WordPress子主题的终极指南
已发表: 2022-06-13您是否曾经为您的网站找到一个近乎完美的 WordPress 主题,但因为一个您不能忽视的微小、令人伤脑筋的设计元素而决定不使用它? 也许是字体样式、调色板或设计元素的位置?
WordPress 主题市场充斥着如此多的免费和高级主题,但如果没有聘请开发人员为您的网站创建量身定制的主题,您几乎没有机会找到一个完美到最后一个像素的主题。
WordPress 子主题使网站管理员能够修改主题的文件,同时保持其核心功能不变,而不会在每次更新主题时丢失修改的风险。 它们使您能够修改主题的外观,从按钮的号召性用语到完全改变每个设计元素。
本文将涵盖您需要了解的有关儿童主题的所有信息,从它们是什么到它们为何如此重要。 我们将以正确的方式在您的 WordPress 网站上使用子主题的教程结束。
听起来不错? 让我们开始吧!
WordPress子主题:基础知识
子主题是独立的主题,它们主动从其父主题继承功能。 子主题的功能会覆盖父主题的含义,子主题的功能将应用于您的网站。 激活子主题后,WordPress 将检查它是否具有某些特定功能。 但是,如果该功能不存在,它将查看父文件并使用那里编码的文件。
在简单的英语中,子主题是重复的主题文件,每次您觉得需要修改设计方面或某些功能时,您将其编辑到子主题的文件中。 这是一个很棒的功能,因为它使网站管理员能够对主题进行更改,而不必担心会弄乱原始文件。
如今,大多数 WordPress 主题都带有开箱即用的子主题(或其子主题的变体)。
为什么要使用儿童主题?
通过子主题对主题进行修改和更改是一种被广泛接受(和推荐)的最佳实践。 这样想:如果你第一次搞砸了,你总是可以再试一次。 除了这个突出的好处之外,子主题对您的 WordPress 网站的维护和开发也很重要。
消除丢失修改的风险
更改您的父主题(原始主题文件)意味着更新主题时更改将丢失。 这使您处于某种死胡同; 如果您更新主题,您将丢失所有修改,但如果您不更新主题,您的网站上将存在可能对其产生负面影响的错误。
完成更新后,您可以将与修改相关的代码复制粘贴到您的父主题中。 尽管这完全有可能,但为什么每次更新主题时都要花时间查找所做的修改并将它们复制粘贴到更新的主题文件中? 这是一个简单但容易出错的过程。
这是儿童主题的重要性首次体现的地方。 使用子主题,您可以保留所有修改并安全地更新您网站的主题。
维护代码组织
WordPress 主题通常由数千行代码和几个不同的文件组成——HTML、CSS、PHP、JavaScript 等等。 正因为如此,在这里和那里所做的任何细微变化都变得难以追踪。 当需要回去编辑主题或修复意料之外的错误时,这将被证明是非常昂贵的(无论是时间还是预算)。

如上所述,子主题是从父主题主动继承的。 您对子主题所做的任何更改都会保留在那里(子主题中发生的事情会保留在子主题中!)并且更容易跟踪,因为它只有几百行代码(在最激进的情况下)而不是几千。
正如您现在很可能知道的那样,使用子主题没有任何缺点。 实际上,它们可以保护您的网站免受意外错误的影响。
如何在 WordPress 中创建子主题
大多数主题都带有子主题,但如果您找到一个不喜欢的主题,那么自己创建一个子主题并不难。 我将通过为 Sparkling 主题创建子主题来演示本教程。

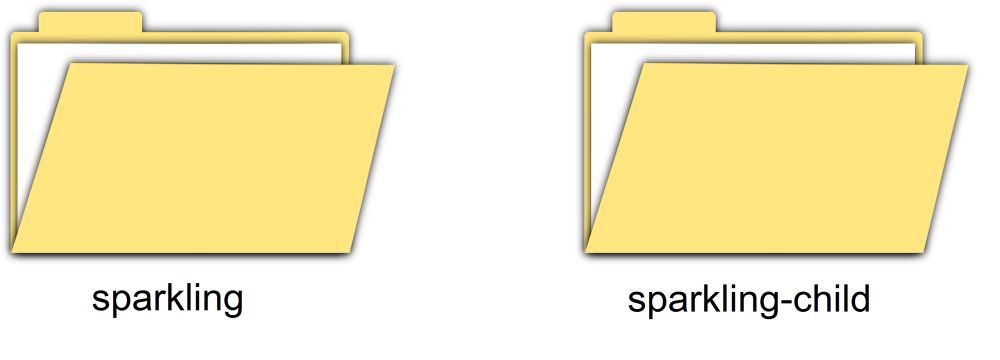
第 1 步:在 WordPress 安装中为子主题创建一个目录。
- 导航到您的 WordPress 站点的主题目录 (
/wp-content/themes)。 - 创建一个新文件夹并将其命名为sparkling-child 。 最佳做法是为您的子主题赋予与父主题相同的名称,并在末尾附加-child 。

