Jak edytować mobilną wersję swojej witryny WordPress (3 proste kroki)
Opublikowany: 2022-08-12Mobilność odpowiada teraz za ponad 60% ruchu w witrynie , co oznacza, że mobilna wersja Twojej witryny WordPress musi być tak bezbłędna, jak to tylko możliwe.
Dopracowując witrynę WordPress, musisz edytować wersję mobilną, aby była dostosowana do potrzeb użytkowników urządzeń mobilnych.
Stworzenie doskonałej witryny mobilnej jest szczególnie ważne, ponieważ 67% użytkowników jest bardziej skłonnych do zakupów w witrynie dostosowanej do komórek.
Przyjrzyjmy się bliżej, jak edytować mobilną wersję witryny WordPress , aby przyciągnąć więcej potencjalnych klientów.
1. Sprawdź swoją wersję mobilną w Customizer
Na początek sprawdź, jak wygląda Twoja witryna mobilna. Możesz to zrobić, korzystając z narzędzia WordPress Theme Customizer .
Tutaj możesz zmienić podgląd na mobilny, aby zobaczyć, jak wygląda Twoja witryna i zdecydować się na potężne zmiany.
📝Uwaga
Aby zwiększyć swoje szanse na posiadanie wydajnej witryny mobilnej, wybierz responsywny motyw WordPress. Należy również skompresować obrazy i multimedia przed ich przesłaniem, aby mieć pewność, że duże pliki nie spowalniają korzystania z usługi.
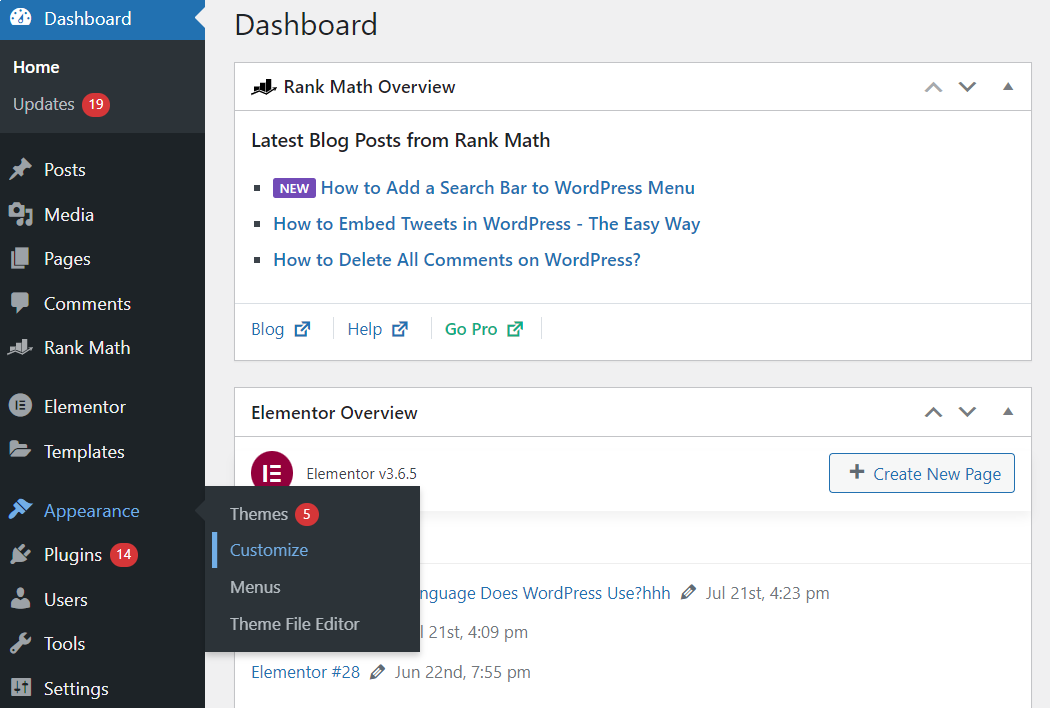
Aby sprawdzić podgląd mobilny, zaloguj się do swojej witryny WordPress. Następnie kliknij WordPress Theme Customizer, przechodząc do Wygląd → Dostosuj.

