Come aggiungere un widget WordPress all'intestazione del tuo sito Web (2 modi)
Pubblicato: 2022-01-27Vuoi aggiungere un widget WordPress all'area dell'intestazione del tuo sito Web?
I widget ti consentono di aggiungere facilmente blocchi di contenuto a sezioni specifiche del tuo tema, ma non tutti i temi includono un'area widget di intestazione.
In questo articolo, ti mostreremo come aggiungere facilmente un widget WordPress all'intestazione del tuo sito web.

Perché aggiungere un widget di intestazione al tuo sito WordPress?
L'intestazione del tuo sito Web è una delle prime cose che i tuoi visitatori vedranno quando visiteranno il tuo sito Web WordPress. Aggiungendo un widget WordPress all'intestazione, puoi ottimizzare quest'area per catturare l'attenzione del lettore.
La maggior parte delle intestazioni dei siti Web includerà un logo personalizzato e un menu di navigazione per aiutare i visitatori a spostarsi nel tuo sito.
Puoi anche aggiungere un widget di intestazione sopra o sotto quest'area per presentare contenuti utili, banner pubblicitari, offerte a tempo limitato, moduli a riga singola e altro ancora.
Qui in WPBeginner, abbiamo un invito all'azione di intestazione direttamente sotto il menu di navigazione.

La maggior parte dei temi WordPress ha aree pronte per i widget nella barra laterale e nelle aree del piè di pagina del sito, ma non tutti i temi aggiungono aree pronte per i widget nell'intestazione.
Ma prima, diamo un'occhiata a come aggiungere un widget WordPress all'intestazione del tuo sito Web nel tema esistente. Usa semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare.
Molti dei migliori temi WordPress includono un'area widget di intestazione che puoi personalizzare a tuo piacimento.
Innanzitutto, vorrai vedere se il tuo tema WordPress attuale supporta un'area widget di WordPress nell'intestazione.
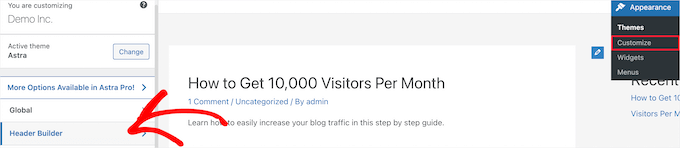
Puoi trovarlo andando al personalizzatore del tema di WordPress o nell'area dei widget del tuo pannello di amministrazione di WordPress. Per fare ciò, vai su Aspetto »Personalizza e vedi se c'è un'opzione per modificare l'intestazione.
In questo esempio, il tema Astra gratuito ha un'opzione chiamata "Header Builder". Ti mostreremo come utilizzare questa funzione in Astra, ma tieni presente che avrà un aspetto diverso a seconda del tema che stai utilizzando.

Se fai clic su questo, viene visualizzata una schermata per modificare l'intestazione e aggiungere widget.
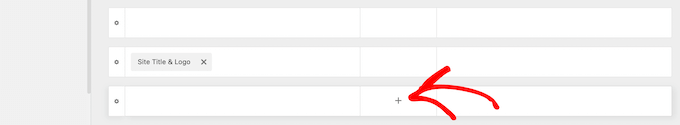
Nella parte inferiore dello schermo, puoi personalizzare completamente l'intestazione, insieme alle aree sopra e sotto l'intestazione. Passa il mouse su una delle aree vuote e fai clic sull'icona "Più".

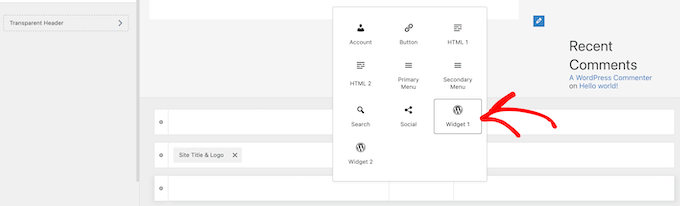
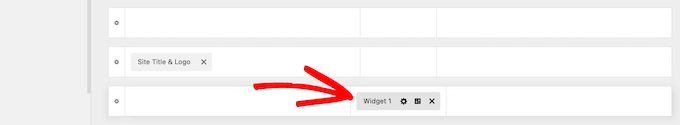
Viene visualizzato un menu a comparsa in cui è possibile selezionare "Widget 1".
Ci sono opzioni aggiuntive tra cui scegliere, ma dovrai selezionare una delle opzioni "Widget" per rendere il widget dell'intestazione pronto.

