Como adicionar um widget do WordPress ao cabeçalho do seu site (2 maneiras)
Publicados: 2022-01-27Deseja adicionar um widget WordPress à área de cabeçalho do seu site?
Os widgets permitem que você adicione blocos de conteúdo a seções específicas do seu tema com facilidade, mas nem todo tema inclui uma área de widget de cabeçalho.
Neste artigo, mostraremos como adicionar facilmente um widget do WordPress ao cabeçalho do seu site.

Por que adicionar um widget de cabeçalho ao seu site WordPress?
O cabeçalho do seu site é uma das primeiras coisas que seus visitantes verão ao visitar seu site WordPress. Ao adicionar um widget do WordPress ao seu cabeçalho, você pode otimizar essa área para ajudar a capturar a atenção do leitor.
A maioria dos cabeçalhos de sites inclui um logotipo personalizado e um menu de navegação para ajudar os visitantes a navegar pelo site.
Você também pode adicionar um widget de cabeçalho acima ou abaixo dessa área para apresentar conteúdo útil, anúncios em banner, ofertas por tempo limitado, formulários de linha única e muito mais.
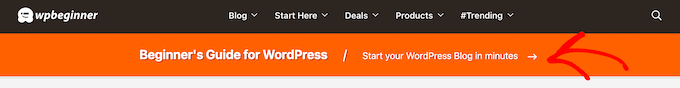
Aqui no WPBeginner, temos uma chamada para ação de cabeçalho diretamente abaixo do menu de navegação.

A maioria dos temas do WordPress tem áreas prontas para widgets na barra lateral e nas áreas de rodapé do site, mas nem todo tema adiciona áreas prontas para widgets no cabeçalho.
Mas primeiro, vamos dar uma olhada em como adicionar um widget WordPress ao cabeçalho do seu site em seu tema existente. Basta usar os links rápidos abaixo para ir direto ao método que deseja usar.
Muitos dos melhores temas do WordPress incluem uma área de widget de cabeçalho que você pode personalizar ao seu gosto.
Primeiro, você vai querer ver se o seu tema atual do WordPress suporta uma área de widget do WordPress no cabeçalho.
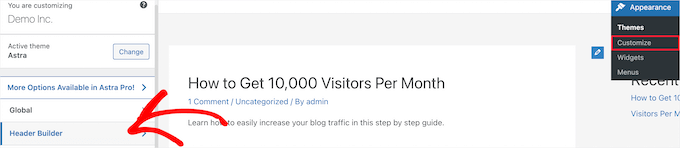
Você pode encontrar isso acessando o personalizador de temas do WordPress ou a área de widgets do painel de administração do WordPress. Para fazer isso, navegue até Aparência » Personalizar e veja se há uma opção para editar o cabeçalho.
Neste exemplo, o tema gratuito Astra tem uma opção chamada 'Header Builder'. Mostraremos como usar esse recurso no Astra, mas lembre-se de que isso será diferente dependendo do tema que você estiver usando.

Se você clicar nele, será levado a uma tela para editar seu cabeçalho e adicionar widgets.
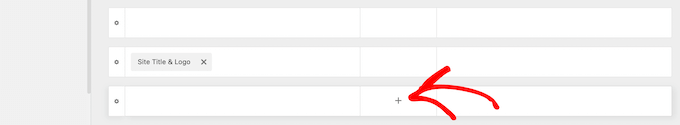
Na parte inferior da tela, você pode personalizar completamente o cabeçalho, juntamente com as áreas acima e abaixo do cabeçalho. Basta passar o mouse sobre uma das áreas vazias e clicar no ícone 'Mais'.

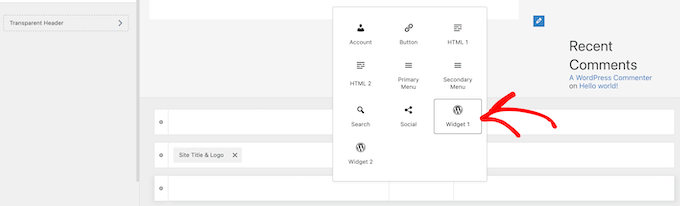
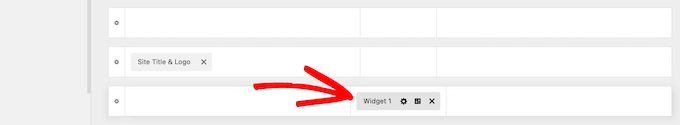
Isso abre um menu pop-up onde você pode selecionar 'Widget 1'.
Existem opções adicionais para escolher, mas você precisará selecionar uma das opções de 'Widget' para deixar o cabeçalho pronto para o widget.

