Pickbazar を使用して React & GraphQL ベースの e コマース Web サイトを構築する
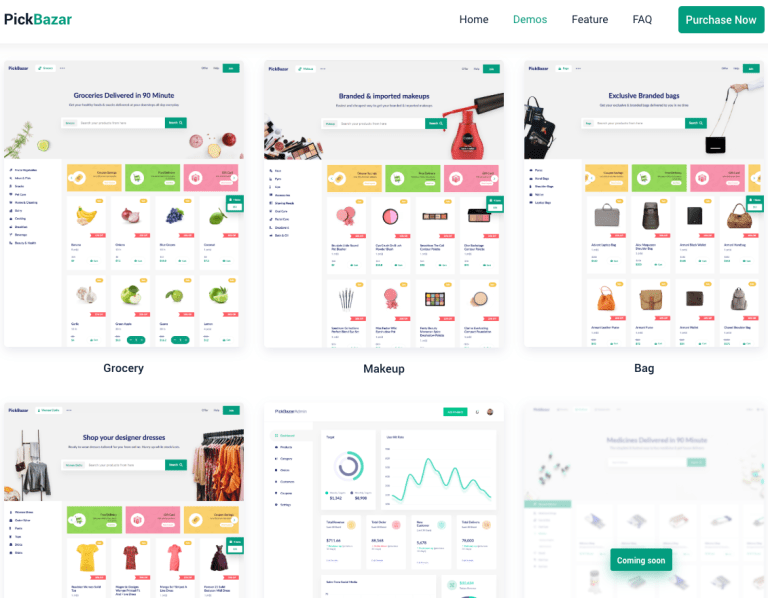
公開: 2022-10-18いくつかのマーケットプレイスで利用できるショッピング テンプレートがたくさんあります。 しかし、適切なものを選択することは非常に困難です。 今日は、RedQ Inc. によって開発された「PickBazar」という名前のショッピングまたは e コマース テンプレートについてお話します。これは、Envato マーケットプレイスで公開された新しいテンプレートです。

React とは何ですか? なぜ React を使用する必要があるのですか?
React は、ユーザー インターフェイスを生成するためのコンポーネント ベースの JavaScript ライブラリであり、Facebook によって導入されました。 これにより、状態を管理するカプセル化されたコンポーネントを作成し、それらを構成して複雑な UI を作成できます。 ReactJS は、最小限の労力とコーディングで美しい Web アプリケーションの作成を支援する、広く使用されている UI ライブラリの 1 つです。
GraphQL とは何ですか? なぜそれを実装するのですか?
GraphQL は 2012 年に Facebook によって内部的に開発された後、2015 年に公開されました。GraphQL は、API 用のオープンソースのデータ クエリおよび操作言語であり、既存のデータを使用してクエリを実行するためのランタイムです。 GraphQL は、データの変更に対する読み取り、書き込み、およびサブスクライブをサポートします (リアルタイムの更新 - 最も一般的には WebHook を使用して実装されます)。 GraphQL サーバーは、複数の言語で利用できます。 これにより、クライアントは必要なデータ構造を定義でき、同じデータ構造がサーバーから返されます。これが、過度に大量のデータが返されるのを防ぐ理由です。
PickBazar テンプレートの恩恵を受けるのは誰ですか?
今日、食料品、薬局、電子機器、携帯電話のビジネスは、オンライン プレゼンスを通じて完全に機能する傾向にあります。 起業家がオンラインプレゼンスを通じて新しいビジネスを運営したい場合、彼の最初の要件は、スムーズに実行できるように適切に設計されたサイトです. この時点で、PickBazar は、ストア オーナーが何の障害もなくビジネスを運営するための完全なソリューションを提供するためにここにいます。 まず、このテンプレートを Envato マーケットプレイスから購入する必要があります。 このテンプレートの実際の基本的な実装について説明しています。 それでは、この記事から始めましょう。
メリットの分野
買い物
食料品は当然、毎日の必需品になります。 したがって、オンライン食料品店から何かを購入する顧客には、完全な在庫管理システムが提供されます。 在庫切れまたは入手可能な製品について、包括的な知識を彼または彼女に提供する必要があります。 PickBazar は、サイトの在庫管理システムを維持するためにここにいます。
薬局
このCOVID19の状況では、薬局の製品は当然不可欠です。 薬局の店主は、潜在的な顧客が自分の製品をすばやく見つけられるように、さまざまな種類の医薬品、ベビー用品、女性の必需品を別々に表示するためのカテゴリ管理システムを確実に必要とします。 オンライン薬局で PickBazar を利用すれば、この問題を根絶することができます。
食品配達
フードデリバリーは、大胆なオンラインプレゼンスを通じて維持できれば、収益性の高いビジネスです。 PickBazar は、この側面についてお手伝いします。 PickBazar には、優れた配送管理システムと注文追跡管理があります。 したがって、PickBazar テンプレートを実装することで、食品配達ビジネスをゼロから実行できます。
本屋
本屋は人々が本を買いに行く場所ですが、物理的に本を探すのに多くの時間を浪費しなければならず、購入する前に本の著者について知るのが困難です。 したがって、本屋に PickBazar を利用してオンライン プレゼンスを提供する場合、PickBazar は潜在的な顧客を確実に獲得するのに役立ちます。 著者管理を使用すると、すべての本に著者に関する詳細を表示する機会があり、カテゴリ管理により、入手可能な本をジャンルに従って分類することができます。
一部のジェネラライズ機能
チェックアウト管理システムは、あらゆる種類のオンライン ストア向けの PickBazar の機能です。 この機能により、顧客と店主の両方がビジネス上のつながりを維持できます。 つまり、配送先住所、支払い、および注文追跡はすべて、チェックアウト管理システムを介して可能です。
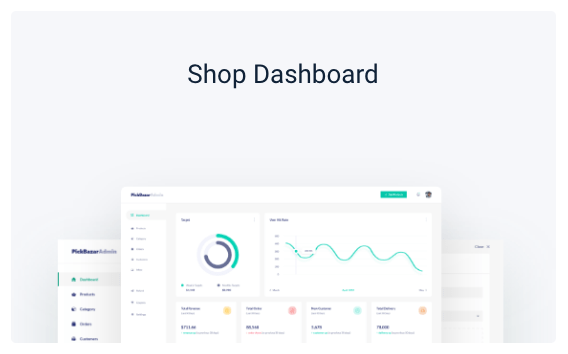
PickBazar ダッシュボードは、テンプレートによって提供される優れた機能です。 これは、オンライン ストアの所有者にとって必須の機能です。 総収入、総注文、新規顧客、総配送、ソーシャル メディアからの売上、販売履歴、利益と損失の計算、週ごとと月ごとの目標はすべて、PickBazar ダッシュボードで表示および管理できます。
React PickBazar テンプレートを使用して独自の e コマース Web サイトを作成する

