Divi 대 Elementor: 사용할 WordPress 페이지 빌더 플러그인과 그 이유
게시 됨: 2022-01-04Divi와 Elementor 는 시장에서 WordPress용으로 가장 인기 있는 두 가지 시각적 페이지 빌더입니다. 두 도구 모두 열렬한 팬 그룹을 보유하고 있으며 둘 다 진정으로 인상적인 기능과 디자인 옵션을 제공합니다. 그러나 주요 질문은 다음과 같습니다. Divi 대 Elementor 중 어느 것이 더 낫습니까? 또는 더 중요한 것은, 귀하의 개별 요구 사항에 어느 것이 더 나을까요?
이 비교에서는 답변을 제공하고 Divi 대 Elementor 에 대해 자세히 살펴봅니다. 각 도구의 기능, 디자인, 사용 용이성 및 가격을 검토합니다. 마지막에는 특정 유형의 사용자에게 더 나은 솔루션이 무엇인지도 지적합니다.
내용물:
- 간단히 말해서
- 특징
- 디자인 옵션
- 사용의 용이성
- 가격
- 어떤게 더 좋아?
Divi 대 Elementor 요약
| 디비 | 엘리멘터 |
| Divi – 테마 및 Divi Builder – 독립형 페이지 빌더 플러그인의 두 가지 버전으로 제공됩니다. | 페이지 빌더 플러그인입니다. |
| 무료 버전이 제공되지 않는 프리미엄 솔루션입니다. | 프리미엄 플러그인입니다. 기능적인 무료 버전과 유료 프로 업그레이드가 있습니다. |
| 가격: $89/년 또는 일회성 결제로 $249 // 무제한 사이트에서 사용 | 가격: $0, $49/월. (1 사이트), $99/월. (3개 사이트), $199/월. (1000개 사이트) |
| 사용 가능한 템플릿: ~400 | 사용 가능한 템플릿: ~300 |
| 콘텐츠 블록: ~40 | 콘텐츠 블록: ~60 |
| 특징: | 특징: |
| 설계: | 설계: |
| 사용의 용이성: | 사용의 용이성: |
Divi 대 Elementor를 사용하여 동일한 것을 많이 달성할 수 있지만 차이점은 각 도구가 기능을 제공하는 방식에 있습니다. 일부 사용자는 다른 것보다 하나의 인터페이스를 선호하지만 이 비교의 뒷부분에서 이에 대해 설명합니다.

요컨대, Divi는 웹사이트를 위한 완벽한 디자인 솔루션을 제공하는 데 더 적합합니다. 대부분의 Divi 사용자는 Divi Builder 플러그인 자체와 그 위에 다른 테마가 아닌 완전한 Divi 테마(빌더 포함)를 사용하도록 선택합니다.

Elementor는 타사 테마에 더 친숙합니다. 또한 테마 개발자는 Elementor와 원활하게 통합되도록 테마에 특정 최적화를 적극적으로 적용하는 것이 일반적입니다. 이러한 이유로 Elementor는 현재 테마를 유지하고 싶지만 여기에 시각적 페이지 작성 기능을 추가하려는 사용자에게 매우 인기가 있습니다.
특징
Divi 또는 Elementor와 같은 솔루션을 사용하는 주요 이점은 코딩, CSS 작성 또는 웹 디자인 소프트웨어 일반 사용 방법을 몰라도 아름다운 디자인과 페이지 구조를 구축할 수 있다는 것입니다. 모든 것이 깔끔한 시각적 인터페이스 내에서 사용 가능하며 끌어서 놓기로 이동할 수 있습니다.
Divi와 Elementor는 모두 몇 분 만에 가져와 사용할 수 있는 기성 디자인 및 페이지 템플릿과 함께 이러한 고급 페이지 작성 기능을 제공합니다. 페이지 디자인으로 수행하려는 모든 작업을 시각적으로 수행할 수 있습니다.
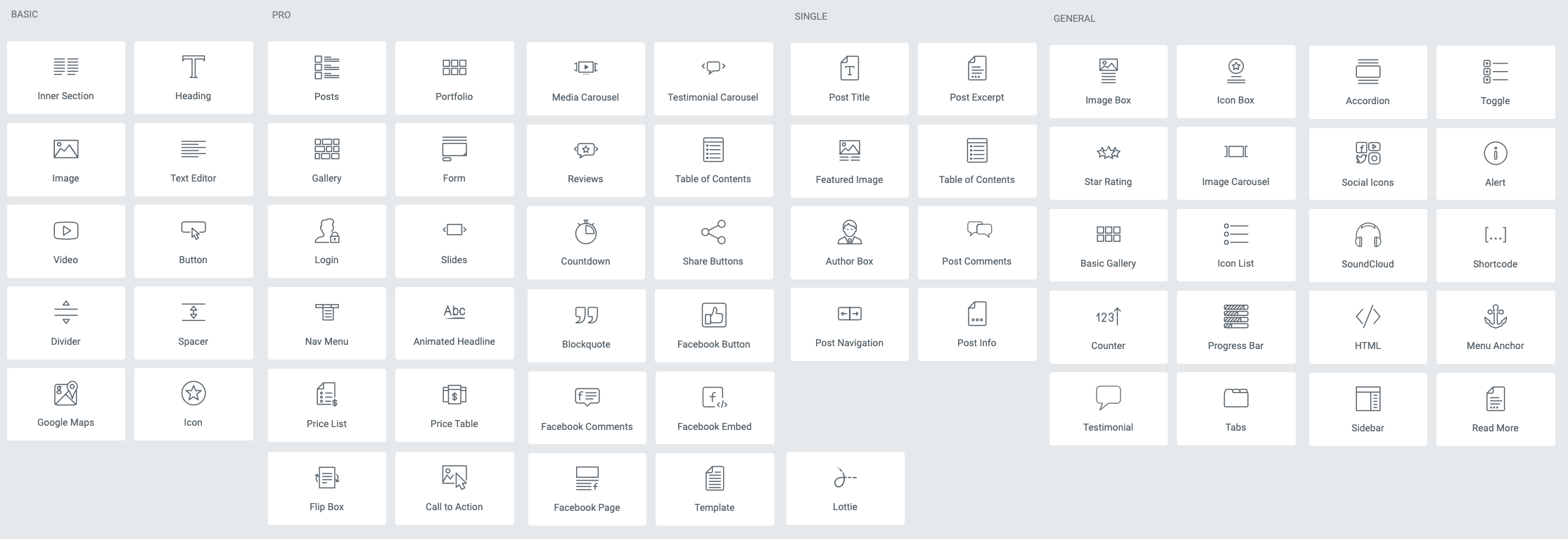
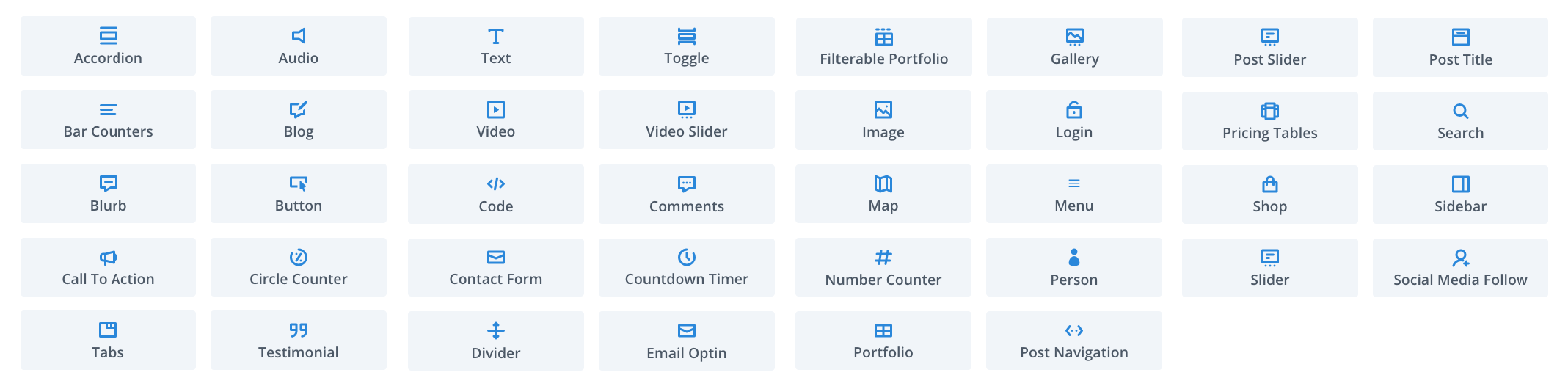
두 도구 모두 페이지에 배치할 수 있는 모든 표준 콘텐츠 블록도 제공합니다. 여기에는 다음과 같은 블록이 포함됩니다.
이 외에도 페이지 빌더 영역에 고유한 더 많은 원본 블록을 선택할 수 있습니다.
위의 내용은 Divi와 Elementor 모두 공통적으로 가지고 있는 콘텐츠 블록이지만 둘 중 하나에 고유한 요소도 있습니다.
Elementor의 고유 콘텐츠 블록:
Divi의 고유 콘텐츠 블록:
예, 불행히도 Divi에 관한 것입니다. Elementor는 이 부서에서 앞서갑니다.


