Cum să adăugați un widget WordPress la antetul site-ului dvs. (2 moduri)
Publicat: 2022-01-27Doriți să adăugați un widget WordPress în zona antetului site-ului dvs.?
Widgeturile vă permit să adăugați cu ușurință blocuri de conținut în anumite secțiuni ale temei dvs., dar nu toate temele includ o zonă de widget pentru antet.
În acest articol, vă vom arăta cum să adăugați cu ușurință un widget WordPress la antetul site-ului dvs.

De ce să adăugați un widget de antet pe site-ul dvs. WordPress?
Antetul site-ului dvs. este unul dintre primele lucruri pe care vizitatorii dvs. le vor vedea atunci când vă vizitează site-ul dvs. WordPress. Adăugând un widget WordPress la antetul dvs., puteți optimiza această zonă pentru a capta atenția cititorului.
Majoritatea antetelor site-urilor web vor include o siglă personalizată și un meniu de navigare pentru a ajuta vizitatorii să se deplaseze prin site-ul dvs.
De asemenea, puteți adăuga un widget de antet deasupra sau sub această zonă pentru a prezenta conținut util, anunțuri banner, oferte pe durată limitată, formulare cu o singură linie și multe altele.
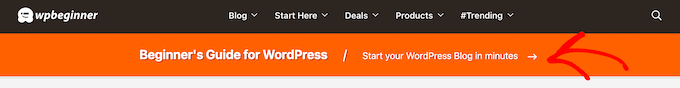
Aici, la WPBeginner, avem un îndemn de antet direct sub meniul de navigare.

Majoritatea temelor WordPress au zone pregătite pentru widget-uri în bara laterală și zonele de subsol ale site-ului, dar nu toate temele adaugă zone pregătite pentru widget în antet.
Dar mai întâi, să aruncăm o privire la cum să adăugați un widget WordPress la antetul site-ului dvs. în tema existentă. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Multe dintre cele mai bune teme WordPress includ o zonă de widget pentru antet pe care o puteți personaliza după bunul plac.
În primul rând, veți dori să vedeți dacă tema dvs. actuală WordPress acceptă o zonă de widget WordPress în antet.
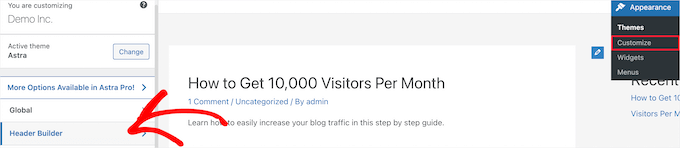
Puteți găsi acest lucru accesând personalizarea temei WordPress sau zona widget din panoul de administrare WordPress. Pentru a face acest lucru, navigați la Aspect » Personalizare și vedeți dacă există o opțiune pentru a edita antetul.
În acest exemplu, tema Astra gratuită are o opțiune numită „Header Builder”. Vă vom arăta cum să utilizați această funcție în Astra, dar rețineți că aceasta va arăta diferit în funcție de tema pe care o utilizați.

Dacă faceți clic pe aceasta, veți ajunge la un ecran pentru a vă edita antetul și pentru a adăuga widget-uri.
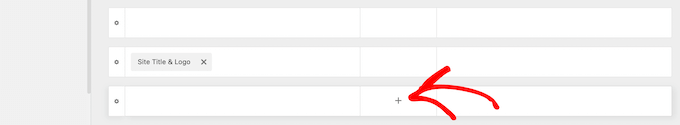
În partea de jos a ecranului, puteți personaliza complet antetul, împreună cu zonele de deasupra și de sub antet. Pur și simplu plasați cursorul peste una dintre zonele goale și faceți clic pe pictograma „Plus”.

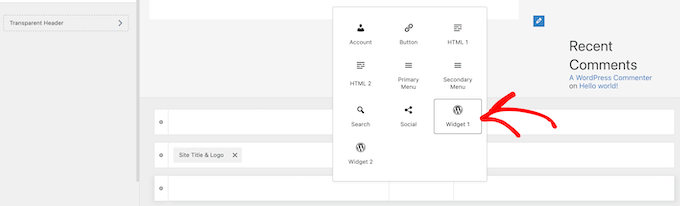
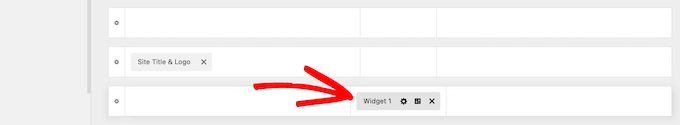
Aceasta va afișa un meniu pop-up unde puteți selecta „Widget 1”.
Există opțiuni suplimentare din care să alegeți, dar va trebui să selectați una dintre opțiunile „Widget” pentru a pregăti widgetul antet.

