافة جديد .

سيؤدي هذا إلى فتح شاشة منشئ النماذج ، ويطلب منك تسمية النموذج وتحديد قالب.
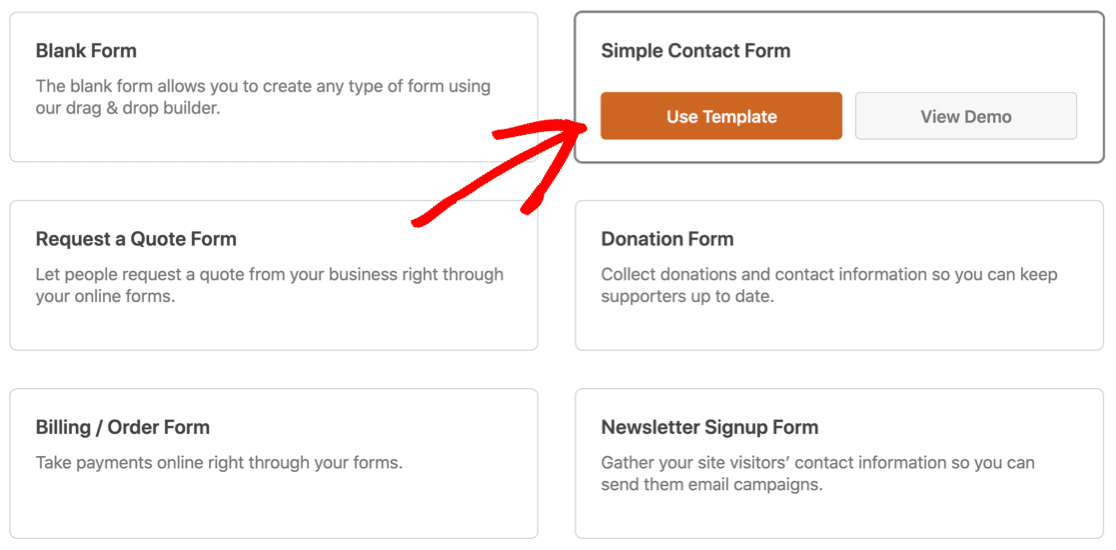
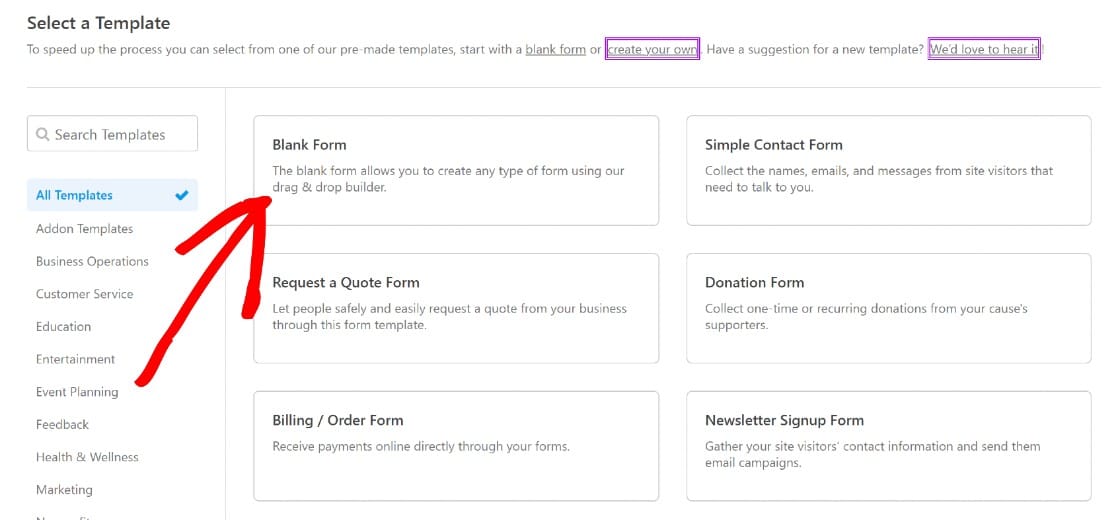
بمجرد إعطاء اسم للنموذج ، يمكنك بعد ذلك تحديد قالب لجعل إنشاء النموذج أسرع وأكثر سهولة. سنذهب مع قالب نموذج الاتصال البسيط .
للقيام بذلك ، قم بالتمرير لأسفل إلى نموذج الاتصال البسيط وانقر فوق استخدام النموذج.

