Divi vs Elementor: ce plugin WordPress Pagina Builder să folosiți și de ce
Publicat: 2022-01-04Divi și Elementor sunt doi dintre cei mai populari constructori de pagini vizuale pentru WordPress de pe piață. Ambele instrumente au grupurile lor de fani pasionați și ambele oferă câteva caracteristici și opțiuni de design cu adevărat impresionante. Dar întrebarea principală este: care este mai bine - Divi vs Elementor? Sau, mai important, care va fi mai bun pentru nevoile tale individuale?
În această comparație, vă oferim răspunsurile și vom analiza în profunzime Divi vs Elementor . Examinăm caracteristicile, designul, ușurința de utilizare și prețul fiecărui instrument. La final, subliniem și care soluție este probabil mai bună pentru un anumit tip de utilizator.
Continut:
- Pe scurt
- Caracteristici
- Opțiuni de proiectare
- Ușurință în utilizare
- Prețuri
- Care e mai bun?
Divi vs Elementor pe scurt
| Divi | Elementor |
| Vine în două variante: Divi – tema și Divi Builder – pluginul independent pentru generarea de pagini | Este un plugin pentru generarea de pagini |
| Este o soluție premium, nu este disponibilă nicio versiune gratuită | Este un plugin freemium – are o versiune gratuită funcțională și un upgrade pro plătit |
| Preț: 89 USD / an sau 249 USD ca plată unică // utilizați pe site-uri nelimitate | Preț: 0 USD, 49 USD/lună. (1 site), 99 USD/lună. (3 site-uri), 199 USD / lună. (1000 de site-uri) |
| Șabloane disponibile: ~400 | Șabloane disponibile: ~300 |
| Blocuri de conținut: ~40 | Blocuri de conținut: ~60 |
| Caracteristici: | Caracteristici: |
| Proiecta: | Proiecta: |
| Ușurință în utilizare: | Ușurință în utilizare: |
Puteți realiza multe dintre aceleași lucruri fie cu Divi, fie cu Elementor, dar diferența constă în modul în care fiecare instrument își oferă funcțiile. Unii utilizatori vor prefera interfața unuia față de a celuilalt, dar vom ajunge la asta mai târziu în această comparație.

Pe scurt, Divi este mai orientat spre furnizarea unei soluții complete de design pentru site-ul dvs. Majoritatea utilizatorilor Divi aleg să folosească tema Divi completă (cu constructorul inclus) mai degrabă decât pluginul Divi Builder în sine și o altă temă pe deasupra.

Elementor este mai prietenos cu temele de la terți. De asemenea, este obișnuit ca dezvoltatorii de teme să pună activ optimizări specifice în temele lor pentru a se asigura că se integrează frumos cu Elementor. Din acest motiv, Elementor este foarte popular printre utilizatorii care doresc să-și păstreze tema actuală, dar doresc să-i adauge o capacitate vizuală de creare a paginii.
Caracteristici
Principalul avantaj al utilizării unei soluții precum Divi sau Elementor este că puteți construi modele frumoase și structuri de pagină fără a fi nevoie să știți să codificați, să scrieți CSS sau să utilizați software de web design în general. Totul este disponibil într-o interfață vizuală îngrijită și poate fi mutat prin glisare și plasare.
Atât Divi, cât și Elementor vă oferă aceste capacități de creare a paginilor la nivel înalt, împreună cu modele gata făcute și șabloane de pagină pe care le puteți importa și utiliza în câteva minute. Tot ceea ce ați putea dori să faceți cu designul paginii dvs. se poate face vizual.
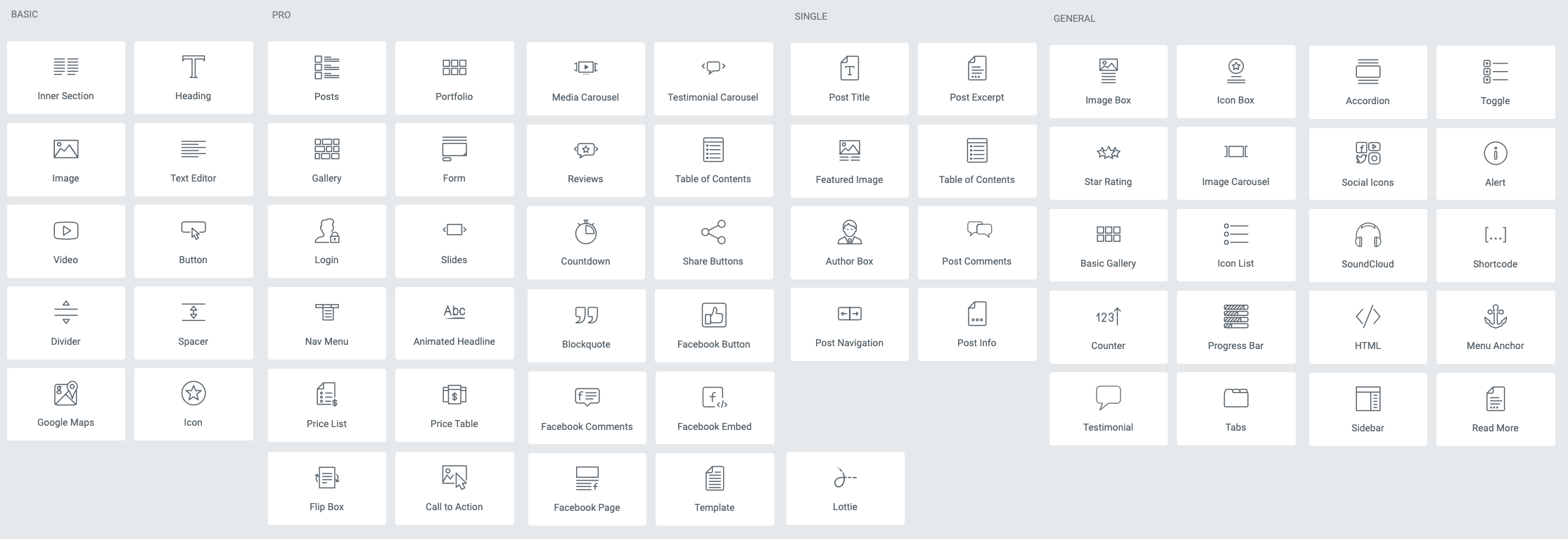
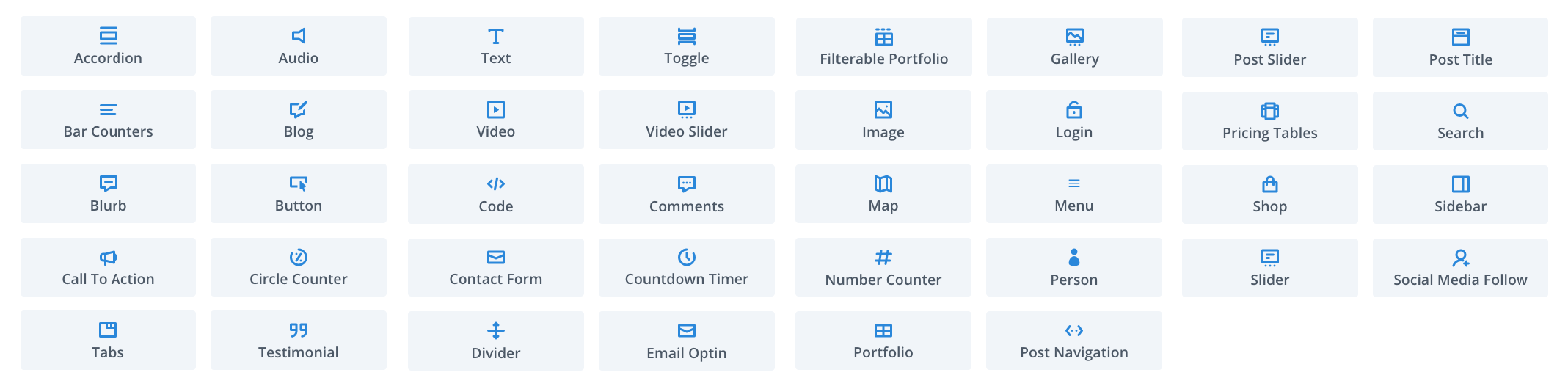
Oricare instrument vă va oferi, de asemenea, toate blocurile de conținut standard pe care ați putea dori să le plasați în paginile dvs. Acestea includ blocuri pentru lucruri precum:
În afară de acestea, primești și o selecție de blocuri mai originale, care sunt unice pentru domeniul constructorilor de pagini:
Cele de mai sus sunt blocurile de conținut pe care atât Divi, cât și Elementor le au în comun, dar există și unele elemente care sunt unice pentru oricare dintre ele.
Blocuri de conținut unice în Elementor:
Blocuri de conținut unice în Divi:
Da, cam asta e pentru Divi, din păcate. Elementor vine înainte în acest departament.