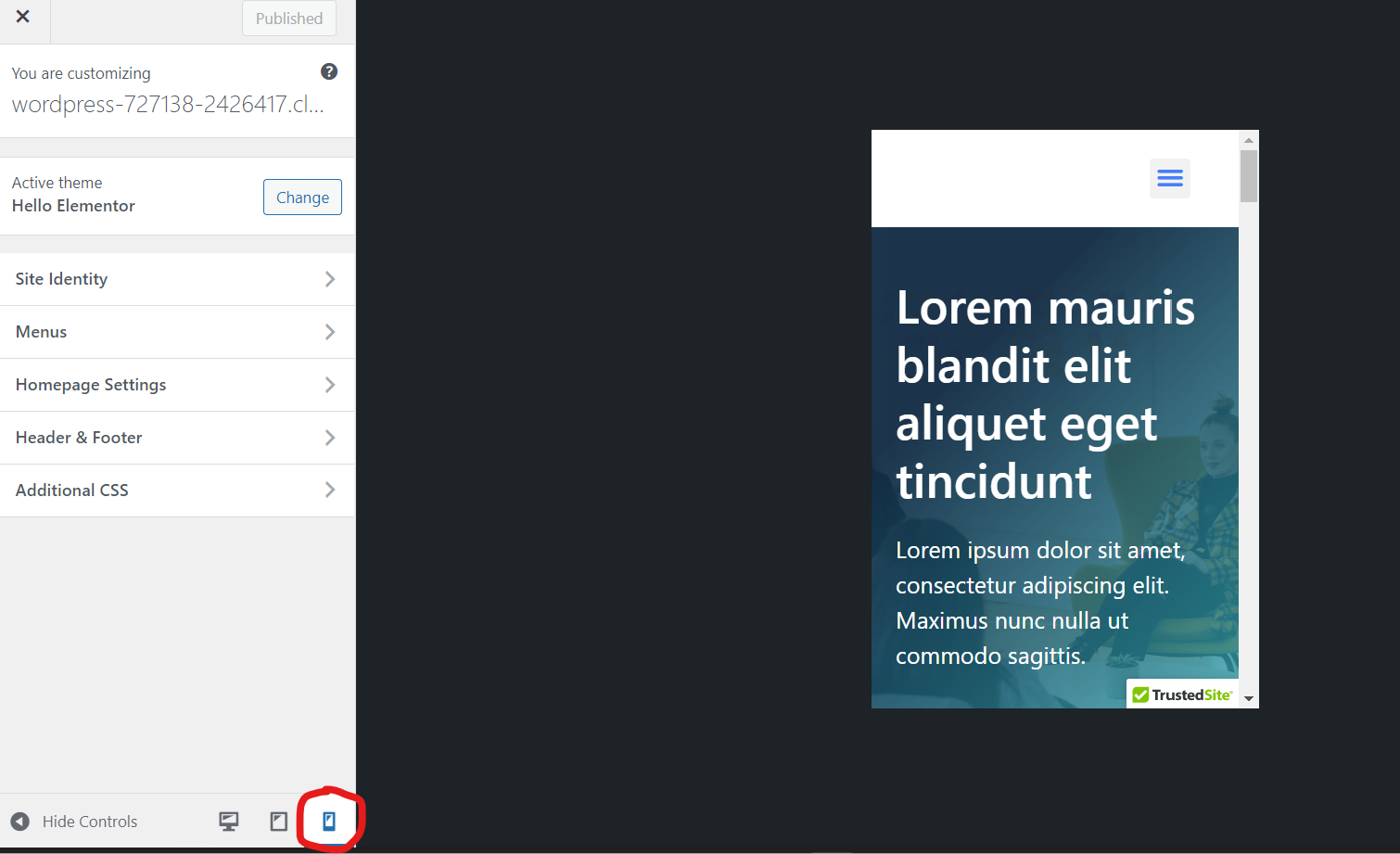
Po przejściu do Customizer możesz kliknąć ikonę urządzenia mobilnego w prawym dolnym rogu paska bocznego. Przyjrzyj się dobrze swojej witrynie WordPress i rozpocznij burzę mózgów nad potencjalnymi zmianami.

💡 Wskazówka : Pamiętaj, że istnieje wiele różnych systemów, rozmiarów i przeglądarek na urządzenia mobilne, więc nigdy nie uzyskasz 100% dokładnego podglądu na urządzenia mobilne. Nadal musisz sprawdzić swoją witrynę na smartfonie (lub urządzeniu mobilnym), aby uzyskać 100% dokładny podgląd mobilny.
2. Zdecyduj o kluczowych obszarach swojej wersji mobilnej do edycji
Teraz, gdy już widziałeś mobilną wersję swojej witryny, nadszedł czas, aby stworzyć listę obszarów, które chcesz edytować w WordPressie.
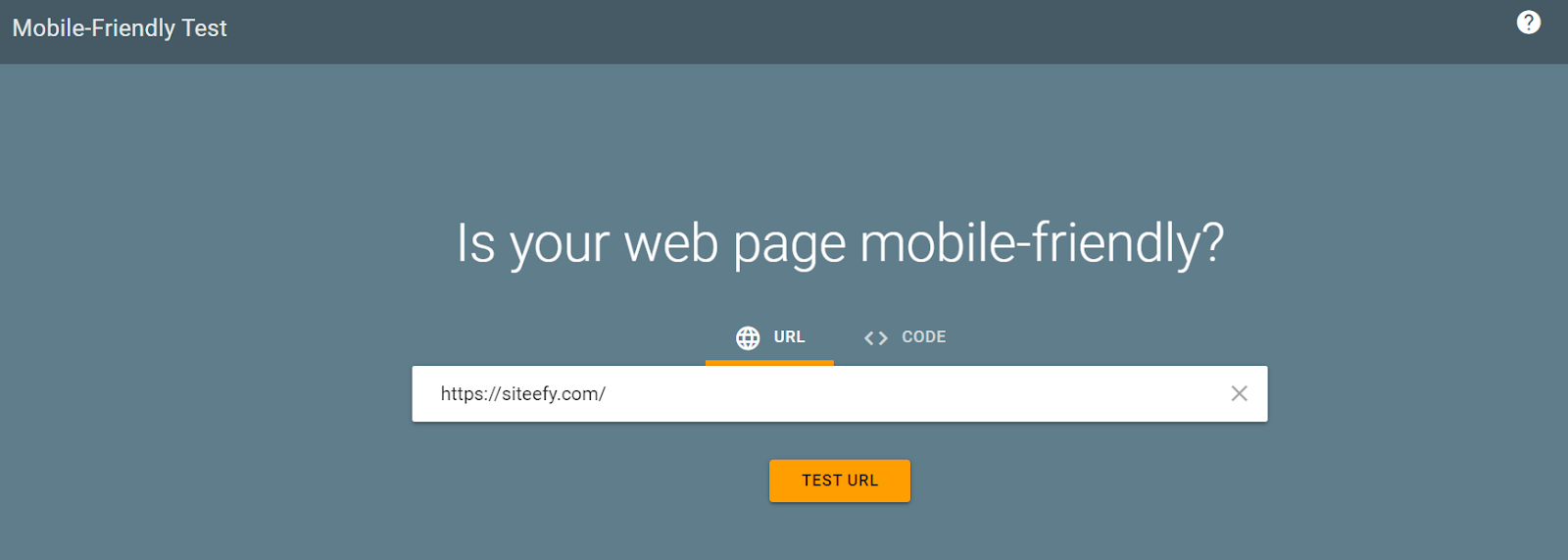
Zacznij od kliknięcia i zwrócenia uwagi na części witryny, które wyglądają niepewnie. Ponadto możesz skorzystać z Testu optymalizacji mobilnej Google, aby odkryć obszary wymagające ulepszeń.
