WordPress 하위 테마에 대한 궁극적인 가이드
게시 됨: 2022-06-13웹사이트를 위한 완벽에 가까운 WordPress 테마를 찾았지만 간과할 수 없는 작고 신경이 많이 쓰이는 디자인 요소 때문에 함께 사용하지 않기로 결정한 적이 있습니까? 글꼴 스타일, 색상 팔레트 또는 디자인 요소의 배치 입니까?
WordPress 테마 시장은 무료 및 프리미엄 모두 훌륭한 테마로 가득 차 있지만 개발자를 고용하여 사이트에 맞는 테마를 만드는 것 외에는 마지막 픽셀까지 완벽한 테마를 찾을 가능성이 거의 없습니다.
WordPress 자식 테마를 사용하면 웹마스터가 테마 파일을 수정할 수 있으며 테마가 업데이트될 때마다 수정 사항을 잃지 않고 핵심 기능을 그대로 유지할 수 있습니다. 버튼의 클릭 유도문안처럼 작은 것에서부터 모든 디자인 요소를 완전히 변경하는 것까지 테마의 모양을 수정할 수 있는 기능을 제공합니다.
이 기사는 어린이 테마가 무엇인지부터 왜 그렇게 중요한지에 이르기까지 어린이 테마에 대해 알아야 할 모든 것을 다룹니다. WordPress 사이트에서 올바른 방법으로 하위 테마를 사용하는 방법에 대한 자습서로 마무리하겠습니다.
좋은 소리? 시작하자!
WordPress 하위 테마: 기본 사항
하위 테마는 상위 테마에서 기능을 적극적으로 상속하는 별도의 테마입니다. 자식 테마의 기능은 자식 테마의 기능이 웹사이트에 적용된다는 부모 테마의 의미보다 우선합니다. 하위 테마를 활성화하면 WordPress에서 특정 기능이 있는지 확인합니다. 그러나 기능이 존재하지 않는 경우 상위 파일을 살펴보고 거기에 코딩된 파일로 이동합니다.
간단한 영어로 자식 테마는 중복 테마 파일이며 디자인 측면이나 일부 기능을 수정할 필요가 있을 때마다 자식 테마 파일로 편집합니다. 이것은 웹마스터가 원본 파일을 엉망으로 만드는 것에 대한 두려움 없이 테마를 변경할 수 있게 해주기 때문에 훌륭한 기능입니다.
요즘 대부분의 WordPress 테마에는 기본적으로 하위 테마(또는 하위 테마의 변형)가 함께 제공됩니다.
왜 어린이 테마를 사용해야 합니까?
하위 테마를 통해 테마를 수정하고 변경하는 것은 널리 수용되고 권장되는 모범 사례입니다. 이렇게 생각해 보세요. 처음에 엉망이 되면 언제든지 다시 시도할 수 있습니다. 이 눈에 띄는 이점 외에도 하위 테마는 WordPress 사이트의 유지 관리 및 개발에 중요합니다.
수정 사항 손실 위험 제거
상위 테마(원본 테마 파일)를 변경하면 테마를 업데이트할 때 변경 사항이 손실됩니다. 이것은 당신을 일종의 막다른 상태에 빠뜨립니다. 테마를 업데이트하면 모든 수정 사항이 손실되지만 테마를 업데이트하지 않으면 사이트에 부정적인 영향을 줄 수 있는 버그가 있습니다.
업데이트가 완료되면 수정 사항과 관련된 코드를 상위 테마에 복사하여 붙여넣을 수 있습니다. 그것이 전적으로 가능하지만 테마를 업데이트할 때마다 수정한 내용을 찾아 복사하여 업데이트된 테마 파일에 붙여넣는 데 시간을 할애하는 이유는 무엇입니까? 쉽지만 오류가 발생하기 쉬운 과정입니다.
여기서 어린이 테마의 중요성이 처음으로 깨닫게 됩니다. 하위 테마를 사용하면 모든 수정 사항을 유지하고 사이트 테마 를 안전하게 업데이트할 수 있습니다.
