Cara Mengedit Versi Seluler Situs WordPress Anda (3 Langkah Sederhana)
Diterbitkan: 2022-08-12Seluler sekarang menyumbang lebih dari 60% lalu lintas situs web , yang berarti versi seluler situs WordPress Anda harus sesempurna mungkin.
Saat memoles situs WordPress, Anda perlu mengedit versi seluler agar disesuaikan dengan pengalaman pengguna seluler.
Mencapai situs seluler yang sangat baik sangat penting karena 67% pengguna lebih cenderung membeli di situs yang mobile-friendly.
Mari kita lihat lebih dekat cara mengedit versi seluler situs WordPress Anda untuk menjaring lebih banyak calon pelanggan.
1. Tinjau Versi Seluler Anda di Penyesuai
Untuk memulai, Anda harus memeriksa seperti apa tampilan situs seluler Anda. Anda dapat melakukan ini dengan memanfaatkan WordPress Theme Customizer .
Di sini Anda dapat mengubah pratinjau ke seluler untuk melihat seperti apa situs Anda dan memutuskan perubahan yang hebat.
Catatan
Untuk meningkatkan peluang Anda memiliki situs seluler berkinerja tinggi, pastikan untuk memilih tema WordPress yang responsif. Anda juga harus mengompresi gambar dan media sebelum mengunggahnya untuk memastikan bahwa file besar tidak memperlambat pengalaman pengguna.
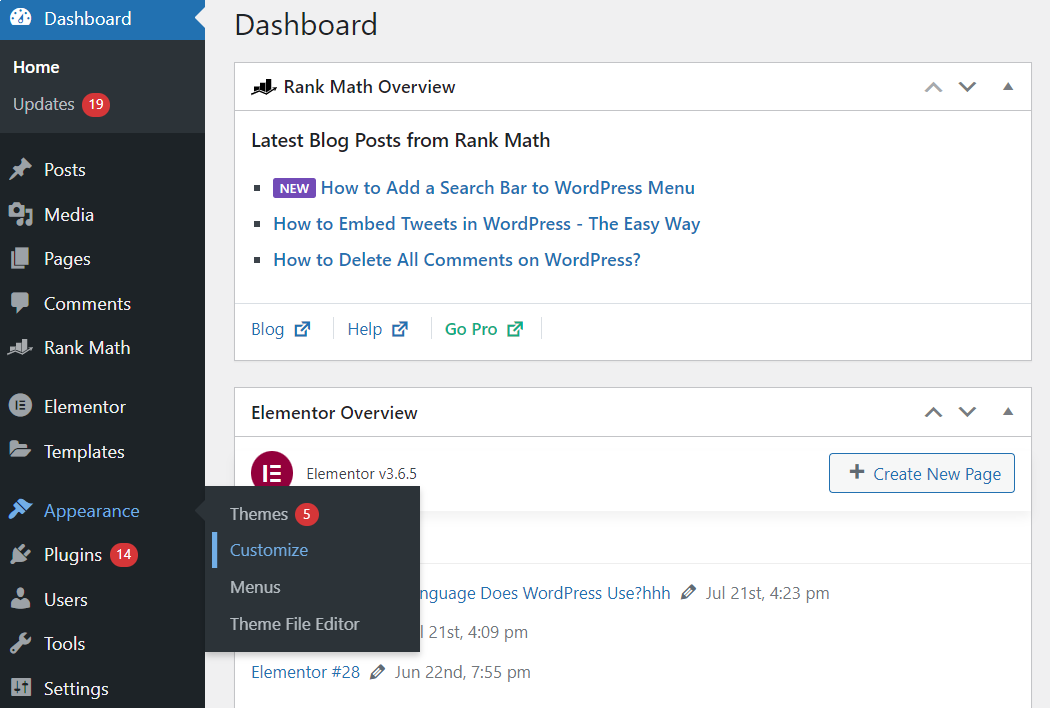
Untuk memeriksa pratinjau seluler Anda, masuk ke situs WordPress Anda. Kemudian klik WordPress Theme Customizer dengan masuk ke Appearance → Customize.

