Divi vs Elementor:使用哪個 WordPress Page Builder 插件以及為什麼
已發表: 2022-01-04Divi 和 Elementor是市場上兩個最受歡迎的 WordPress 視覺頁面構建器。 這兩種工具都有自己的狂熱粉絲群體,並且都提供了一些真正令人印象深刻的功能和設計選項。 但主要問題是:Divi 與 Elementor 哪個更好? 或者,更重要的是,哪個更適合您的個人需求?
在此比較中,我們為您提供答案並深入了解Divi 與 Elementor 。 我們檢查每個工具的功能、設計、易用性和定價。 最後,我們還指出哪種解決方案可能更適合特定類型的用戶。
內容:
- 簡而言之
- 特徵
- 設計選項
- 便於使用
- 價錢
- 哪個更好?
簡而言之,Divi 與 Elementor
| 迪維 | 元素 |
| 有兩種風格:Divi – 主題和 Divi Builder – 獨立頁面構建器插件 | 這是一個頁面構建器插件 |
| 這是一個高級解決方案,沒有可用的免費版本 | 這是一個免費增值插件 - 有功能免費版本和付費專業升級 |
| 價格:89 美元/年或一次性付款 249 美元//在無限站點上使用 | 價格:0 美元,49 美元/月。 (1 個站點),99 美元/月。 (3 個站點),199 美元/月。 (1000 個站點) |
| 可用模板:~400 | 可用模板:~300 |
| 內容塊:~40 | 內容塊:~60 |
| 特徵: | 特徵: |
| 設計: | 設計: |
| 便於使用: | 便於使用: |
您可以使用 Divi 和 Elementor 實現許多相同的功能,但不同之處在於每個工具如何交付其功能。 一些用戶會更喜歡一個界面而不是另一個界面,但我們將在此比較的後面部分進行討論。

簡而言之,Divi 更傾向於為您的網站提供完整的設計解決方案。 大多數 Divi 用戶選擇使用完整的 Divi 主題(包括構建器),而不是 Divi Builder 插件本身和它上面的另一個主題。

Elementor 對第三方主題更友好。 主題開發人員還經常在他們的主題中積極地進行特定的優化,以確保它們與 Elementor 很好地集成。 出於這個原因,Elementor 非常受希望保留當前主題但希望為其添加一些可視化頁面構建功能的用戶的歡迎。
特徵
使用像 Divi 或 Elementor 這樣的解決方案的主要優點是,您可以構建漂亮的設計和頁面結構,而無需知道如何編碼、編寫 CSS 或使用一般的網頁設計軟件。 一切都在一個整潔的可視界面中可用,並且可以通過拖放來移動。
Divi 和 Elementor 都為您提供了這些高級頁面構建功能,以及可以在幾分鐘內導入和使用的現成設計和頁面模板。 您可能想要對頁面設計做的所有事情都可以直觀地完成。
這兩種工具還將為您提供您可能希望放置在頁面上的所有標準內容塊。 這些包括用於以下內容的塊:
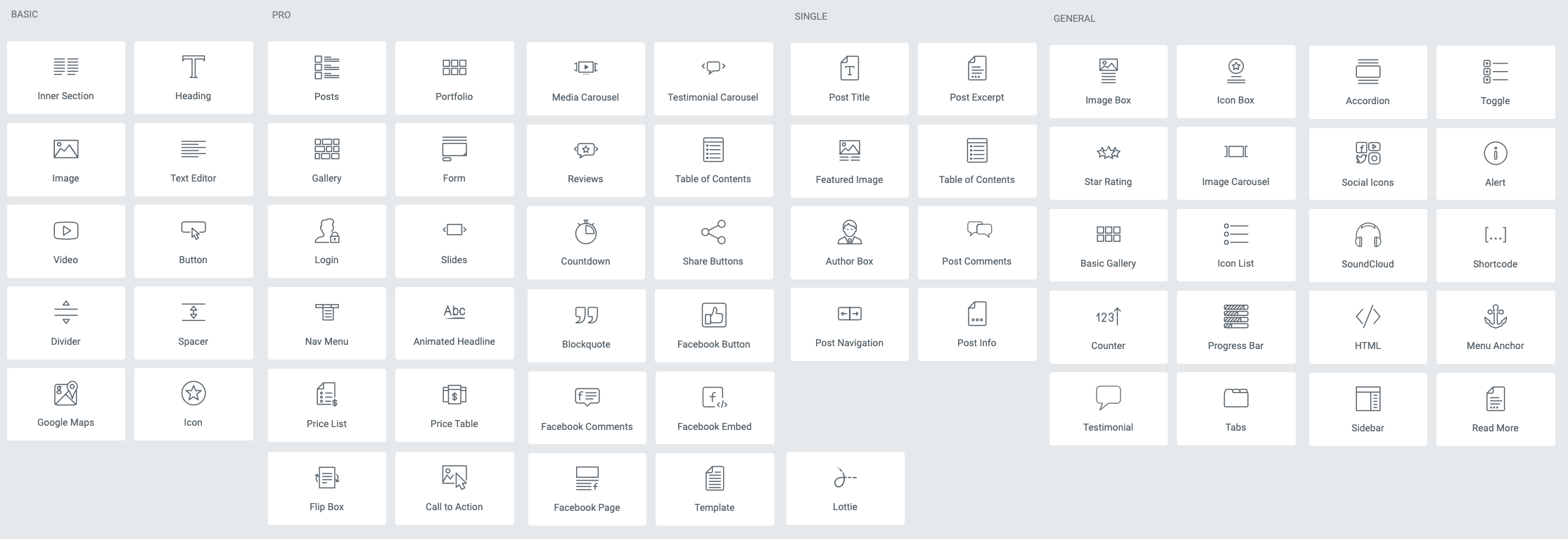
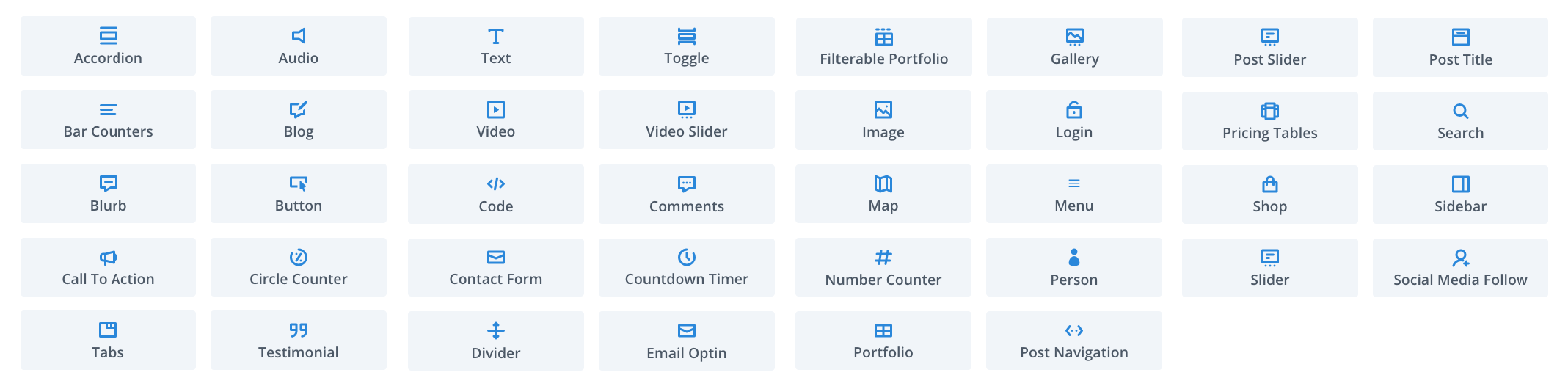
除此之外,您還可以選擇頁面構建器領域獨有的更多原始塊:
以上是 Divi 和 Elementor 共同的內容塊,但也有一些元素是兩者獨有的。
Elementor 中的獨特內容塊:
Divi 中的獨特內容塊:
是的,不幸的是,Divi 就是這樣。 Elementor 在這個部門領先。