코드 구성 유지
WordPress 테마는 일반적으로 수천 줄의 코드와 HTML, CSS, PHP, JavaScript 등 여러 파일로 구성됩니다. 그리고 이 때문에 여기저기서 생긴 약간의 변경 사항도 추적하기 어려워집니다. 돌아가서 테마를 편집하거나 예상치 못한 버그를 수정해야 할 때가 오면 상당한 비용이 듭니다(시간과 예산 측면에서 모두).

위에서 논의한 바와 같이 자식 테마는 부모 테마에서 적극적으로 상속됩니다. 하위 테마에 대한 변경 사항은 그대로 유지되며(하위 테마에서 발생하는 일은 하위 테마에 유지됩니다!) 몇 천.
지금쯤이면 알 수 있듯이 자식 테마를 사용하는 데에는 아무런 단점이 없습니다. 실제로는 우발적인 버그로부터 사이트를 보호합니다.
WordPress에서 하위 테마를 만드는 방법
대부분의 테마에는 하위 테마가 포함되어 있지만, 마음에 드는 것을 찾으면 하위 테마를 직접 만드는 것이 어렵지 않습니다. Sparkling 테마에 대한 자식 테마를 만들어 자습서를 시연하겠습니다.

1단계: WordPress 설치에서 하위 테마의 디렉터리를 만듭니다.
- WordPress 사이트의 테마 디렉토리(
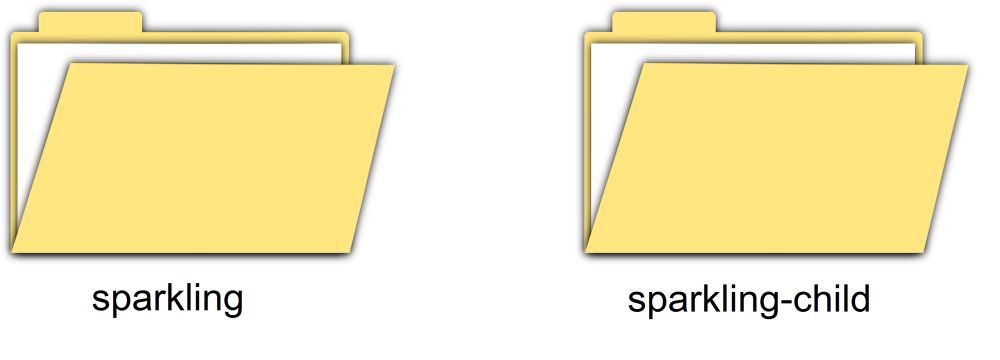
/wp-content/themes)로 이동합니다. - 새 폴더를 만들고 이름을 sparkling-child 로 지정합니다. 자식 테마 끝에 -child 가 추가된 부모와 동일한 이름을 지정하는 것이 가장 좋습니다.

이 폴더에 모든 하위 테마 파일을 추가합니다. 즉, 하위 테마가 제대로 작동하는 데 필요한 유일한 파일은 style.css 파일입니다.
2단계: 새 하위 테마에 대한 style.css 파일을 만듭니다.
- 1단계에서 생성된 하위 테마의 디렉토리(예:
/wp-content/themes/sparkling-child이동합니다. - 디렉토리에 새
.css파일을 만들고 이름을style.css로 지정합니다. - 다음 코드를 복사하여 새
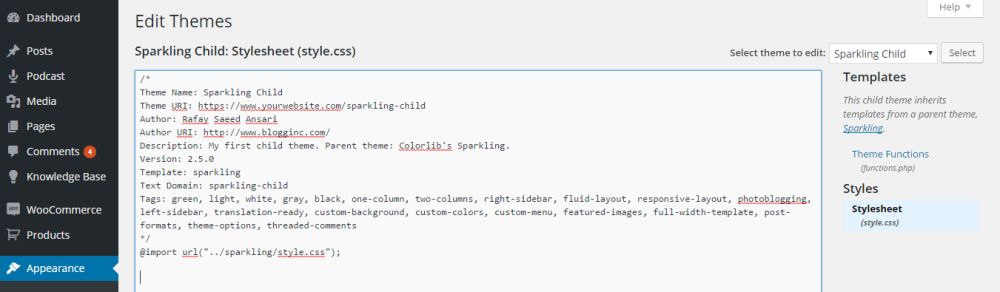
style.css파일에 붙여넣습니다.
