使用 Pickbazar 構建基於 React 和 GraphQL 的電子商務網站
已發表: 2022-10-18幾個市場上有很多購物模板。 但是選擇一個合適的是非常困難的。 今天我們將討論由 RedQ Inc. 開發的名為“PickBazar”的購物或電子商務模板。它是在 Envato 市場上發布的新模板。

什麼是 React,我們為什麼要使用它?
React 是一個基於組件的 JavaScript 庫,用於生成用戶界面,由 Facebook 引入。 它允許我們創建封裝的組件來管理它們的狀態,然後將它們組合成複雜的 UI。 ReactJS 是廣泛使用的 UI 庫之一,可幫助創建需要最少工作量和編碼的漂亮 Web 應用程序。
什麼是 GraphQL,我們為什麼要實現它?
GraphQL 於 2012 年由 Facebook 內部開發,然後於 2015 年公開發布。GraphQL 是一種用於 API 的開源數據查詢和操作語言,以及用於使用現有數據完成查詢的運行時。 GraphQL 支持讀取、寫入和訂閱數據更改(實時更新——最常使用 WebHooks 實現)。 GraphQL 服務器可用於多種語言。 它允許客戶端定義所需的數據結構,並且從服務器返回相同的數據結構,這就是為什麼防止返回過多的數據。
誰將受益於 PickBazar 模板?
如今,雜貨店、藥房、電子產品、手機業務往往通過在線業務完全可以運營。 如果企業家想通過在線業務經營新業務,他的首要要求是設計良好的網站以順利運行。 在這一點上,PickBazar 在這里為店主提供了一個完整的解決方案,讓他可以毫無障礙地開展業務。 起初,他必須從 Envato 市場購買此模板。 我們正在討論這個模板的實際基本實現。 那麼讓我們從這篇文章開始吧。
福利領域
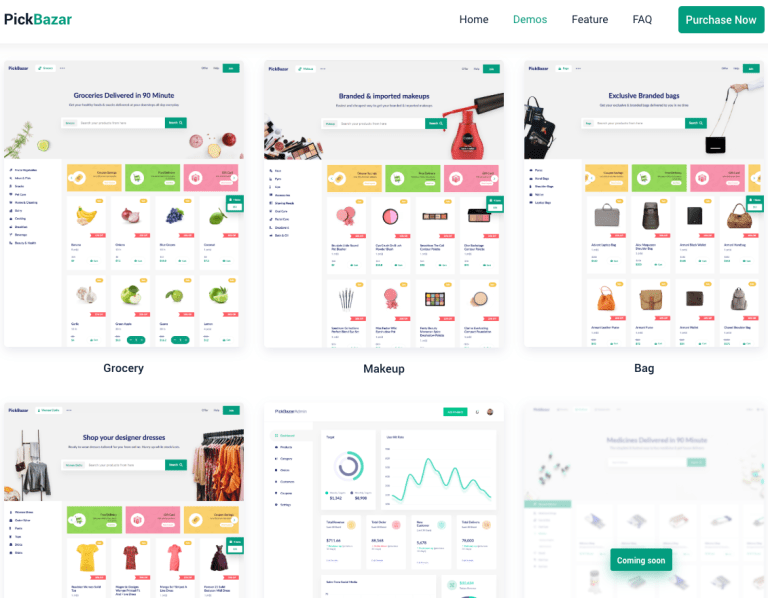
雜貨店
雜貨自然屬於日常需求。 因此,將從您的在線雜貨店購買任何東西的客戶將獲得完整的庫存管理系統。 應向他或她提供關於缺貨或可用產品的全面知識。 PickBazar 在這里維護您網站的庫存管理系統。
藥店
如今,在這種 COVID19 的情況下,藥房產品自然是必不可少的。 藥店老闆肯定需要一個分類管理系統來分別展示不同類型的藥品、嬰兒用品和女性必需品,以便潛在客戶可以快速找到他的產品。 如果您將 PickBazar 用於您的在線藥店,則可以消除此問題。
送外賣
如果您可以通過大膽的在線業務來維持食品配送,那麼它是一項有利可圖的業務; PickBazar 可以在這方面為您提供幫助。 PickBazar 擁有出色的配送管理系統和訂單跟踪管理。 因此,您可以通過實施 PickBazar 模板從頭開始運營您的送餐業務。
書店
書店是人們去買書的地方,但是他們不得不浪費大量的時間去實體找書,或者在購買之前很難了解任何一本書的作者。 因此,如果您將 PickBazar 用於您的書店以使其具有在線形象,PickBazar 肯定會幫助您抓住潛在客戶。 通過作者管理,每本書都有機會展示有關作者的詳細信息,並且類別管理將幫助您根據其類型對可用書籍進行分類。
一些泛化特徵
結賬管理系統是 PickBazar 的一項功能,適用於任何類型的在線商店。 借助此功能,客戶和店主都可以保持業務聯繫。 我的意思是送貨地址、付款和訂單跟踪所有這些都可以通過結帳管理系統進行。
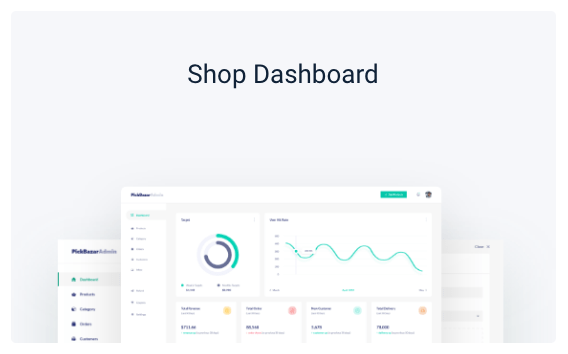
PickBazar 儀表板是模板提供的一項很棒的功能。 這是在線商店所有者的必備功能。 總收入、總訂單、新客戶、總交付、來自社交媒體的銷售、銷售歷史、損益計算、每周和每月目標所有這些選項都可以通過 PickBazar 儀表板查看和管理。
使用 React PickBazar 模板製作您自己的電子商務網站