也就是說,儘管 Divi 中可用的內容塊類型較少,但這並不意味著構建器的功能不如 Elementor。 內容塊只是頁面構建體驗的一個方面,Divi 和 Elementor 都有很多其他的驚喜。

以下是任一構建器的突出特點:
迪維
- 使用 Divi 主題時可用的完整網站自定義。 您不僅可以自定義頁面的中心部分,還可以自定義頁眉和頁腳。
- 用於查找您想要的確切功能的功能搜索系統 - 也稱為 Divi 快速操作,以及可搜索的設置。
- 拆分測試。 您可以並行運行給定頁面的幾個版本並稍後檢查結果。
- 用於響應式(多設備)設計工作的高級控件。
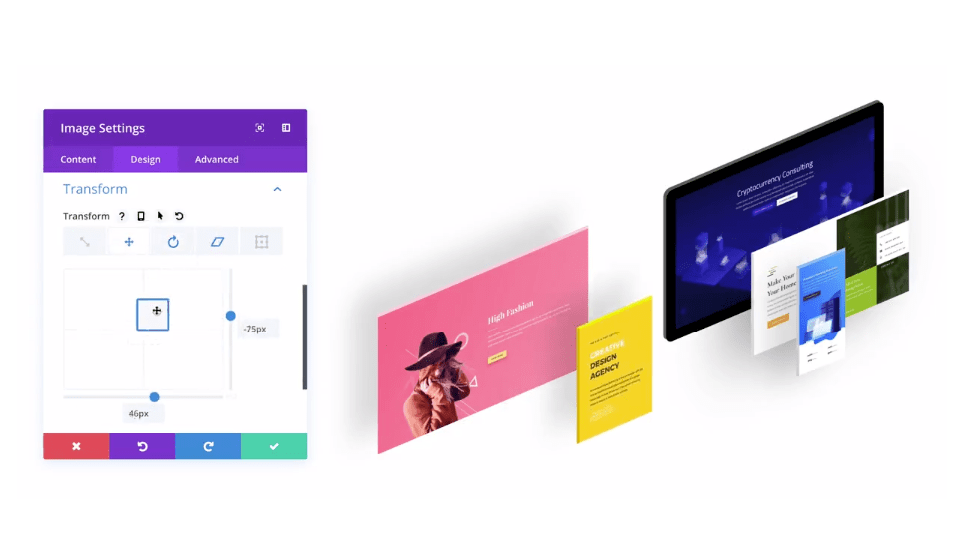
- 轉型。 非常酷的效果,為您的頁面添加類似 3D 的感覺。

