如何在 WordPress 中向頁面添加表單 [無需編碼]
已發表: 2022-07-20想知道如何在 WordPress 中向頁面添加表單?
聯繫表單是潛在客戶取得聯繫的一種非常有用的方式,但大多數 WordPress 主題都沒有內置表單功能。 這意味著您需要安裝第三方表單插件。
但這完全沒有問題。
在本文中,我們將向您展示如何以簡單的方式在 WordPress 頁面中添加表單。
準備好? 讓我們直接跳進去!
哪個是最好的 WordPress 表單插件?
從 11,000 多名用戶那裡收集了超過 500 萬次安裝和 5 星評價,我們不得不說 WPForms 是最好的 WordPress 表單插件。
其他一些流行的 WordPress 插件包括 Formidable Forms、TypeForm、Ninja forms、Contact Form 7 等。
雖然這些插件通常也很有用,但 WPForms 因其易用性、靈活性、免費模板的可用性、大量額外功能等而脫穎而出。
如需完整比較,請查看我們的 WordPress 網站最佳 7 種聯繫表單插件指南。
如何在 WordPress 中向頁面添加表單
由於我們推薦使用 WPForms,這是我們將在本指南中重點介紹的 WordPress 表單插件。 如您所見,WPForms 易於使用。
在以下 5 個步驟中,您將學習如何使用 WPForms 在 WordPress 中創建聯繫表單。
在本文中
- 1.安裝WPForms插件
- 2. 創建表格
- 3. 將您的表單添加到頁面
- 4. 測試您的聯繫表
- 5. 使用 WPForms Pro 功能增強您的表單(可選)
1.安裝WPForms插件
首先,您需要安裝 WPForms 插件。 您可以選擇使用免費的 WPForms 插件 WPForms Lite,或者使用高級 WPForms 訂閱。
如果您不確定要使用哪個,請查看我們的 WPForms Lite 與 WPForms Pro 比較。
我們建議使用 WPForms Pro 付費許可證,這就是我們將在本文中使用的內容。
WPForms Pro 提供電子郵件訂閱表單、多頁聯繫表單、支付集成、數百個預建表單模板、條件邏輯、表單修訂、表單位置等功能。
如果營銷和潛在客戶優化對您很重要,那麼 WPForms 應該是您網站管理中不可或缺的一部分。
要開始使用,您需要購買 WPForms Pro 計劃。 然後,您可以從 WPForms 網站的帳戶區域下載該插件。

如果您不確定如何安裝插件,這個安裝 WordPress 插件的分步指南將為您提供幫助。
2. 創建表格
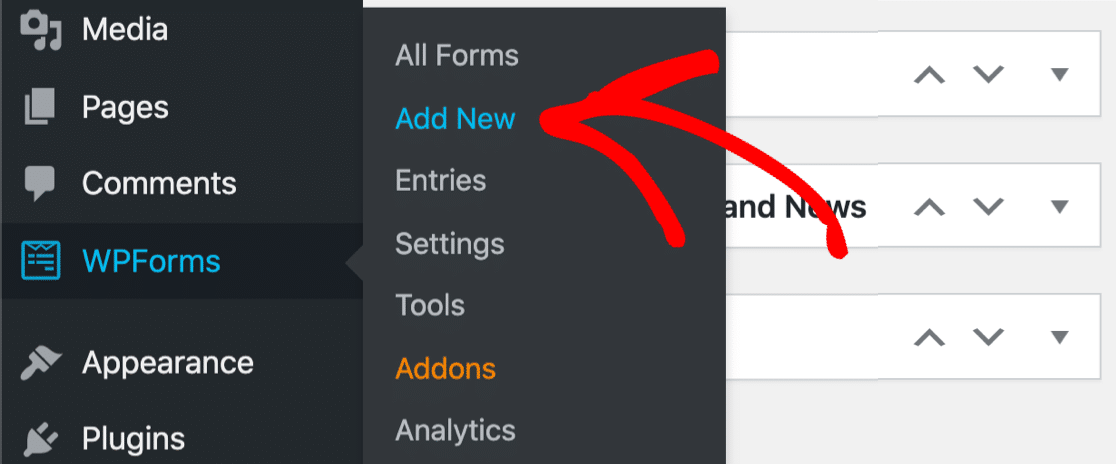
現在您已經安裝了 WPForms,您已經準備好構建您的表單了。 在您的 WordPress 儀表板中,向下滾動並單擊WPForms » Add New 。