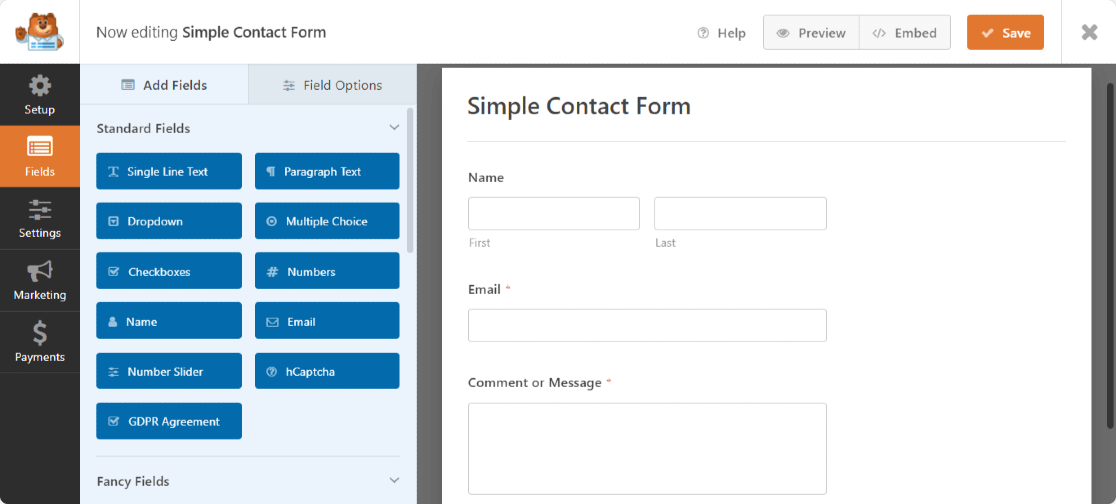
سيؤدي هذا إلى فتح منشئ النموذج بلوحة خيارات على اليسار.

سيتم بالفعل إنشاء النموذج بالكامل ، لذا لن تضطر إلى اتخاذ أي إجراءات أخرى. انقر فوق حفظ وسيكون النموذج الخاص بك جاهزًا للاستخدام.
إذا كنت تفضل إنشاء النموذج الخاص بك من البداية ، فإليك ما يجب القيام به:
من مكتبة القوالب ، انقر فوق نموذج فارغ.

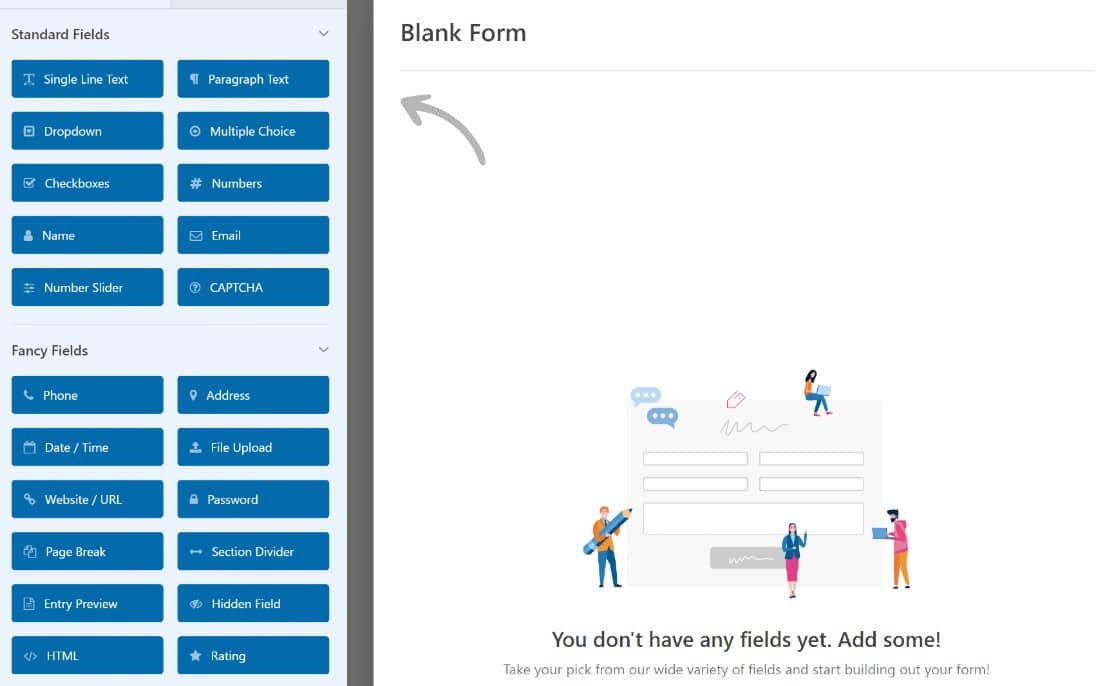
سينقلك هذا إلى أداة إنشاء النماذج حيث يمكنك سحب حقول النموذج وإفلاتها من اللوحة الموجودة على اليسار. يمكنك تحريك هذه الحقول لترتيبها بترتيب مخصص.

