Web Sitenizin Başlığına Bir WordPress Widget'ı Nasıl Eklenir (2 Yol)
Yayınlanan: 2022-01-27Web sitenizin başlık alanına bir WordPress widget'ı eklemek ister misiniz?
Widget'lar, temanızın belirli bölümlerine kolayca içerik blokları eklemenize olanak tanır, ancak her tema bir başlık widget alanı içermez.
Bu makalede, web sitenizin başlığına nasıl kolayca bir WordPress widget'ı ekleyeceğinizi göstereceğiz.

WordPress Sitenize Neden Başlık Widget'ı Eklemelisiniz?
Web sitenizin başlığı, ziyaretçilerinizin WordPress web sitenizi ziyaret ederken göreceği ilk şeylerden biridir. Başlığınıza bir WordPress widget'ı ekleyerek, okuyucunun dikkatini çekmeye yardımcı olmak için bu alanı optimize edebilirsiniz.
Çoğu web sitesi başlığı, ziyaretçilerin sitenizde gezinmesine yardımcı olmak için özel bir logo ve bir gezinme menüsü içerir.
Ayrıca faydalı içerik, başlık reklamları, sınırlı süreli teklifler, tek satırlık formlar ve daha fazlasını öne çıkarmak için bu alanın üstüne veya altına bir başlık widget'ı ekleyebilirsiniz.
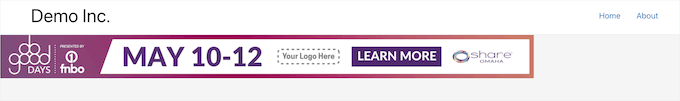
Burada, WPBeginner'da, doğrudan gezinme menüsünün altında bir üstbilgi harekete geçirici mesajımız var.

Çoğu WordPress temasının kenar çubuğunda ve sitenin alt bilgi alanlarında widget'a hazır alanları vardır, ancak her tema üstbilgiye widget'a hazır alanlar eklemez.
Ama önce, mevcut temanızda web sitenizin başlığına nasıl bir WordPress widget'ı ekleyeceğinize bir göz atalım. Doğrudan kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanın.
En iyi WordPress temalarının çoğu, beğeninize göre özelleştirebileceğiniz bir başlık widget alanı içerir.
İlk olarak, mevcut WordPress temanızın başlıkta bir WordPress widget alanını destekleyip desteklemediğini görmek isteyeceksiniz.
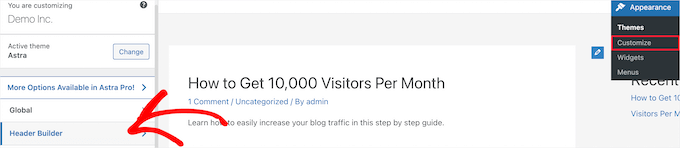
Bunu, WordPress tema özelleştiricisine veya WordPress yönetici panelinizin widget alanına giderek bulabilirsiniz. Bunu yapmak için Görünüm » Özelleştir'e gidin ve başlığı düzenleme seçeneği olup olmadığına bakın.
Bu örnekte, ücretsiz Astra temasının 'Başlık Oluşturucu' adlı bir seçeneği vardır. Astra'da bu özelliği nasıl kullanacağınızı size göstereceğiz, ancak bunun kullandığınız temaya bağlı olarak farklı görüneceğini unutmayın.

Bunu tıklarsanız, başlığınızı düzenlemek ve widget eklemek için sizi bir ekrana getirir.
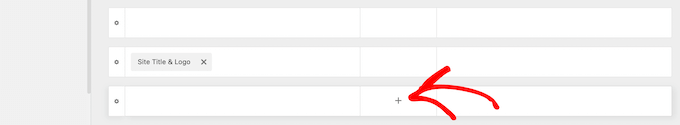
Ekranın alt kısmında, başlığın üstündeki ve altındaki alanlarla birlikte başlığı tamamen özelleştirebilirsiniz. Boş alanlardan birinin üzerine gelin ve 'Artı' simgesini tıklayın.

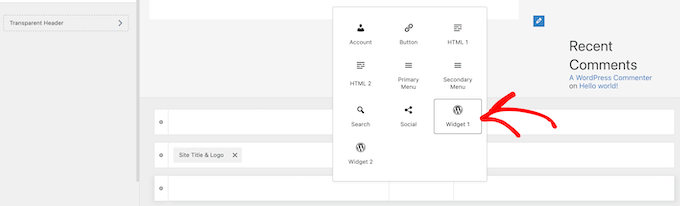
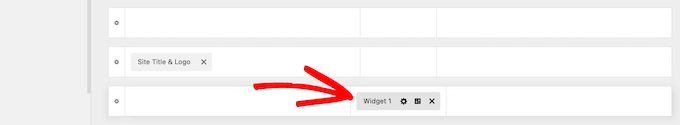
Bu, 'Widget 1'i seçebileceğiniz bir açılır menü getirir.
Aralarından seçim yapabileceğiniz ek seçenekler vardır, ancak başlık widget'ını hazır hale getirmek için 'Widget' seçeneklerinden birini seçmeniz gerekir.