Acestea fiind spuse, chiar dacă există mai puține tipuri de blocuri de conținut disponibile în Divi, acest lucru nu înseamnă că constructorul este mai puțin funcțional decât Elementor. Blocurile de conținut sunt doar un aspect al experienței de construire a paginii, iar atât Divi cât și Elementor au multe alte surprize sub capotă.
Iată caracteristicile remarcabile ale fiecărui constructor:
Divi
- Personalizare completă a site-ului disponibilă atunci când utilizați tema Divi. Puteți personaliza nu numai partea centrală a paginilor, ci și anteturile și subsolurile.
- Sistem de căutare funcțional pentru a găsi funcția exactă pe care o doriți – alias Divi Quick Actions, plus setări de căutare.
- Testare divizată. Puteți rula câteva versiuni ale unei anumite pagini în paralel și puteți examina rezultatele mai târziu.
- Controale avansate pentru proiectare receptivă (cu mai multe dispozitive).
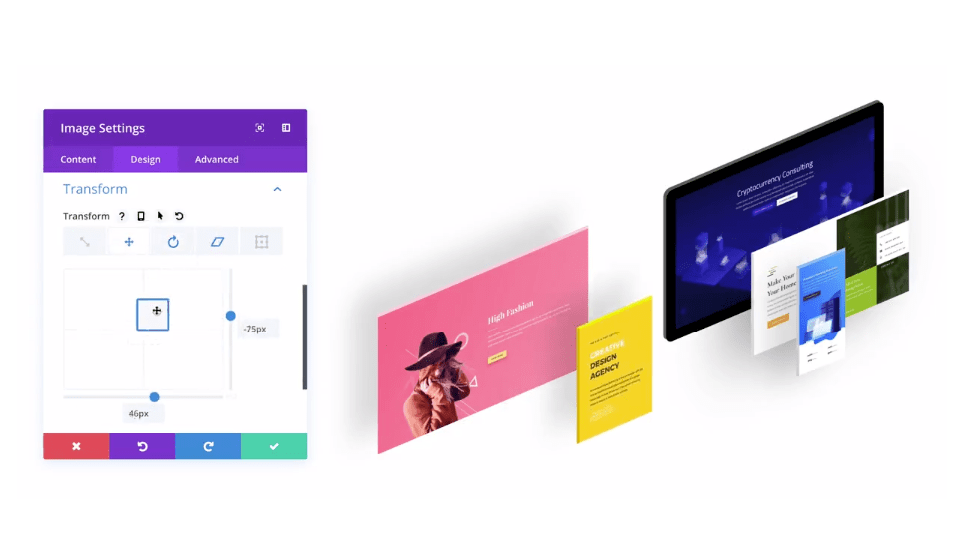
- Transformări. Efecte foarte interesante care adaugă paginilor tale o senzație asemănătoare 3D.