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
위에 주어진 코드에서 가장 중요한 줄은 Theme Name , Template , @import 로 시작하는 줄입니다. 다른 상위 테마에 대한 하위 테마를 생성하는 경우 이 줄을 올바르게 채워야 합니다. @import 라인은 상위 테마의 CSS 규칙을 처음부터 다시 작성할 필요가 없도록 합니다. @import 줄이 없으면 새 사이트에는 스타일 지정 없이 콘텐츠만 로드됩니다.
상위 테마에 여러 스타일 시트가 있는 경우 이 단계를 건너뛰십시오. 다음 단계에서 기본 WordPress 기능을 사용하여 여러 스타일 시트를 가져오는 방법을 보여줍니다.
3단계: functions.php 파일을 생성합니다(선택 사항).
functions.php 파일을 사용하면 웹 개발자가 기본 WordPress 기능 및 PHP 코드를 사용하여 WordPress 웹사이트에 기능을 추가할 수 있습니다.
- 자녀 테마의 폴더(예: sparkling-child )로 이동합니다.
-
.php파일을 만들고 이름을functions.php로 지정합니다. - functions.php 파일에 다음 코드를 추가합니다.
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
하위 테마가 작동하는 데 functions.php 파일이 필요하지 않다는 점에 유의하는 것이 중요합니다. 사실, 상위 테마의 기능을 수정하려는 경우에만 이 파일을 추가해야 합니다. 대부분의 경우 스타일 시트로 충분하지만 상위 테마에 여러 스타일 시트가 있는 경우 functions.php 파일을 만들어야 합니다.

4단계: 여러 스타일 시트를 가져옵니다(선택 사항).
예를 들어, 선택한 상위 테마에 둘 이상의 스타일 시트가 포함된 경우 이를 하위 테마 @import 로 가져오면 웹사이트 속도가 몇 초 정도 느려집니다. 이는 좋지 않습니다. 몇 줄의 코드로 피할 수 있다면 사이트의 페이지 로드 시간을 늘리고 싶지 않습니다.
- 자식 테마의 디렉토리로 이동하여 텍스트 편집기에서
functions.php파일을 엽니다. - 다음 코드 줄을 여는
<?php태그 아래의functions.php파일에 추가합니다.
https://gist.github.com/rafaysansari/9535343506d670226f4e
위의 코드에서 사용된 wp_enqueue_style() 함수는 사이트 속도를 늦추지 않고 여러 스타일 시트를 자식 테마로 가져옵니다.
참고: 자식 테마를 만들기 위한 모범 사례는 부모 테마의 스타일 시트 수에 관계없이 항상 위에 제공된 코드를 사용하여 자식 테마를 가져와야 한다고 제안합니다.
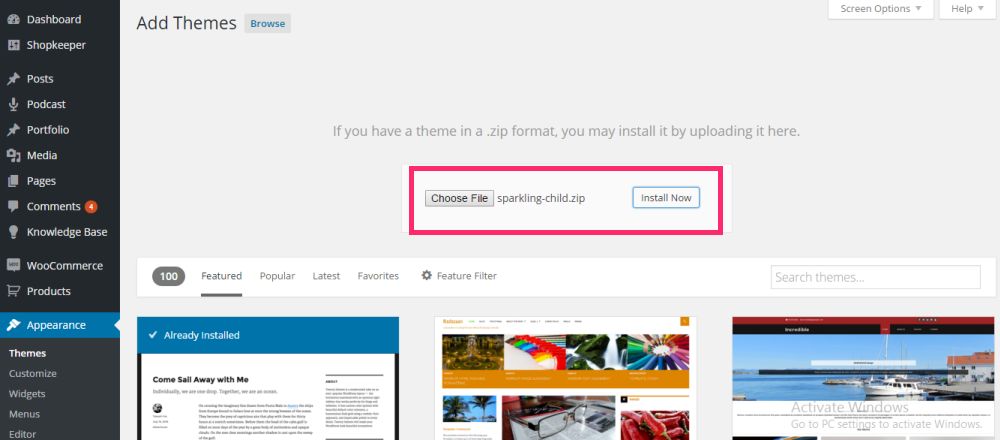
5단계: 하위 테마를 업로드합니다.