Pentru a adăuga o zonă widget la antet, faceți clic pe caseta „Widget 1” din secțiunea de personalizare a antetului.
Aceasta afișează opțiunea de a adăuga un widget.

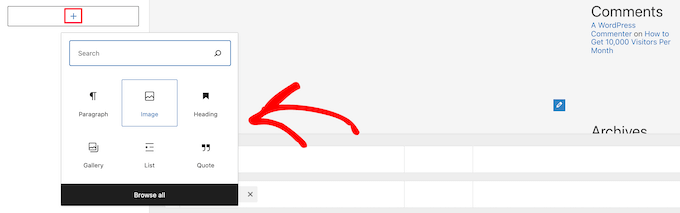
Apoi, faceți clic pe pictograma „Plus” adăugare bloc din meniul din stânga.
Aceasta va afișa o fereastră pop-up în care puteți selecta un widget pe care să îl adăugați la antet.

Puteți continua să vă personalizați antetul și să adăugați câte widget-uri doriți.
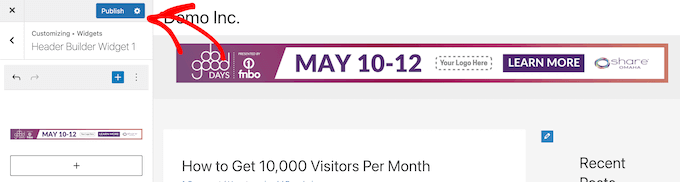
După ce ați terminat, asigurați-vă că faceți clic pe butonul „Publicați” pentru a salva modificările.

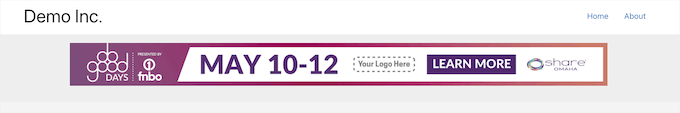
Acum puteți vizualiza zona antetului cu widget-urile pe care le-ați adăugat.

Nu folosești Astra?
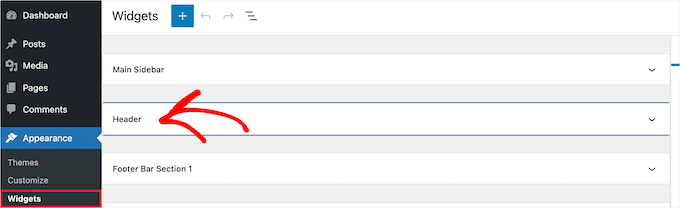
O altă modalitate de a vedea dacă tema dvs. are deja un widget de antet WordPress este navigând la Aspect » Widgeturi din panoul de administrare WordPress.
Apoi, vedeți dacă există o secțiune widget numită „Header” sau ceva similar.

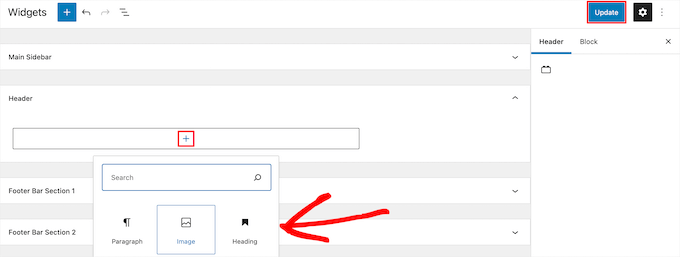
Dacă există, faceți clic pur și simplu pe pictograma „Plus” pentru a adăuga bloc pentru a afișa meniul de widget-uri.

Apoi puteți adăuga orice widget doriți făcând clic pe el.

Asigurați-vă că faceți clic pe butonul „Actualizare” pentru a salva modificările în zona widgetului antetului.
Dacă tema dvs. WordPress nu are în prezent o zonă de widget WordPress în antet, atunci va trebui să o adăugați manual, adăugând cod la WordPress.
Dacă nu ați făcut acest lucru înainte, atunci consultați ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
Apoi, puteți adăuga următorul fragment de cod în fișierul functions.php, într-un plugin specific site-ului sau folosind un plugin pentru fragmente de cod.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Acest cod înregistrează o nouă bară laterală sau o zonă pregătită pentru widget-uri pentru tema dvs.
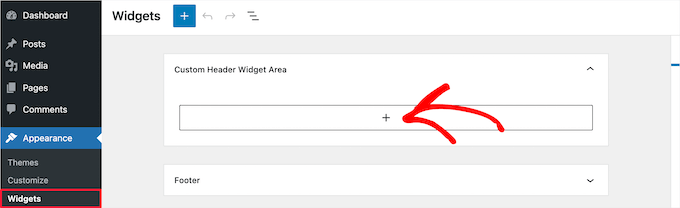
Dacă accesați Aspect » Widgeturi , atunci veți vedea o nouă zonă de widget etichetată „Zona de widget pentru antet personalizat”.