- 受 Instagram 啟發的圖片濾鏡。
- 動畫。 例如,您可以顯示帶有淡入淡出、幻燈片等的元素。
- 批量編輯 - 選擇多個元素。
- 與 Mailchimp 等電子郵件通訊服務集成。
- 自定義表單生成器。
- 製作自定義 WooCommerce 產品頁面。
元素
- 一個頁面構建器界面,將所有功能放在一個地方——您可能需要的一切都在側邊欄中。
- 出色的排版控制。
- 最大佈局控制。
- 類似於 Divi 的設置查找器功能。
- 詳細的修訂歷史。 如果您想回到以前的編輯,那就太好了。
- 保存並重複使用任何內容塊。 您還可以在不同站點之間導入/導出它們。
- 動畫。
- 手繪設計。 這使您可以將元素放在畫布上的任何位置。

- 照片濾鏡和編輯控件。
- 用於響應式(多設備)設計工作的高級控件。
- 包含高級顯示和定位控件的彈出式構建器。
- 自定義表單生成器。
- 與 Mailchimp 等電子郵件通訊服務集成。
- 製作自定義 WooCommerce 產品頁面。
設計選項
儘管 Divi 和 Elementor 都允許您從頭開始構建出色的頁面設計,但並非所有用戶都願意這樣做。 這就是現成的模板和其他設計助手發揮作用的地方。
幸運的是,沒有一個建築商對這個部門感到失望。 以下是您可以期待的:
迪維
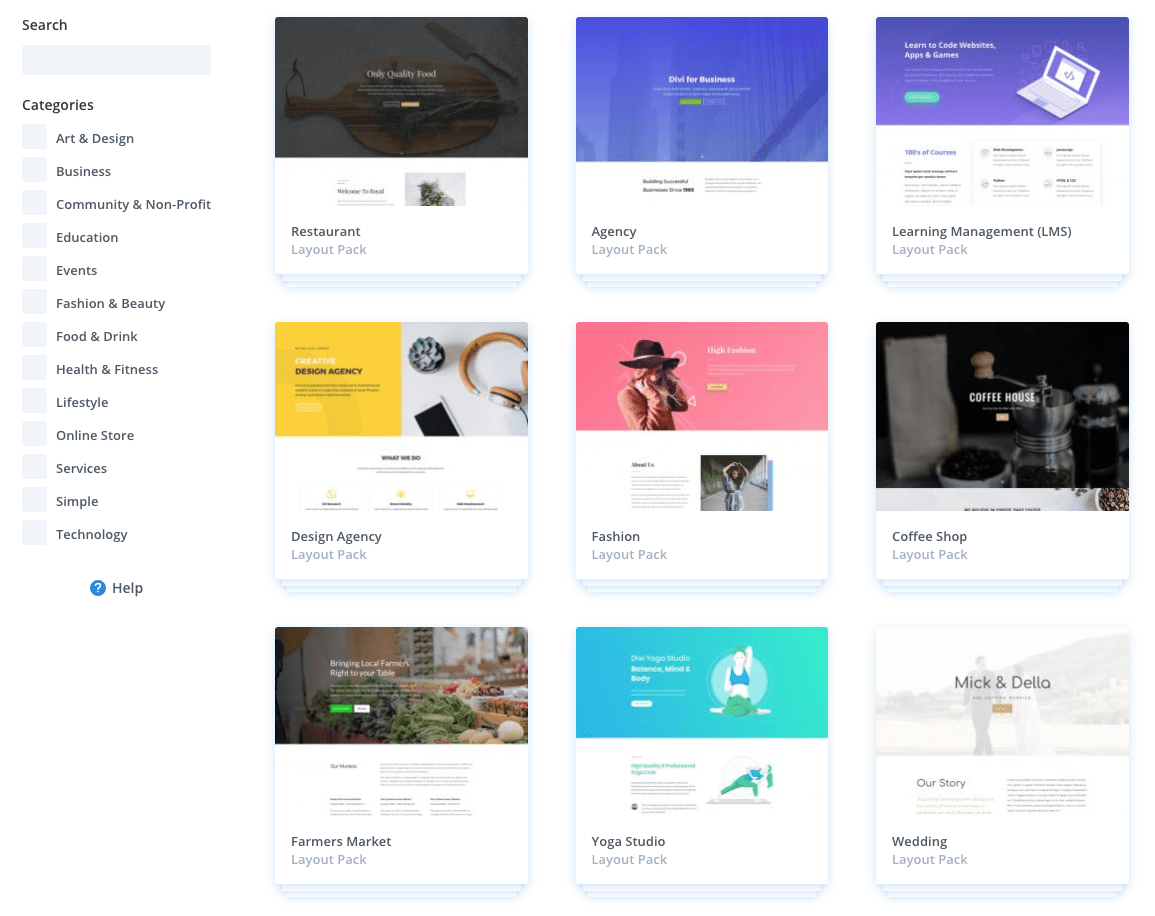
Divi 有 400 多種不同的佈局供您選擇。 這個數字令人印象深刻,更好的是設計分組到主題包中。 這個想法是,作為每個包的一部分,您可以獲得少數頁面的設計 - 例如主頁、關於頁面、聯繫頁面等。 它們都遵循相同的設計美學,因此您可以將它們全部導入,以獲得整個網站的一致感覺。
最重要的是,這些設計都是現代的,並遵循當前的趨勢。 您可以在那裡找到一些真正的寶石,這將大大加快您的工作!