使用 React、NextJS、TypeScript、GraphQL、Type-GraphQL 和 Styled-Components 構建的最快電子商務模板。 它使用起來毫不費力,開發人員使用了 GraphQL 和 type-GraphQL,您可以非常輕鬆地構建您的模式。 GraphQL Playground 製作自己的文檔,您的前端團隊會喜歡使用它。 創建在線商店將比以往更容易。
如果您實施此模板,那麼您肯定可以增加銷售額。 為了順利運行和處理大量銷售數據和跟踪訂單,“PickBazar”將是最重要的選擇。
查看演示
為什麼使用 React PickBazar 購物模板?
採用前沿技術開發,適用於高度可擴展的項目。
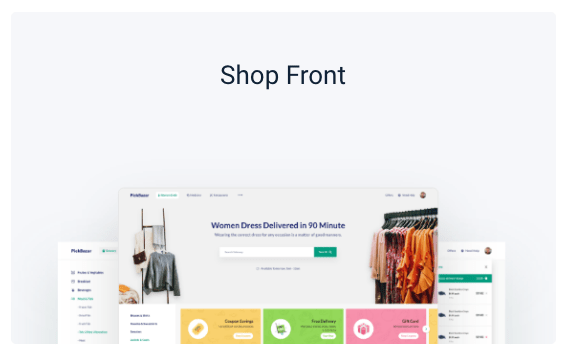
鋪面

- 接下來使用 JS、React Apollo 和 GraphQL。
- 所有組件都是用 TypeScript 編寫的。
- Lerna 配置支持 Monorepo。
- SSR 支持構建高度可擴展的應用程序。
商店儀表板

- 使用 Create React App (CRA)、React Apollo 和 GraphQL。
- 組件是用 TypeScript 和 Base Web React UI 框架編寫的。
- 在後端輕鬆創建產品。
- React Hooks Form 用於表單處理。
使用 Pickbazar 創建您的下一個電子商務應用程序。
使用通用服務器渲染的 Next.js 框架創建美妙的商務體驗。 它非常易於使用,RedQ Inc. 使用了 GraphQL 和 type-GraphQL。

