Divi vs Elementor:使用哪个 WordPress Page Builder 插件以及为什么
已发表: 2022-01-04Divi 和 Elementor是市场上两个最受欢迎的 WordPress 视觉页面构建器。 这两种工具都有自己的狂热粉丝群体,并且都提供了一些真正令人印象深刻的功能和设计选项。 但主要问题是:Divi 与 Elementor 哪个更好? 或者,更重要的是,哪个更适合您的个人需求?
在此比较中,我们为您提供答案并深入了解Divi 与 Elementor 。 我们检查每个工具的功能、设计、易用性和定价。 最后,我们还指出哪种解决方案可能更适合特定类型的用户。
内容:
- 简而言之
- 特征
- 设计选项
- 便于使用
- 价钱
- 哪个更好?
简而言之,Divi 与 Elementor
| 迪维 | 元素 |
| 有两种风格:Divi – 主题和 Divi Builder – 独立页面构建器插件 | 这是一个页面构建器插件 |
| 这是一个高级解决方案,没有可用的免费版本 | 这是一个免费增值插件 - 有功能免费版本和付费专业升级 |
| 价格:89 美元/年或一次性付款 249 美元//在无限站点上使用 | 价格:0 美元,49 美元/月。 (1 个站点),99 美元/月。 (3 个站点),199 美元/月。 (1000 个站点) |
| 可用模板:~400 | 可用模板:~300 |
| 内容块:~40 | 内容块:~60 |
| 特征: | 特征: |
| 设计: | 设计: |
| 便于使用: | 便于使用: |
您可以使用 Divi 和 Elementor 实现许多相同的功能,但不同之处在于每个工具如何交付其功能。 一些用户会更喜欢一个界面而不是另一个界面,但我们将在此比较的后面部分进行讨论。

简而言之,Divi 更倾向于为您的网站提供完整的设计解决方案。 大多数 Divi 用户选择使用完整的 Divi 主题(包括构建器),而不是 Divi Builder 插件本身和它上面的另一个主题。

Elementor 对第三方主题更友好。 主题开发人员还经常在他们的主题中积极地进行特定的优化,以确保它们与 Elementor 很好地集成。 出于这个原因,Elementor 非常受希望保留当前主题但希望为其添加一些可视化页面构建功能的用户的欢迎。
特征
使用像 Divi 或 Elementor 这样的解决方案的主要优点是您可以构建漂亮的设计和页面结构,而无需知道如何编码、编写 CSS 或使用一般的网页设计软件。 一切都在一个整洁的可视界面中可用,并且可以通过拖放来移动。
Divi 和 Elementor 都为您提供了这些高级页面构建功能,以及可以在几分钟内导入和使用的现成设计和页面模板。 您可能想要对页面设计做的所有事情都可以直观地完成。
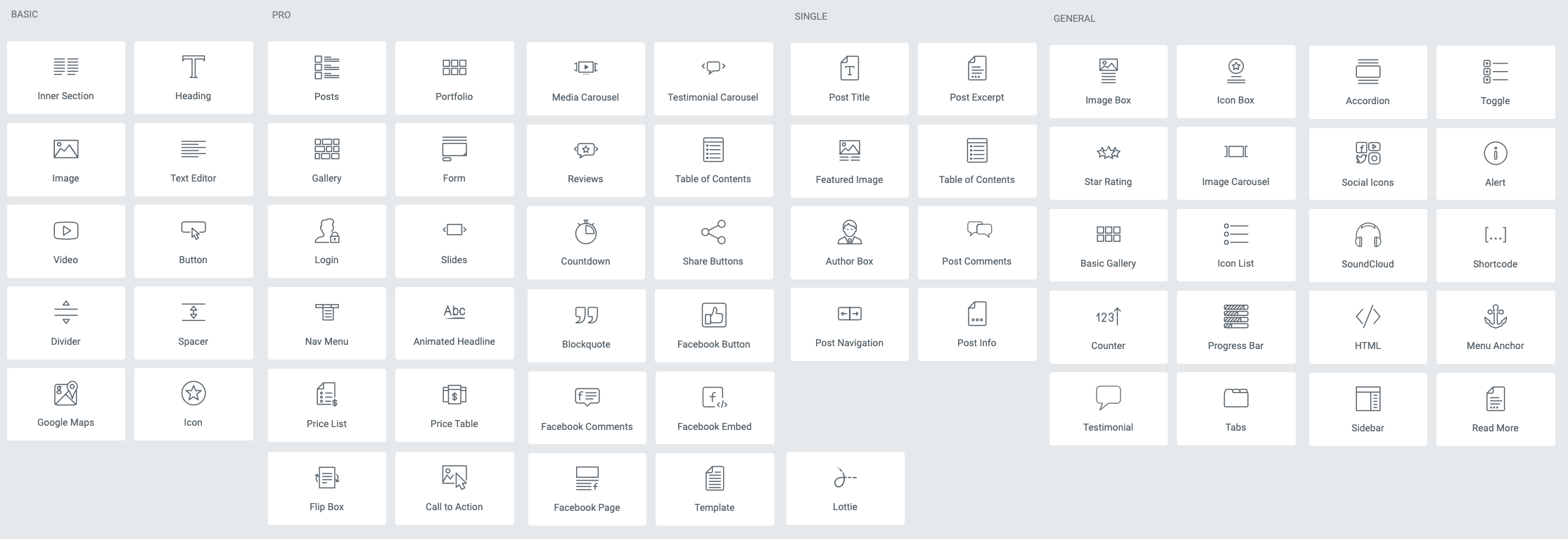
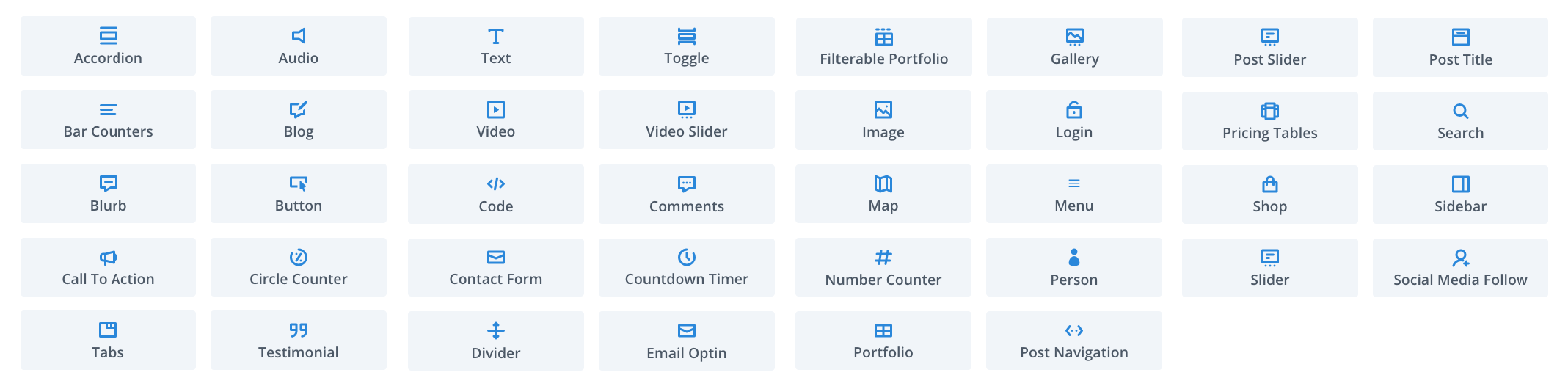
这两种工具还将为您提供您可能希望放置在页面上的所有标准内容块。 这些包括用于以下内容的块:
除此之外,您还可以选择页面构建器领域独有的更多原始块:
以上是 Divi 和 Elementor 共同的内容块,但也有一些元素是两者独有的。
Elementor 中的独特内容块:
Divi 中的独特内容块:
是的,不幸的是,Divi 就是这样。 Elementor 在这个部门领先。


