如何編輯您的 WordPress 網站的移動版本(3 個簡單步驟)
已發表: 2022-08-12移動版現在佔網站流量的 60% 以上,這意味著您的 WordPress 網站的移動版必須盡可能完美無缺。
在完善 WordPress 網站時,您需要編輯移動版本,使其適合移動用戶體驗。
實現出色的移動網站尤為重要,因為67% 的用戶更有可能在適合移動設備的網站上購買。
讓我們仔細看看如何編輯您的 WordPress 網站的移動版本以吸引更多潛在客戶。
1. 在定制器中查看您的移動版本
首先,您應該檢查您的移動網站的外觀。 您可以通過利用WordPress Theme Customizer來做到這一點。
在這裡,您可以將預覽更改為移動設備,以查看您的網站是什麼樣的並決定做出重大更改。
📝 注意
為了增加您擁有高性能移動網站的機會,請務必選擇響應式 WordPress 主題。 您還應該在上傳圖像和媒體之前對其進行壓縮,以確保大文件不會降低用戶體驗。
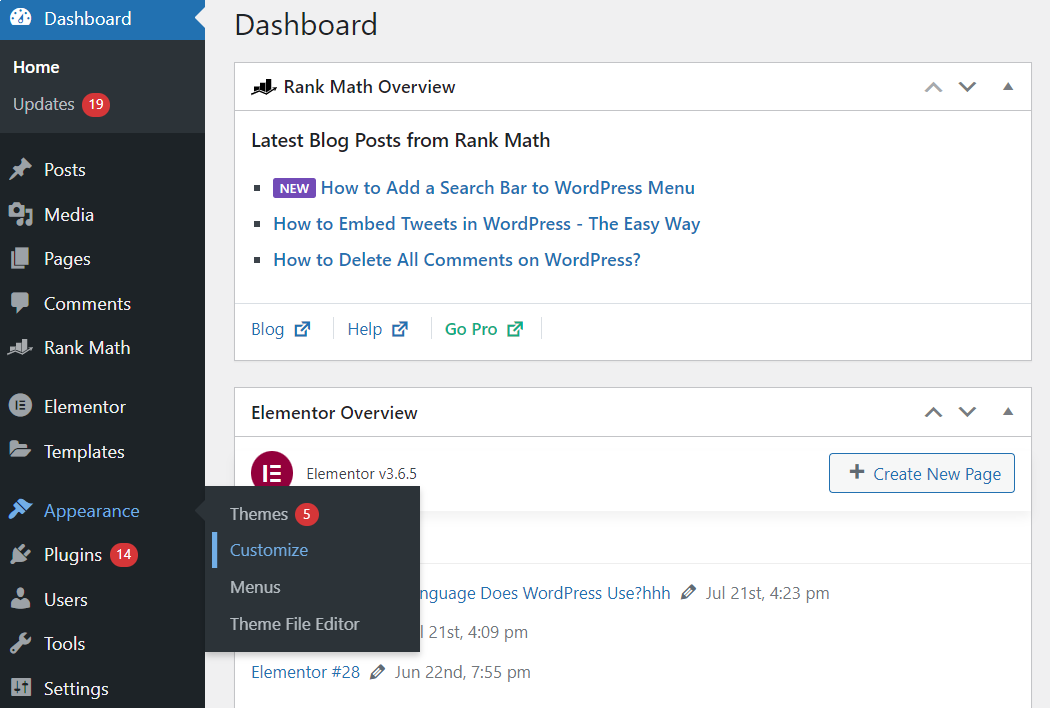
要檢查您的移動預覽,請登錄您的 WordPress 網站。 然後通過轉到外觀→自定義單擊 WordPress 主題定制器。

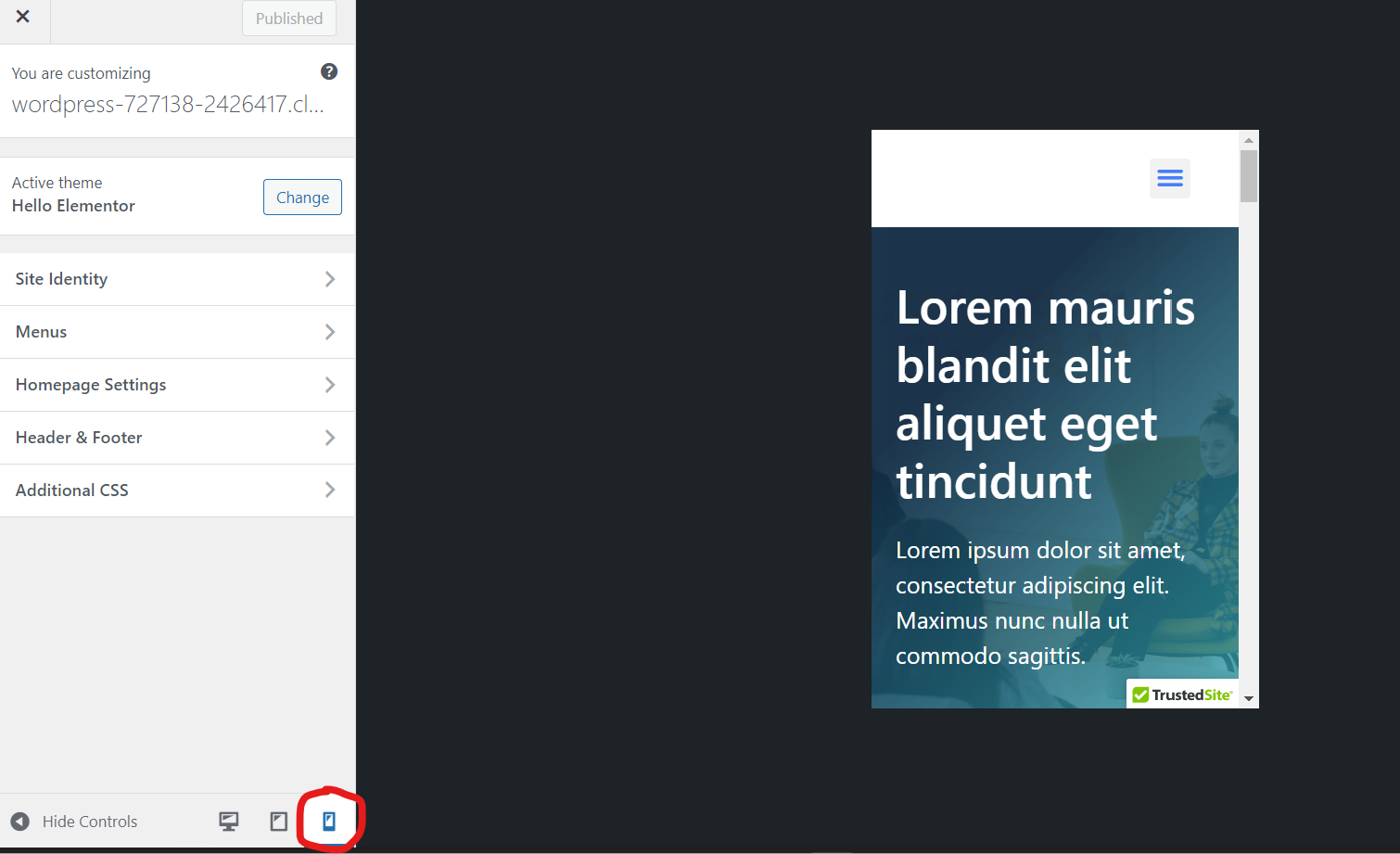
進入定制器後,您可以單擊側邊欄右下角的移動圖標。 好好看看您的 WordPress 網站,並開始集思廣益潛在的變化。

💡提示: 請記住,移動設備有許多不同的系統、尺寸和瀏覽器,因此您永遠無法獲得 100% 準確的移動預覽。 您仍然需要在智能手機(或移動設備)上檢查您的網站,以獲得 100% 準確的移動預覽。