إذا كنت ترغب في ذلك ، فما عليك سوى النقر فوق حفظ ، أو تضمينه في صفحة. سنوضح لك كيفية القيام بذلك في الخطوة التالية.
3. أضف النموذج الخاص بك إلى صفحة
بمجرد إنشاء نموذج ، يمكنك إضافته إلى أي صفحة WordPress باستخدام أداة التضمين فائقة السهولة في WPForm.
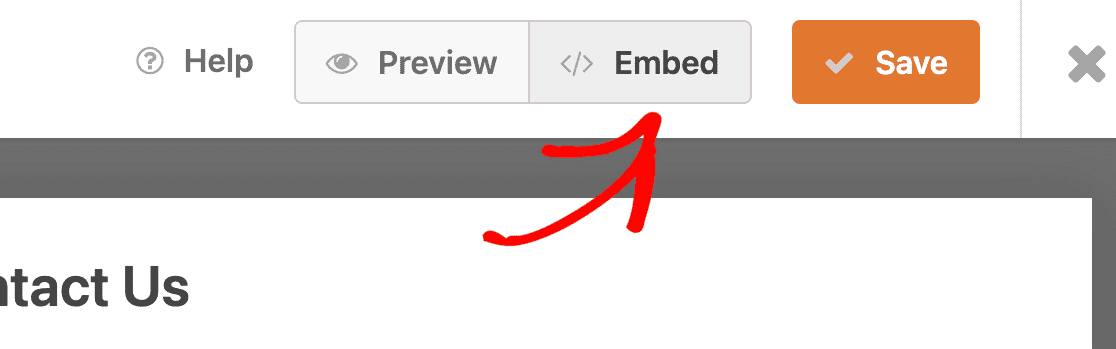
قبل إضافته ، نوصي بمعاينة النموذج لمعرفة كيف سيبدو على الواجهة الأمامية بمجرد نشره. ما عليك سوى النقر فوق الزر " معاينة " لإلقاء نظرة.


بمجرد أن تصبح راضيًا عن النموذج الخاص بك ، يمكنك المضي قدمًا ونشره. انقر فوق الزر " تضمين " في الجزء العلوي لبدء العملية.

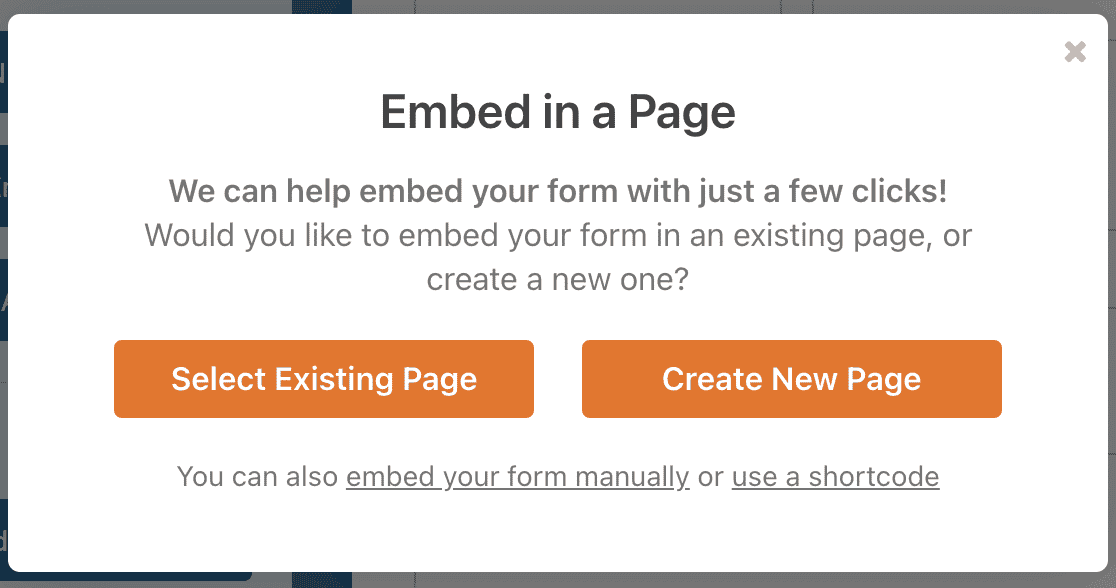
سينبثق الآن نموذج مع خيارات التضمين لتختار من بينها. يمكنك إما إضافة النموذج الخاص بك إلى صفحة WordPress جديدة أو إضافته إلى صفحة موجودة على موقعك.