- Filtre inspirate de Instagram pentru imaginile tale.
- Animații. De exemplu, puteți afișa un element cu un fade, slide etc.
- Editare în bloc – selectați mai multe elemente.
- Integrare cu servicii de newsletter prin e-mail precum Mailchimp.
- Generator de formulare personalizate.
- Creați pagini de produse WooCommerce personalizate.
Elementor
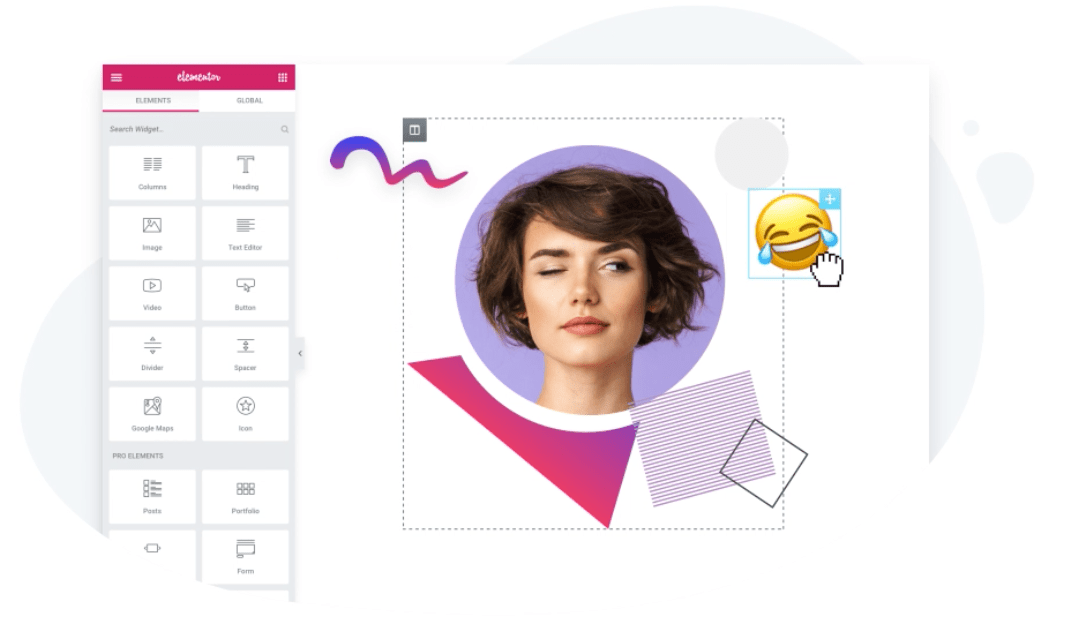
- O interfață de generare a paginii care pune toate funcțiile într-un singur loc - tot ceea ce ați putea avea nevoie este în bara laterală.
- Controale excelente ale tipografiei.
- Control maxim al aspectului.
- O funcție de căutare a setărilor care seamănă cu cea a lui Divi.
- Un istoric detaliat al reviziilor. Grozav dacă doriți să reveniți la o editare anterioară.
- Salvați și reutilizați orice bloc de conținut. De asemenea, le puteți importa/exporta între diferite site-uri.
- Animații.
- Design cu mână liberă. Acest lucru vă permite să puneți elemente oriunde pe pânză.

- Filtre foto și comenzi de editare.
- Controale avansate pentru proiectare receptivă (cu mai multe dispozitive).
- Un generator de ferestre pop-up inclus cu comenzi avansate de afișare și direcționare.
- Generator de formulare personalizate.
- Integrare cu servicii de newsletter prin e-mail precum Mailchimp.
- Creați pagini de produse WooCommerce personalizate.
Opțiuni de proiectare
Chiar dacă atât Divi, cât și Elementor vă permit să construiți modele de pagini minunate de la zero, nu toți utilizatorii vor dori să facă asta. Aici intră în joc șabloanele gata făcute și alți ajutoare de design.

