Como editar a versão móvel do seu site WordPress (3 etapas simples)
Publicados: 2022-08-12O celular agora responde por mais de 60% do tráfego do site , o que significa que a versão móvel do seu site WordPress deve ser o mais impecável possível.
À medida que você aprimora seu site WordPress, você precisará editar sua versão móvel para que seja adaptada à experiência do usuário móvel.
Alcançar um excelente site para celular é especialmente importante porque 67% dos usuários são mais propensos a comprar em um site otimizado para celular.
Vamos dar uma olhada em como editar a versão móvel do seu site WordPress para capturar mais clientes em potencial.
1. Revise sua versão móvel no personalizador
Para começar, você deve verificar a aparência do seu site para dispositivos móveis. Você pode fazer isso aproveitando o WordPress Theme Customizer .
Aqui você pode alterar a visualização para celular para ver como é o seu site e decidir sobre mudanças poderosas.
📝 Nota
Para aumentar suas chances de ter um site móvel de alto desempenho, certifique-se de escolher um tema WordPress responsivo. Você também deve compactar imagens e mídia antes de carregá-los para garantir que arquivos grandes não atrapalhem a experiência do usuário.
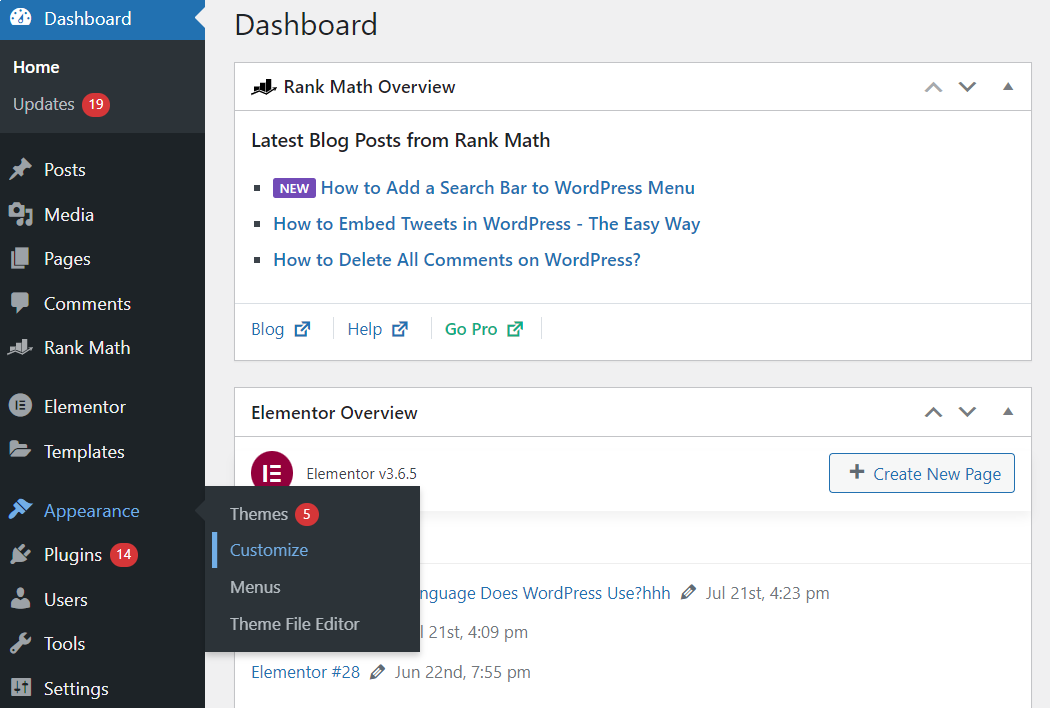
Para verificar sua visualização móvel, faça login no seu site WordPress. Em seguida, clique em WordPress Theme Customizer acessando Aparência → Personalizar.

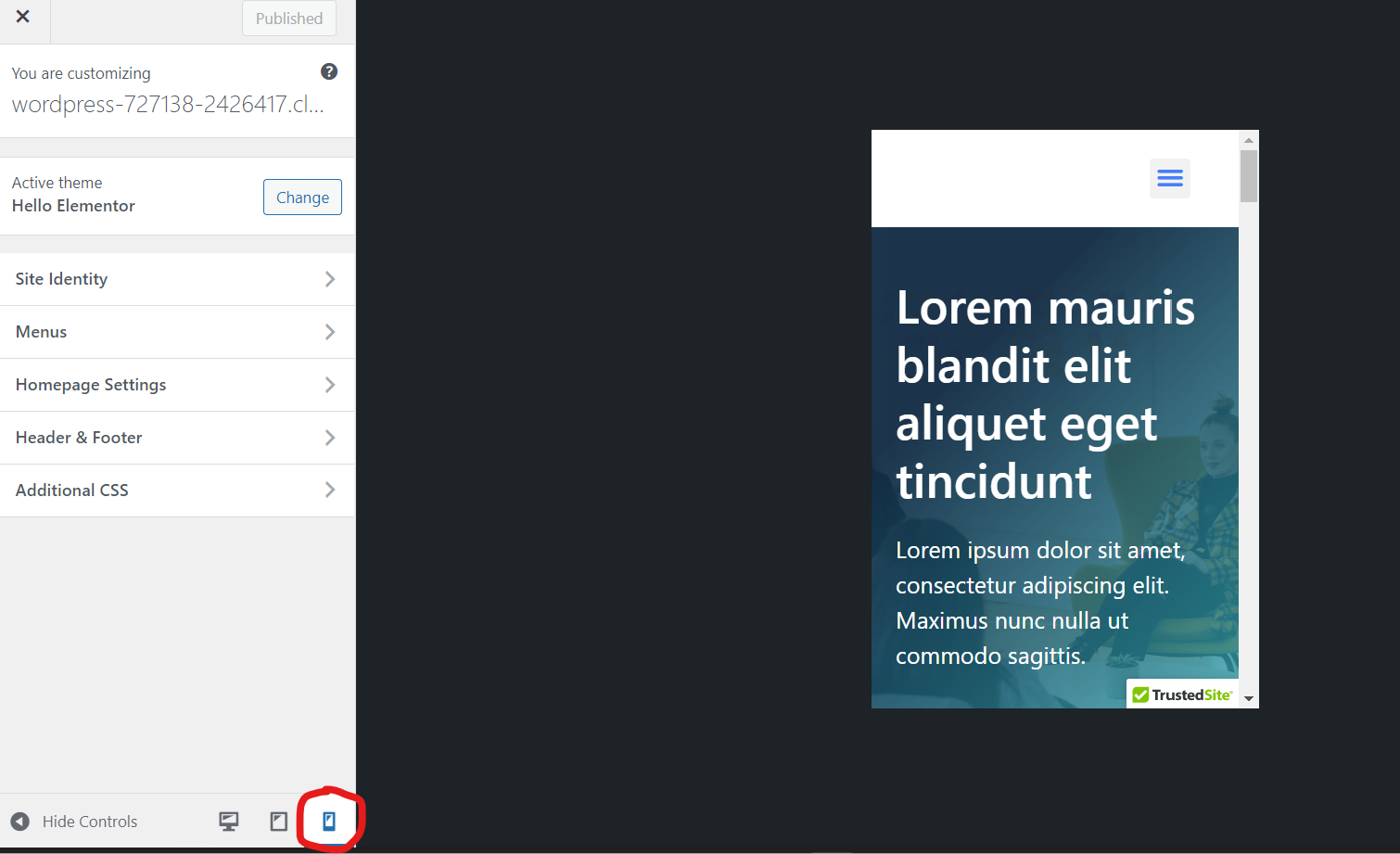
Quando estiver no Personalizador, você pode clicar no ícone do celular no canto inferior direito da barra lateral. Dê uma boa olhada no seu site WordPress e comece a pensar em possíveis mudanças.

💡 Dica : Lembre-se de que existem muitos sistemas, tamanhos e navegadores diferentes para dispositivos móveis, portanto, você nunca terá uma visualização móvel 100% precisa. Você ainda precisa verificar seu site em seu smartphone (ou dispositivo móvel) para uma visualização móvel 100% precisa.
2. Decida quais áreas-chave da sua versão móvel devem ser editadas
Agora que você já viu a versão mobile do seu site, é hora de fazer uma lista das áreas que deseja editar no WordPress.
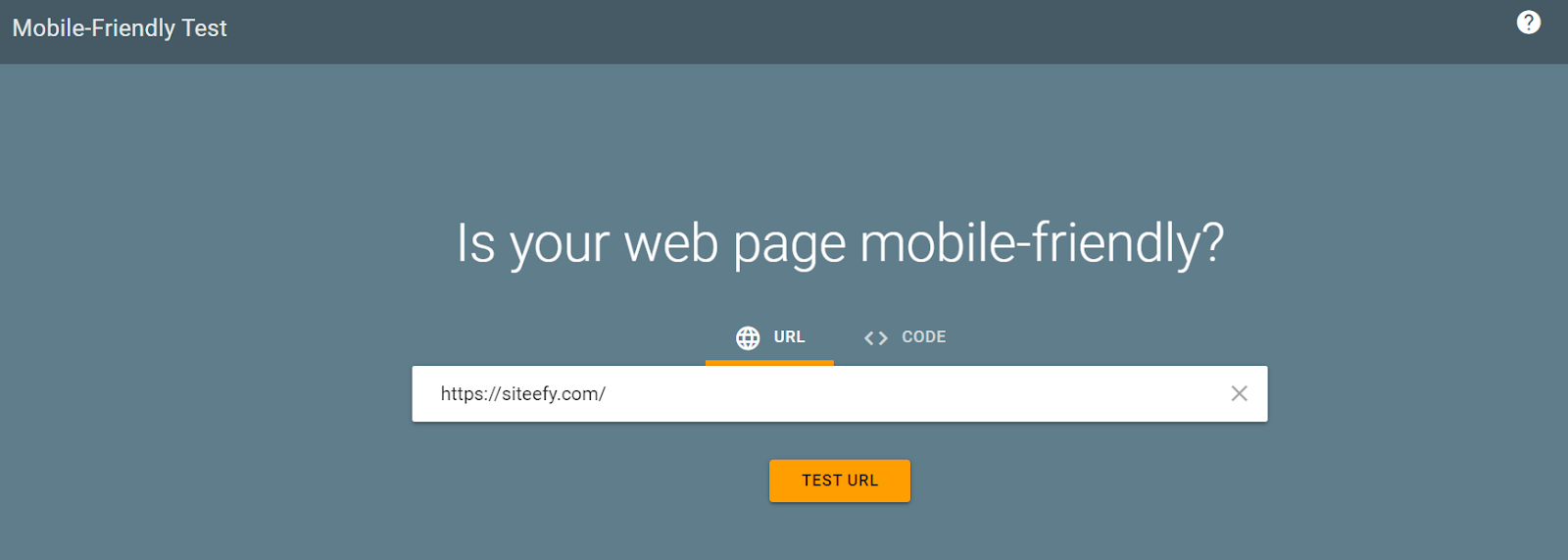
Comece clicando ao redor e observando partes do site que parecem instáveis. Além disso, você pode usar o Teste de compatibilidade com dispositivos móveis do Google para descobrir áreas de melhoria.
