Come modificare la versione mobile del tuo sito WordPress (3 semplici passaggi)
Pubblicato: 2022-08-12I dispositivi mobili ora rappresentano oltre il 60% del traffico del sito Web , il che significa che la versione mobile del tuo sito WordPress deve essere il più impeccabile possibile.
Mentre migliori il tuo sito WordPress, dovrai modificare la tua versione mobile in modo che sia adattata all'esperienza utente mobile.
Realizzare un sito mobile eccellente è particolarmente importante perché il 67% degli utenti ha maggiori probabilità di acquistare su un sito ottimizzato per i dispositivi mobili.
Diamo un'occhiata più da vicino a come modificare la versione mobile del tuo sito WordPress per acquisire più potenziali clienti.
1. Rivedi la tua versione mobile nel Customizer
Per iniziare, dovresti controllare che aspetto ha il tuo sito mobile. Puoi farlo sfruttando il Personalizzatore del tema di WordPress .
Qui puoi cambiare l'anteprima in mobile per vedere com'è il tuo sito e decidere modifiche importanti.
📝 Nota
Per aumentare le tue possibilità di avere un sito mobile ad alte prestazioni, assicurati di scegliere un tema WordPress reattivo. Dovresti anche comprimere immagini e media prima di caricarli per assicurarti che i file di grandi dimensioni non rallentino l'esperienza dell'utente.
