WordPressの子テーマの究極のガイド
公開: 2022-06-13あなたはあなたのウェブサイトのためにほぼ完璧なWordPressテーマを見つけたが、あなたが見逃すことができなかった小さな、神経を壊すデザイン要素のためにそれを使わないことに決めたことがありますか? フォントスタイル、カラーパレット、またはデザイン要素の配置ですか?
WordPressテーマ市場は、無料とプレミアムの両方の非常に多くの優れたテーマで飽和していますが、サイトに合わせたテーマを作成するために開発者を雇うことを除けば、最後のピクセルまで完璧なテーマを見つける可能性はほとんどありません。
WordPressの子テーマを使用すると、ウェブマスターは、テーマが更新されるたびに変更を失うリスクを冒すことなく、コア機能を維持しながらテーマのファイルを変更できます。 ボタンの呼び出しのような小さなものから、すべてのデザイン要素を完全に変更するまで、テーマの外観を変更することができます。
この記事では、子のテーマについて知っておく必要のあるすべてのことを、それらが何であるかから、なぜそれらが非常に重要であるかまでカバーします。 WordPressサイトで子テーマを使用するためのチュートリアルで締めくくります–正しい方法です。
いいね? 始めましょう!
WordPressの子テーマ:基本
子テーマは、親テーマから機能を積極的に継承する個別のテーマです。 子テーマの機能は親テーマの機能を上書きします。つまり、子テーマの機能はWebサイトに適用されます。 子テーマをアクティブ化すると、WordPressは特定の機能があるかどうかを確認します。 ただし、機能が存在しない場合は、親のファイルを調べて、そこにコーディングされているファイルを使用します。
簡単な英語では、子テーマは重複したテーマファイルであり、デザインの側面や一部の機能を変更する必要があると感じるたびに、子テーマのファイルに編集します。 これは、ウェブマスターが元のファイルを台無しにすることを恐れることなくテーマに変更を加えることができるため、優れた機能です。
最近のほとんどのWordPressテーマには、すぐに使用できる子テーマ(または子テーマのバリエーション)が付属しています。
なぜ子テーマを使用する必要があるのですか?
子テーマを介してテーマに変更や変更を加えることは、広く受け入れられている(そして推奨されている)ベストプラクティスです。 このように考えてください。初めて混乱した場合は、いつでも再試行できます。 この顕著な利点とは別に、子のテーマはWordPressサイトのメンテナンスと開発にとって重要です。
変更を失うリスクを排除する
親テーマ(元のテーマファイル)に変更を加えると、テーマを更新したときに変更が失われます。 これにより、ある種の行き止まりの状態になります。 テーマを更新すると、すべての変更が失われますが、テーマを更新しないと、サイトにバグが存在し、悪影響を与える可能性があります。
更新が完了したら、変更に関連付けられたコードを親テーマにコピーして貼り付けることができます。 それは完全に可能ですが、テーマを更新するたびに、行った変更を見つけて、更新されたテーマファイルにコピーアンドペーストするのに時間を費やすのはなぜですか? それは簡単ですが、間違いのあるプロセスです。
ここで、子テーマの重要性が最初に認識されます。 子テーマを使用すると、すべての変更を保持し、サイトのテーマを安全に更新できます。
コード編成を維持する
WordPressテーマは通常、数千行のコードと、HTML、CSS、PHP、JavaScriptなどのいくつかの異なるファイルで構成されています。 このため、あちこちで行われたわずかな変更は追跡が困難になります。 戻ってテーマを編集したり、予期しないバグを修正したりするときが来ると、かなりの費用がかかることがわかります(時間と予算の両方の面で)。

上記のように、子テーマは親テーマから積極的に継承されます。 子テーマに加えた変更はすべてそこに残り(子テーマで行われることは子テーマに残ります!)、コードが数百行しかないため(最も攻撃的な状況では)、追跡が容易になります。数千。
おそらく今までにわかるように、子テーマを使用することに不利な点はありません。 実際には、それらは偶発的なバグからサイトを保護します。
WordPressで子テーマを作成する方法
ほとんどのテーマには子テーマが付属していますが、好みに合わないテーマを見つけた場合は、自分で子テーマを作成することは難しくありません。 Sparklingテーマの子テーマを作成して、チュートリアルのデモを行います。

ステップ1:WordPressインストールで子テーマのディレクトリを作成します。
- WordPressサイトのテーマディレクトリ(
/wp-content/themes)に移動します。 - 新しいフォルダを作成し、 sparkling-childという名前を付けます。 子のテーマに親と同じ名前を付け、最後に-childを追加することをお勧めします。