Din fericire, niciunul dintre constructori nu dezamăgește în acest departament. Iată la ce vă puteți aștepta:
Divi
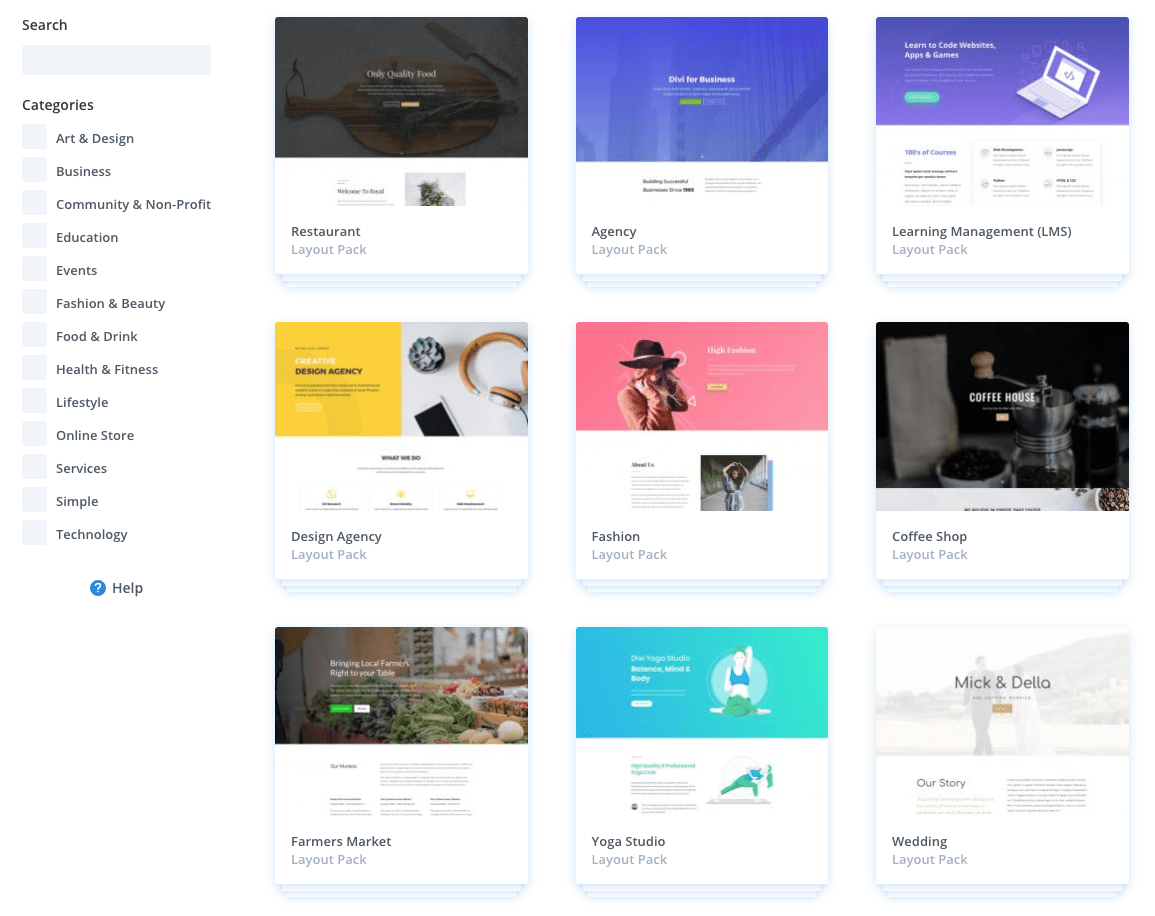
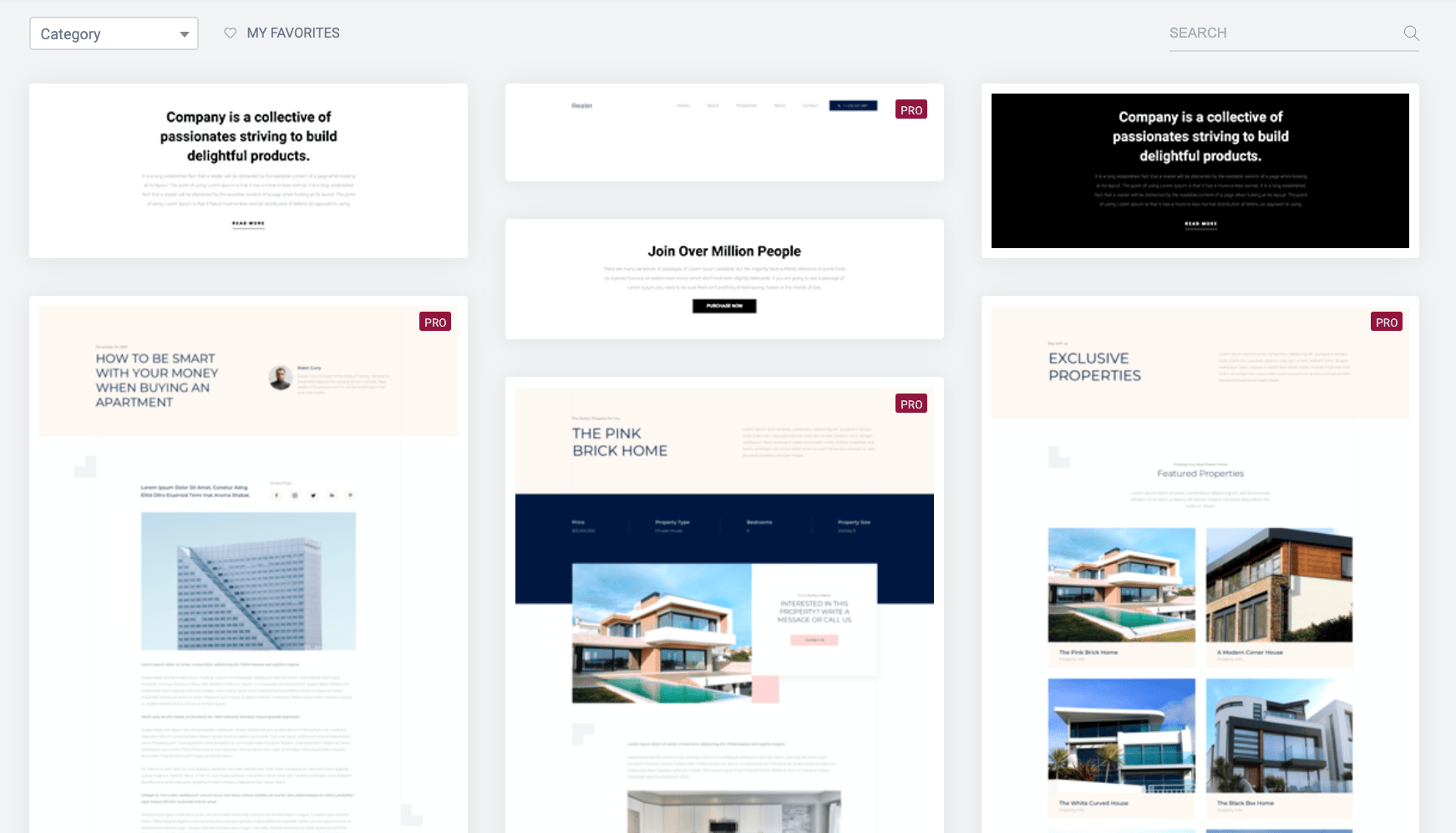
Divi are peste 400 de layout-uri diferite din care puteți alege. Acest număr este impunător, iar ceea ce este și mai bun este că design-urile vin grupate în pachete tematice. Ideea este că, ca parte a fiecărui pachet, obțineți modele pentru o mână de pagini - cum ar fi pagina de pornire, pagina despre, pagina de contact și așa mai departe. Toate urmează aceeași estetică de design, așa că le puteți importa pe toate pentru o senzație consistentă pe tot site-ul.
Cel mai important, design-urile sunt toate moderne și urmează tendințele actuale. Puteți găsi acolo câteva bijuterii adevărate, care vă vor grăbi munca considerabil!

