Полное руководство по дочерним темам WordPress
Опубликовано: 2022-06-13Вы когда-нибудь находили близкую к идеальной тему WordPress для своего веб-сайта, но решили не использовать ее из-за крошечного нервного элемента дизайна, который вы не могли не заметить? Возможно, это стиль шрифта, цветовая палитра или расположение элементов дизайна ?
Рынок тем WordPress насыщен множеством отличных тем, как бесплатных, так и премиальных, но если не нанимать разработчика для создания индивидуальной темы для вашего сайта, мало шансов, что вы найдете идеальную до последнего пикселя.
Дочерние темы WordPress позволяют веб-мастерам изменять файлы темы, сохраняя при этом ее основные функции, не рискуя потерять изменения при каждом обновлении темы. Они дают вам возможность изменить внешний вид темы от чего-то небольшого, например, кнопки призыва к действию, до полного изменения каждого элемента дизайна.
В этой статье будет рассказано все, что вам нужно знать о дочерних темах, от того, что они собой представляют, до того, почему они так важны. Мы закончим уроком по правильному использованию дочерних тем на вашем сайте WordPress.
Звучит неплохо? Давайте начнем!
Дочерние темы WordPress: основы
Дочерние темы — это отдельные темы, которые активно наследуют функциональные возможности своих родительских тем. Функциональность дочерней темы переопределяет родительскую тему, что означает, что функциональность дочерней темы будет применена к вашему веб-сайту. Как только вы активируете дочернюю тему, WordPress проверит, есть ли у нее определенные функции. Однако, если функциональность не существует, она просматривает родительские файлы и использует тот, который там закодирован.
Говоря простым английским языком, дочерние темы — это дубликаты файлов тем, и каждый раз, когда вы чувствуете необходимость изменить аспекты дизайна или некоторые функции, вы редактируете их в файлах дочерней темы. Это отличная функция, потому что она позволяет веб-мастерам вносить изменения в тему, не боясь испортить исходные файлы.
Большинство тем WordPress в настоящее время поставляются с дочерними темами (или вариантами их дочерних тем) прямо из коробки.
Почему вы должны использовать дочерние темы?
Внесение модификаций и изменений в вашу тему с помощью дочерних тем является общепринятой (и рекомендуемой) передовой практикой. Подумайте об этом так: если вы ошибетесь в первый раз, вы всегда можете попробовать еще раз. Помимо этого заметного преимущества, дочерние темы важны для обслуживания и развития вашего сайта WordPress.
Исключите риск потери модификаций
Внесение изменений в родительскую тему (исходные файлы темы) означает, что изменения будут потеряны при обновлении темы. Это оставляет вас в своего рода тупиковом состоянии; если вы обновите тему, вы потеряете все модификации, но если вы не обновите тему, на вашем сайте будут ошибки, которые могут негативно повлиять на него.
Вы можете скопировать и вставить код, связанный с изменениями, в свою родительскую тему после того, как она будет обновлена. Хотя это вполне возможно, зачем тратить время на поиск внесенных вами изменений и их копирование и вставку в обновленные файлы темы каждый раз, когда вы обновляете свою тему? Это простой, но ошибочный процесс.
Здесь впервые осознается важность дочерних тем. Используя дочерние темы, вы можете сохранить все изменения и безопасно обновить тему своего сайта.
Поддерживать организацию кода
Тема WordPress обычно состоит из нескольких тысяч строк кода и нескольких разных файлов — HTML, CSS, PHP, JavaScript и других. И из-за этого любые незначительные изменения, сделанные тут и там, становятся трудно отследить. Когда придет время вернуться и отредактировать тему или исправить непредвиденные ошибки, это окажется довольно затратным (как по времени, так и по бюджету).

Как обсуждалось выше, дочерние темы активно наследуются от родительских тем. Любые изменения, которые вы вносите в дочернюю тему, остаются там (то, что происходит в дочерних темах, остается в дочерних темах!) несколько тысяч.
Как вы, скорее всего, уже поняли, использование дочерних тем не имеет недостатков. На самом деле они защищают ваш сайт от случайных ошибок.