子テーマのすべてのファイルをこのフォルダーに追加します。 とはいえ、子テーマが正しく機能するために必要なファイルは、 style.cssファイルだけです。
ステップ2:新しい子テーマのstyle.cssファイルを作成します。
- 手順1で作成した子テーマのディレクトリ(
/wp-content/themes/sparkling-child移動します。 - ディレクトリに新しい
.cssファイルを作成し、style.cssという名前を付けます。 - 次のコードをコピーして、新しい
style.cssファイルに貼り付けます。
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
上記のコードで最も重要な行は、テーマ名、テンプレート、および@importで始まる行です。 別の親テーマの子テーマを作成する場合は、これらの行に正しく入力する必要があります。 @import行を使用すると、親テーマのCSSルールを最初から書き直す必要がなくなります。 @import行がないと、新しいサイトにはコンテンツのみが読み込まれ、スタイルは設定されません。
親テーマに複数のスタイルシートがある場合は、この手順をスキップしてください。 次の手順では、ネイティブのWordPress関数を使用して複数のスタイルシートをインポートする方法を示します。
ステップ3: functions.phpファイルを作成します(オプション)。
functions.phpファイルを使用すると、Web開発者はネイティブのWordPress関数とPHPコードを使用してWordPressWebサイトに機能を追加できます。
- 子テーマのフォルダ、つまりsparkling-childに移動します。
-
.phpファイルを作成し、functions.phpという名前を付けます。 - 次のコードをfunctions.phpファイルに追加します。
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
子テーマが動作するためにfunctions.phpファイルを必要としないことに注意することが重要です。 実際、親テーマの機能を変更する場合にのみ、このファイルを追加する必要があります。 ほとんどの場合、スタイルシートで十分ですが、親テーマに複数のスタイルシートがある場合は、 functions.phpファイルを作成する必要があります。

ステップ4:複数のスタイルシートをインポートします(オプション)。
たとえば、選択した親テーマに複数のスタイルシートが付属している場合、それらを子テーマ@importにインポートすると、Webサイトの速度が数秒遅くなります。これは適切ではありません。 数行のコードで回避できる場合は、サイトのページの読み込み時間を長くしたくありません。
- 子テーマのディレクトリに移動し、テキストエディタで
functions.phpファイルを開きます。 - 次のコード行を、最初の
<?phpタグの下のfunctions.phpファイルに追加します。
https://gist.github.com/rafaysansari/9535343506d670226f4e
上記のコードで使用されているwp_enqueue_style()関数は、サイトの速度を低下させることなく、複数のスタイルシートを子テーマにインポートします。
注:子テーマを作成するためのベストプラクティスでは、親テーマのスタイルシートの数に関係なく、常に上記のコードを使用して子テーマをインポートする必要があります。
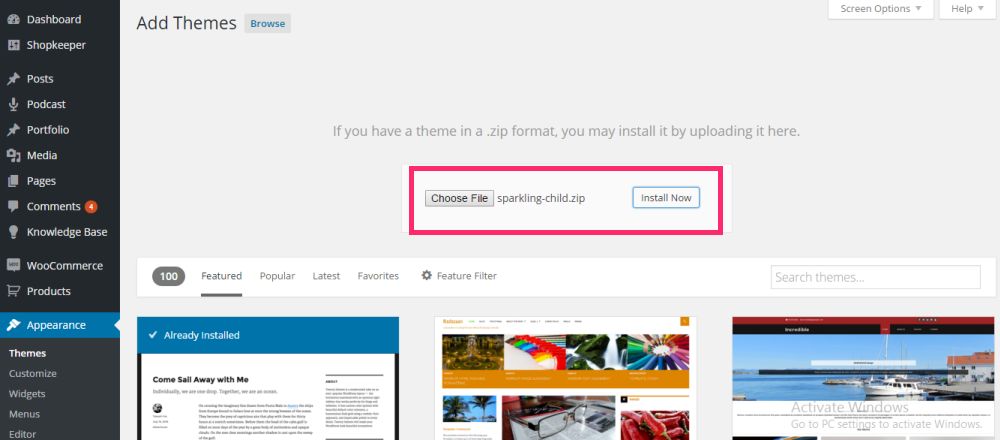
ステップ5:子テーマをアップロードします。
子テーマが正常に作成されたので、WordPressWebサイトにアップロードしてアクティブ化します。
- 子テーマディレクトリを
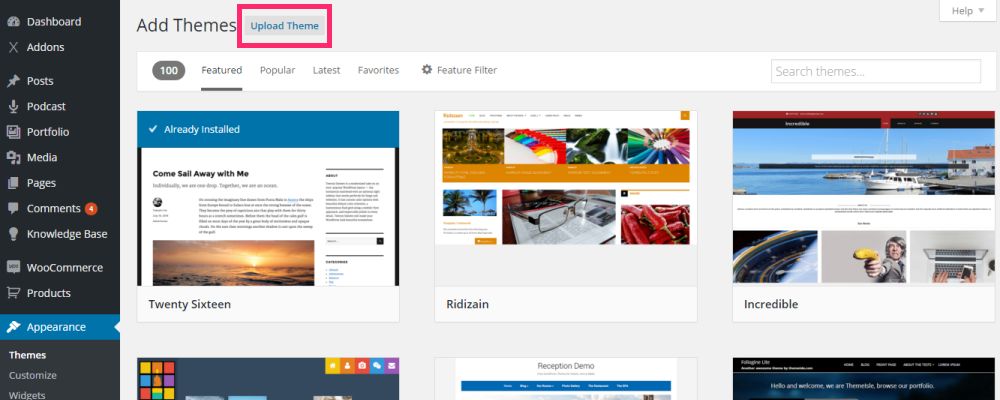
.zipファイルに圧縮します。 - WordPress管理パネルにログインし、[外観]>[テーマ]に移動します。
- 次の画面で[新規追加]ボタンをクリックします。