2. 確定要編輯的移動版本的關鍵區域
現在您已經看到了您網站的移動版本,是時候列出您想要在 WordPress 中編輯的區域了。
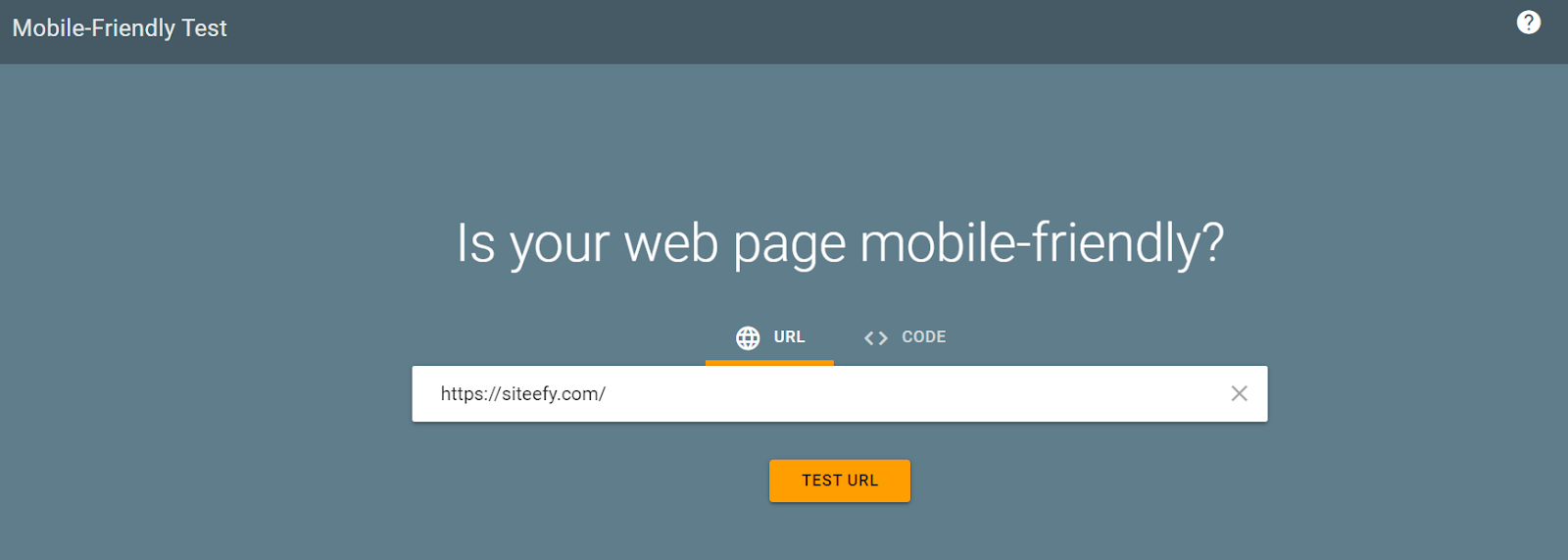
首先單擊並註意網站中看起來很不穩定的部分。 此外,您可以使用 Google 的移動友好測試來發現需要改進的地方。
只需在欄中輸入您的 URL,然後單擊“測試 URL”即可獲得結果。

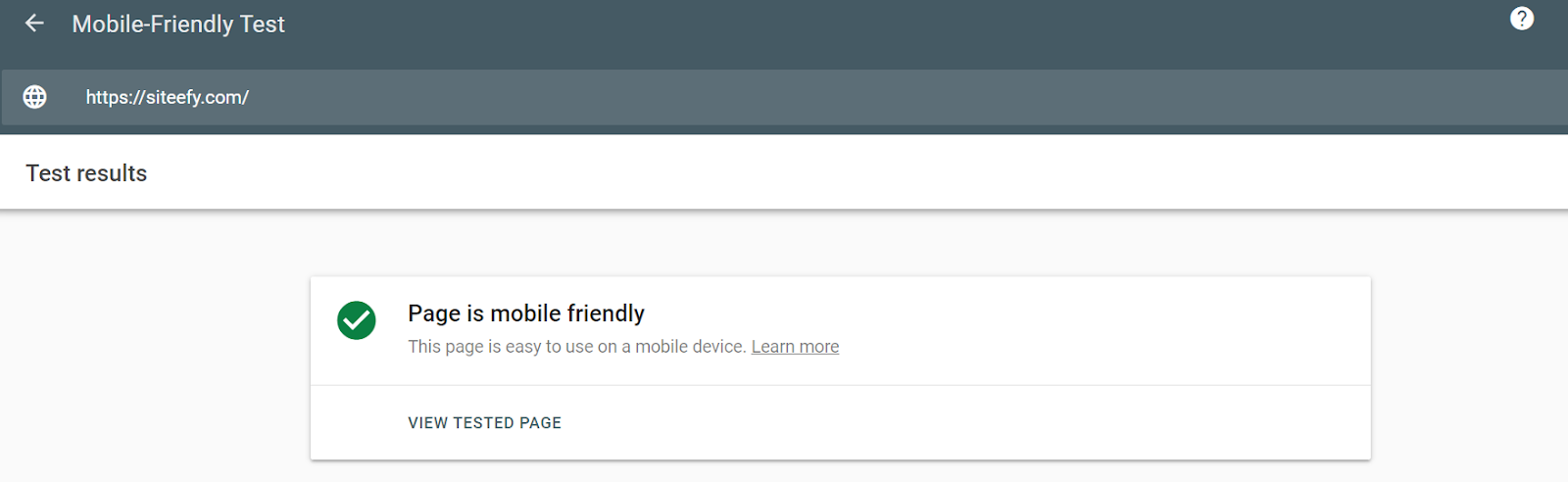
例如,當我們輸入 siteefy.com 時,我們得到了一個積極的移動友好結果(萬歲!)。

但是,您可能會得到一些需要改進的地方。 您可能通過 Google 測試(或您自己)發現的錯誤通常涉及設計元素。
