Jak dodać widżet WordPress do nagłówka swojej witryny (2 sposoby)
Opublikowany: 2022-01-27Czy chcesz dodać widżet WordPress do obszaru nagłówka swojej witryny?
Widżety umożliwiają łatwe dodawanie bloków treści do określonych sekcji motywu, ale nie każdy motyw zawiera obszar widżetów nagłówka.
W tym artykule pokażemy, jak łatwo dodać widżet WordPress do nagłówka witryny.

Po co dodawać widżet nagłówka do swojej witryny WordPress?
Nagłówek Twojej witryny jest jedną z pierwszych rzeczy, które Twoi goście zobaczą podczas odwiedzania Twojej witryny WordPress. Dodając widżet WordPress do nagłówka, możesz zoptymalizować ten obszar, aby przyciągnąć uwagę czytelnika.
Większość nagłówków witryn zawiera niestandardowe logo i menu nawigacyjne, które ułatwiają odwiedzającym poruszanie się po witrynie.
Możesz również dodać widżet nagłówka powyżej lub poniżej tego obszaru, aby wyświetlać przydatne treści, banery reklamowe, oferty ograniczone czasowo, formularze jednowierszowe i nie tylko.
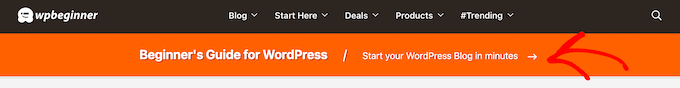
Tutaj, w WPBeginner, mamy nagłówek wezwania do działania bezpośrednio pod menu nawigacyjnym.

Większość motywów WordPress ma obszary gotowe na widżety w obszarach paska bocznego i stopki witryny, ale nie każdy motyw dodaje obszary gotowe na widżety w nagłówku.
Ale najpierw przyjrzyjmy się, jak dodać widżet WordPress do nagłówka witryny w istniejącym motywie. Po prostu użyj poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Wiele z najlepszych motywów WordPress zawiera obszar widżetów nagłówka, który możesz dostosować do własnych upodobań.
Najpierw sprawdź, czy Twój obecny motyw WordPress obsługuje obszar widżetów WordPress w nagłówku.
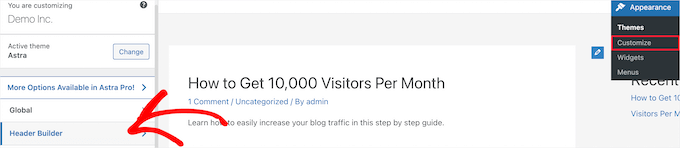
Możesz to znaleźć, przechodząc do dostosowywania motywów WordPress lub obszaru widżetów panelu administracyjnego WordPress. Aby to zrobić, przejdź do Wygląd » Dostosuj i sprawdź, czy istnieje możliwość edycji nagłówka.
W tym przykładzie darmowy motyw Astry ma opcję o nazwie „Konstruktor nagłówków”. Pokażemy Ci, jak korzystać z tej funkcji w Astrze, ale pamiętaj, że będzie to wyglądać inaczej w zależności od używanego motywu.

Kliknięcie tego spowoduje wyświetlenie ekranu, na którym można edytować nagłówek i dodawać widżety.
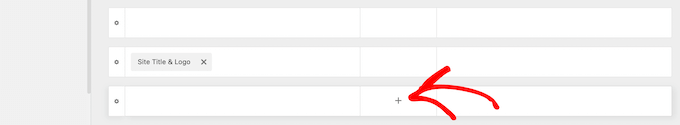
U dołu ekranu możesz całkowicie dostosować nagłówek wraz z obszarami powyżej i poniżej nagłówka. Po prostu najedź na jeden z pustych obszarów i kliknij ikonę „Plus”.

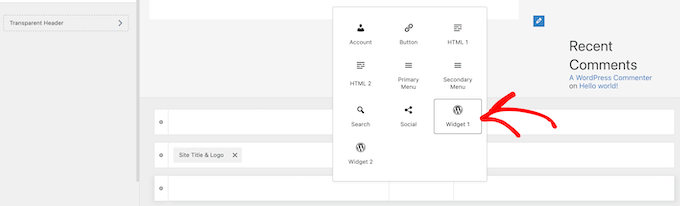
Spowoduje to wyświetlenie wyskakującego menu, w którym możesz wybrać „Widget 1”.
Do wyboru są dodatkowe opcje, ale musisz wybrać jedną z opcji „Widżet”, aby przygotować widżet nagłówka.