Как создать дочернюю тему в WordPress
Большинство тем поставляются с дочерними темами, но если вы найдете одну из них, которая вам не нравится, создать дочернюю тему самостоятельно не составит труда. Я продемонстрирую урок, создав дочернюю тему для нашей темы Sparkling.

Шаг 1: Создайте каталог для дочерней темы в вашей установке WordPress.
- Перейдите в каталог тем вашего сайта WordPress (
/wp-content/themes). - Создайте новую папку и назовите ее sparkling-child . Лучше всего давать дочерней теме то же имя, что и родительской, с добавлением -child в конце.

Мы добавим все файлы дочерней темы в эту папку. Тем не менее, единственный файл, который требуется для правильной работы дочерней темы, — это файл style.css .
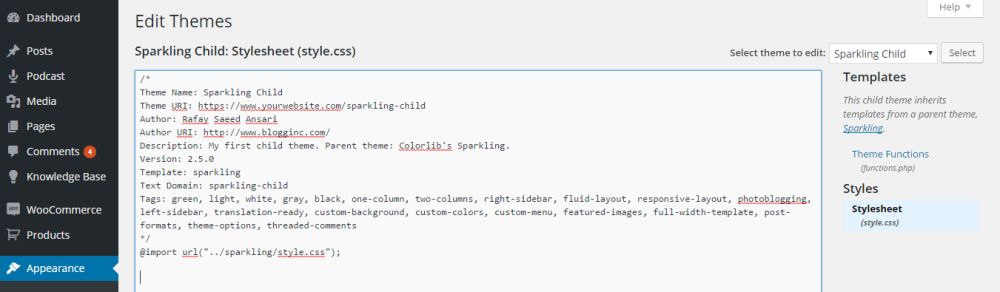
Шаг 2: Создайте файл style.css для новой дочерней темы.
- Перейдите в каталог дочерней темы, созданный на шаге 1, т.е.
/wp-content/themes/sparkling-child. - Создайте новый файл
.cssв каталоге и назовите егоstyle.css. - Скопируйте и вставьте следующий код в новый файл
style.css:
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
В приведенном выше коде наиболее важными строками являются строки, начинающиеся с Theme Name , Template и @import . Вы должны правильно заполнить эти строки, если создаете дочернюю тему для другой родительской темы. @import гарантирует, что вам не придется переписывать правила CSS родительской темы с нуля. Без строки @import на новый сайт будет загружен только контент, без стилей.
Если ваша родительская тема имеет несколько таблиц стилей, пропустите этот шаг. Далее мы покажем вам, как импортировать несколько таблиц стилей с помощью встроенной функции WordPress.
Шаг 3: Создайте файл functions.php (необязательно).
Файл functions.php позволяет веб-разработчикам добавлять функциональные возможности на свои веб-сайты WordPress с помощью собственных функций WordPress и кода PHP.
- Перейдите в папку вашей дочерней темы, например, sparkling-child .
- Создайте файл
.phpи назовите егоfunctions.php. - Добавьте следующий код в файл functions.php:
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
Важно отметить, что для работы дочерней темы не требуется файл functions.php . На самом деле вам следует добавлять этот файл только в том случае, если вы собираетесь изменить функциональность родительской темы. В большинстве случаев таблицы стилей достаточно, но если ваша родительская тема имеет несколько таблиц стилей, вам придется создать файл functions.php .

Шаг 4: Импортируйте несколько таблиц стилей (необязательно).
Если, например, выбранная вами родительская тема содержит более одной таблицы стилей, их импорт в дочернюю тему @import замедлит работу вашего веб-сайта на пару секунд, что нехорошо. Вы не хотите увеличивать время загрузки страницы вашего сайта, если этого можно избежать с помощью нескольких строк кода.
- Перейдите в каталог вашей дочерней темы и откройте файл
functions.phpв текстовом редакторе. - Добавьте следующие строки кода в файл
functions.phpпод открывающим<?php:
https://gist.github.com/rafaysansari/9535343506d670226f4e
Функция wp_enqueue_style() , используемая в приведенном выше коде, импортирует несколько таблиц стилей в вашу дочернюю тему, не замедляя работу вашего сайта.