Basta digitar sua URL na barra e clicar em “ Testar URL” para obter resultados.

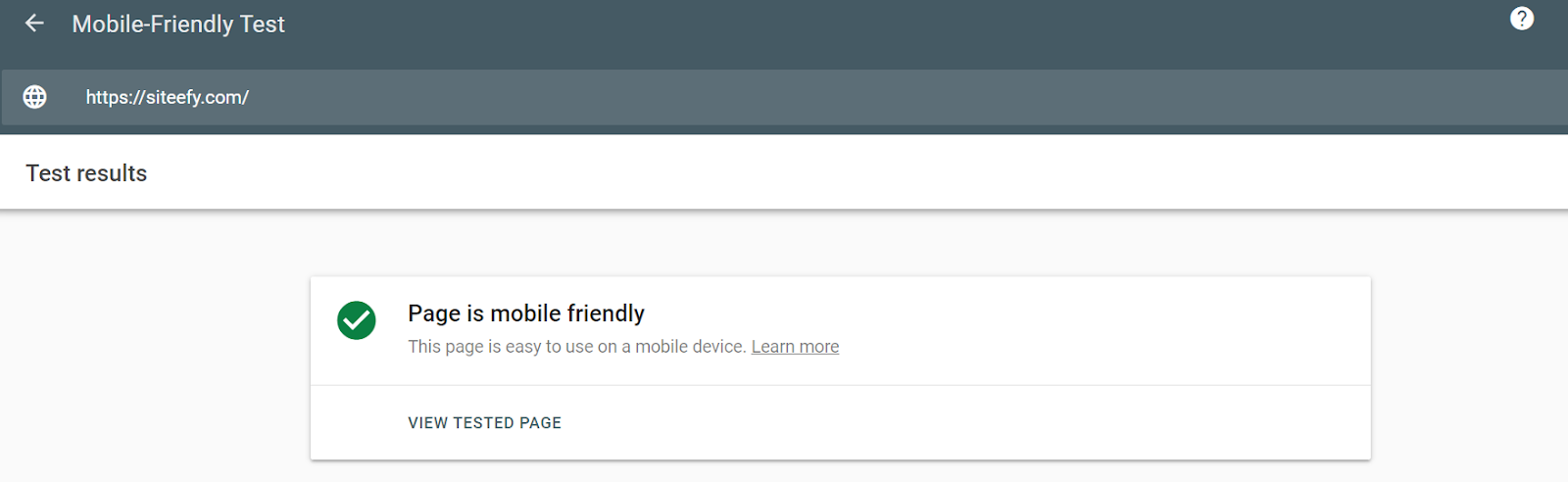
Por exemplo, quando digitamos siteefy.com, obtivemos um resultado positivo para dispositivos móveis (viva!).

No entanto, você pode receber algumas áreas para melhoria. Erros que você pode descobrir com o teste do Google (ou por conta própria) geralmente envolvem elementos de design.
Por exemplo, o conteúdo pode ser mais largo que a tela, o texto pode ser muito pequeno para ler ou os elementos clicáveis podem estar muito próximos.
Você também pode encontrar erros em sua janela de visualização, resultando em sua página não dimensionada para o tamanho da tela ou a largura do dispositivo.
No geral, você pode editar muitos desses recursos diretamente do seu construtor de páginas.
⚡ Confira também ➡️ Como Editar Site WordPress? (Para iniciantes)
3. Edite sua versão móvel por meio do construtor de páginas
Agora você está pronto para fazer alterações essenciais em sua versão móvel. A melhor maneira de fazer isso é direto do seu construtor de páginas.
No Siteefy, recomendamos o Elementor , que facilita a atualização dos recursos móveis. Vamos passar por algumas áreas-chave para atualizar via Elementor abaixo.
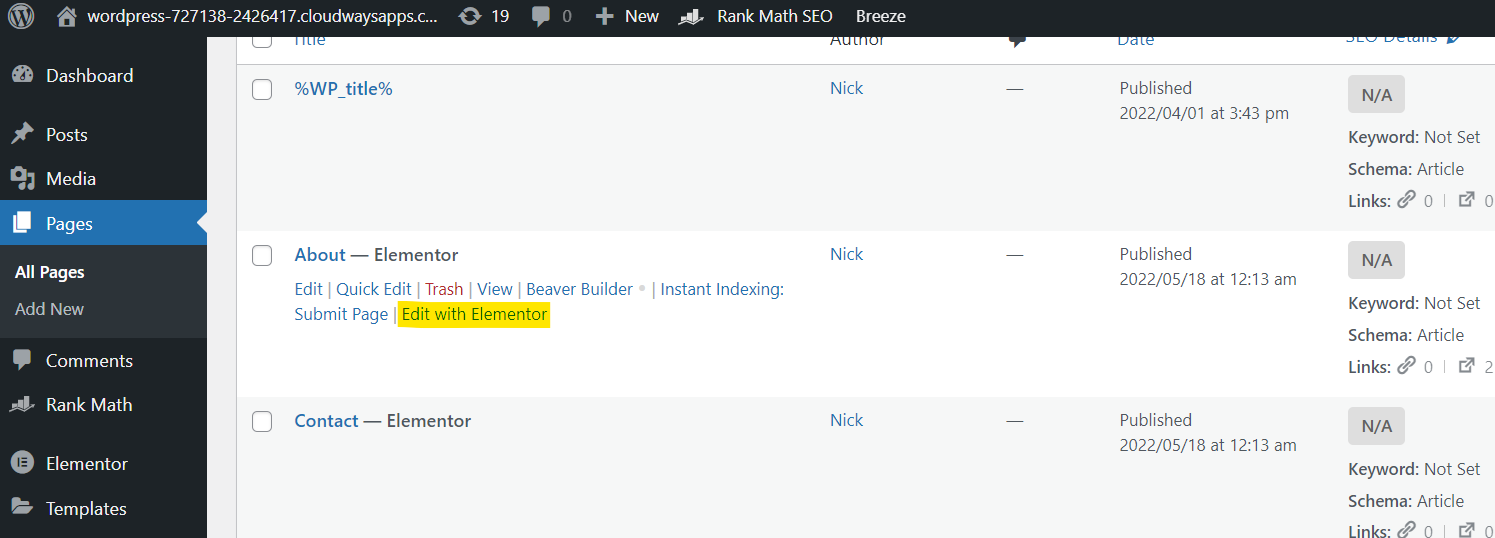
Para começar, clique em Páginas → A página que você deseja editar → Editar com Elementor. Isso o levará diretamente à tela do construtor de páginas Elementor.