즉, Divi에서 사용할 수 있는 콘텐츠 블록 유형이 더 적더라도 빌더가 Elementor보다 덜 기능적이라는 의미는 아닙니다. 콘텐츠 블록은 페이지 작성 경험의 한 측면일 뿐이며 Divi 대 Elementor 모두 내부에 다른 많은 놀라움이 있습니다.
다음은 두 빌더의 뛰어난 기능입니다.
디비
- Divi 테마를 사용할 때 사용할 수 있는 완전한 웹사이트 사용자 정의. 페이지의 중앙 부분뿐만 아니라 머리글과 바닥글도 사용자 지정할 수 있습니다.
- 원하는 정확한 기능을 찾기 위한 기능적 검색 시스템(Divi Quick Actions라고도 함)과 검색 가능한 설정.
- 분할 테스트. 주어진 페이지의 몇 가지 버전을 병렬로 실행하고 나중에 결과를 검사할 수 있습니다.
- 반응형(다중 장치) 설계 작업을 위한 고급 컨트롤.
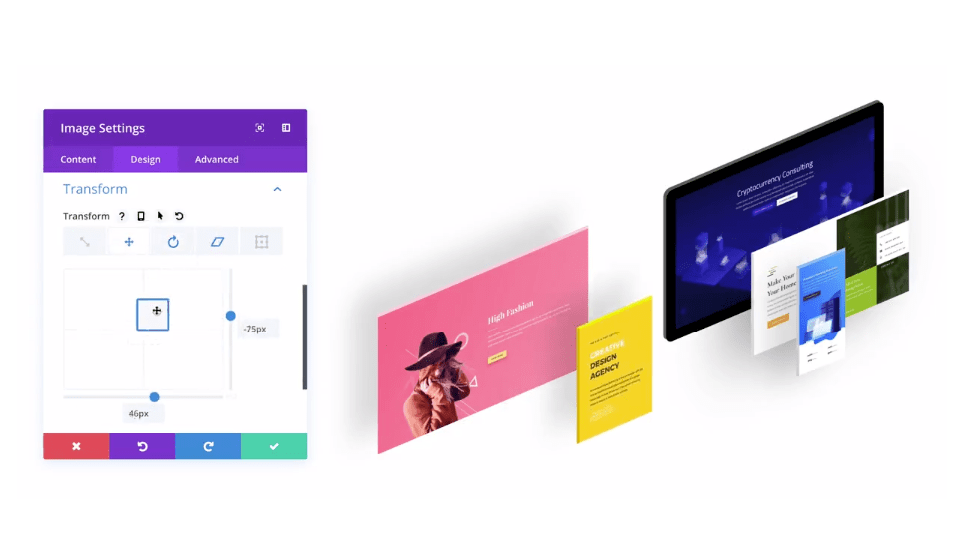
- 변환. 페이지에 3D 같은 느낌을 추가하는 매우 멋진 효과입니다.