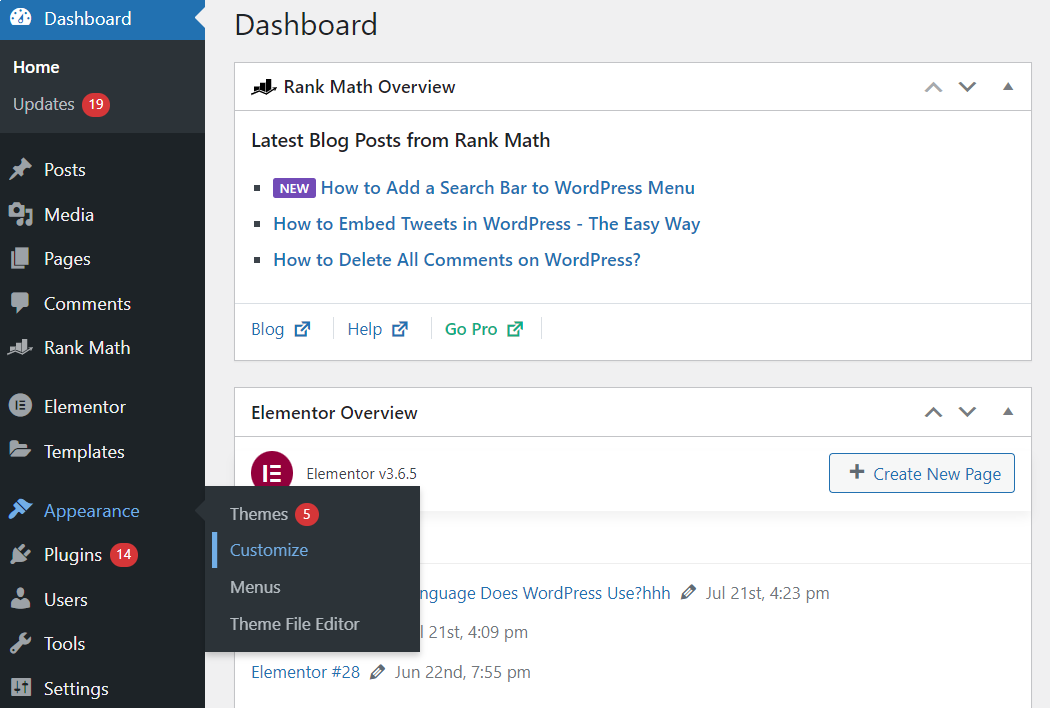
Per controllare la tua anteprima mobile, accedi al tuo sito WordPress. Quindi fai clic su Personalizza temi WordPress andando su Aspetto → Personalizza.

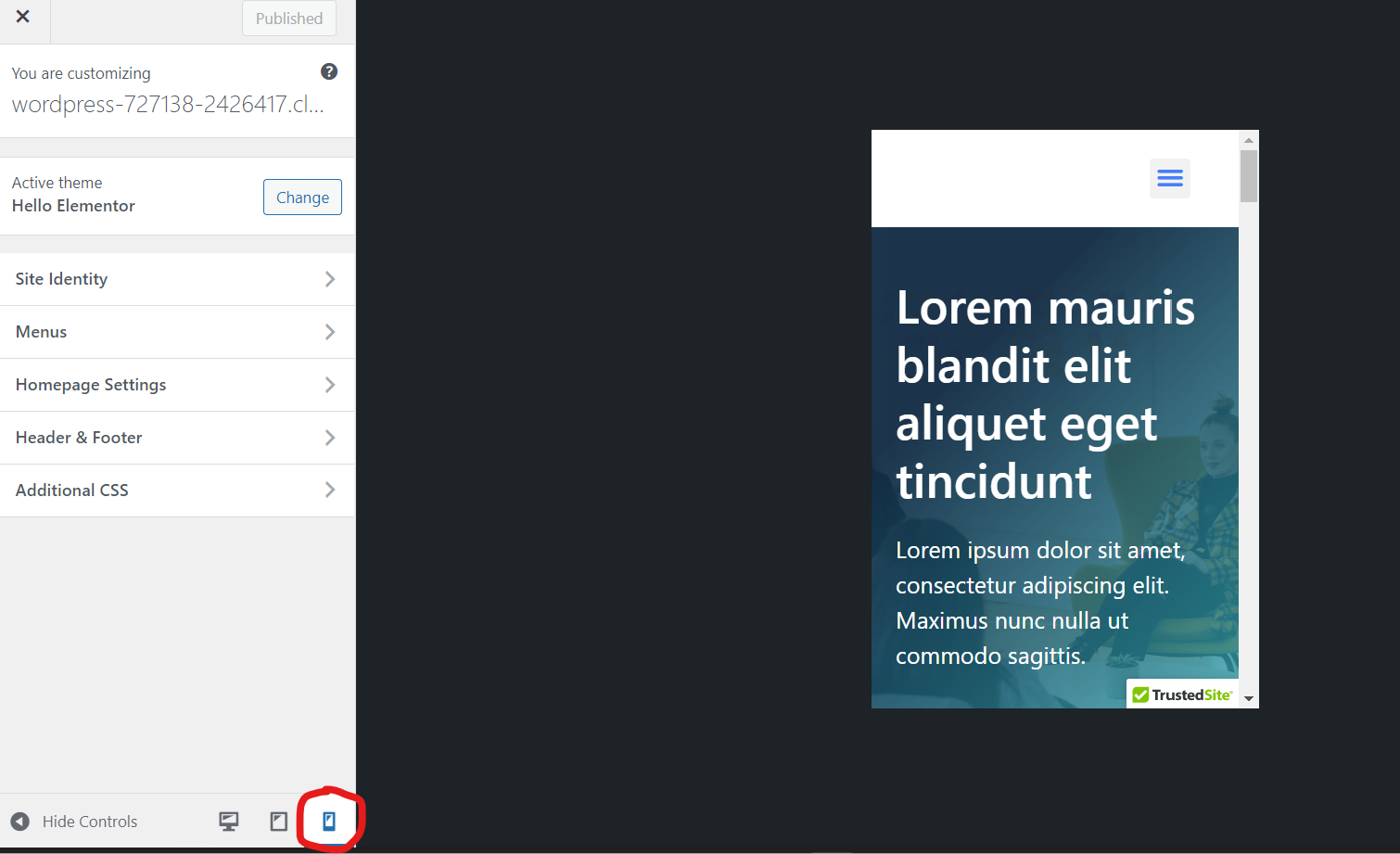
Una volta che sei nel Customizer, puoi fare clic sull'icona del cellulare nell'angolo in basso a destra della barra laterale. Dai un'occhiata al tuo sito WordPress e inizia a fare brainstorming sui potenziali cambiamenti.

💡 Suggerimento : Ricorda che ci sono molti sistemi, dimensioni e browser diversi per i dispositivi mobili, quindi non avrai mai un'anteprima mobile accurata al 100%. Devi comunque controllare il tuo sito web sul tuo smartphone (o dispositivo mobile) per un'anteprima mobile accurata al 100%.
2. Decidi le aree chiave della tua versione mobile da modificare
Ora che hai visto la versione mobile del tuo sito Web, è il momento di creare un elenco di aree che desideri modificare in WordPress.
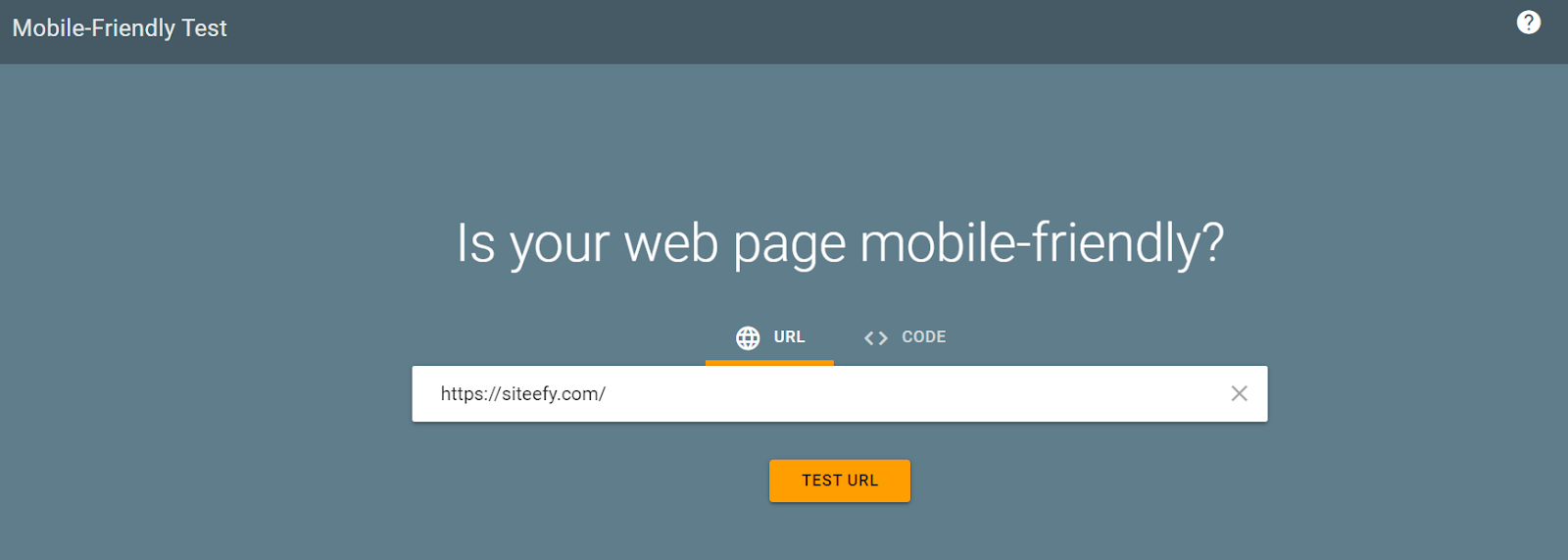
Inizia facendo clic e annotando parti del sito che sembrano traballanti. Inoltre, puoi utilizzare il Mobile-Friendly Test di Google per scoprire aree di miglioramento.