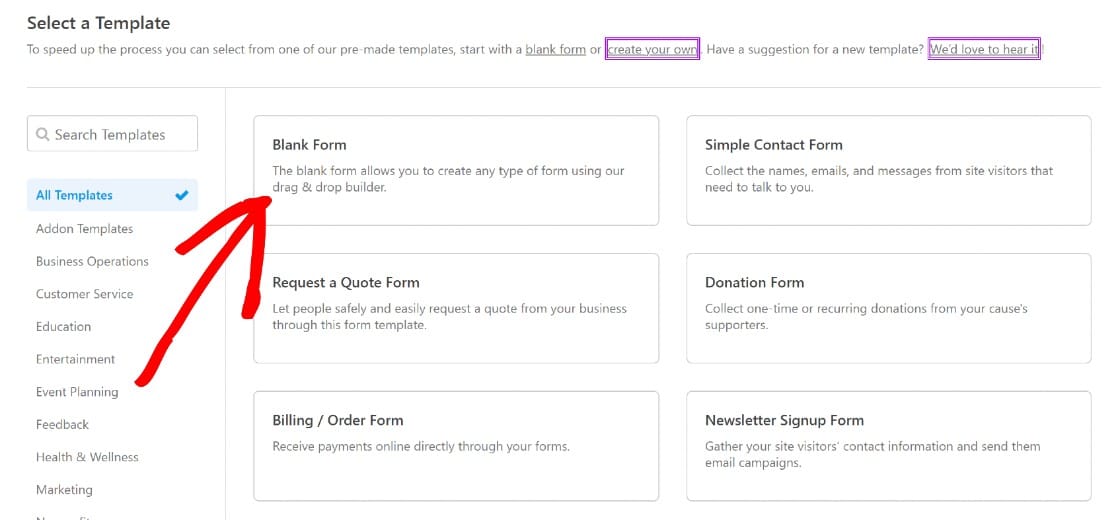
這將打開表單構建器屏幕,要求您為表單命名並選擇一個模板。
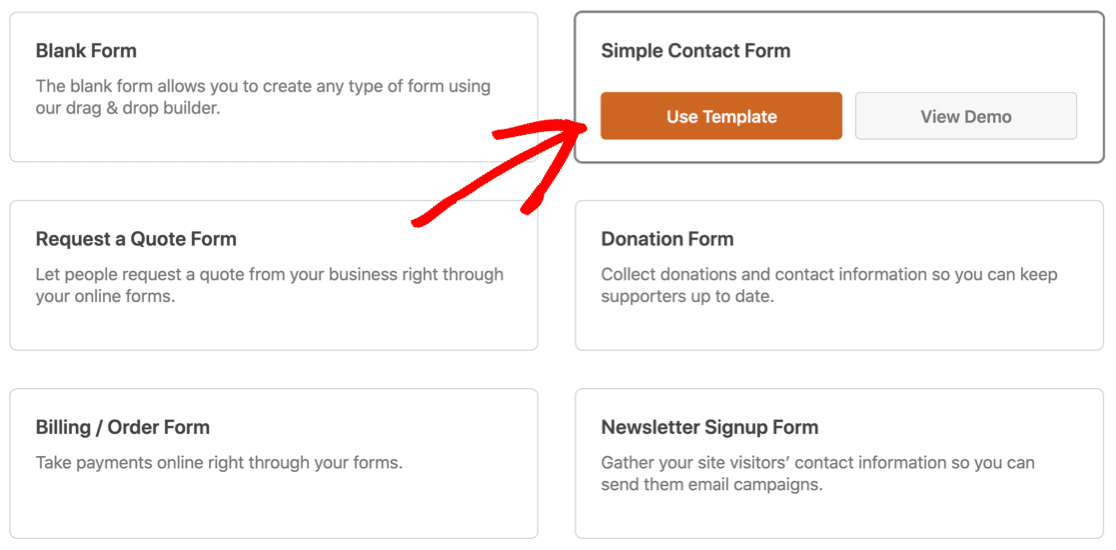
為表單命名後,您可以選擇一個模板來更快、更直觀地構建表單。 我們將使用簡單聯繫表模板。
為此,向下滾動到簡單聯繫表並單擊使用模板。