Po prostu wpisz swój adres URL w pasku i kliknij „ Przetestuj adres URL” , aby uzyskać wyniki.

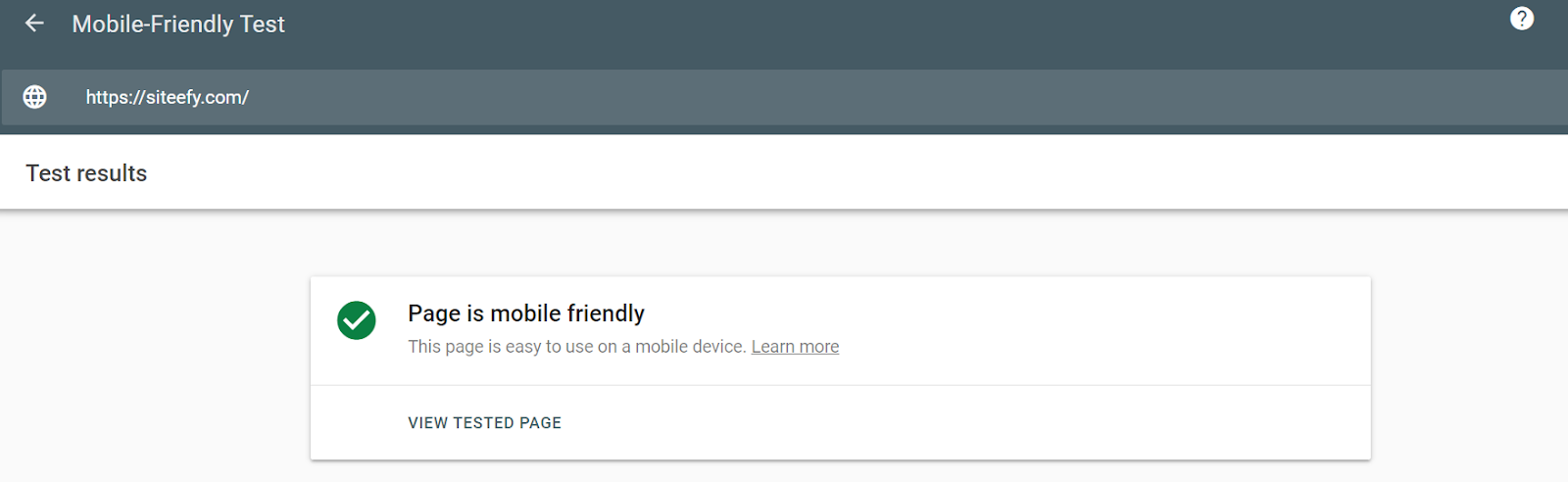
Na przykład, gdy wpisaliśmy siteefy.com, otrzymaliśmy pozytywny wynik dla komórek (hura!).

Możesz jednak otrzymać pewne obszary wymagające poprawy. Błędy, które możesz wykryć w teście Google (lub samodzielnie), zazwyczaj dotyczą elementów projektu.
Na przykład treść może być szersza niż ekran, tekst może być zbyt mały do przeczytania lub elementy klikalne mogą znajdować się zbyt blisko siebie.
Możesz również znaleźć błędy w widocznym obszarze, w wyniku których strona nie będzie skalowana do rozmiaru ekranu lub szerokości urządzenia.
Ogólnie rzecz biorąc, możesz edytować wiele z tych funkcji bezpośrednio w swoim narzędziu do tworzenia stron.
⚡ Sprawdź także ➡️ Jak edytować witrynę WordPress? (Dla początkujących)
3. Edytuj swoją wersję mobilną za pomocą Kreatora Stron
Teraz możesz wprowadzić istotne zmiany w swojej wersji mobilnej. Najlepszym sposobem na to jest prosto z twojego kreatora stron.
W Siteefy gorąco polecamy Elementor , który ułatwia aktualizację funkcji mobilnych. Poniżej omówimy kilka kluczowych obszarów do aktualizacji za pośrednictwem Elementora.
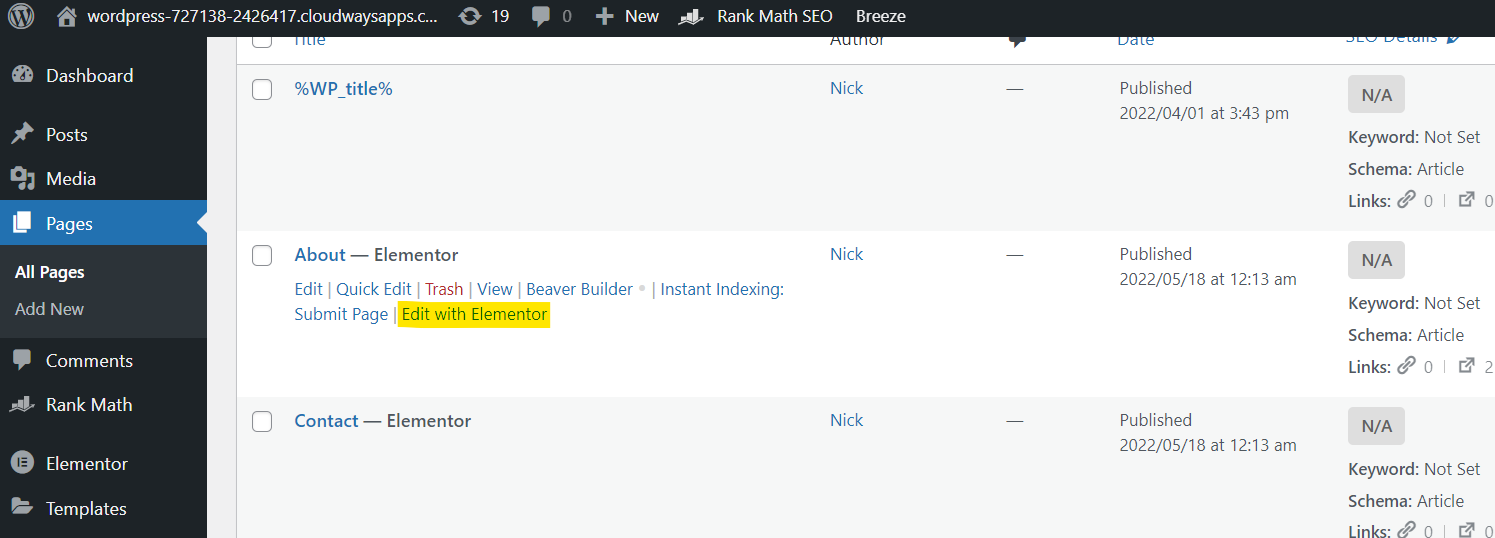
Aby rozpocząć, kliknij Strony → Strona, którą chcesz edytować → Edytuj za pomocą Elementora. Spowoduje to przejście bezpośrednio do ekranu kreatora stron Elementor.

