Tworzenie witryny e-commerce opartej na React i GraphQL za pomocą Pickbazar
Opublikowany: 2022-10-18Istnieje wiele szablonów zakupowych dostępnych na kilku platformach handlowych. Ale wybór właściwego jest bardzo trudny. Dzisiaj porozmawiamy o szablonie zakupów lub eCommerce o nazwie „PickBazar” opracowanym przez RedQ Inc. Jest to nowy szablon opublikowany na rynku Envato.

Czym jest React i dlaczego powinniśmy go używać?
React to oparta na komponentach biblioteka JavaScript do generowania interfejsów użytkownika, wprowadzona przez Facebooka. Pozwala nam tworzyć enkapsulowane komponenty, które zarządzają ich stanem, a następnie komponować je w złożone interfejsy użytkownika. ReactJS to jedna z powszechnie używanych bibliotek UI, która pomaga w tworzeniu pięknych aplikacji internetowych wymagających minimalnego wysiłku i kodowania.
Co to jest GraphQL i dlaczego go wdrażamy?
GraphQL został opracowany w 2012 roku, wewnętrznie przez Facebooka, zanim został publicznie udostępniony w 2015 roku. GraphQL jest językiem zapytań i manipulacji danymi typu open source dla interfejsów API oraz środowiskiem wykonawczym do wykonywania zapytań z istniejącymi danymi. GraphQL obsługuje odczytywanie, zapisywanie i subskrypcję zmian danych (aktualizacje w czasie rzeczywistym – najczęściej implementowane za pomocą WebHooks). Serwery GraphQL są dostępne dla wielu języków. Pozwala klientom zdefiniować wymaganą strukturę danych, a ta sama struktura danych jest zwracana z serwera, dzięki czemu zapobiega zwrocie zbyt dużej ilości danych.
Kto skorzystałby na szablonie PickBazar?
W dzisiejszych czasach sklepy spożywcze, apteka, elektronika, telefony komórkowe są w pełni obsługiwane dzięki obecności w Internecie. Jeśli przedsiębiorca chce prowadzić nową działalność poprzez obecność w Internecie, jego pierwszym wymogiem jest dobrze zaprojektowana witryna, która będzie działać sprawnie. W tym momencie PickBazar jest po to, aby zapewnić właścicielowi sklepu kompletne rozwiązanie do prowadzenia działalności bez żadnych przeszkód. Najpierw musi kupić ten szablon na rynku Envato. Omawiamy rzeczywistą podstawową implementację tego szablonu. Zacznijmy więc od tego artykułu.
Pola korzyści
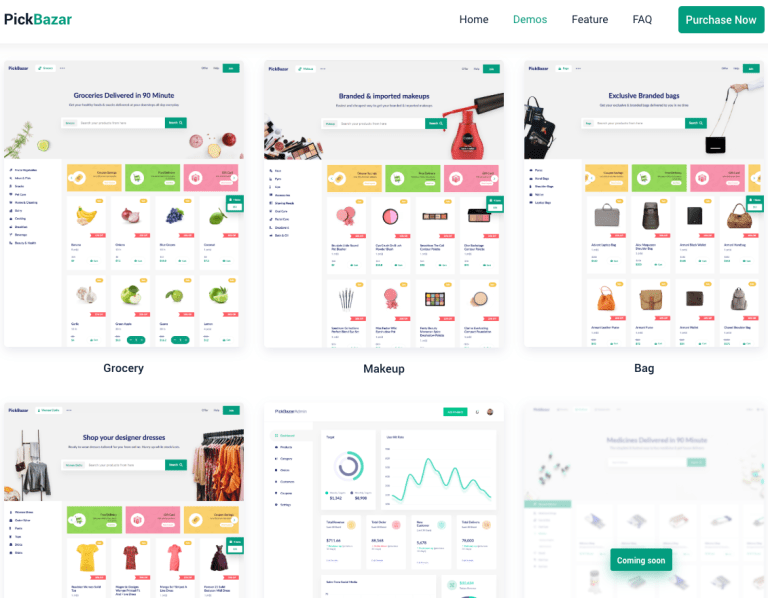
Sklep spożywczy
Artykuły spożywcze naturalnie wpadają w codzienne potrzeby. Tak więc klienci, którzy przyjdą kupić coś z Twojego internetowego sklepu spożywczego, otrzymają kompletny system zarządzania zapasami. Należy mu przekazać wyczerpującą wiedzę na temat produktu niedostępnego lub niedostępnego. PickBazar jest tutaj, aby utrzymywać system zarządzania zapasami w Twojej witrynie.
Apteka
Produkty apteczne są dziś naturalnie niezbędne w tej sytuacji związanej z COVID19. Właściciel sklepu aptecznego z pewnością będzie potrzebował systemu zarządzania kategorią do prezentacji różnych rodzajów leków, produktów dla dzieci i niezbędnych artykułów dla kobiet, aby potencjalny klient mógł szybko znaleźć swój produkt. Jeśli korzystasz z PickBazar w swoim internetowym sklepie aptecznym, możesz wyeliminować ten problem.