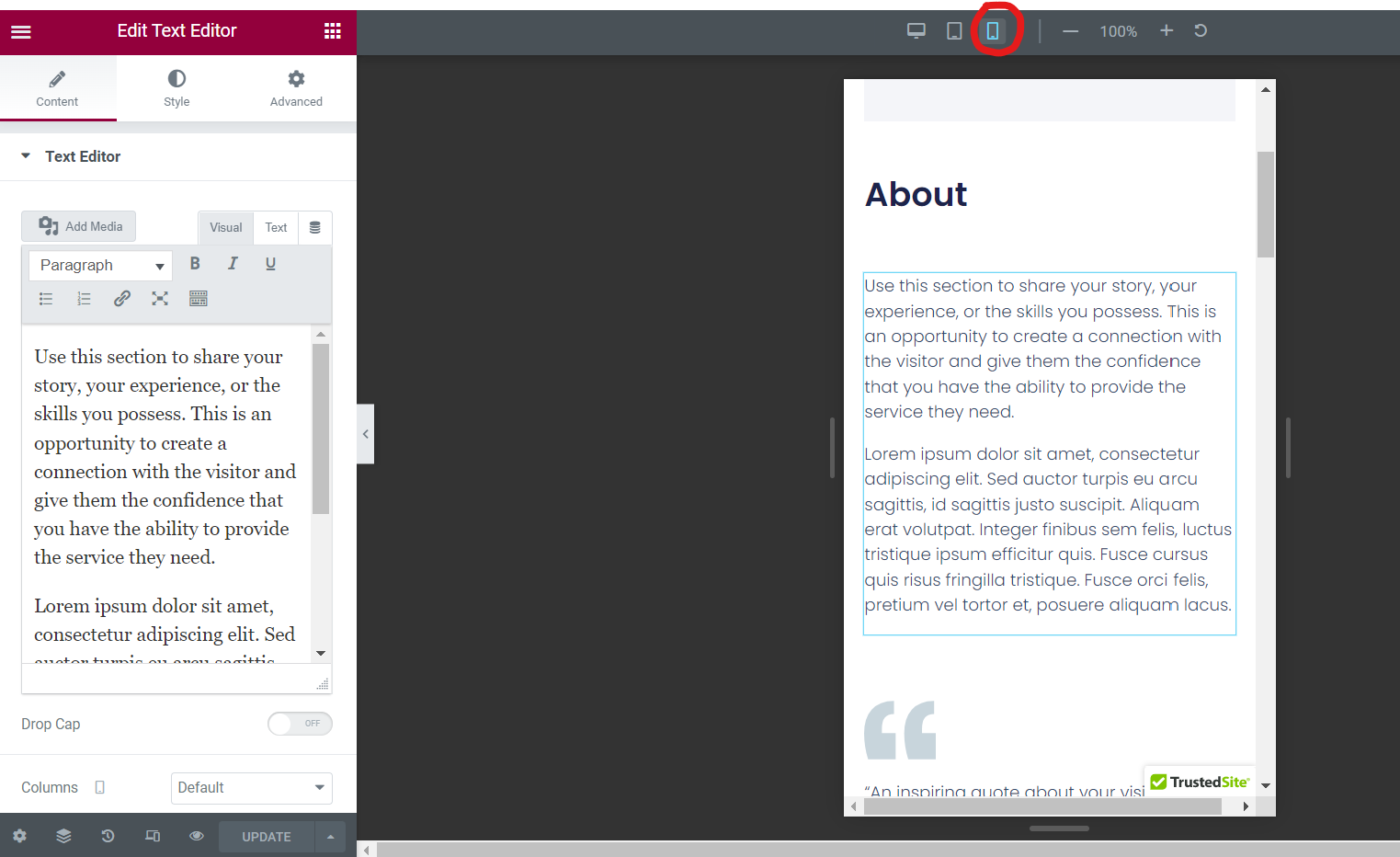
Uma vez aqui, clique no ícone do celular na barra superior. Depois de fazer isso, você terá uma visualização móvel da página. Agora clique na seção que você deseja editar.


💡 Dica Existem muitos recursos que você pode editar para sua versão móvel! Sempre que você vir um ícone de tela ao lado de um recurso, isso indica que você pode especificar parâmetros de celular, tablet e desktop.
