使用 Pickbazar 构建基于 React 和 GraphQL 的电子商务网站
已发表: 2022-10-18几个市场上有很多购物模板。 但是选择一个合适的是非常困难的。 今天我们将讨论由 RedQ Inc. 开发的名为“PickBazar”的购物或电子商务模板。它是在 Envato 市场上发布的新模板。

什么是 React,我们为什么要使用它?
React 是一个基于组件的 JavaScript 库,用于生成用户界面,由 Facebook 引入。 它允许我们创建封装的组件来管理它们的状态,然后将它们组合成复杂的 UI。 ReactJS 是广泛使用的 UI 库之一,可帮助创建需要最少工作量和编码的漂亮 Web 应用程序。
什么是 GraphQL,我们为什么要实现它?
GraphQL 于 2012 年由 Facebook 内部开发,然后于 2015 年公开发布。GraphQL 是一种用于 API 的开源数据查询和操作语言,以及用于使用现有数据完成查询的运行时。 GraphQL 支持读取、写入和订阅数据更改(实时更新——最常使用 WebHooks 实现)。 GraphQL 服务器可用于多种语言。 它允许客户端定义所需的数据结构,并且从服务器返回相同的数据结构,这就是为什么防止返回过多的数据。
谁将受益于 PickBazar 模板?
如今,杂货店、药房、电子产品、手机业务往往通过在线业务完全可以运营。 如果企业家想通过在线业务经营新业务,他的首要要求是设计良好的网站以顺利运行。 在这一点上,PickBazar 在这里为店主提供了一个完整的解决方案,让他可以毫无障碍地开展业务。 起初,他必须从 Envato 市场购买此模板。 我们正在讨论这个模板的实际基本实现。 那么让我们从这篇文章开始吧。
福利领域
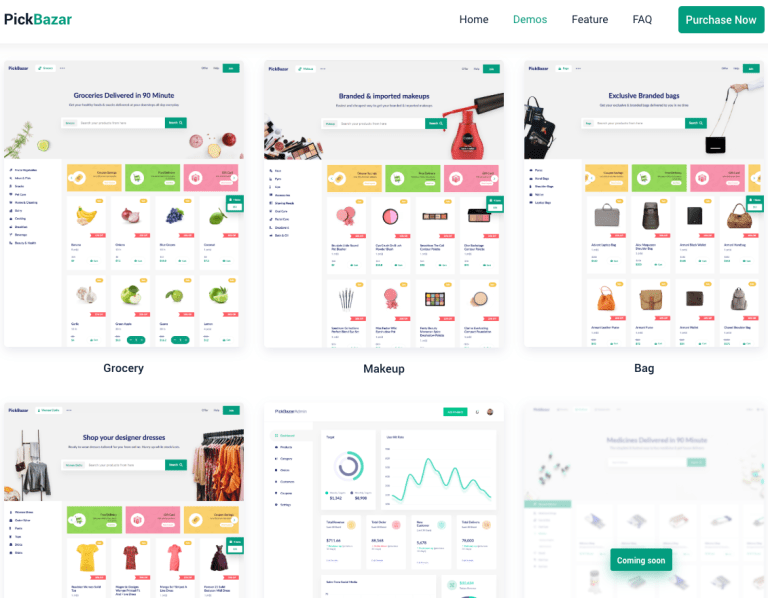
杂货店
杂货自然属于日常需求。 因此,将从您的在线杂货店购买任何东西的客户将获得完整的库存管理系统。 应向他或她提供关于缺货或可用产品的全面知识。 PickBazar 在这里维护您网站的库存管理系统。
药店
如今,在这种 COVID19 的情况下,药房产品自然是必不可少的。 药店老板肯定需要一个分类管理系统来分别展示不同类型的药品、婴儿用品和女性必需品,以便潜在客户可以快速找到他的产品。 如果您将 PickBazar 用于您的在线药店,则可以消除此问题。
送外卖
如果您可以通过大胆的在线业务来维持食品配送,那么它是一项有利可图的业务; PickBazar 可以在这方面为您提供帮助。 PickBazar 拥有出色的配送管理系统和订单跟踪管理。 因此,您可以通过实施 PickBazar 模板从头开始运营您的送餐业务。
书店
书店是人们去买书的地方,但是他们不得不浪费大量的时间去实体找书,或者在购买之前很难了解任何一本书的作者。 因此,如果您将 PickBazar 用于您的书店以使其具有在线形象,PickBazar 肯定会帮助您抓住潜在客户。 通过作者管理,每本书都有机会展示有关作者的详细信息,并且类别管理将帮助您根据其类型对可用书籍进行分类。
一些泛化特征
结账管理系统是 PickBazar 的一项功能,适用于任何类型的在线商店。 借助此功能,客户和店主都可以保持业务联系。 我的意思是送货地址、付款和订单跟踪所有这些都可以通过结帐管理系统进行。
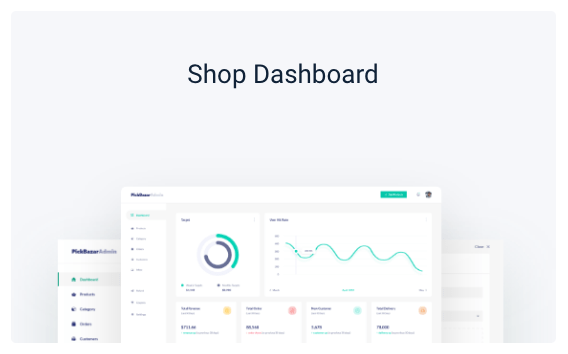
PickBazar 仪表板是模板提供的一项很棒的功能。 这是在线商店所有者的必备功能。 总收入、总订单、新客户、总交付、来自社交媒体的销售、销售历史、损益计算、每周和每月目标所有这些选项都可以通过 PickBazar 仪表板查看和管理。
使用 React PickBazar 模板制作您自己的电子商务网站