例如,內容可能比屏幕寬,文本可能太小而無法閱讀,或者可點擊元素可能靠得太近。
您還可能在視口中發現錯誤,導致您的頁面無法縮放到屏幕尺寸或設備寬度。
總體而言,您可以直接從頁面構建器中編輯其中的許多功能。
⚡ 還要檢查➡️ 如何編輯 WordPress 網站? (給菜鳥的)
3.通過您的頁面構建器編輯您的移動版本
現在您已準備好對您的移動版本進行必要的更改。 最好的方法是直接來自您的頁面構建器。
在 Siteefy,我們強烈推薦Elementor ,它可以輕鬆更新移動功能。 我們將在下面通過 Elementor 介紹一些關鍵領域進行更新。
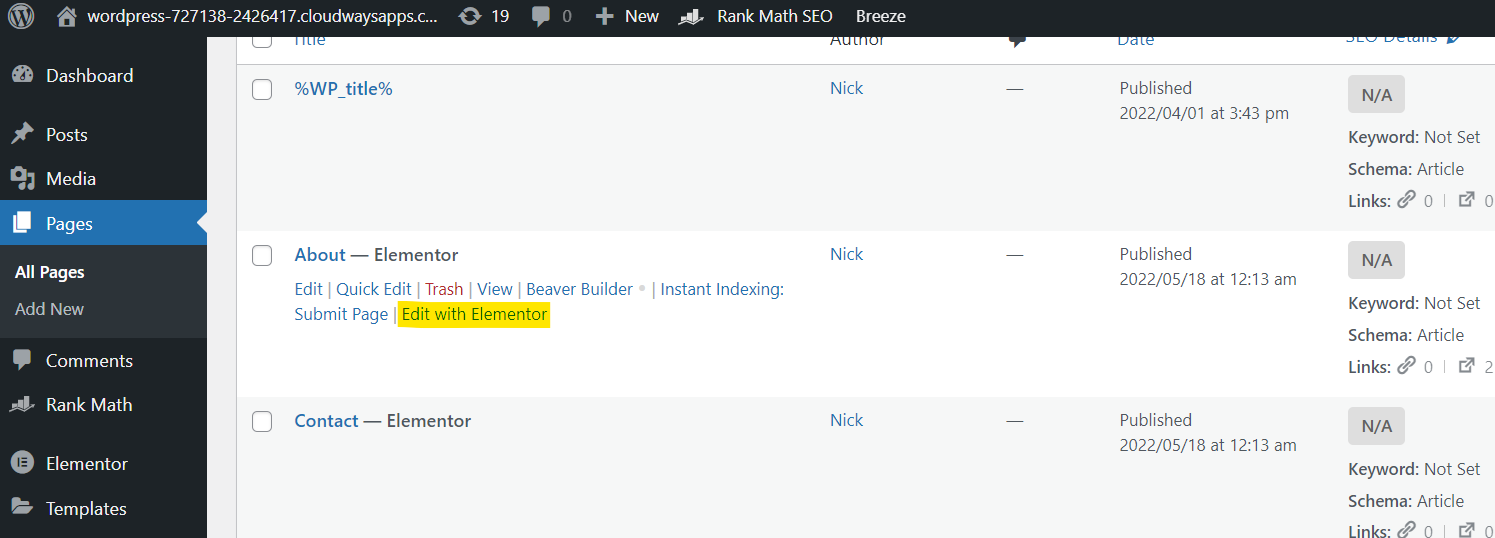