Para atualizar o tamanho do texto
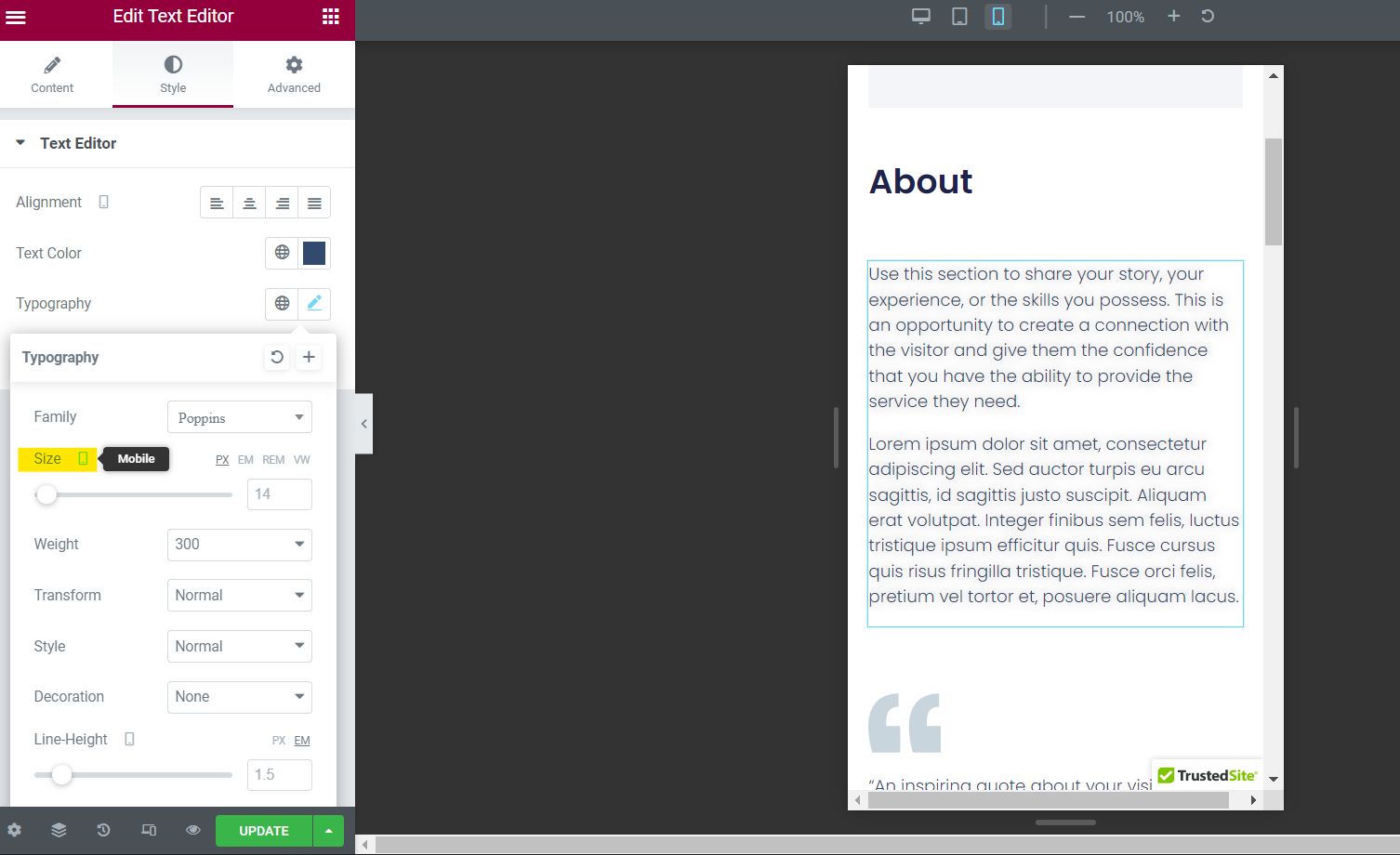
Digamos que seu texto para celular esteja aparecendo muito pequeno ou grande em sua versão para celular. Para atualizar isso, vá para Estilo → Tipografia → Tamanho . Clique no ícone da tela e mude para celular.

A partir daqui, você pode atualizar os valores na caixa para diferentes tamanhos de fonte no celular. Mole-mole!