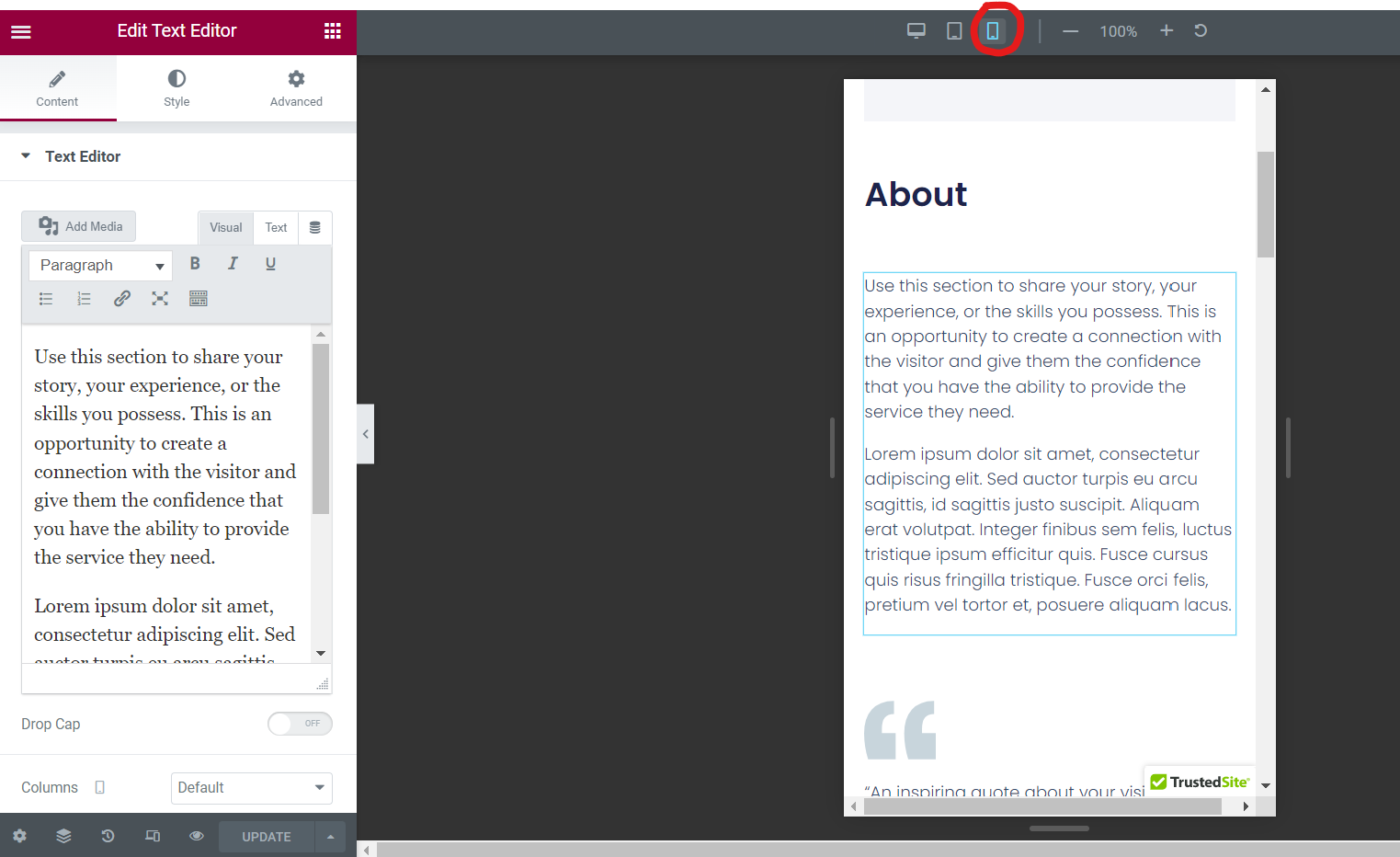
W tym miejscu kliknij ikonę telefonu komórkowego na górnym pasku. Gdy to zrobisz, otrzymasz mobilny podgląd strony. Teraz kliknij sekcję, którą chcesz edytować.


💡 Wskazówka Istnieje wiele funkcji, które możesz edytować w swojej wersji mobilnej! Za każdym razem, gdy zobaczysz ikonę ekranu obok funkcji, oznacza to, że możesz określić parametry telefonu komórkowego, tabletu i komputera stacjonarnego.
