การสร้างเว็บไซต์อีคอมเมิร์ซที่ใช้ React & GraphQL โดยใช้ Pickbazar
เผยแพร่แล้ว: 2022-10-18มีเทมเพลตการช็อปปิ้งมากมายในตลาดหลายแห่ง แต่การเลือกสิ่งที่ถูกต้องนั้นยากมาก วันนี้เราจะมาพูดถึงเทมเพลตการช็อปปิ้งหรืออีคอมเมิร์ซชื่อ "PickBazar" ที่พัฒนาโดย RedQ Inc. ซึ่งเป็นเทมเพลตใหม่ที่เผยแพร่ในตลาด Envato

React คืออะไร และทำไมเราถึงควรใช้?
React เป็นไลบรารี JavaScript ที่ใช้ส่วนประกอบสำหรับสร้างส่วนต่อประสานผู้ใช้และเปิดตัวโดย Facebook ซึ่งช่วยให้เราสร้างส่วนประกอบที่ห่อหุ้มซึ่งจัดการสถานะและประกอบขึ้นเป็น UI ที่ซับซ้อนได้ ReactJS เป็นหนึ่งใน UI Library ที่ใช้กันอย่างแพร่หลายซึ่งช่วยในการสร้างเว็บแอปพลิเคชันที่สวยงามซึ่งต้องใช้ความพยายามและการเข้ารหัสเพียงเล็กน้อย
GraphQL คืออะไรและทำไมเราถึงใช้งาน
GraphQL ได้รับการพัฒนาในปี 2555 โดย Facebook ภายในองค์กรก่อนที่จะเผยแพร่สู่สาธารณะในปี 2558 GraphQL เป็นการสืบค้นข้อมูลแบบโอเพนซอร์ซและภาษาการจัดการสำหรับ API และรันไทม์สำหรับตอบสนองการสืบค้นด้วยข้อมูลที่มีอยู่ GraphQL รองรับการอ่าน การเขียน และการสมัครรับการเปลี่ยนแปลงข้อมูล (การอัปเดตตามเวลาจริง – โดยทั่วไปแล้วจะใช้งานโดยใช้ WebHooks) เซิร์ฟเวอร์ GraphQL มีให้บริการในหลายภาษา ช่วยให้ลูกค้าสามารถกำหนดโครงสร้างข้อมูลที่จำเป็น และโครงสร้างข้อมูลเดียวกันจะถูกส่งกลับจากเซิร์ฟเวอร์ นั่นคือเหตุผลที่ป้องกันไม่ให้มีการส่งคืนข้อมูลจำนวนมากเกินไป
ใครจะได้รับผลประโยชน์จากเทมเพลต PickBazar
ทุกวันนี้ ธุรกิจร้านขายของชำ ร้านขายยา อิเล็กทรอนิกส์ โทรศัพท์มือถือมีแนวโน้มที่จะดำเนินการได้อย่างสมบูรณ์ผ่านการแสดงตนทางออนไลน์ หากผู้ประกอบการต้องการดำเนินธุรกิจใหม่ผ่านการนำเสนอทางออนไลน์ ความต้องการแรกของเขาก็คือเว็บไซต์ที่ออกแบบมาอย่างดีเพื่อให้ทำงานได้อย่างราบรื่น ณ จุดนี้ PickBazar อยู่ที่นี่เพื่อมอบโซลูชั่นที่สมบูรณ์สำหรับเจ้าของร้านค้าในการดำเนินธุรกิจของเขาโดยไม่มีอุปสรรค ในตอนแรก เขาต้องซื้อเทมเพลตนี้จากตลาด Envato เรากำลังพูดถึงการใช้งานพื้นฐานที่แท้จริงของเทมเพลตนี้ ให้เราเริ่มต้นในบทความนี้
