Divi vs Elementor: أي مكون إضافي من WordPress Page Builder يجب استخدامه ولماذا
نشرت: 2022-01-04Divi و Elementor هما من أشهر منشئي الصفحات المرئية لـ WordPress في السوق. تحتوي كلتا الأداتين على مجموعات من المعجبين المتحمسين ، وكلاهما يقدم بعض الميزات وخيارات التصميم الرائعة حقًا. لكن السؤال الرئيسي يبقى: أيهما أفضل - Divi vs Elementor؟ أو ، الأهم من ذلك ، أيهما سيكون أفضل لاحتياجاتك الفردية؟
في هذه المقارنة ، نقدم لك الإجابات ونلقي نظرة متعمقة على Divi vs Elementor . نقوم بفحص الميزات والتصميمات وسهولة الاستخدام والتسعير لكل أداة. في النهاية ، نشير أيضًا إلى الحل الذي من المحتمل أن يكون أفضل لنوع معين من المستخدمين.
محتويات:
- شيء صغير
- سمات
- خيارات التصميم
- سهولة الاستعمال
- التسعير
- ايهما افضل؟
ديفي مقابل إليمينتور باختصار
| ديفي | العنصر |
| يأتي في نكهتين: Divi - السمة و Divi Builder - المكون الإضافي منشئ الصفحة المستقل | إنه مكون إضافي منشئ الصفحة |
| إنه حل ممتاز ، لا يتوفر إصدار مجاني | إنه مكون إضافي مجاني - يحتوي على إصدار مجاني وظيفي وترقية مدفوعة للمحترفين |
| السعر: 89 دولارًا في السنة أو 249 دولارًا كدفعة لمرة واحدة // استخدام على مواقع غير محدودة | السعر: 0 دولار ، 49 دولار في الشهر. (موقع واحد) ، 99 دولارًا شهريًا. (3 مواقع) ، 199 دولارًا شهريًا. (1000 موقع) |
| القوالب المتاحة: ~ 400 | القوالب المتاحة: ~ 300 |
| كتل المحتوى: ~ 40 | كتل المحتوى: ~ 60 |
| سمات: | سمات: |
| تصميم: | تصميم: |
| سهولة الاستعمال: | سهولة الاستعمال: |
يمكنك تحقيق الكثير من نفس الأشياء باستخدام Divi vs Elementor ، ولكن الاختلاف يكمن في كيفية قيام كل أداة بتقديم ميزاتها. سيفضل بعض المستخدمين واجهة أحدهم على الأخرى ، لكننا سنصل إليها لاحقًا في هذه المقارنة.

باختصار ، Divi موجهة أكثر نحو تقديم حل تصميم كامل لموقع الويب الخاص بك. يختار معظم مستخدمي Divi استخدام سمة Divi الكاملة (مع تضمين المنشئ) بدلاً من المكون الإضافي Divi Builder نفسه وموضوع آخر فوقه.

Elementor هو أكثر ودية تجاه مواضيع الطرف الثالث. من الشائع أيضًا لمطوري السمات وضع تحسينات محددة بنشاط في سماتهم للتأكد من تكاملها مع Elementor بشكل جيد. لهذا السبب ، يحظى Elementor بشعبية كبيرة لدى المستخدمين الذين يرغبون في الاحتفاظ بموضوعهم الحالي ، لكنهم يريدون إضافة بعض القدرة على إنشاء الصفحات المرئية إليه.
سمات
تتمثل الميزة الرئيسية لاستخدام حل مثل Divi أو Elementor في أنه يمكنك إنشاء تصميمات وهياكل صفحات جميلة دون الحاجة إلى معرفة كيفية البرمجة أو كتابة CSS أو استخدام برامج تصميم الويب بشكل عام. كل شيء متاح داخل واجهة مرئية أنيقة ويمكن تحريكه بالسحب والإفلات.
يمنحك كل من Divi و Elementor إمكانات بناء الصفحات عالية المستوى هذه ، جنبًا إلى جنب مع التصميمات الجاهزة وقوالب الصفحات التي يمكنك استيرادها واستخدامها في غضون دقائق. كل ما قد ترغب في القيام به بتصميم صفحتك يمكن القيام به بشكل مرئي.
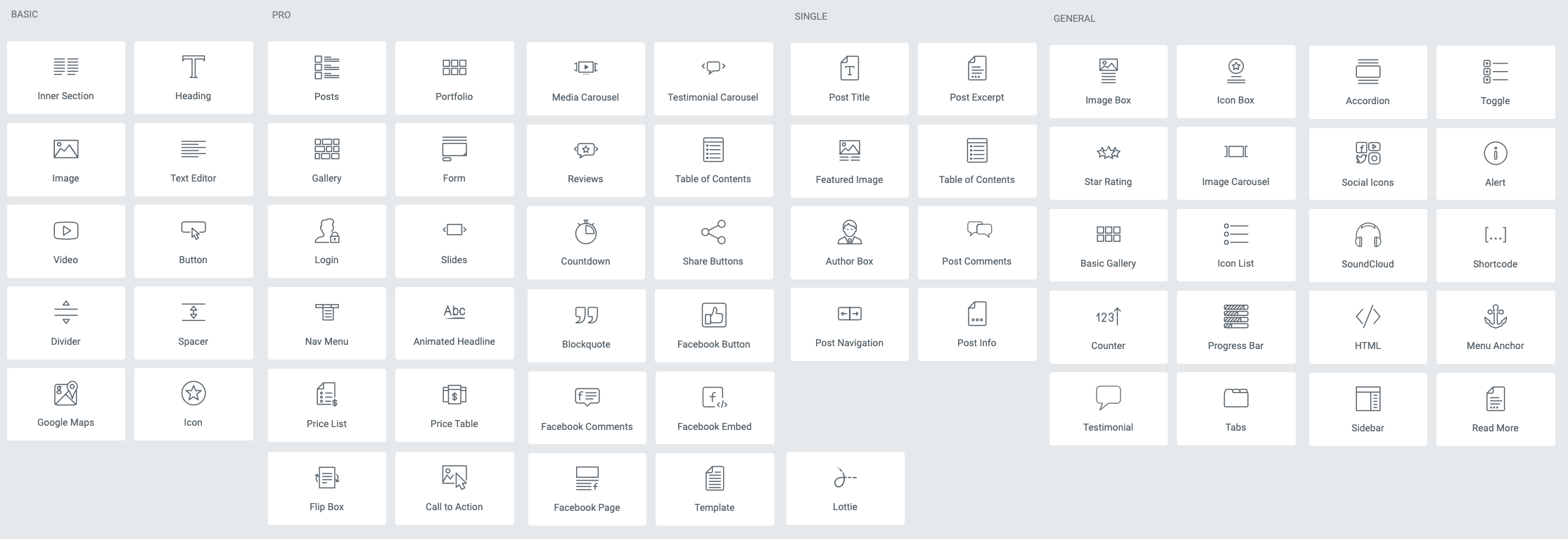
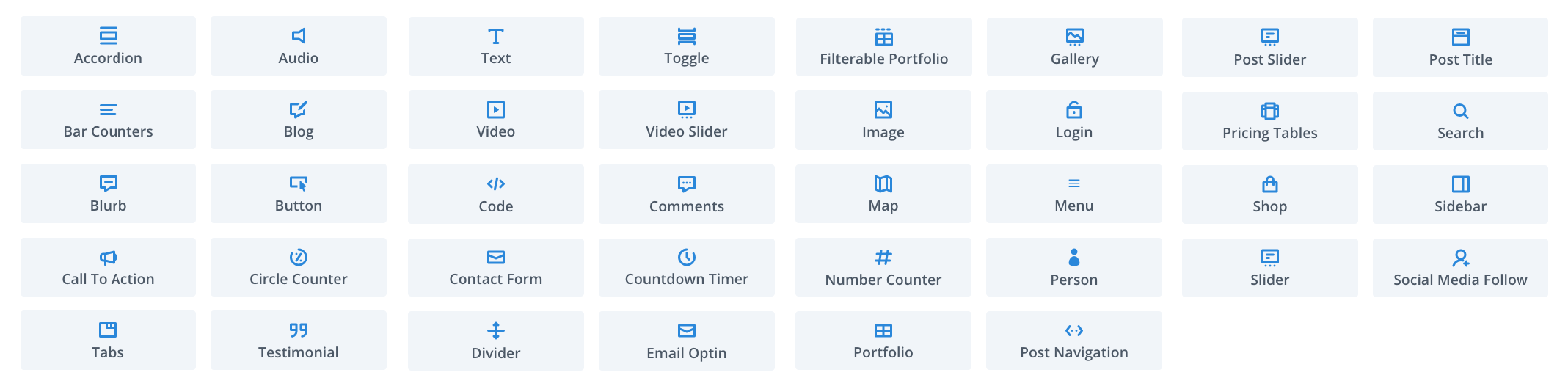
ستوفر لك أي من الأداتين أيضًا جميع كتل المحتوى القياسية التي قد ترغب في وضعها على صفحاتك. وتشمل هذه الكتل لأشياء مثل:
بصرف النظر عن هذه ، يمكنك أيضًا الحصول على مجموعة مختارة من المزيد من الكتل الأصلية الفريدة في عالم منشئي الصفحات:
ما سبق هو كتل المحتوى التي يشترك فيها كل من Divi و Elementor ، ولكن هناك أيضًا بعض العناصر الفريدة لأي منهما.
كتل محتوى فريدة في Elementor:
كتل محتوى فريدة في Divi:
نعم ، هذا عن الأمر لديفي ، لسوء الحظ. يأتي Elementor قدما في هذا القسم.