이제 자식 테마를 성공적으로 생성했으므로 WordPress 웹사이트에 업로드하고 활성화할 차례입니다.
- 하위 테마 디렉토리를
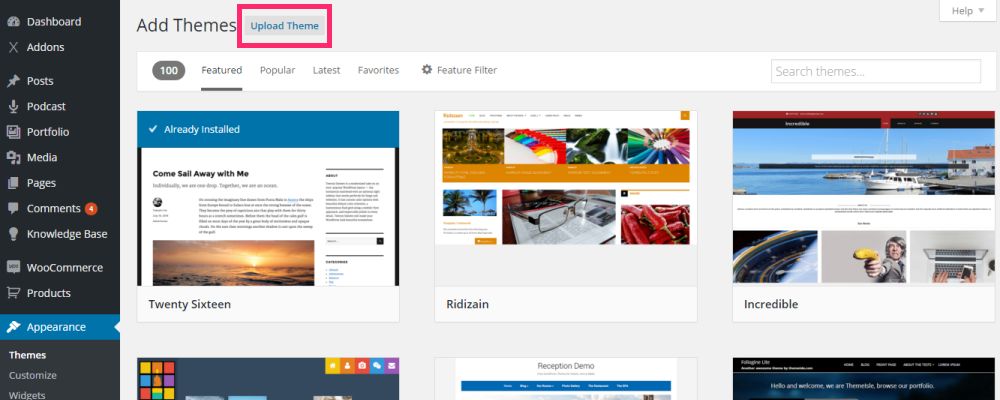
.zip파일로 압축합니다. - WordPress 관리자 패널에 로그인하고 모양 > 테마 로 이동합니다.
- 다음 화면에서 새로 추가 버튼을 클릭합니다.


.zip 파일을 찾아 업로드합니다. .zip 파일을 테마 디렉토리에 직접 복사하여 붙여넣어 FTP 클라이언트를 통해 하위 테마를 업로드할 수도 있습니다. 다른 테마에 대한 하위 테마를 만드는 경우 위에 제공된 코드를 필요한 대로 변경합니다.
이 튜토리얼은 자식 테마가 어떻게 생성되는지 보여주기 위한 것입니다. Sparkling용 하위 테마를 만들었습니다. 이 테마는 직접 다운로드하는 데 시간을 할애하지 않으려면 직접 다운로드할 수 있습니다.
자녀 테마 사용자 지정
모든 것이 계획대로 진행되었다고 가정하면 자식 테마를 활성화하면 웹사이트가 부모 테마가 활성화될 때와 같아야 합니다. 하지만 기다려! 웹사이트를 다르게 보이게 하기 위해 자식 테마를 만드는 것이 요점이 아닌가요?
이 섹션에서는 수정을 위해 자식 테마를 사용자 지정하는 방법을 보여줍니다.
사용자 정의 스타일 적용
우리가 만든 첫 번째 파일(및 필수 파일)은 style.css 이를 사용하여 하위 테마에 사용자 정의 스타일을 추가하는 것으로 시작하는 것이 합리적입니다. 스타일 시트에 사용자 정의 CSS 코드를 추가하면 상위 테마의 스타일 시트를 무시할 수 있습니다.
CSS를 사용하면 활성화된 테마의 모든 디자인 및 스타일 측면을 색상 및 버튼에서 치수 및 글꼴 스타일에 이르기까지 수정할 수 있습니다. CSS에 대한 진정한 재주가 있는 웹 개발자는 자식 테마의 전체 레이아웃을 수정하여 고유한 테마로 만듭니다.

