WordPress子主題的終極指南
已發表: 2022-06-13您是否曾經為您的網站找到一個近乎完美的 WordPress 主題,但因為一個您不能忽視的微小、令人傷腦筋的設計元素而決定不使用它? 也許是字體樣式、調色板或設計元素的位置?
WordPress 主題市場充斥著如此多的免費和高級主題,但如果沒有聘請開發人員為您的網站創建量身定制的主題,您幾乎沒有機會找到一個完美到最後一個像素的主題。
WordPress 子主題使網站管理員能夠修改主題的文件,同時保持其核心功能不變,而不會在每次更新主題時丟失修改的風險。 它們使您能夠修改主題的外觀,從按鈕的號召性用語到完全改變每個設計元素。
本文將涵蓋您需要了解的有關兒童主題的所有信息,從它們是什麼到它們為何如此重要。 我們將以正確的方式在您的 WordPress 網站上使用子主題的教程結束。
聽起來不錯? 讓我們開始吧!
WordPress子主題:基礎知識
子主題是獨立的主題,它們主動從其父主題繼承功能。 子主題的功能會覆蓋父主題的含義,子主題的功能將應用於您的網站。 激活子主題後,WordPress 將檢查它是否具有某些特定功能。 但是,如果該功能不存在,它將查看父文件並使用那裡編碼的文件。
在簡單的英語中,子主題是重複的主題文件,每次您覺得需要修改設計方面或某些功能時,您將其編輯到子主題的文件中。 這是一個很棒的功能,因為它使網站管理員能夠對主題進行更改,而不必擔心會弄亂原始文件。
如今,大多數 WordPress 主題都帶有開箱即用的子主題(或其子主題的變體)。
為什麼要使用兒童主題?
通過子主題對主題進行修改和更改是一種被廣泛接受(和推薦)的最佳實踐。 這樣想:如果你第一次搞砸了,你總是可以再試一次。 除了這個突出的好處之外,子主題對您的 WordPress 網站的維護和開發也很重要。
消除丟失修改的風險
更改您的父主題(原始主題文件)意味著更新主題時更改將丟失。 這使您處於某種死胡同; 如果您更新主題,您將丟失所有修改,但如果您不更新主題,您的網站上將存在可能對其產生負面影響的錯誤。
完成更新後,您可以將與修改相關的代碼複製粘貼到您的父主題中。 儘管這完全有可能,但為什麼每次更新主題時都要花時間查找所做的修改並將它們複製粘貼到更新的主題文件中? 這是一個簡單但容易出錯的過程。
這是兒童主題的重要性首次體現的地方。 使用子主題,您可以保留所有修改並安全地更新您網站的主題。
維護代碼組織