.zipファイルを参照してアップロードします。 .zipファイルをthemesディレクトリに直接コピーして貼り付けることにより、FTPクライアントを介して子テーマをアップロードすることもできます。 別のテーマの子テーマを作成する場合は、上記のコードに必要な変更を加えます。
このチュートリアルは、子テーマがどのように作成されるかを示すことのみを目的としています。 Sparklingの子テーマを作成しました。自分で作成するのに時間をかけたくない場合は、直接ダウンロードできます。
お子様のテーマをカスタマイズする
すべてが計画どおりに進んだと仮定すると、子テーマをアクティブ化すると、Webサイトは親テーマがアクティブ化されたときと同じように見えるはずです。 しかし、ちょっと待ってください! あなたのウェブサイトを異なって見えるようにするために子テーマを作成することの全体的なポイントではありませんか?
このセクションでは、子テーマをカスタマイズして変更を加える方法を説明します。
カスタムスタイルの適用
最初に作成したファイル(および必須ファイル)はstyle.cssであったため、それを使用して子テーマにカスタムスタイルを追加することから始めるのが理にかなっています。 カスタムCSSコードをスタイルシートに追加することで、親テーマのスタイルシートをオーバーライドできます。
CSSを使用すると、アクティブ化されたテーマのすべてのデザインとスタイルの側面を、色やボタンから寸法やフォントスタイルまで変更できます。 CSSの真のコツを持っているWeb開発者は、子テーマのレイアウト全体を変更して、他に類を見ないものにします。
![[外観]>[エディター]に移動し、そこから直接CSSコードを追加します。](/uploads/article/6765/nvwwMYWq9wKxiHvq.png)
子テーマのstyle.cssファイルの下部にカスタムCSSコードを追加するだけで、準備は完了です。 簡単な変更が必要になるたびにサイトのFTPクライアントにアクセスしたくない場合は、WordPressのデフォルトエディター([外観]> [エディター])に移動して、そこから直接CSSコードを追加できます。 [外観]>[エディター]に移動し、そこから直接CSSコードを追加します。
子テーマのファイルの最後にカスタムCSSコードを追加するだけで、準備は完了です。
代替テーマ変更テクニック
style.cssファイルにCSSコードを追加するのが、子テーマに変更を加える最も簡単な方法です。 ただし、物事を次のレベルに引き上げ、子テーマに新しいカスタム機能を追加したい場合は、ここで問題が深刻になります。 (設計要素の変更を除いて)次のようなさまざまなタイプの変更を行うことができます。
-
functions.php.phpファイルに新しい関数を追加します。 子テーマのfunctions.phpファイルはすでに作成されているので、実行する機能に応じて、カスタム関数を追加するだけです。 PHPでコーディングするか、ネイティブのWordPress関数を使用できます。 - テンプレートファイルを編集します。
style.cssとfunctions.phpで切り取られず、テーマを変更する必要がある場合は、親テーマからテンプレートファイルをコピーして貼り付け、それに応じて編集できます。 - 新しいテンプレートファイルを追加します。 (親テーマのディレクトリではなく)他の場所で気に入ったテンプレートを見つけた場合、または独自のテンプレートを作成したい場合は、それらを子テーマに直接追加して、そこから移動できます。
アクティブ化されたテーマに変更を加えるために採用した方法に関係なく、WordPress Webサイトは、有害で意図しないバグから安全であるため、安心できます。 コードに問題がある場合は、どこで間違いが発生したかを正確に把握し、修正することができます。 (ヒント:通常、追加した最後の行にあります!)
子テーマの最も優れている点の1つは、ユーザーが親テーマを完全にカスタマイズしてサイトのブランドに一致させることができることです。これは、新規および既存のビジネスの両方に特に役立ちます。 また、同じ親テーマまたは新しい親テーマに基づいて後でサイトを完全に再設計したい場合は、いつでも新しい子テーマを作成してそこから移動できます。
まとめ
子テーマは、WordPressテーマに変更を加えるための推奨される方法です。 これにより、ユーザーは元のテーマファイルに有害な可能性のある間違いを犯すことがなくなり、テーマが更新されるたびに変更が失われるリスクがあります。
WordPressで子のテーマについて知っておく必要のあるすべてをカバーし、それらがなぜそれほど重要なのかを説明し、独自の子のテーマを最初から作成する方法についての詳細なチュートリアルを紹介しました。 変更を開始するのに役立つように、子テーマのカスタマイズを開始する方法についての簡単なセクションで締めくくりました。
すべてのデザインと機能の変更は、子テーマを介して行う必要があることに同意しますか? 子テーマを作成して、WordPressサイトで正常にアクティブ化できましたか? 私たちはあなたの経験について聞いてみたいので、以下にコメントして知らせてください!
投稿が気に入ったらお知らせください。