使用 React、NextJS、TypeScript、GraphQL、Type-GraphQL 和 Styled-Components 构建的最快电子商务模板。 它使用起来毫不费力,开发人员使用了 GraphQL 和 type-GraphQL,您可以非常轻松地构建您的模式。 GraphQL Playground 制作自己的文档,您的前端团队会喜欢使用它。 创建在线商店将比以往更容易。
如果您实施此模板,那么您肯定可以增加销售额。 为了顺利运行和处理大量销售数据和跟踪订单,“PickBazar”将是最重要的选择。
查看演示
为什么使用 React PickBazar 购物模板?
采用前沿技术开发,适用于高度可扩展的项目。
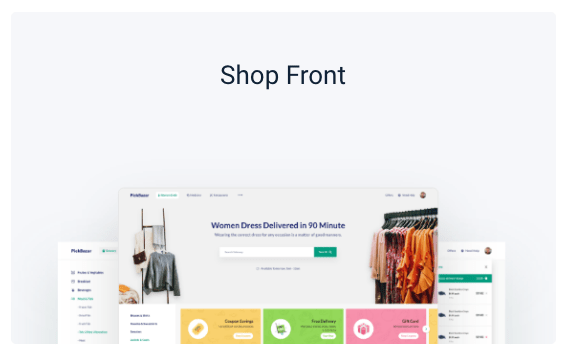
铺面

- 接下来使用 JS、React Apollo 和 GraphQL。
- 所有组件都是用 TypeScript 编写的。
- Lerna 配置支持 Monorepo。
- SSR 支持构建高度可扩展的应用程序。
商店仪表板

- 使用 Create React App (CRA)、React Apollo 和 GraphQL。
- 组件是用 TypeScript 和 Base Web React UI 框架编写的。
- 在后端轻松创建产品。
- React Hooks Form 用于表单处理。
使用 Pickbazar 创建您的下一个电子商务应用程序。
使用通用服务器渲染的 Next.js 框架创建美妙的商务体验。 它非常易于使用,RedQ Inc. 使用了 GraphQL 和 type-GraphQL。