WordPress 主題通常由數千行代碼和幾個不同的文件組成——HTML、CSS、PHP、JavaScript 等等。 正因為如此,在這里和那裡所做的任何細微變化都變得難以追踪。 當需要回去編輯主題或修復意料之外的錯誤時,這將被證明是非常昂貴的(無論是時間還是預算)。

如上所述,子主題是從父主題主動繼承的。 您對子主題所做的任何更改都會保留在那裡(子主題中發生的事情會保留在子主題中!)並且更容易跟踪,因為它只有幾百行代碼(在最激進的情況下)而不是幾千。
正如您現在很可能知道的那樣,使用子主題沒有任何缺點。 實際上,它們可以保護您的網站免受意外錯誤的影響。
如何在 WordPress 中創建子主題
大多數主題都帶有子主題,但如果您找到一個不喜歡的主題,那麼自己創建一個子主題並不難。 我將通過為 Sparkling 主題創建子主題來演示本教程。

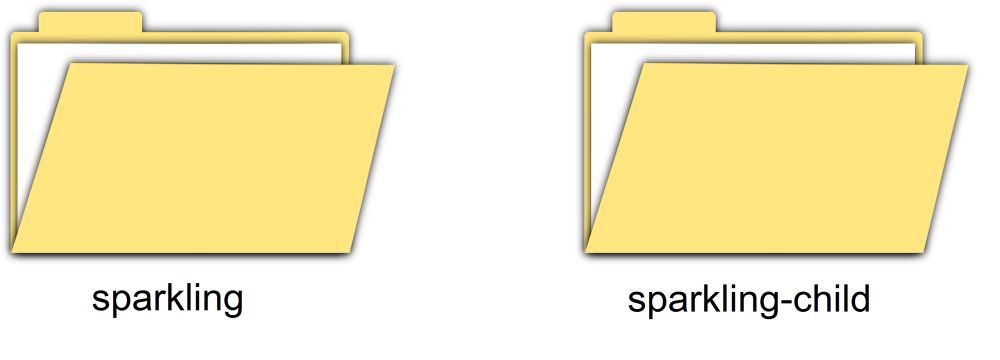
第 1 步:在 WordPress 安裝中為子主題創建一個目錄。
- 導航到您的 WordPress 站點的主題目錄 (
/wp-content/themes)。 - 創建一個新文件夾並將其命名為sparkling-child 。 最佳做法是為您的子主題賦予與父主題相同的名稱,並在末尾附加-child 。

我們會將所有子主題的文件添加到此文件夾中。 也就是說,子主題正常運行所需的唯一文件是style.css文件。
第 2 步:為您的新子主題創建一個 style.css 文件。
- 導航到在步驟 1 中創建的子主題目錄,即
/wp-content/themes/sparkling-child。 - 在目錄中創建一個新的
.css文件並將其命名為style.css。 - 將以下代碼複製並粘貼到新的
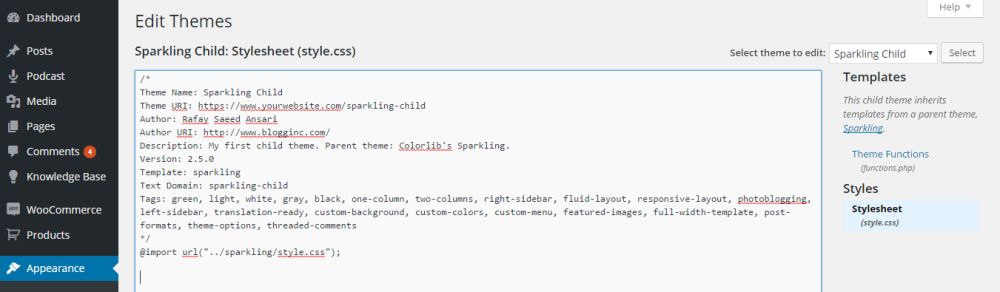
style.css文件中:
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
在上面給出的代碼中,最重要的行是以Theme Name 、 Template和@import開頭的行。 如果您正在為另一個父主題創建子主題,則必須正確填寫這些行。 @import行確保您不必從頭開始重寫父主題的 CSS 規則。 如果沒有@import行,新站點將只加載內容,沒有樣式。
如果您的父主題有多個樣式表,請跳過此步驟。 我們將在以下步驟中向您展示如何使用原生 WordPress 功能導入多個樣式表。
第 3 步:創建functions.php文件(可選)。
functions.php文件使 Web 開發人員能夠使用本機 WordPress 函數和 PHP 代碼向其 WordPress 網站添加功能。