- Instagram에서 영감을 받은 이미지 필터.
- 애니메이션. 예를 들어 페이드, 슬라이드 등으로 요소를 표시할 수 있습니다.
- 일괄 편집 – 여러 요소를 선택합니다.
- Mailchimp와 같은 이메일 뉴스레터 서비스와의 통합.
- 사용자 정의 양식 빌더.
- 맞춤형 WooCommerce 제품 페이지를 제작하십시오.
엘리멘터
- 모든 기능을 한 곳에 모은 페이지 빌더 인터페이스 - 필요한 모든 것이 사이드바에 있습니다.
- 훌륭한 타이포그래피 컨트롤.
- 최대 레이아웃 제어.
- Divi의 것과 유사한 설정 찾기 기능.
- 자세한 개정 내역입니다. 이전 편집으로 돌아가고 싶을 때 좋습니다.
- 모든 콘텐츠 블록을 저장하고 재사용합니다. 다른 사이트 간에 가져오거나 내보낼 수도 있습니다.
- 애니메이션.
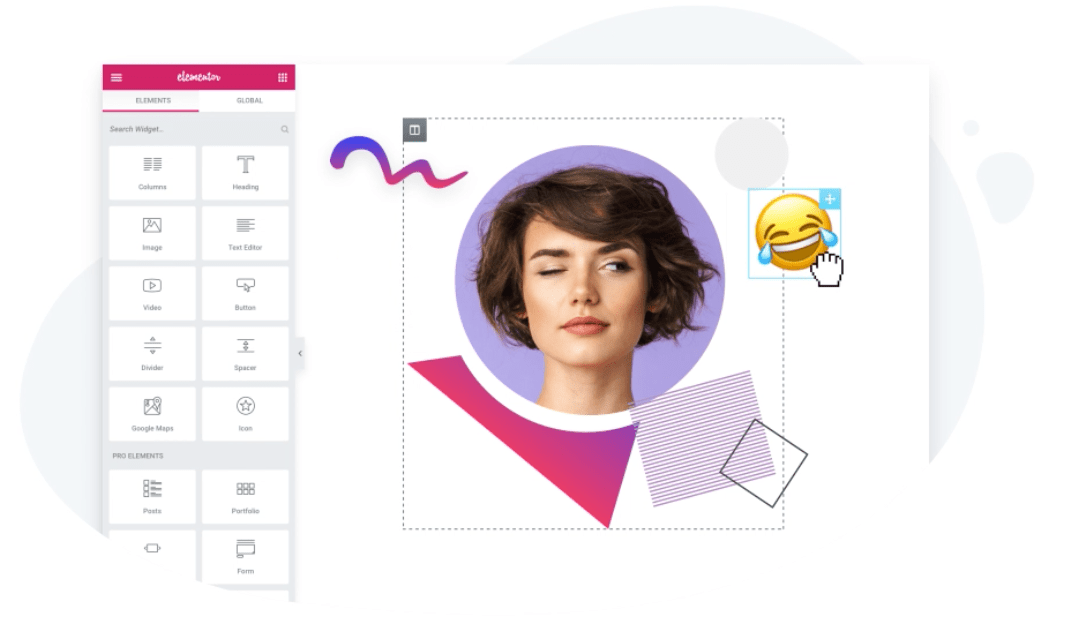
- 자유형 디자인. 이를 통해 캔버스의 아무 곳에나 요소를 배치할 수 있습니다.

- 사진 필터 및 편집 컨트롤.
- 반응형(다중 장치) 설계 작업을 위한 고급 컨트롤.
- 고급 디스플레이 및 타겟팅 컨트롤이 포함된 팝업 빌더입니다.
- 사용자 정의 양식 빌더.
- Mailchimp와 같은 이메일 뉴스레터 서비스와의 통합.
- 맞춤형 WooCommerce 제품 페이지를 제작하십시오.
디자인 옵션
Divi와 Elementor 모두 처음부터 멋진 페이지 디자인을 만들 수 있지만 모든 사용자가 그렇게 하고 싶어하는 것은 아닙니다. 여기에서 기성 템플릿 및 기타 디자인 도우미가 작동합니다.