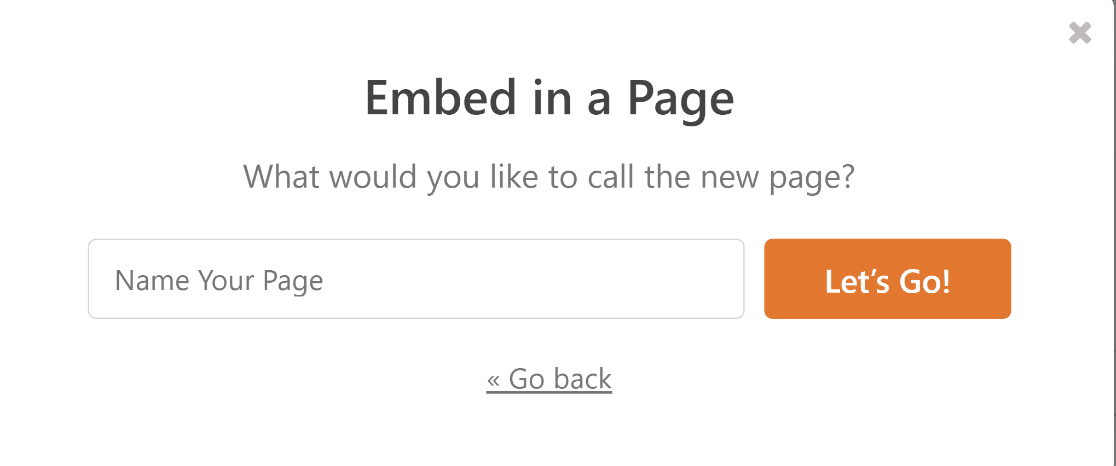
في هذا البرنامج التعليمي ، سنفترض أنك تريد تضمين النموذج الخاص بك في صفحة جديدة. بمجرد النقر فوق إنشاء صفحة جديدة ، سيُطلب منك إعطاء اسم لصفحتك الجديدة. أدخل واحدًا وحدد Let's Go.

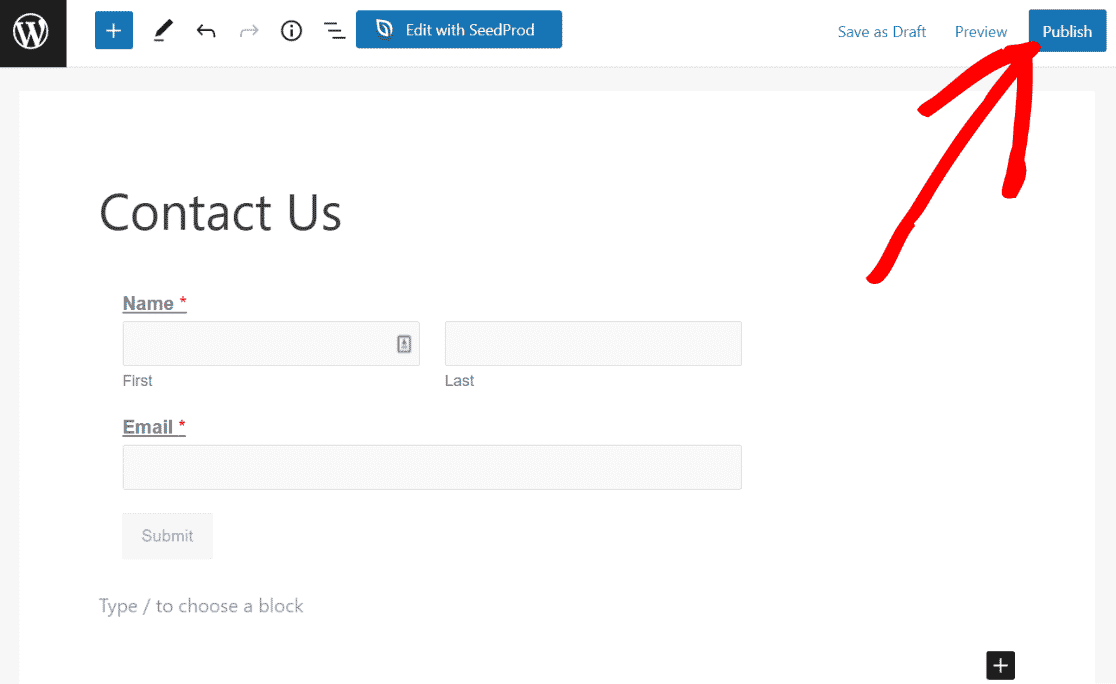
ستتم إعادة توجيهك الآن إلى محرر قوالب WordPress الخاص بك بالشكل المضمن بالفعل. مثل أي صفحة WordPress ، يمكنك تحرير أي جزء من هذه الصفحة ، ومعاينته ، وعندما تكون جاهزًا ، قم بنشره.
ما عليك سوى الضغط على الزر "نشر" في الجزء العلوي الأيمن لإضافة النموذج إلى صفحة WordPress الجديدة الخاصة بك.