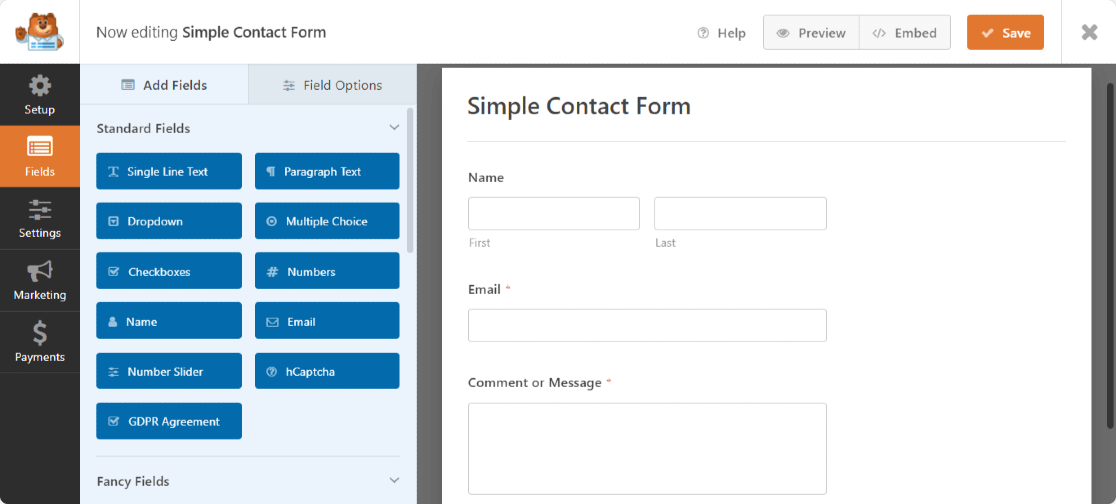
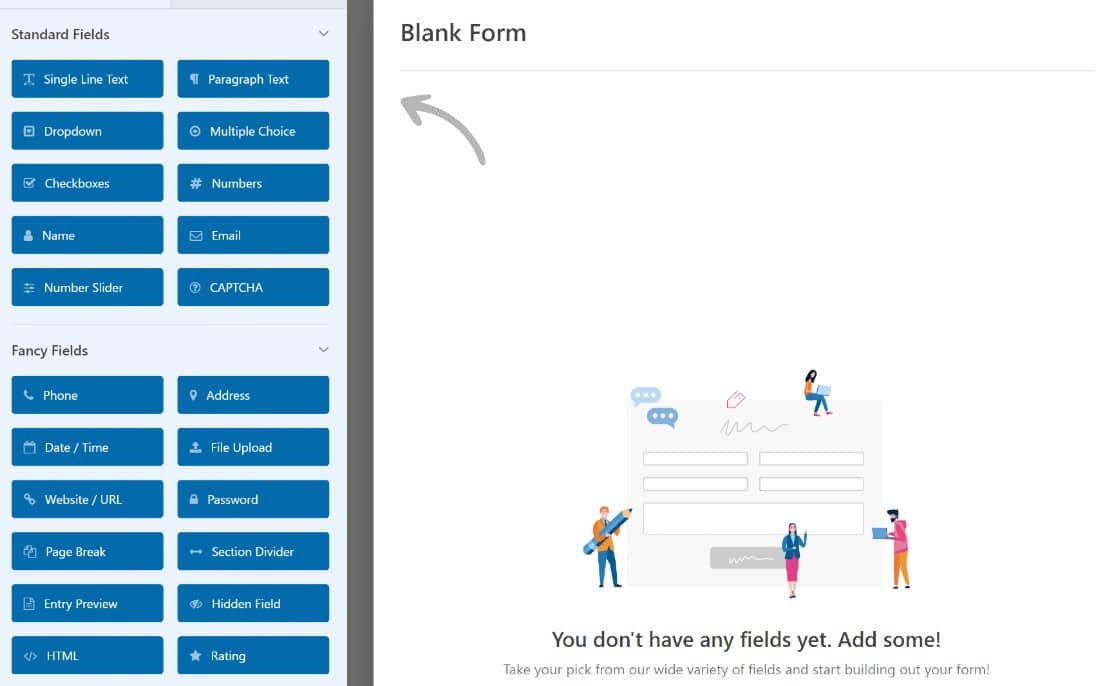
這將打開表單構建器,左側有一個選項面板。