운 좋게도 이 부서에서는 어느 건축업자도 실망시키지 않습니다. 예상할 수 있는 사항은 다음과 같습니다.
디비
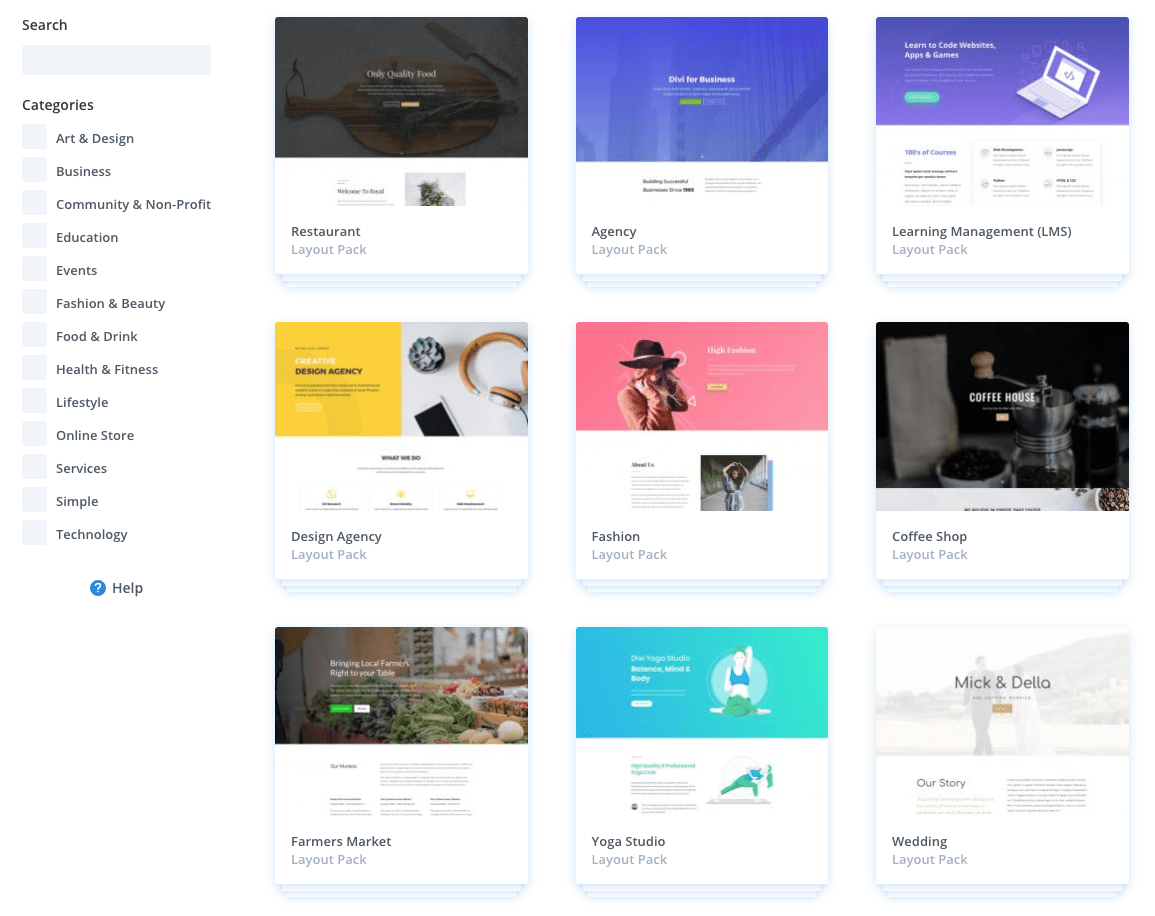
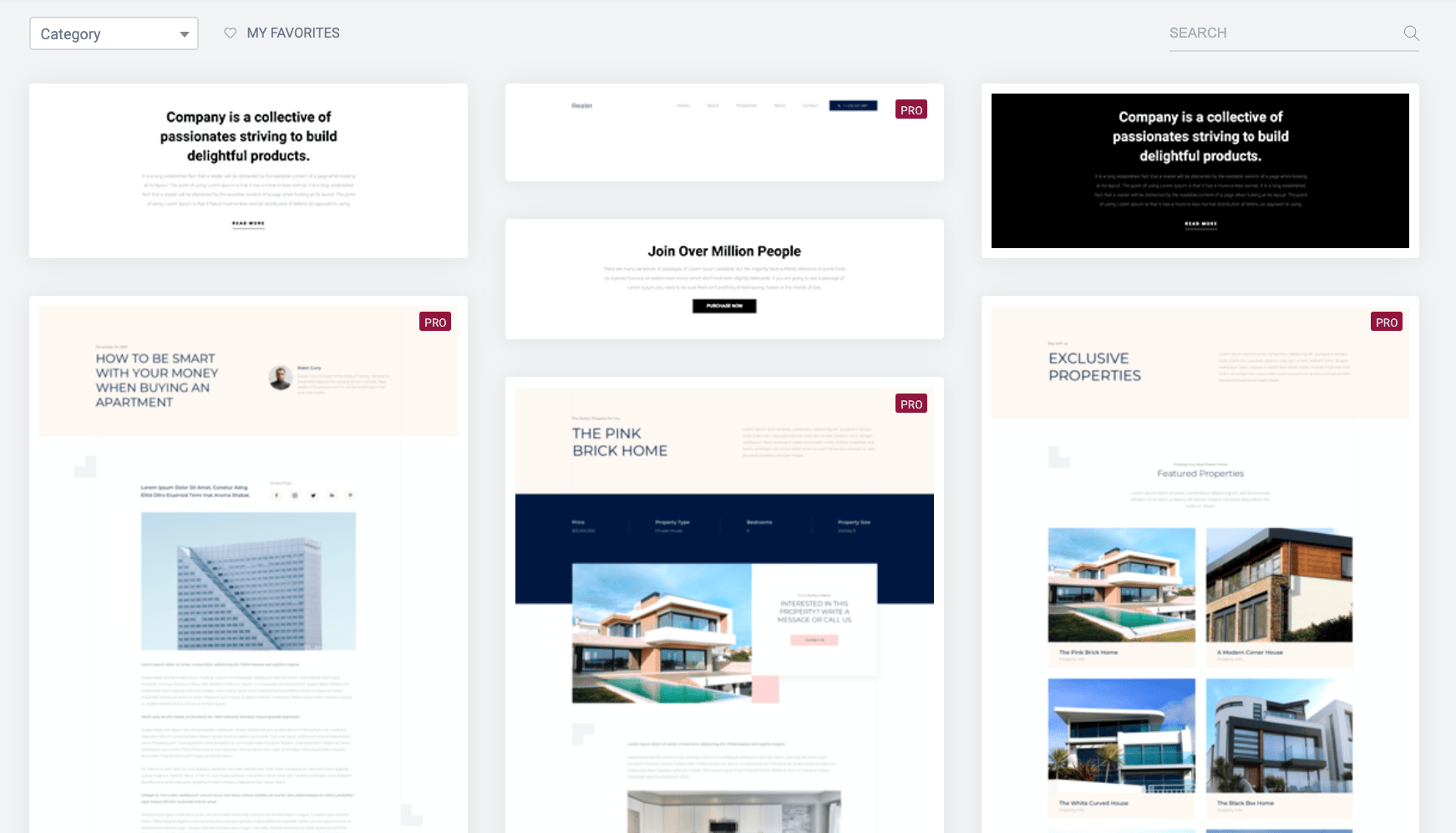
Divi는 선택할 수 있는 400가지 이상의 다양한 레이아웃을 제공합니다. 이 숫자는 인상적이며 더 나은 점은 디자인이 주제별 팩으로 그룹화된다는 것입니다. 아이디어는 각 팩의 일부로 홈페이지, 정보 페이지, 연락처 페이지 등과 같은 소수의 페이지에 대한 디자인을 얻는 것입니다. 모두 동일한 디자인 미학을 따르므로 사이트 전체에서 일관된 느낌을 주기 위해 모두 가져올 수 있습니다.
가장 중요한 것은 디자인이 모두 현대적이며 최신 트렌드를 따른다는 것입니다. 그곳에서 당신의 작업 속도를 상당히 높일 수 있는 진정한 보석을 찾을 수 있습니다!