Dostawa jedzenia
Dostawa żywności to zyskowny biznes, jeśli można go utrzymać dzięki odważnej obecności w Internecie; PickBazar jest tutaj, aby pomóc Ci w tym aspekcie. PickBazar posiada doskonały system zarządzania dostawami i zarządzanie śledzeniem zamówień. Dzięki implementacji szablonu PickBazar możesz prowadzić swoją firmę dostarczającą jedzenie od podstaw.
Księgarnia
Księgarnia to miejsce, do którego ludzie chodzą po książki, ale muszą tracić dużo czasu na fizyczne znalezienie książki lub trudno jest dowiedzieć się o autorze jakiejkolwiek książki przed zakupem. Tak więc, jeśli korzystasz z PickBazar dla swojej księgarni, aby zapewnić jej obecność w Internecie, PickBazar z pewnością pomoże Ci zdobyć potencjalnych klientów. Dzięki zarządzaniu autorami każda książka ma szansę pokazać szczegóły dotyczące autora, a zarządzanie kategoriami pomoże Ci kategoryzować dostępne książki według ich gatunku.
Niektóre funkcje uogólniania
System zarządzania kasą to funkcja od PickBazar dla każdego rodzaju sklepu internetowego. Dzięki tej funkcji klienci i właściciele sklepów mogą utrzymywać kontakt biznesowy. Mam na myśli adres dostawy, płatność i śledzenie zamówień, wszystko to jest możliwe za pośrednictwem systemu zarządzania kasą.
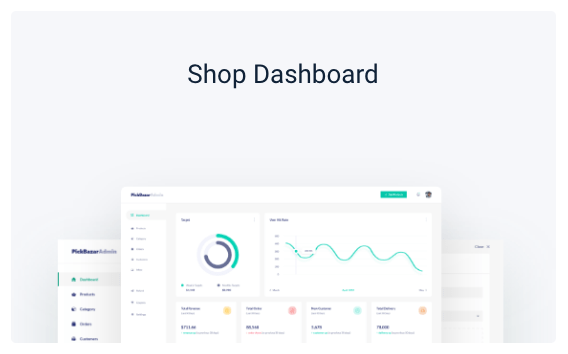
PickBazar Dashboard to świetna funkcja oferowana przez szablon. Jest to obowiązkowa funkcja dla właściciela sklepu internetowego. Całkowity dochód, całkowite zamówienie, nowy klient, całkowita dostawa, sprzedaż z mediów społecznościowych, historia sprzedaży, obliczanie zysków i strat, cele tygodniowe i miesięczne — wszystkie te opcje są widoczne i można nimi zarządzać za pomocą panelu PickBazar Dashboard.
Stwórz własną witrynę e-commerce z szablonem React PickBazar

Najszybszy szablon e-commerce zbudowany z React, NextJS, TypeScript, GraphQL, Type-GraphQL i Styled-Components. Jest łatwy w użyciu, a programiści używali GraphQL i type-GraphQL, możesz bardzo łatwo zbudować swój schemat. GraphQL Playground tworzy własną dokumentację, a Twój zespół front-endowy pokocha ją. Stworzenie sklepu internetowego byłoby łatwiejsze niż kiedykolwiek.
Jeśli wdrożysz ten szablon, na pewno możesz zwiększyć sprzedaż. Dla sprawnego działania i obsługi dużej ilości danych sprzedażowych i śledzenia zleceń, "PickBazar" byłby najbardziej znaczącym wyborem.
Zobacz demo
Dlaczego warto korzystać z szablonu zakupów React PickBazar?
Opracowany przy użyciu technologii Bleeding Edge dla wysoce skalowalnego projektu.
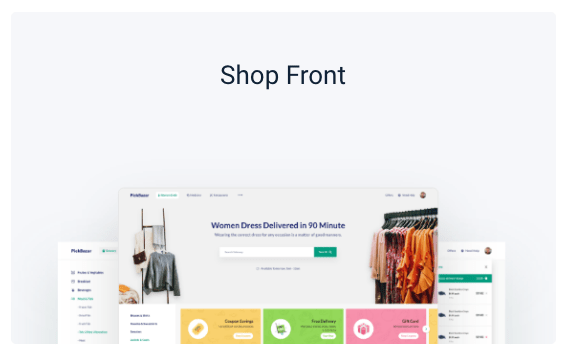
Przód sklepu


- Następnie używane są JS, React Apollo i GraphQL.
- Wszystkie składniki są napisane w TypeScript.
- Monorepo obsługiwane z konfiguracją Lerna.
- Obsługa SSR do tworzenia wysoce skalowalnych aplikacji.
Panel sklepu

- Wykorzystywane są aplikacje Create React (CRA), React Apollo i GraphQL.
- Składniki są napisane w TypeScript i Base Web React UI Framework.
- Z łatwością twórz produkty w backendzie.
- React Hooks Form do obsługi formularzy.
Stwórz swoją następną aplikację e-commerce z Pickbazar.
Stwórz piękne środowisko handlowe, korzystając z uniwersalnego, renderowanego na serwerze frameworka Next.js. Jest bardzo łatwy w użyciu, RedQ Inc. używa GraphQL i type-GraphQL.