Примечание. Рекомендации по созданию дочерних тем предполагают, что вы всегда должны импортировать их с помощью кода, приведенного выше, независимо от того, сколько таблиц стилей имеет ваша родительская тема.
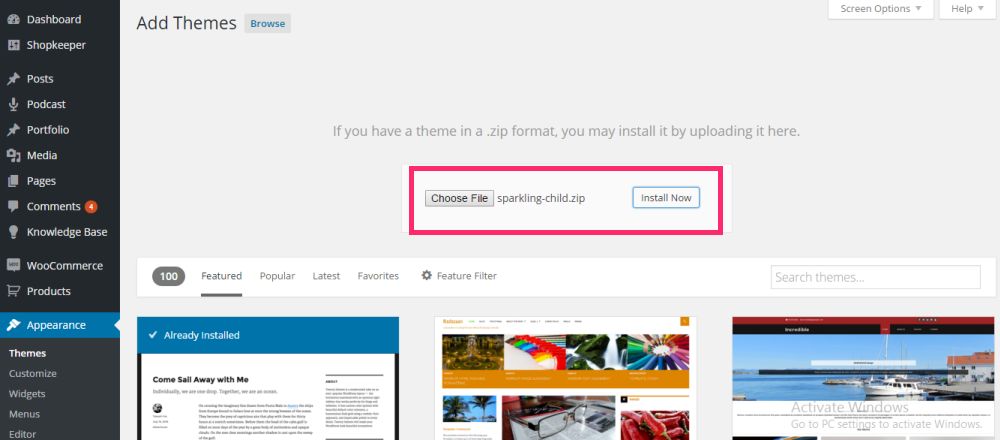
Шаг 5: Загрузите дочернюю тему.
Теперь, когда вы успешно создали дочернюю тему, пришло время загрузить ее на свой веб-сайт WordPress и активировать.
- Сожмите каталог дочерней темы в
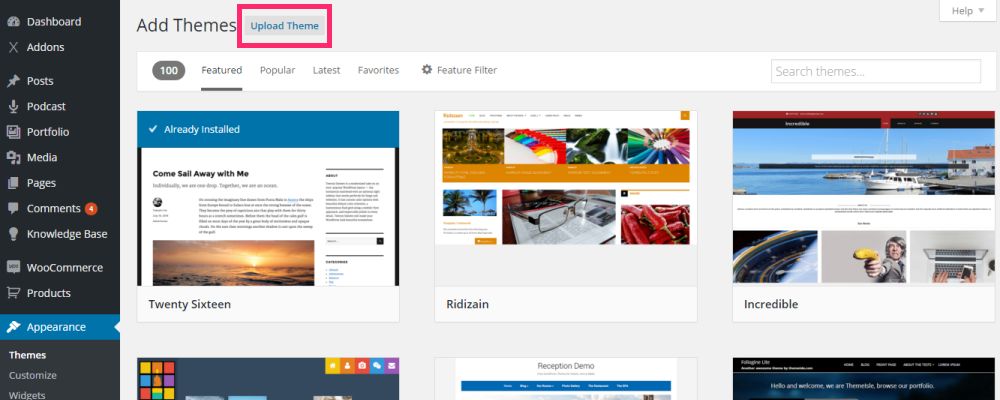
.zip-файл. - Войдите в панель администратора WordPress и перейдите в раздел « Внешний вид » > «Темы ».
- Нажмите кнопку « Добавить новый » на следующем экране.


.zip -файл вашей дочерней темы и загрузите его. Вы также можете загрузить дочернюю тему через FTP-клиент, скопировав .zip -файл напрямую в каталог тем. Если вы создаете дочернюю тему для другой темы, внесите необходимые изменения в приведенный выше код.
Это руководство предназначено только для демонстрации того, как создается дочерняя тема. Мы создали дочернюю тему для Sparkling, которую вы можете загрузить напрямую, если не хотите тратить время на создание собственной.
Настройка дочерней темы
Предполагая, что все прошло по плану, при активации дочерней темы ваш сайт должен выглядеть так же, как при активации родительской темы. Но держись! Разве весь смысл создания дочерней темы не в том, чтобы ваш сайт выглядел по-другому?