要開始,請單擊頁面 → 要編輯的頁面 → 使用 Elementor 編輯。 這將帶您直接進入 Elementor 頁面構建器屏幕。

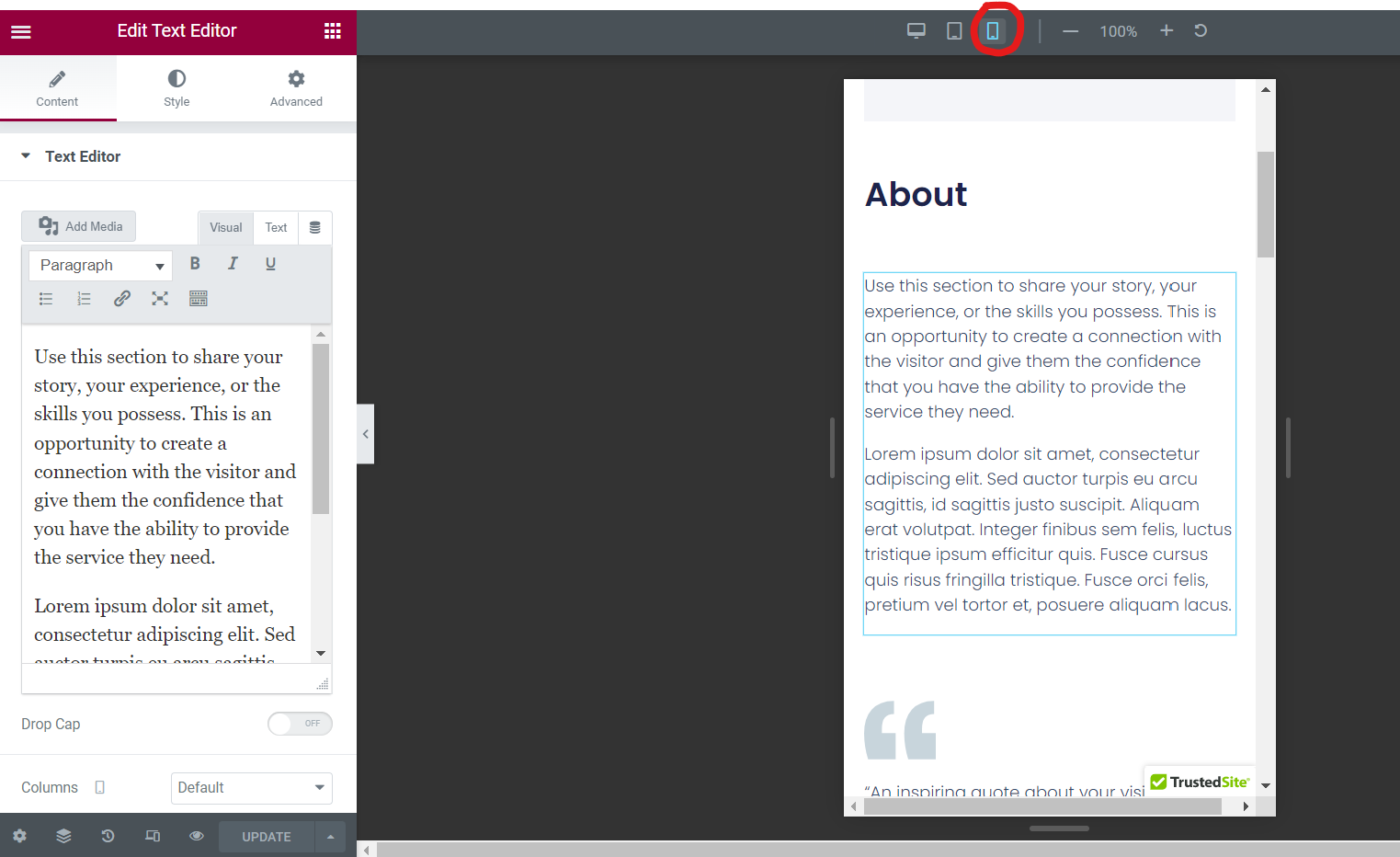
到達此處後,單擊上方欄上的移動圖標。 完成後,您將獲得頁面的移動預覽。 現在單擊要編輯的部分。


💡提示您可以為您的移動版本編輯許多功能! 每當您在某項功能旁邊看到屏幕圖標時,都表示您可以指定移動設備、平板電腦和桌面設備參數。
用於更新文本大小
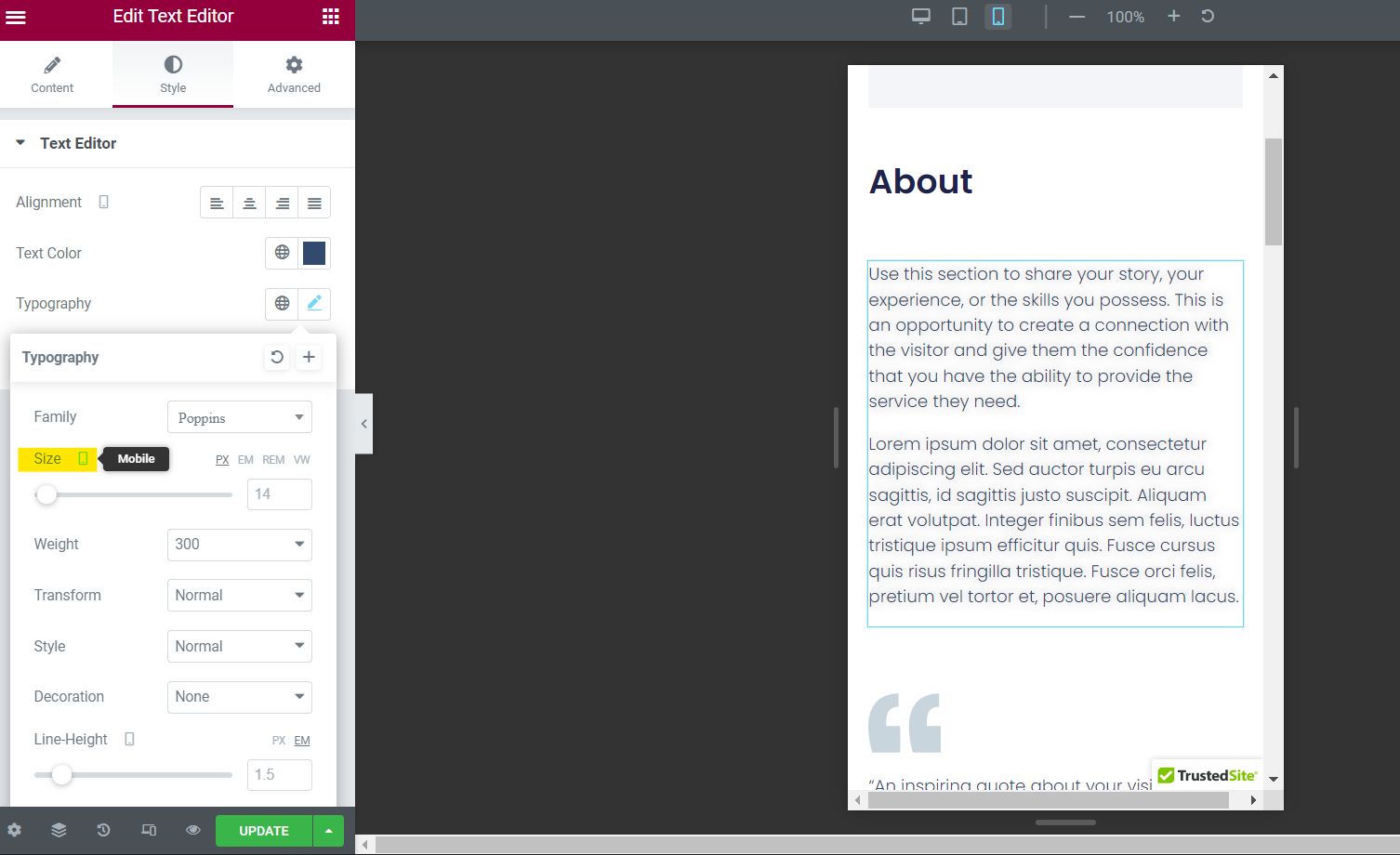
假設您的移動文本在您的移動版本上顯得太小或太大。 要更新這一點,請轉到樣式 → 排版 → 大小。 單擊屏幕圖標並將其更改為移動設備。

從這裡,您可以針對移動設備上的不同字體大小更新框中的值。 十分簡單!