Do aktualizacji rozmiaru tekstu
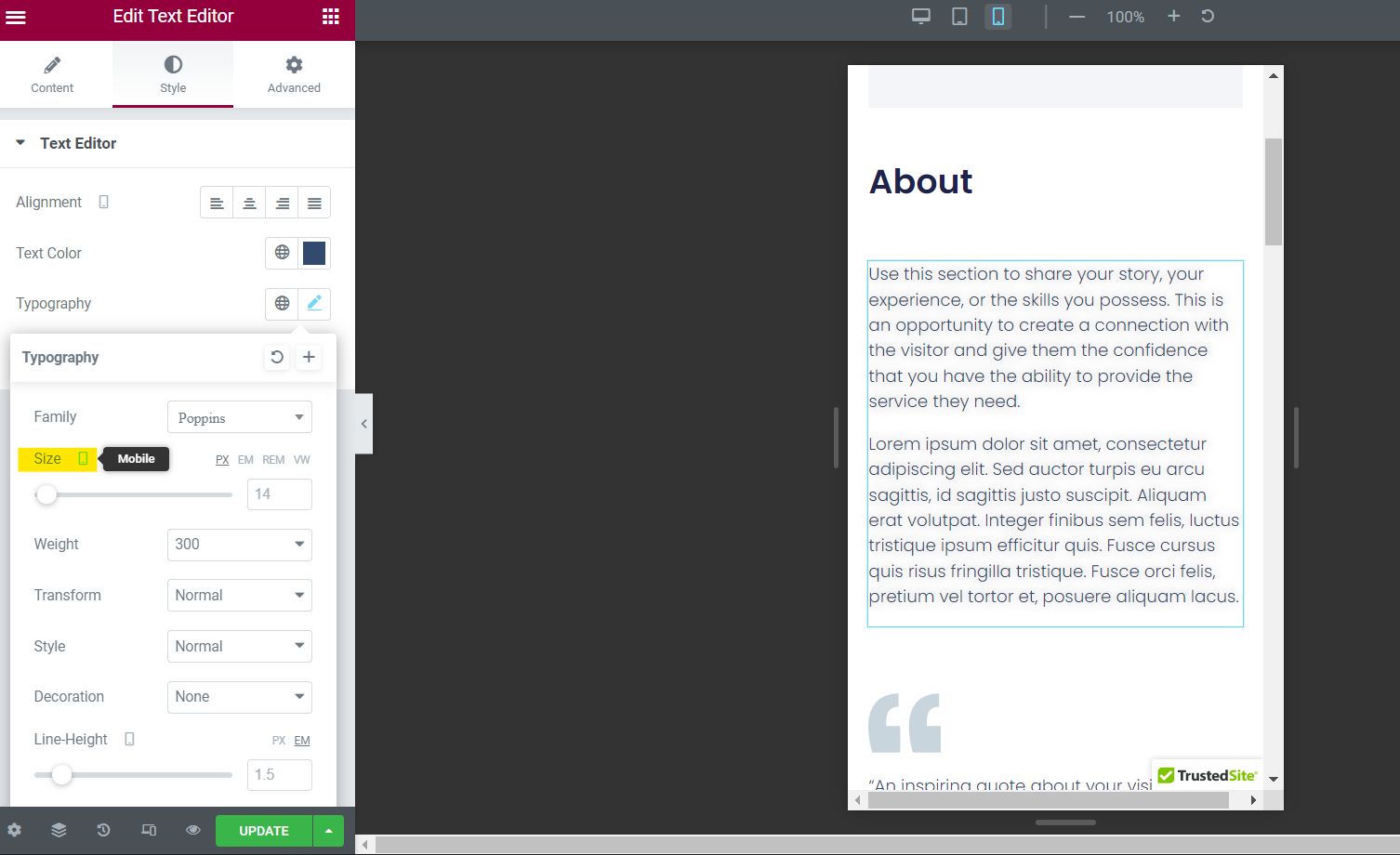
Załóżmy, że Twój tekst na telefon komórkowy jest zbyt mały lub duży w Twojej wersji na telefon komórkowy. Aby to zaktualizować, przejdź do Styl → Typografia → Rozmiar . Kliknij ikonę ekranu i zmień ją na mobilną.

Tutaj możesz zaktualizować wartości w polu dla różnych rozmiarów czcionek na urządzeniach mobilnych. Bułka z masłem!