Basta digitare il tuo URL nella barra e fare clic su " Test URL" per ottenere risultati.

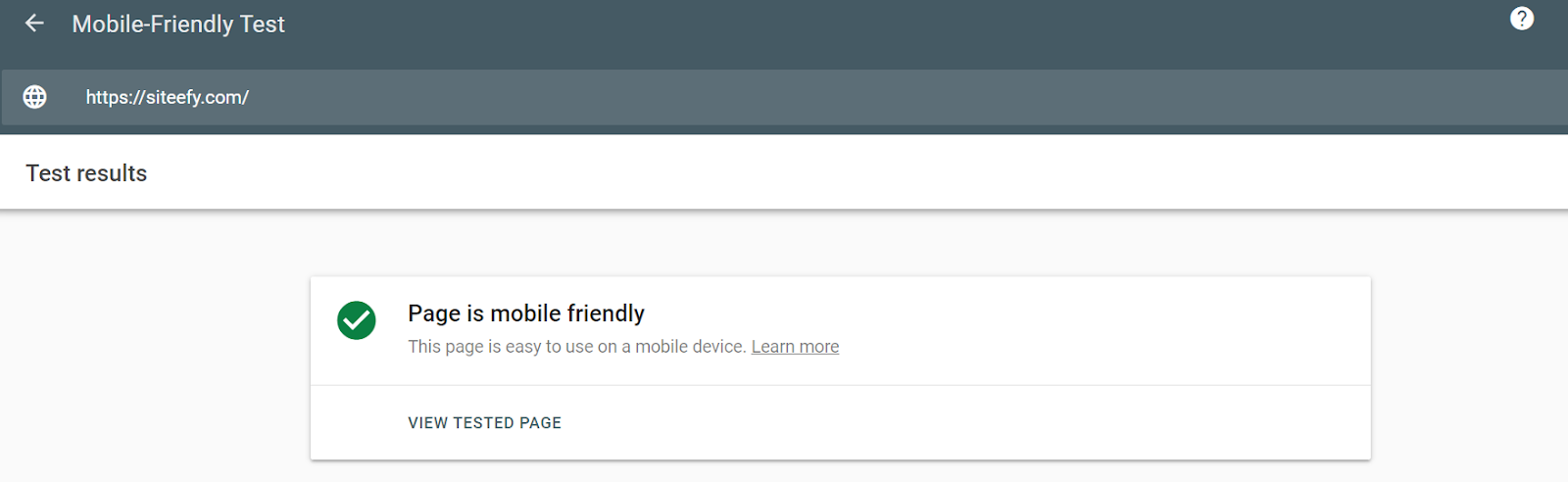
Ad esempio, quando abbiamo digitato siteefy.com, abbiamo ottenuto un risultato positivo per i dispositivi mobili (evviva!).

Tuttavia, potrebbero essere fornite alcune aree di miglioramento. Gli errori che potresti scoprire con il test di Google (o da solo) in genere coinvolgono elementi di design.
Ad esempio, il contenuto potrebbe essere più largo dello schermo, il testo potrebbe essere troppo piccolo per essere letto o gli elementi cliccabili potrebbero essere troppo vicini tra loro.
Potresti anche trovare errori nel viewport, con il risultato che la tua pagina non viene ridimensionata in base alle dimensioni dello schermo o alla larghezza del dispositivo.
Nel complesso, puoi modificare molte di queste funzionalità direttamente dal tuo generatore di pagine.
⚡ Controlla anche ➡️ Come modificare il sito WordPress? (Per principianti)
3. Modifica la tua versione mobile attraverso il tuo Page Builder
Ora sei pronto per apportare modifiche essenziali alla tua versione mobile. Il modo migliore per farlo è direttamente dal tuo generatore di pagine.
Su Siteefy, consigliamo vivamente Elementor , che semplifica l'aggiornamento delle funzionalità mobili. Di seguito esamineremo alcune aree chiave da aggiornare tramite Elementor.
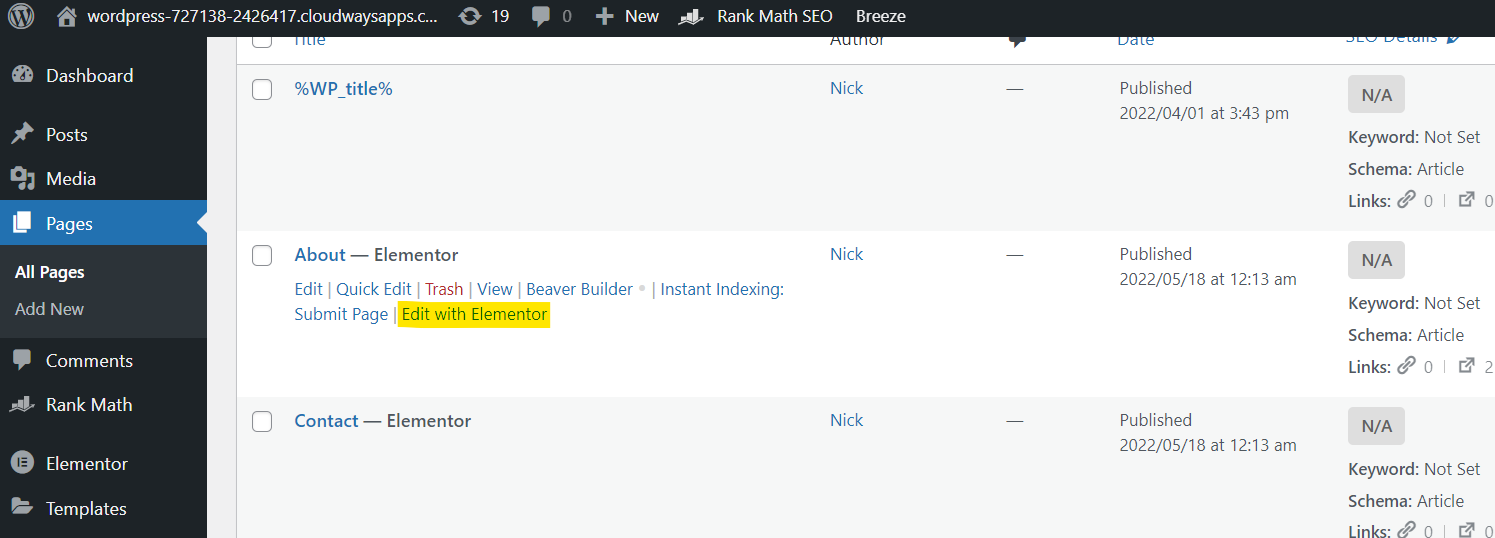
Per iniziare, fai clic su Pagine → La pagina che desideri modificare → Modifica con Elementor. Questo ti porterà direttamente alla schermata del generatore di pagine di Elementor.

