如何將 WordPress 小部件添加到您的網站標題(2 種方式)
已發表: 2022-01-27您想將 WordPress 小部件添加到您的網站標題區域嗎?
小部件允許您輕鬆地將內容塊添加到主題的特定部分,但並非每個主題都包含標題小部件區域。
在本文中,我們將向您展示如何輕鬆地將 WordPress 小部件添加到您的網站標題中。

為什麼要向您的 WordPress 網站添加標題小部件?
您的網站標題是訪問者在訪問您的 WordPress 網站時首先看到的內容之一。 通過在標題中添加 WordPress 小部件,您可以優化此區域以幫助吸引讀者的注意力。
大多數網站標題將包含自定義徽標和導航菜單,以幫助訪問者瀏覽您的網站。
您還可以在此區域上方或下方添加標題小部件,以展示有用的內容、橫幅廣告、限時優惠、單行表格等。
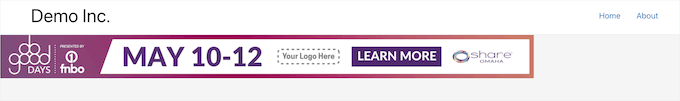
在 WPBeginner,我們在導航菜單正下方有一個標題號召性用語。

大多數 WordPress 主題在站點的側邊欄和頁腳區域都有小部件就緒區域,但並非每個主題都在頁眉中添加小部件就緒區域。
但首先,讓我們看看如何在現有主題中將 WordPress 小部件添加到您的網站標題。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
許多最好的 WordPress 主題都包含一個標題小部件區域,您可以根據自己的喜好進行自定義。
首先,您需要查看您當前的 WordPress 主題是否支持標題中的 WordPress 小部件區域。
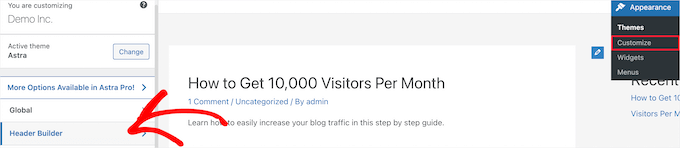
您可以通過轉到 WordPress 主題定制器或 WordPress 管理面板的小部件區域來找到它。 為此,請導航至外觀»自定義並查看是否有編輯標題的選項。
在這個例子中,免費的 Astra 主題有一個名為“Header Builder”的選項。 我們將向您展示如何在 Astra 中使用此功能,但請記住,這會根據您使用的主題而有所不同。

如果您單擊它,它會將您帶到一個屏幕以編輯您的標題並添加小部件。
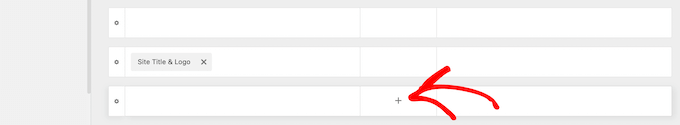
在屏幕底部,您可以完全自定義標題以及標題上方和下方的區域。 只需將鼠標懸停在空白區域之一上,然後單擊“加號”圖標。

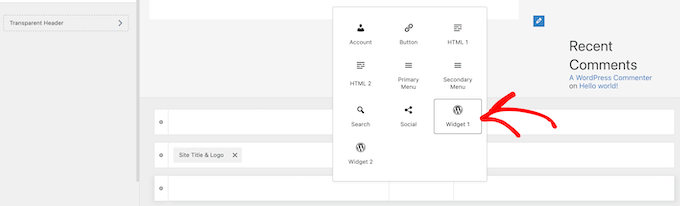
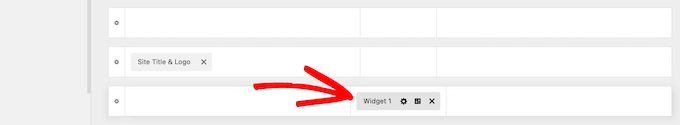
這會彈出一個彈出菜單,您可以在其中選擇“小部件 1”。
還有其他選項可供選擇,但您需要選擇“小部件”選項之一以使標題小部件準備就緒。