- 導航到您的子主題的文件夾,即sparkling-child 。
- 創建一個
.php文件並將其命名為functions.php。 - 將以下代碼添加到 functions.php 文件中:
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
需要注意的是,子主題不需要functions.php文件來操作。 事實上,如果你打算修改父主題的功能,你應該只添加這個文件。 在大多數情況下,一個樣式表就足夠了,但是如果您的父主題有多個樣式表,那麼您將不得不創建一個functions.php文件。

第 4 步:導入多個樣式表(可選)。
例如,如果您選擇的父主題帶有多個樣式表,則將它們導入您的子主題@import會使您的網站速度變慢幾秒鐘——這是不好的。 如果可以通過幾行代碼來避免,您不希望增加網站的頁面加載時間。
- 導航到您的子主題目錄並在文本編輯器中打開
functions.php文件。 - 將以下代碼行添加到開始
<?php標記下的functions.php文件中:
https://gist.github.com/rafaysansari/9535343506d670226f4e
上面代碼中使用的wp_enqueue_style()函數會將多個樣式表導入您的子主題,而不會減慢您的網站速度。
注意:創建子主題的最佳實踐建議您始終使用上面給出的代碼導入它們,無論您的父主題有多少樣式表。
第 5 步:上傳子主題。
現在您已經成功創建了子主題,是時候將其上傳到您的 WordPress 網站並激活它了。
- 將子主題目錄壓縮為
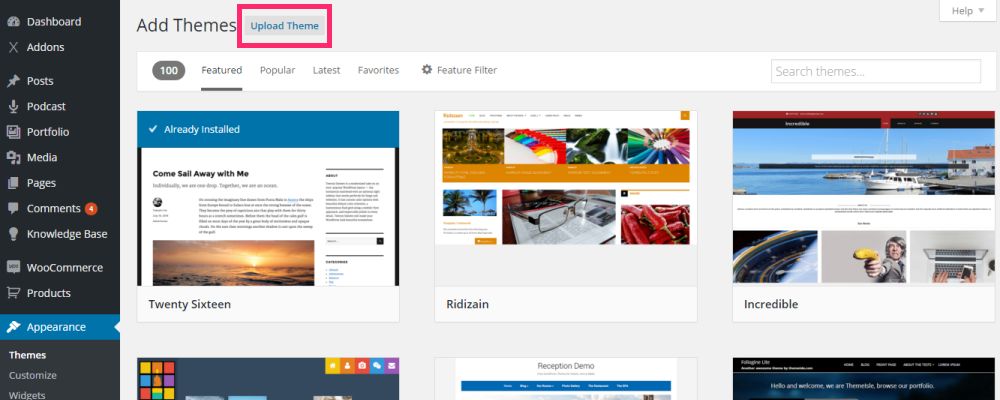
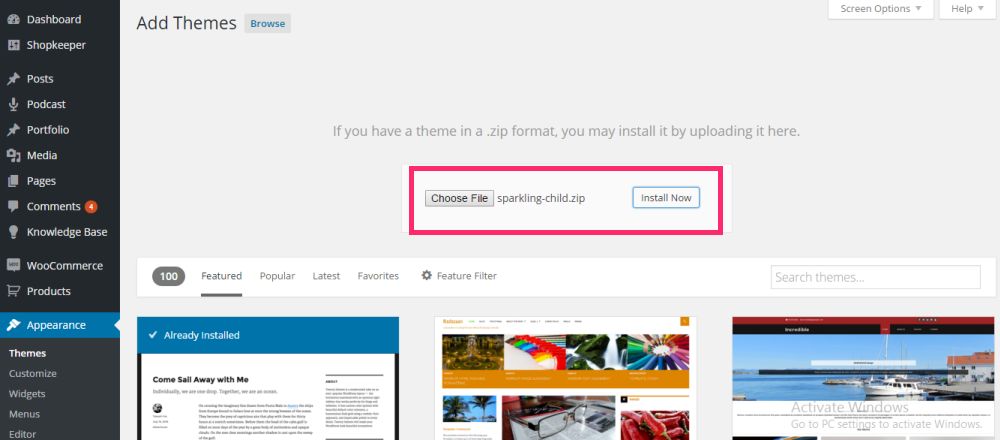
.zip文件。 - 登錄到您的 WordPress 管理面板並導航到外觀>主題。
- 單擊以下屏幕上的添加新按鈕。


.zip文件並上傳。 您也可以通過 FTP 客戶端直接將.zip文件複製粘貼到主題目錄中來上傳子主題。 如果您正在為另一個主題創建子主題,則對上面給出的代碼進行必要的更改。
本教程僅用於演示如何創建子主題。 我們為 Sparkling 創建了一個子主題,如果您不想花時間創建自己的主題,可以直接下載。
自定義您的孩子主題
假設一切按計劃進行,當您激活子主題時,您的網站應該看起來與激活父主題時相同。 但是堅持住! 創建子主題以使您的網站看起來不同的重點不是嗎?