สาขาผลประโยชน์
ร้านขายของชำ
รายการของชำเป็นไปตามความต้องการในชีวิตประจำวัน ดังนั้นลูกค้าที่มาซื้อของจากร้านของชำออนไลน์จะได้รับระบบการจัดการสต็อกสินค้าแบบสมบูรณ์ ควรให้ความรู้ที่ครอบคลุมเกี่ยวกับสินค้าที่หมดสต็อกหรือมีจำหน่าย PickBazar อยู่ที่นี่เพื่อดูแลระบบการจัดการสต็อกของเว็บไซต์ของคุณ
ร้านขายยา
ผลิตภัณฑ์ยามีความจำเป็นตามธรรมชาติในปัจจุบันในสถานการณ์ COVID19 เช่นนี้ เจ้าของร้านขายยาจะต้องมีระบบการจัดการหมวดหมู่เพื่อสาธิตยาประเภทต่างๆ ผลิตภัณฑ์สำหรับเด็ก และของจำเป็นสำหรับผู้หญิงแยกจากกัน เพื่อให้ผู้มีโอกาสเป็นลูกค้าสามารถค้นหาผลิตภัณฑ์ของตนได้อย่างรวดเร็ว หากคุณใช้ PickBazar สำหรับร้านขายยาออนไลน์ของคุณ คุณสามารถขจัดปัญหานี้ได้
ส่งอาหาร
การจัดส่งอาหารเป็นธุรกิจที่ทำกำไรได้ หากคุณสามารถรักษาไว้ได้ผ่านการแสดงตนทางออนไลน์ที่กล้าหาญ PickBazar พร้อมช่วยเหลือคุณในด้านนี้ PickBazar มีระบบการจัดการการจัดส่งที่ยอดเยี่ยมและการจัดการการติดตามคำสั่งซื้อ ดังนั้นคุณจึงสามารถดำเนินธุรกิจจัดส่งอาหารของคุณได้ตั้งแต่เริ่มต้นโดยใช้เทมเพลต PickBazar
ร้านหนังสือ
ร้านหนังสือเป็นสถานที่ที่ผู้คนไปซื้อหนังสือ แต่พวกเขาต้องเสียเวลามากในการค้นหาหนังสือจากร่างกาย หรือไม่ก็ยากที่จะเรียนรู้เกี่ยวกับผู้แต่งหนังสือคนใดก่อนที่จะซื้อ ดังนั้น หากคุณใช้ PickBazar สำหรับร้านหนังสือของคุณเพื่อนำเสนอออนไลน์ PickBazar จะช่วยให้คุณดึงดูดผู้มีโอกาสเป็นลูกค้าได้อย่างแน่นอน ด้วยการจัดการผู้แต่ง หนังสือทุกเล่มมีโอกาสที่จะแสดงรายละเอียดเกี่ยวกับผู้แต่งและการจัดการหมวดหมู่จะช่วยให้คุณจัดหมวดหมู่หนังสือที่มีอยู่ตามประเภทหนังสือได้
คุณสมบัติทั่วไปบางอย่าง
ระบบการจัดการการชำระเงินเป็นคุณลักษณะจาก PickBazar สำหรับร้านค้าออนไลน์ทุกประเภท ด้วยคุณสมบัตินี้ ลูกค้าและเจ้าของร้านค้าสามารถรักษาความสัมพันธ์ทางธุรกิจได้ ฉันหมายถึงที่อยู่จัดส่ง การชำระเงิน และการติดตามคำสั่งซื้อทั้งหมดนี้เป็นไปได้ผ่านระบบการจัดการการชำระเงิน