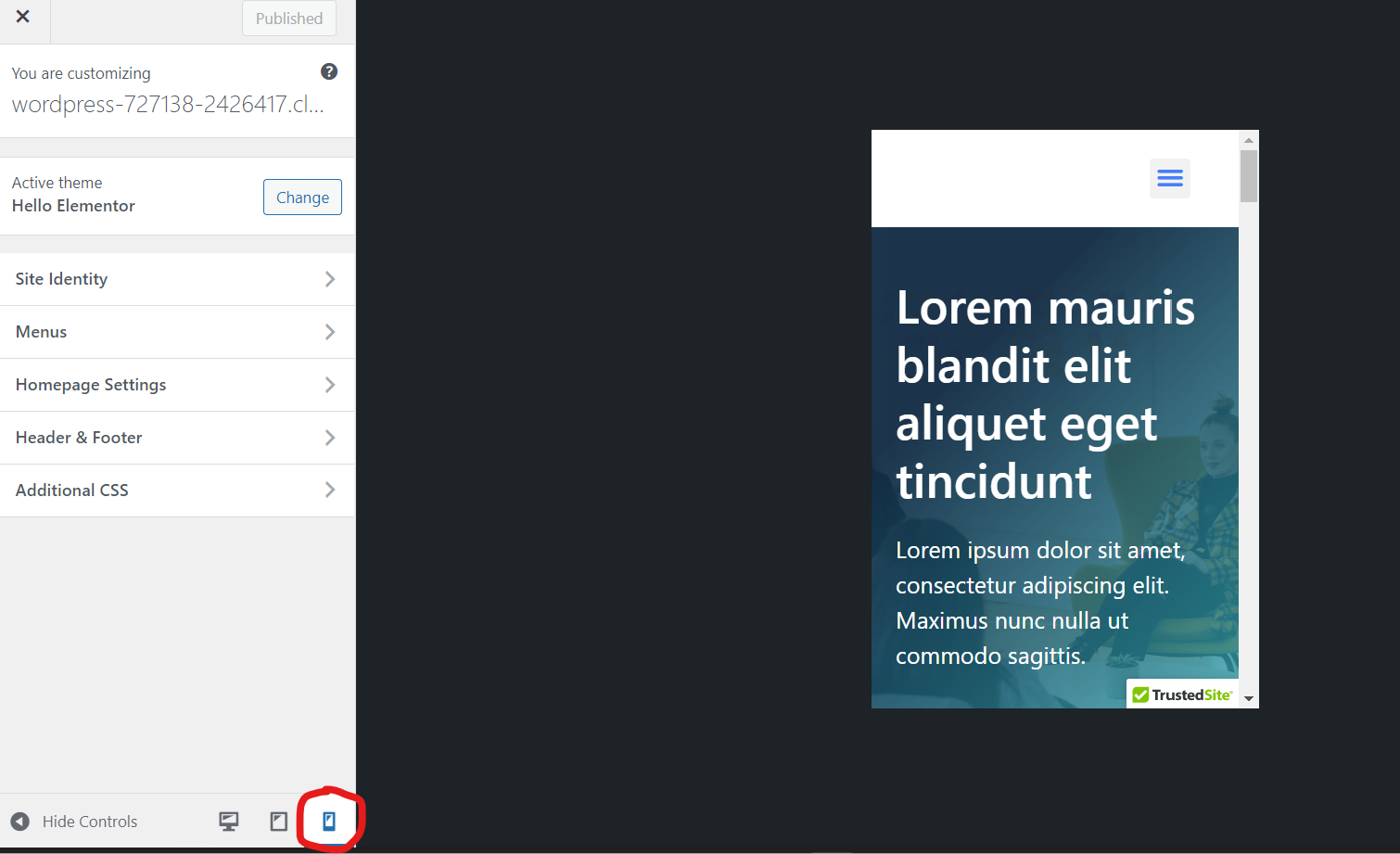
Setelah Anda berada di Customizer, Anda dapat mengklik ikon ponsel di sudut kanan bawah bilah sisi. Perhatikan baik-baik situs WordPress Anda dan mulailah melakukan brainstorming perubahan potensial.

Tip : Ingatlah bahwa ada banyak sistem, ukuran, dan browser yang berbeda untuk perangkat seluler, jadi Anda tidak akan pernah mendapatkan pratinjau seluler yang 100% akurat. Anda masih perlu memeriksa situs web Anda di ponsel cerdas (atau perangkat seluler) untuk mendapatkan pratinjau seluler yang 100% akurat.
2. Tentukan Area Utama Versi Seluler Anda Untuk Diedit
Sekarang setelah Anda melihat versi seluler situs web Anda, saatnya membuat daftar area yang ingin Anda edit di WordPress.
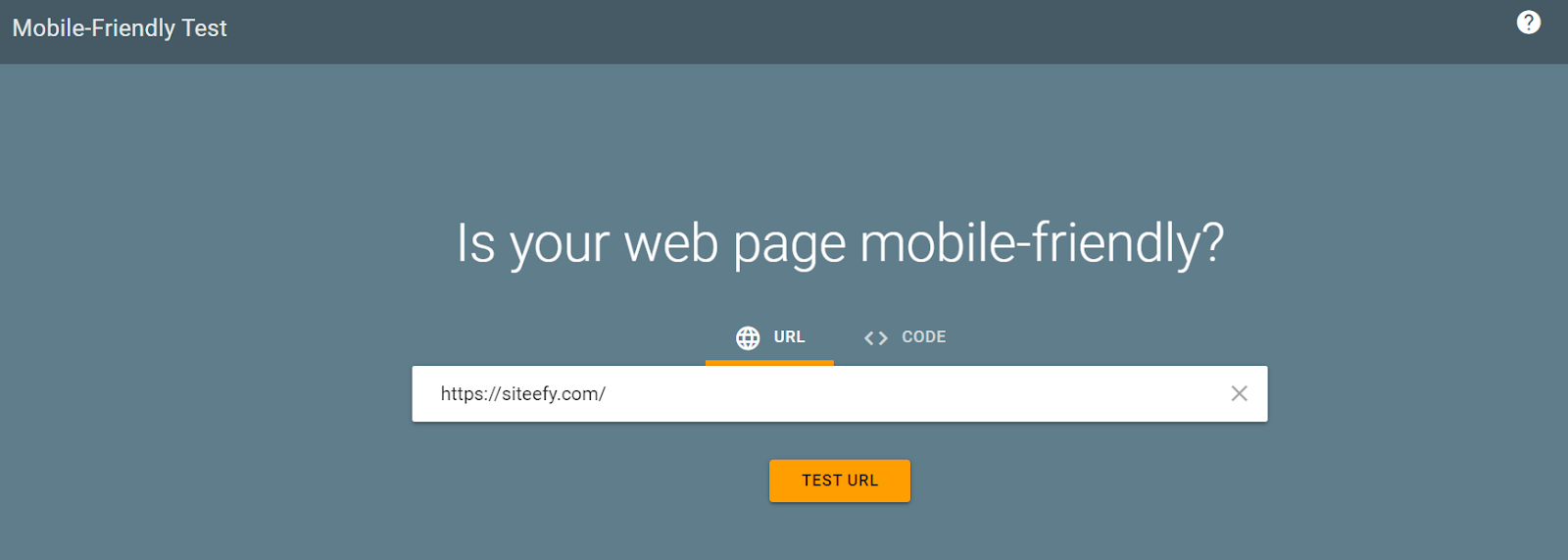
Mulailah dengan mengeklik dan mencatat bagian situs yang terlihat miring. Selain itu, Anda dapat menggunakan Pengujian Situs Mobile-Friendly Google untuk menemukan area yang perlu ditingkatkan.