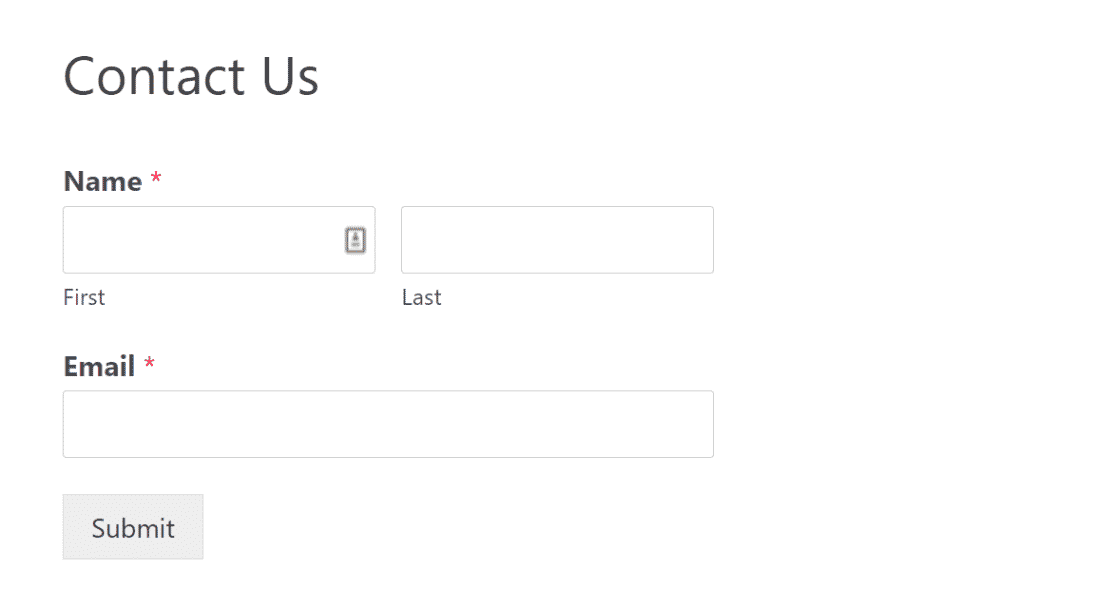
هذه هي الطريقة التي سيبدو بها النموذج على الواجهة الأمامية لموقعك.