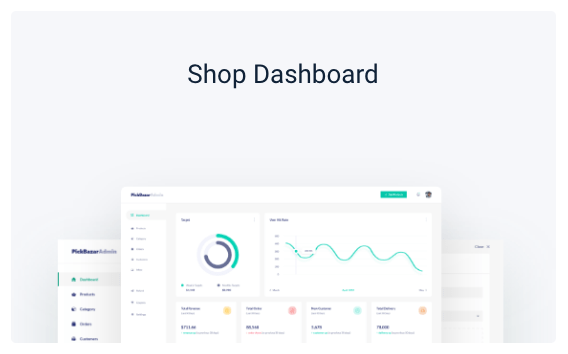
PickBazar Dashboard เป็นคุณสมบัติที่ยอดเยี่ยมที่นำเสนอโดยเทมเพลต เป็นคุณสมบัติที่ต้องมีสำหรับเจ้าของร้านค้าออนไลน์ รายได้รวม, คำสั่งซื้อทั้งหมด, ลูกค้าใหม่, การส่งมอบทั้งหมด, ยอดขายจากโซเชียลมีเดีย, ประวัติการขาย, การคำนวณกำไรและขาดทุน, เป้าหมายรายสัปดาห์และรายเดือน ตัวเลือกเหล่านี้สามารถมองเห็นได้และจัดการได้ผ่านแดชบอร์ด PickBazar
สร้างเว็บไซต์อีคอมเมิร์ซของคุณเองด้วยเทมเพลต React PickBazar

เทมเพลตอีคอมเมิร์ซที่เร็วที่สุดที่สร้างด้วย React, NextJS, TypeScript, GraphQL, Type-GraphQL & Styled-Components ใช้งานง่าย และนักพัฒนาใช้ GraphQL และ type-GraphQL คุณสามารถสร้างสคีมาของคุณได้อย่างง่ายดายมาก GraphQL Playground สร้างเอกสารของตัวเอง และทีมส่วนหน้าของคุณจะชอบใช้มัน การสร้างร้านค้าออนไลน์จะง่ายกว่าที่เคย
หากคุณใช้เทมเพลตนี้ คุณจะสามารถเพิ่มยอดขายได้อย่างแน่นอน เพื่อการทำงานที่ราบรื่นและการจัดการข้อมูลการขายจำนวนมากและการติดตามคำสั่งซื้อ "PickBazar" จะเป็นตัวเลือกที่สำคัญที่สุด
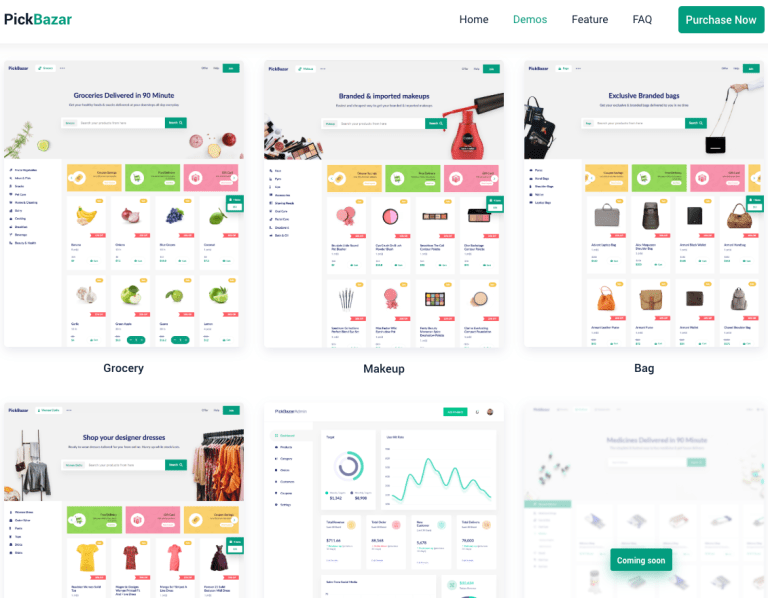
ดูการสาธิต
เหตุใดจึงต้องใช้เทมเพลต React PickBazar Shopping
พัฒนาด้วยเทคโนโลยี Bleeding Edge สำหรับโครงการที่ปรับขนาดได้สูง
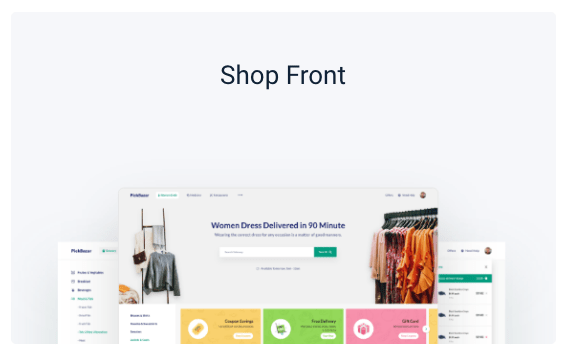
หน้าร้าน

- ใช้ JS, React Apollo และ GraphQL ถัดไป
- ส่วนประกอบทั้งหมดเขียนด้วย TypeScript
- Monorepo รองรับการกำหนดค่า Lerna
- รองรับ SSR สำหรับการสร้างแอพที่ปรับขนาดได้สูง
แดชบอร์ดร้านค้า


- สร้างแอป React (CRA), React Apollo และ GraphQL
- ส่วนประกอบถูกเขียนใน TypeScript และ Base Web React UI Framework
- สร้างผลิตภัณฑ์ในแบ็กเอนด์ได้อย่างง่ายดาย
- React Hooks Form สำหรับการจัดการแบบฟอร์ม
สร้างแอปอีคอมเมิร์ซถัดไปด้วย Pickbazar
สร้างประสบการณ์การค้าที่สวยงามโดยใช้เฟรมเวิร์ก Next.js ที่แสดงบนเซิร์ฟเวอร์สากล ใช้งานง่ายมาก RedQ Inc. ใช้ GraphQL และ type-GraphQL
การรวมการชำระเงินที่ง่ายดายด้วย Stripe!