也就是说,尽管 Divi 中可用的内容块类型较少,但这并不意味着构建器的功能不如 Elementor。 内容块只是页面构建体验的一个方面,Divi 和 Elementor 都有很多其他的惊喜。

以下是任一构建器的突出特点:
迪维
- 使用 Divi 主题时可用的完整网站自定义。 您不仅可以自定义页面的中心部分,还可以自定义页眉和页脚。
- 用于查找您想要的确切功能的功能搜索系统 - 也称为 Divi 快速操作,以及可搜索的设置。
- 拆分测试。 您可以并行运行给定页面的几个版本并稍后检查结果。
- 用于响应式(多设备)设计工作的高级控件。
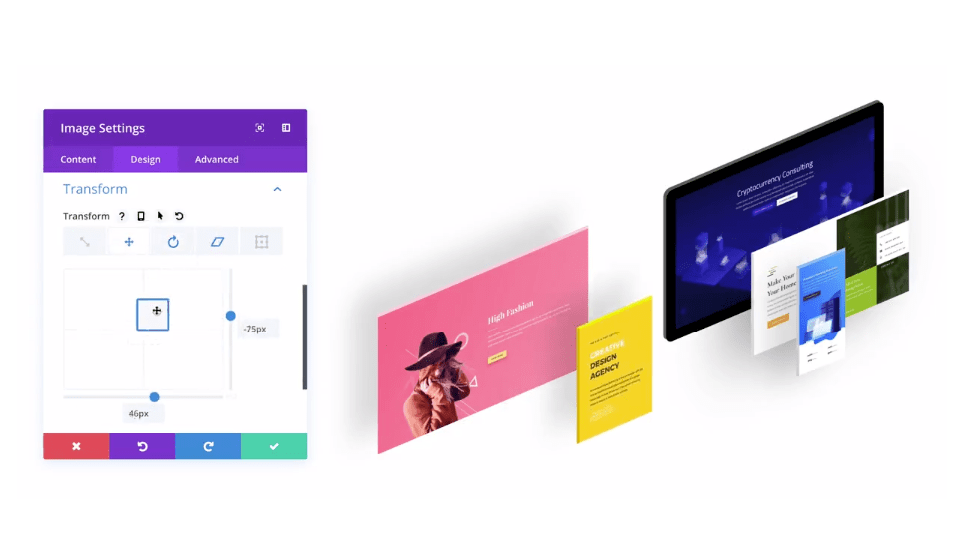
- 转型。 非常酷的效果,为您的页面添加类似 3D 的感觉。

- 受 Instagram 启发的图片滤镜。
- 动画。 例如,您可以显示带有淡入淡出、幻灯片等的元素。
- 批量编辑 - 选择多个元素。
- 与 Mailchimp 等电子邮件通讯服务集成。
- 自定义表单生成器。
- 制作自定义 WooCommerce 产品页面。
元素
- 一个页面构建器界面,将所有功能放在一个地方——您可能需要的一切都在侧边栏中。
- 出色的排版控制。
- 最大布局控制。
- 类似于 Divi 的设置查找器功能。
- 详细的修订历史。 如果您想回到以前的编辑,那就太好了。
- 保存并重复使用任何内容块。 您还可以在不同站点之间导入/导出它们。
- 动画。
- 手绘设计。 这使您可以将元素放在画布上的任何位置。