Do aktualizacji wyściółki
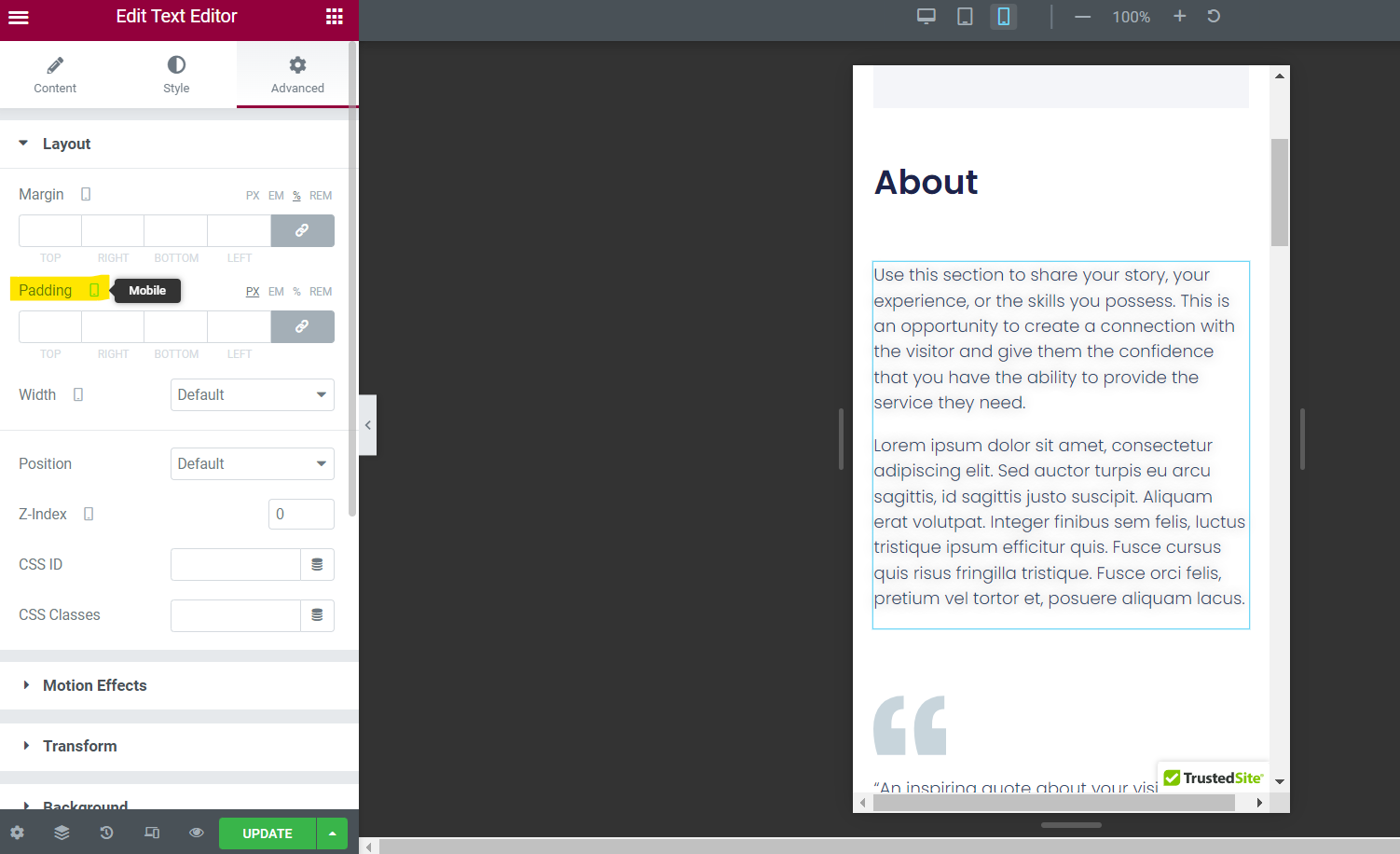
Jeśli tekst i obrazy na urządzeniu mobilnym biegną aż do krawędzi ekranu, możesz dodać dopełnienie. Można to zrobić, przechodząc do Zaawansowane → Układ → Dopełnienie.

Upewnij się, że ikona ekranu jest ustawiona na telefon komórkowy, a następnie dodaj numery uzupełniające dla górnej, prawej, dolnej i lewej strony, zgodnie z potrzebami.
Nie zapominaj, że w tej samej sekcji możesz również dostosować marginesy.
Do aktualizacji szerokości/wysokości obrazu
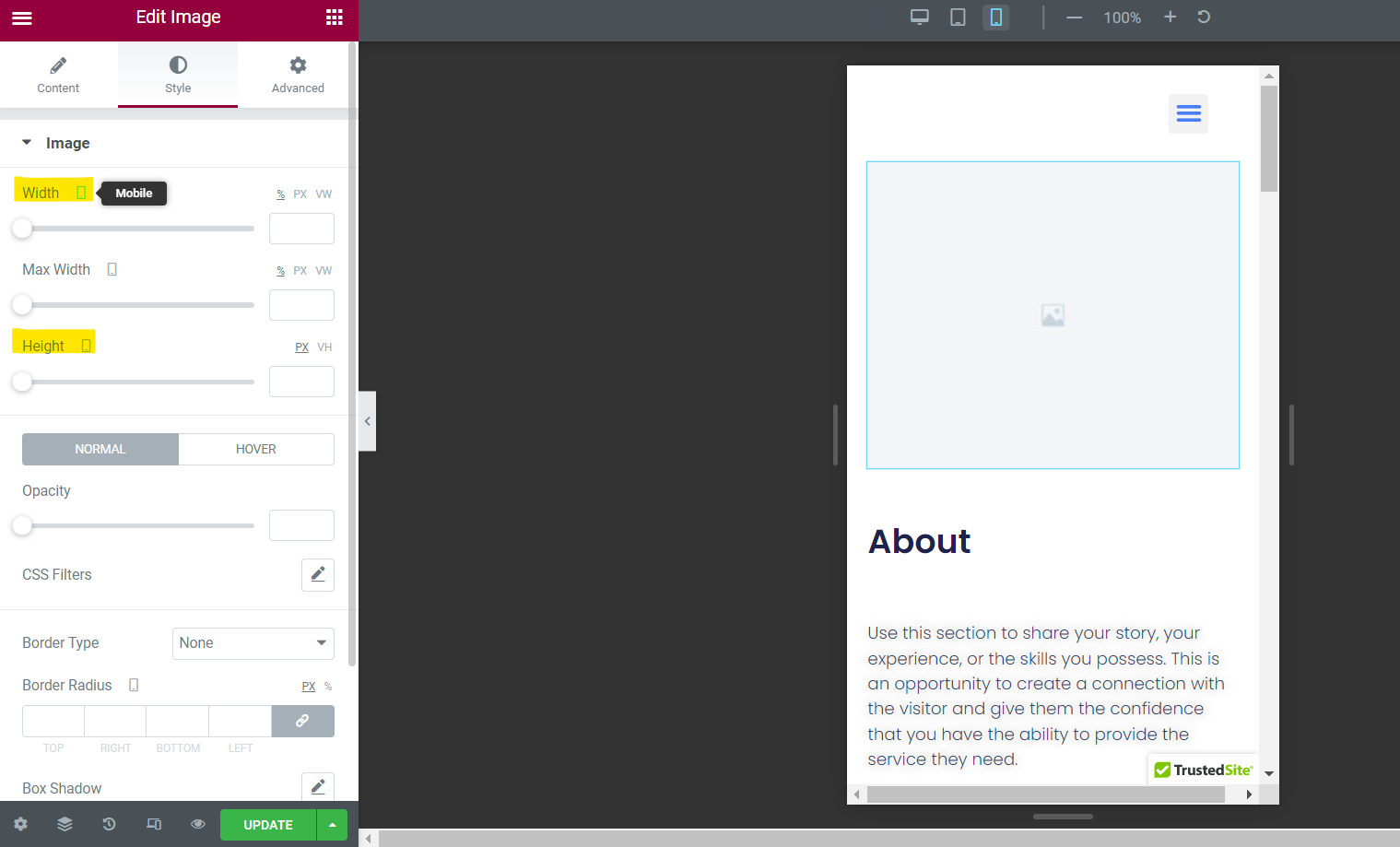
Możesz dostosować obrazy, aby lepiej pasowały również do urządzeń mobilnych. Po prostu kliknij element obrazu i przejdź do Styl → Obraz → Szerokość lub Wysokość.