此外,如果您選擇 Divi 的主題版本,您還可以將可視化構建器用於自定義頁眉和頁腳、單個帖子模板、產品頁面、404 頁面以及通常由 WordPress 處理的其他頁面主題。
元素
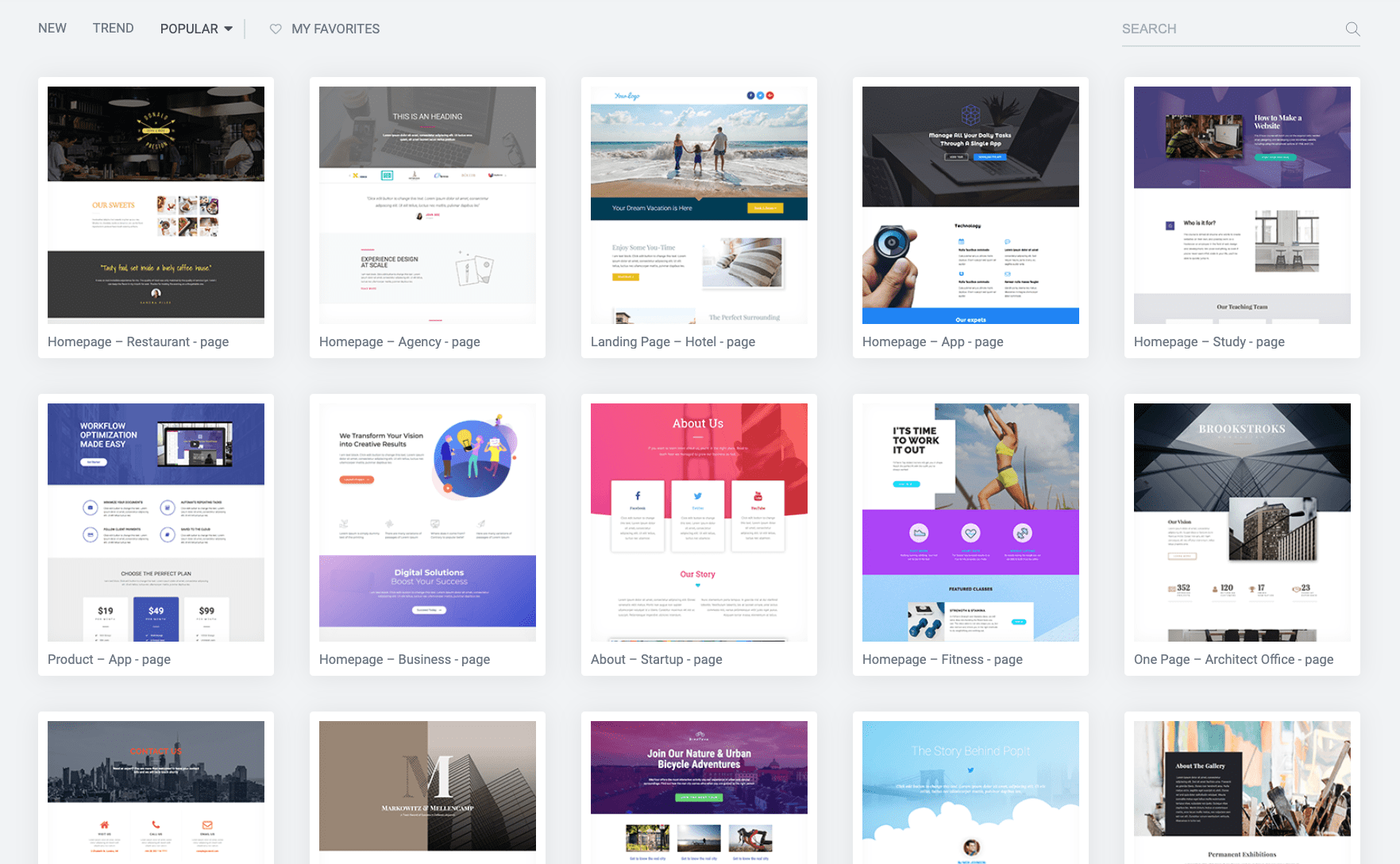
在現成的設計和模板方面,Elementor 肯定也不會懈怠。 出門在外,專業版有大約 300 個模板可供選擇(免費版有 150 個)。