Cukup ketik URL Anda ke dalam bilah dan klik " Uji URL" untuk mendapatkan hasil.

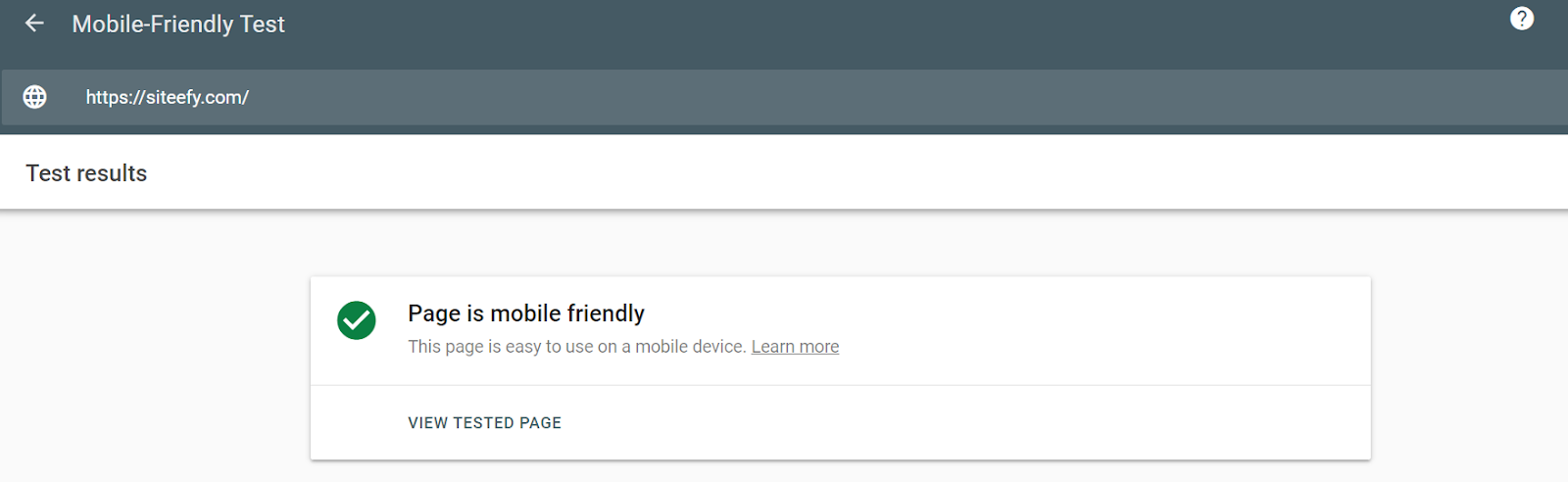
Misalnya, ketika kami mengetik di siteefy.com, kami mendapat hasil ramah seluler yang positif (hore!).

Namun, Anda mungkin diberikan beberapa area untuk perbaikan. Kesalahan yang mungkin Anda temukan dengan pengujian Google (atau Anda sendiri) biasanya melibatkan elemen desain.
Misalnya, konten mungkin lebih lebar dari layar, teks mungkin terlalu kecil untuk dibaca, atau elemen yang dapat diklik mungkin terlalu berdekatan.
Anda mungkin juga menemukan kesalahan di area pandang Anda, yang mengakibatkan halaman Anda tidak diskalakan ke ukuran layar atau lebar perangkat.
Secara keseluruhan, Anda dapat mengedit banyak fitur ini langsung dari pembuat halaman Anda.
Periksa juga ️ Bagaimana Mengedit Situs WordPress? (Untuk pemula)
3. Edit Versi Seluler Anda Melalui Pembuat Halaman Anda
Sekarang Anda siap untuk membuat perubahan penting pada versi seluler Anda. Cara terbaik untuk melakukannya adalah langsung dari pembuat halaman Anda.
Di Siteefy, kami sangat merekomendasikan Elementor , yang memudahkan pembaruan fitur seluler. Kami akan membahas beberapa area utama untuk diperbarui melalui Elementor di bawah ini.
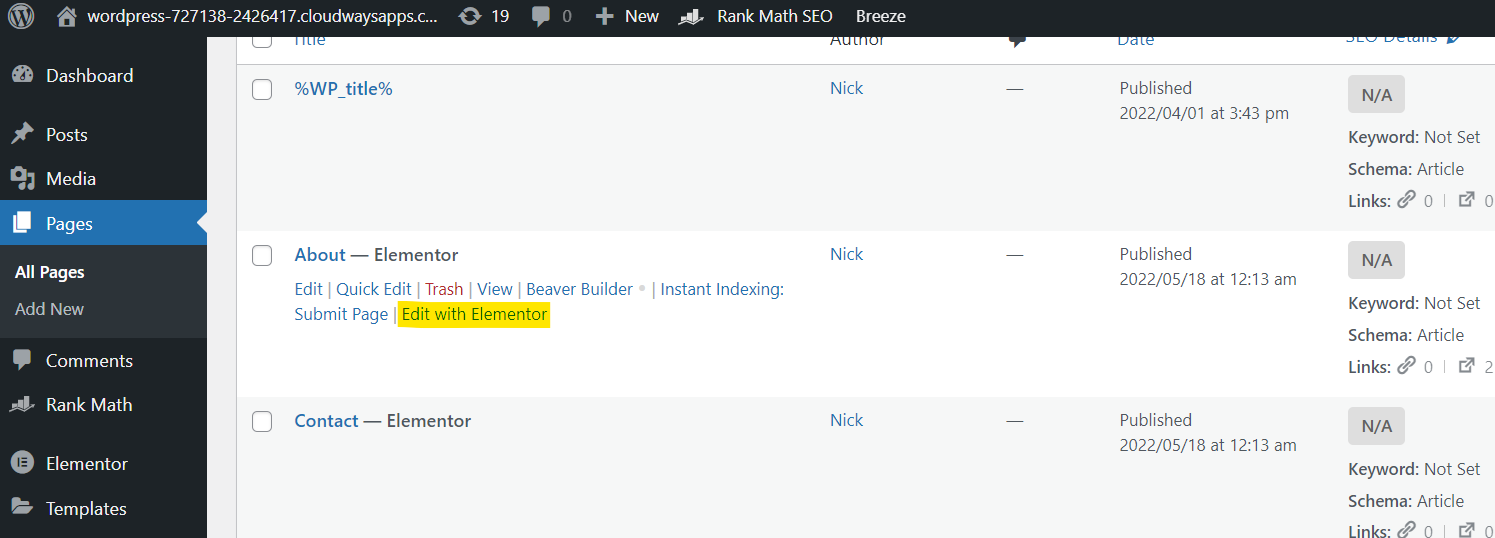
Untuk memulai, klik Halaman → Halaman yang ingin Anda edit → Edit dengan Elementor. Ini akan membawa Anda langsung ke layar pembuat halaman Elementor.