- 照片滤镜和编辑控件。
- 用于响应式(多设备)设计工作的高级控件。
- 包含高级显示和定位控件的弹出式构建器。
- 自定义表单生成器。
- 与 Mailchimp 等电子邮件通讯服务集成。
- 制作自定义 WooCommerce 产品页面。
设计选项
尽管 Divi 和 Elementor 都允许您从头开始构建出色的页面设计,但并非所有用户都愿意这样做。 这就是现成的模板和其他设计助手发挥作用的地方。
幸运的是,没有一个建筑商对这个部门感到失望。 以下是您可以期待的:
迪维
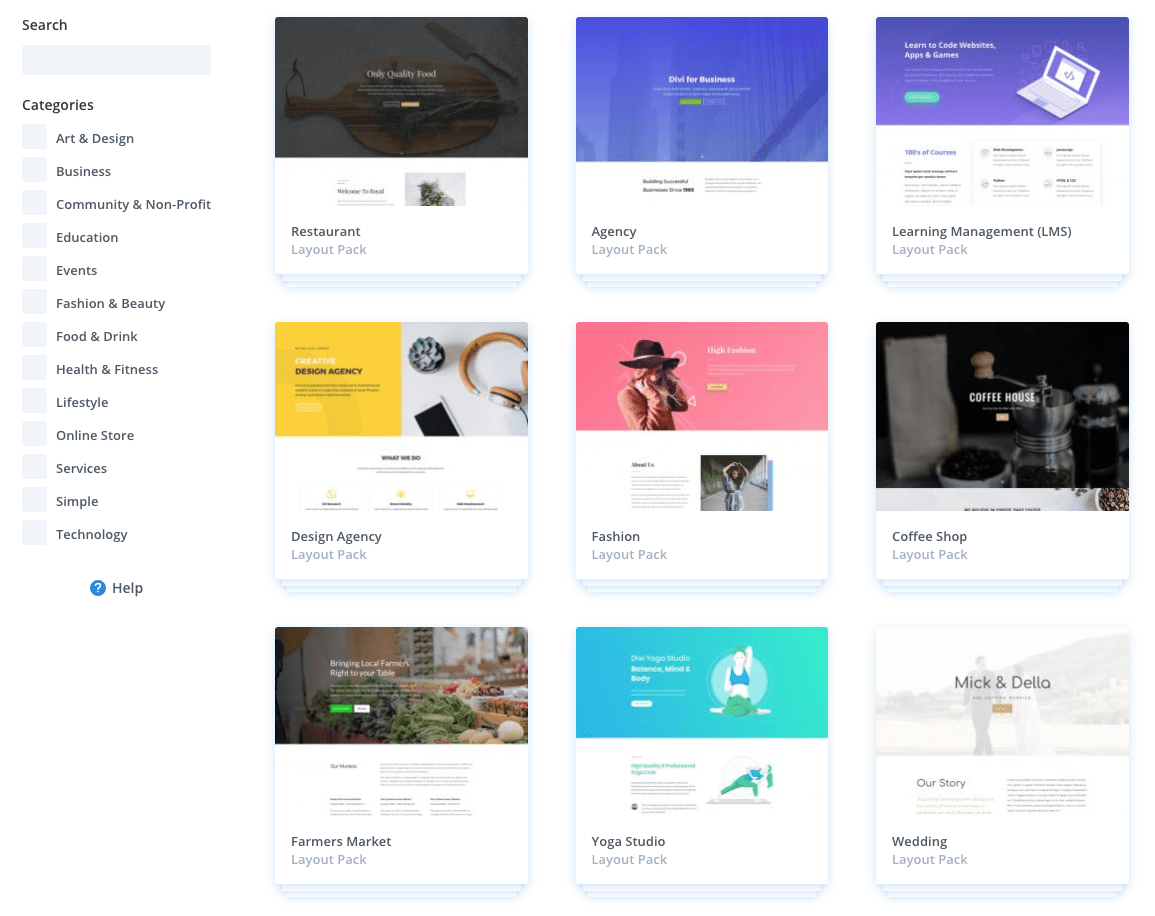
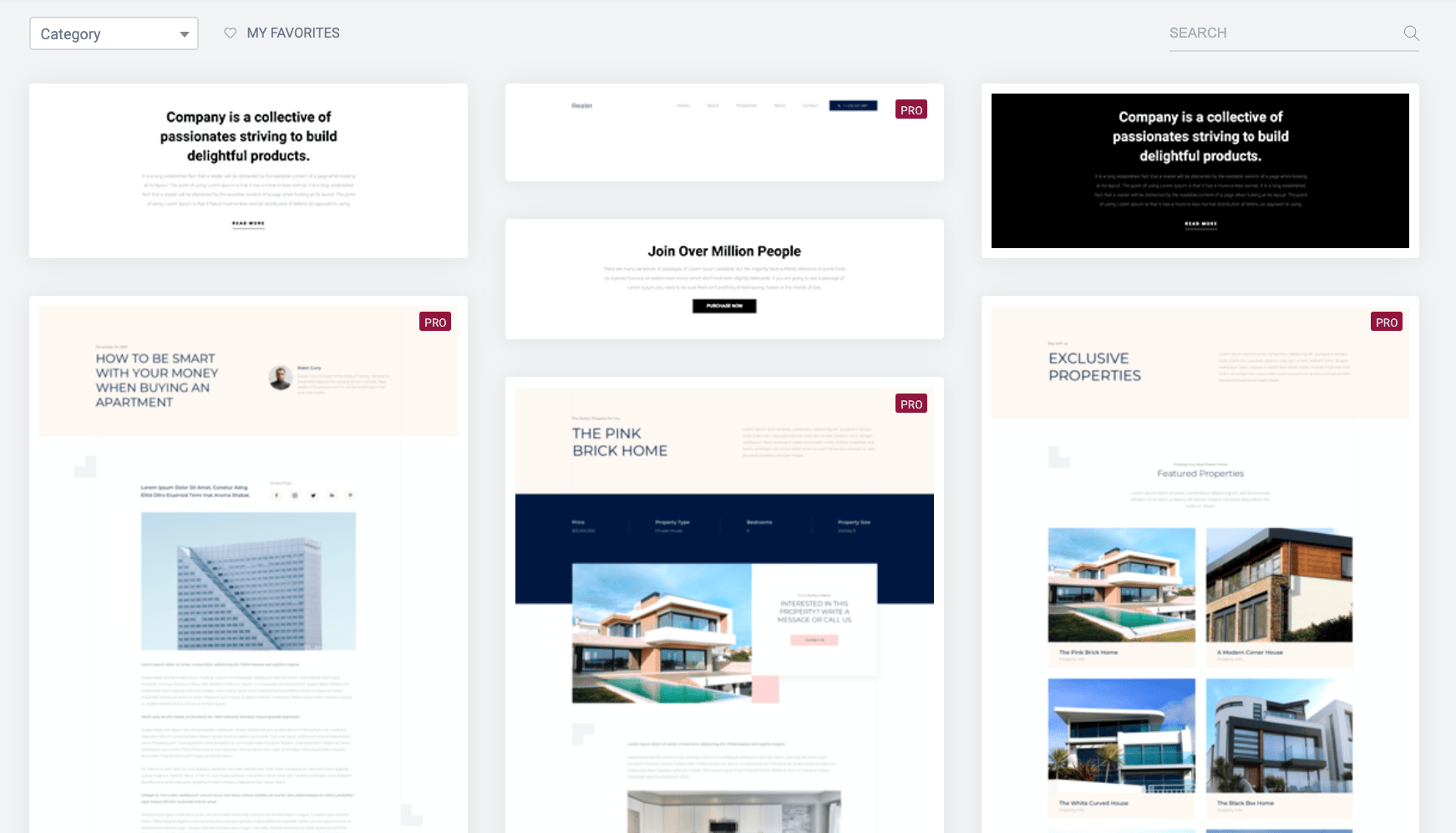
Divi 有 400 多种不同的布局供您选择。 这个数字令人印象深刻,更好的是设计分组到主题包中。 这个想法是,作为每个包的一部分,您可以获得少数页面的设计 - 例如主页、关于页面、联系页面等。 它们都遵循相同的设计美学,因此您可以将它们全部导入,以获得整个网站的一致感觉。
最重要的是,这些设计都是现代的,并遵循当前的趋势。 您可以在那里找到一些真正的宝石,这将大大加快您的工作!