儘管使用 Elementor,但它們並沒有以任何有意義的方式進行分類,也沒有像 Divi 那樣組成完整的網站設計包。 最後,並非所有設計都已更新以反映網頁設計的現代趨勢。 幸運的是,它們中的大多數都很好看,所以總的來說這不是一個大問題。
除了整個頁面模板之外,Elementor 還有一個預製內容部分的目錄——每個部分都由幾個單獨的內容塊組成,它們組合在一起以服務於特定目的。 例如,關於部分、畫廊或圖像+文本組合的塊。 與他們一起工作總體上比嘗試將內容元素一個一個組合起來要快得多。

如果您購買 Elementor 的付費版本,您還可以訪問 Theme Builder 模塊。 在其中,您可以製作頁眉、頁腳以及其他站點元素和子頁面,就像在 Divi 中一樣。
最後,我必須為 Divi 的設計能力和開箱即用的現成模板提供一點優勢。 Elementor 沒有任何問題,但 Divi 擁有更多並且組織得更好。
便於使用
使用 Divi vs Elementor 從 A 到 B 同樣簡單,儘管一路上的體驗有些不同。
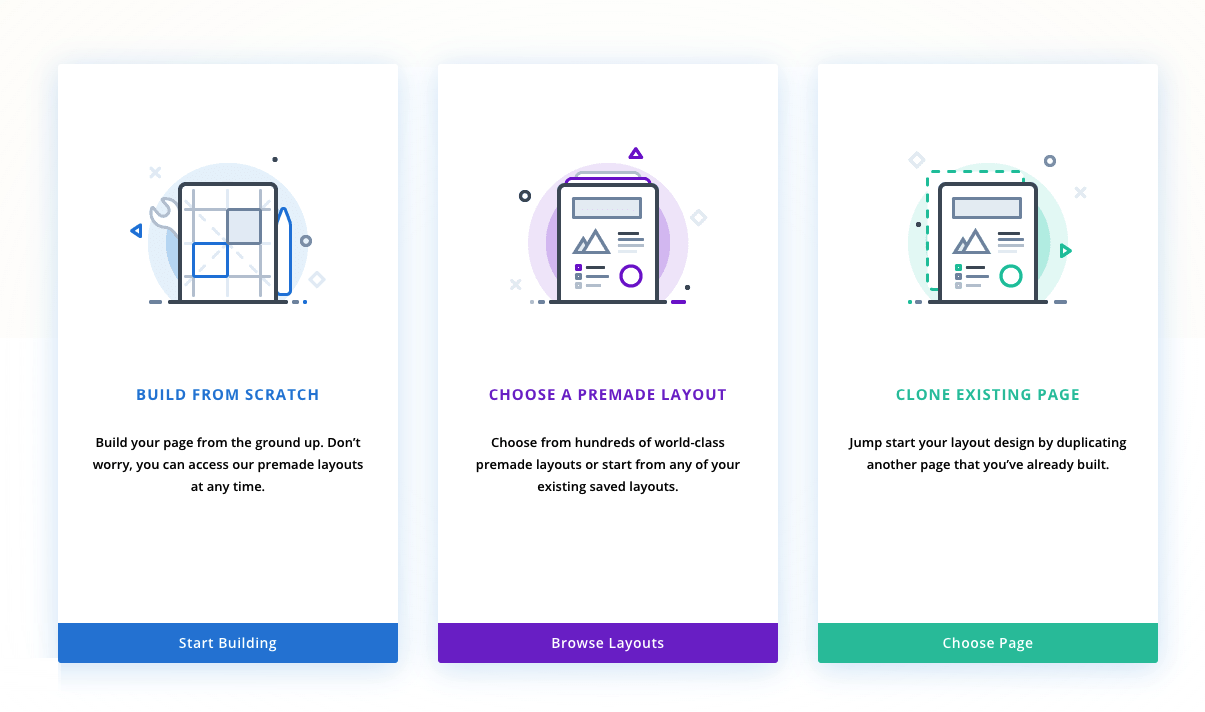
Divi通過向您展示幾個選項,專注於幫助您從新頁面開始工作:

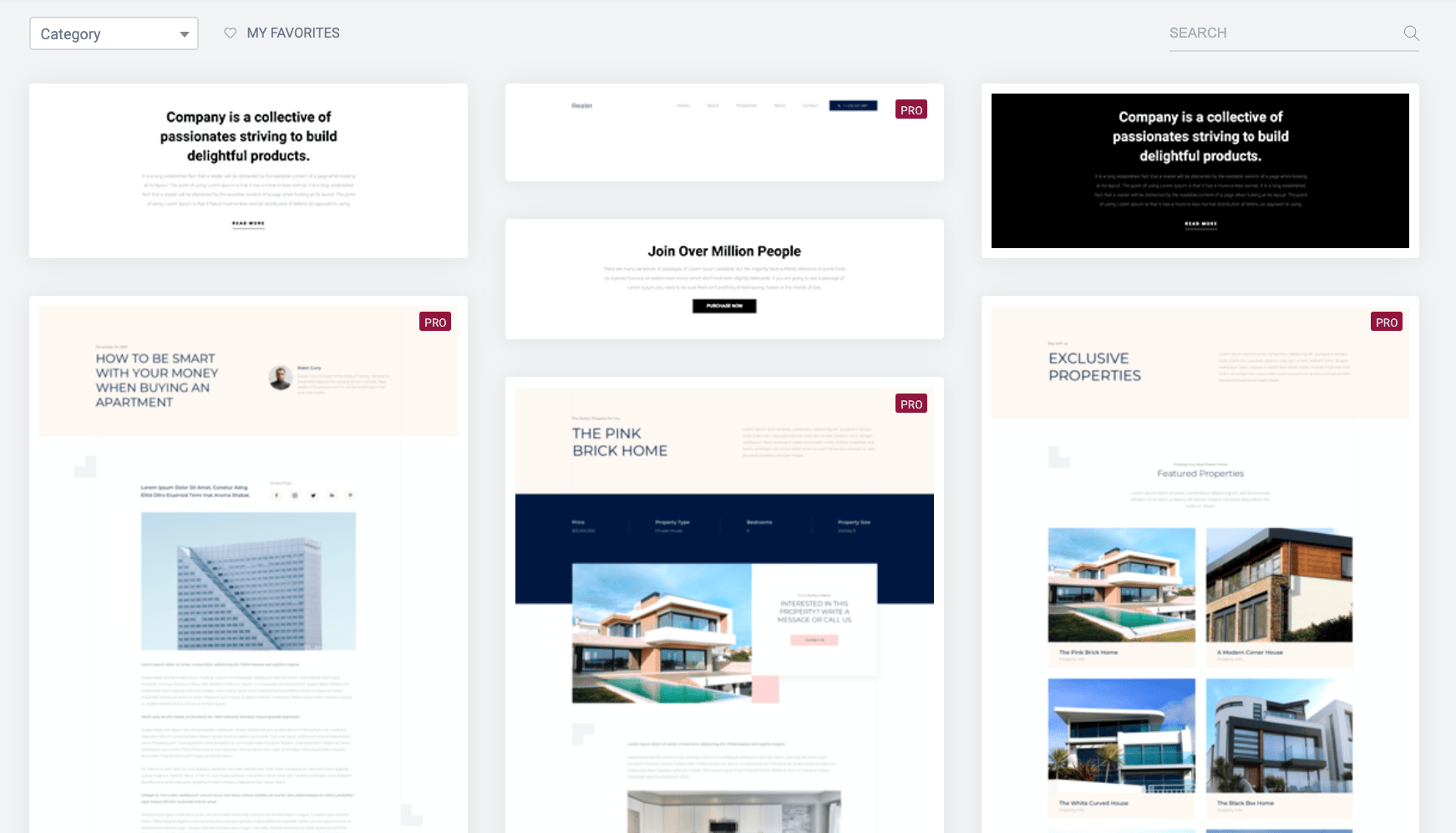
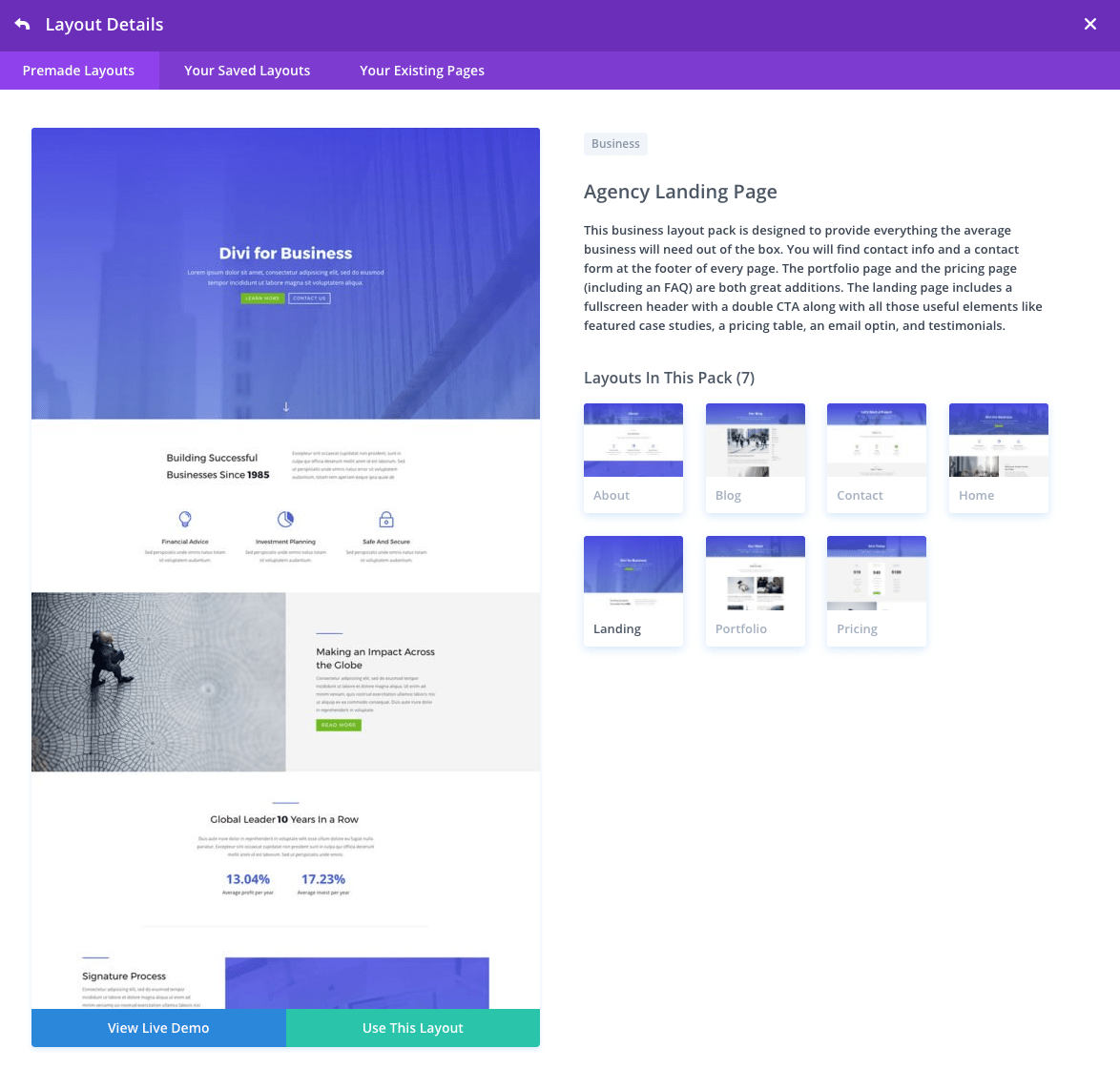
如果您選擇預製佈局選項,您將看到 Divi 的整個設計目錄。 從那裡,您可以選擇單個佈局,甚至可以從給定包中導入所有佈局。