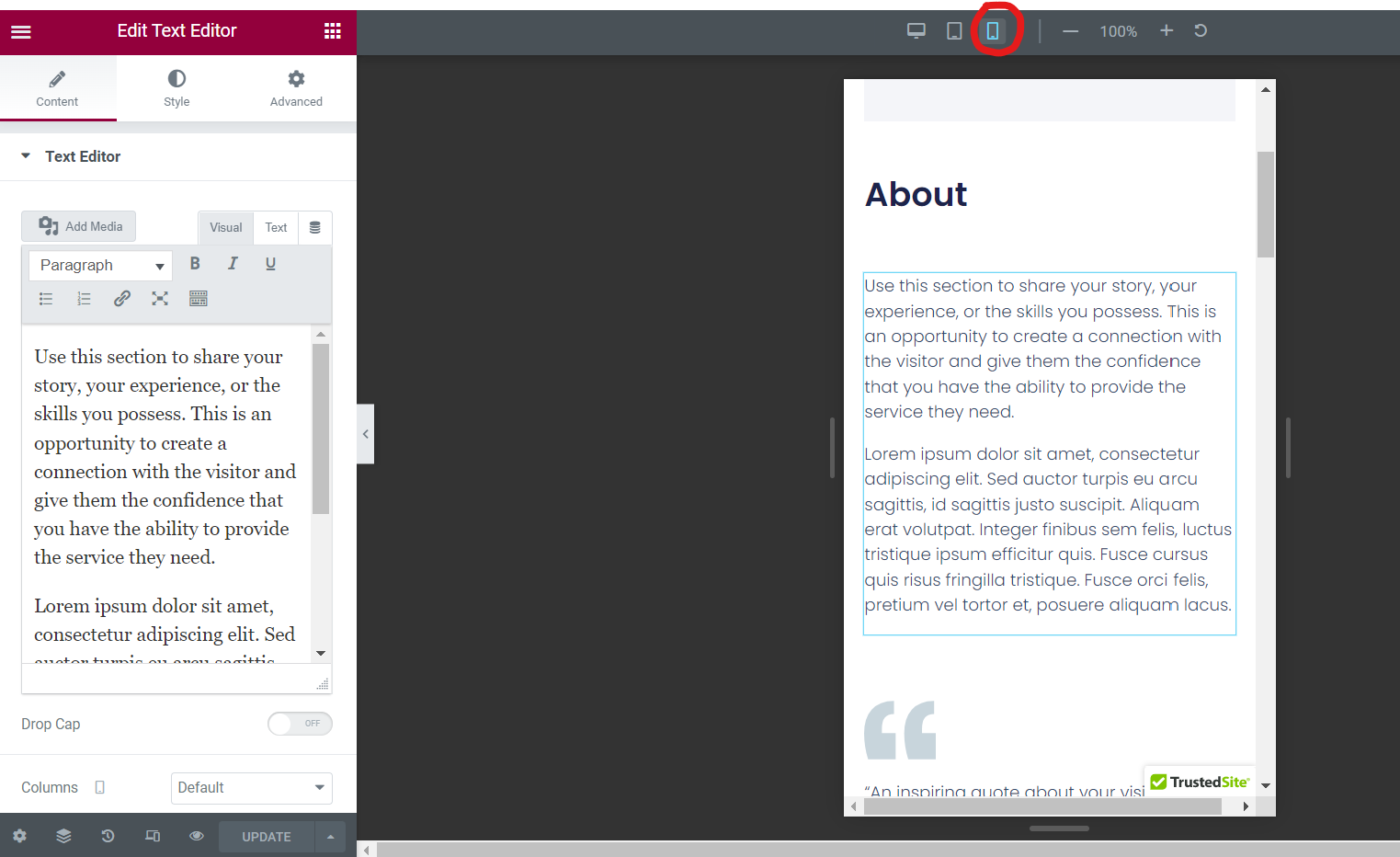
Setelah di sini, klik ikon ponsel di bilah atas. Setelah melakukannya, Anda akan mendapatkan pratinjau seluler halaman tersebut. Sekarang klik pada bagian yang ingin Anda edit.


Tip Ada banyak fitur yang dapat Anda edit untuk versi seluler Anda! Setiap kali Anda melihat ikon layar di samping fitur, ini menunjukkan bahwa Anda dapat menentukan parameter seluler, tablet, dan desktop.