또한 Divi의 테마 에디션을 선택하면 사용자 지정 머리글 및 바닥글, 단일 게시물 템플릿, 제품 페이지, 404 페이지 및 WordPress에서 일반적으로 처리하는 기타 페이지와 같은 항목에 대해 시각적 빌더를 사용할 수도 있습니다. 주제.
엘리멘터
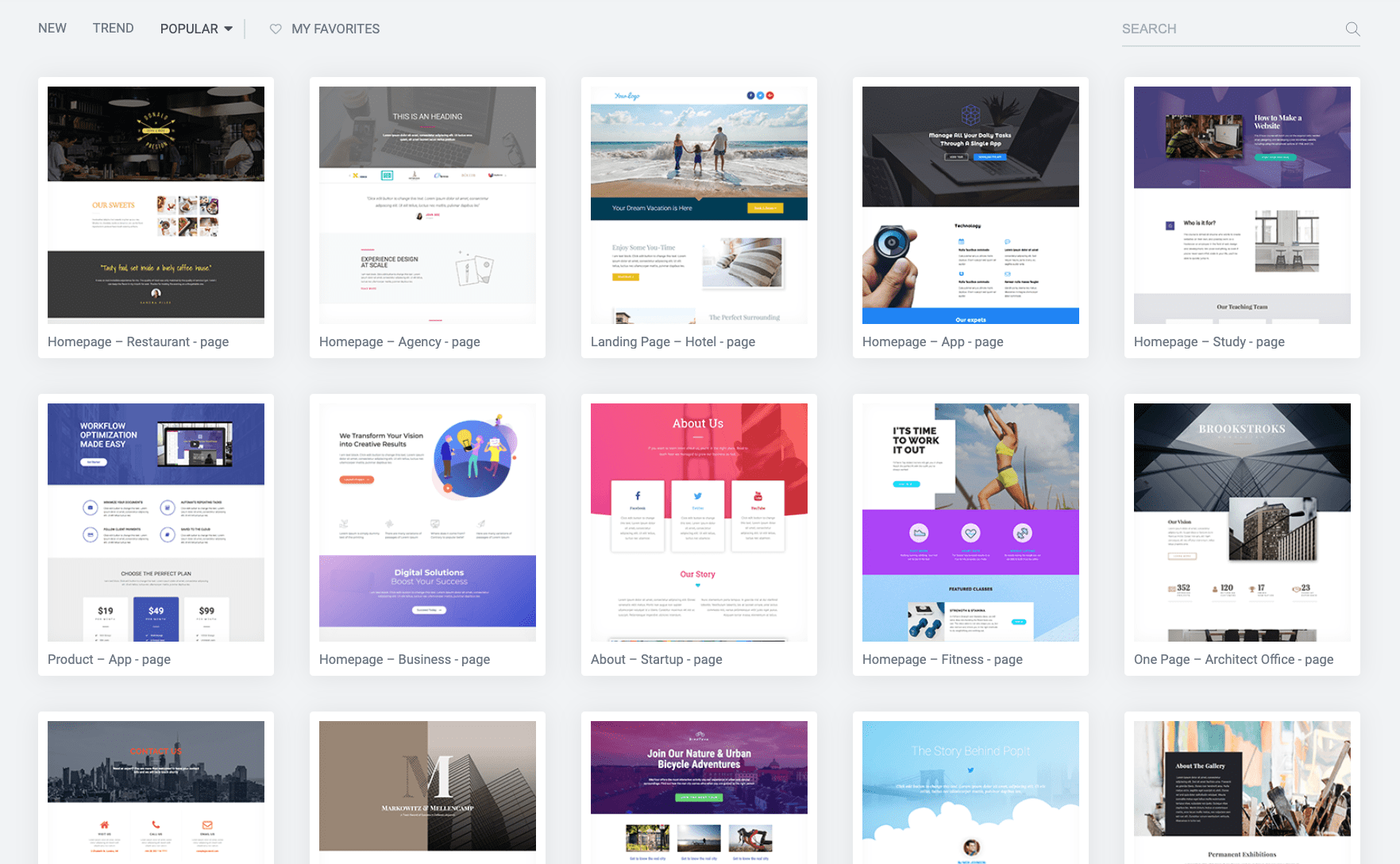
Elementor는 기성품 디자인 및 템플릿과 관련하여 확실히 주저하지 않습니다. 문 밖으로 나가면 프로 버전에서 선택할 수 있는 약 300개의 템플릿이 있습니다(무료 버전에서는 150개).

Elementor를 사용하면 의미 있는 방식으로 분류되지 않으며 Divi의 경우처럼 완전한 웹 사이트 디자인 패키지를 구성하지 않습니다. 마지막으로 모든 디자인이 웹 디자인의 최신 트렌드를 반영하도록 업데이트된 것은 아닙니다. 다행히도 대부분이 잘생겼기 때문에 전체적으로 큰 문제는 아닙니다.
전체 페이지 템플릿 외에도 Elementor에는 미리 만들어진 콘텐츠 섹션 카탈로그가 있습니다. 예를 들어 섹션 , 갤러리 또는 이미지+텍스트 콤보에 대한 블록이 있습니다. 그들과 함께 작업하는 것은 콘텐츠 요소를 하나씩 조합하는 것보다 전반적으로 훨씬 빠릅니다.

Elementor의 유료 버전으로 이동하면 Theme Builder 모듈에도 액세스할 수 있습니다. 여기에서 Divi와 마찬가지로 머리글, 바닥글, 기타 사이트 요소 및 하위 페이지를 만들 수 있습니다.
결국 나는 Divi에 디자인 기능과 즉시 사용할 수 있는 기성 템플릿에 대해 약간의 우위를 제공해야 합니다. Elementor's에는 아무런 문제가 없지만 Divi에는 더 많고 더 잘 조직되어 있습니다.
사용의 용이성
Divi 대 Elementor를 사용하여 A에서 B로 이동하는 것도 비슷하지만 경험은 약간 다릅니다.
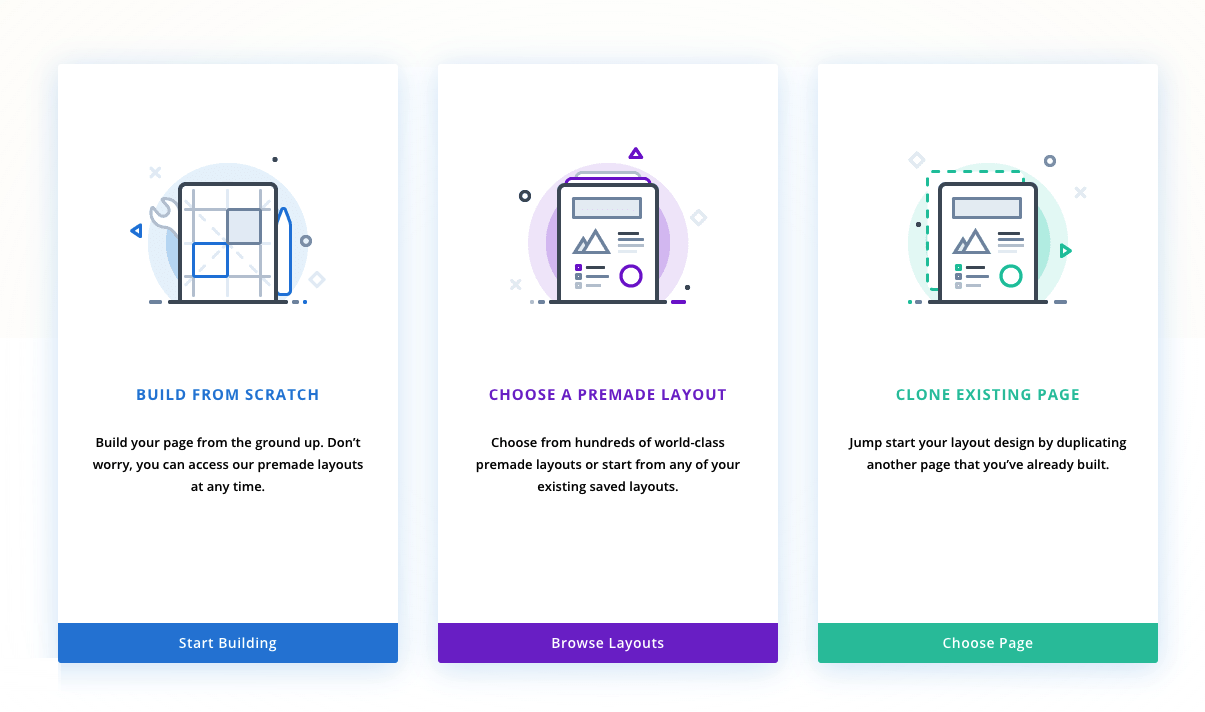
Divi 는 다음과 같은 몇 가지 옵션을 보여줌으로써 새로운 페이지로 작업을 시작할 수 있도록 하는 데 중점을 둡니다.