자식 테마의 style.css 파일 맨 아래에 사용자 정의 CSS 코드를 추가하기만 하면 됩니다. 간단한 변경이 필요할 때마다 사이트의 FTP 클라이언트에 액세스하고 싶지 않은 사용자는 WordPress의 기본 편집기( 모양 > 편집기 )로 이동하여 거기에서 직접 CSS 코드를 추가할 수 있습니다. 모양 > 편집기로 이동하고 거기에서 직접 CSS 코드를 추가합니다.
자식 테마 파일의 맨 아래에 사용자 정의 CSS 코드를 추가하기만 하면 됩니다.
대체 테마 수정 기법
style.css 파일에 CSS 코드를 추가하는 것은 자식 테마를 수정하는 가장 간단한 방법입니다. 그러나 다음 단계로 나아가 자식 테마에 새로운 사용자 지정 기능을 추가하려는 경우 문제가 심각해집니다. 다음과 같이 다양한 유형의 수정이 가능합니다(디자인 요소 변경 제외).
-
functions.php파일에 새 기능을 추가하십시오. 우리는 이미 당신의 자식 테마를 위한functions.php파일을 만들었습니다. 그래서 당신이 지금 해야 할 일은 당신이 성취하고자 하는 기능에 따라 그것에 몇 가지 사용자 정의 함수를 추가하는 것입니다. PHP로 코딩하거나 기본 WordPress 기능을 사용할 수 있습니다. - 템플릿 파일을 편집합니다.
style.css및functions.php가 잘라내지 않고 여전히 테마를 수정해야 하는 경우 상위 테마에서 템플릿 파일을 복사하여 붙여넣고 적절하게 편집할 수 있습니다. - 새 템플릿 파일을 추가합니다. 다른 곳(상위 테마의 디렉토리가 아님)에서 마음에 드는 템플릿을 찾았거나 고유한 템플릿을 생성하려는 경우 해당 템플릿을 하위 테마에 직접 추가하고 거기에서 이동할 수 있습니다.
활성화된 테마를 수정하기 위해 채택한 방법에 관계없이 WordPress 웹사이트가 의도하지 않은 유해한 버그로부터 안전하다는 사실을 알고 안심할 수 있습니다. 코드에 문제가 있는 경우 오류가 발생한 위치를 정확히 알고 수정할 수 있습니다. (힌트: 일반적으로 추가한 마지막 줄에 있습니다!)
하위 테마의 가장 좋은 점 중 하나는 사용자가 사이트 브랜드와 일치하도록 상위 테마를 완전히 사용자 지정할 수 있다는 것입니다. 이는 신규 및 기존 비즈니스 모두에 특히 유용합니다. 그리고 나중에 동일한 상위 테마 또는 새 상위 테마를 기반으로 사이트를 완전히 다시 디자인하려는 경우 언제든지 새 하위 테마를 만들고 거기에서 이동할 수 있습니다!
정리하기
하위 테마는 WordPress 테마를 수정하는 데 권장되는 방법입니다. 사용자가 원래 테마 파일에 잠재적으로 해로운 실수를 하지 않도록 하고 테마가 업데이트될 때마다 수정 사항을 잃을 위험이 있습니다.
우리는 WordPress의 하위 테마에 대해 알아야 할 모든 것을 다루었고, 왜 그렇게 중요한지 논의했으며 처음부터 자신만의 하위 테마를 만드는 방법에 대한 심층 자습서를 안내했습니다. 수정 작업을 시작하는 데 도움이 되도록 하위 테마를 사용자 지정하는 방법에 대한 간략한 섹션으로 결론을 내렸습니다.
모든 디자인 및 기능 수정은 하위 테마를 통해 이루어져야 한다는 데 동의하십니까? 하위 테마를 만들고 WordPress 사이트에서 성공적으로 활성화할 수 있었습니까? 귀하의 경험에 대해 듣고 싶으므로 아래에 댓글을 달아 알려주세요!
게시물이 마음에 들면 알려주세요.