該模板已經完全構建,因此您無需採取任何進一步的操作。 單擊保存,您的表單就可以使用了。
如果您更喜歡從頭開始構建表單,請執行以下操作:
從模板庫中,單擊空白表格。

這將帶您進入表單構建器,您可以在其中從左側面板拖放表單字段。 您可以移動這些字段以按自定義順序排列它們。

如果您喜歡它,只需單擊保存,或將其嵌入到頁面中。 我們將在下一步中向您展示如何操作。
3. 將您的表單添加到頁面
創建表單後,您可以使用 WPForm 的超級簡單嵌入工具將其添加到任何 WordPress 頁面。
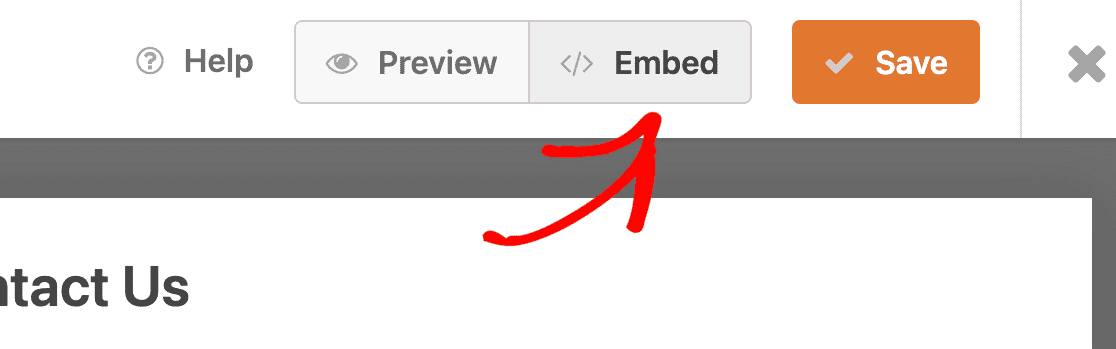
在添加之前,我們建議預覽表單以查看它發布後在前端的外觀。 只需單擊“預覽”按鈕即可查看。