此外,如果您选择 Divi 的主题版本,您还可以将可视化构建器用于自定义页眉和页脚、单个帖子模板、产品页面、404 页面以及通常由 WordPress 处理的其他页面主题。
元素
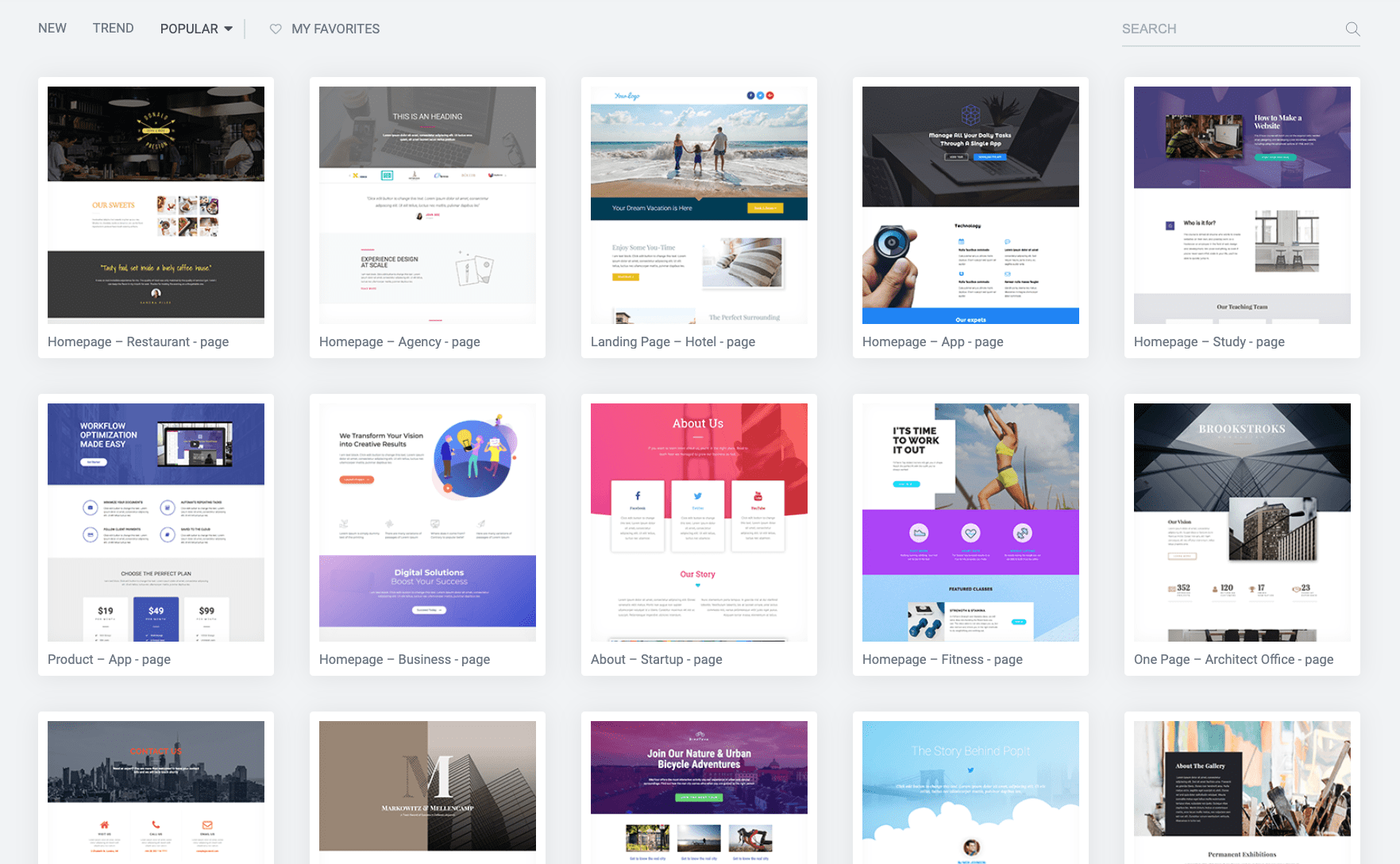
在现成的设计和模板方面,Elementor 肯定也不会懈怠。 出门在外,专业版有大约 300 个模板可供选择(免费版有 150 个)。