Stripe เป็นแพลตฟอร์มซอฟต์แวร์ที่ดีที่สุดสำหรับการดำเนินธุรกิจอินเทอร์เน็ต Stripe สร้างเครื่องมือที่ทรงพลังและยืดหยุ่นที่สุดสำหรับการพาณิชย์ทางอินเทอร์เน็ต RedQ Inc. รวม Stripe เข้ากับเทมเพลต PickBazar
ตอบสนองคุณสมบัติเทมเพลต PickBazar
เทคโนโลยีขอบเลือดออก
JS, React Apollo และ GraphQL ถัดไปถูกใช้เพื่อสร้างโครงการอีคอมเมิร์ซที่รวดเร็ว
ตอบโต้อพอลโล
React Apollo ช่วยให้คุณสามารถดึงข้อมูลจากเซิร์ฟเวอร์ GraphQL ของคุณและใช้ในการสร้าง UI ที่ซับซ้อนและโต้ตอบได้
ประสิทธิภาพที่รวดเร็ว
ปรับให้เหมาะสมสำหรับขนาดบิลด์ที่เล็กลง การรวบรวม dev ที่เร็วขึ้น และการปรับปรุงอื่นๆ อีกหลายสิบรายการ
ส่วนประกอบในตัว
ส่วนประกอบถูกเขียนใน TypeScript และ Base Web React UI Framework องค์ประกอบที่เข้าใจง่าย
พร้อมสำหรับการใช้งาน
นักพัฒนา RedQ Inc. ได้ทำให้กระบวนการปรับใช้นั้นสะอาดและเรียบง่าย คุณสามารถปรับใช้เทมเพลตด้วย Now.sh
การสนับสนุนผู้เขียนยอดเยี่ยม
RedQ Inc. สามารถรับประกันการสนับสนุน Elite Author ที่เหมาะสมและการตอบกลับที่รวดเร็วสำหรับผลิตภัณฑ์ของตน
เริ่มต้นและการติดตั้ง
ในการเริ่มต้นใช้งานเทมเพลต คุณต้องทำตามขั้นตอนด้านล่าง ก่อนอื่น ให้ไปที่ PickBazar
ไดเรกทอรี จากนั้นรันคำสั่งด้านล่างเพื่อเริ่มต้นใช้งานเฉพาะส่วน
// ในไดเรกทอรี pickbazar เส้นด้าย
แอดมิน
สำหรับการเริ่มต้นส่วนแดชบอร์ดของผู้ดูแลระบบด้วยข้อมูล API ที่เกี่ยวข้องให้รันคำสั่งด้านล่าง
// สำหรับโหมด dev ให้รันด้านล่างคำสั่ง yarn dev:admin
// สำหรับโหมดการผลิตให้รันด้านล่างคำสั่ง yarn build: admin
ร้านค้า
กำหนดค่าคีย์ Stripe API ใน /packages/shop/next.config.js ในส่วน env ให้ตั้งค่า STRIPE_PUBLIC_KEY เป็นคีย์สาธารณะสตริปของคุณ
สำหรับการเริ่มต้นส่วนร้านค้าด้วย API ที่เกี่ยวข้องให้รันคำสั่งด้านล่าง
// สำหรับโหมด dev ให้รันคำสั่งด้านล่าง yarn dev:shop
// สำหรับโหมดการผลิตให้รันด้านล่างคำสั่ง yarn build:shop
หากคุณต้องการทดสอบผู้ดูแลระบบบิลด์ที่ใช้งานจริงหรือซื้อสินค้าในสภาพแวดล้อมท้องถิ่น ให้รันคำสั่งด้านล่าง
แอดมิน