Başlığınıza bir widget alanı eklemek için, başlık özelleştirici bölümündeki 'Widget 1' kutusunu tıklayın.
Bu, bir widget ekleme seçeneğini getirir.

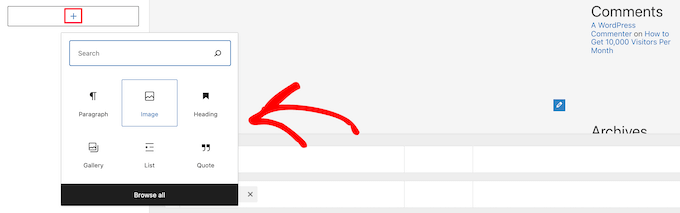
Ardından, soldaki menüde 'Artı' blok ekle simgesini tıklayın.
Bu, başlığınıza eklemek için bir widget seçebileceğiniz bir açılır pencere açar.

Başlığınızı özelleştirmeye devam edebilir ve istediğiniz kadar widget ekleyebilirsiniz.
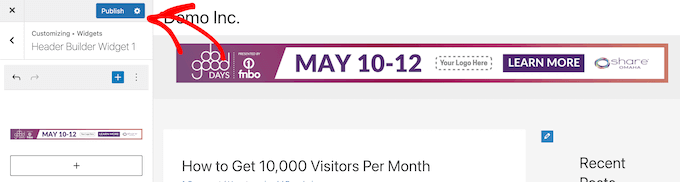
İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Yayınla' düğmesini tıkladığınızdan emin olun.

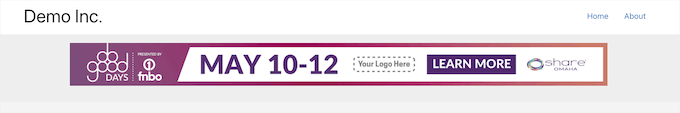
Artık eklediğiniz widget veya widget'larla başlık alanınızı görüntüleyebilirsiniz.

Astra'yı kullanmıyor musunuz?
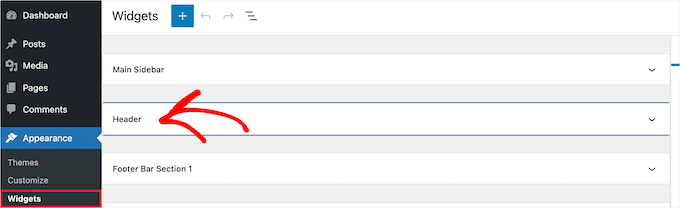
Temanızın zaten bir WordPress başlık widget'ına sahip olup olmadığını görmenin başka bir yolu, WordPress yönetici panelinizdeki Görünüm » Widget'lara gitmektir.
Ardından, 'Başlık' veya benzeri bir etiketli bir widget bölümü olup olmadığına bakın.

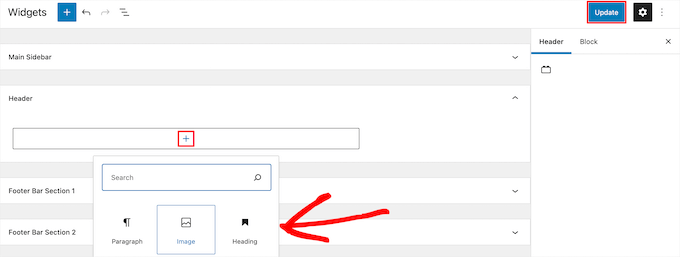
Varsa, widget'lar menüsünü getirmek için 'Artı' blok ekle simgesini tıklamanız yeterlidir.

Ardından üzerine tıklayarak istediğiniz widget'ı ekleyebilirsiniz.