与 Stripe 轻松集成支付!
Stripe 是运行互联网业务的最佳软件平台。 Stripe 为互联网商务构建了最强大、最灵活的工具。 RedQ Inc. 将 Stripe 与其 PickBazar 模板集成。
React PickBazar 模板功能
前沿技术
Next JS、React Apollo 和 GraphQL 用于构建一个超快的电子商务项目。
反应阿波罗
React Apollo 允许您从 GraphQL 服务器获取数据并将其用于构建复杂的反应式 UI。
快速性能
针对更小的构建大小、更快的开发编译和许多其他改进进行了优化。
内置组件
组件是用 TypeScript 和 Base Web React UI 框架编写的。 组件很容易理解。
准备部署
开发商 RedQ Inc. 使部署过程变得简洁明了。 您可以使用 Now.sh 部署模板。
精英作者支持
RedQ Inc. 可以向您保证适当的 Elite Author 支持和更快的产品响应。
入门和安装
要开始使用模板,您必须遵循以下过程。 首先,导航到 PickBazar
目录。 然后运行以下命令以开始使用特定部分。
// 在pickbazar目录纱线
行政
要使用相应的 API 数据启动管理仪表板部分,请运行以下命令。
// 在开发模式下运行命令 yarn dev:admin
// 在生产模式下运行命令 yarn build: admin
店铺
在 /packages/shop/next.config.js 中配置 Stripe API 密钥。 在 env 部分中,将 STRIPE_PUBLIC_KEY 设置为您的条带公钥。
要使用相应的 API 启动商店部分,请运行以下命令。
// 开发模式下运行命令 yarn dev:shop
// 在生产模式下运行命令 yarn build:shop
如果您想在本地环境中测试您的生产构建管理员或商店,请运行以下命令。
行政
// 为生产纱线构建管理员 build: admin
// 运行本地测试所需的 shop API 纱线 dev:API-admin
// 在生产环境中启动管理员 yarn serve:admin
店铺
// 为生产纱线构建商店 build:shop
// 运行本地测试所需的 shop API 纱线 dev:api-shop
// 在生产中启动商店 yarn serve:shop
文件夹结构和自定义
/packages/admin:在这部分中所有与管理仪表板相关的编码和功能。
/packages/shop:所有与商店相关的编码和功能。
/packages/api :管理和商店部分的 API 相关代码。
admin 相关的 API 代码位于 admin 文件夹中。
商店相关代码在商店文件夹中。
配置和部署
现在.sh
如果您想在 now.sh 中托管模板,请按照以下命令操作。
API
- 导航到包/API
- 现在运行以下命令
现在
行政
- 部署 API 后,您将获得 API 端点 URL。 将该 URL 放在 packages/admin/.env 中
REACT_APP_API_URL={put_your_api_url_here}/admin/graphql;
- 导航到包/管理员
- 现在运行以下命令
现在
店铺
部署 API 后,您将获得 API 端点 URL。 把那个网址放在
包/商店/next.config.js
env: { STRIPE_PUBLIC_KEY: 'put_your_stripe_public_key',
API_URL: '{put_your_api_url_here.}/shop/graphql', },
导航到包裹/商店
现在运行以下命令
现在
结论
现在我们已经到了本文的结尾。 我们希望您对 PickBazar react GraphQL 电子商务购物模板有所了解。 毫不犹豫地,您可以将此购物模板用于您的电子商务商店。 非常感谢您阅读这篇文章。 如果您真的喜欢这篇文章,请在评论部分发表评论或给我们一个好评。 这就是今天的全部内容。 祝你今天过得愉快!
购买模板
阅读更多:2020 年 10 个最佳 React Redux 管理仪表板
