Cum să editați versiunea mobilă a site-ului dvs. WordPress (3 pași simpli)
Publicat: 2022-08-12Mobilul reprezintă acum peste 60% din traficul site-ului web , ceea ce înseamnă că versiunea mobilă a site-ului dvs. WordPress trebuie să fie cât mai impecabilă posibil.
Pe măsură ce vă lustruiți site-ul WordPress, va trebui să vă editați versiunea mobilă, astfel încât să fie adaptată pentru experiența utilizatorului mobil.
Obținerea unui site mobil excelent este deosebit de importantă, deoarece 67% dintre utilizatori au șanse mai mari să cumpere pe un site care este compatibil cu dispozitivele mobile.
Să aruncăm o privire mai atentă la cum să editați versiunea mobilă a site-ului dvs. WordPress pentru a atrage mai mulți clienți potențiali.
1. Examinați versiunea dvs. mobilă în Personalizator
Pentru a începe, ar trebui să verificați cum arată site-ul dvs. mobil. Puteți face acest lucru utilizând WordPress Theme Customizer .
Aici puteți schimba previzualizarea pe mobil pentru a vedea cum este site-ul dvs. și a decide asupra schimbărilor puternice.
📝 Notă
Pentru a vă crește șansele de a avea un site mobil de înaltă performanță, asigurați-vă că alegeți o temă WordPress receptivă. De asemenea, ar trebui să comprimați imaginile și conținutul media înainte de a le încărca pentru a vă asigura că fișierele mari nu încetinesc experiența utilizatorului.
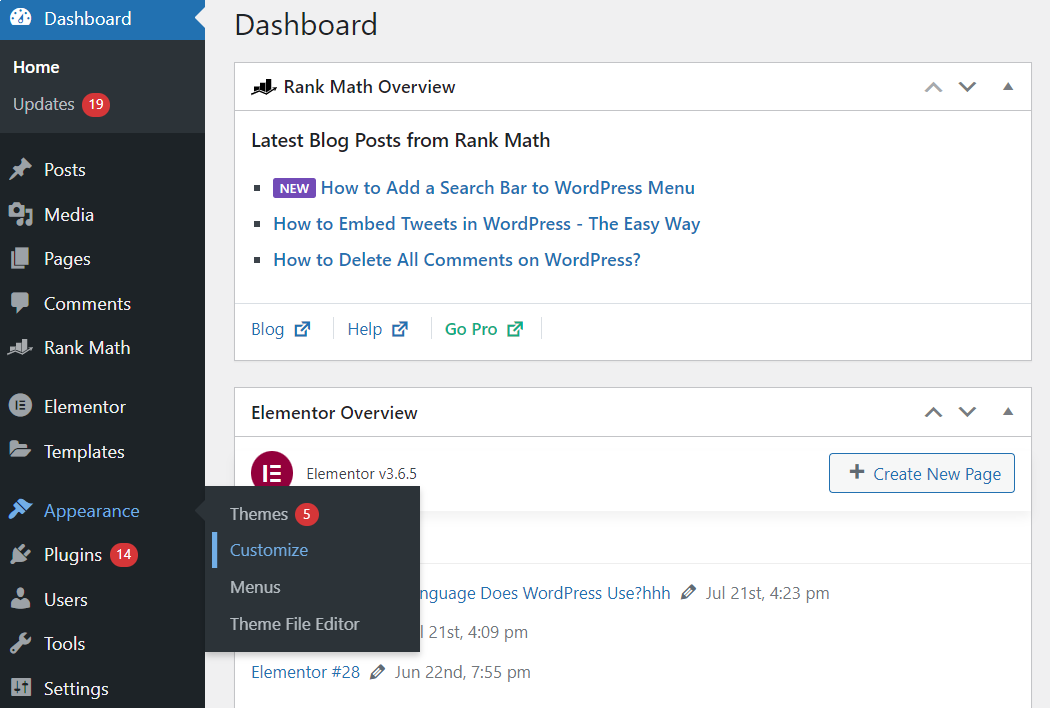
Pentru a vă verifica previzualizarea pe mobil, conectați-vă la site-ul dvs. WordPress. Apoi faceți clic pe WordPress Theme Customizer accesând Aspect → Personalizare.