要將小部件區域添加到您的標題,請單擊標題定制器部分中的“小部件 1”框。
這會顯示添加小部件的選項。

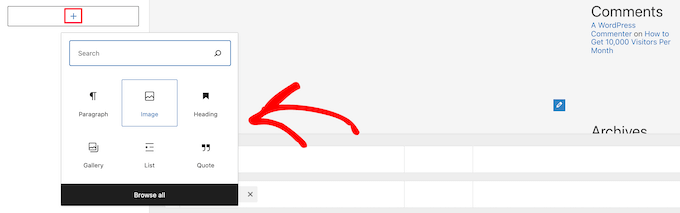
接下來,單擊左側菜單中的“加號”添加塊圖標。
這會彈出一個彈出窗口,您可以在其中選擇要添加到標題的小部件。

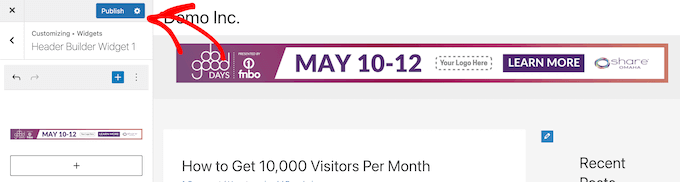
您可以繼續自定義標題並添加任意數量的小部件。
完成後,請務必單擊“發布”按鈕以保存更改。

現在您可以使用您添加的一個或多個小部件查看您的標題區域。

不使用阿斯特拉?
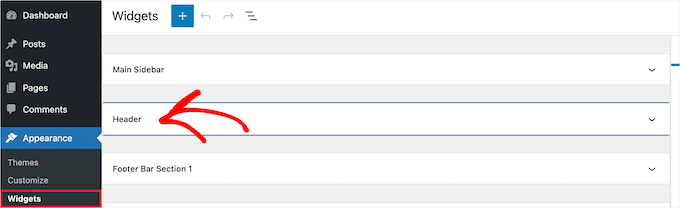
查看您的主題是否已經有 WordPress 標題小部件的另一種方法是導航到 WordPress 管理面板中的外觀»小部件。
然後,查看是否有標記為“標題”或類似內容的小部件部分。

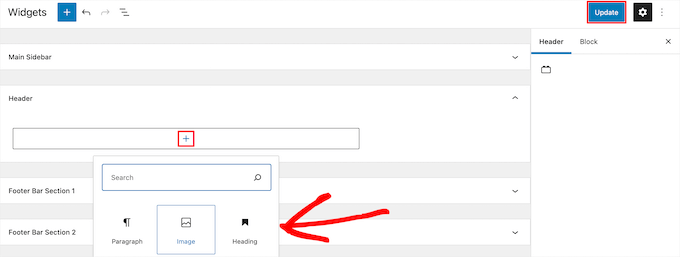
如果有,則只需單擊“加號”添加塊圖標即可調出小部件菜單。
然後,您可以通過單擊添加任何您喜歡的小部件。

確保單擊“更新”按鈕以將更改保存到標題小部件區域。

如果您的 WordPress 主題當前在標題中沒有 WordPress 小部件區域,那麼您需要通過向 WordPress 添加代碼來手動添加它。
如果您以前沒有這樣做過,請參閱我們的指南,了解如何在 WordPress 中復制和粘貼代碼。
然後,您可以將以下代碼片段添加到您的functions.php 文件中,在特定於站點的插件中,或通過使用代碼片段插件。
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
此代碼為您的主題註冊一個新的側邊欄或小部件就緒區域。
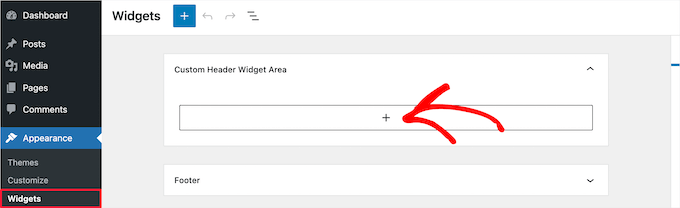
如果你去Appearance » Widgets ,那麼你會看到一個標有“Custom Header Widget Area”的新小部件區域。