Aby dodać obszar widżetów do nagłówka, kliknij pole „Widżet 1” w sekcji dostosowywania nagłówka.
Pojawia się opcja dodania widżetu.

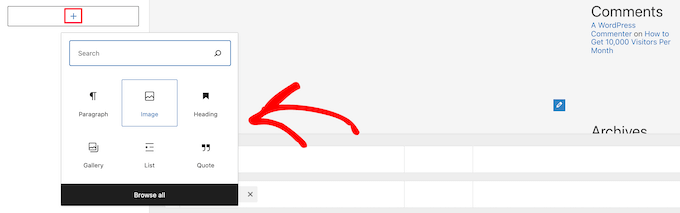
Następnie kliknij ikonę „Plus” dodawania bloku w menu po lewej stronie.
Pojawi się wyskakujące okienko, w którym możesz wybrać widżet, który chcesz dodać do nagłówka.

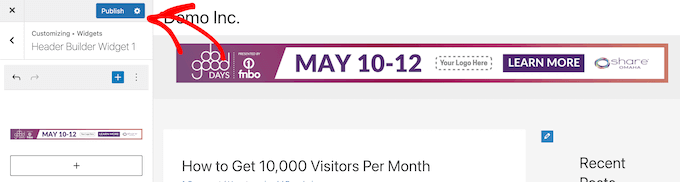
Możesz kontynuować dostosowywanie nagłówka i dodawać tyle widżetów, ile chcesz.
Gdy skończysz, kliknij przycisk „Opublikuj”, aby zapisać zmiany.

Teraz możesz wyświetlić obszar nagłówka z dodanym widżetem lub widżetami.

Nie używasz Astry?
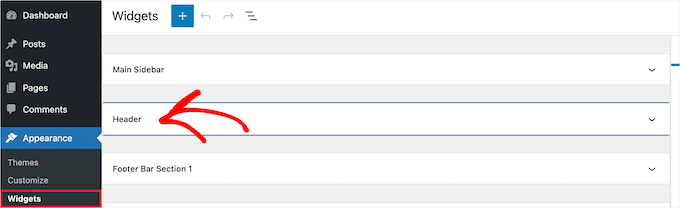
Innym sposobem sprawdzenia, czy Twój motyw ma już widżet nagłówka WordPress, jest przejście do opcji Wygląd » Widgety w panelu administracyjnym WordPress.
Następnie sprawdź, czy istnieje sekcja widżetu o nazwie „Nagłówek” lub podobnie.

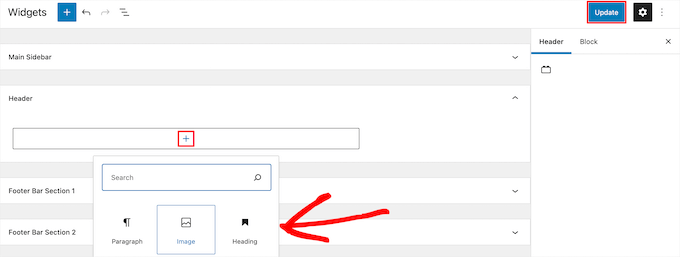
Jeśli tak, po prostu kliknij ikonę dodawania bloku „Plus”, aby wyświetlić menu widżetów.

Następnie możesz dodać dowolny widżet, klikając go.

Upewnij się, że klikniesz przycisk „Aktualizuj”, aby zapisać zmiany w obszarze widżetów nagłówka.
Jeśli Twój motyw WordPress nie ma obecnie w nagłówku obszaru widżetu WordPress, musisz dodać go ręcznie, dodając kod do WordPress.
Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem dotyczącym kopiowania i wklejania kodu w WordPress.
Następnie możesz dodać następujący fragment kodu do pliku functions.php, we wtyczce specyficznej dla witryny lub za pomocą wtyczki fragmenty kodu.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Ten kod rejestruje nowy pasek boczny lub obszar gotowy na widżety dla twojego motywu.
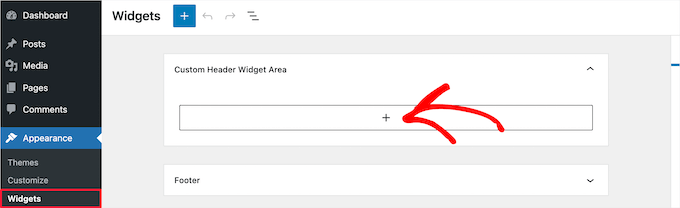
Jeśli przejdziesz do Wygląd » Widżety , zobaczysz nowy obszar widżetów oznaczony „Obszar niestandardowego widżetu nagłówka”.