我们会将所有子主题的文件添加到此文件夹中。 也就是说,子主题正常运行所需的唯一文件是style.css文件。
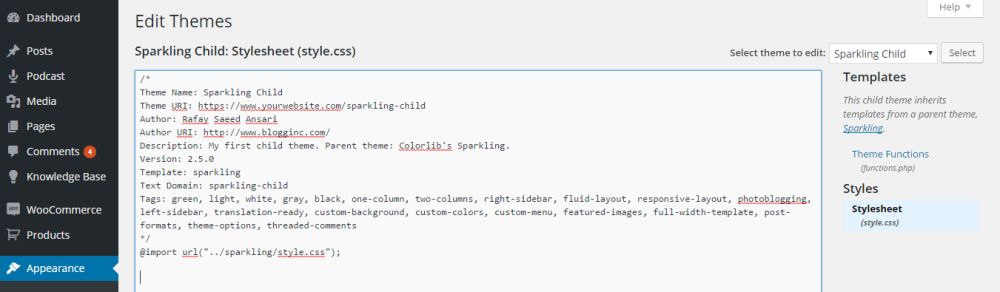
第 2 步:为您的新子主题创建一个 style.css 文件。
- 导航到在步骤 1 中创建的子主题目录,即
/wp-content/themes/sparkling-child。 - 在目录中创建一个新的
.css文件并将其命名为style.css。 - 将以下代码复制并粘贴到新的
style.css文件中:
https://gist.github.com/rafaysansari/59ab402cffc540d050ed
在上面给出的代码中,最重要的行是以Theme Name 、 Template和@import开头的行。 如果您正在为另一个父主题创建子主题,则必须正确填写这些行。 @import行确保您不必从头开始重写父主题的 CSS 规则。 如果没有@import行,新站点将只加载内容,没有样式。
如果您的父主题有多个样式表,请跳过此步骤。 我们将在以下步骤中向您展示如何使用原生 WordPress 功能导入多个样式表。
第 3 步:创建functions.php文件(可选)。
functions.php文件使 Web 开发人员能够使用本机 WordPress 函数和 PHP 代码向其 WordPress 网站添加功能。
- 导航到您的子主题的文件夹,即sparkling-child 。
- 创建一个
.php文件并将其命名为functions.php。 - 将以下代码添加到 functions.php 文件中:
https://gist.github.com/rafaysansari/6c3cc1606823d56388f4
需要注意的是,子主题不需要functions.php文件来操作。 事实上,如果你打算修改父主题的功能,你应该只添加这个文件。 在大多数情况下,一个样式表就足够了,但是如果您的父主题有多个样式表,那么您将不得不创建一个functions.php文件。

第 4 步:导入多个样式表(可选)。
例如,如果您选择的父主题带有多个样式表,则将它们导入您的子主题@import会使您的网站速度变慢几秒钟——这是不好的。 如果可以通过几行代码来避免,您不希望增加网站的页面加载时间。
- 导航到您的子主题目录并在文本编辑器中打开
functions.php文件。 - 将以下代码行添加到开始
<?php标记下的functions.php文件中:
https://gist.github.com/rafaysansari/9535343506d670226f4e
上面代码中使用的wp_enqueue_style()函数会将多个样式表导入您的子主题,而不会减慢您的网站速度。
注意:创建子主题的最佳实践建议您始终使用上面给出的代码导入它们,无论您的父主题有多少样式表。
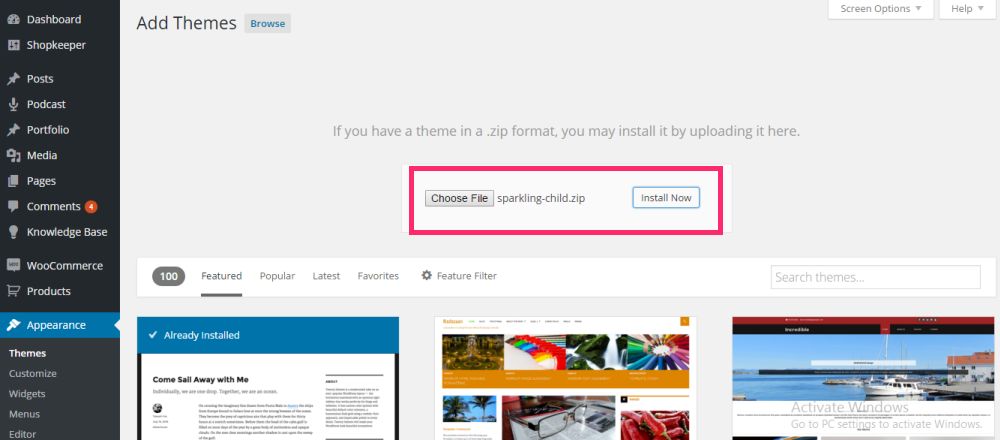
第 5 步:上传子主题。
现在您已经成功创建了子主题,是时候将其上传到您的 WordPress 网站并激活它了。
- 将子主题目录压缩为
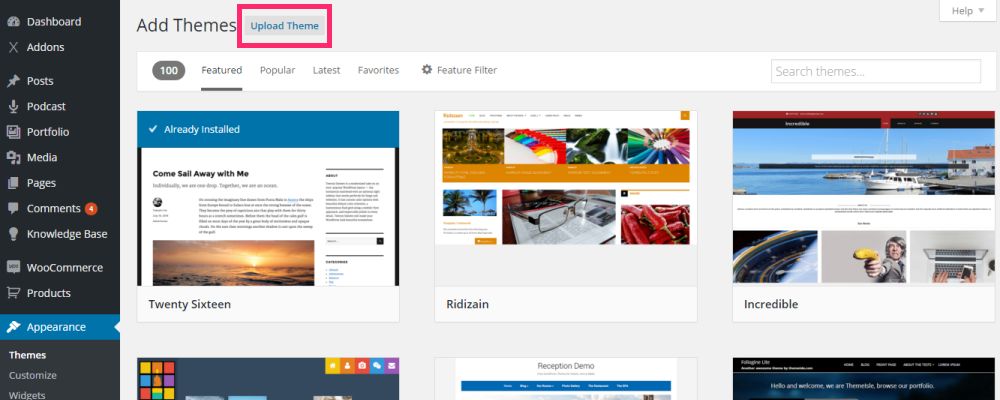
.zip文件。 - 登录到您的 WordPress 管理面板并导航到外观>主题。
- 单击以下屏幕上的添加新按钮。