În plus, dacă alegeți ediția tematică a Divi, veți putea folosi și generatorul vizual pentru lucruri precum anteturi și subsoluri personalizate, șabloane de postare unică, pagini de produse, 404 pagini și alte pagini care sunt de obicei gestionate de WordPress. temă.
Elementor
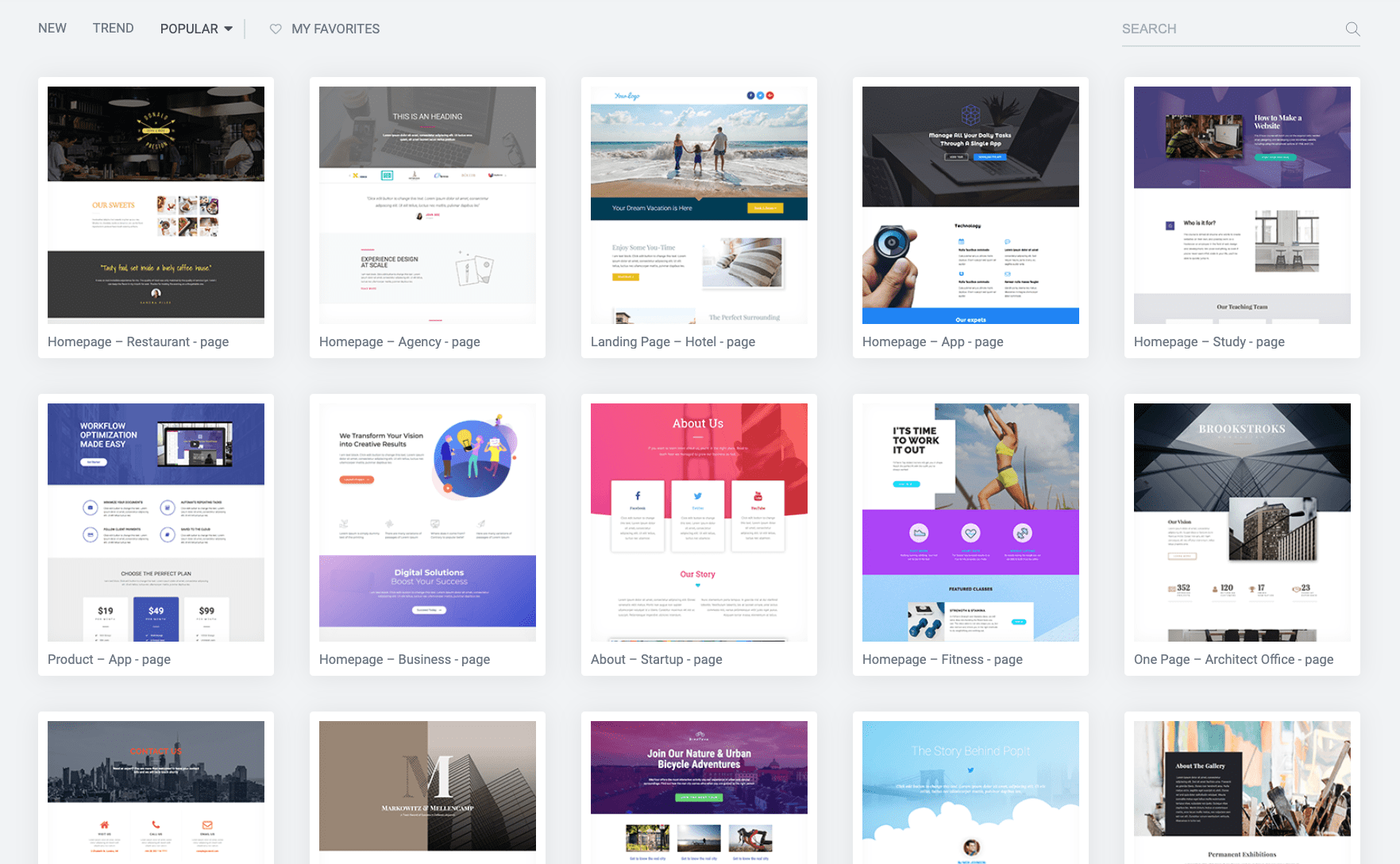
Elementor nu este cu siguranță nici când vine vorba de modele și șabloane gata făcute. Ieșiți din poartă, aveți în jur de 300 de șabloane din care să alegeți în versiunea pro (150 în ediția gratuită).

Deși cu Elementor, acestea nu sunt clasificate în vreun fel semnificativ și nu alcătuiesc pachete complete de design de site-uri web, așa cum este cazul cu Divi. În cele din urmă, nu toate modelele au fost actualizate pentru a reflecta tendințele moderne în design web. Din fericire, cele mai multe dintre ele arată bine, așa că nu este o problemă uriașă în general.
În afară de șabloanele de pagini întregi, Elementor are și un catalog de secțiuni de conținut prefabricate - fiecare constând din câteva blocuri de conținut individuale reunite pentru a servi unui anumit scop. De exemplu, există blocuri pentru despre secțiuni , galerii sau combinații imagine+text . Lucrul cu ei este în general mult mai rapid decât încercarea de a pune împreună elementele de conținut unul câte unul.

Dacă alegeți versiunea plătită a Elementor, veți avea acces și la modulul Theme Builder. În acesta, vă puteți crea anteturile, subsolurile, plus alte elemente de site și subpagini, la fel ca în Divi.
În cele din urmă, trebuie să dau Divi un ușor avantaj pentru capacitățile sale de design și șabloanele gata făcute disponibile din cutie. Nu este nimic în neregulă cu Elementor, dar Divi are mai multe și mai bine organizate.
Ușurință în utilizare
A ajunge de la A la B cu Divi vs Elementor este la fel de simplu, deși experiența este puțin diferită pe parcurs.
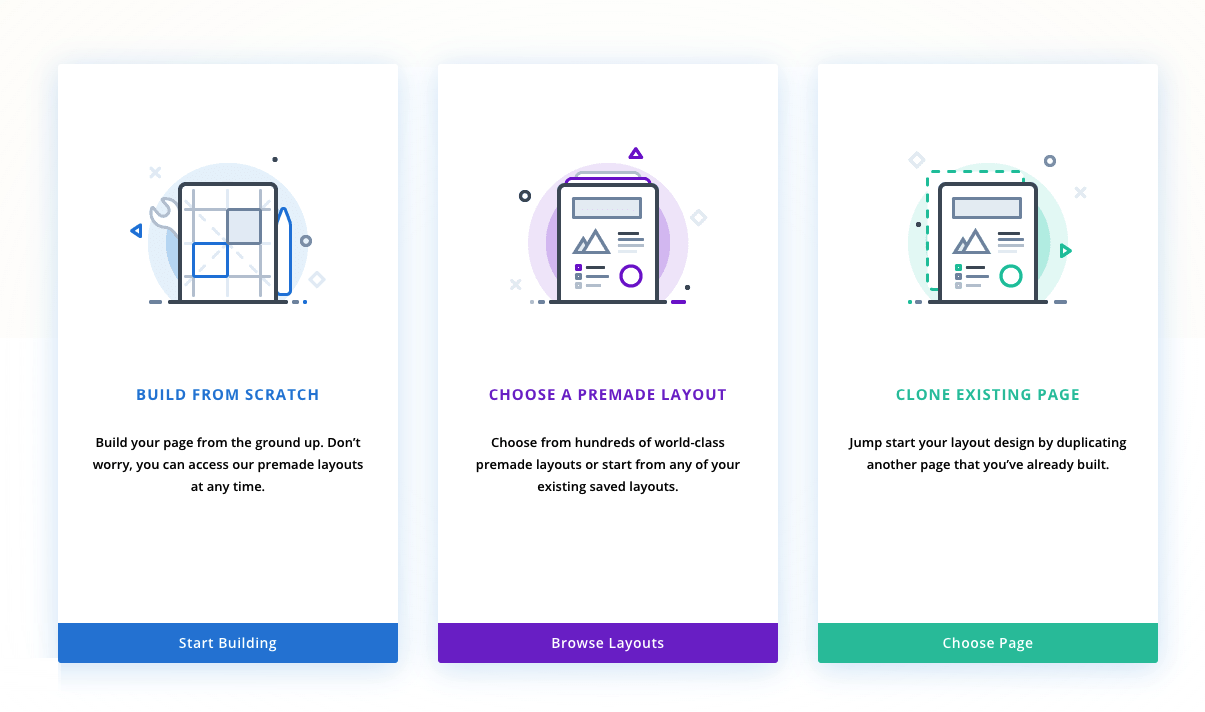
Divi se concentrează pe a vă ajuta să vă începeți munca cu o pagină nouă, arătându-vă câteva opțiuni:

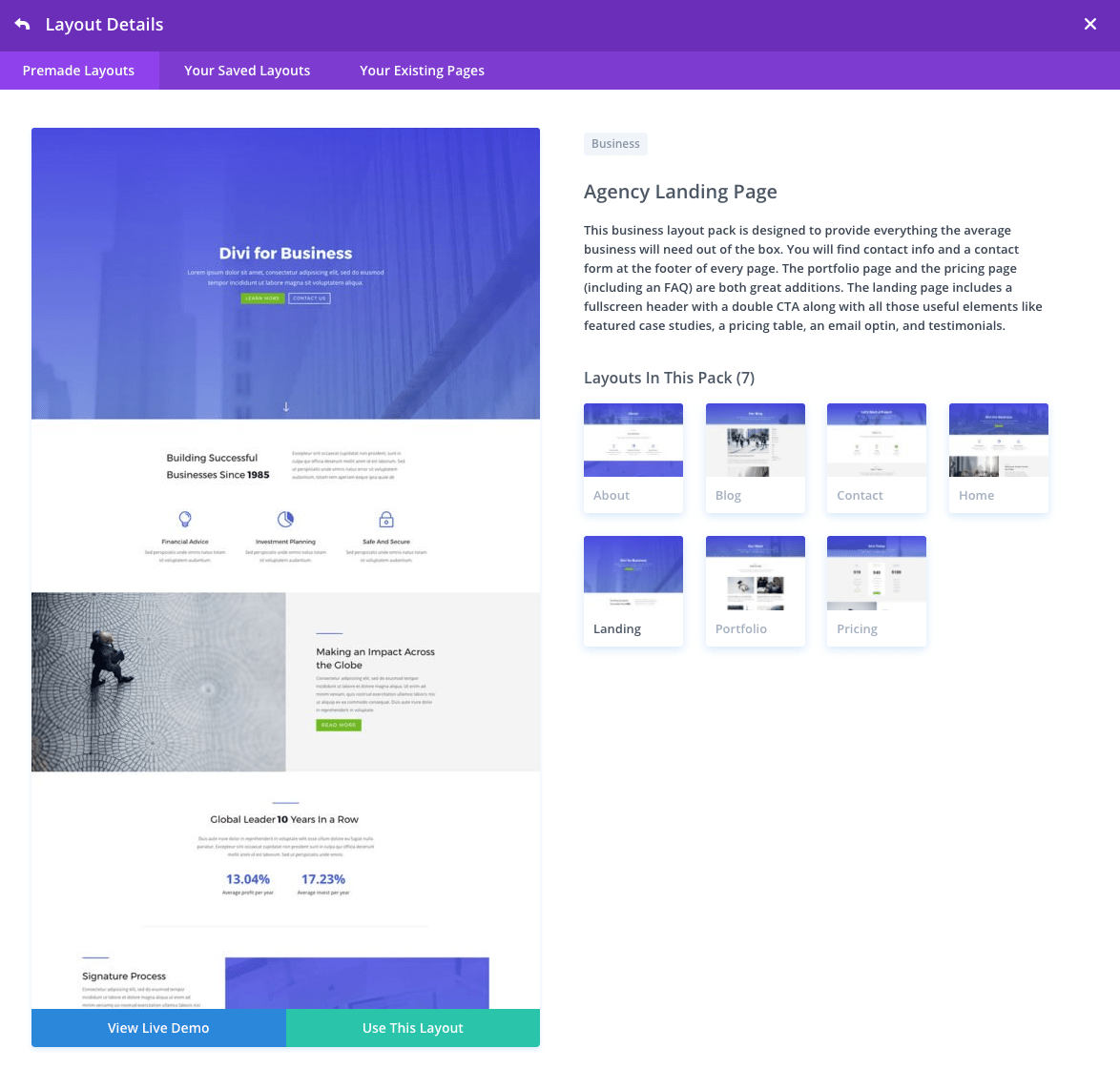
Dacă alegeți opțiunea de aspect pre-realizat, veți vedea întregul catalog de modele Divi. De acolo, puteți alege un singur aspect sau chiar să importați toate aspectele dintr-un anumit pachet.

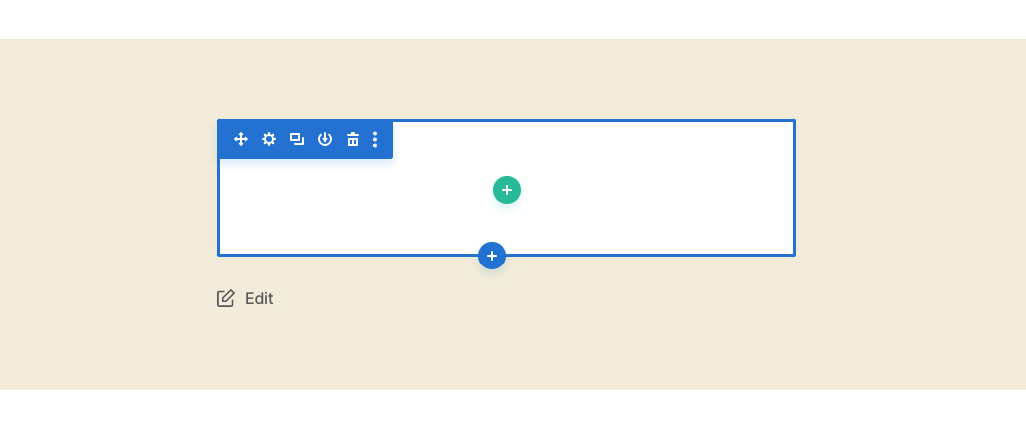
De asemenea, puteți începe de la zero, dar interfața nu este de mare ajutor în acest caz. Asta este literalmente tot ce vezi:

Deși nu este foarte primitor la început, vă veți da seama rapid odată ce începeți să dați clic și să experimentați cu opțiunile care apar.
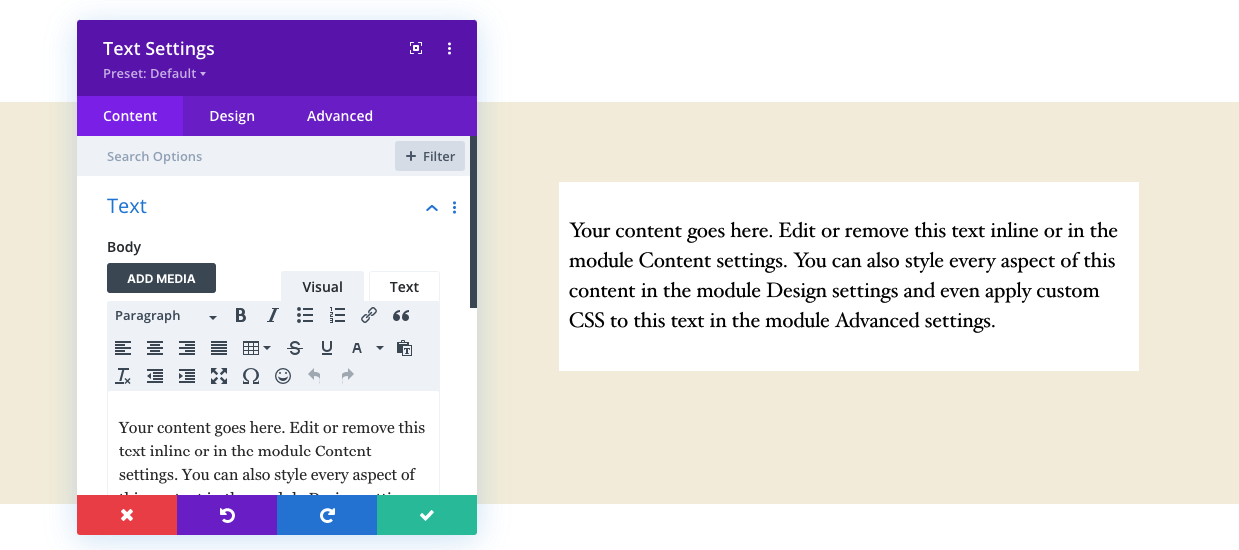
Principala diferență dintre interfețele cu utilizatorul Divi și Elementor este că Divi funcționează într-un mod în care majoritatea lucrurilor sunt cam ascunse la început. Singurul lucru care este pe ecran este elementul la care lucrați în prezent. Dacă lucrați la o bucată de text, de exemplu, veți vedea doar caseta cu toate controalele disponibile pentru acel text specific.

În general, acest lucru nu este rău deloc odată ce înțelegi interfața, dar începerea cu ea poate fi puțin confuză, mai ales când tot ce vezi pe ecran sunt o grămadă de pictograme și nu ești sigur ce anume. ei fac.
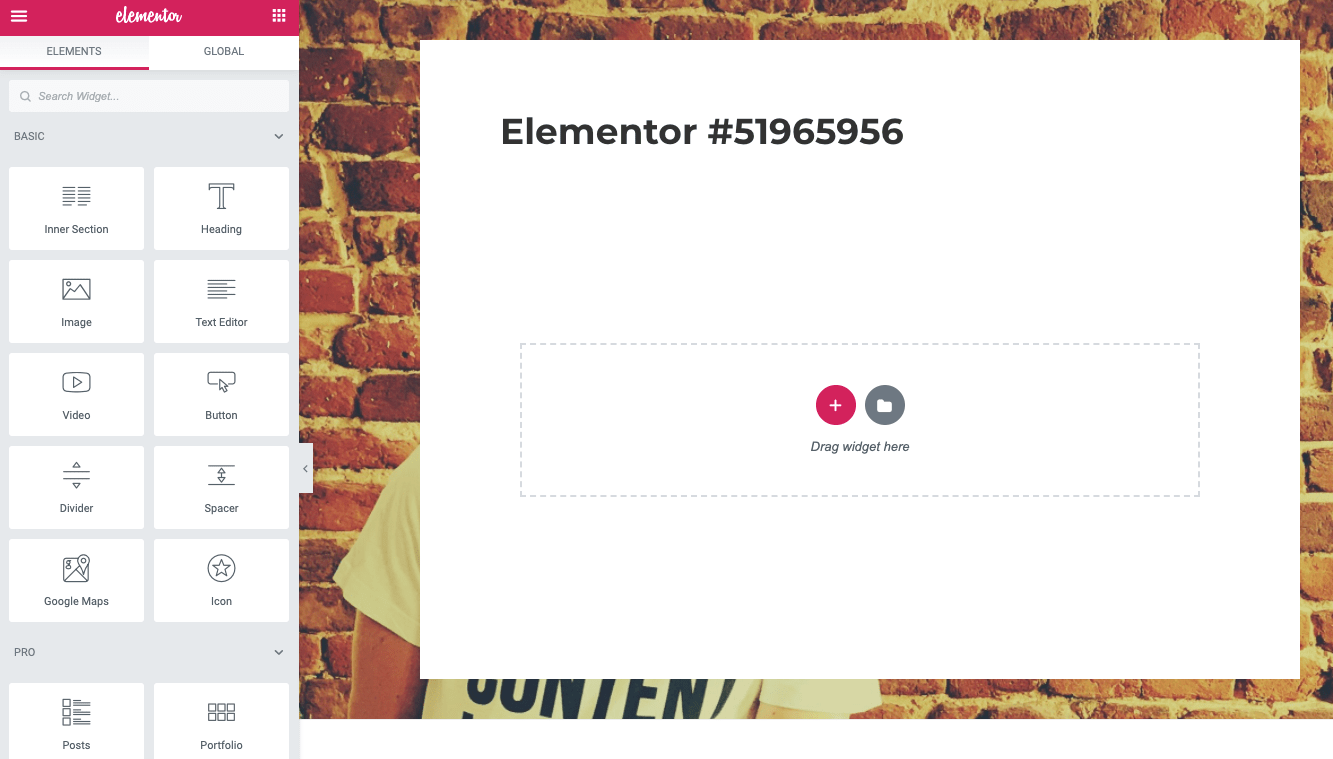
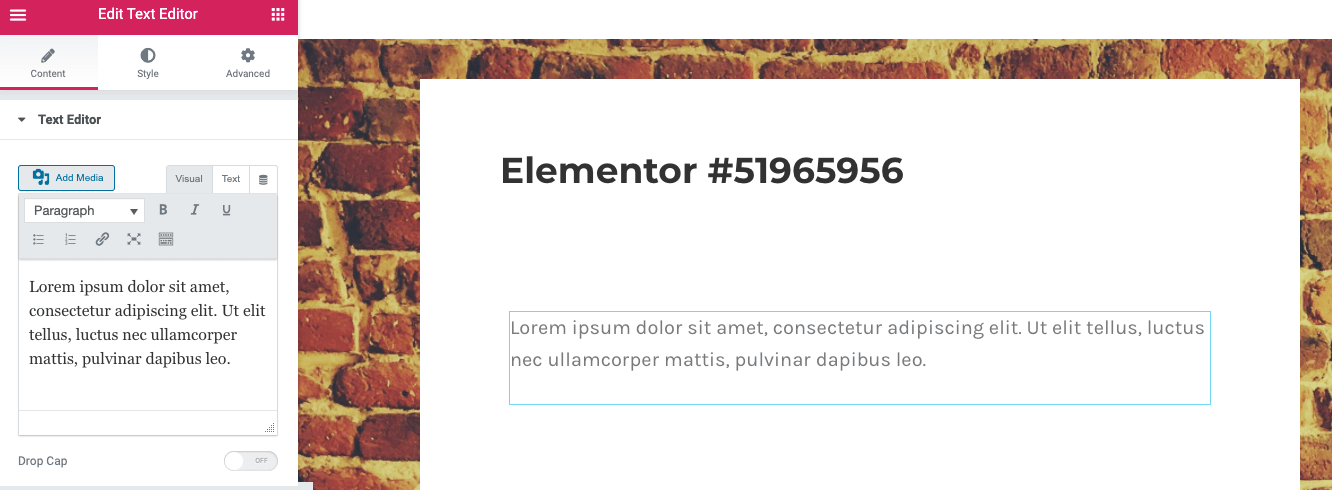
Elementor , pe de altă parte, vă oferă pânza principală în care se petrece acțiunea plus o bară laterală în care puteți găsi toate opțiunile disponibile. Această organizare într-un singur loc face constructorul mai ușor de înțeles, deoarece știți întotdeauna în mod intuitiv unde să căutați orice caracteristică dată.