Para atualizar o preenchimento
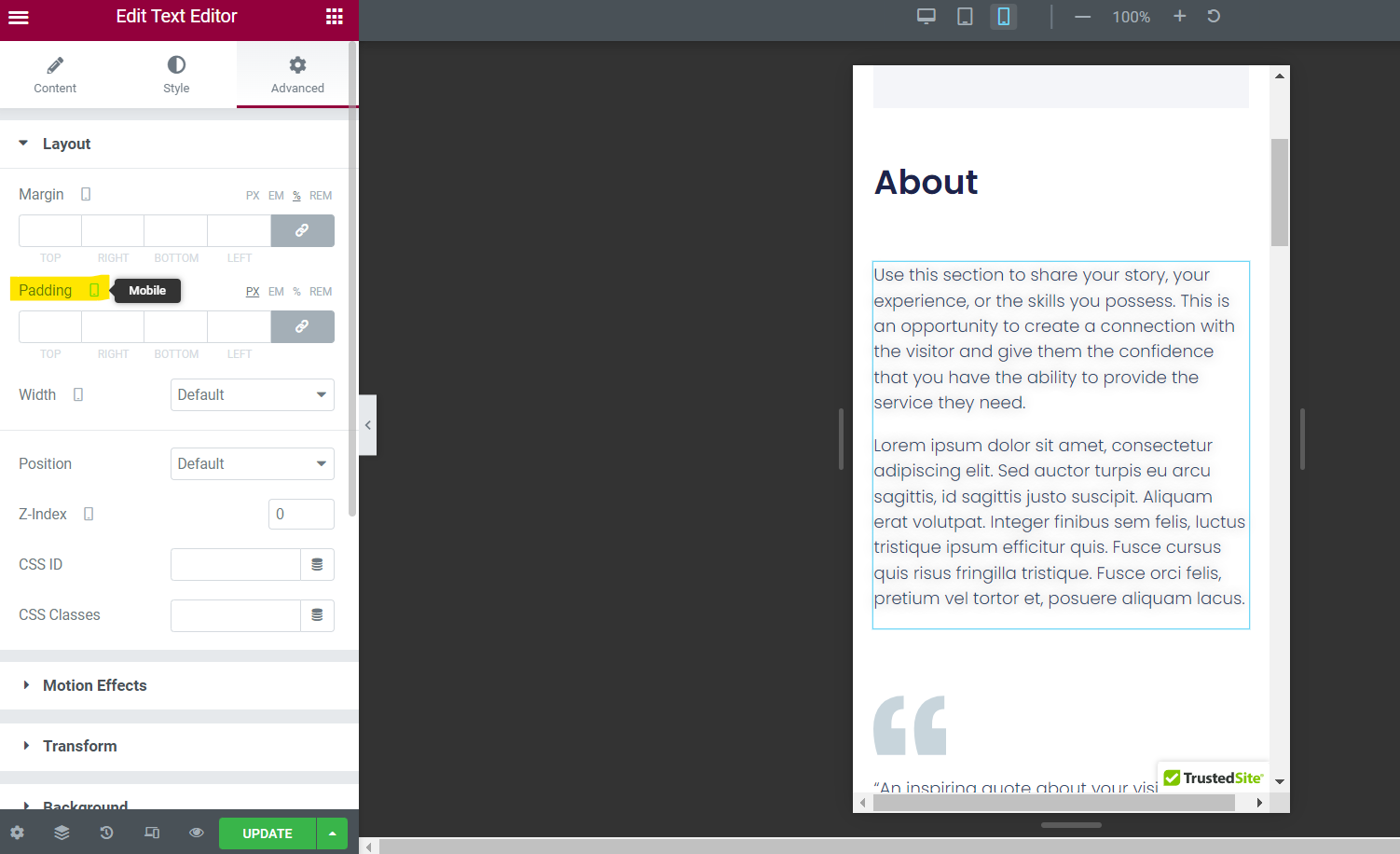
Se o texto e as imagens do celular forem executados diretamente na borda da tela, convém adicionar um pouco de preenchimento. Isso pode ser feito indo em Avançado → Layout → Preenchimento.

Verifique se o ícone da tela está definido para celular e adicione os números de preenchimento para a parte superior, direita, inferior e esquerda conforme desejar.
Não se esqueça que nesta mesma seção, você também pode ajustar as margens.
Para atualizar a largura/altura da imagem
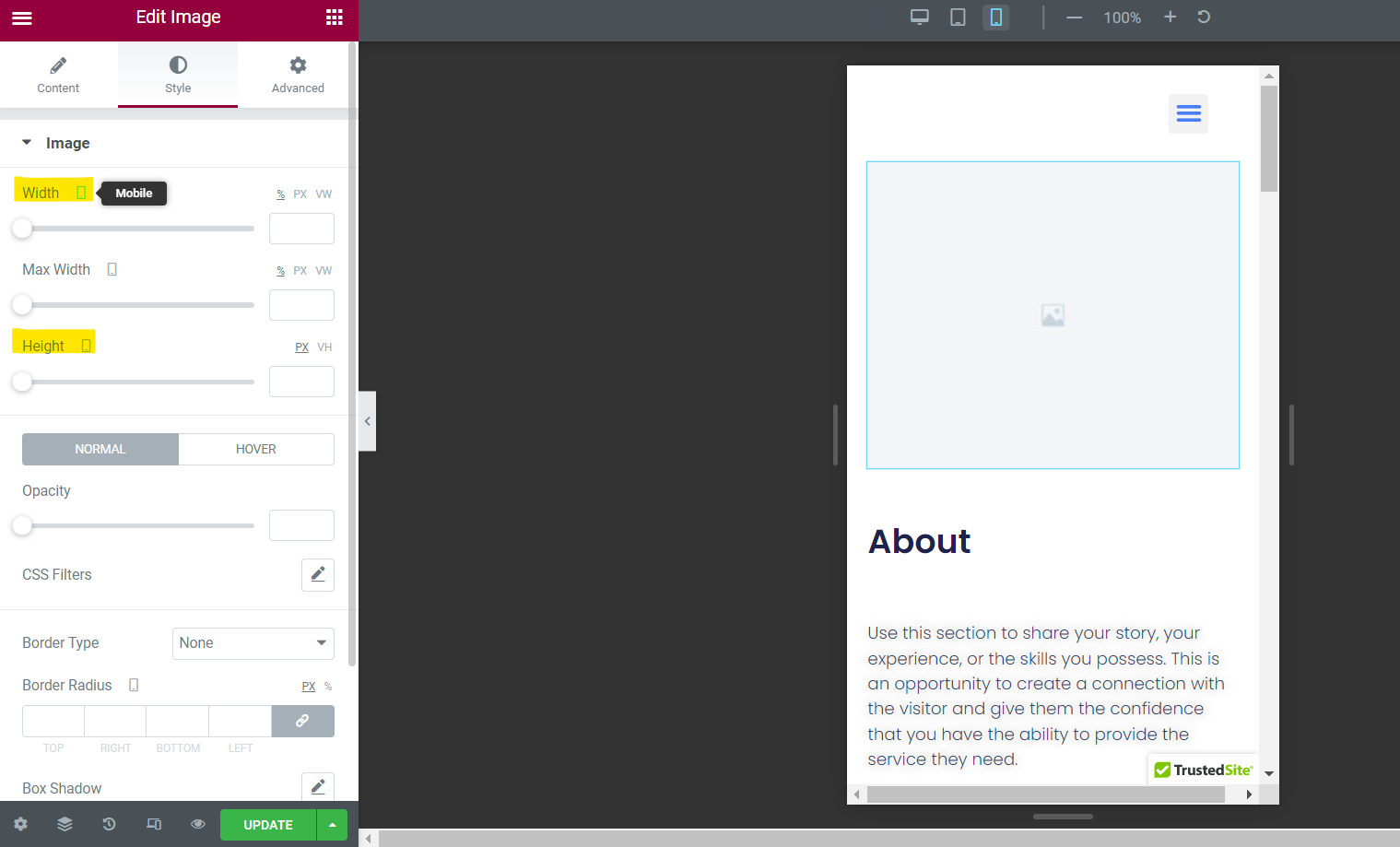
Você também pode ajustar as imagens para que elas se encaixem melhor no celular. Basta clicar no elemento da imagem e ir para Estilo → Imagem → Largura ou Altura.