ومع ذلك ، على الرغم من وجود عدد أقل من أنواع كتل المحتوى المتوفرة في Divi ، فإن هذا لا يعني أن المنشئ أقل فاعلية من Elementor. تعد كتل المحتوى مجرد جانب واحد من تجربة بناء الصفحة ، ولكل من Divi و Elementor الكثير من المفاجآت الأخرى تحت الغطاء.
فيما يلي الميزات البارزة لأي من المنشئين:
ديفي
- يتوفر تخصيص موقع الويب الكامل عند استخدام سمة Divi. يمكنك تخصيص ليس فقط الجزء الأوسط من صفحاتك ولكن أيضًا الرؤوس والتذييلات.
- نظام بحث وظيفي للعثور على الوظيفة الدقيقة التي تريدها - ويعرف أيضًا باسم Divi Quick Actions ، بالإضافة إلى إعدادات قابلة للبحث.
- اختبار الانقسام. يمكنك تشغيل نسختين من صفحة معينة بالتوازي وفحص النتائج لاحقًا.
- ضوابط متقدمة لأعمال التصميم سريعة الاستجابة (متعددة الأجهزة).
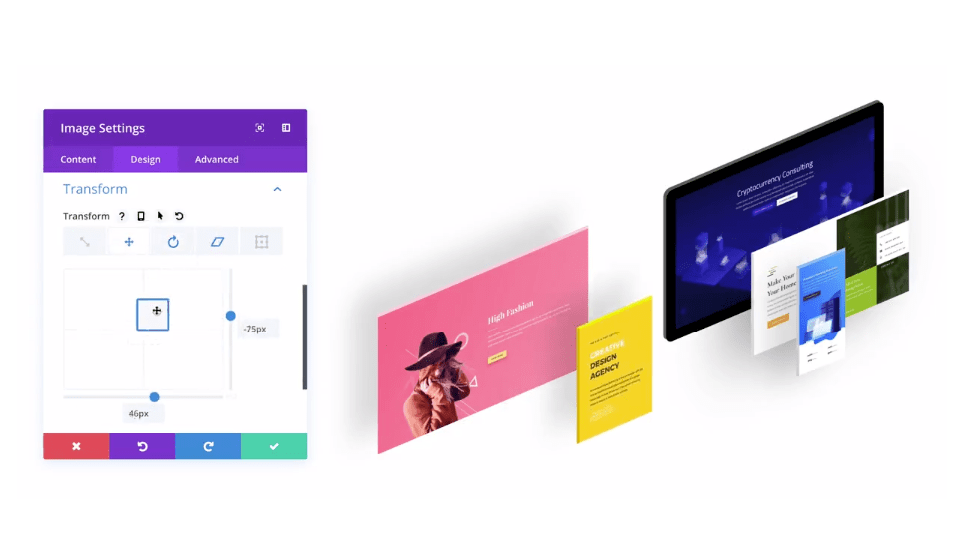
- التحولات. تأثيرات رائعة جدًا تضيف إحساسًا ثلاثي الأبعاد إلى صفحاتك.