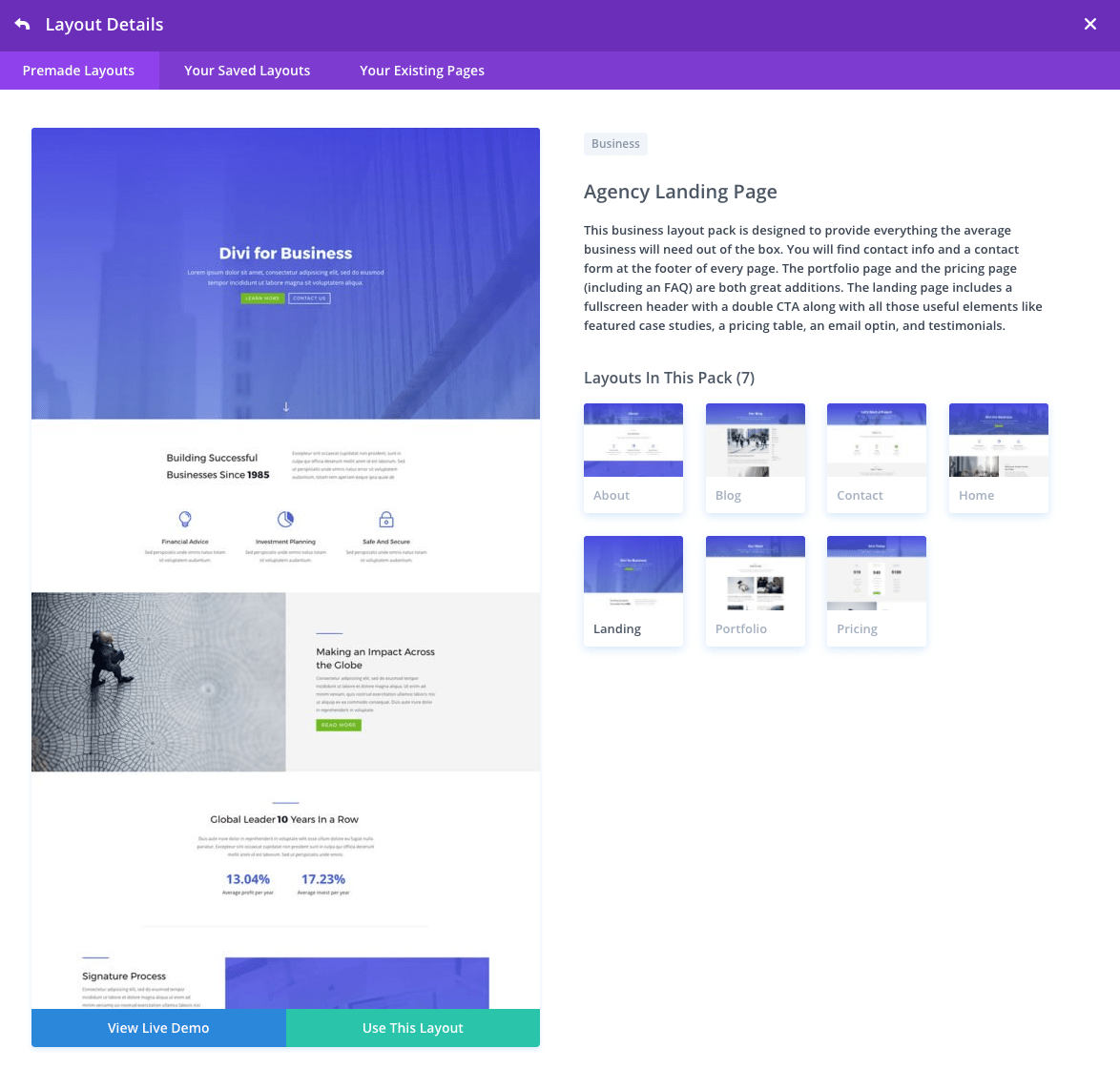
미리 만들어진 레이아웃 옵션을 선택하면 Divi의 전체 디자인 카탈로그를 볼 수 있습니다. 거기에서 단일 레이아웃을 선택하거나 주어진 팩에서 모든 레이아웃을 가져올 수도 있습니다.

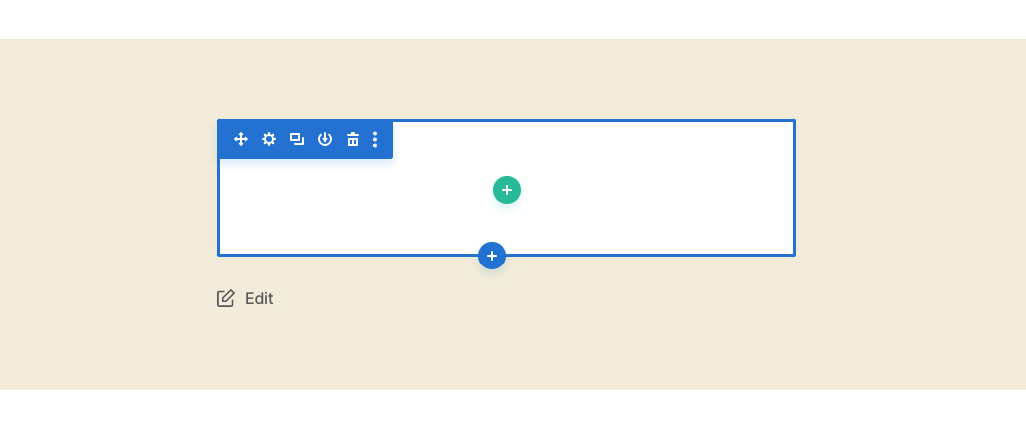
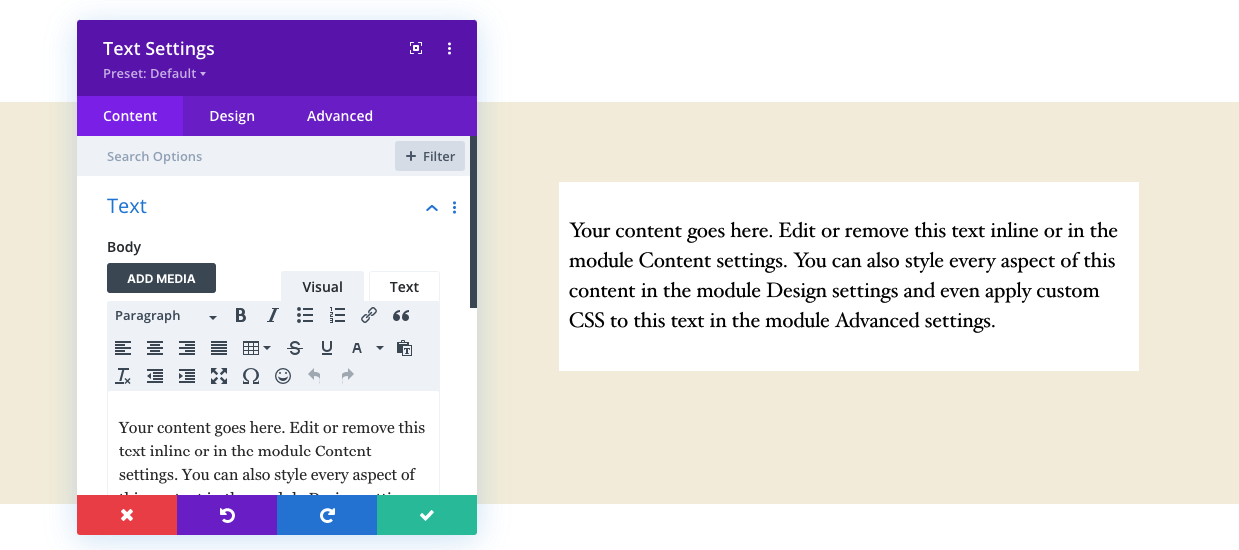
처음부터 시작할 수도 있지만 이 경우 인터페이스는 별로 도움이 되지 않습니다. 이것은 말 그대로 당신이 보는 전부입니다:

처음에는 그다지 매력적이지 않지만 표시되는 옵션을 클릭하고 실험하기 시작하면 빠르게 알아낼 수 있습니다.
Divi와 Elementor의 사용자 인터페이스의 주요 차이점은 Divi가 처음에는 대부분의 것이 숨겨져 있는 방식으로 작동한다는 것입니다. 화면에 표시되는 것은 현재 작업 중인 요소뿐입니다. 예를 들어 텍스트에 대해 작업하는 경우 해당 텍스트에 사용할 수 있는 모든 컨트롤이 있는 상자만 표시됩니다.

전반적으로 인터페이스가 익숙해지면 전혀 나쁘지 않지만, 시작하기에는 약간 혼란스러울 수 있습니다. 특히 화면에 표시되는 모든 아이콘이 아이콘 묶음이고 무엇인지 확실하지 않은 경우에는 더욱 그렇습니다. 그들이하다.
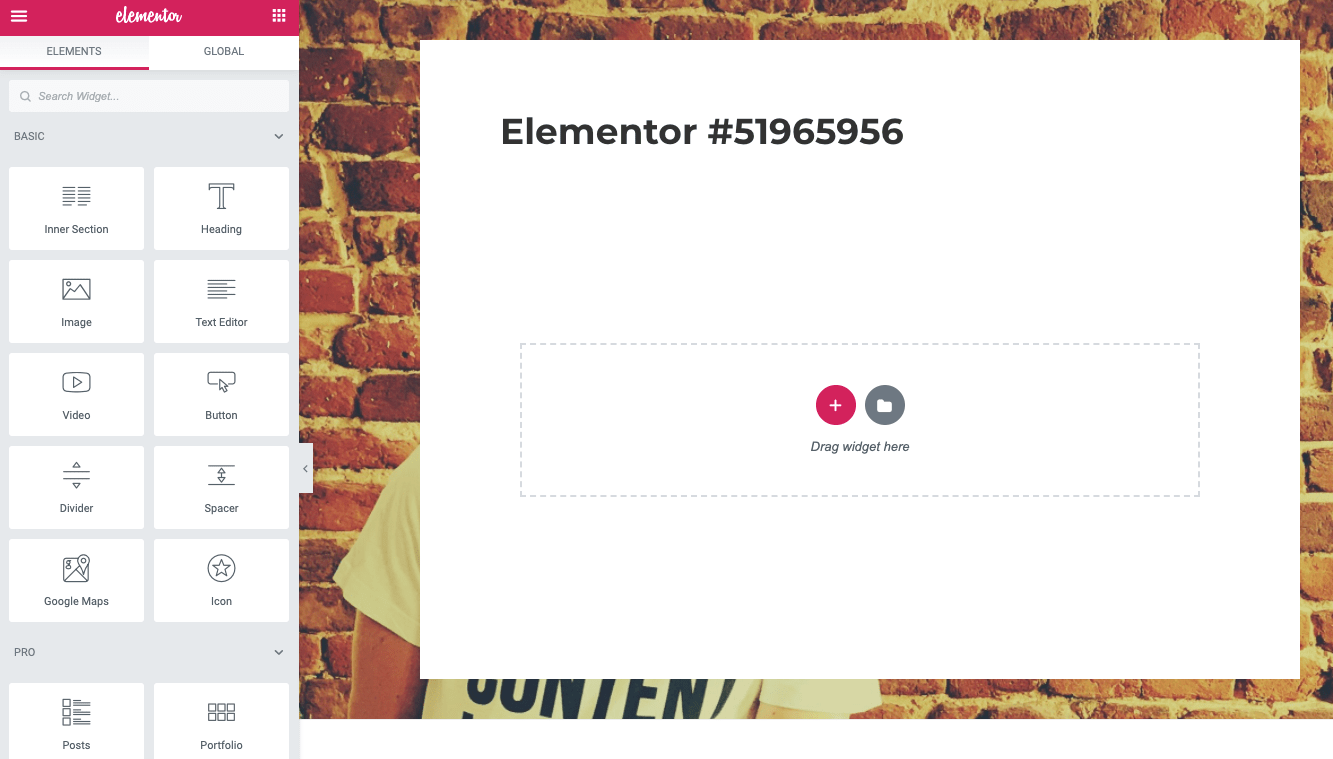
반면에 Elementor 는 작업이 발생하는 기본 캔버스와 사용 가능한 모든 옵션을 찾을 수 있는 사이드바를 제공합니다. 이 올인원 위치 구성은 주어진 기능을 찾을 위치를 항상 직관적으로 알기 때문에 빌더를 더 쉽게 파악할 수 있습니다.