În comparație cu Divi, există un singur buton „+” în centru, așa că nu sunteți confuz cu privire la unde să începeți. Alternativ, puteți, de asemenea, să faceți clic pe pictograma folderului pentru a afișa șabloanele disponibile. Pentru a adăuga un element de conținut în pagină, trebuie doar să îl glisați și să-l plasați din bara laterală.
În mod similar, când faceți clic pe orice se află pe pânză, veți vedea opțiunile disponibile pentru acest element în bara laterală.

În cele din urmă, dacă Divi sau Elementor va fi mai ușor de utilizat pentru dvs. depinde de modul în care vă place să interacționați cu instrumentele dvs. web.
- Dacă ești genul de persoană care apreciază că totul este acolo pe ecran în orice moment (pentru a putea ajunge rapid la opțiunea de care ai nevoie), atunci Elementor va fi mai ușor.
- Dacă preferați să vă concentrați pe pânză și să afișați opțiuni atunci când aveți nevoie de ele, atunci vă veți bucura mai mult de Divi.
Acestea fiind spuse, chiar și cu asta, mai trebuie să petreci un timp învățând unde sunt toate acele opțiuni ale lui Divi. Deci, din acest motiv, trebuie să-i dau lui Elementor avantaj atunci când vine vorba de ușurința în utilizare.
Prețuri
Acest lucru va fi rapid! Iată opțiunile de preț disponibile cu Divi și Elementor:
Divi
89 USD/an
- Acesta este un abonament la întreaga linie de produse Elegant Themes – compania din spatele Divi.
- Este inclus nu numai accesul la Divi, ci și teme suplimentare și două plugin-uri excelente, Bloom și Monarch.
- Puteți folosi aceste produse pe site-uri nelimitate.
249 USD o singură dată, taxă de acces pe viață
- Totul inclus.
Elementor
0 USD
- Planul gratuit vă oferă acces la pluginul principal Elementor (fără caracteristici limitate), 40 de blocuri de conținut și 30 de șabloane.
49 USD/an
- Funcții profesionale complete pentru un site.
- Include peste 50 de blocuri de conținut, 300 de șabloane, 10 seturi de șabloane pentru site-uri web complete, funcții de generare de teme și generator de WooCommerce.
99 USD/an
- Aceeași licență, dar pentru trei site-uri.
199 USD/an
- Pentru până la 1000 de site-uri.
Întrebarea care are un preț mai bun este complicată. Depinde de modul în care intenționați să utilizați generatorul de pagini:
- Dacă nu vrei să plătești nimic, Elementor este singura ta opțiune. Are o versiune funcțională gratuită care va funcționa pentru majoritatea utilizatorilor.
- Dacă doriți un constructor grozav pentru un singur site, Elementor este mai ieftin.
- Dacă doriți să vă folosiți generatorul pe mai multe site-uri, Divi va fi cu 10 USD mai ieftin.
- Dacă intenționați să utilizați constructorul pe termen lung, Divi va fi mai ieftin - datorită opțiunii sale de plată unică.
Divi vs Elementor: care este mai bun?
Nu este ușor să decizi cine este câștigătorul aici. Atât Divi, cât și Elementor sunt excelenți în ceea ce fac și niciunul nu dezamăgește în vreun domeniu semnificativ.
În cele din urmă, decizia depinde de tine, dar vreau să-ți ofer câteva indicații și lucruri de luat în considerare:
- Divi este o soluție excelentă dacă doriți un design complet nou pentru site-ul dvs. web, inclusiv o nouă temă. Vă va permite să lucrați pe întregul site cu generatorul vizual, oferindu-vă în același timp acces la sute de modele grozave din care să alegeți.
- Elementor este grozav dacă doriți să vă păstrați tema și doriți doar să adăugați câteva pagini grozave deasupra ei ici și colo.
De asemenea, așa cum s-a menționat în secțiunea anterioară, dacă nu doriți să cheltuiți bani pe toată treaba asta, atunci Elementor este singura ta opțiune. Chiar dacă Elementor este un produs freemium, versiunea sa gratuită rămâne foarte funcțională, ceea ce nu este întotdeauna cazul altor produse freemium ca acesta.
Dacă nu ești sigur pe ce cale să urmezi, aș recomanda să încerci mai întâi Elementor. Deoarece este gratuit, îi puteți testa un test fără niciun angajament financiar. Dacă până la urmă îți place, atunci grozav! Dacă nu, puteți trece la Divi în acel moment.
Ce crezi? Cine este câștigătorul pentru tine când compari Divi cu Elementor?