- مرشحات مستوحاة من Instagram لصورك.
- الرسوم المتحركة. على سبيل المثال ، يمكنك إظهار عنصر به تلاشي أو شريحة أو ما إلى ذلك.
- التحرير الجماعي - حدد عناصر متعددة.
- التكامل مع خدمات الرسائل الإخبارية عبر البريد الإلكتروني مثل Mailchimp.
- منشئ النموذج المخصص.
- صياغة صفحات منتجات WooCommerce المخصصة.
العنصر
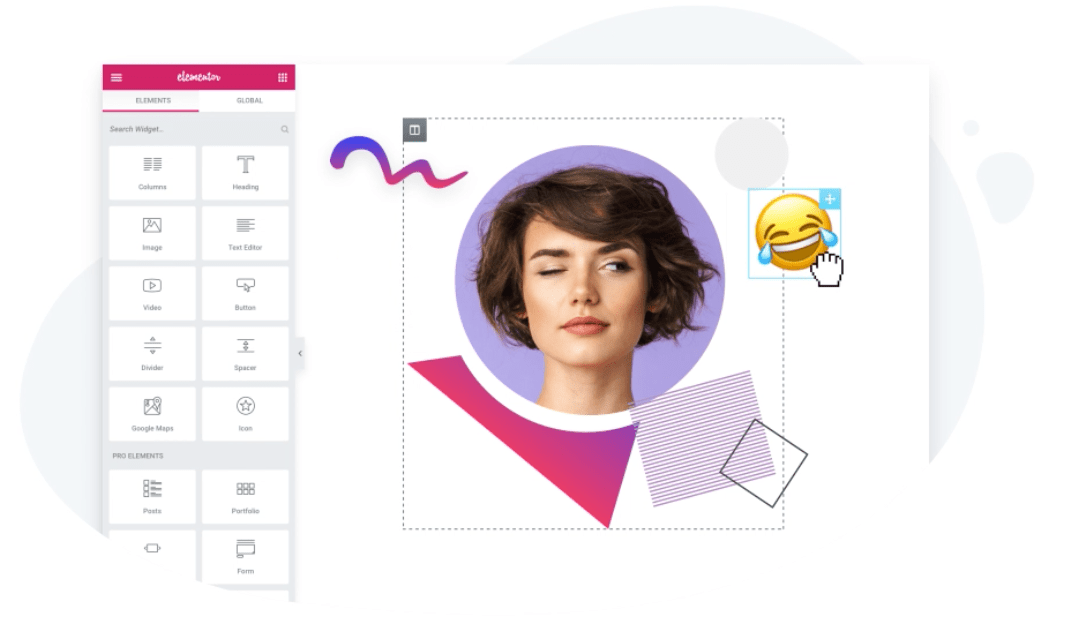
- واجهة منشئ الصفحات تضع جميع الميزات في مكان واحد - كل ما قد تحتاجه موجود في الشريط الجانبي.
- ضوابط طباعة رائعة.
- أقصى تحكم في التخطيط.
- ميزة مكتشف الإعدادات تشبه ميزة Divi.
- تاريخ مراجعة مفصل. رائع إذا كنت تريد الرجوع إلى تعديل سابق.
- حفظ وإعادة استخدام أي كتلة محتوى. يمكنك أيضًا استيرادها / تصديرها بين مواقع مختلفة.
- الرسوم المتحركة.
- تصميم يدوي. يتيح لك هذا وضع العناصر في أي مكان على اللوحة القماشية.

- مرشحات الصور وتحرير الضوابط.
- ضوابط متقدمة لأعمال التصميم سريعة الاستجابة (متعددة الأجهزة).
- مُنشئ النوافذ المنبثقة مضمن مع العرض المتقدم وعناصر التحكم في الاستهداف.
- منشئ النموذج المخصص.
- التكامل مع خدمات الرسائل الإخبارية عبر البريد الإلكتروني مثل Mailchimp.
- صياغة صفحات منتجات WooCommerce المخصصة.
خيارات التصميم
على الرغم من أن كل من Divi و Elementor يسمحان لك بإنشاء تصميمات رائعة للصفحة من البداية ، فلن يرغب جميع المستخدمين في القيام بذلك. هذا هو المكان الذي تلعب فيه القوالب الجاهزة ومساعدي التصميم الآخرين.