尽管使用 Elementor,但它们并没有以任何有意义的方式进行分类,也没有像 Divi 那样组成完整的网站设计包。 最后,并非所有设计都已更新以反映网页设计的现代趋势。 幸运的是,它们中的大多数都很好看,所以总的来说这不是一个大问题。
除了整个页面模板之外,Elementor 还有一个预制内容部分的目录——每个部分都由几个单独的内容块组成,它们组合在一起以服务于特定目的。 例如,关于部分、画廊或图像+文本组合的块。 与他们一起工作总体上比尝试将内容元素一个一个组合起来要快得多。

如果您购买 Elementor 的付费版本,您还可以访问 Theme Builder 模块。 在其中,您可以制作页眉、页脚以及其他站点元素和子页面,就像在 Divi 中一样。
最后,我必须为 Divi 的设计能力和开箱即用的现成模板提供一点优势。 Elementor 没有任何问题,但 Divi 拥有更多并且组织得更好。
便于使用
使用 Divi vs Elementor 从 A 到 B 同样简单,尽管一路上的体验有些不同。
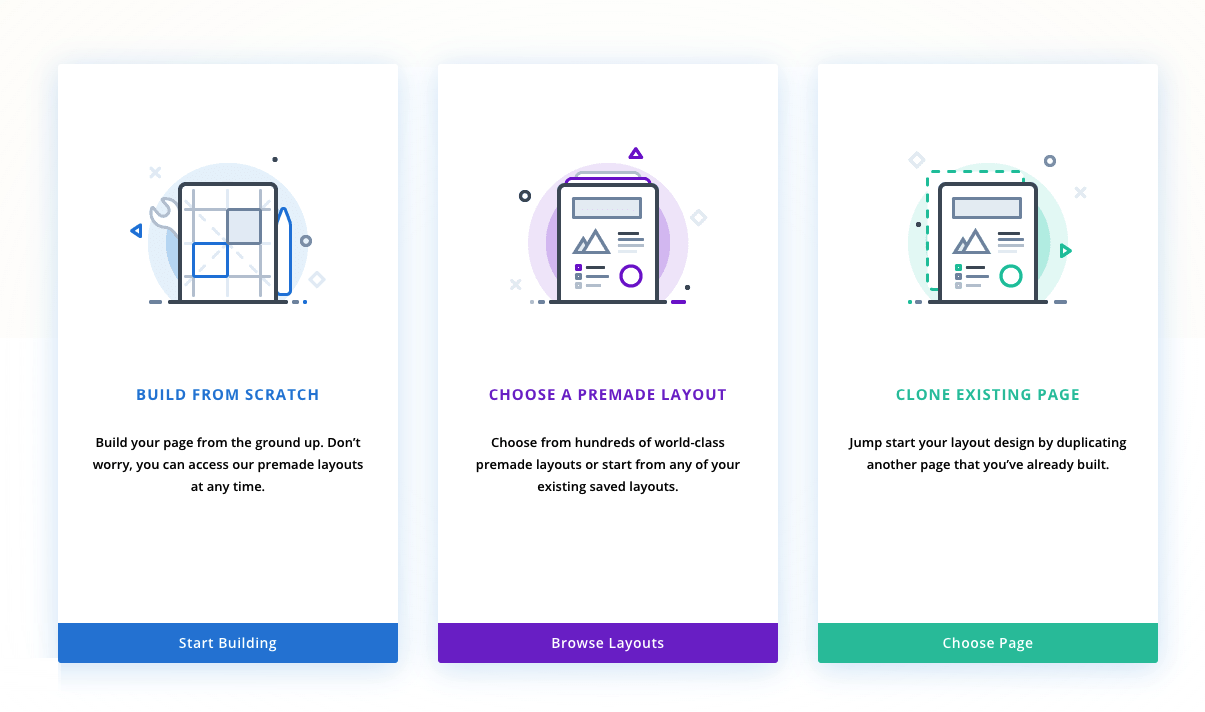
Divi通过向您展示几个选项,专注于帮助您从新页面开始工作:

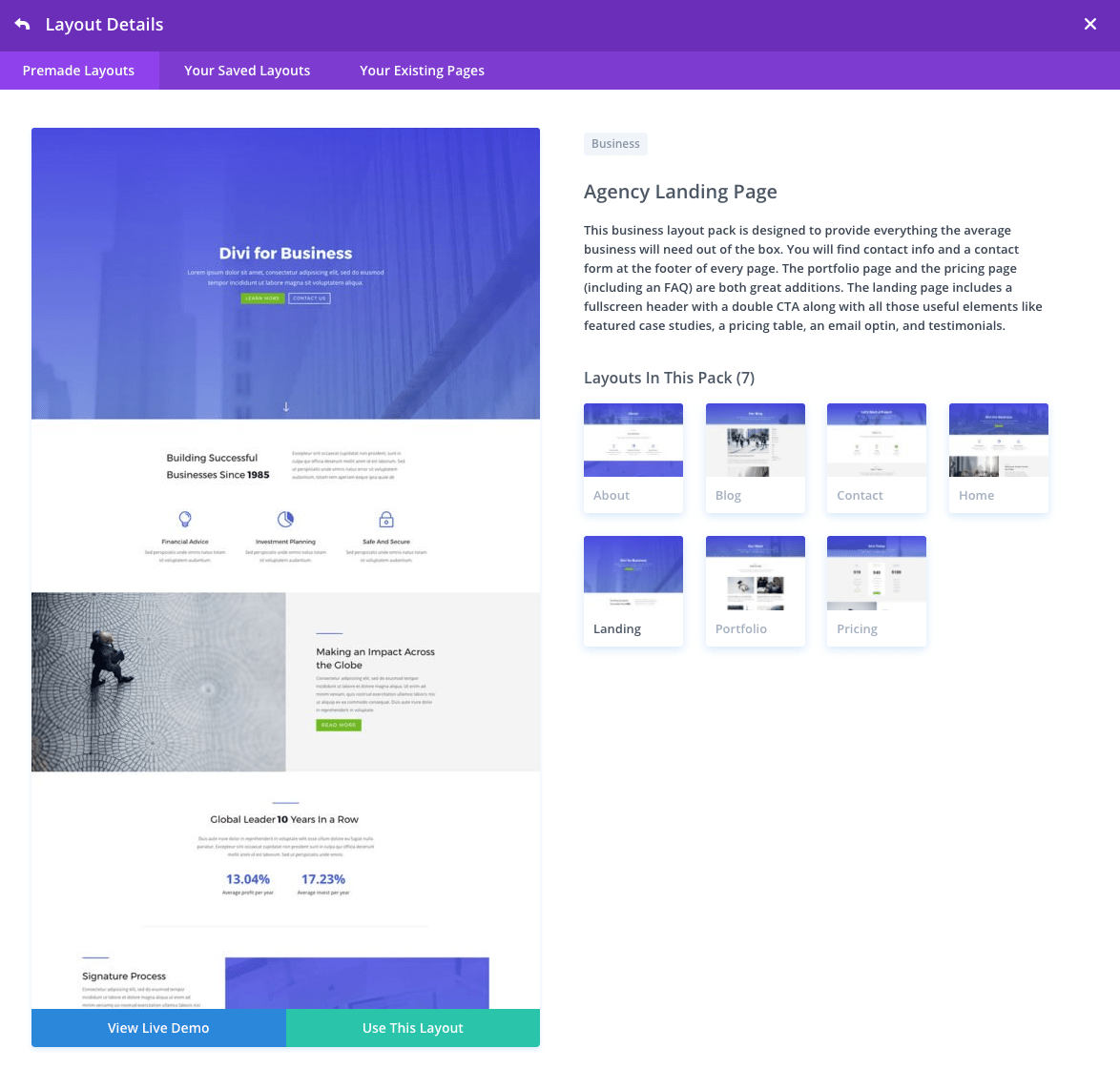
如果您选择预制布局选项,您将看到 Divi 的整个设计目录。 从那里,您可以选择单个布局,甚至可以从给定包中导入所有布局。

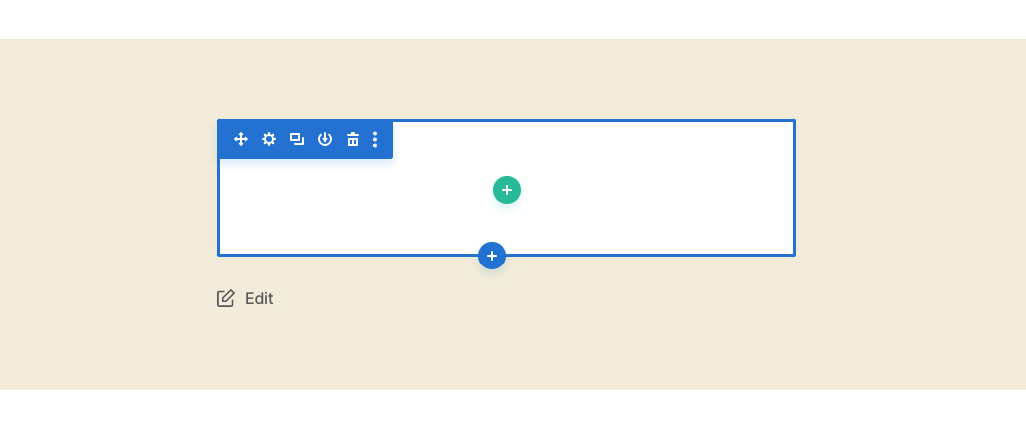
您也可以从头开始,但在这种情况下界面不是很有帮助。 这就是你所看到的一切:

虽然一开始不是很吸引人,但一旦您开始点击并尝试确实出现的选项,您就会很快弄清楚。
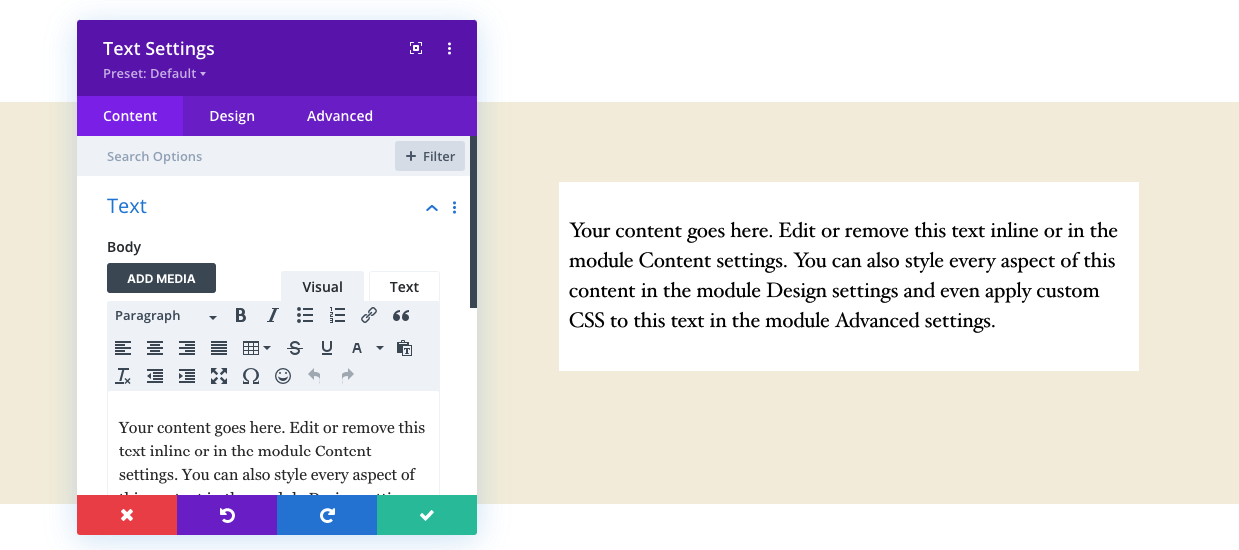
Divi 和 Elementor 的用户界面之间的主要区别在于,Divi 的操作方式在开始时大多数东西都是隐藏的。 屏幕上唯一显示的是您当前正在处理的元素。 例如,如果您正在处理一段文本,您将只看到包含可用于该特定文本的所有控件的框。