一旦您對錶單感到滿意,您就可以繼續發布它。 單擊頂部的嵌入按鈕開始該過程。

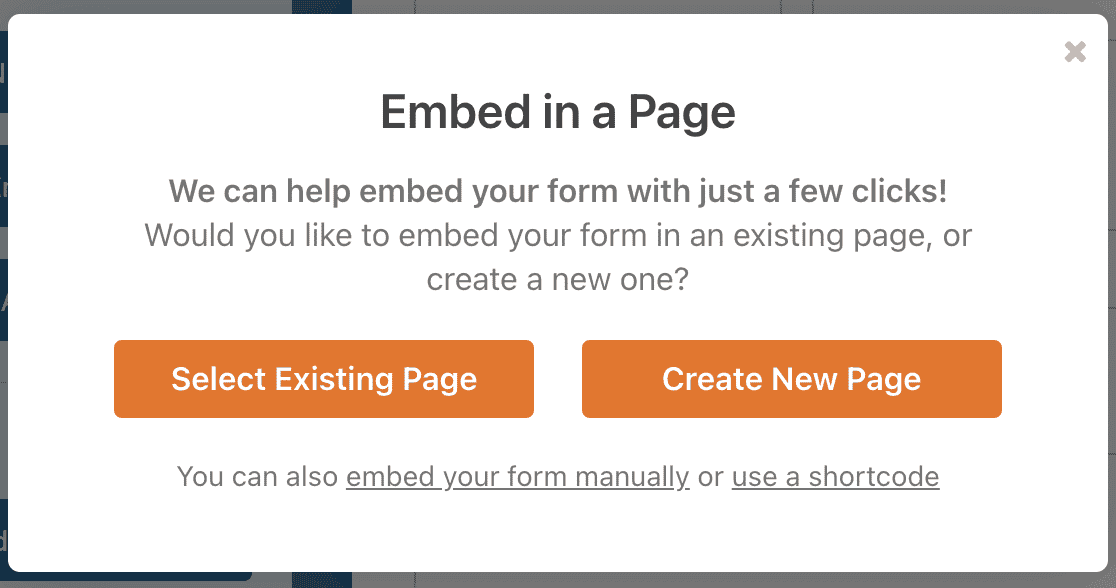
現在將彈出一個帶有嵌入選項的模態供您選擇。 您可以將表單添加到新的 WordPress 頁面,也可以將其添加到您網站上的現有頁面。

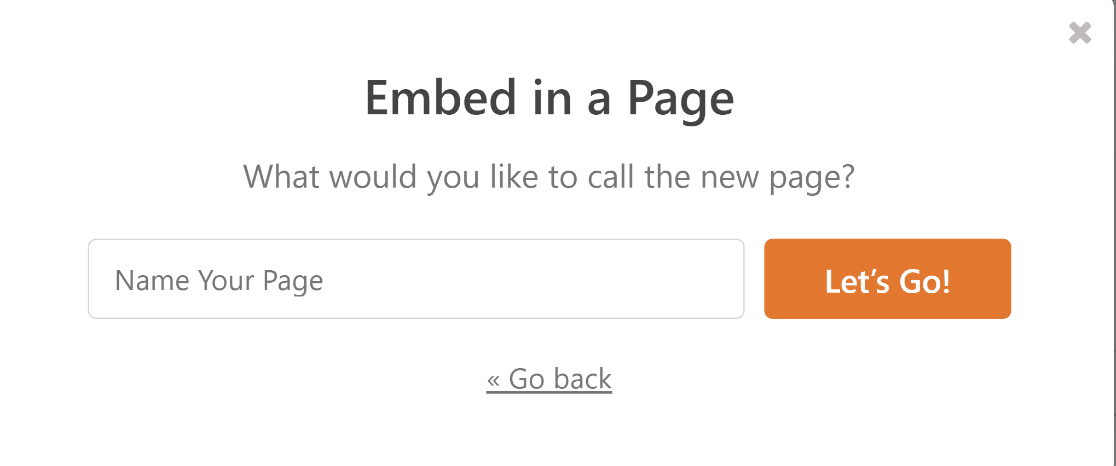
對於本教程,我們假設您希望將表單嵌入到新頁面中。 單擊“創建新頁面”後,系統會提示您為新頁面命名。 輸入一個並選擇Let's Go。