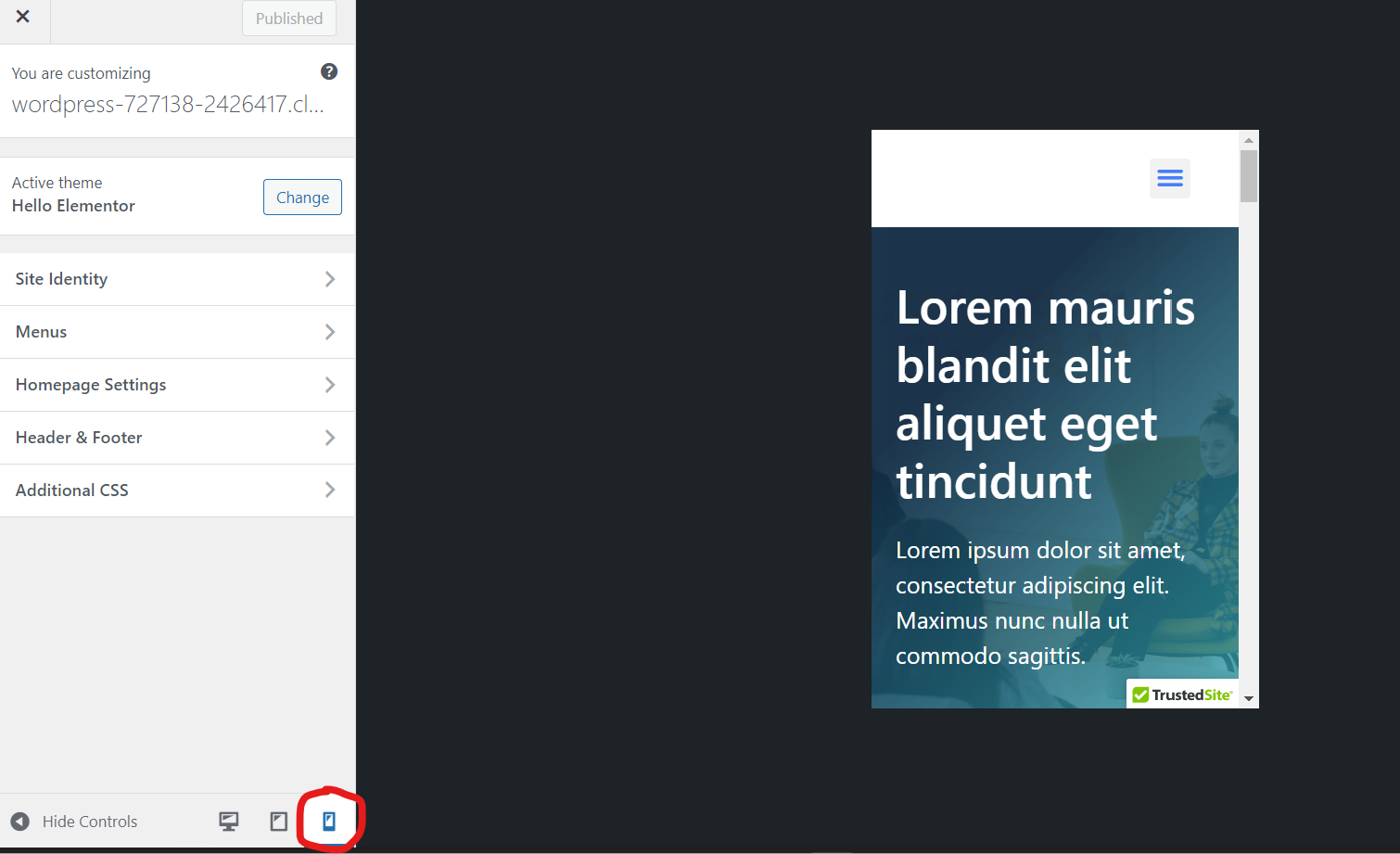
Odată ce vă aflați în Customizer, puteți face clic pe pictograma mobil din colțul din dreapta jos al barei laterale. Aruncă o privire atentă la site-ul tău WordPress și începe să analizezi potențialele schimbări.

💡 Sfat : Amintiți-vă că există o mulțime de sisteme, dimensiuni și browsere diferite pentru dispozitivele mobile, așa că nu veți obține niciodată o previzualizare mobilă 100% precisă. Încă trebuie să vă verificați site-ul pe smartphone (sau pe dispozitivul mobil) pentru o previzualizare mobilă 100% exactă.
2. Decideți asupra zonelor cheie ale versiunii dvs. mobile de editat
Acum că ați văzut versiunea mobilă a site-ului dvs. web, este timpul să faceți o listă cu zonele pe care doriți să le editați în WordPress.
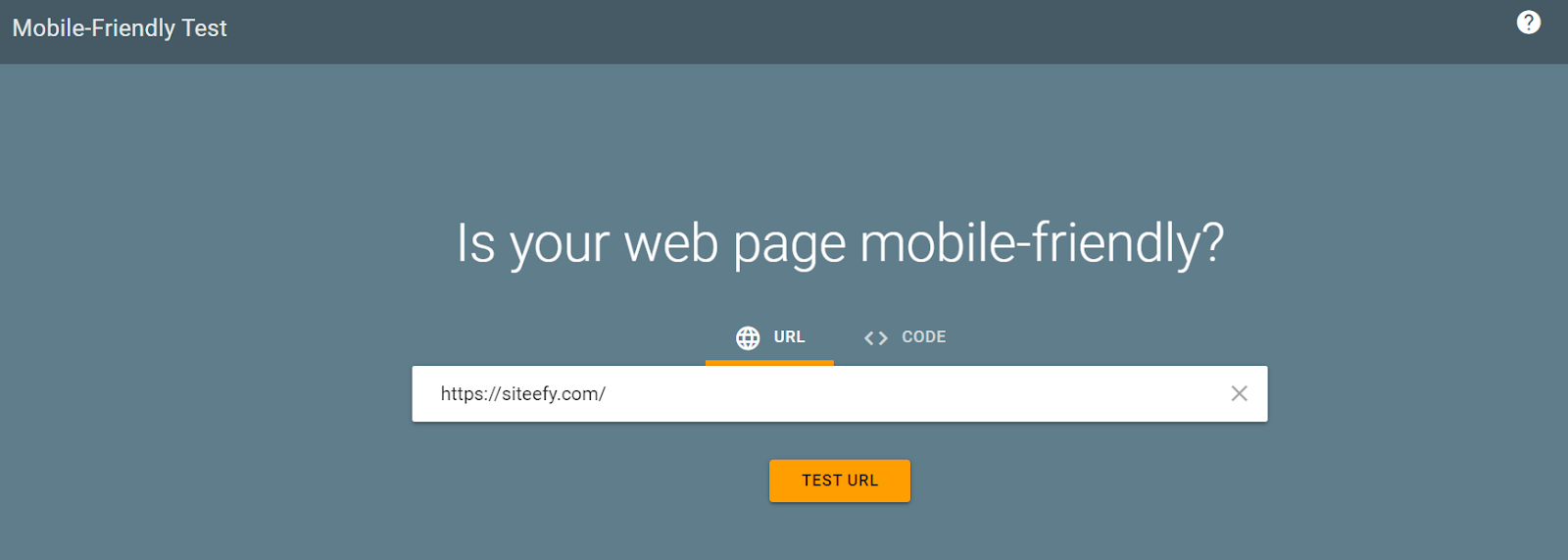
Începeți prin a da clic în jurul și a observa părțile site-ului care arată neplăcut. În plus, puteți utiliza Testul de compatibilitate cu dispozitivele mobile de la Google pentru a descoperi zone de îmbunătățire.