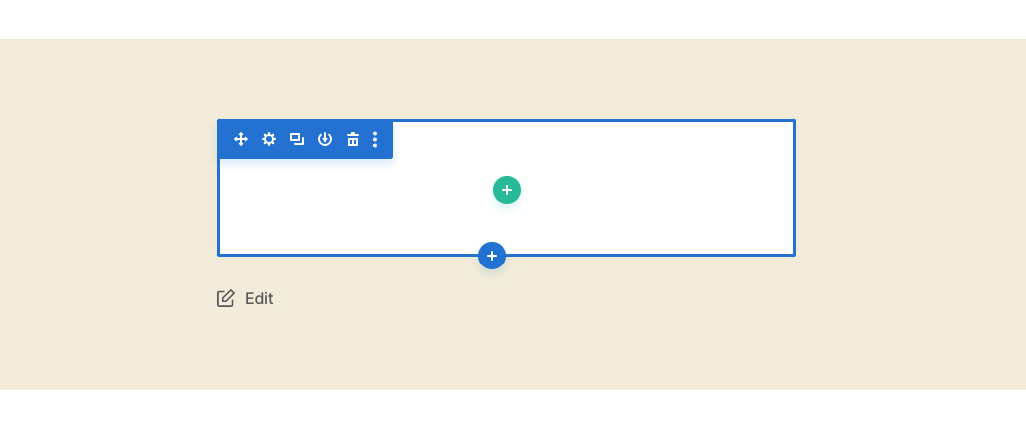
您也可以從頭開始,但在這種情況下界面不是很有幫助。 這就是你所看到的一切:

雖然一開始不是很吸引人,但一旦您開始點擊並嘗試確實出現的選項,您就會很快弄清楚。
Divi 和 Elementor 的用戶界面之間的主要區別在於,Divi 的操作方式在開始時大多數東西都是隱藏的。 屏幕上唯一顯示的是您當前正在處理的元素。 例如,如果您正在處理一段文本,您將只看到包含可用於該特定文本的所有控件的框。