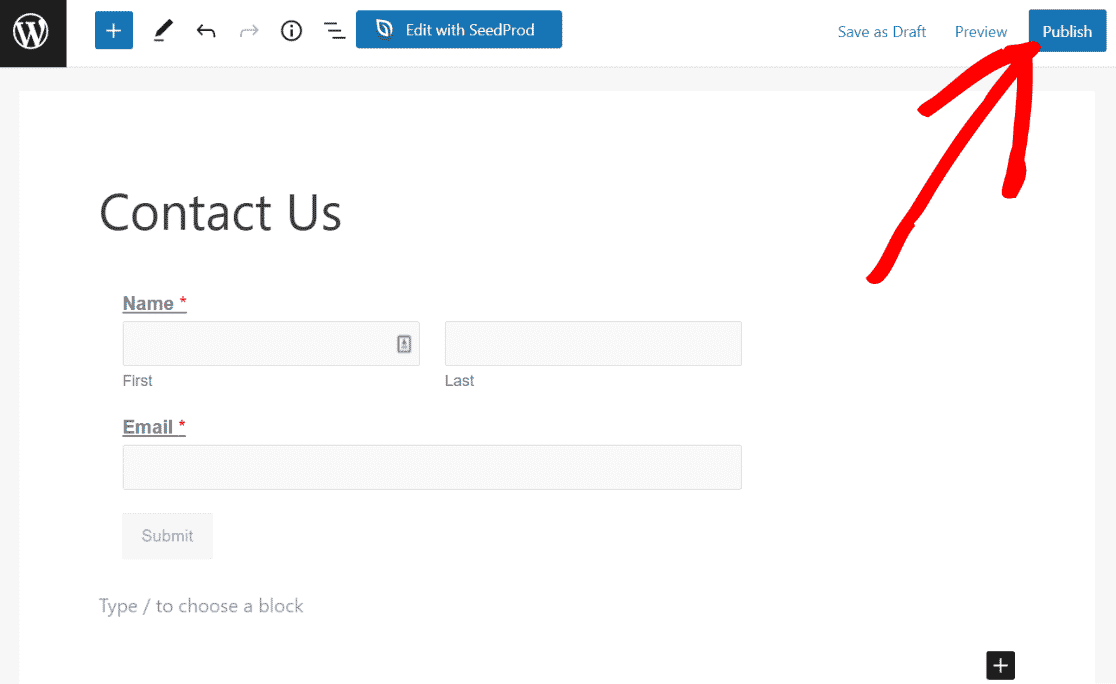
您現在將被重定向到您的 WordPress 塊編輯器,其中已包含表單。 與任何 WordPress 頁面一樣,您可以編輯此頁面的任何部分、預覽它,並在準備好後發布它。
只需按下右上角的發布按鈕即可將表單添加到新的 WordPress 頁面。