Łatwa integracja płatności ze Stripe!
Stripe to najlepsza platforma programowa do prowadzenia biznesu internetowego. Stripe buduje najpotężniejsze i najbardziej elastyczne narzędzia do handlu internetowego. RedQ Inc. integruje Stripe z szablonem PickBazar.
Funkcje szablonu React PickBazar
Technologia Bleeding Edge
Następnie JS, React Apollo i GraphQL są wykorzystywane do budowy superszybkiego projektu e-commerce.
Reaguj na Apollo
React Apollo pozwala pobierać dane z serwera GraphQL i wykorzystywać je do budowania złożonych i reaktywnych interfejsów użytkownika.
Szybka wydajność
Zoptymalizowany pod kątem mniejszego rozmiaru kompilacji, szybszej kompilacji deweloperów i dziesiątek innych ulepszeń.
Wbudowane komponenty
Składniki są napisane w TypeScript i Base Web React UI Framework. Komponenty są łatwe do zrozumienia.
Gotowy do wdrożenia
Deweloper RedQ Inc. uczynił proces wdrażania przejrzystym i prostym. Możesz wdrożyć szablon za pomocą Now.sh.
Wsparcie dla elitarnych autorów
RedQ Inc. może zapewnić odpowiednie wsparcie Elite Author i szybszą reakcję na ich produkty.
Rozpoczęcie pracy i instalacja
Aby rozpocząć korzystanie z szablonu, musisz postępować zgodnie z poniższą procedurą. Najpierw przejdź do PickBazar
informator. Następnie uruchom poniższe polecenie, aby rozpocząć pracę z konkretną częścią.
// w katalogu pickbazar włóczka
Admin
Aby uruchomić część panelu administracyjnego z odpowiednimi danymi API, uruchom poniższe polecenia.
// dla trybu dev uruchom poniżej polecenie przędzy dev:admin
// dla trybu produkcyjnego uruchom poniżej polecenie przędzy build: admin
Sklep
Skonfiguruj klucz Stripe API w /packages/shop/next.config.js. W sekcji env ustaw STRIPE_PUBLIC_KEY na swój klucz publiczny stripe.
Aby uruchomić część sklepu z odpowiednim API, uruchom poniższe polecenia.
// dla trybu dev uruchom poniżej polecenie przędzy dev:shop
// dla trybu produkcyjnego uruchom poniżej polecenie przędzy build:shop
Jeśli chcesz przetestować administratora kompilacji produkcyjnej lub sklep w środowisku lokalnym, uruchom poniższe polecenia.
Admin
// build admin do produkcji przędzy build: admin
// uruchom sklep API, który jest potrzebny do lokalnego testowania przędzy dev:API-admin
// uruchom admin w produkcji przędzy serve:admin
Sklep
// zbuduj sklep do produkcji przędzy build:shop
// uruchom sklep API, który jest potrzebny do lokalnego testowania przędzy dev:api-shop
// uruchom sklep w produkcji przędzy serwuj:sklep
Struktura folderów i dostosowywanie
/packages/admin: W tej części całe kodowanie i funkcje związane z pulpitem administracyjnym.
/packages/shop: Całe kodowanie i funkcje związane ze sklepem.
/packages/api : kod związany z API dla sekcji administratora i sklepu.
Kody API związane z administratorem znajdują się w folderze administratora.
kody związane ze sklepem znajdują się w folderze sklepu.
Konfiguracja i wdrożenie
teraz.sh
Jeśli chcesz umieścić szablon w now.sh, wykonaj poniższe polecenie.
API
- Przejdź do pakietów/API
- Teraz uruchom poniżej polecenie
Teraz
Admin
- Po wdrożeniu API otrzymasz adres URL punktu końcowego API. Umieść ten adres URL w pakietach/admin/.env
REACT_APP_API_URL={tutaj_wstaw_swój_url_api}/admin/graphql;
- Przejdź do pakietów/administratora
- Teraz uruchom poniżej polecenie
Teraz
Sklep
Po wdrożeniu API otrzymasz adres URL punktu końcowego API. Umieść ten adres URL w
pakiety/sklep/next.config.js
env: { STRIPE_PUBLIC_KEY: 'wstaw_your_stripe_public_key',
API_URL: '{wstaw_twój_api_url_tutaj.}/shop/graphql', },
Przejdź do pakietów/sklepu
Teraz uruchom poniżej polecenie
Teraz
Wniosek
Teraz doszliśmy do punktu końcowego tego artykułu. Mamy nadzieję, że masz pomysł na szablon zakupów e-commerce PickBazar React GraphQL. Bez wahania możesz użyć tego szablonu zakupów dla swojego sklepu eCommerce. Bardzo dziękuję za przeczytanie tego artykułu. Jeśli naprawdę podoba Ci się ten artykuł, zostaw komentarz w sekcji komentarzy lub daj nam dobrą ocenę. To wszystko na dziś. Miłego dnia!
Kup szablon
Czytaj więcej: 10 najlepszych pulpitów administratora React Redux 2020