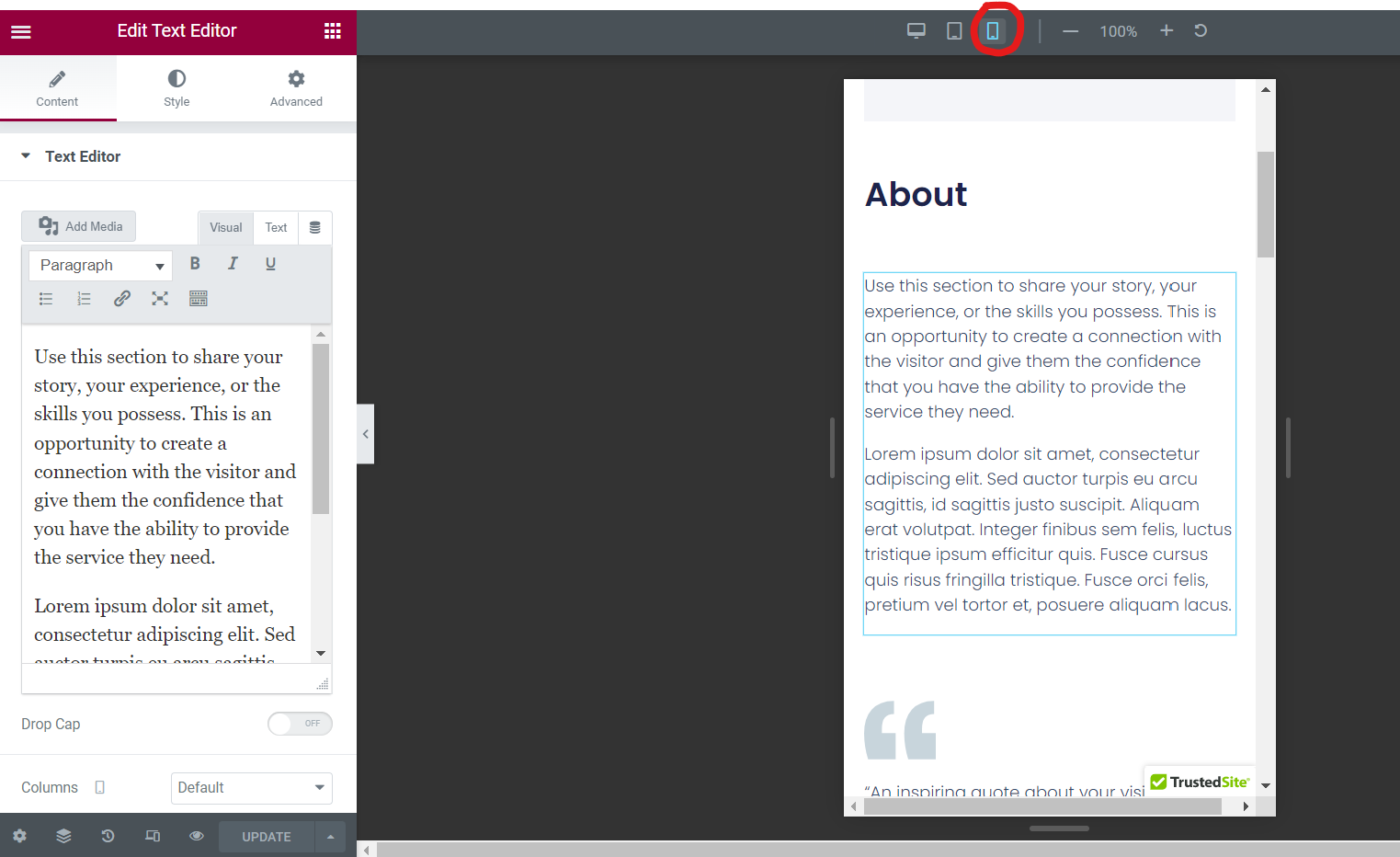
Una volta qui, fai clic sull'icona del cellulare nella barra in alto. Una volta fatto, otterrai un'anteprima mobile della pagina. Ora fai clic sulla sezione che desideri modificare.


💡 Suggerimento Ci sono molte funzioni che puoi modificare per la tua versione mobile! Ogni volta che viene visualizzata un'icona sullo schermo accanto a una funzione, indica che è possibile specificare i parametri di dispositivi mobili, tablet e desktop.