A partir daqui, verifique se o ícone da tela está definido como móvel e adicione novos valores às caixas.
Lembre-se de que a visualização para dispositivos móveis mostrará como isso se parece, então continue fazendo tentativa e erro até que fique ótimo.
Para Ocultar Elementos
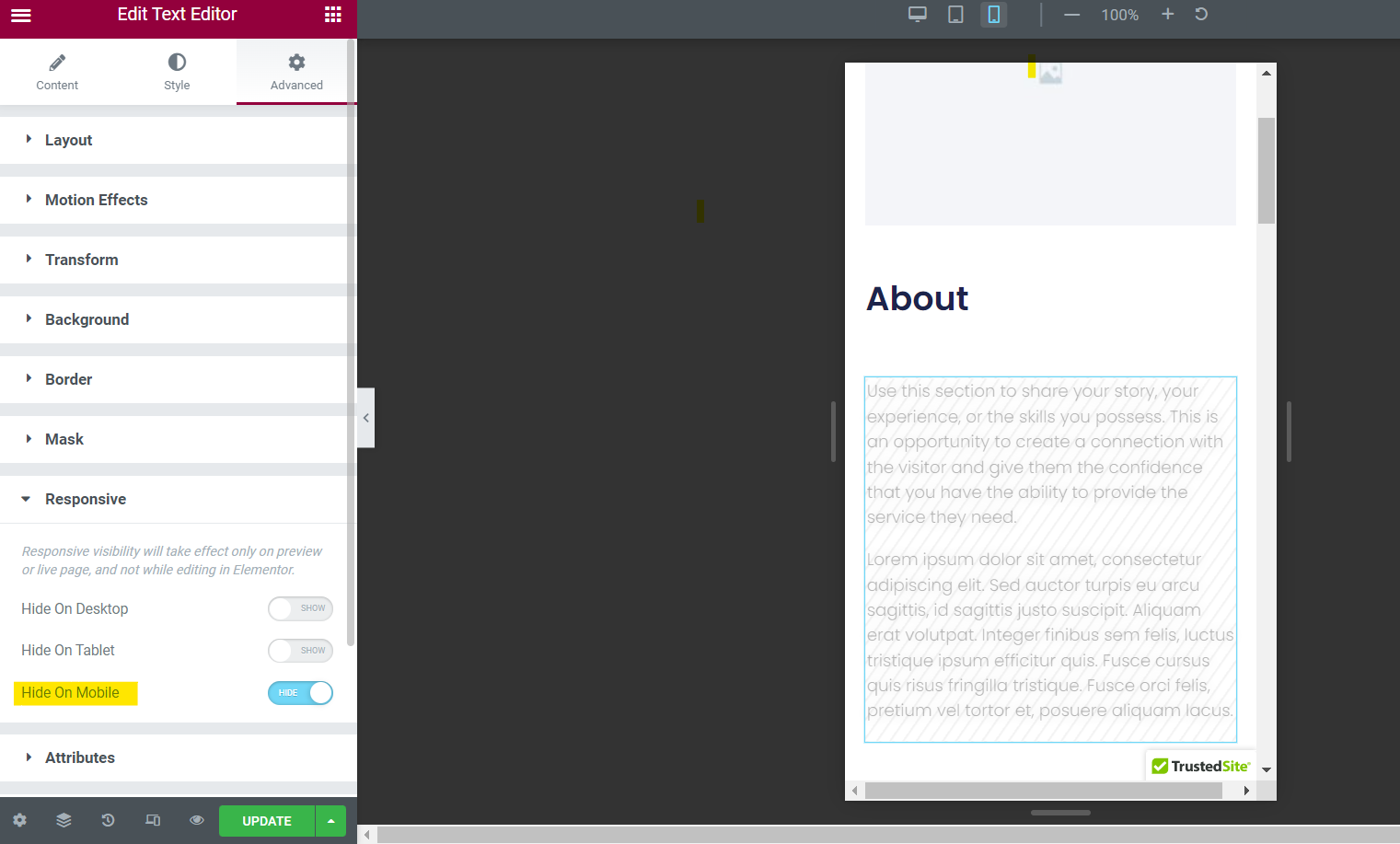
Se você deseja ocultar um elemento no celular, não há problema! Vá para Avançado → Responsivo → Ocultar no celular.

Basta clicar no botão deslizante para celular e seu elemento não aparecerá em dispositivos móveis.