ممتاز! الآن بعد أن قمت بتضمين النموذج الخاص بك ، من الجيد اختباره مرة أخيرة للتأكد من أنه يعمل على النحو المنشود.
4. اختبر نموذج الاتصال الخاص بك
الآن ، نحن على وشك الانتهاء. هناك شيء واحد آخر يجب القيام به ، وهو التأكد من أن النماذج الخاصة بك تعمل بالطريقة التي ينبغي أن تعمل بها. هذا يسمى التحقق من صحة النموذج ، وسوف نغطي هذا في الخطوة التالية.
أول شيء يجب فعله هو الانتقال إلى الواجهة الأمامية لموقع الويب الخاص بك وزيارة الصفحة التي قمت بتضمين النموذج فيها. للتحقق السريع من الصحة ، اتبع قائمة التحقق البسيطة هذه:
- هل كل الحقول مرتبة؟
- هل تعمل الحقول الإجبارية؟
- هل يتم تحميل CAPTCHA بشكل صحيح؟
- هل المنطق الشرطي يعمل بشكل صحيح؟
- هل يتم استلام عمليات إرسال النماذج بشكل صحيح على الواجهة الخلفية؟
للحصول على دليل أكثر تفصيلاً حول عملية التحقق من الصحة ، تحقق من قائمة مراجعة النموذج التفصيلية هذه.
5. تحسين النماذج الخاصة بك باستخدام ميزات WPForms Pro (اختياري)
في هذه المرحلة ، تعرف كل ما تحتاجه لإنشاء نماذج بسيطة وفعالة. ولكن قد يكون لديك المزيد في الاعتبار. على سبيل المثال ، قد ترغب في دمج حقل CAPTCHA في النماذج الخاصة بك لحمايتها من إدخالات البريد العشوائي.
أو قد ترغب في استخدام المنطق الشرطي لإنشاء المزيد من الخيارات لمستخدمي النماذج الخاصة بك الذين يستوفون معايير محددة. يوفر WPForms مجموعة من الميزات المفيدة التي ستساعد في تحسين نماذج WordPress الخاصة بك.
إذا كنت تستخدم خطة WPForms مدفوعة الأجر ، فسيتم تمكين بعض هذه الميزات افتراضيًا ، ويمكن دمج الميزات الأخرى بسهولة مع إضافات WPForms.

فيما يلي 5 من الميزات الأكثر شهرة لدينا:
مخصص Captcha الملحق
البريد العشوائي مشكلة شائعة في نماذج WordPress. يعد WPForms Captcha Addon أداة قوية لمساعدتك في التغلب على هذا الأمر. لمساعدتك في استخدام الملحق بفعالية ، اقرأ هذا الدليل لإيقاف البريد العشوائي لنموذج الاتصال في WordPress.
المنطق الشرطي
يسمح لك المنطق الشرطي بإنشاء خيارات إضافية بناءً على معايير معينة.
تكامل الدفع
تسمح لك عمليات تكامل الدفع بجمع المدفوعات باستخدام النماذج الخاصة بك. يدعم WPForms بوابات الدفع الرئيسية بما في ذلك PayPal و Square و Stripe و Authorize.net.
مواقع النموذج
تتيح لك ميزة مواقع النموذج رؤية كل موقع على حدة حيث قمت بتضمين أي من النماذج الخاصة بك. يمكن أن يكون هذا مفيدًا عندما ينمو موقع الويب الخاص بك بشكل كبير ولديك الكثير من النماذج على صفحات مختلفة من موقع الويب الخاص بك.
حفظ واستئناف الملحق
تُسهل الوظيفة الإضافية Save and Resume (حفظ واستئناف) على المستخدمين حفظ تقدمهم ومغادرة موقع الويب الخاص بك دون فقد بياناتهم. يمكنهم العودة في أي وقت واستئناف إدخال النموذج الخاص بهم من حيث توقفوا سابقًا.
هناك الكثير من الإضافات WPForms المفيدة الأخرى التي ستجدها مفيدة حقًا. ألقِ نظرة واختر أفضل ما يناسب احتياجاتك.
في هذا المنشور ، قمنا بتغطية ما هو المكون الإضافي لنموذج WordPress الذي يجب استخدامه ، وكيفية البدء ، وبعض الميزات المفيدة حقًا لتعزيز النماذج الخاصة بك.
هذا حقًا كل ما تحتاجه لتتعلم كيفية إضافة نماذج إلى صفحة في WordPress!
بعد ذلك ، قم بتكوين إعدادات SMTP بالطريقة الصحيحة
يعد إنشاء النماذج وتضمينها على مواقع الويب الخاصة بك فقط الخطوة الأولى في جذب العملاء المحتملين وتحويلهم. قد ترغب في إرسال رسائل البريد الإلكتروني للعملاء المحتملين ، ولكن هذا قد يكون صعبًا إذا لم تفعل ذلك بشكل صحيح. سيساعدك دليلنا لتكوين إعدادات WordPress SMTP لإرسال البريد الإلكتروني.
على استعداد للبدء؟ استفد من ضمان استرداد الأموال بنسبة 100٪ وابدأ باستخدام البرنامج الإضافي لإرسال البريد الإلكتروني SMTP و PHP الأكثر شيوعًا في العالم اليوم.
وإذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