Per aggiungere un'area widget all'intestazione, fai clic sulla casella "Widget 1" nella sezione di personalizzazione dell'intestazione.
Questo fa apparire l'opzione per aggiungere un widget.

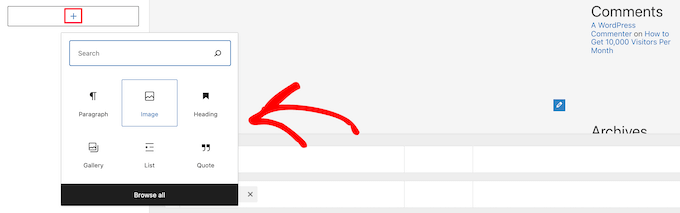
Quindi, fai clic sull'icona di aggiunta del blocco "Più" nel menu a sinistra.
Viene visualizzato un popup in cui è possibile selezionare un widget da aggiungere all'intestazione.

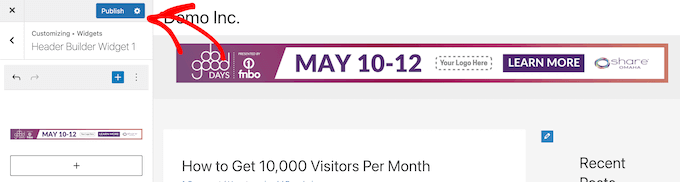
Puoi continuare a personalizzare la tua intestazione e aggiungere tutti i widget che desideri.
Al termine, assicurati di fare clic sul pulsante "Pubblica" per salvare le modifiche.

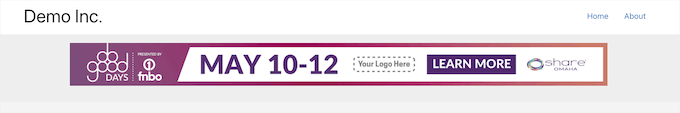
Ora puoi visualizzare l'area dell'intestazione con il widget o i widget che hai aggiunto.

Non usi Astra?
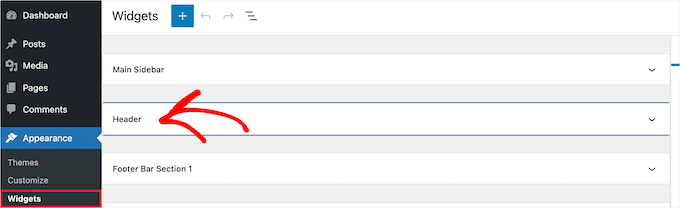
Un altro modo per vedere se il tuo tema ha già un widget di intestazione di WordPress è accedere a Aspetto »Widget nel pannello di amministrazione di WordPress.
Quindi, controlla se è presente una sezione del widget denominata "Intestazione" o qualcosa di simile.

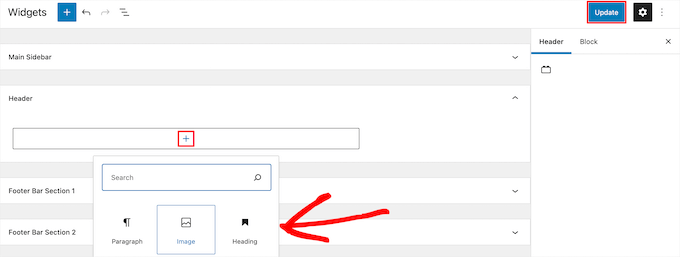
In tal caso, fai semplicemente clic sull'icona di aggiunta del blocco "Più" per visualizzare il menu dei widget.

Quindi puoi aggiungere qualsiasi widget che ti piace facendo clic su di esso.

Assicurati di fare clic sul pulsante "Aggiorna" per salvare le modifiche nell'area del widget dell'intestazione.
Se il tuo tema WordPress non ha attualmente un'area widget di WordPress nell'intestazione, dovrai aggiungerlo manualmente aggiungendo codice a WordPress.
Se non l'hai mai fatto prima, consulta la nostra guida su come copiare e incollare il codice in WordPress.
Quindi, puoi aggiungere il seguente snippet di codice al tuo file functions.php, in un plug-in specifico del sito o utilizzando un plug-in di frammenti di codice.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Questo codice registra una nuova barra laterale o un'area pronta per il widget per il tuo tema.
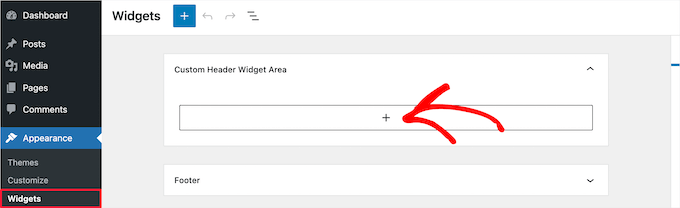
Se vai su Aspetto »Widget , vedrai una nuova area del widget denominata "Area widget intestazione personalizzata".