Untuk Memperbarui Ukuran Teks
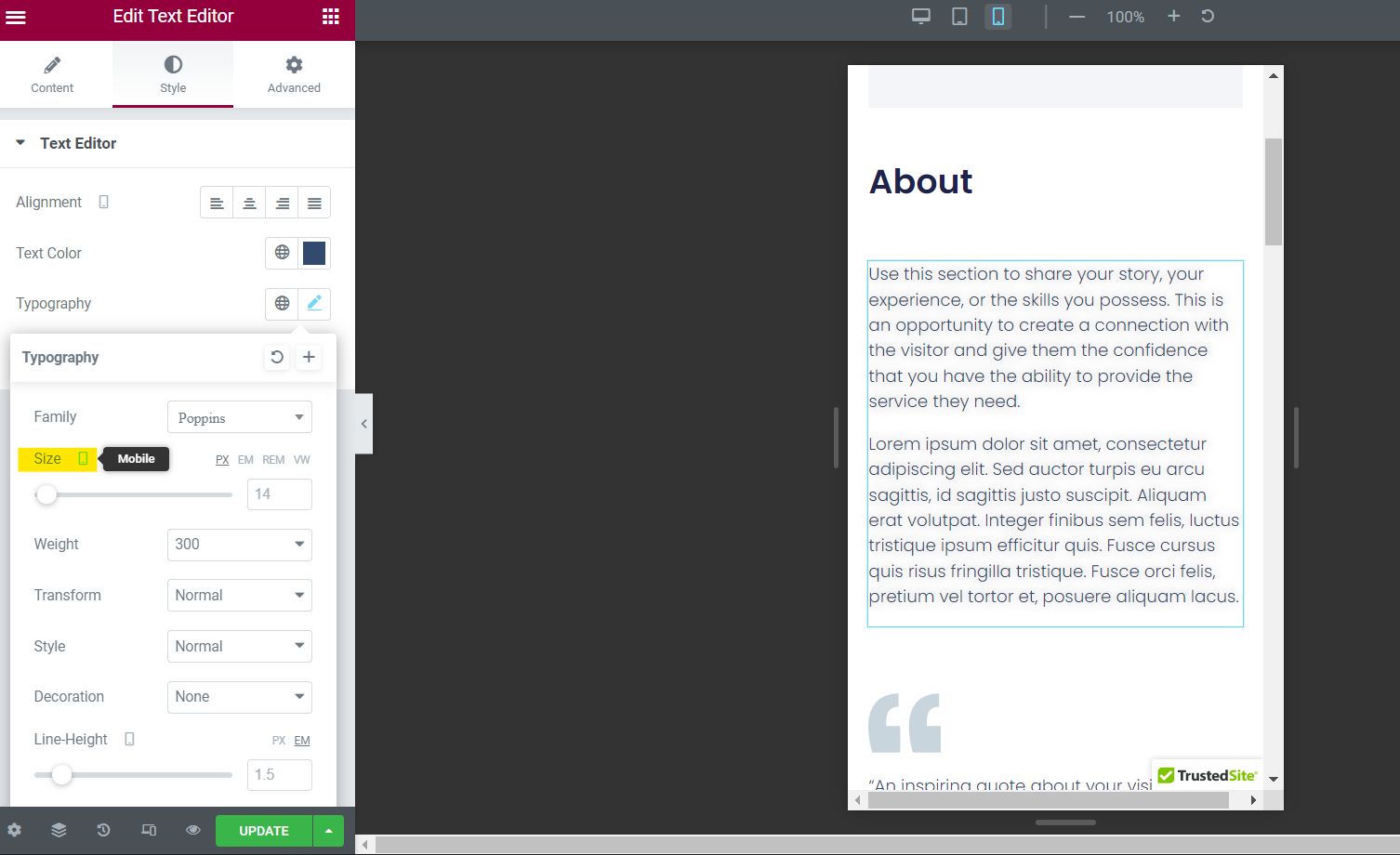
Katakanlah teks seluler Anda tampak terlalu kecil atau besar di versi seluler Anda. Untuk memperbarui ini, buka Gaya → Tipografi → Ukuran . Klik pada ikon layar dan ubah ke seluler.

Dari sini, Anda dapat memperbarui nilai dalam kotak untuk berbagai ukuran font di ponsel. Mudah-peasy!