Per aggiornare la dimensione del testo
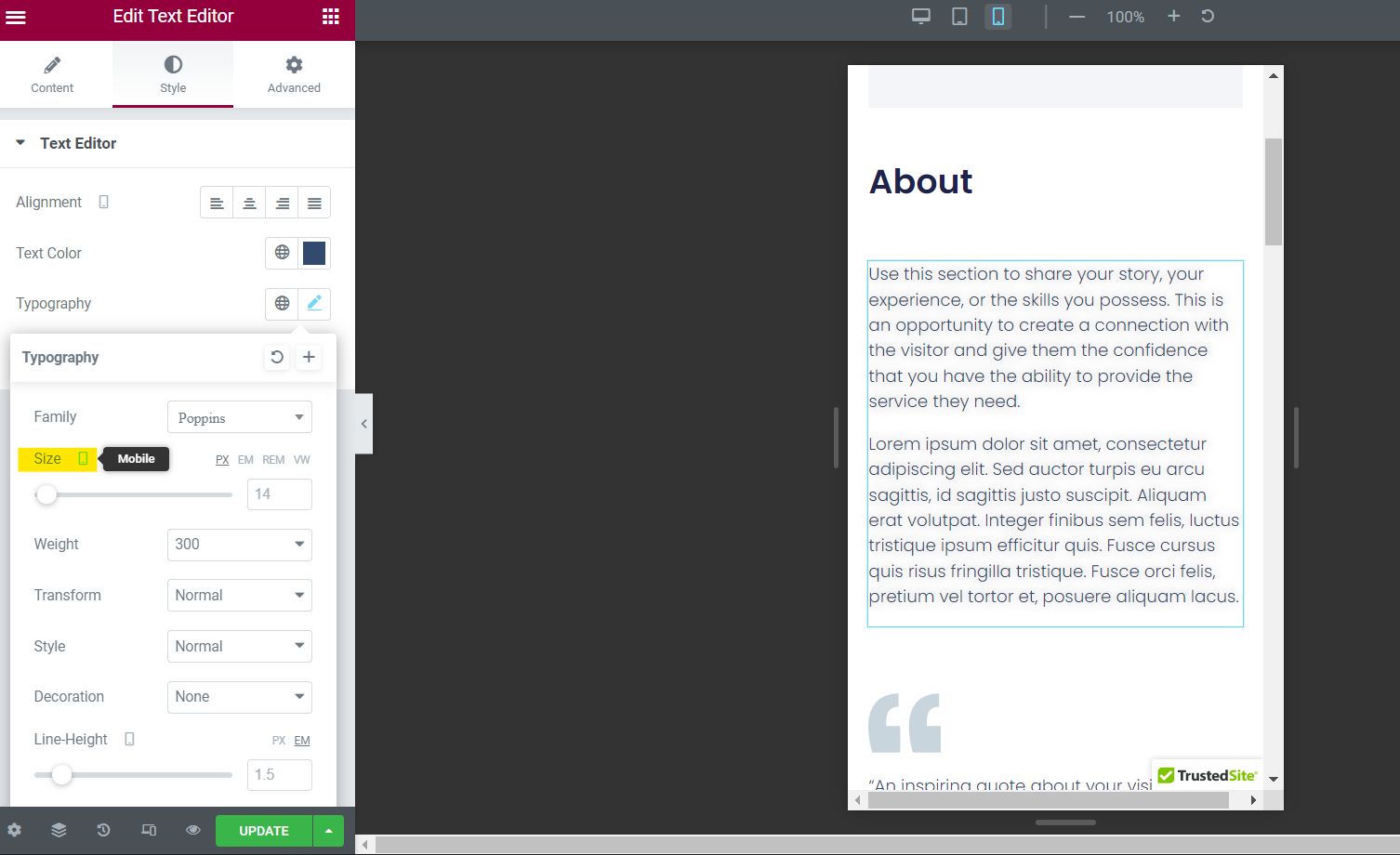
Supponiamo che il tuo testo mobile appaia troppo piccolo o grande sulla tua versione mobile. Per aggiornarlo, vai su Stile → Tipografia → Taglia . Fare clic sull'icona dello schermo e cambiarla in mobile.

Da qui, puoi aggiornare i valori nella casella per le diverse dimensioni dei caratteri sul dispositivo mobile. Vai tranquillo!