Introduceți adresa URL în bară și faceți clic pe „ Testați adresa URL” pentru a obține rezultate.

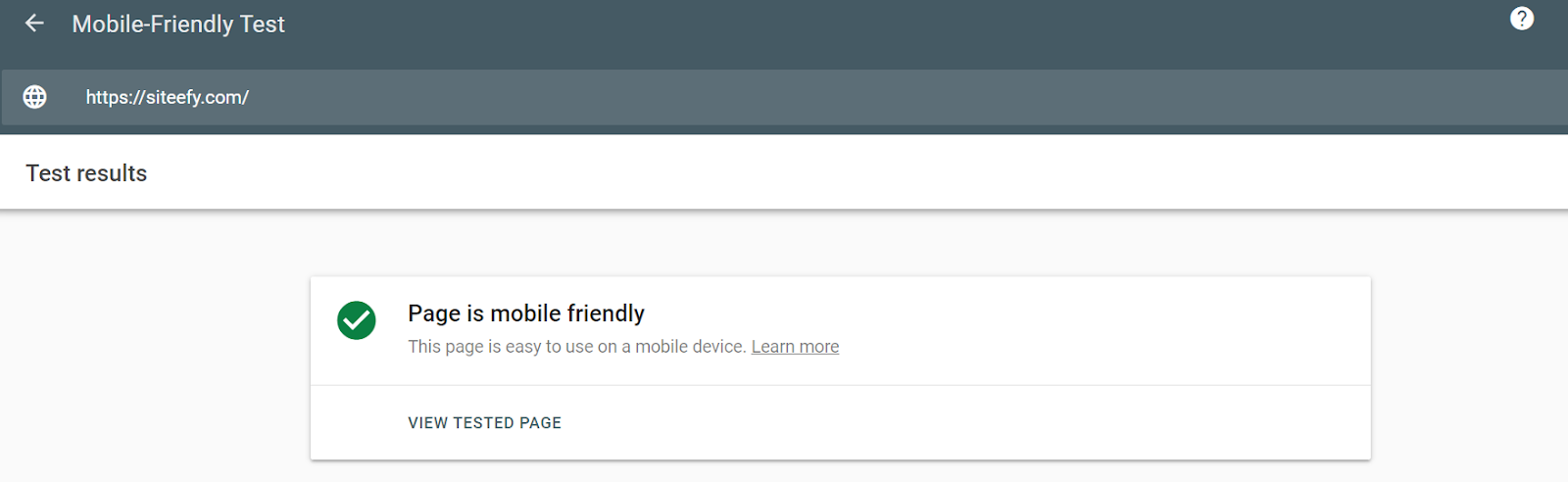
De exemplu, când am introdus siteefy.com, am obținut un rezultat pozitiv pentru dispozitive mobile (ura!).

Cu toate acestea, s-ar putea să vi se ofere câteva domenii de îmbunătățire. Erorile pe care le puteți descoperi cu testul Google (sau pe cont propriu) implică de obicei elemente de design.
De exemplu, conținutul poate fi mai larg decât ecranul, textul poate fi prea mic pentru a fi citit sau elementele pe care se poate face clic pot fi prea apropiate.
De asemenea, este posibil să găsiți greșeli în fereastra dvs. de vizualizare, ceea ce face ca pagina dvs. să nu se adapteze la dimensiunea ecranului sau lățimea dispozitivului.
În general, puteți edita multe dintre aceste funcții direct din generatorul de pagini.
⚡ Verificați și ➡️ Cum editez site-ul WordPress? (Pentru incepatori)
3. Editați versiunea dvs. mobilă prin intermediul Generatorului de pagini
Acum sunteți gata să faceți modificări esențiale versiunii dvs. mobile. Cel mai bun mod de a face acest lucru este direct din generatorul de pagini.
La Siteefy, vă recomandăm cu căldură Elementor , care facilitează actualizarea funcțiilor mobile. Vom trece prin câteva zone cheie pentru a le actualiza prin Elementor mai jos.
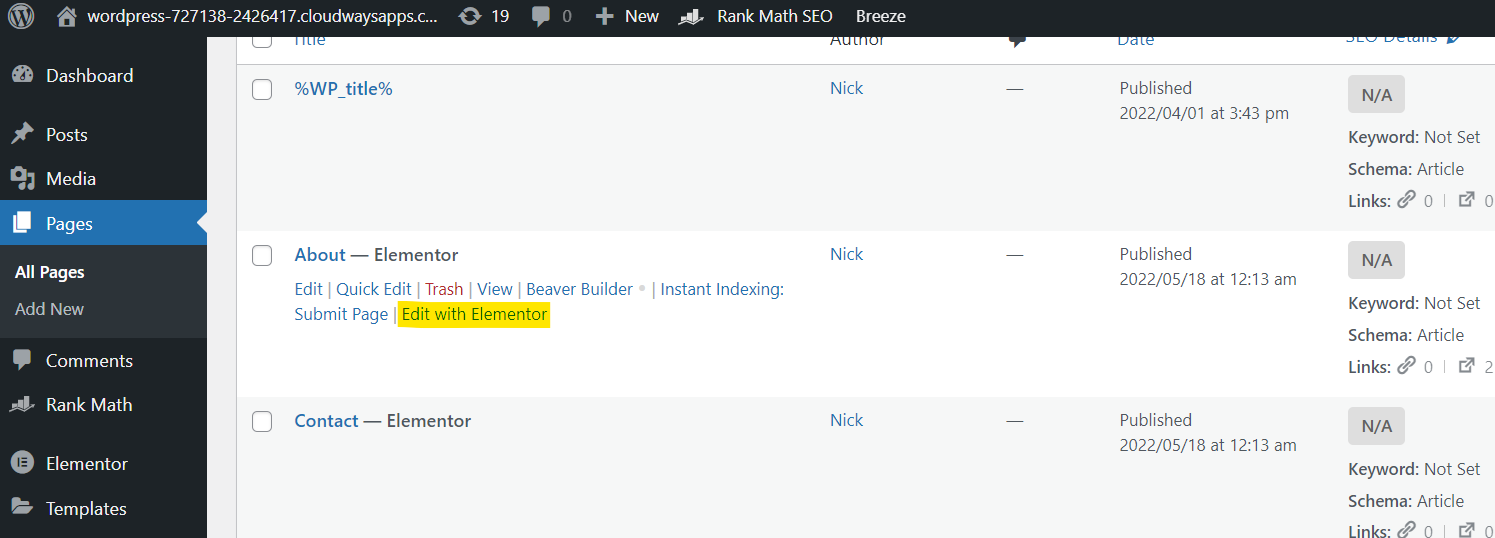
Pentru a începe, faceți clic pe Pagini → Pagina pe care doriți să o editați → Editați cu Elementor. Aceasta vă va duce direct la ecranul de generare a paginii Elementor.