在本節中,我們將向您展示如何開始自定義子主題以進行修改。
應用自定義樣式
由於我們創建的第一個文件(和強製文件)是style.css ,因此只有從使用它向子主題添加自定義樣式開始才有意義。 通過向樣式表添加自定義 CSS 代碼,您將能夠覆蓋父主題的樣式表。
使用 CSS,您可以修改激活主題的每個設計和样式方面,從顏色和按鈕到尺寸和字體樣式。 具有真正 CSS 訣竅的 Web 開發人員會修改子主題的整個佈局,使其成為獨一無二的。

您所要做的就是將自定義 CSS 代碼添加到您的子主題的style.css文件的底部,然後您就可以開始了。 那些不想在每次需要進行簡單更改時訪問其站點的 FTP 客戶端的人可以導航到 WordPress 的默認編輯器(外觀>編輯器)並直接從那裡添加 CSS 代碼。 導航到外觀 > 編輯器並直接從那裡添加 CSS 代碼。
您所要做的就是將自定義 CSS 代碼添加到您的子主題文件的底部,然後您就可以開始了。
替代主題修改技術
將 CSS 代碼添加到style.css文件是在子主題中進行修改的最簡單方法。 但是,如果您想將事情提升到一個新的水平,並可能為子主題添加一些新的自定義功能,那麼事情就會變得嚴肅起來。 您可以進行不同類型的修改(除了更改設計元素),例如:
- 將新函數添加到
functions.php文件中。 我們已經為您的子主題創建了functions.php文件,因此您現在要做的就是根據您想要實現的功能添加一些自定義函數。 您可以使用 PHP 編碼或使用原生 WordPress 函數。 - 編輯模板文件。 如果
style.css和functions.php只是沒有剪切它並且您仍然需要修改主題,您可以從父主題中復制粘貼模板文件並進行相應的編輯。 - 添加新的模板文件。 如果您在其他地方(不是在父主題的目錄中)找到了您喜歡的模板,或者如果您想創建自己的模板,您可以將它們直接添加到子主題並從那裡開始。
無論您採用何種方法對激活的主題進行修改,您都可以放心,您的 WordPress 網站將不會出現有害的、意外的錯誤。 如果可能,代碼出現問題,您將確切知道錯誤發生的位置並能夠糾正它。 (提示:它通常在您添加的最後幾行中!)
關於子主題的最好的事情之一是它們使用戶能夠完全自定義父主題以匹配他們網站的品牌,這對於新老企業都特別有用。 如果您想在以後基於相同的父主題或新的父主題完全重新設計您的網站,您可以隨時創建一個新的子主題並從那裡開始!
把它包起來
子主題是修改 WordPress 主題的推薦方式。 它們使用戶免於對其原始主題文件犯下潛在的有害錯誤,並且每次主題更新時都有丟失修改的風險。
我們涵蓋了您需要了解的有關 WordPress 中子主題的所有信息,討論了它們為何如此重要,並引導您完成了有關如何從頭開始創建自己的子主題的深入教程。 為了幫助您開始進行修改,我們最後簡要介紹瞭如何開始自定義子主題。
您是否同意所有設計和功能修改都應通過子主題進行? 您是否能夠在您的 WordPress 網站上創建子主題並成功激活它? 我們很想听聽您的經歷,所以請通過下面的評論告訴我們!
讓我們知道您是否喜歡這篇文章。