Teraz możesz dodać swoje widżety do tego nowego obszaru. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania i używania widżetów w WordPress.
Jednak widżet nagłówka nie będzie jeszcze wyświetlany w Twojej witrynie. Pokażemy Ci, jak to zrobić dalej.
Wyświetlanie niestandardowego widżetu nagłówka w WordPress
Teraz, po utworzeniu obszaru widżetu nagłówka, musisz powiedzieć WordPressowi, gdzie ma go wyświetlić w Twojej witrynie.
Aby to zrobić, musisz edytować plik header.php motywu. Następnie musisz dodać następujący kod, w którym chcesz wyświetlić widżet.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Ten kod doda utworzony wcześniej obszar widżetów do obszaru nagłówka witryny.
Teraz możesz odwiedzić swój blog WordPress, aby zobaczyć obszar widżetu nagłówka na żywo.

Stylizuj swój obszar widżetu nagłówka WordPress za pomocą CSS
W zależności od motywu może być również konieczne dodanie CSS do WordPress, aby kontrolować sposób wyświetlania obszaru widżetów nagłówka i każdego widżetu w nim zawartego. Jeśli nie znasz CSS, możesz użyć wtyczki takiej jak CSS Hero.
Aby dowiedzieć się więcej, zapoznaj się z naszym przewodnikiem dotyczącym łatwego dodawania niestandardowego kodu CSS do witryny WordPress.
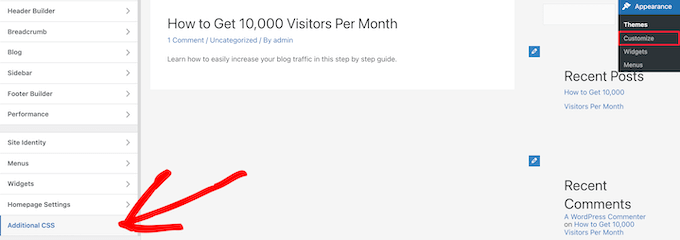
Następnie przejdź do Wygląd »Dostosuj w panelu administracyjnym WordPress.
Spowoduje to wyświetlenie panelu dostosowywania motywu WordPress. Musisz kliknąć zakładkę „Dodatkowy CSS”.

Dzięki temu możesz dodać dodatkowy kod CSS bezpośrednio do motywu i zobaczyć zmiany w czasie rzeczywistym.
Oto przykładowy kod CSS, który pomoże Ci zacząć:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
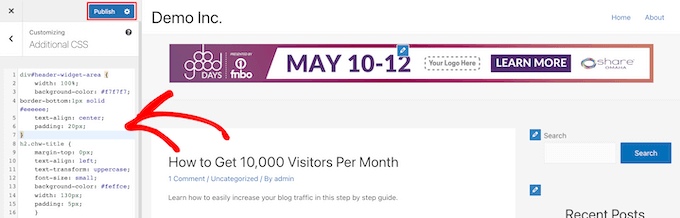
Po prostu dodaj kod CSS do pola „Dodatkowy CSS”.

Po zakończeniu dodawania kodu CSS kliknij przycisk „Opublikuj”, aby zapisać zmiany.
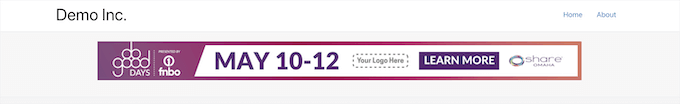
Oto jak wygląda niestandardowy widżet nagłówka z aktywnymi zmianami CSS.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodać widżet WordPress do nagłówka witryny. Możesz również zapoznać się z naszym przewodnikiem na temat wyboru najlepszego hostingu WordPress i naszymi ekspertami dotyczącymi najlepszego oprogramowania do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