Para adicionar uma área de widget ao seu cabeçalho, clique na caixa 'Widget 1' que está na seção do personalizador de cabeçalho.
Isso traz a opção de adicionar um widget.

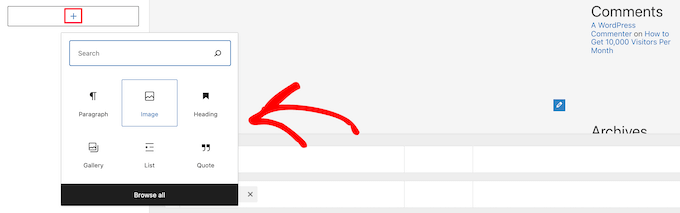
Em seguida, clique no ícone de adicionar bloco 'Mais' no menu à esquerda.
Isso abre um pop-up onde você pode selecionar um widget para adicionar ao seu cabeçalho.

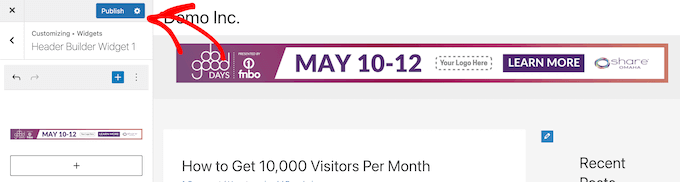
Você pode continuar personalizando seu cabeçalho e adicionar quantos widgets desejar.
Quando terminar, certifique-se de clicar no botão 'Publicar' para salvar suas alterações.

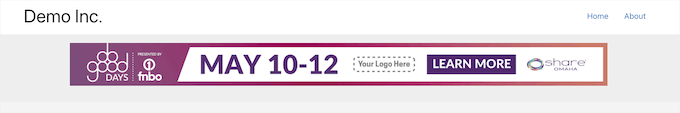
Agora você pode visualizar sua área de cabeçalho com o widget ou widgets adicionados.

Não está usando o Astra?
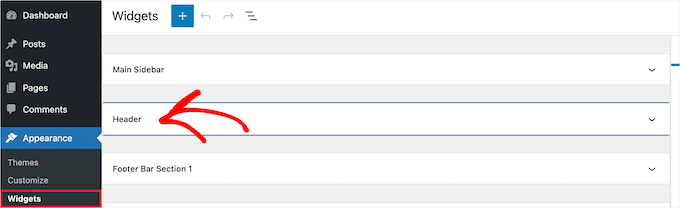
Outra maneira de ver se o seu tema já possui um widget de cabeçalho do WordPress é navegando até Aparência » Widgets no painel de administração do WordPress.
Em seguida, veja se há uma seção de widget chamada 'Cabeçalho' ou algo semelhante.

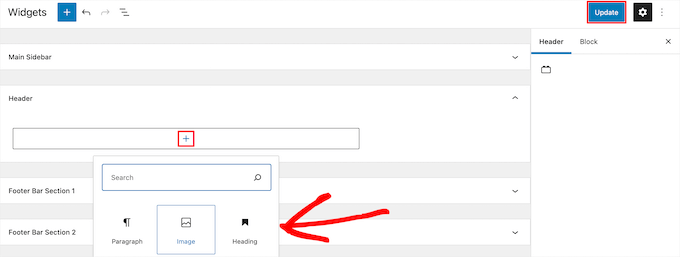
Se houver, basta clicar no ícone de adicionar bloco 'Mais' para abrir o menu de widgets.

Em seguida, você pode adicionar qualquer widget que desejar clicando nele.