Untuk Memperbarui Padding
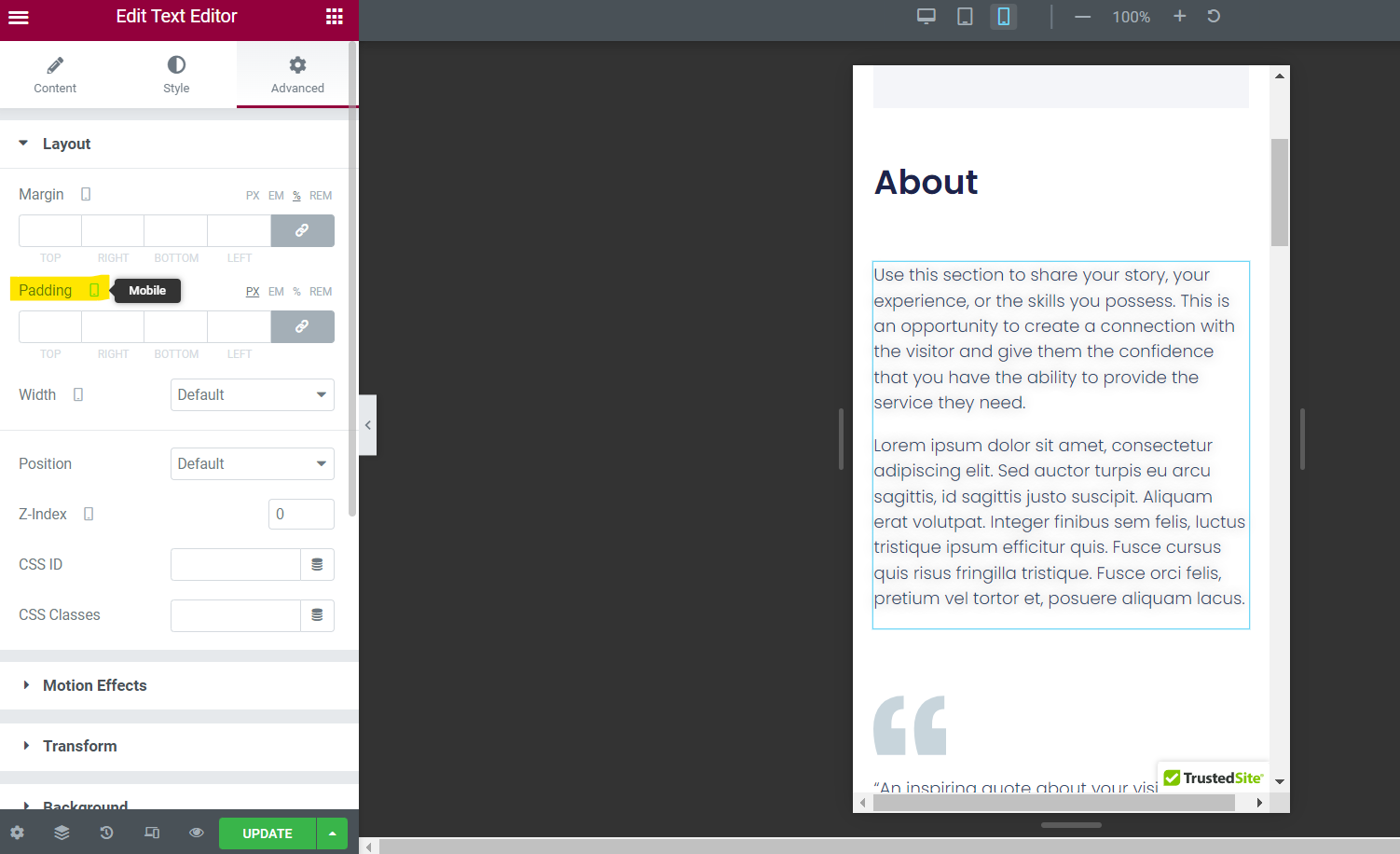
Jika teks dan gambar seluler Anda berjalan tepat di tepi layar, Anda mungkin ingin menambahkan beberapa bantalan. Ini dapat dilakukan dengan masuk ke Advanced → Layout → Padding.

Pastikan ikon layar disetel ke seluler lalu tambahkan nomor padding untuk bagian atas, kanan, bawah, dan kiri sesuai keinginan.
Jangan lupa bahwa di bagian yang sama ini, Anda juga dapat menyesuaikan margin.
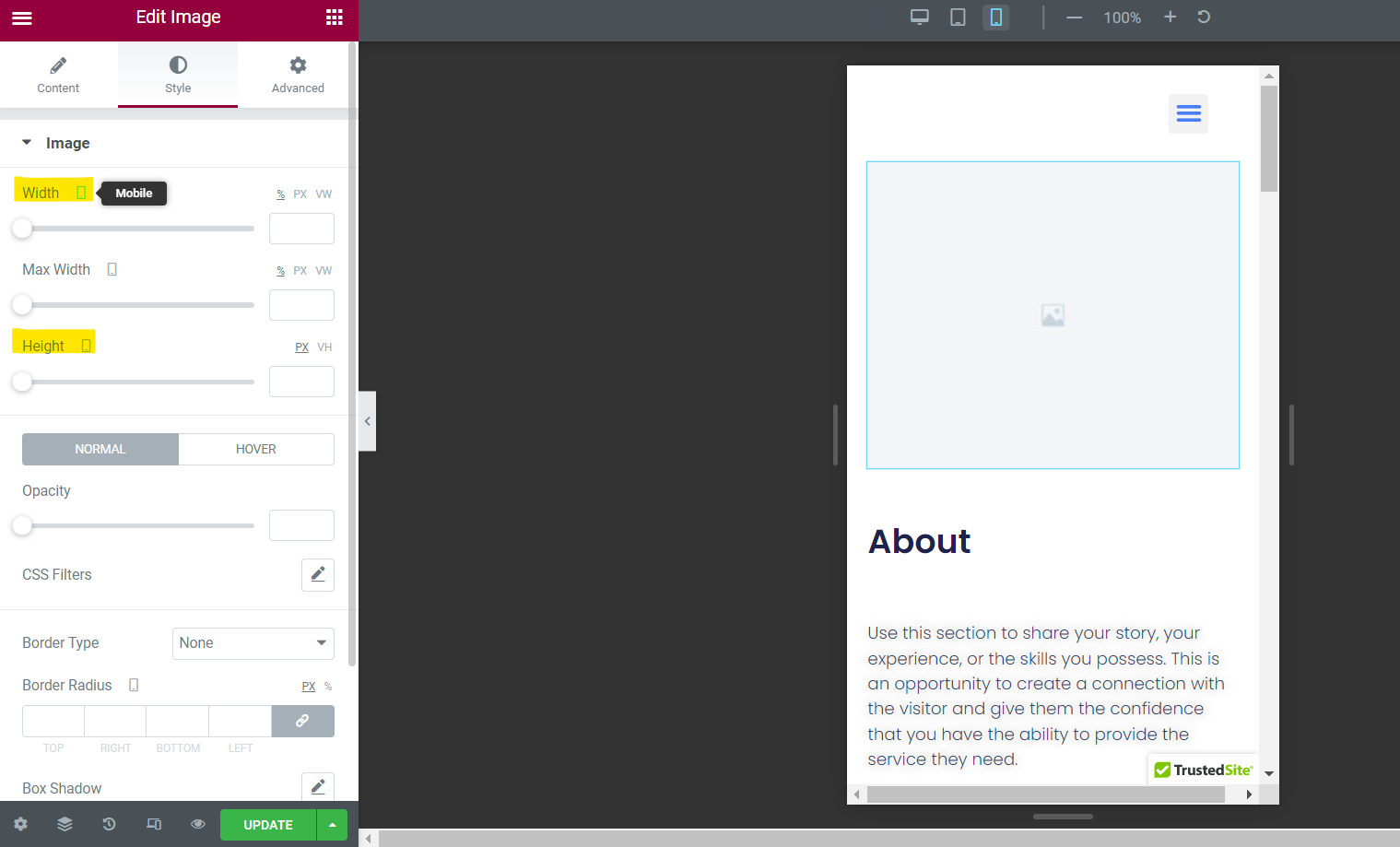
Untuk Memperbarui Lebar/Tinggi Gambar
Anda juga dapat menyesuaikan gambar agar lebih pas di ponsel. Cukup klik pada elemen gambar dan pergi ke Style → Image → Width atau Height.