Divi에 비해 중앙에 "+" 버튼이 하나만 있어 어디서부터 시작해야 할지 헷갈리지 않습니다. 또는 폴더 아이콘을 클릭하여 사용 가능한 템플릿을 불러올 수도 있습니다. 페이지에 콘텐츠 요소를 추가하려면 사이드바에서 끌어다 놓기만 하면 됩니다.
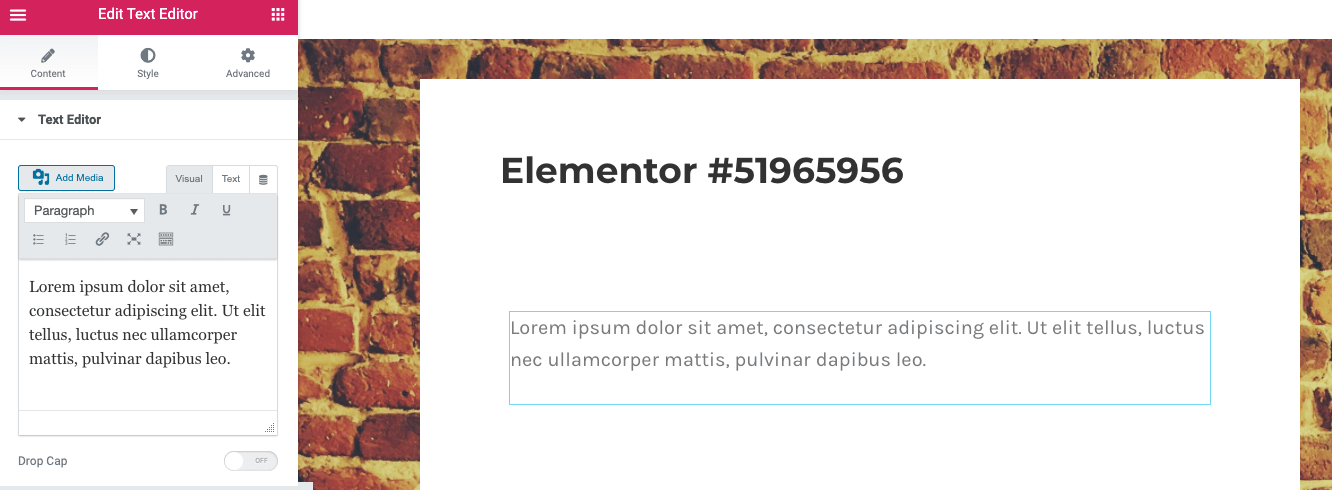
마찬가지로 캔버스에 있는 항목을 클릭하면 사이드바에서 이 요소에 사용할 수 있는 옵션을 볼 수 있습니다.

결국 Divi나 Elementor가 더 사용하기 쉬울지는 웹 도구와 상호 작용하는 방식에 달려 있습니다.
- 당신이 항상 화면에 있는 모든 것에 감사하는 사람이라면(필요한 옵션에 빠르게 접근할 수 있도록) Elementor가 더 쉬울 것입니다.
- 캔버스에 초점을 맞추고 필요할 때 옵션을 불러오는 것을 선호한다면 Divi를 더 많이 즐기게 될 것입니다.
그렇다고 해도 Divi의 모든 옵션이 어디에 있는지 배우는 데 시간을 보내야 합니다. 그렇기 때문에 사용 편의성 면에서 Elementor에 우위를 제공해야 합니다.
가격
이것은 빨리 될 것입니다! Divi 및 Elementor에서 사용할 수 있는 가격 옵션은 다음과 같습니다.
디비
$89/년
- 이것은 Divi 뒤에 있는 회사인 Elegant Themes의 전체 제품 라인에 대한 구독입니다.
- Divi에 대한 액세스뿐만 아니라 추가 테마와 두 개의 우수한 플러그인인 Bloom 및 Monarch도 포함됩니다.
- 무제한 사이트에서 이러한 제품을 사용할 수 있습니다.
$249 일회성, 평생 이용료
- 모든 것이 포함되어 있습니다.
엘리멘터
$0
- 무료 요금제는 기본 Elementor 플러그인(기능 제한 없음), 40개의 콘텐츠 블록 및 30개의 템플릿에 대한 액세스를 제공합니다.
$49/년
- 하나의 사이트에 대한 전체 프로 기능.
- 50개 이상의 콘텐츠 블록, 300개의 템플릿, 10개의 전체 웹사이트 템플릿 키트, 테마 빌더 기능 및 WooCommerce 빌더를 포함합니다.
$99/년
- 동일한 라이센스이지만 3개 사이트용입니다.
$199/년
- 최대 1000개 사이트용.
어느 쪽이 더 좋은 가격을 책정하는지에 대한 질문은 까다롭습니다. 페이지 빌더 사용 계획에 따라 다릅니다.
- 비용을 지불하고 싶지 않다면 Elementor가 유일한 선택입니다. 대부분의 사용자가 사용할 수 있는 기능적 무료 버전이 있습니다.
- 하나의 사이트에 대한 훌륭한 빌더를 원한다면 Elementor가 더 저렴합니다.
- 여러 사이트에서 빌더를 사용하려면 Divi가 10달러 저렴합니다.
- 빌더를 장기간 사용할 계획이라면 일회성 결제 옵션 덕분에 Divi가 더 저렴할 것입니다.
Divi 대 Elementor : 어느 것이 더 낫습니까?
여기서 승자를 결정하는 것은 쉽지 않습니다. Divi와 Elementor는 모두 자신이 하는 일에 탁월하며 중요한 영역에서 어느 누구도 실망시키지 않습니다.
궁극적으로 결정은 귀하에게 달려 있지만 몇 가지 지침과 고려해야 할 사항을 알려드리고자 합니다.
- Divi 는 새로운 테마를 포함하여 완전히 새로운 웹사이트 디자인을 원할 때 탁월한 솔루션입니다. 이를 통해 비주얼 빌더를 사용하여 전체 사이트에서 작업할 수 있을 뿐만 아니라 선택할 수 있는 수백 가지의 멋진 디자인에 액세스할 수 있습니다.
- Elementor 는 테마를 유지하고 그 위에 여기 저기에 멋진 페이지를 추가하려는 경우에 좋습니다.
또한 이전 섹션에서 언급했듯이 이 모든 것에 돈을 쓰고 싶지 않다면 Elementor가 유일한 선택입니다. Elementor는 프리미엄 제품이지만 무료 버전은 여전히 매우 기능적이며, 이와 같은 다른 프리미엄 제품에서는 항상 그런 것은 아닙니다.
어떤 길을 가야 할지 모르겠다면 먼저 Elementor를 사용해 보는 것이 좋습니다. 무료이기 때문에 재정적 부담 없이 테스트를 실행할 수 있습니다. 당신이 그것을 좋아하면 끝! 그렇지 않은 경우 해당 시점에서 Divi로 전환할 수 있습니다.
어떻게 생각하나요? Divi와 Elementor를 비교할 때 승자는 누구입니까?