Acum, puteți adăuga widget-urile dvs. în această nouă zonă. Pentru mai multe detalii, consultați ghidul nostru despre cum să adăugați și să utilizați widget-uri în WordPress.
Cu toate acestea, widgetul antet nu se va afișa încă live pe site-ul dvs. web. Vă vom arăta cum să faceți asta în continuare.
Afișarea widgetului dvs. de antet personalizat în WordPress
Acum că ați creat zona de widget pentru antet, trebuie să spuneți WordPress unde să o afișeze pe site-ul dvs. web.
Pentru a face acest lucru, trebuie să editați fișierul header.php al temei. Apoi, trebuie să adăugați următorul cod acolo unde doriți să fie afișat widget-ul.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Acest cod va adăuga zona widget pe care ați creat-o mai devreme în zona antetului site-ului dvs.
Acum, puteți vizita blogul dvs. WordPress pentru a vedea în direct zona widgetului antet.

Stilați zona widgetului antet WordPress folosind CSS
În funcție de tema dvs., este posibil să fie necesar să adăugați CSS la WordPress pentru a controla modul în care sunt afișate zona widgetului antetului și fiecare widget din interiorul acesteia. Dacă nu cunoașteți CSS, puteți utiliza un plugin precum CSS Hero.
Pentru a afla mai multe, consultați ghidul nostru despre cum să adăugați cu ușurință CSS personalizat pe site-ul dvs. WordPress.
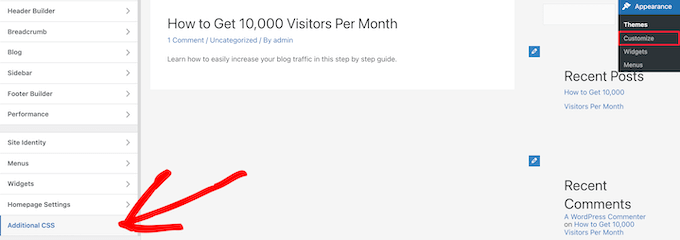
Apoi, navigați la Aspect » Personalizare în panoul de administrare WordPress.
Aceasta afișează panoul de personalizare a temei WordPress. Trebuie să faceți clic pe fila „CSS suplimentar”.

Acest lucru vă permite să adăugați CSS suplimentar direct la tema și să vedeți modificările în timp real.
Iată un exemplu de cod CSS pentru a vă ajuta să începeți:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
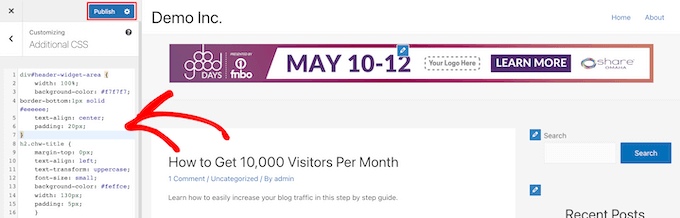
Pur și simplu adăugați codul CSS în caseta „CSS suplimentar”.

După ce ați terminat de adăugat CSS, asigurați-vă că faceți clic pe butonul „Publicați” pentru a salva modificările.
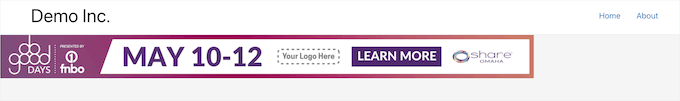
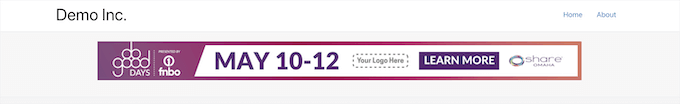
Iată cum arată widgetul antet personalizat cu modificările CSS live.

Sperăm că acest articol te-a ajutat să înveți cum să adaugi un widget WordPress la antetul site-ului tău. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cea mai bună găzduire WordPress și alegerile noastre de experți ale celui mai bun software de chat live pentru întreprinderile mici.
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