總的來說,一旦你掌握了界面的竅門,這一點都不壞,但開始使用它可能會有點混亂,尤其是當你在屏幕上看到的只是一堆圖標,而你不太確定是什麼時他們是這樣。
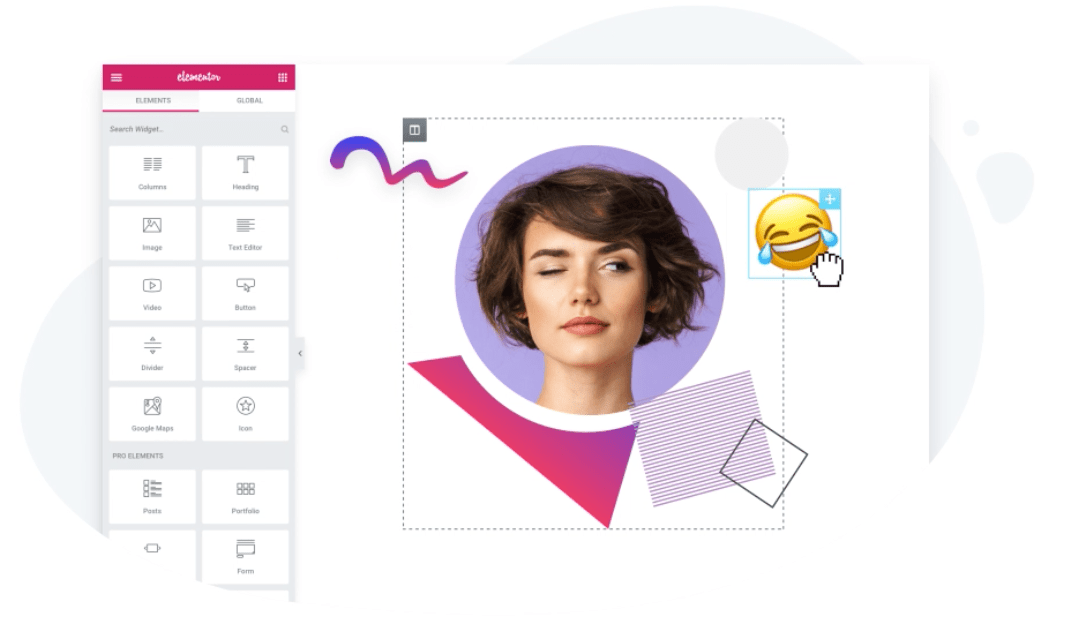
另一方面, Elementor為您提供了動作發生的主畫布以及一個側邊欄,您可以在其中找到所有可用選項。 這種一站式組織使構建器更容易掌握,因為您總是可以直觀地知道在哪裡尋找任何給定的功能。

與 Divi 相比,中央只有一個“+”按鈕,因此您不會對從哪裡開始感到困惑。 或者,您也可以單擊文件夾圖標以顯示可用模板。 要將內容元素添加到頁面,只需從側邊欄中拖放即可。
同樣,當您單擊畫布上的任何內容時,您將在邊欄中看到此元素的可用選項。

最後,Divi 或 Elementor 是否更容易為您使用取決於您喜歡如何與您的網絡工具交互。
- 如果您是那種隨時欣賞屏幕上所有內容的人(這樣您就可以快速獲得所需的選項),那麼 Elementor 會更容易。
- 如果您更喜歡專注於畫布並在需要時提出選項,那麼您會更喜歡 Divi。
也就是說,即便如此,您仍然需要花一些時間了解 Divi 的所有這些選項在哪裡。 因此,出於這個原因,在易用性方面,我必須讓 Elementor 具有優勢。
價錢
這將很快! 以下是 Divi 和 Elementor 可用的定價選項:
迪維
89 美元/年
- 這是對優雅主題(Divi 背後的公司)整個產品線的訂閱。
- 不僅包括對 Divi 的訪問,還包括其他主題和兩個優秀的插件,Bloom 和 Monarch。
- 您可以在無限的網站上使用這些產品。
249 美元的一次性終身訪問費
- 一切都包括在內。
元素
$0
- 免費計劃可讓您訪問主要的 Elementor 插件(無功能限制)、40 個內容塊和 30 個模板。
49 美元/年
- 一個站點的完整專業功能。
- 包括 50 多個內容塊、300 個模板、10 個完整的網站模板套件、主題構建器功能和 WooCommerce 構建器。
99 美元/年
- 相同的許可證,但適用於三個站點。
199 美元/年
- 最多可用於 1000 個站點。
哪個價格更好的問題是棘手的。 這取決於您計劃如何使用頁面構建器:
- 如果您不想支付任何費用,Elementor 是您唯一的選擇。 它有一個適用於大多數用戶的功能免費版本。
- 如果您只想為一個站點提供出色的構建器,那麼 Elementor 更便宜。
- 如果您想在多個站點上使用您的構建器,Divi 會便宜 10 美元。
- 如果您打算長期使用您的建築商,Divi 會更便宜——這要歸功於它的一次性付款選項。
Divi vs Elementor:哪個更好?
在這裡決定誰是贏家並不容易。 Divi 和 Elementor 都擅長他們的工作,並且在任何重要領域都沒有讓人失望。
最終,決定權在你,但我想給你一些建議和需要考慮的事情:
- 如果您想要一個全新的網站設計,包括一個新主題, Divi是一個很好的解決方案。 它可以讓您使用可視化構建器在整個網站上工作,同時還可以讓您訪問數百種出色的設計供您選擇。
- 如果您想保留您的主題並且只想在這里和那裡添加一些漂亮的頁面,那麼Elementor非常棒。
此外,如上一節所述,如果您不想在整個事情上花任何錢,那麼 Elementor 是您唯一的選擇。 儘管 Elementor 是免費增值產品,但它的免費版本仍然非常實用,而其他類似的免費增值產品並非總是如此。
如果您不確定要走哪條路,我建議您先試用 Elementor。 由於它是免費的,因此您可以在沒有任何財務承諾的情況下對其進行試運行。 如果你最終喜歡它,那就太好了! 如果沒有,您可以在那時切換到 Divi。
你怎麼看? 在比較 Divi 和 Elementor 時,誰是你的贏家?