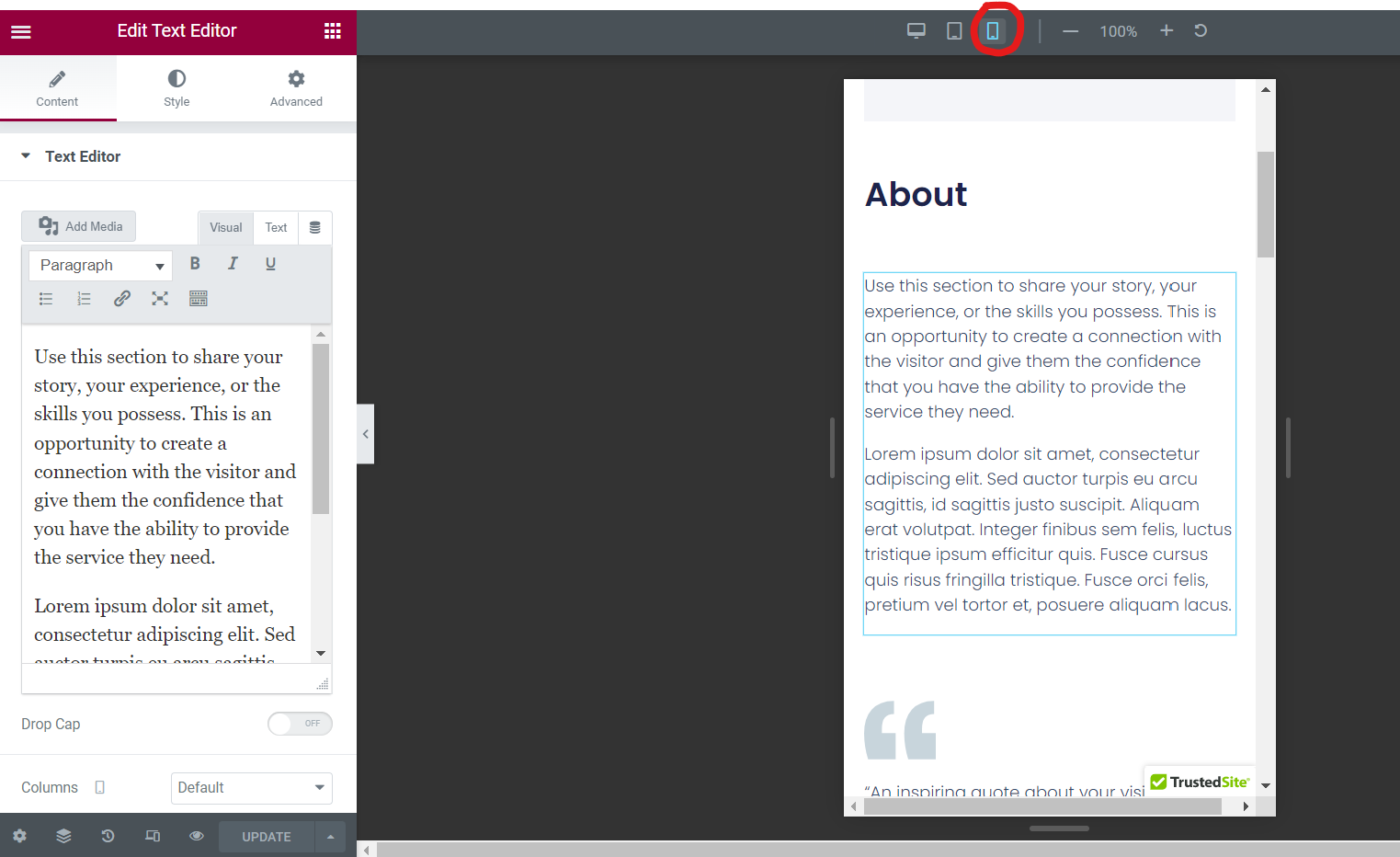
Odată ajuns aici, faceți clic pe pictograma mobil din bara de sus. După ce faceți acest lucru, veți obține o previzualizare mobilă a paginii. Acum faceți clic pe secțiunea pe care doriți să o editați.


💡 Sfat Există o mulțime de funcții pe care le puteți edita pentru versiunea dvs. mobilă! Ori de câte ori vedeți o pictogramă pe ecran lângă o funcție, aceasta indică faptul că puteți specifica parametrii pentru mobil, tabletă și desktop.