// build admin สำหรับการผลิตเส้นด้าย build: admin
// เรียกใช้ shop API ซึ่งจำเป็นสำหรับการทดสอบไหมพรม dev:API-admin
// เริ่มต้นผู้ดูแลระบบในการผลิตเส้นด้ายให้บริการ:admin
ร้านค้า
// สร้างร้านเพื่อผลิตเส้นด้าย build:shop
// เรียกใช้ shop API ซึ่งจำเป็นสำหรับการทดสอบไหมพรมในเครื่อง dev:api-shop
// เริ่มร้านในการผลิต เส้นด้าย เสิร์ฟ:ร้าน
โครงสร้างโฟลเดอร์และการปรับแต่ง
/packages/admin: ในส่วนนี้ admin dashboard ทั้งหมดเกี่ยวข้องกับการเข้ารหัสและฟังก์ชัน
/packages/shop: การเข้ารหัสและฟังก์ชันที่เกี่ยวข้องกับร้านค้าทั้งหมด
/packages/api : รหัสที่เกี่ยวข้องกับ API สำหรับทั้งผู้ดูแลระบบและส่วนร้านค้า
รหัส API ที่เกี่ยวข้องกับผู้ดูแลระบบอยู่ในโฟลเดอร์ผู้ดูแลระบบ
รหัสที่เกี่ยวข้องกับร้านค้าอยู่ในโฟลเดอร์ร้านค้า
การกำหนดค่าและการปรับใช้
ตอนนี้.sh
หากคุณต้องการโฮสต์เทมเพลตใน now.sh ให้ทำตามคำสั่งด้านล่าง
API
- นำทางไปยังแพ็คเกจ/API
- ตอนนี้เรียกใช้คำสั่งด้านล่าง
ตอนนี้
แอดมิน
- หลังจากปรับใช้ API คุณจะได้รับ URL ปลายทางของ API ใส่ URL นั้นใน package/admin/.env
REACT_APP_API_URL={put_your_api_url_here}/admin/graphql;
- นำทางไปยังแพ็คเกจ/ผู้ดูแลระบบ
- ตอนนี้เรียกใช้คำสั่งด้านล่าง
ตอนนี้
ร้านค้า
หลังจากปรับใช้ API คุณจะได้รับ URL ปลายทางของ API ใส่ URL นั้นใน
แพ็คเกจ/ร้านค้า/next.config.js
env: { STRIPE_PUBLIC_KEY: 'put_your_stripe_public_key',
API_URL: '{put_your_api_url_here.}/shop/graphql', },
นำทางไปยังแพ็คเกจ/ร้านค้า
ตอนนี้เรียกใช้คำสั่งด้านล่าง
ตอนนี้
บทสรุป
ตอนนี้เรามาถึงจุดสิ้นสุดของบทความนี้แล้ว เราหวังว่าคุณจะมีแนวคิดเกี่ยวกับเทมเพลตการช็อปปิ้งอีคอมเมิร์ซของ PickBazar ที่ตอบสนอง GraphQL คุณสามารถใช้เทมเพลตการช็อปปิ้งนี้สำหรับร้านค้าอีคอมเมิร์ซของคุณได้โดยไม่ลังเล ขอบคุณมากสำหรับการอ่านบทความนี้ หากคุณชอบบทความนี้จริง ๆ โปรดแสดงความคิดเห็นในส่วนความคิดเห็นหรือให้คะแนนที่ดีแก่เรา นั่นคือทั้งหมดสำหรับวันนี้ มีวันที่สวยงาม!
ซื้อเทมเพลต
อ่านต่อ: 10 Best React Redux Admin Dashboard 2020