Para salvar alterações
Por fim, você pode atualizar outros recursos móveis no Elementor Text Editor, incluindo colunas, efeitos de movimento, atributos e muito mais .
Vá em frente e clique para encontrar ainda mais parâmetros editáveis.
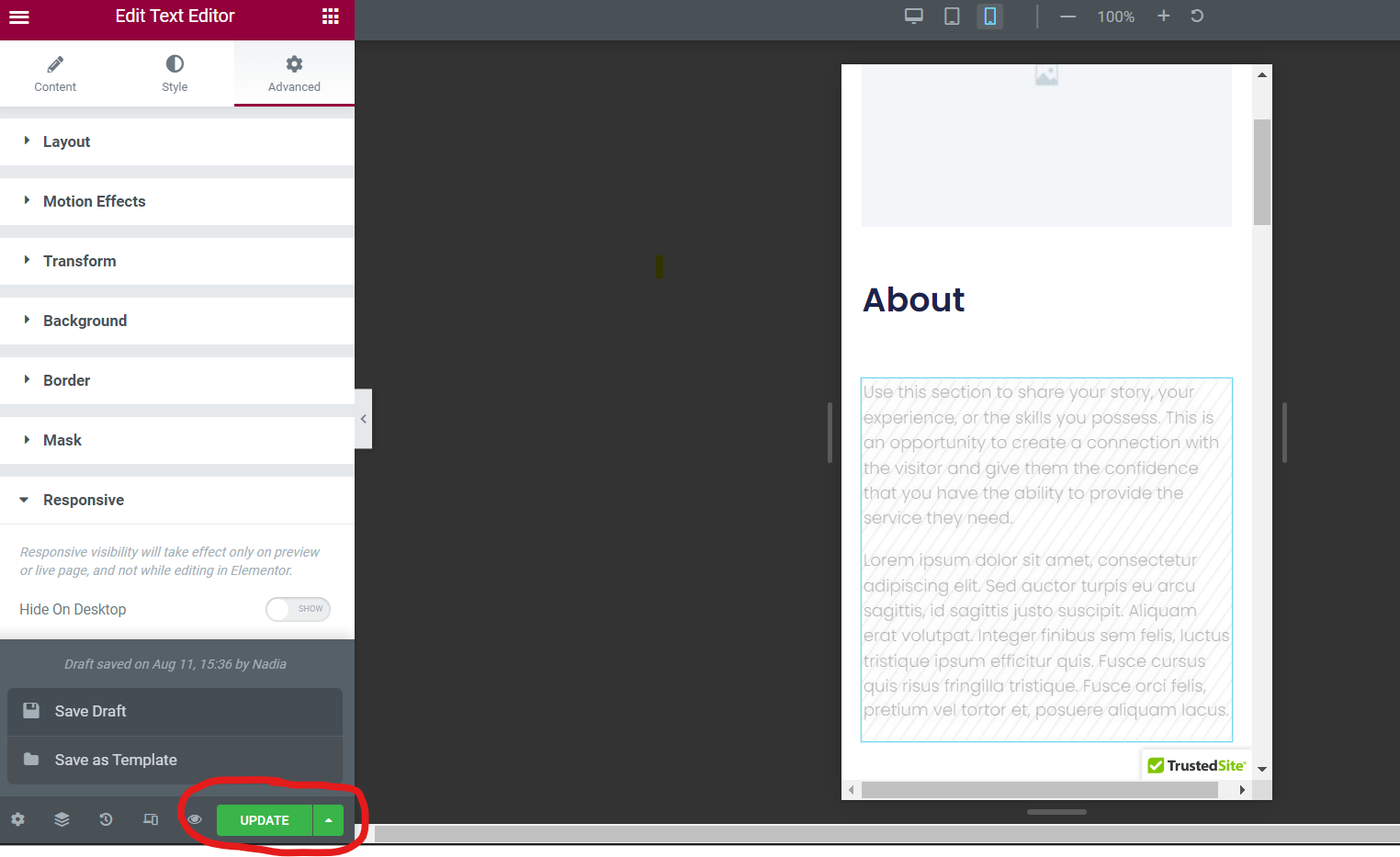
Quando estiver pronto, salve todas as alterações no construtor de páginas clicando no botão Atualizar no canto inferior direito do seu Editor.
Caso contrário, você corre o risco de perder as alterações feitas.

Claro, se você não estiver pronto para que as alterações sejam publicadas, você pode clicar no ícone de seta ao lado de “Atualizar” e escolher entre duas outras opções: Salvar rascunho e Salvar como modelo . Basta clicar na opção de sua preferência.
Impulsione a versão móvel do seu site WordPress hoje
Com esses três passos simples , você pode editar a versão mobile do seu site WordPress e atrair novos usuários mobile.
Dada a popularidade dos dispositivos móveis na navegação e compras on-line hoje, é essencial manter seu site móvel e fazer ajustes constantes para melhorar a interface do usuário.
Lembre-se de que você pode obter ainda mais dicas para o seu site WordPress em nosso blog Siteefy! Confira nossos guias mais recentes para obter um site de alto desempenho.
⬇️ Leitura complementar :
- Mais de 135 estatísticas e fatos importantes de marketing móvel
- Como editar uma página no WordPress: um guia rápido
- Como editar a página inicial do WordPress (para iniciantes)
- Como editar rodapé no WordPress (guia passo a passo)
- Como alterar a cor do link no WordPress: tutorial simples
- Como justificar texto no WordPress (um guia passo a passo para iniciantes)
- Editor Visual do WordPress Não Funciona – Como Corrigir?