Certifique-se de clicar no botão 'Atualizar' para salvar suas alterações na área do widget de cabeçalho.
Se o seu tema do WordPress não tiver uma área de widget do WordPress no cabeçalho, você precisará adicioná-lo manualmente adicionando código ao WordPress.
Se você ainda não fez isso, consulte nosso guia sobre como copiar e colar código no WordPress.
Em seguida, você pode adicionar o seguinte trecho de código ao seu arquivo functions.php, em um plug-in específico do site ou usando um plug-in de trechos de código.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Este código registra uma nova barra lateral ou uma área pronta para widget para o seu tema.
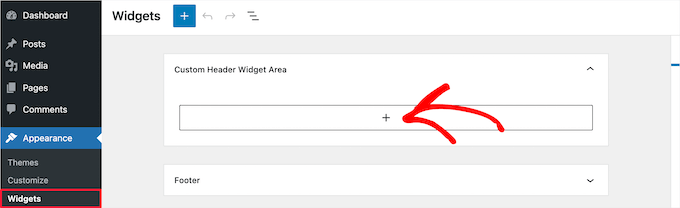
Se você for para Aparência » Widgets , verá uma nova área de widget chamada 'Área de widget de cabeçalho personalizado'.

Agora, você pode adicionar seus widgets a essa nova área. Para obter mais detalhes, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
No entanto, seu widget de cabeçalho ainda não será exibido ao vivo em seu site. Mostraremos como fazer isso a seguir.
Exibindo seu widget de cabeçalho personalizado no WordPress
Agora que você criou a área do widget de cabeçalho, você precisa informar ao WordPress onde exibi-lo em seu site.
Para fazer isso, você precisa editar o arquivo header.php do seu tema. Em seguida, você precisa adicionar o código a seguir onde deseja que o widget seja exibido.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Este código adicionará a área do widget que você criou anteriormente à área do cabeçalho do seu site.
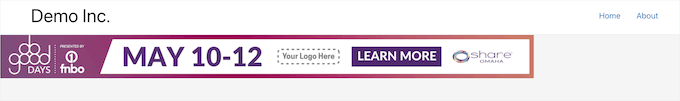
Agora, você pode visitar seu blog WordPress para ver sua área de widget de cabeçalho ao vivo.

Estilize sua área de widget de cabeçalho do WordPress usando CSS
Dependendo do seu tema, você também pode precisar adicionar CSS ao WordPress para controlar como a área do widget de cabeçalho e cada widget dentro dela são exibidos. Se você não conhece CSS, você pode usar um plugin como CSS Hero.
Para saber mais, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
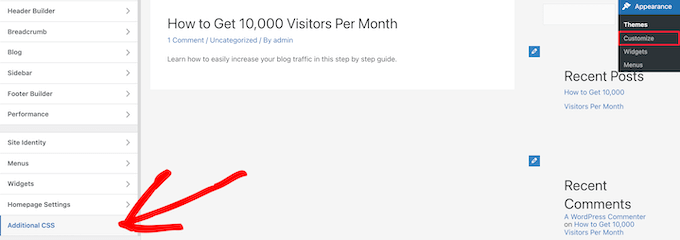
Em seguida, navegue até Aparência » Personalizar no painel de administração do WordPress.
Isso abre o painel do personalizador de temas do WordPress. Você precisa clicar na guia 'CSS Adicional'.

Isso permite adicionar CSS adicional diretamente ao seu tema e ver as alterações em tempo real.
Aqui está um exemplo de código CSS para ajudá-lo a começar:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
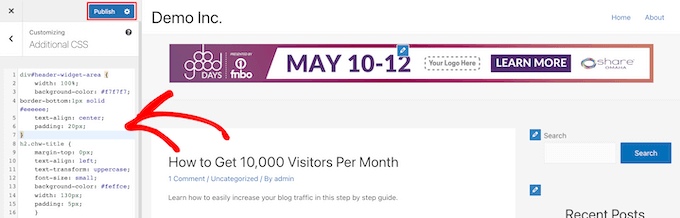
Basta adicionar o código CSS à caixa 'CSS Adicional'.

Quando terminar de adicionar seu CSS, certifique-se de clicar no botão 'Publicar' para salvar suas alterações.
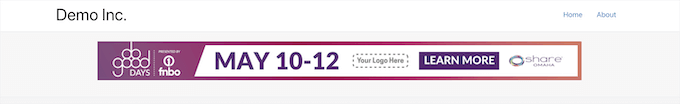
Aqui está a aparência do widget de cabeçalho personalizado com as alterações de CSS ao vivo.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um widget do WordPress ao cabeçalho do seu site. Você também pode querer ver nosso guia sobre como escolher a melhor hospedagem WordPress e nossas escolhas de especialistas do melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