总的来说,一旦你掌握了界面的窍门,这一点都不坏,但开始使用它可能会有点混乱,尤其是当你在屏幕上看到的只是一堆图标,而你不太确定是什么时他们是这样。
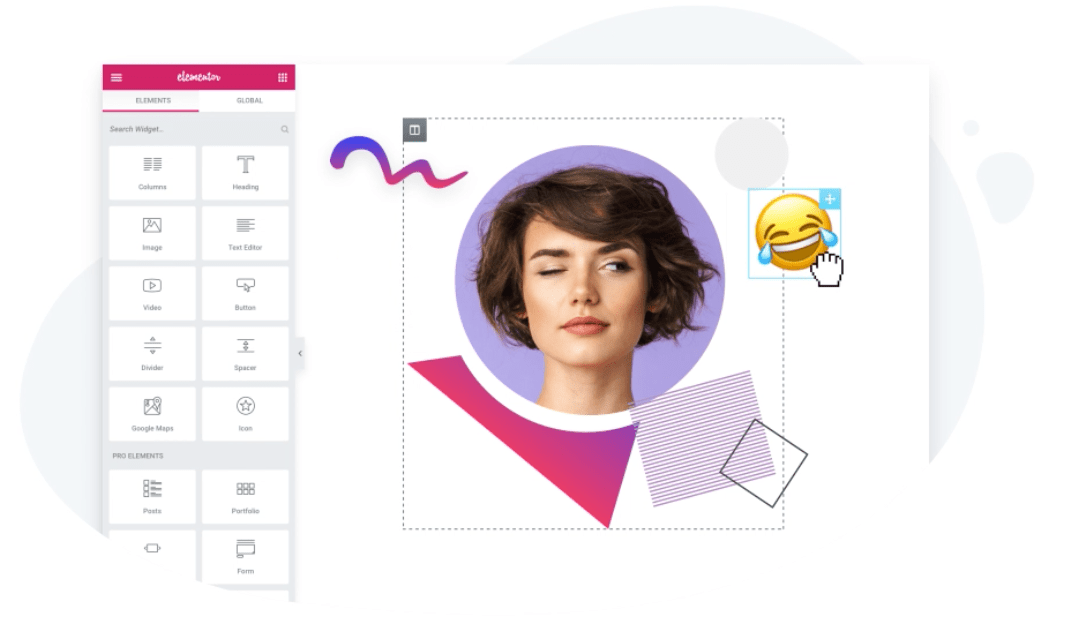
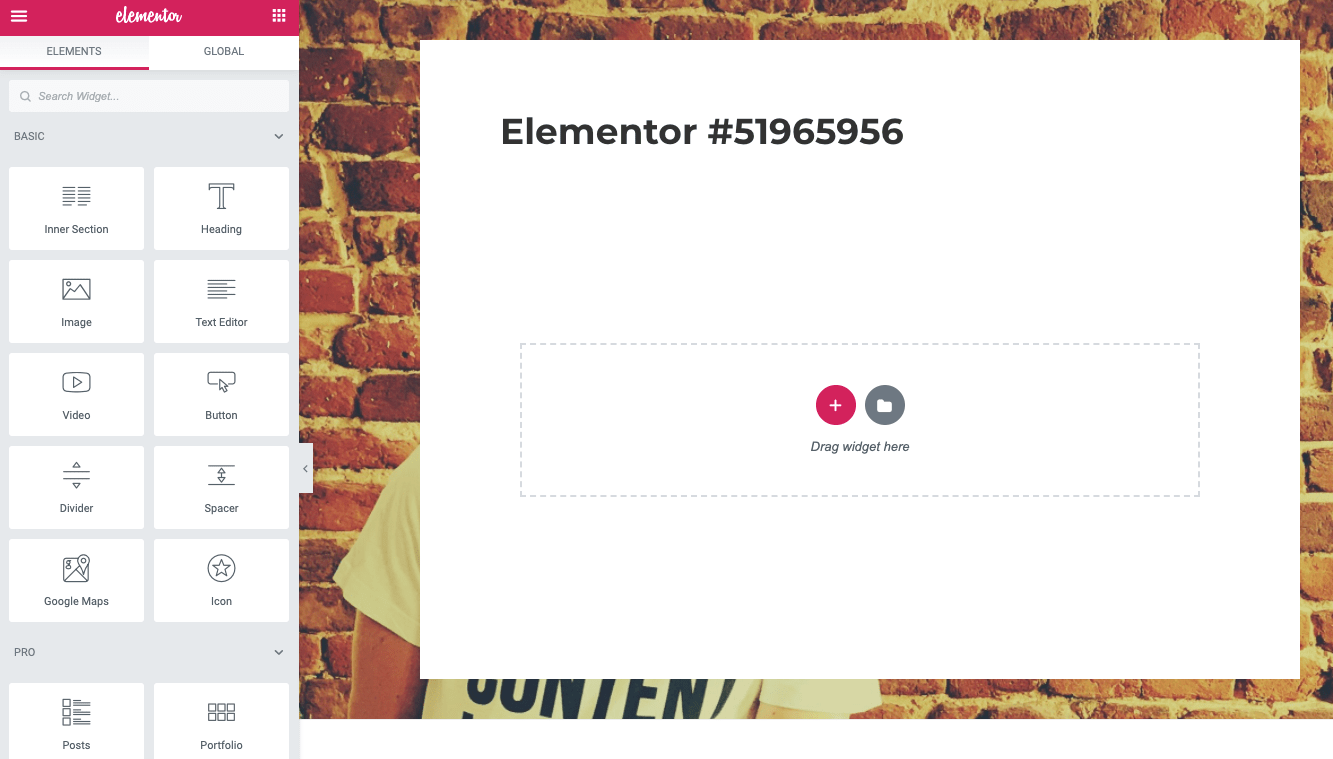
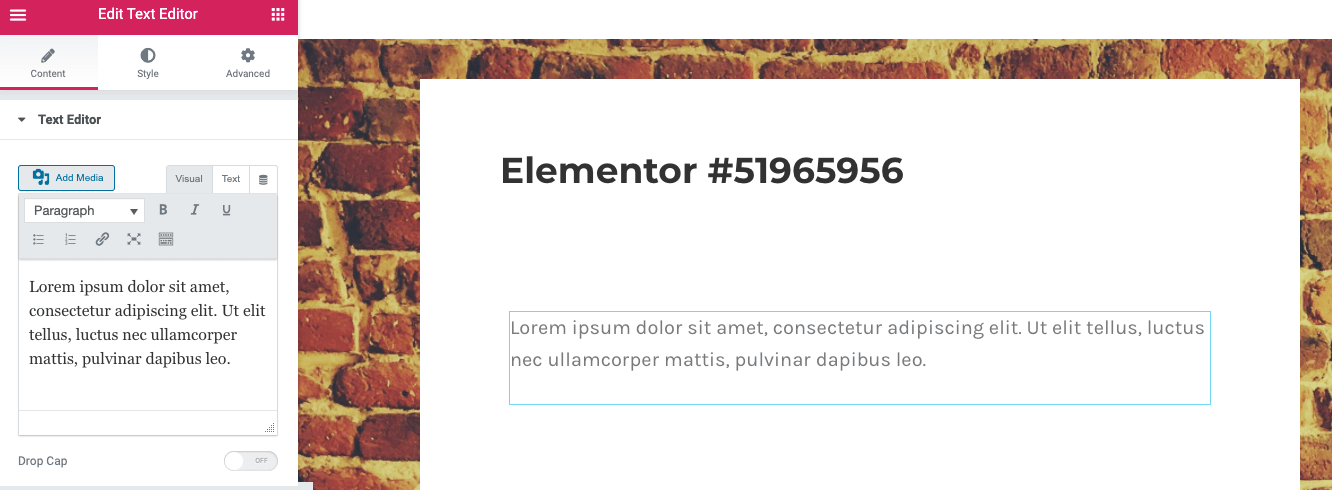
另一方面, Elementor为您提供了动作发生的主画布以及一个侧边栏,您可以在其中找到所有可用选项。 这种一站式组织使构建器更容易掌握,因为您总是可以直观地知道在哪里寻找任何给定的功能。