React、NextJS、TypeScript、GraphQL、Type-GraphQL、Styled-Components で構築された最速の e コマース テンプレート。 簡単に使用でき、開発者は GraphQL と type-GraphQL を使用したため、スキーマを非常に簡単に構築できます。 GraphQL Playground は独自のドキュメントを作成しており、フロントエンド チームはそれを気に入って使用しています。 オンライン ストアの作成がこれまでになく簡単になります。
このテンプレートを実装すれば、確実に売り上げを伸ばすことができます。 スムーズな運用と大量の販売データと注文の追跡を処理するには、「PickBazar」が最も重要な選択です。
デモを見る
React PickBazar ショッピング テンプレートを使用する理由
非常にスケーラブルなプロジェクトのために、Bleeding Edge Technology で開発されました。
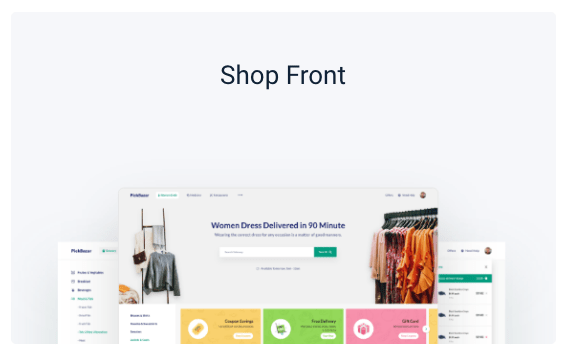
店頭

- Next JS、React Apollo、GraphQLを使用。
- すべてのコンポーネントは TypeScript で記述されています。
- Lerna 構成でサポートされる Monorepo。
- スケーラビリティの高いアプリを構築するための SSR サポート。
ショップダッシュボード

- Create React App (CRA)、React Apollo、GraphQL を使用。
- コンポーネントは TypeScript と Base Web React UI Framework で記述されています。
- バックエンドで製品を簡単に作成します。
- フォーム処理用の React Hooks Form。
Pickbazar で次の e コマース アプリを作成します。
ユニバーサル サーバー レンダリング Next.js フレームワークを使用して、美しいコマース エクスペリエンスを作成します。 使い方はとても簡単で、RedQ Inc. は GraphQL と type-GraphQL を使用しました。