W tym miejscu sprawdź, czy ikona ekranu jest ustawiona na telefon komórkowy i dodaj nowe wartości do pól.
Pamiętaj, że podgląd mobilny pokaże Ci, jak to wygląda, więc rób to metodą prób i błędów, aż będzie wyglądać świetnie.
Do ukrywania elementów
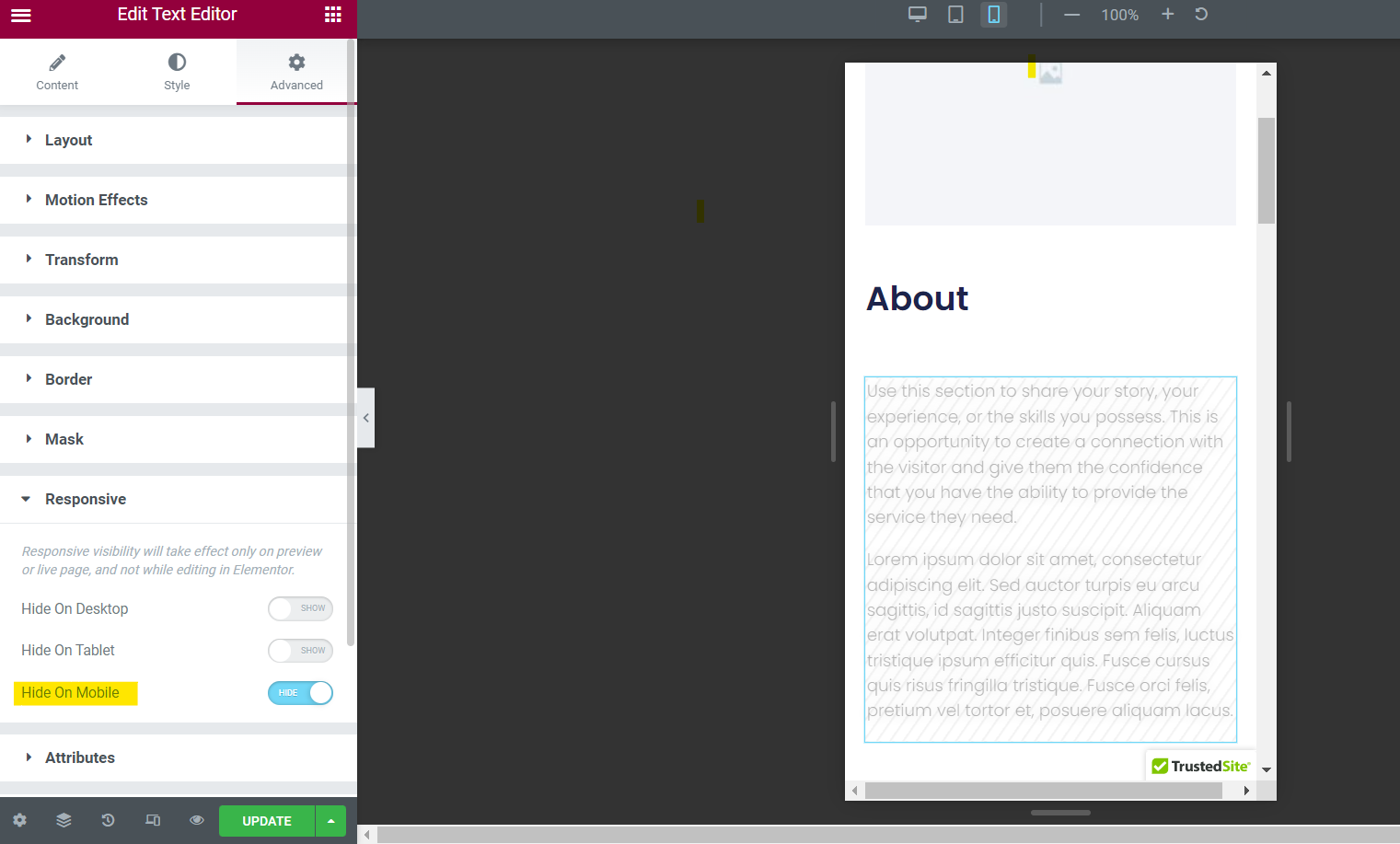
Jeśli chcesz ukryć element na telefonie komórkowym, nie ma problemu! Przejdź do Zaawansowane → Responsywne → Ukryj na urządzeniu mobilnym.

Po prostu kliknij przycisk suwaka dla urządzenia mobilnego, a Twój element nie pojawi się na urządzeniach mobilnych.
Zapisywanie zmian
Ostatecznie możesz zaktualizować inne funkcje mobilne w Edytorze tekstu Elementor, w tym kolumny, efekty ruchu, atrybuty i nie tylko .