.zip文件并上传。 您也可以通过 FTP 客户端直接将.zip文件复制粘贴到主题目录中来上传子主题。 如果您正在为另一个主题创建子主题,则对上面给出的代码进行必要的更改。
本教程仅用于演示如何创建子主题。 我们为 Sparkling 创建了一个子主题,如果您不想花时间创建自己的主题,可以直接下载。
自定义您的孩子主题
假设一切按计划进行,当您激活子主题时,您的网站应该看起来与激活父主题时相同。 但是坚持住! 创建子主题以使您的网站看起来不同的重点不是吗?
在本节中,我们将向您展示如何开始自定义子主题以进行修改。
应用自定义样式
由于我们创建的第一个文件(和强制文件)是style.css ,因此只有从使用它向子主题添加自定义样式开始才有意义。 通过向样式表添加自定义 CSS 代码,您将能够覆盖父主题的样式表。
使用 CSS,您可以修改激活主题的每个设计和样式方面,从颜色和按钮到尺寸和字体样式。 具有真正 CSS 诀窍的 Web 开发人员会修改子主题的整个布局,使其成为独一无二的。

您所要做的就是将自定义 CSS 代码添加到您的子主题的style.css文件的底部,然后您就可以开始了。 那些不想在每次需要进行简单更改时访问其站点的 FTP 客户端的人可以导航到 WordPress 的默认编辑器(外观>编辑器)并直接从那里添加 CSS 代码。 导航到外观 > 编辑器并直接从那里添加 CSS 代码。
您所要做的就是将自定义 CSS 代码添加到您的子主题文件的底部,然后您就可以开始了。
替代主题修改技术
将 CSS 代码添加到style.css文件是在子主题中进行修改的最简单方法。 但是,如果您想将事情提升到一个新的水平,并可能为子主题添加一些新的自定义功能,那么事情就会变得严肃起来。 您可以进行不同类型的修改(除了更改设计元素),例如:
- 将新函数添加到
functions.php文件中。 我们已经为您的子主题创建了functions.php文件,因此您现在要做的就是根据您想要实现的功能添加一些自定义函数。 您可以使用 PHP 编码或使用原生 WordPress 函数。 - 编辑模板文件。 如果
style.css和functions.php只是没有剪切它并且您仍然需要修改主题,您可以从父主题中复制粘贴模板文件并进行相应的编辑。 - 添加新的模板文件。 如果您在其他地方(不是在父主题的目录中)找到了您喜欢的模板,或者如果您想创建自己的模板,您可以将它们直接添加到子主题并从那里开始。
无论您采用何种方法对激活的主题进行修改,您都可以放心,您的 WordPress 网站将不会出现有害的、意外的错误。 如果可能,代码出现问题,您将确切知道错误发生的位置并能够纠正它。 (提示:它通常在您添加的最后几行中!)
关于子主题的最好的事情之一是它们使用户能够完全自定义父主题以匹配他们网站的品牌,这对于新老企业都特别有用。 如果您想在以后基于相同的父主题或新的父主题完全重新设计您的网站,您可以随时创建一个新的子主题并从那里开始!
把它包起来
子主题是修改 WordPress 主题的推荐方式。 它们使用户免于对其原始主题文件犯下潜在的有害错误,并且每次主题更新时都有丢失修改的风险。
我们涵盖了您需要了解的有关 WordPress 中子主题的所有信息,讨论了它们为何如此重要,并引导您完成了有关如何从头开始创建自己的子主题的深入教程。 为了帮助您开始进行修改,我们最后简要介绍了如何开始自定义子主题。
您是否同意所有设计和功能修改都应通过子主题进行? 您是否能够在您的 WordPress 网站上创建子主题并成功激活它? 我们很想听听您的经历,所以请通过下面的评论告诉我们!
让我们知道您是否喜欢这篇文章。