Başlık widget alanında yaptığınız değişiklikleri kaydetmek için 'Güncelle' düğmesini tıkladığınızdan emin olun.
WordPress temanızın başlığında şu anda bir WordPress widget alanı yoksa, WordPress'e kod ekleyerek manuel olarak eklemeniz gerekir.
Bunu daha önce yapmadıysanız, WordPress'te kodu nasıl kopyalayıp yapıştıracağınızla ilgili kılavuzumuza bakın.
Ardından, aşağıdaki kod parçacığını function.php dosyanıza, siteye özgü bir eklentide veya bir kod parçacıkları eklentisi kullanarak ekleyebilirsiniz.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Bu kod, temanız için yeni bir kenar çubuğu veya widget'a hazır bir alan kaydeder.
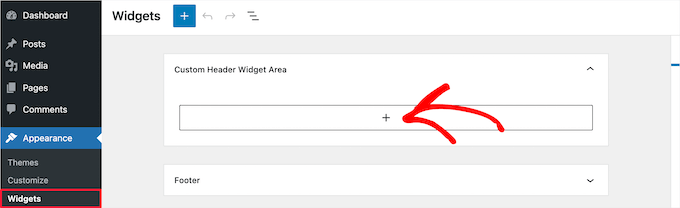
Görünüm » Widget'lara giderseniz, 'Custom Header Widget Alanı' etiketli yeni bir widget alanı göreceksiniz.

Artık bu yeni alana widget'larınızı ekleyebilirsiniz. Daha fazla ayrıntı için WordPress'te widget ekleme ve kullanma kılavuzumuza bakın.
Ancak, başlık widget'ınız henüz web sitenizde canlı olarak görüntülenmeyecektir. Bunu nasıl yapacağınızı size daha sonra göstereceğiz.
WordPress'te Özel Başlık Widget'ınızı Görüntüleme
Başlık widget alanını oluşturduğunuza göre, WordPress'e bunu web sitenizde nerede görüntüleyeceğini söylemeniz gerekir.
Bunu yapmak için temanızın header.php dosyasını düzenlemeniz gerekir. Ardından, widget'ın görüntülenmesini istediğiniz yere aşağıdaki kodu eklemeniz gerekir.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Bu kod, daha önce oluşturduğunuz widget alanını web sitenizin başlık alanına ekleyecektir.
Artık başlık widget alanınızı canlı olarak görmek için WordPress blogunuzu ziyaret edebilirsiniz.

WordPress Başlık Widget Alanınızı CSS Kullanarak Stillendirin
Temanıza bağlı olarak, başlık pencere öğesi alanının ve içindeki her bir pencere öğesinin nasıl görüntüleneceğini kontrol etmek için WordPress'e CSS eklemeniz de gerekebilir. CSS bilmiyorsan onun yerine CSS Hero gibi bir eklenti kullanabilirsin.
Daha fazla bilgi edinmek için WordPress sitenize özel CSS'yi nasıl kolayca ekleyeceğiniz konusunda kılavuzumuza bakın.
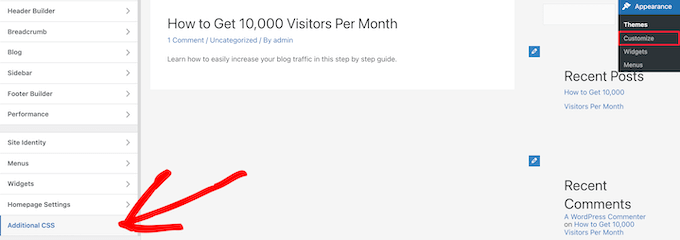
Ardından, WordPress yönetici panelinizde Görünüm » Özelleştir'e gidin.
Bu, WordPress tema özelleştirici panelini getirir. 'Ek CSS' sekmesine tıklamanız gerekiyor.

Bu, doğrudan temanıza ek CSS eklemenize ve değişiklikleri gerçek zamanlı olarak görmenize olanak tanır.
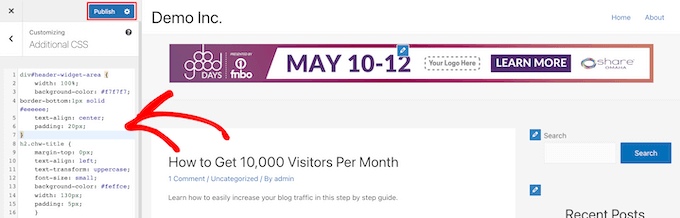
Başlamanıza yardımcı olacak bazı örnek CSS kodları:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
CSS kodunu 'Ek CSS' kutusuna eklemeniz yeterlidir.

CSS'nizi eklemeyi bitirdikten sonra, değişikliklerinizi kaydetmek için 'Yayınla' düğmesini tıkladığınızdan emin olun.
Özel başlık widget'ının canlı CSS değişiklikleriyle nasıl göründüğü aşağıda açıklanmıştır.

Bu makalenin, web sitenizin başlığına bir WordPress widget'ını nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi WordPress barındırma hizmetinin nasıl seçileceğine ilişkin kılavuzumuzu ve küçük işletmeler için en iyi canlı sohbet yazılımı konusunda uzman seçimlerimizi görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