Ora puoi aggiungere i tuoi widget a questa nuova area. Per maggiori dettagli, consulta la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Tuttavia, il tuo widget di intestazione non verrà ancora visualizzato dal vivo sul tuo sito web. Ti mostreremo come farlo dopo.
Visualizzazione del widget di intestazione personalizzato in WordPress
Ora che hai creato l'area del widget di intestazione, devi indicare a WordPress dove visualizzarla sul tuo sito web.
Per fare ciò, devi modificare il file header.php del tuo tema. Quindi, è necessario aggiungere il codice seguente in cui si desidera visualizzare il widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Questo codice aggiungerà l'area del widget che hai creato in precedenza all'area dell'intestazione del tuo sito web.
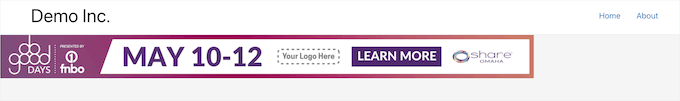
Ora puoi visitare il tuo blog WordPress per vedere dal vivo l'area del tuo widget di intestazione.

Dai uno stile alla tua area del widget di intestazione di WordPress usando i CSS
A seconda del tema, potresti anche dover aggiungere CSS a WordPress per controllare come vengono visualizzati l'area del widget dell'intestazione e ogni widget al suo interno. Se non conosci i CSS, puoi invece utilizzare un plugin come CSS Hero.
Per saperne di più, consulta la nostra guida su come aggiungere facilmente CSS personalizzati al tuo sito WordPress.
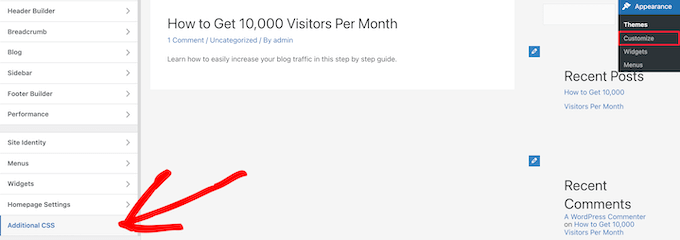
Quindi, vai su Aspetto »Personalizza nel pannello di amministrazione di WordPress.
Questo fa apparire il pannello di personalizzazione del tema di WordPress. Devi fare clic sulla scheda "CSS aggiuntivo".

Ciò ti consente di aggiungere CSS aggiuntivi direttamente al tuo tema e vedere le modifiche in tempo reale.
Ecco alcuni esempi di codice CSS per aiutarti a iniziare:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
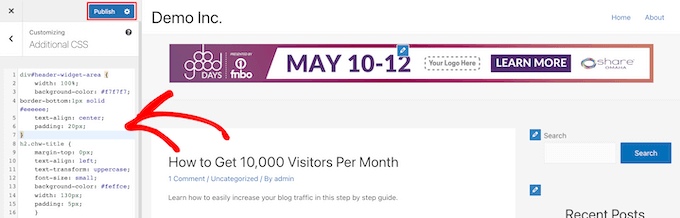
Aggiungi semplicemente il codice CSS nella casella "CSS aggiuntivo".

Una volta terminata l'aggiunta del CSS, assicurati di fare clic sul pulsante "Pubblica" per salvare le modifiche.
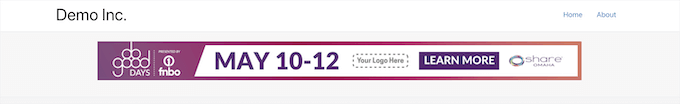
Ecco come appare il widget dell'intestazione personalizzata con le modifiche CSS in tempo reale.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un widget WordPress all'intestazione del tuo sito web. Potresti anche voler vedere la nostra guida su come scegliere il miglior hosting WordPress e le nostre scelte di esperti del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