Per aggiornare il riempimento
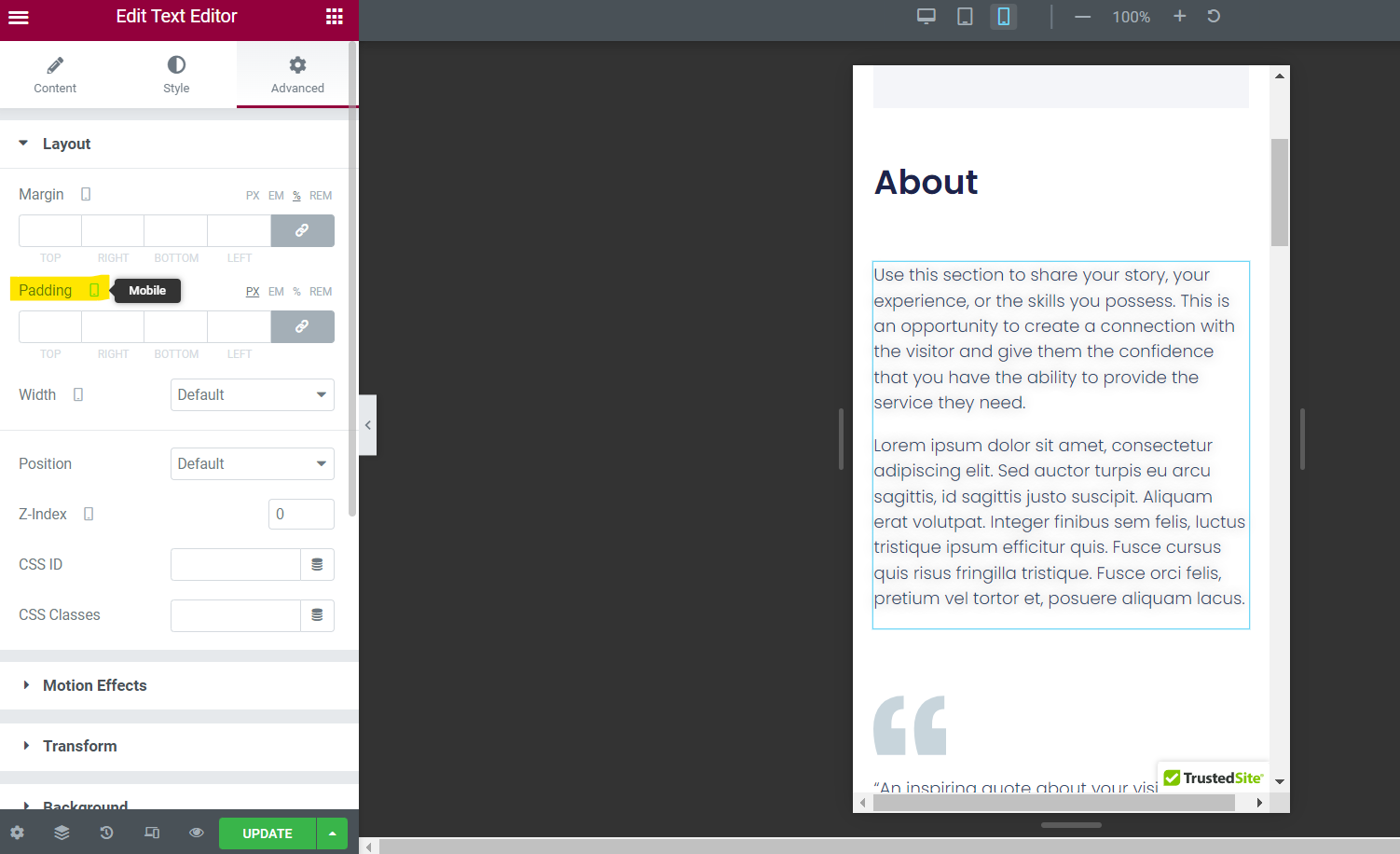
Se il testo e le immagini del tuo cellulare scorrono fino al bordo dello schermo, potresti voler aggiungere del riempimento. Questo può essere fatto andando su Avanzate → Layout → Padding.

Assicurati che l'icona dello schermo sia impostata su mobile, quindi aggiungi i numeri di riempimento in alto, a destra, in basso e a sinistra come desideri.
Non dimenticare che in questa stessa sezione puoi anche regolare i margini.
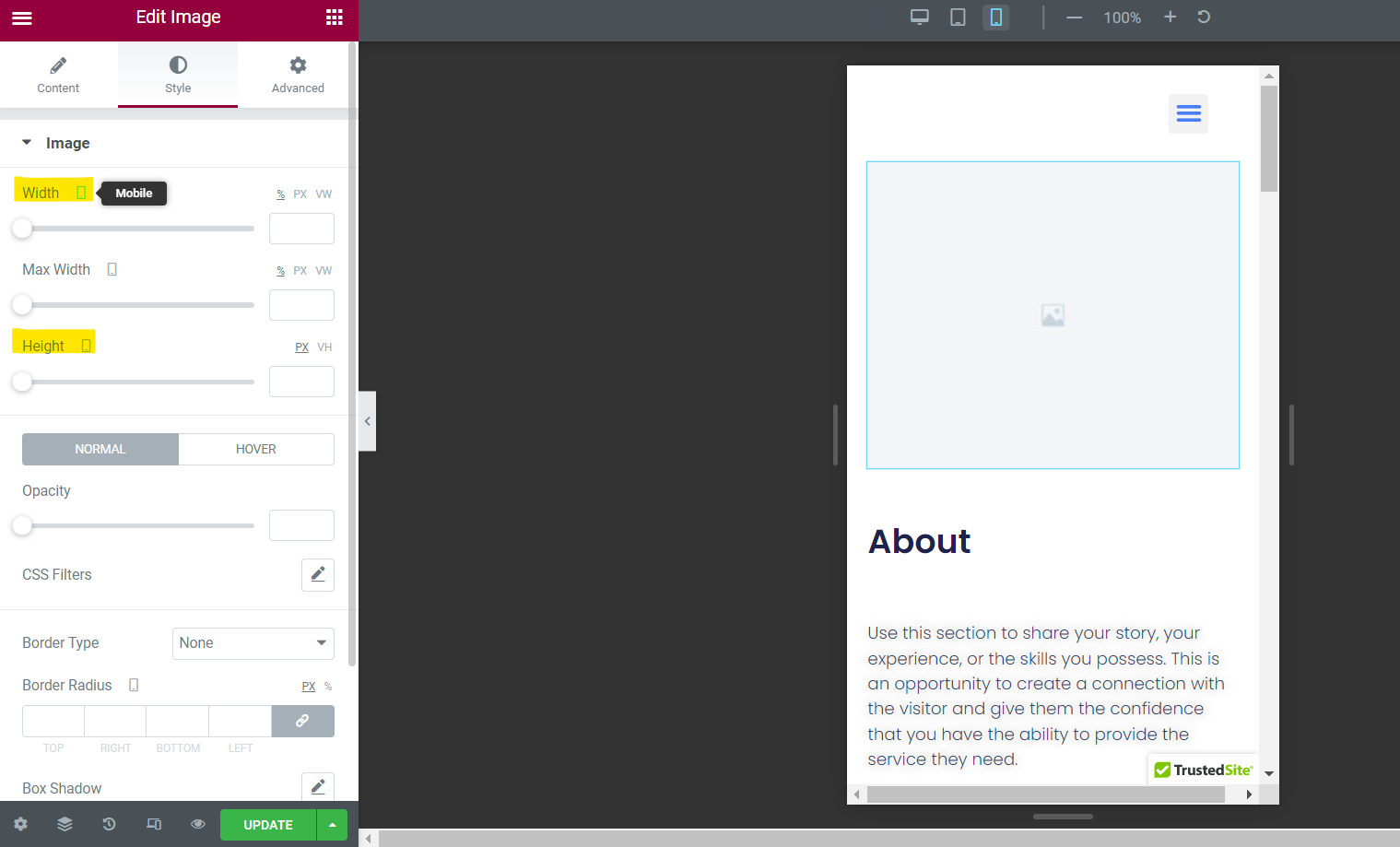
Per aggiornare la larghezza/altezza dell'immagine
Puoi regolare le immagini in modo che si adattino meglio anche ai dispositivi mobili. Basta fare clic sull'elemento dell'immagine e andare su Stile → Immagine → Larghezza o Altezza.