Pentru actualizarea dimensiunii textului
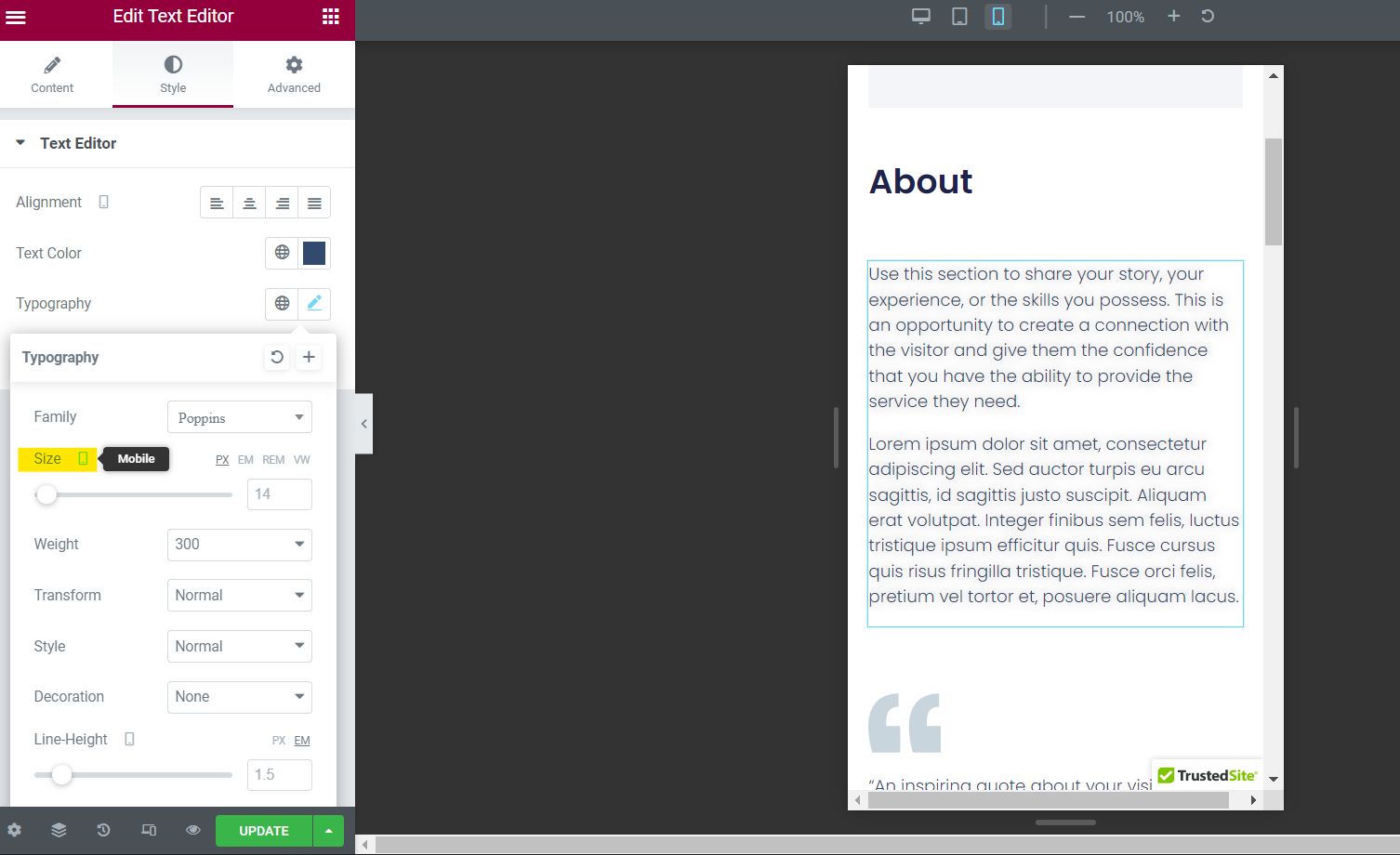
Să presupunem că textul dvs. de pe mobil apare prea mic sau prea mare pe versiunea dvs. mobilă. Pentru a actualiza acest lucru, accesați Stil → Tipografie → Dimensiune . Faceți clic pe pictograma ecranului și schimbați-o în mobil.

De aici, puteți actualiza valorile din casetă pentru diferite dimensiuni de font pe mobil. Ușor-până!