Stripeとの簡単決済連携!
Stripe は、インターネット ビジネスを運営するための最高のソフトウェア プラットフォームです。 Stripe は、インターネット コマース向けの最も強力で柔軟なツールを構築します。 RedQ Inc. は、Stripe を PickBazar テンプレートと統合します。
React PickBazar テンプレートの機能
ブリーディングエッジテクノロジー
Next JS、React Apollo、GraphQL を使用して、超高速の e コマース プロジェクトを構築します。
リアクトアポロ
React Apollo を使用すると、GraphQL サーバーからデータをフェッチし、それを使用して複雑でリアクティブな UI を構築できます。
高速パフォーマンス
ビルド サイズの縮小、開発コンパイルの高速化、その他多数の改善のために最適化されています。
組み込みコンポーネント
コンポーネントは TypeScript と Base Web React UI Framework で記述されています。 コンポーネントがわかりやすい。
導入準備完了
開発者の RedQ Inc. は、展開プロセスをクリーンでシンプルにしました。 Now.sh を使用してテンプレートをデプロイできます。
エリート著者サポート
RedQ Inc. は、Elite Author の適切なサポートと製品に対する迅速な対応を保証します。
はじめに & インストール
テンプレートの使用を開始するには、以下の手順に従う必要があります。 まず、PickBazar に移動します
ディレクトリ。 次に、以下のコマンドを実行して、特定のパーツを開始します。
// pickbazar ディレクトリ上の糸
管理者
対応する API データを使用して管理ダッシュボード パーツを開始するには、以下のコマンドを実行します。
// dev モードの場合、コマンド yarn dev:admin の下で実行します
// 本番モードの場合は、コマンド yarn build: admin の下で実行します
店
/packages/shop/next.config.js で Stripe API キーを設定します。 env セクションで、STRIPE_PUBLIC_KEY をストライプの公開鍵に設定します。
対応する API を使用してショップ パーツを開始するには、以下のコマンドを実行します。
// dev モードの場合、コマンド yarn dev:shop の下で実行します
// 本番モードの場合、コマンド yarn build:shop の下で実行します
本番ビルドの管理者またはショップをローカル環境でテストする場合は、以下のコマンドを実行します。
管理者
// プロダクション ヤーンのビルド管理者 build: admin
// ローカルでのテストに必要な shop API を実行します yarn dev:API-admin
// 本番環境で管理を開始する yarn serve:admin
店
// プロダクション ヤーンのビルド ショップ build:shop
// ローカルでのテストに必要な shop API を実行します yarn dev:api-shop
// 本番環境でショップを開始する yarn serve:shop
フォルダ構造とカスタマイズ
/packages/admin: この部分には、すべての管理ダッシュボード関連のコーディングと機能があります。
/packages/shop: すべてのショップ関連のコーディングと機能。
/packages/api : 管理セクションとショップ セクションの両方の API 関連のコード。
管理関連の API コードは admin フォルダーにあります。
ショップ関連のコードはショップフォルダーにあります。
構成と展開
今.sh
テンプレートを now.sh でホストする場合は、次のコマンドに従います。
API
- パッケージ/API に移動します
- 以下のコマンドを実行します
今
管理者
- API をデプロイすると、API エンドポイント URL が取得されます。 その URL を packages/admin/.env に入れます
REACT_APP_API_URL={put_your_api_url_here}/admin/graphql;
- パッケージ/管理者に移動します
- 以下のコマンドを実行します
今
店
API をデプロイすると、API エンドポイント URL が取得されます。 その URL を
パッケージ/ショップ/next.config.js
env: { STRIPE_PUBLIC_KEY: 'put_your_stripe_public_key',
API_URL: '{put_your_api_url_here.}/shop/graphql', },
パッケージ/ショップに移動
以下のコマンドを実行します
今
結論
これで、この記事の終点に到達しました。 PickBazar の react GraphQL e コマース ショッピング テンプレートについてご意見をお寄せください。 ためらうことなく、このショッピング テンプレートを e コマース ストアに使用できます。 この記事を読んでいただき、誠にありがとうございます。 この記事が本当に気に入ったら、コメント欄にコメントを残すか、良い評価をしてください。 今日は以上です。 ごきげんよう!
テンプレートを購入
続きを読む: 10 ベスト React Redux 管理者ダッシュボード 2020