Da qui, controlla che l'icona dello schermo sia impostata su mobile e aggiungi nuovi valori alle caselle.
Ricorda che l'anteprima mobile ti mostrerà che aspetto ha, quindi continua a fare tentativi ed errori finché non sembra fantastico.
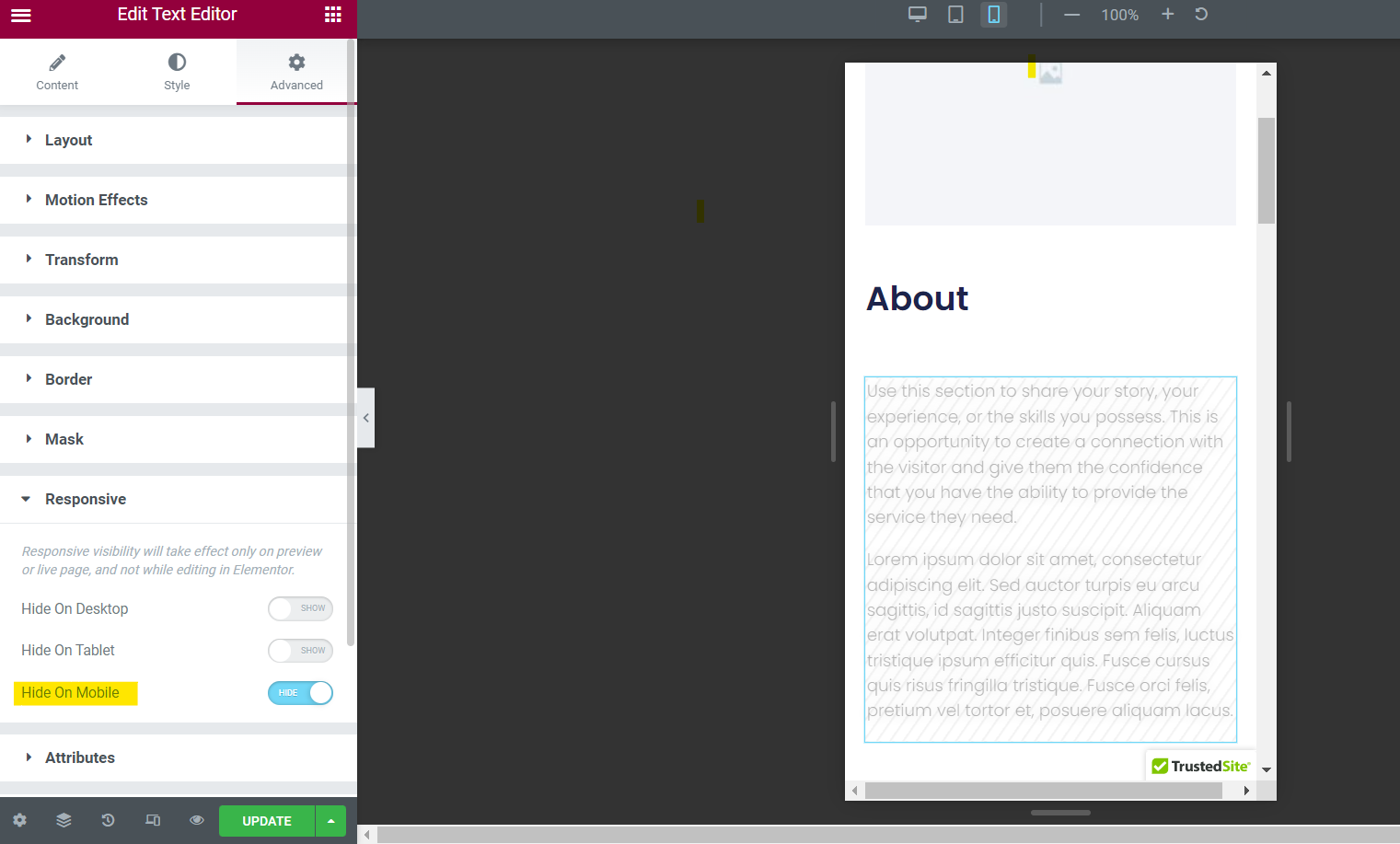
Per nascondere gli elementi
Se vuoi nascondere un elemento sul cellulare, nessun problema! Vai su Avanzate → Reattivo → Nascondi su dispositivo mobile.

Basta fare clic sul pulsante di scorrimento per dispositivi mobili e il tuo elemento non apparirà sui dispositivi mobili.