用於更新填充
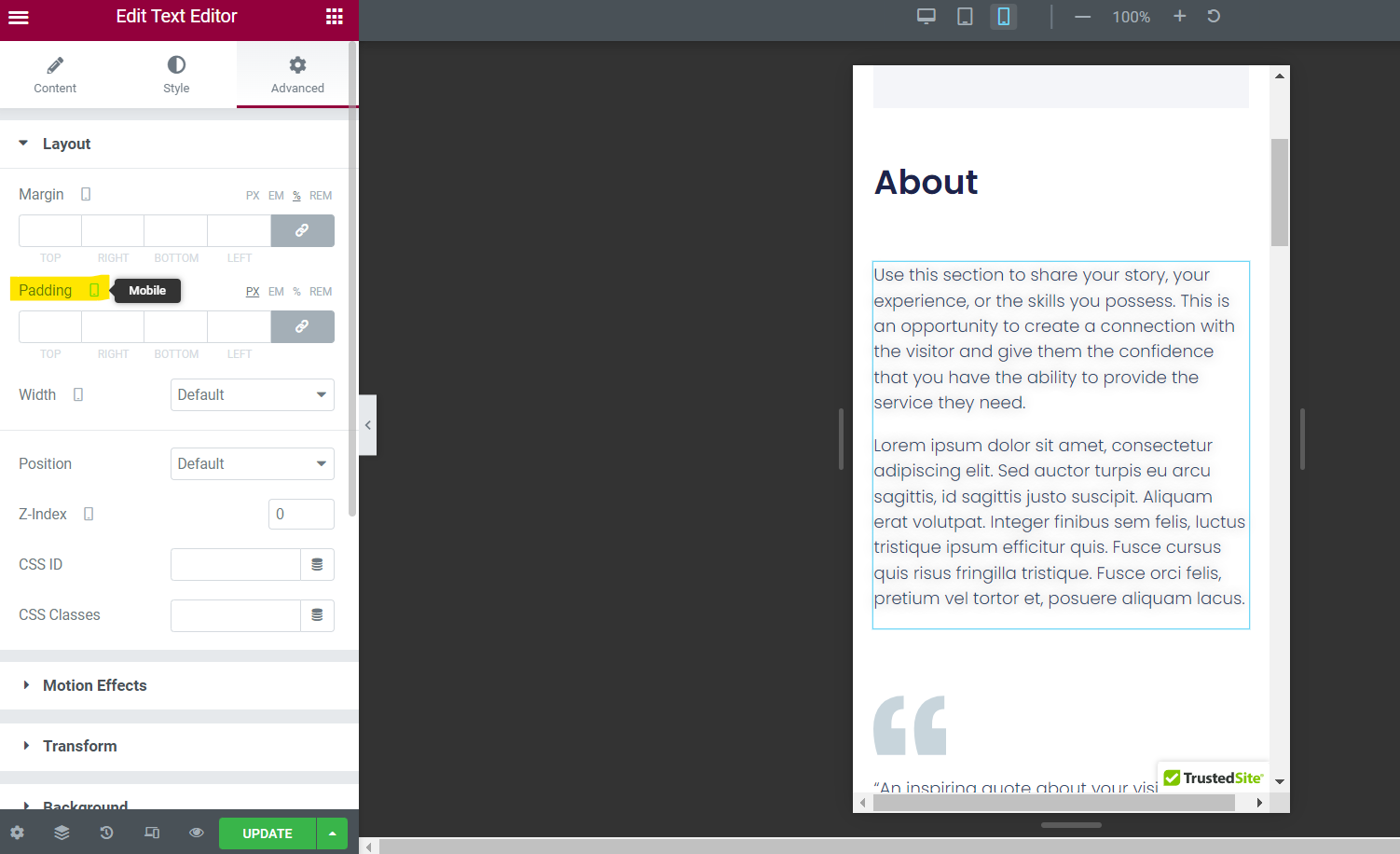
如果您的移動文本和圖像正好位於屏幕邊緣,您可能需要添加一些填充。 這可以通過高級→佈局→填充來完成。

確保屏幕圖標設置為移動,然後根據需要添加頂部、右側、底部和左側的填充數字。
不要忘記在同一部分中,您還可以調整邊距。
用於更新圖像寬度/高度
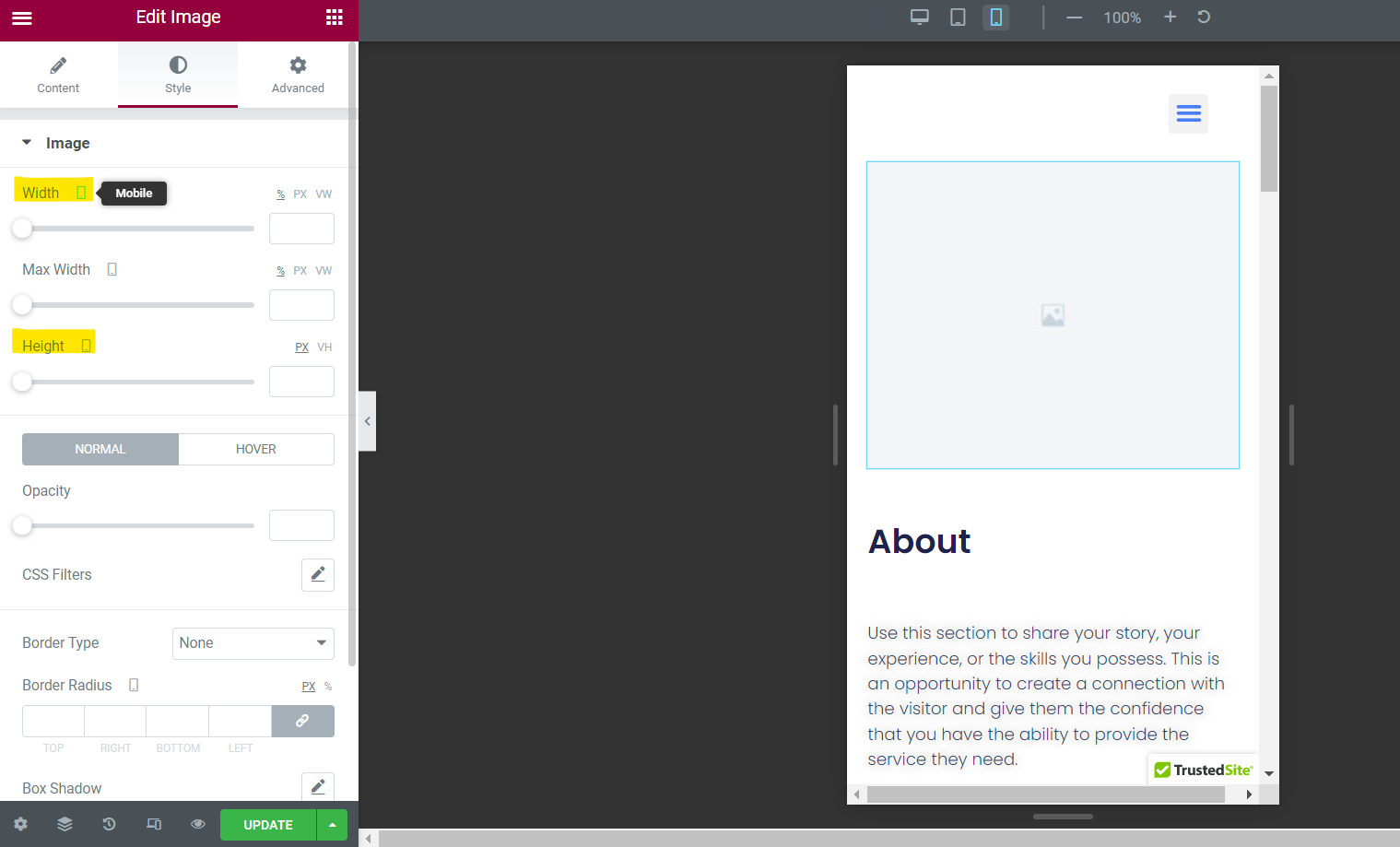
您也可以調整圖像,使其更適合移動設備。 只需單擊圖像元素並轉到樣式→圖像→寬度或高度。

從這裡,檢查屏幕圖標是否設置為移動,並向框中添加新值。
請記住,移動預覽會向您展示它的外觀,因此請繼續反複試驗,直到它看起來很棒。
用於隱藏元素
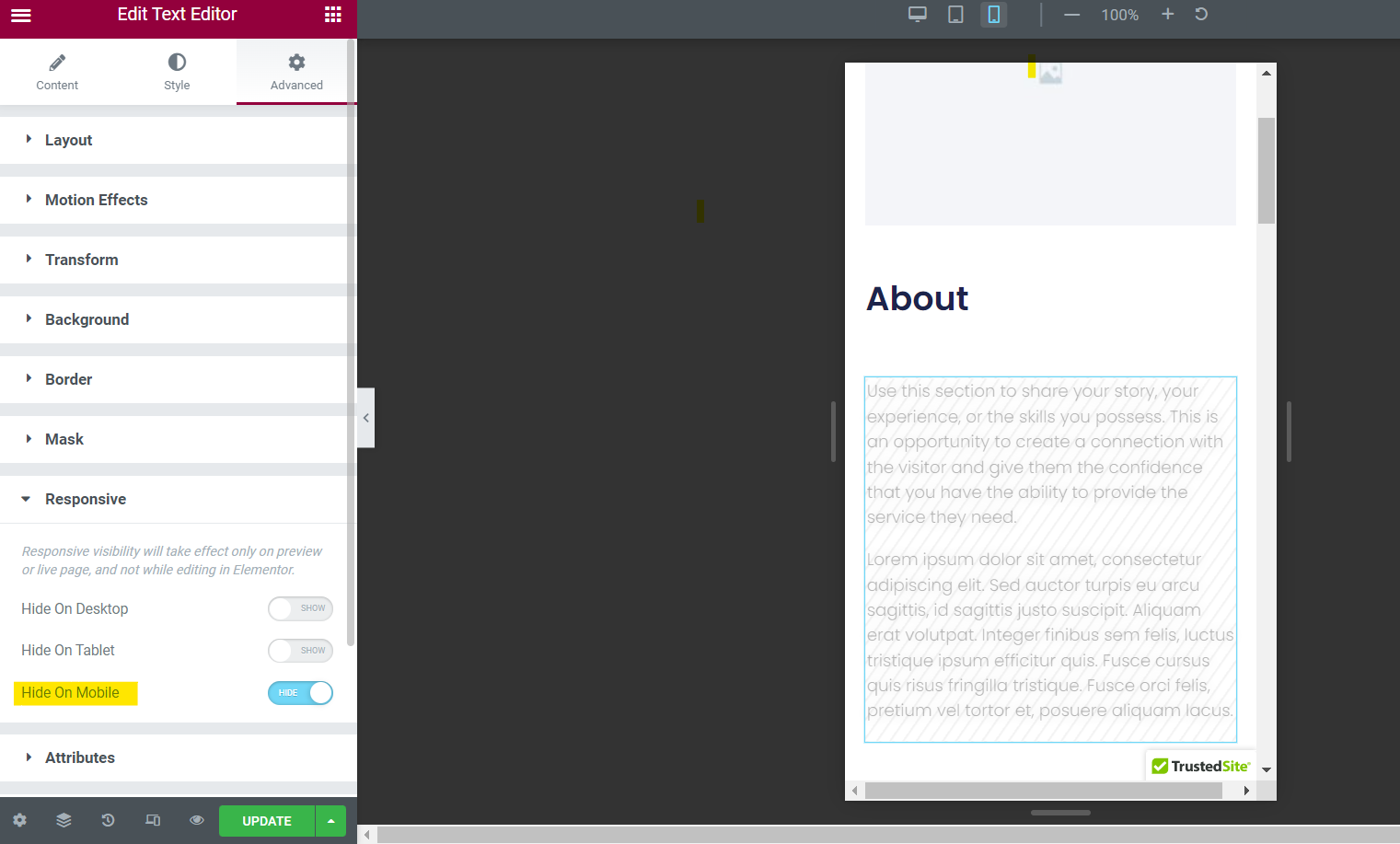