Pentru actualizarea umpluturii
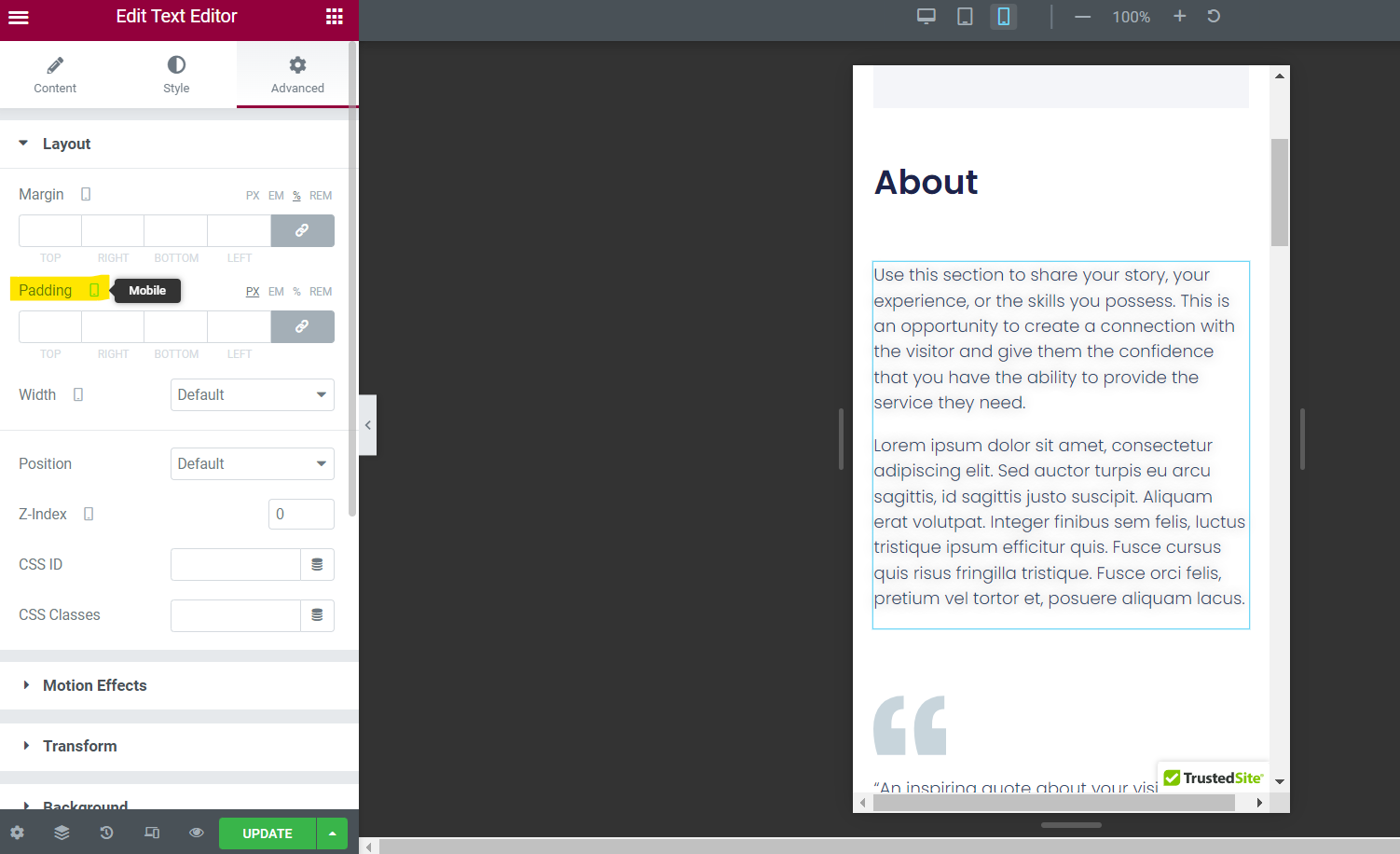
Dacă textul și imaginile dvs. de pe mobil rulează chiar la marginea ecranului, este posibil să doriți să adăugați o umplutură. Acest lucru se poate face accesând Advanced → Layout → Padding.

Asigurați-vă că pictograma ecranului este setată pe mobil și apoi adăugați numerele de umplere pentru partea de sus, dreapta, jos și stânga, după cum doriți.
Nu uitați că în aceeași secțiune puteți ajusta și marginile.
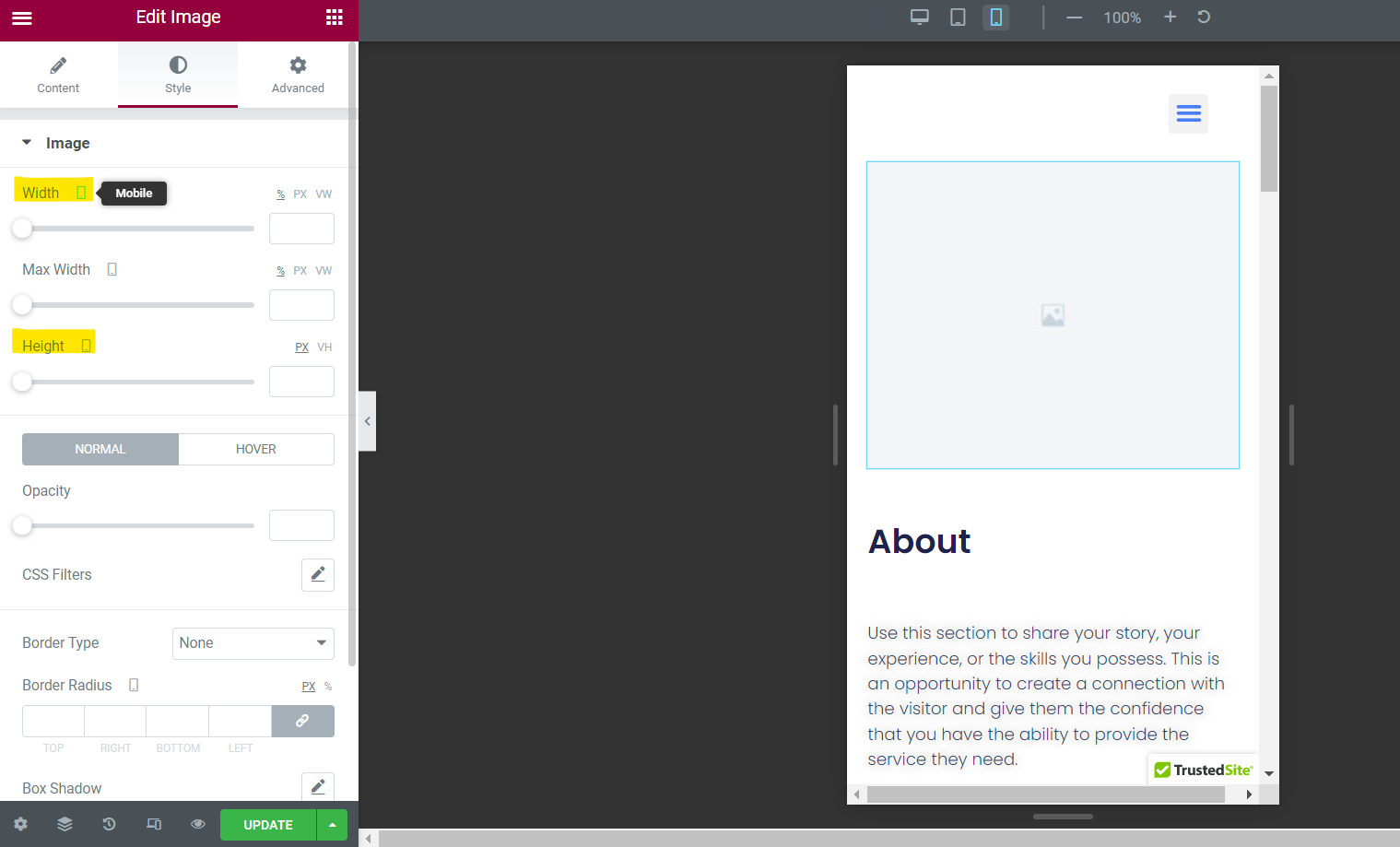
Pentru actualizarea lățimii/înălțimii imaginii
Puteți ajusta imaginile astfel încât să se potrivească mai bine și pe mobil. Pur și simplu faceți clic pe elementul imaginii și mergeți la Stil → Imagine → Lățime sau Înălțime.