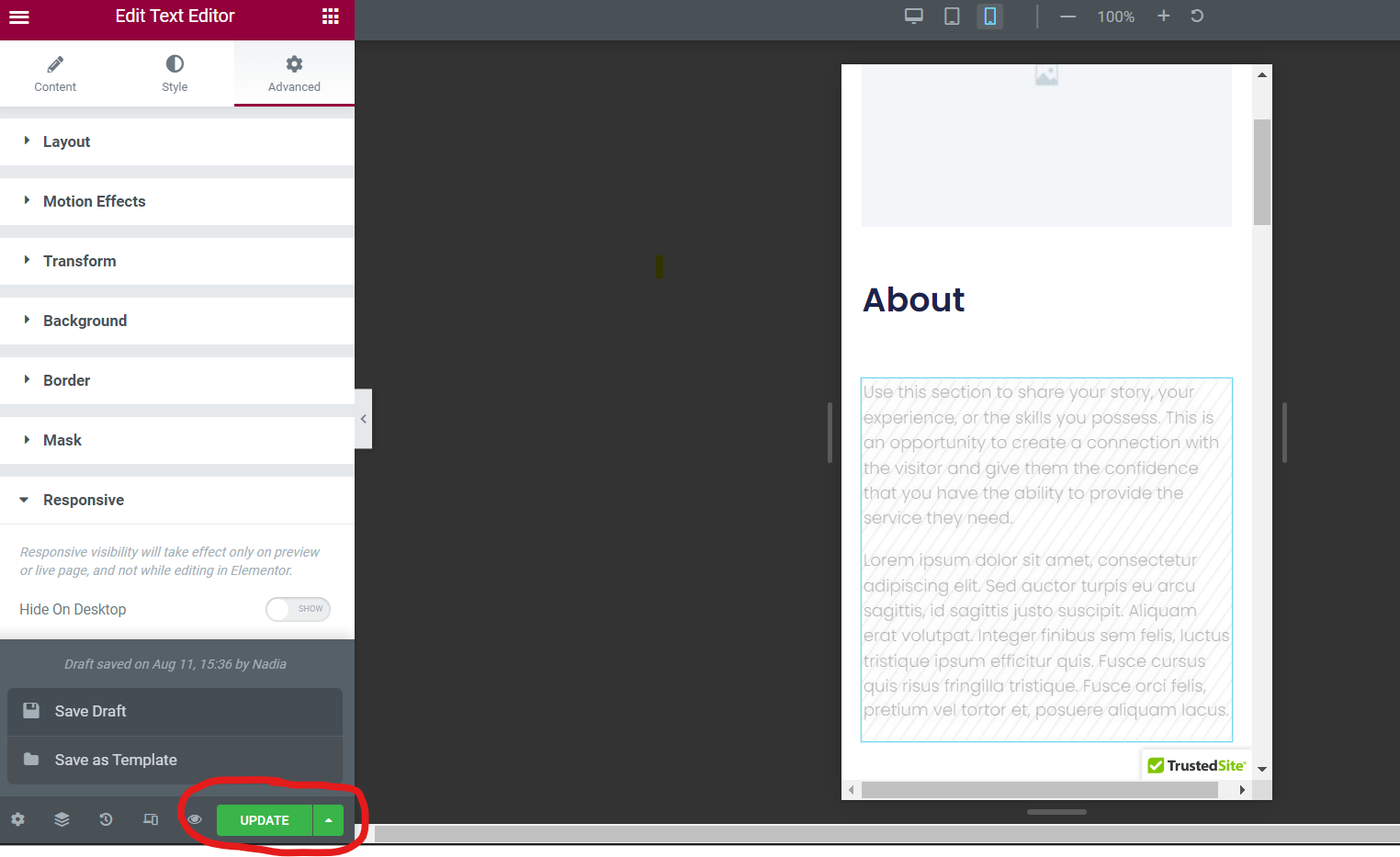
Per salvare le modifiche
Infine, puoi aggiornare altre funzionalità mobili nell'Editor di testo di Elementor, inclusi colonne, effetti di movimento, attributi e altro .
Vai avanti e fai clic per trovare parametri ancora più modificabili.
Una volta che sei pronto, assicurati di salvare tutte le modifiche nel tuo generatore di pagine facendo clic sul pulsante Aggiorna nell'angolo in basso a destra del tuo Editor.
In caso contrario, rischierai di perdere le modifiche apportate.

Naturalmente, se non sei pronto per l'attivazione delle modifiche, puoi fare clic sull'icona della freccia accanto ad "Aggiorna" e scegliere tra altre due opzioni: Salva bozza e Salva come modello . Basta fare clic sull'opzione preferita.
Potenzia la versione mobile del tuo sito WordPress oggi
Con questi tre semplici passaggi puoi modificare la versione mobile del tuo sito WordPress e attirare nuovi utenti mobili.
Data la popolarità dei dispositivi mobili nella navigazione e negli acquisti online di oggi, è essenziale mantenere il tuo sito mobile e apportare modifiche costanti per migliorare l'interfaccia utente.
Ricorda che puoi ottenere ancora più suggerimenti per il tuo sito WordPress sul nostro blog Siteefy! Dai un'occhiata alle nostre ultime guide per realizzare un sito web ad alte prestazioni.
⬇️ Ulteriori letture :
- Oltre 135 importanti statistiche e fatti di marketing mobile
- Come modificare una pagina in WordPress: una guida rapida
- Come modificare la home page di WordPress (per principianti)
- Come modificare il piè di pagina in WordPress (Guida passo passo)
- Come cambiare il colore del collegamento in WordPress: semplice tutorial
- Come giustificare il testo in WordPress (una guida passo passo per principianti)
- L'editor visivo di WordPress non funziona: come risolverlo?