如果您想在移動設備上隱藏元素,沒問題! 前往高級→響應→隱藏在移動設備上。

只需單擊移動設備的滑塊按鈕,您的元素就不會出現在移動設備上。
用於保存更改
最終,您可以在 Elementor 文本編輯器中更新其他移動功能,包括列、運動效果、屬性等。
繼續並單擊以找到更多可編輯的參數。
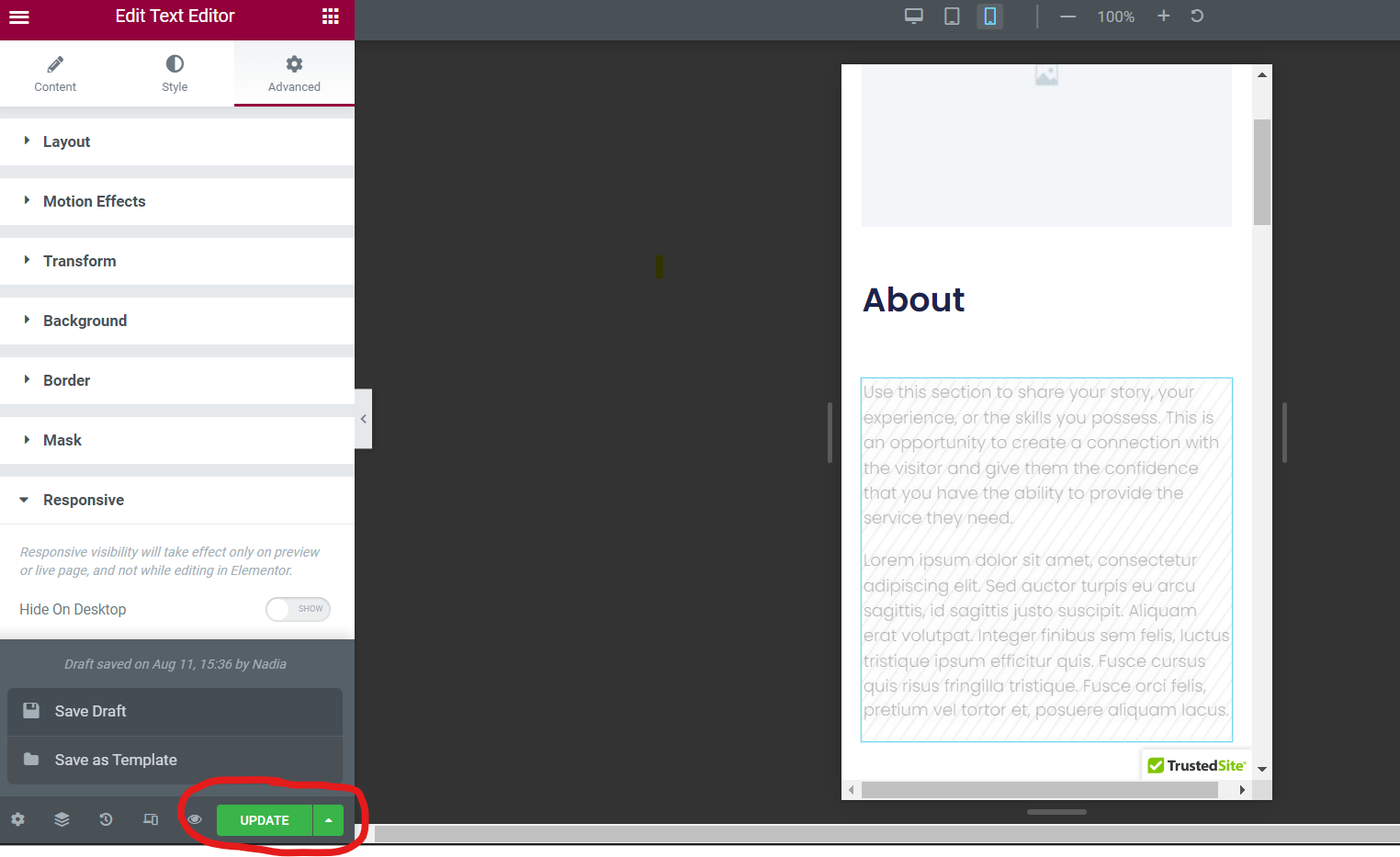
準備就緒後,請務必通過單擊編輯器右下角的更新按鈕來保存頁面構建器中的所有更改。
否則,您將面臨丟失所做更改的風險。

當然,如果您還沒有準備好讓更改生效,您可以單擊“更新”旁邊的箭頭圖標並在其他兩個選項之間進行選擇:保存草稿和另存為模板。 只需單擊您的首選選項。
立即提升您的 WordPress 網站的移動版本
通過這三個簡單的步驟,您可以編輯 WordPress 網站的移動版本並吸引新的移動用戶。
鑑於移動設備在當今在線瀏覽和購買方面的流行,維護您的移動網站並不斷調整以改進 UI 至關重要。
請記住,您可以在我們的 Siteefy 博客上獲得更多關於 WordPress 網站的提示! 查看我們實現高性能網站的最新指南。
⬇️延伸閱讀:
- 135+ 重要的移動營銷統計和事實
- 如何在 WordPress 中編輯頁面:快速指南
- 如何編輯 WordPress 主頁(適用於初學者)
- 如何在 WordPress 中編輯頁腳(分步指南)
- 如何在 WordPress 中更改鏈接顏色:簡單教程
- 如何證明 WordPress 中的文本(初學者分步指南)
- WordPress 可視化編輯器不工作 – 如何修復?