لحسن الحظ ، لم يخيب أي من البناء آماله في هذا القسم. إليك ما يمكن أن تتوقعه:
ديفي
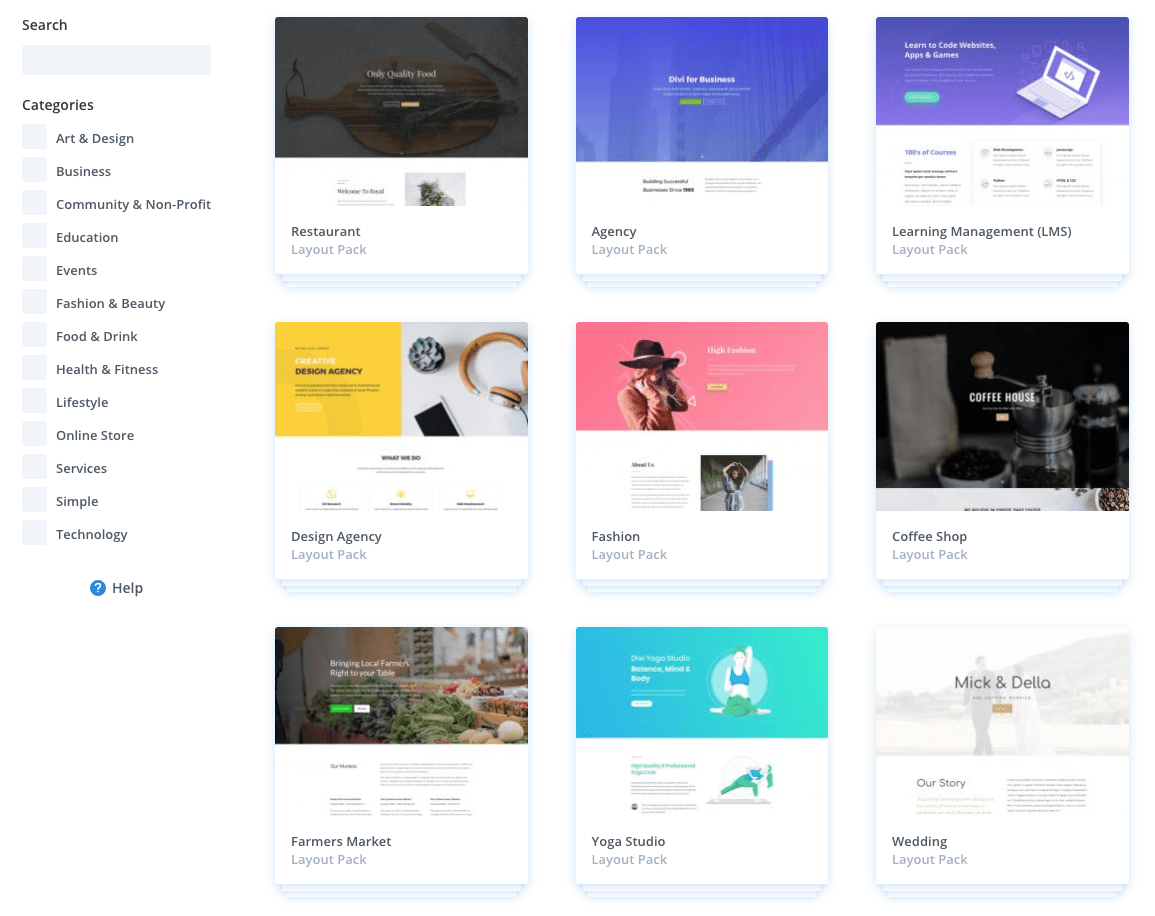
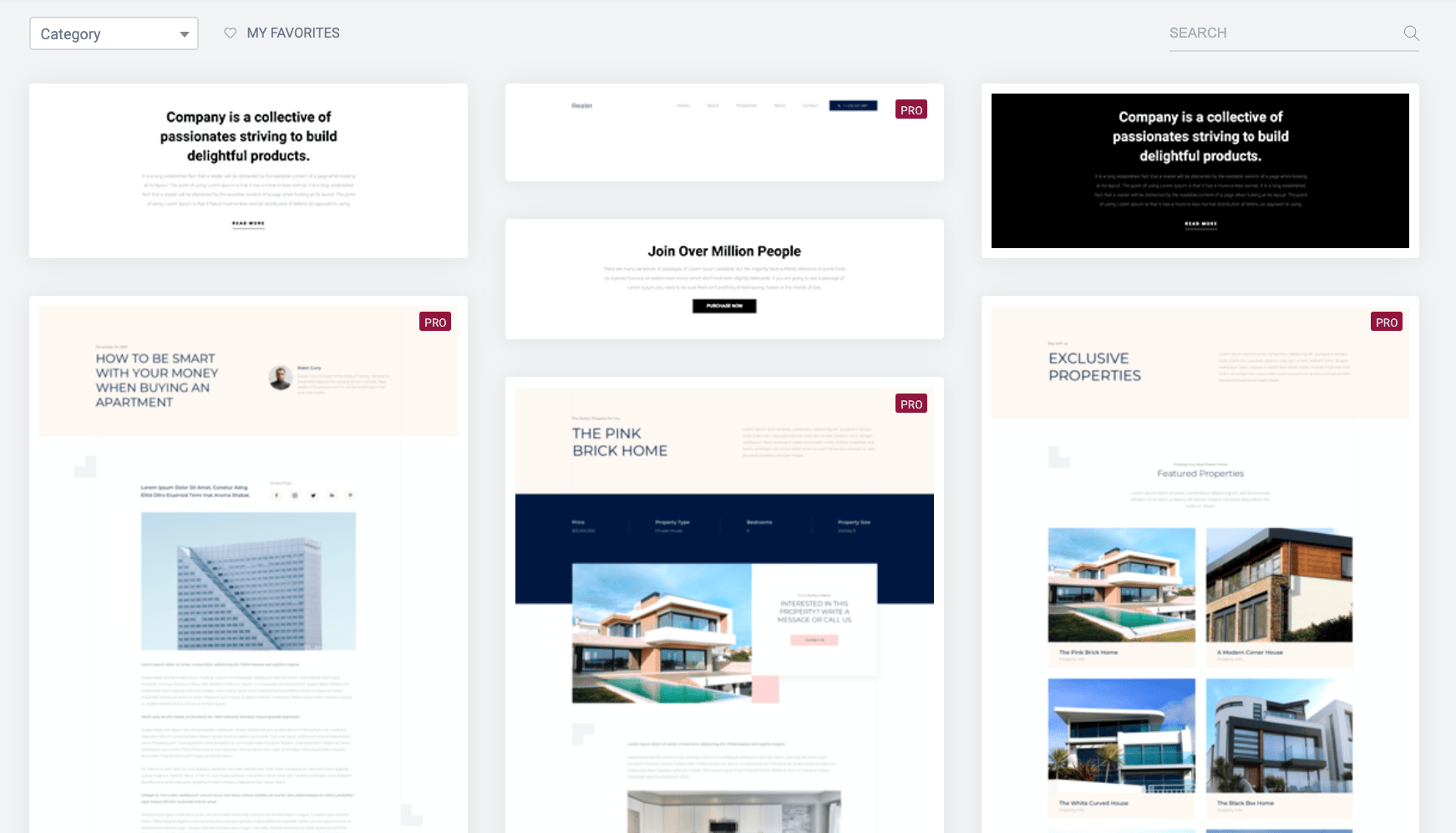
لدى Divi أكثر من 400 تصميم مختلف لتختار من بينها. هذا الرقم مهيب ، والأفضل من ذلك هو أن التصاميم تأتي مجمعة في حزم مواضيعية. الفكرة هي أنه كجزء من كل حزمة ، يمكنك الحصول على تصميمات لعدد قليل من الصفحات - مثل الصفحة الرئيسية ، حول الصفحة ، وصفحة الاتصال ، وما إلى ذلك. يتبعون جميعًا نفس التصميم الجمالي ، لذا يمكنك فقط استيرادهم جميعًا للحصول على شعور متسق في جميع أنحاء الموقع.
الأهم من ذلك ، أن التصميمات كلها حديثة وتتبع الاتجاهات الحالية. يمكنك العثور على بعض الجواهر الحقيقية هناك ، والتي ستسرع عملك إلى حد كبير!

بالإضافة إلى ذلك ، إذا اخترت إصدار سمة Divi ، فستتمكن أيضًا من استخدام المنشئ المرئي لأشياء مثل الرؤوس والتذييلات المخصصة وقوالب المنشورات الفردية وصفحات المنتج وصفحات 404 والصفحات الأخرى التي يتم التعامل معها عادةً بواسطة WordPress الخاص بك سمة.
العنصر
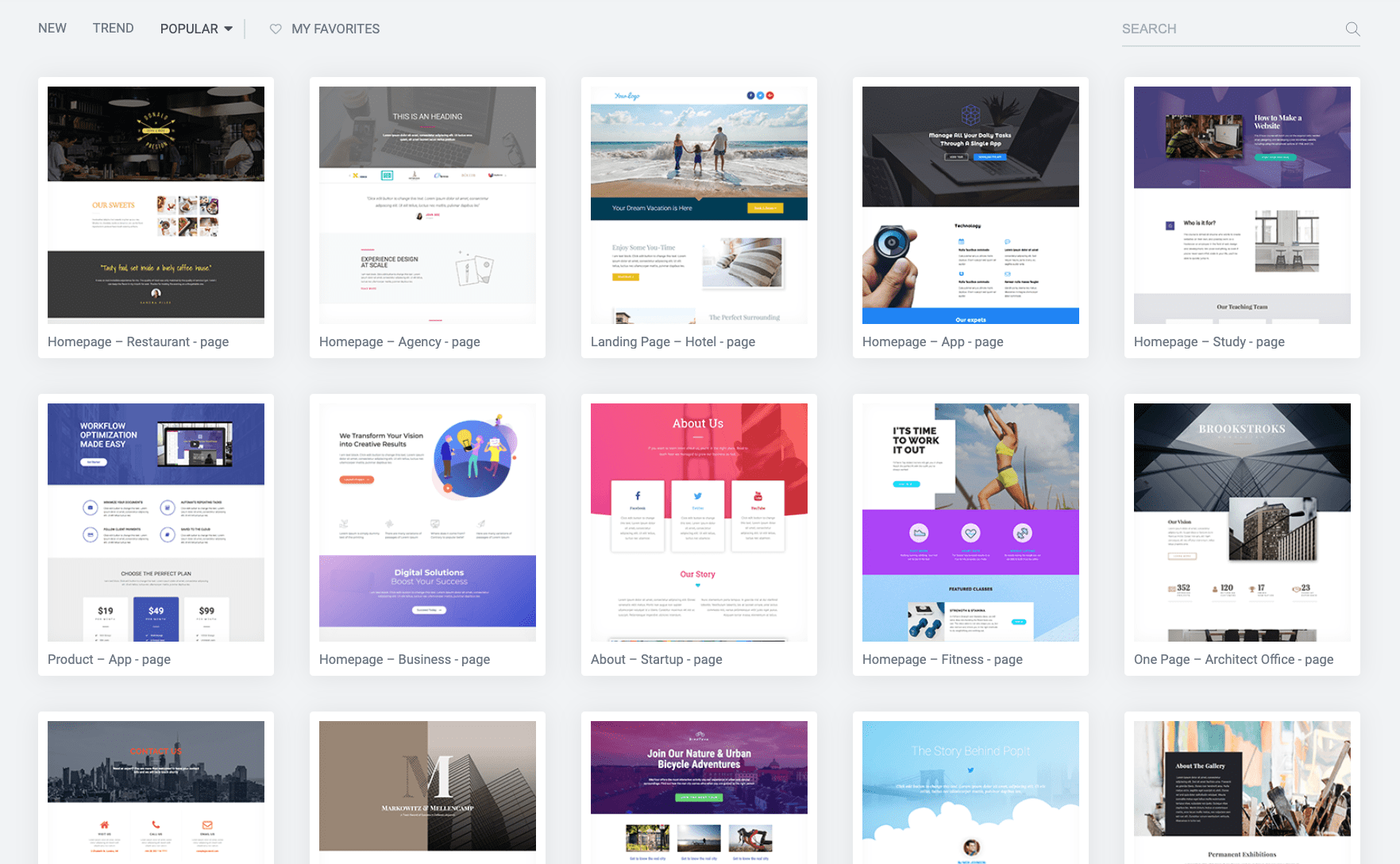
من المؤكد أن Elementor لا تتراخى عندما يتعلق الأمر بالتصاميم والقوالب الجاهزة. خارج البوابة ، تحصل على حوالي 300 نموذج للاختيار من بينها في الإصدار المحترف (150 في الإصدار المجاني).