與 Stripe 輕鬆集成支付!
Stripe 是運行互聯網業務的最佳軟件平台。 Stripe 為互聯網商務構建了最強大、最靈活的工具。 RedQ Inc. 將 Stripe 與其 PickBazar 模板集成。
React PickBazar 模板功能
前沿技術
Next JS、React Apollo 和 GraphQL 用於構建一個超快的電子商務項目。
反應阿波羅
React Apollo 允許您從 GraphQL 服務器獲取數據並將其用於構建複雜的反應式 UI。
快速性能
針對更小的構建大小、更快的開發編譯和許多其他改進進行了優化。
內置組件
組件是用 TypeScript 和 Base Web React UI 框架編寫的。 組件很容易理解。
準備部署
開發商 RedQ Inc. 使部署過程變得簡潔明了。 您可以使用 Now.sh 部署模板。
精英作者支持
RedQ Inc. 可以向您保證適當的 Elite Author 支持和更快的產品響應。
入門和安裝
要開始使用模板,您必須遵循以下過程。 首先,導航到 PickBazar
目錄。 然後運行以下命令以開始使用特定部分。
// 在pickbazar目錄紗線
行政
要使用相應的 API 數據啟動管理儀表板部分,請運行以下命令。
// 在開發模式下運行命令 yarn dev:admin
// 在生產模式下運行命令 yarn build: admin
店鋪
在 /packages/shop/next.config.js 中配置 Stripe API 密鑰。 在 env 部分中,將 STRIPE_PUBLIC_KEY 設置為您的條帶公鑰。
要使用相應的 API 啟動商店部分,請運行以下命令。
// 開發模式下運行命令 yarn dev:shop
// 在生產模式下運行命令 yarn build:shop
如果您想在本地環境中測試您的生產構建管理員或商店,請運行以下命令。
行政
// 為生產紗線構建管理員 build: admin
// 運行本地測試所需的 shop API 紗線 dev:API-admin
// 在生產環境中啟動管理員 yarn serve:admin
店鋪
// 為生產紗線構建商店 build:shop
// 運行本地測試所需的 shop API 紗線 dev:api-shop
// 在生產中啟動商店 yarn serve:shop
文件夾結構和自定義
/packages/admin:在這部分中所有與管理儀表板相關的編碼和功能。
/packages/shop:所有與商店相關的編碼和功能。
/packages/api :管理和商店部分的 API 相關代碼。
admin 相關的 API 代碼位於 admin 文件夾中。
商店相關代碼在商店文件夾中。
配置和部署
現在.sh
如果您想在 now.sh 中託管模板,請按照以下命令操作。
API
- 導航到包/API
- 現在運行以下命令
現在
行政
- 部署 API 後,您將獲得 API 端點 URL。 將該 URL 放在 packages/admin/.env 中
REACT_APP_API_URL={put_your_api_url_here}/admin/graphql;
- 導航到包/管理員
- 現在運行以下命令
現在
店鋪
部署 API 後,您將獲得 API 端點 URL。 把那個網址放在
包/商店/next.config.js
env: { STRIPE_PUBLIC_KEY: 'put_your_stripe_public_key',
API_URL: '{put_your_api_url_here.}/shop/graphql', },
導航到包裹/商店
現在運行以下命令
現在
結論
現在我們已經到了本文的結尾。 我們希望您對 PickBazar react GraphQL 電子商務購物模板有所了解。 毫不猶豫地,您可以將此購物模板用於您的電子商務商店。 非常感謝您閱讀這篇文章。 如果您真的喜歡這篇文章,請在評論部分發表評論或給我們一個好評。 這就是今天的全部內容。 祝你今天過得愉快!
購買模板
閱讀更多:2020 年 10 個最佳 React Redux 管理儀表板