Dari sini, periksa apakah ikon layar disetel ke seluler dan tambahkan nilai baru ke kotak.
Ingatlah bahwa pratinjau seluler akan menunjukkan kepada Anda seperti apa tampilannya, jadi teruslah melakukan coba-coba hingga terlihat bagus.
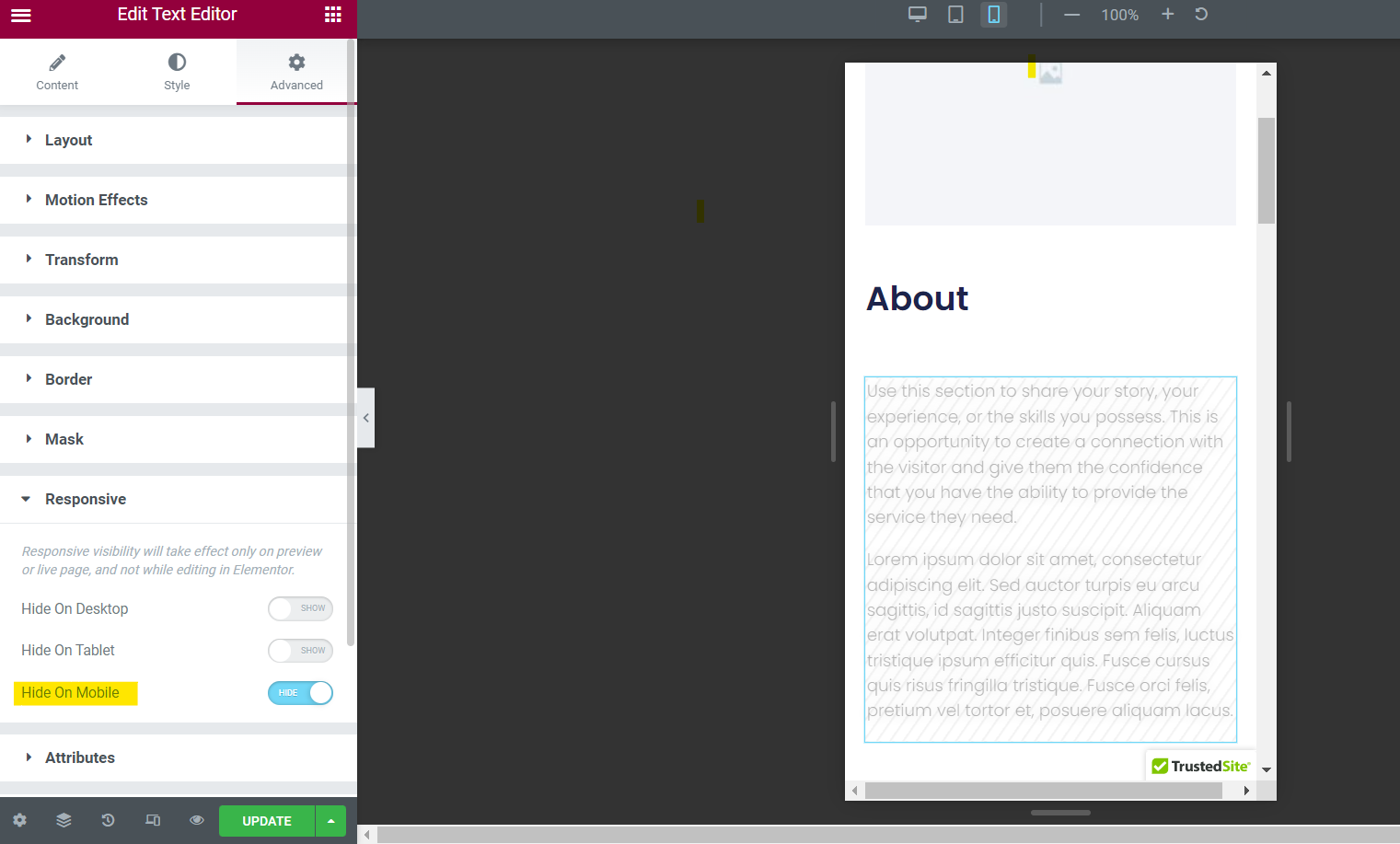
Untuk Menyembunyikan Elemen
Jika Anda ingin menyembunyikan elemen di ponsel, tidak masalah! Buka Lanjutan → Responsif → Sembunyikan di Seluler.

Cukup klik tombol penggeser untuk seluler dan elemen Anda tidak akan muncul di perangkat seluler.