De aici, verificați dacă pictograma ecranului este setată pe mobil și adăugați noi valori în casete.
Amintiți-vă că previzualizarea pe mobil vă va arăta cum arată, așa că continuați să faceți încercări și erori până când arată grozav.
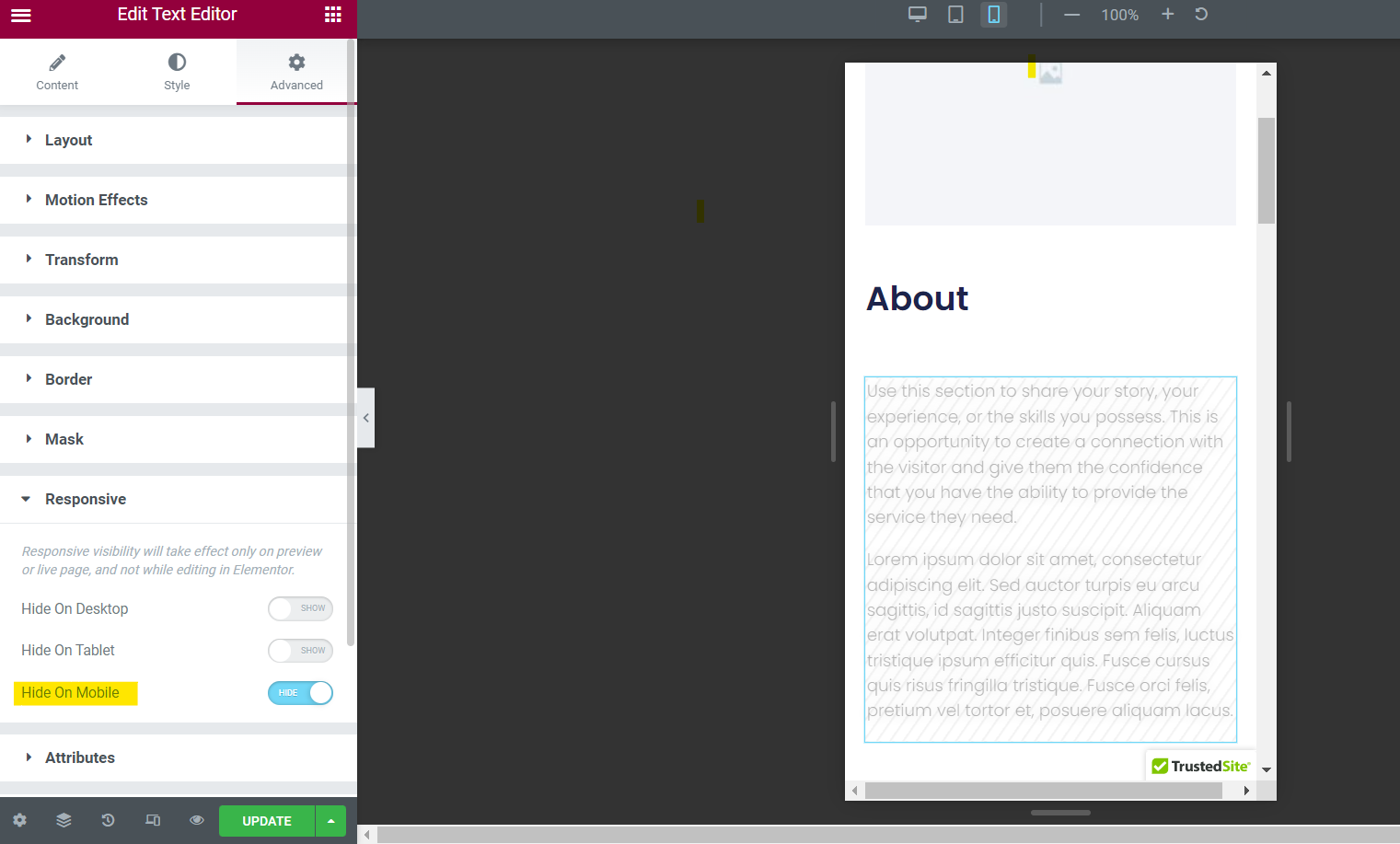
Pentru ascunderea elementelor
Dacă doriți să ascundeți un element pe mobil, nicio problemă! Accesați Avansat → Reactiv → Ascundeți pe mobil.

Pur și simplu faceți clic pe butonul glisor pentru mobil și elementul dvs. nu va apărea pe dispozitivele mobile.