В этом разделе мы покажем вам, как вы можете начать настраивать дочернюю тему для внесения изменений.
Применение пользовательских стилей
Поскольку первый файл (и обязательный файл), который мы создали, был style.css , имеет смысл начать только с добавления пользовательских стилей в дочернюю тему с его помощью. Добавив пользовательский код CSS в таблицу стилей, вы сможете переопределить таблицу стилей родительской темы.
С помощью CSS вы можете изменить каждый аспект дизайна и стиля активированной темы, от цветов и кнопок до размеров и стилей шрифтов. Веб-разработчики, хорошо разбирающиеся в CSS, изменяют весь макет дочерней темы, чтобы сделать ее единственной в своем роде.

Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла style.css вашей дочерней темы, и все готово. Те из вас, кто не хочет обращаться к FTP-клиенту своего сайта каждый раз, когда нужно внести простое изменение, могут перейти к редактору WordPress по умолчанию ( Внешний вид > Редактор ) и добавить код CSS прямо оттуда. Перейдите в «Внешний вид» > «Редактор» и добавьте код CSS прямо оттуда.
Все, что вам нужно сделать, это добавить пользовательский код CSS в конец файла вашей дочерней темы, и все готово.
Альтернативные методы модификации темы
Добавление кода CSS в файл style.css — самый простой способ внести изменения в дочернюю тему. Однако, если вы хотите перейти на следующий уровень и, возможно, добавить некоторые новые пользовательские функции в дочернюю тему, тогда все становится серьезно. Существуют различные типы модификаций, которые вы можете сделать (кроме изменения элементов дизайна), например:
- Добавьте новые функции в файл
functions.php. Мы уже создали файлfunctions.phpдля вашей дочерней темы, поэтому все, что вам нужно сделать сейчас, это добавить в него некоторые пользовательские функции в зависимости от функциональности, которую вы хотите получить. Вы можете кодировать на PHP или использовать собственные функции WordPress. - Отредактируйте файлы шаблонов. Если
style.cssиfunctions.phpпросто не подходят, и вам все еще нужно изменить тему, вы можете скопировать и вставить файлы шаблонов из родительской темы и отредактировать их соответствующим образом. - Добавьте новые файлы шаблонов. Если вы нашли шаблоны, которые вам нравятся в другом месте (не в каталоге родительской темы) или если вы хотите создать свои собственные шаблоны, вы можете добавить их непосредственно в дочернюю тему и перейти оттуда.
Вы можете быть уверены, зная, что ваш веб-сайт WordPress будет защищен от вредоносных, непреднамеренных ошибок, независимо от методов, которые вы используете для внесения изменений в активированную тему. Если вдруг что-то с кодом пойдет не так, вы точно будете знать, где произошла ошибка, и сможете ее исправить. (Подсказка: обычно это последние строки, которые вы добавили!)
Одна из лучших особенностей дочерних тем заключается в том, что они позволяют пользователям полностью настраивать родительскую тему в соответствии с брендом своего сайта, что особенно полезно как для новых, так и для уже существующих предприятий. И если вы хотите полностью изменить дизайн своего сайта позже на основе той же родительской темы или новой родительской темы, вы всегда можете создать новую дочернюю тему и начать с нее!
Подведение итогов
Дочерние темы — это рекомендуемый способ внесения изменений в тему WordPress. Они избавляют пользователей от потенциально опасных ошибок в своих исходных файлах темы и рискуют потерять изменения при каждом обновлении темы.
Мы рассмотрели все, что вам нужно знать о дочерних темах в WordPress, обсудили, почему они так важны, и провели подробное руководство о том, как создать свою собственную дочернюю тему с нуля. Чтобы помочь вам приступить к внесению изменений, мы завершили кратким разделом о том, как вы можете приступить к настройке дочерней темы.
Согласны ли вы с тем, что все изменения дизайна и функциональности должны производиться через дочерние темы? Удалось ли вам создать дочернюю тему и успешно активировать ее на своем сайте WordPress? Мы хотели бы услышать о вашем опыте, поэтому дайте нам знать, комментируя ниже!
Дайте нам знать, если вам понравился пост.