على الرغم من استخدام Elementor ، إلا أنها لا يتم تصنيفها بأي طريقة ذات معنى ولا تشكل حزمًا كاملة لتصميم مواقع الويب كما هو الحال مع Divi. أخيرًا ، لم يتم تحديث جميع التصميمات لتعكس الاتجاهات الحديثة في تصميم الويب. لحسن الحظ ، يتمتع معظمهم بمظهر جيد ، لذا فهي ليست مشكلة كبيرة بشكل عام.
بخلاف قوالب الصفحة الكاملة ، يحتوي Elementor أيضًا على كتالوج لأقسام المحتوى المعدة مسبقًا - يتكون كل منها من بضع كتل محتوى فردية تم تجميعها معًا لخدمة غرض معين. على سبيل المثال ، هناك كتل حول الأقسام أو المعارض أو مجموعات الصور + النص . يعد العمل معهم بشكل عام أسرع بكثير من محاولة تجميع عناصر المحتوى واحدة تلو الأخرى.

إذا ذهبت للحصول على الإصدار المدفوع من Elementor ، فستتمكن أيضًا من الوصول إلى وحدة Theme Builder. في ذلك ، يمكنك صياغة الرؤوس والتذييلات وعناصر الموقع والصفحات الفرعية الأخرى ، كما هو الحال في Divi.
في النهاية ، يجب أن أعطي Divi ميزة طفيفة لقدراتها التصميمية والقوالب الجاهزة المتاحة خارج الصندوق. لا حرج في Elementor ، لكن Divi لديها المزيد منها وأفضل تنظيمًا.
سهولة الاستعمال
يعد الانتقال من A إلى B مع Divi vs Elementor أمرًا بسيطًا بالمثل ، على الرغم من أن التجربة مختلفة قليلاً على طول الطريق.
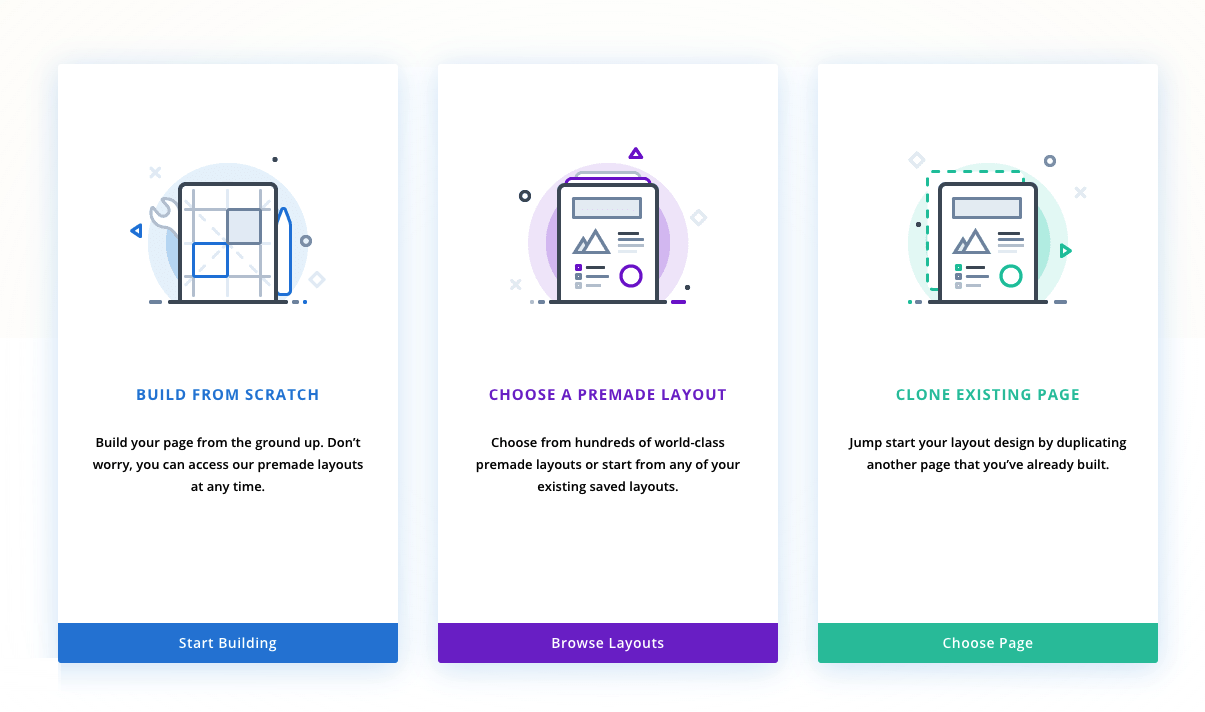
تركز Divi على مساعدتك في بدء عملك بصفحة جديدة من خلال عرض خيارين لك:

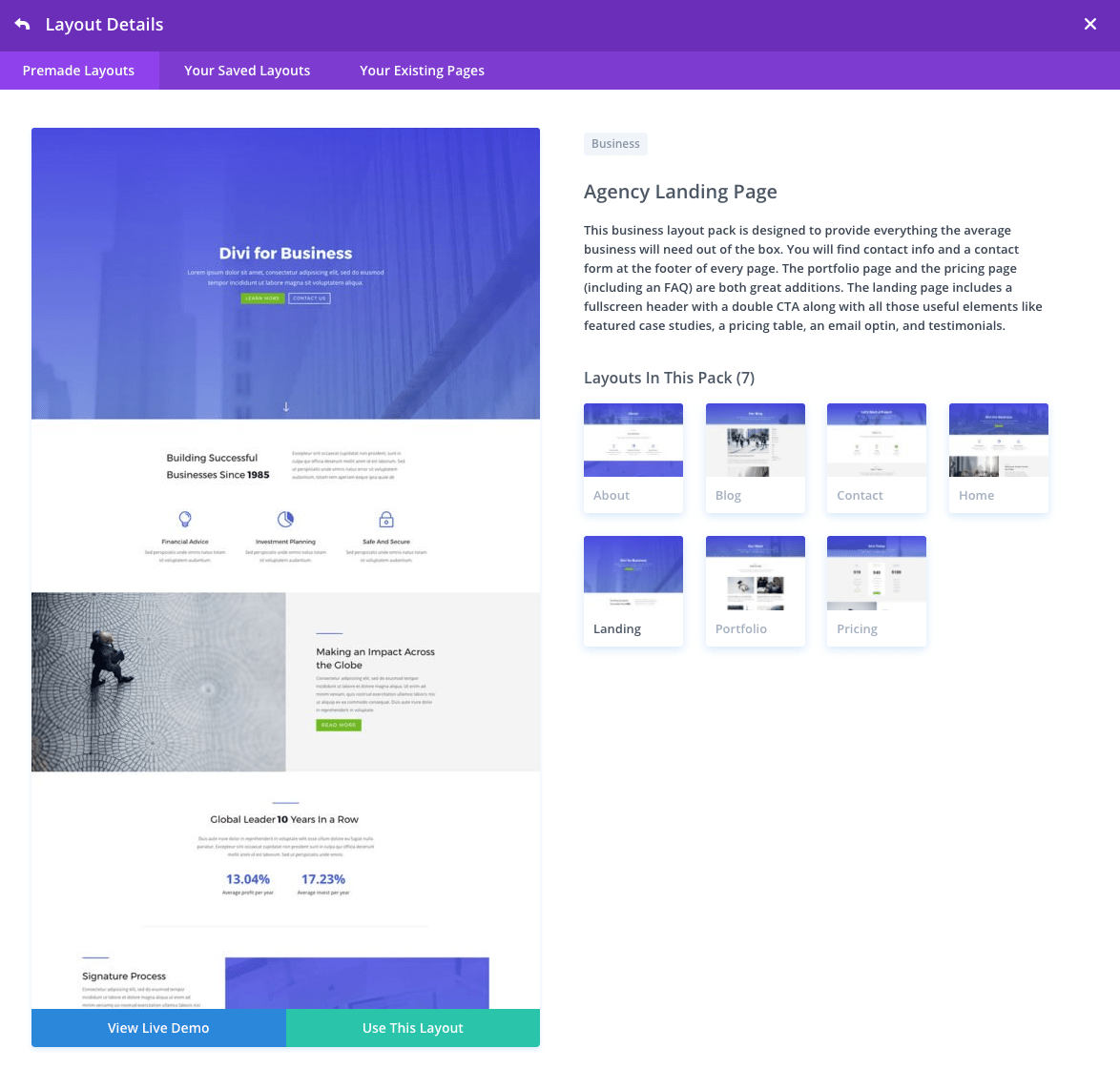
إذا اخترت خيار التصميم الجاهز مسبقًا ، فسترى كتالوج تصميمات Divi بالكامل. من هناك ، يمكنك اختيار تخطيط واحد أو حتى استيراد جميع التخطيطات من حزمة معينة.

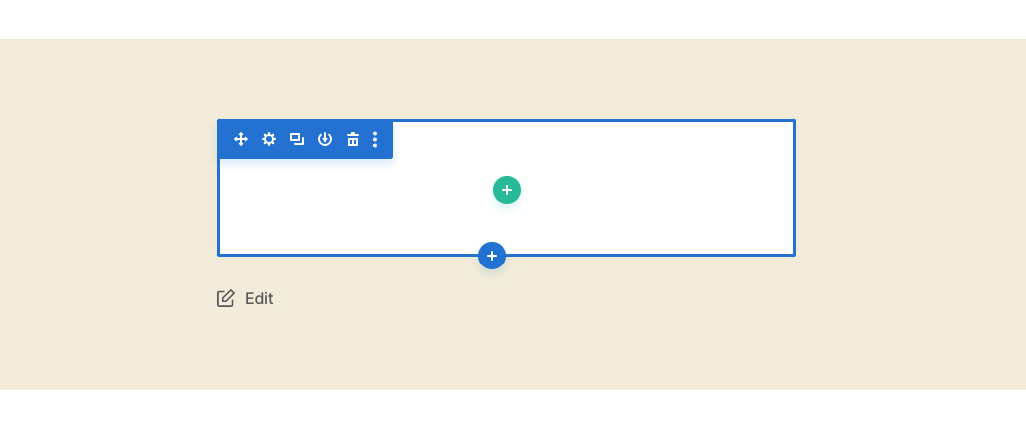
يمكنك أيضًا البدء من الصفر ، لكن الواجهة ليست مفيدة جدًا في هذه الحالة. هذا هو كل ما تراه حرفيًا:

على الرغم من أنها ليست جذابة في البداية ، إلا أنك ستكتشفها بسرعة بمجرد أن تبدأ في النقر وتجريب الخيارات التي تظهر بالفعل.
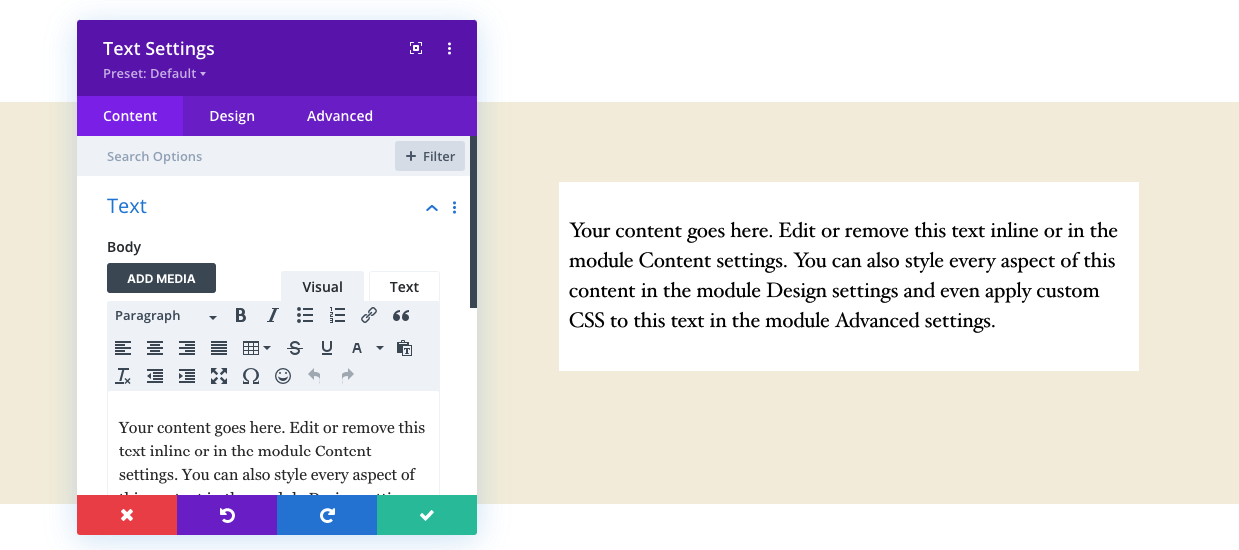
يتمثل الاختلاف الرئيسي بين واجهات المستخدم الخاصة بـ Divi و Elementor في أن Divi تعمل بطريقة تكون فيها معظم الأشياء مخفية في البداية. الشيء الوحيد الذي يظهر على الشاشة هو العنصر الذي تعمل عليه حاليًا. إذا كنت تعمل على جزء من النص ، على سبيل المثال ، فسترى فقط المربع الذي يحتوي على جميع عناصر التحكم المتاحة لهذا الجزء المحدد من النص.

بشكل عام ، هذا ليس سيئًا على الإطلاق بمجرد أن تتعطل الواجهة ، ولكن البدء بها قد يكون محيرًا بعض الشيء ، خاصةً عندما يكون كل ما تراه على الشاشة عبارة عن مجموعة من الرموز ، ولست متأكدًا تمامًا مما إنهم يفعلون.
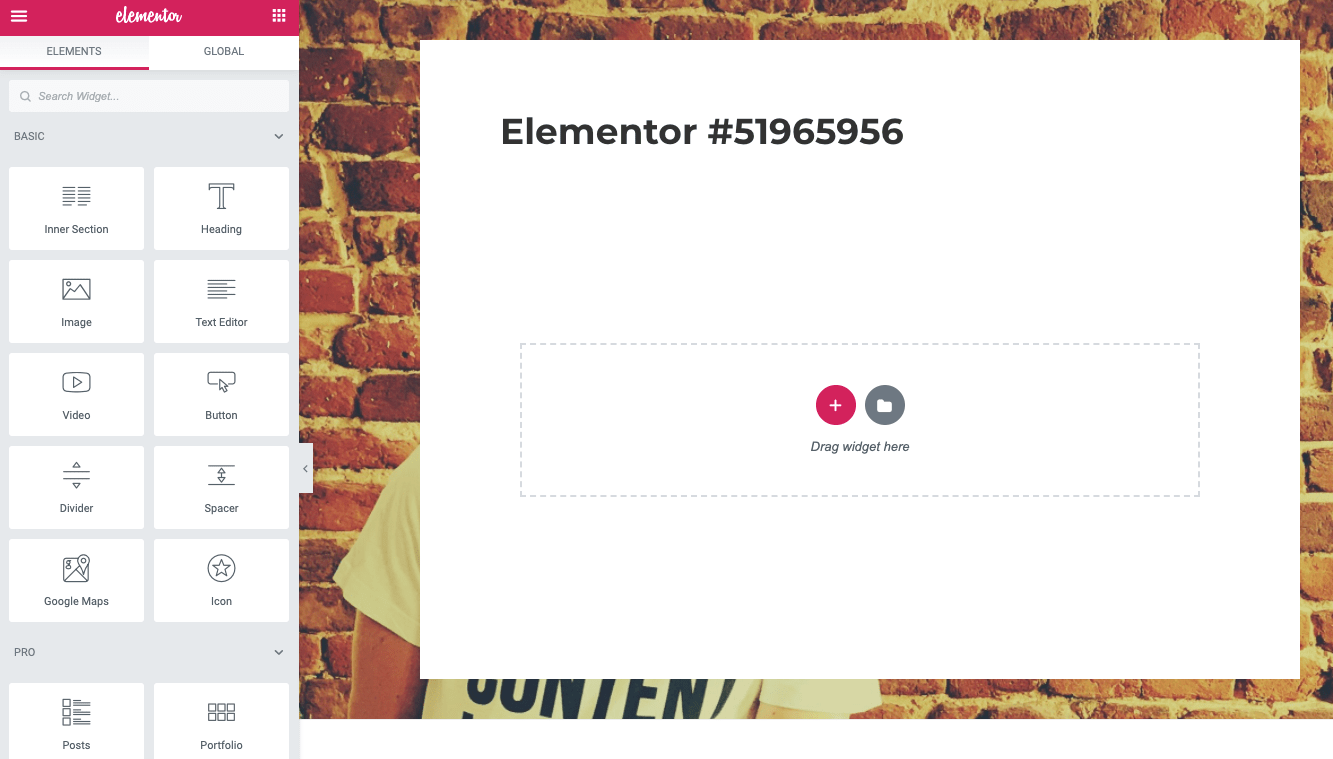
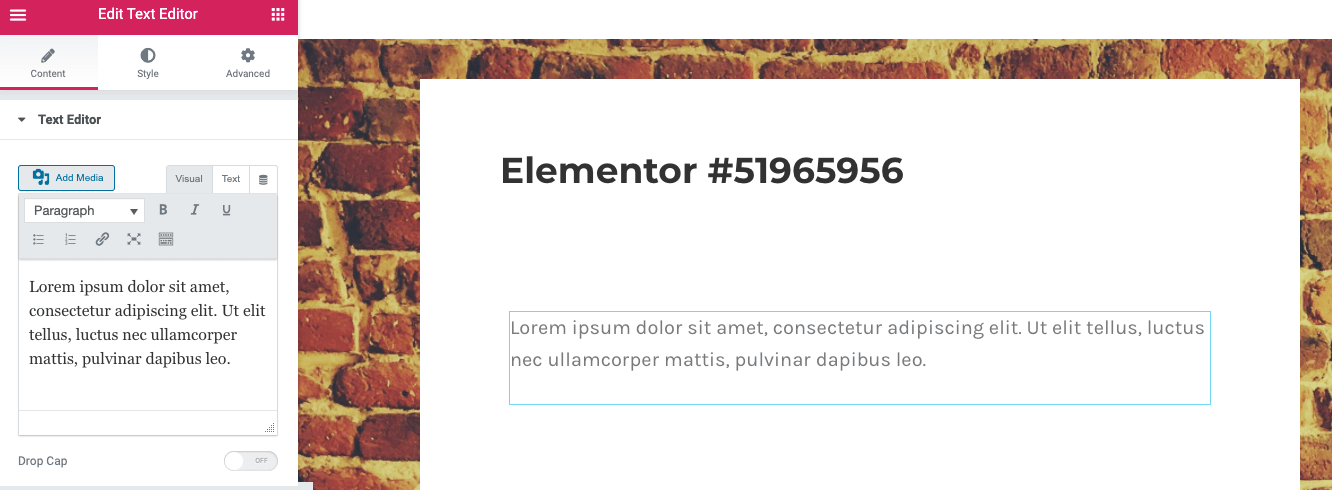
من ناحية أخرى ، يمنحك Elementor اللوحة الرئيسية حيث يحدث الإجراء بالإضافة إلى الشريط الجانبي حيث يمكنك العثور على جميع الخيارات المتاحة. تعمل هذه المؤسسة الشاملة في مكان واحد على تسهيل استيعاب المنشئ نظرًا لأنك تعرف دائمًا نوعًا ما بشكل حدسي عن مكان البحث عن أي ميزة معينة.