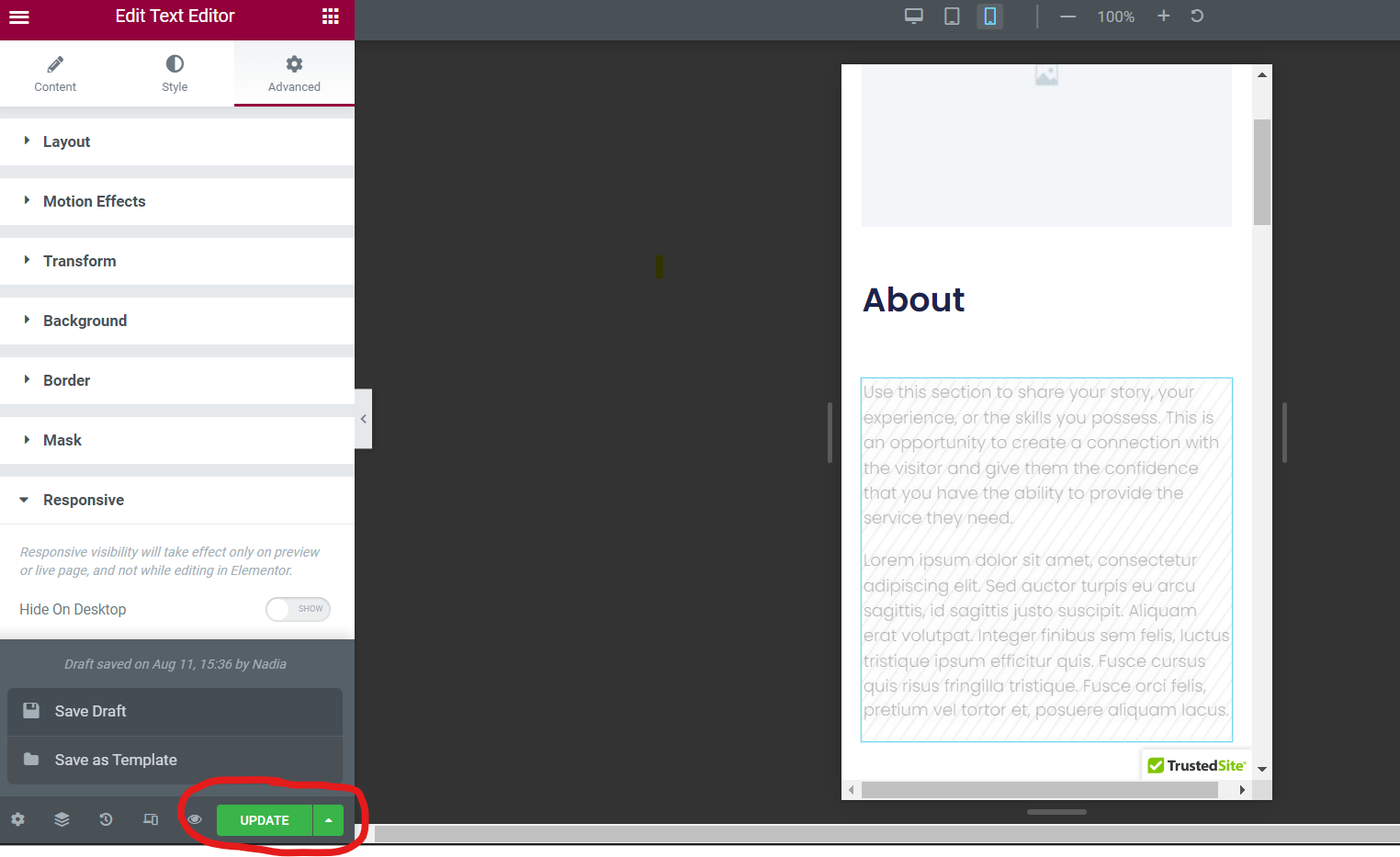
Pentru salvarea modificărilor
În cele din urmă, puteți actualiza alte funcții mobile în Editorul de text Elementor, inclusiv coloane, efecte de mișcare, atribute și multe altele .
Continuați și faceți clic pentru a găsi și mai mulți parametri editabili.
Odată ce sunteți gata, asigurați-vă că salvați toate modificările în generatorul de pagini făcând clic pe butonul Actualizare din colțul din dreapta jos al Editorului.
Dacă nu o faci, vei risca să pierzi modificările pe care le-ai făcut.

Desigur, dacă nu sunteți pregătit pentru ca modificările să fie difuzate, puteți face clic pe pictograma săgeată de lângă „Actualizare” și puteți alege între alte două opțiuni: Salvare schiță și Salvare ca șablon . Pur și simplu faceți clic pe opțiunea preferată.
Îmbunătățiți versiunea mobilă a site-ului dvs. WordPress astăzi
Cu acești trei pași simpli , puteți edita versiunea mobilă a site-ului dvs. WordPress și puteți atrage noi utilizatori de telefonie mobilă.
Având în vedere popularitatea telefonului mobil în navigarea și cumpărarea online astăzi, este esențial să vă mențineți site-ul mobil și să faceți ajustări constante pentru a îmbunătăți interfața de utilizare.
Amintiți-vă că puteți obține și mai multe sfaturi pentru site-ul dvs. WordPress pe blogul nostru Siteefy! Consultați cele mai recente ghiduri ale noastre pentru realizarea unui site web de înaltă performanță.
⬇️ Lectură suplimentară :
- 135+ Statistici și fapte importante de marketing mobil
- Cum să editați o pagină în WordPress: un ghid rapid
- Cum să editați pagina de pornire WordPress (pentru începători)
- Cum să editați subsolul în WordPress (Ghid pas cu pas)
- Cum să schimbați culoarea linkului în WordPress: tutorial simplu
- Cum să justificați textul în WordPress (un ghid pas cu pas pentru începători)
- Editorul vizual WordPress nu funcționează - Cum se remediază?