与 Divi 相比,中央只有一个“+”按钮,因此您不会对从哪里开始感到困惑。 或者,您也可以单击文件夹图标以显示可用模板。 要将内容元素添加到页面,只需从侧边栏中拖放即可。
同样,当您单击画布上的任何内容时,您将在边栏中看到此元素的可用选项。

最后,Divi 或 Elementor 是否更容易为您使用取决于您喜欢如何与您的网络工具交互。
- 如果您是那种随时欣赏屏幕上所有内容的人(这样您就可以快速获得所需的选项),那么 Elementor 会更容易。
- 如果您更喜欢专注于画布并在需要时提出选项,那么您会更喜欢 Divi。
也就是说,即便如此,您仍然需要花一些时间了解 Divi 的所有这些选项在哪里。 因此,出于这个原因,在易用性方面,我必须让 Elementor 具有优势。
价钱
这将很快! 以下是 Divi 和 Elementor 可用的定价选项:
迪维
89 美元/年
- 这是对优雅主题(Divi 背后的公司)整个产品线的订阅。
- 不仅包括对 Divi 的访问,还包括其他主题和两个优秀的插件,Bloom 和 Monarch。
- 您可以在无限的网站上使用这些产品。
249 美元的一次性终身访问费
- 一切都包括在内。
元素
$0
- 免费计划可让您访问主要的 Elementor 插件(无功能限制)、40 个内容块和 30 个模板。
49 美元/年
- 一个站点的完整专业功能。
- 包括 50 多个内容块、300 个模板、10 个完整的网站模板套件、主题构建器功能和 WooCommerce 构建器。
99 美元/年
- 相同的许可证,但适用于三个站点。
199 美元/年
- 最多可用于 1000 个站点。
哪个价格更好的问题是棘手的。 这取决于您计划如何使用页面构建器:
- 如果您不想支付任何费用,Elementor 是您唯一的选择。 它有一个适用于大多数用户的功能免费版本。
- 如果您只想为一个站点提供出色的构建器,那么 Elementor 更便宜。
- 如果您想在多个站点上使用您的构建器,Divi 将便宜 10 美元。
- 如果您打算长期使用您的建筑商,Divi 会更便宜——这要归功于它的一次性付款选项。
Divi vs Elementor:哪个更好?
在这里决定谁是赢家并不容易。 Divi 和 Elementor 都擅长他们的工作,并且在任何重要领域都没有让人失望。
最终,决定权在你,但我想给你一些建议和需要考虑的事情:
- 如果您想要一个全新的网站设计,包括一个新主题, Divi是一个很好的解决方案。 它可以让您使用可视化构建器在整个网站上工作,同时还可以让您访问数百种出色的设计供您选择。
- 如果您想保留您的主题并且只想在这里和那里添加一些漂亮的页面,那么Elementor非常棒。
此外,如上一节所述,如果您不想在整个事情上花任何钱,那么 Elementor 是您唯一的选择。 尽管 Elementor 是免费增值产品,但它的免费版本仍然非常实用,而其他类似的免费增值产品并非总是如此。
如果您不确定要走哪条路,我建议您先试用 Elementor。 由于它是免费的,因此您可以在没有任何财务承诺的情况下对其进行试运行。 如果你最终喜欢它,那就太好了! 如果没有,您可以在那时切换到 Divi。
你怎么看? 在比较 Divi 和 Elementor 时,谁是你的赢家?