مقارنةً بـ Divi ، يوجد زر "+" واحد فقط في المنتصف ، لذلك لا تشعر بالارتباك بشأن من أين تبدأ. بدلاً من ذلك ، يمكنك أيضًا النقر فوق رمز المجلد لإحضار القوالب المتاحة. لإضافة عنصر محتوى إلى الصفحة ، ما عليك سوى سحبه وإفلاته من الشريط الجانبي.
وبالمثل ، عند النقر فوق أي شيء موجود على اللوحة ، سترى الخيارات المتاحة لهذا العنصر في الشريط الجانبي.

في النهاية ، ما إذا كان استخدام Divi أو Elementor أسهل بالنسبة لك يعتمد على الطريقة التي ترغب في التفاعل بها مع أدوات الويب الخاصة بك.
- إذا كنت من الأشخاص الذين يقدرون وجود كل شيء على الشاشة في جميع الأوقات (بحيث يمكنك الوصول إلى الخيار الذي تحتاجه بسرعة) ، فسيكون Elementor أسهل.
- إذا كنت تفضل التركيز على اللوحة القماشية وعرض الخيارات عندما تحتاج إليها ، فستستمتع بـ Divi أكثر.
ومع ذلك ، حتى مع ذلك ، لا يزال يتعين عليك قضاء بعض الوقت في التعرف على مكان كل خيارات Divi هذه. لهذا السبب ، يجب أن أمنح Elementor الميزة عندما يتعلق الأمر بسهولة الاستخدام.
التسعير
هذا سيكون سريعا! فيما يلي خيارات التسعير المتاحة مع Divi و Elementor:
ديفي
89 دولار / سنة
- هذا اشتراك في خط الإنتاج الكامل لـ Elegant Themes - الشركة التي تقف وراء Divi.
- لا يتم تضمين الوصول إلى Divi فحسب ، بل يشمل أيضًا موضوعات إضافية ومكوّنين إضافيين ممتازين ، Bloom و Monarch.
- يمكنك استخدام هذه المنتجات على مواقع غير محدودة.
249 دولارًا لمرة واحدة ، رسوم دخول مدى الحياة
- كل شئ متضمن.
العنصر
0 دولار
- تمنحك الخطة المجانية الوصول إلى المكون الإضافي الرئيسي Elementor (لا توجد ميزات محدودة) ، و 40 كتلة محتوى و 30 نموذجًا.
49 دولار / سنة
- ميزات احترافية كاملة لموقع واحد.
- يتضمن أكثر من 50 كتلة محتوى ، و 300 قالب ، و 10 مجموعات قوالب لمواقع الويب الكاملة ، وميزات منشئ السمات ، ومنشئ WooCommerce.
99 دولار / سنة
- نفس الترخيص لكن لثلاثة مواقع.
199 دولار / سنة
- لما يصل إلى 1000 موقع.
السؤال عن أيهما أفضل سعراً هو سؤال صعب. يعتمد ذلك على الطريقة التي تخطط بها لاستخدام مُنشئ الصفحة الخاص بك:
- إذا كنت لا ترغب في دفع أي شيء ، فإن Elementor هو خيارك الوحيد. لديها نسخة مجانية وظيفية ستعمل مع معظم المستخدمين.
- إذا كنت تريد منشئًا رائعًا لموقع واحد فقط ، فإن Elementor أرخص.
- إذا كنت ترغب في استخدام المنشئ الخاص بك على مواقع متعددة ، فستكون Divi أرخص بـ 10 دولارات.
- إذا كنت تخطط لاستخدام منشئك على المدى الطويل ، فستكون Divi أرخص - بفضل خيار الدفع لمرة واحدة.
ديفي مقابل إليمينتور: أيهما أفضل؟
ليس من السهل تحديد الفائز هنا. كل من Divi و Elementor ممتازان في ما يفعلانه ، ولا يخيب أحد في أي منطقة مهمة.
في النهاية ، القرار متروك لك ، لكني أريد أن أقدم لك بعض المؤشرات والأشياء التي يجب مراعاتها:
- يعد Divi حلاً ممتازًا إذا كنت تريد تصميمًا جديدًا تمامًا لموقعك على الويب ، بما في ذلك سمة جديدة. سيتيح لك العمل على موقعك بالكامل باستخدام المنشئ المرئي ، بينما يمنحك أيضًا إمكانية الوصول إلى مئات التصميمات الرائعة للاختيار من بينها.
- يعد Elementor أمرًا رائعًا إذا كنت تريد الاحتفاظ بموضوعك وتريد فقط إضافة بعض الصفحات الرائعة المظهر فوقه هنا وهناك.
أيضًا ، كما هو مذكور في القسم السابق ، إذا كنت لا ترغب في إنفاق أي أموال على هذا الأمر برمته ، فإن Elementor هو خيارك الوحيد. على الرغم من أن Elementor هو منتج مجاني ، إلا أن نسخته المجانية تظل وظيفية للغاية ، وهذا ليس هو الحال دائمًا مع منتجات freemium الأخرى مثل هذا.
إذا لم تكن متأكدًا من المسار الذي يجب أن تسلكه ، فإنني أوصي بتجربة Elementor أولاً. نظرًا لأنه مجاني ، يمكنك اختباره دون أي التزامات مالية. إذا انتهى بك الأمر إلى الإعجاب به ، فهذا رائع! إذا لم يكن كذلك ، يمكنك التبديل إلى Divi في تلك المرحلة.
ما رأيك؟ من هو الفائز بالنسبة لك عند مقارنة Divi مقابل Elementor؟