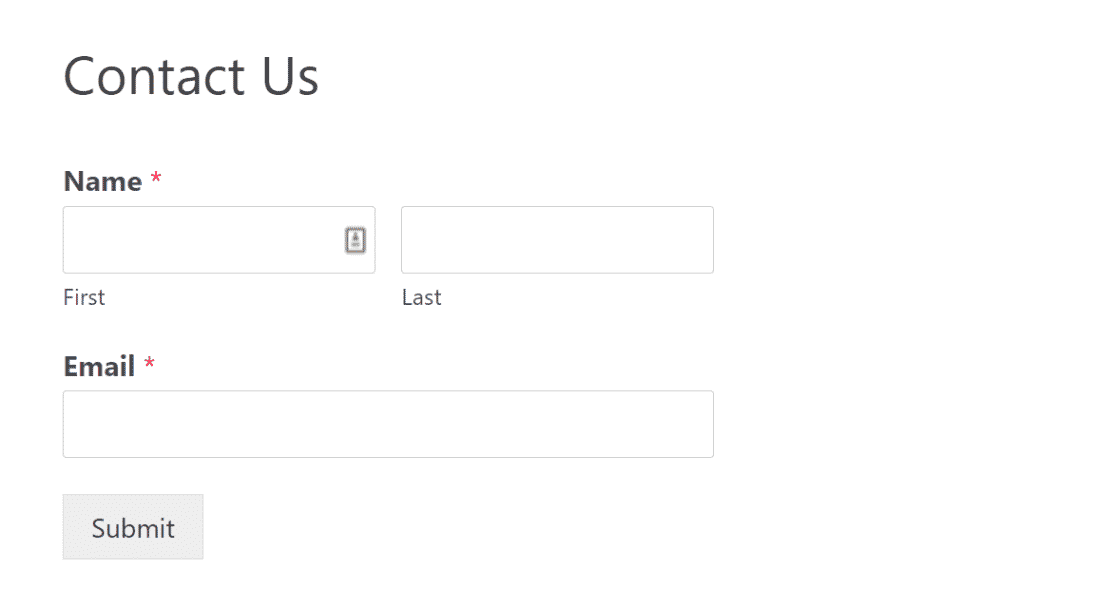
這就是表單在您網站前端的外觀。

出色的! 現在您已經嵌入了表單,最好最後一次測試它以確保它按預期工作。
4. 測試您的聯繫表
現在,我們差不多完成了。 還有一件事要做,那就是確保您的表單以應有的方式工作。 這稱為表單驗證,我們將在下一步中介紹這一點。
首先要做的是導航到您網站的前端並訪問您嵌入表單的頁面。 為了快速驗證,請遵循這個簡單的清單:
- 所有字段都按順序排列嗎?
- 必填字段有用嗎?
- 驗證碼是否正確加載?
- 條件邏輯是否正常工作?
- 是否在後端正確接收表單提交?
有關表單驗證的更詳細指南,請查看此詳細的表單測試清單。
5. 使用 WPForms Pro 功能增強您的表單(可選)
在這一點上,您知道創建簡單、有效的表單所需的一切。 但你可能有更多的想法。 例如,您可能希望將 CAPTCHA 字段集成到表單中以保護它們免受垃圾郵件條目的影響。
或者,您可能希望使用條件邏輯為滿足特定條件的表單用戶創建更多選項。 WPForms 提供了許多有用的功能,有助於增強您的 WordPress 表單。
如果您使用的是 WPForms 付費計劃,默認情況下會啟用其中一些功能,而其他功能很容易與 WPForms 插件集成。

以下是我們超受歡迎的 5 個功能:
自定義驗證碼插件
垃圾郵件是 WordPress 表單的常見問題。 WPForms Captcha Addon 是一個強大的工具,可以幫助您解決這個問題。 為了幫助您有效地使用插件,請閱讀本指南以阻止 WordPress 中的聯繫表單垃圾郵件。
條件邏輯
條件邏輯允許您根據特定條件創建附加選項。
支付集成
付款集成允許您使用表單收取付款。 WPForms 支持主要的支付網關,包括 PayPal、Square、Stripe 和 Authorize.net。
表格位置
表單位置功能允許您查看嵌入任何表單的每個位置。 當您的網站變得非常大並且您網站的不同頁面上有很多表單時,這可能會很有幫助。
保存並恢復插件
Save and Resume插件使您的用戶可以輕鬆保存他們的進度並離開您的網站而不會丟失他們的數據。 他們可以隨時返回並從之前中斷的地方繼續輸入表單。
還有很多其他有用的 WPForms 插件,您會發現它們非常有用。 看看並選擇最適合您需求的那些。
在這篇文章中,我們介紹了要使用的 WordPress 表單插件、如何開始以及一些非常有用的功能來增強您的表單。
這就是您學習如何在 WordPress 中向頁面添加表單所需的全部內容!
接下來,以正確的方式配置 SMTP 設置
在您的網站上創建和嵌入表單只是潛在客戶捕獲和轉換的第一步。 您可能想發送這些潛在客戶電子郵件,但如果您做得不對,這可能會很棘手。 我們的配置 WordPress SMTP 設置以發送電子郵件的指南將涵蓋您。
準備好開始了嗎? 利用 100% 退款保證,立即開始使用世界上最流行的 SMTP 和 PHP 郵件插件。
如果您喜歡這篇文章,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程。