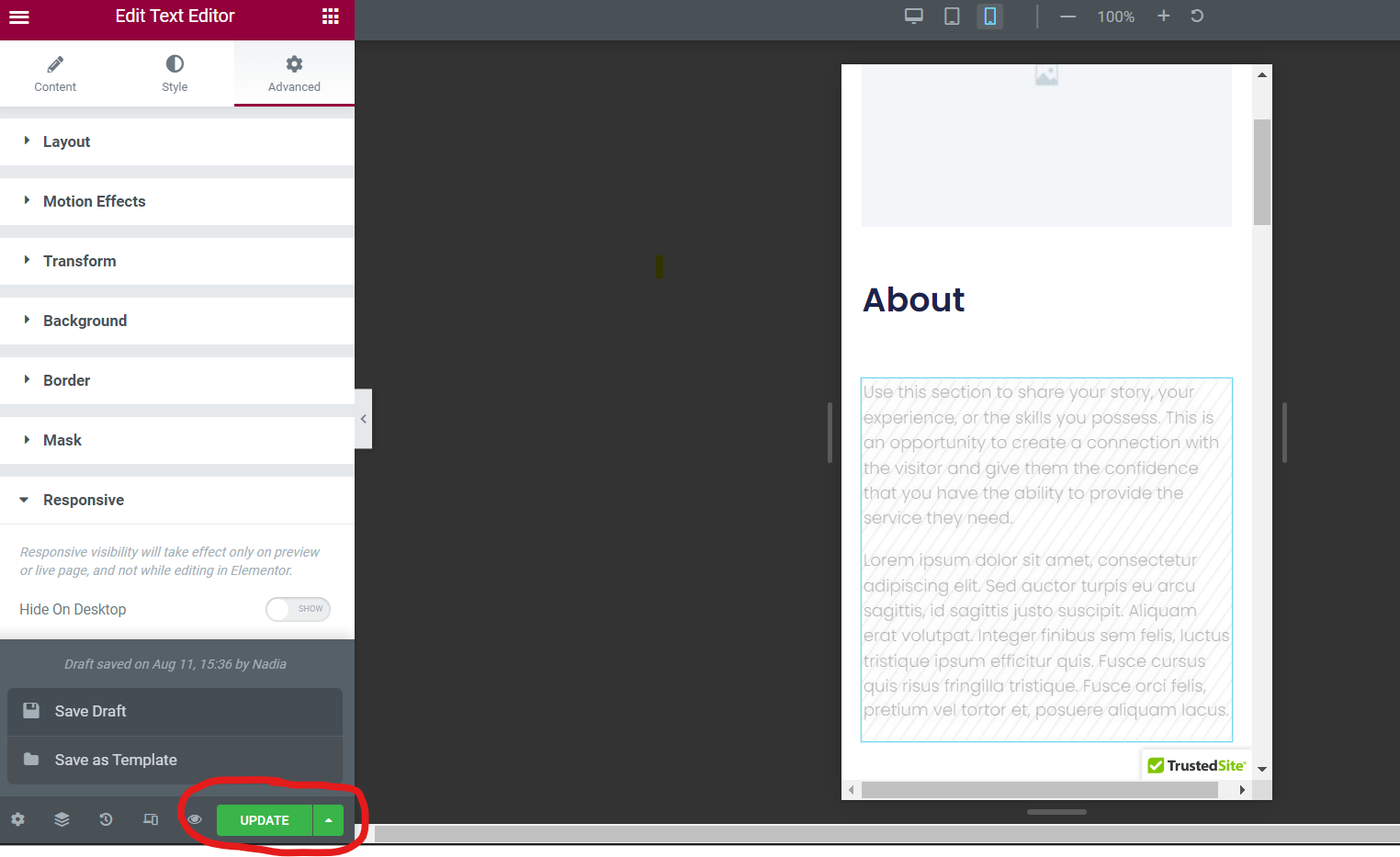
Untuk Menyimpan Perubahan
Pada akhirnya, Anda dapat memperbarui fitur seluler lainnya di Editor Teks Elementor, termasuk kolom, efek gerakan, atribut, dan lainnya .
Silakan dan klik untuk menemukan lebih banyak parameter yang dapat diedit.
Setelah Anda siap, pastikan untuk menyimpan semua perubahan di pembuat halaman Anda dengan mengklik tombol Perbarui di sudut kanan bawah Editor Anda.
Jika tidak, Anda berisiko kehilangan perubahan yang Anda buat.

Tentu saja, jika Anda belum siap untuk melihat perubahan, Anda dapat mengeklik ikon panah di samping “Perbarui” dan memilih di antara dua opsi lain: Simpan Draf dan Simpan sebagai Template . Cukup klik pada pilihan pilihan Anda.
Tingkatkan Versi Seluler Situs WordPress Anda Sekarang
Dengan tiga langkah sederhana ini, Anda dapat mengedit versi seluler situs WordPress Anda dan menarik pengguna seluler baru.
Mengingat popularitas seluler dalam penjelajahan dan pembelian online saat ini, penting untuk mempertahankan situs seluler Anda dan membuat penyesuaian terus-menerus untuk meningkatkan UI.
Ingatlah bahwa Anda bisa mendapatkan lebih banyak tip untuk situs WordPress Anda di blog Siteefy kami! Lihat panduan terbaru kami untuk mencapai situs web berkinerja tinggi.
️ Bacaan Selanjutnya :
- 135+ Statistik & Fakta Pemasaran Seluler Penting
- Cara Mengedit Halaman di WordPress: Panduan Singkat
- Cara Mengedit Halaman Beranda WordPress (Untuk Pemula)
- Cara Mengedit Footer di WordPress (Panduan Langkah demi Langkah)
- Cara Mengubah Warna Tautan di WordPress: Tutorial Sederhana
- Cara Membenarkan Teks di WordPress (Panduan Langkah demi Langkah untuk Pemula)
- Editor Visual WordPress Tidak Berfungsi – Bagaimana Memperbaikinya?