Śmiało i klikaj, aby znaleźć jeszcze więcej edytowalnych parametrów.
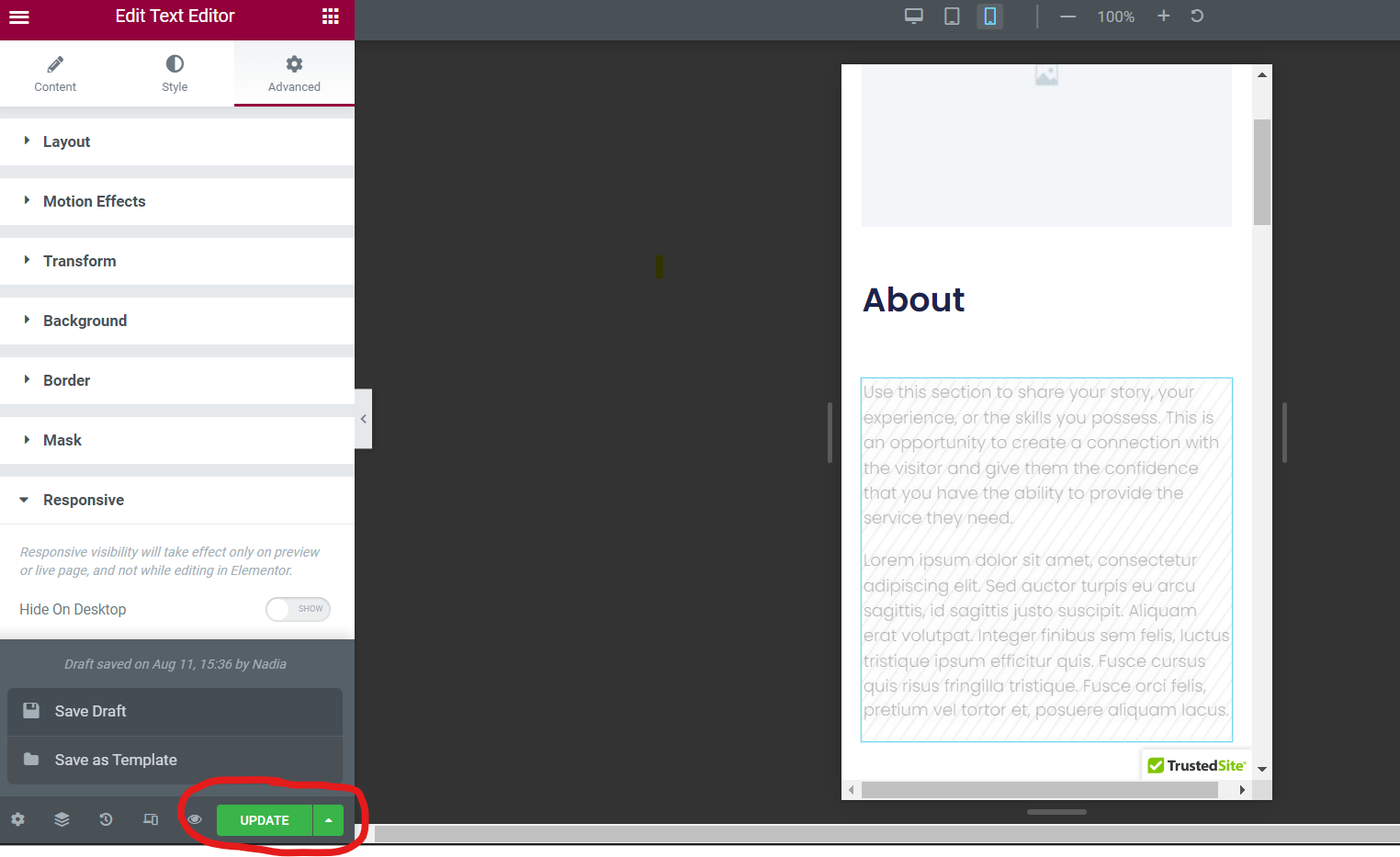
Gdy będziesz gotowy, pamiętaj, aby zapisać wszystkie zmiany w programie do tworzenia stron, klikając przycisk Aktualizuj w prawym dolnym rogu edytora.
Jeśli tego nie zrobisz, ryzykujesz utratę wprowadzonych zmian .

Oczywiście, jeśli nie chcesz, aby zmiany zostały opublikowane, możesz kliknąć ikonę strzałki obok „Aktualizuj” i wybrać jedną z dwóch innych opcji: Zapisz wersję roboczą i Zapisz jako szablon . Po prostu kliknij preferowaną opcję.
Ulepsz mobilną wersję swojej witryny WordPress już dziś
Dzięki tym trzem prostym krokom możesz edytować mobilną wersję swojej witryny WordPress i przyciągnąć nowych użytkowników mobilnych.
Biorąc pod uwagę popularność telefonów komórkowych w przeglądaniu i robieniu zakupów online, utrzymanie witryny mobilnej i wprowadzanie ciągłych zmian w celu ulepszania interfejsu użytkownika jest bardzo ważne.
Pamiętaj, że możesz uzyskać jeszcze więcej wskazówek dla swojej witryny WordPress na naszym blogu Siteefy! Zapoznaj się z naszymi najnowszymi przewodnikami, jak stworzyć skuteczną witrynę internetową.
⬇️ Dalsza lektura :
- Ponad 135 ważnych statystyk i faktów dotyczących marketingu mobilnego
- Jak edytować stronę w WordPressie: Szybki przewodnik
- Jak edytować stronę główną WordPress (dla początkujących)
- Jak edytować stopkę w WordPressie (przewodnik krok po kroku)
- Jak zmienić kolor linku w WordPress: Prosty samouczek
- Jak wyjustować tekst w WordPressie (krok po kroku dla początkujących)
- Edytor wizualny WordPress nie działa – jak to naprawić?