現在,您可以將小部件添加到這個新區域。 有關更多詳細信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的指南。
但是,您的標題小部件還不會在您的網站上實時顯示。 接下來,我們將向您展示如何做到這一點。
在 WordPress 中顯示您的自定義標題小部件
現在您已經創建了標題小部件區域,您需要告訴 WordPress 在您的網站上顯示它的位置。
為此,您需要編輯主題的 header.php 文件。 然後,您需要在希望小部件顯示的位置添加以下代碼。
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
此代碼會將您之前創建的小部件區域添加到您的網站標題區域。
現在,您可以訪問您的 WordPress 博客以實時查看您的標題小部件區域。

使用 CSS 為您的 WordPress 標題小部件區域設置樣式
根據您的主題,您可能還需要向 WordPress 添加 CSS 以控制標題小部件區域和其中的每個小部件的顯示方式。 如果你不懂 CSS,你可以使用 CSS Hero 之類的插件。
要了解更多信息,請參閱我們的指南,了解如何輕鬆將自定義 CSS 添加到您的 WordPress 網站。
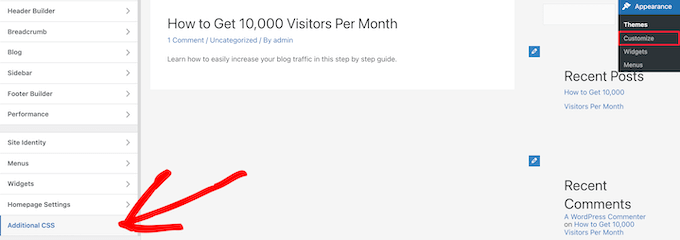
接下來,導航到 WordPress 管理面板中的外觀 » 自定義。
這將打開 WordPress 主題定制器面板。 您需要單擊“其他 CSS”選項卡。

這使您可以直接向主題添加額外的 CSS 並實時查看更改。
下面是一些示例 CSS 代碼,可幫助您入門:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
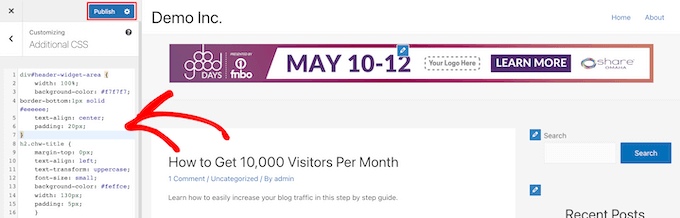
只需將 CSS 代碼添加到“附加 CSS”框中。

添加完 CSS 後,請務必單擊“發布”按鈕以保存更改。
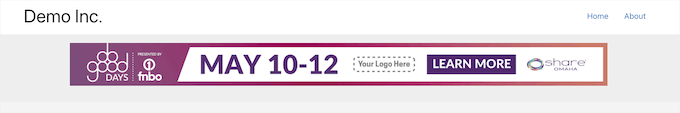
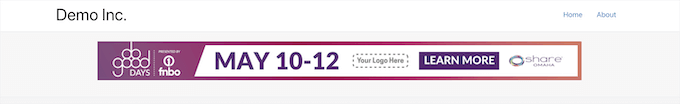
這是自定義標題小部件在 CSS 更改時的外觀。

我們希望本文能幫助您了解如何將 WordPress 小部件添加到您的網站標題。 您可能還想查看我們關於如何選擇最佳 WordPress 主機的指南以及我們為小型企業挑選的最佳實時聊天軟件的專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
