Divi vs Elementor: Hangi WordPress Sayfa Oluşturucu Eklentisini Kullanmalı ve Neden
Yayınlanan: 2022-01-04Divi ve Elementor , WordPress için piyasadaki en popüler görsel sayfa oluşturuculardan ikisidir. Her iki aracın da hevesli hayran grupları vardır ve her ikisi de gerçekten etkileyici özellikler ve tasarım seçenekleri sunar. Ancak asıl soru şu: Hangisi daha iyi – Divi vs Elementor? Veya daha da önemlisi, bireysel ihtiyaçlarınız için hangisi daha iyi olacak?
Bu karşılaştırmada, size cevapları veriyoruz ve Divi ile Elementor'u derinlemesine inceliyoruz. Her bir aracın özelliklerini, tasarımlarını, kullanım kolaylığını ve fiyatını inceliyoruz. Sonunda, belirli bir kullanıcı türü için hangi çözümün daha iyi olacağına da işaret ediyoruz.
İçindekiler:
- Kısaca
- Özellikler
- Tasarım seçenekleri
- Kullanım kolaylığı
- fiyatlandırma
- Hangisi daha iyi?
Özetle Divi vs Elementor
| Böl | eleman |
| İki farklı şekilde gelir: Divi – tema ve Divi Builder – bağımsız sayfa oluşturucu eklentisi | Bu bir sayfa oluşturucu eklentisidir |
| Premium bir çözümdür, ücretsiz sürümü yoktur | Bu bir freemium eklentisidir – işlevsel bir ücretsiz sürümü ve ücretli bir profesyonel yükseltmesi vardır |
| Fiyat: 89 $ / yıl veya bir kerelik ödeme olarak 249 $ // sınırsız sitede kullanın | Fiyat: 0, 49 $ / ay. (1 site), 99 $ / ay. (3 site), 199 $ / ay. (1000 site) |
| Mevcut şablonlar: ~400 | Mevcut şablonlar: ~300 |
| İçerik blokları: ~40 | İçerik blokları: ~60 |
| Özellikler: | Özellikler: |
| Tasarım: | Tasarım: |
| Kullanım kolaylığı: | Kullanım kolaylığı: |
Divi vs Elementor ile aynı şeylerin çoğunu elde edebilirsiniz, ancak fark, her aracın özelliklerini nasıl sunacağı konusundadır. Bazı kullanıcılar birinin arayüzünü diğerinin arayüzüne tercih edecek, ancak buna bu karşılaştırmada daha sonra geleceğiz.

Kısacası Divi, web siteniz için eksiksiz bir tasarım çözümü sunmaya yöneliktir. Divi'nin çoğu kullanıcısı, Divi Builder eklentisinin kendisi ve bunun üzerine başka bir tema yerine tam Divi temasını (oluşturucu dahil) kullanmayı tercih eder.

Elementor, üçüncü taraf temalarına karşı daha arkadaş canlısıdır. Tema geliştiricilerin, Elementor ile güzel bir şekilde bütünleşmelerini sağlamak için temalarına aktif olarak belirli optimizasyonlar koymaları da yaygındır. Bu nedenle Elementor, mevcut temasını korumak isteyen ancak buna görsel sayfa oluşturma yeteneği eklemek isteyen kullanıcılar arasında çok popülerdir.
Özellikler
Divi veya Elementor gibi bir çözüm kullanmanın temel avantajı, nasıl kod yazılacağını, CSS yazılacağını veya genel olarak web tasarım yazılımının nasıl kullanılacağını bilmek zorunda kalmadan güzel tasarımlar ve sayfa yapıları oluşturabilmenizdir. Her şey düzgün bir görsel arayüz içinde mevcuttur ve sürükle ve bırak yöntemiyle hareket ettirilebilir.
Hem Divi hem de Elementor, birkaç dakika içinde içe aktarabileceğiniz ve kullanabileceğiniz hazır tasarımlar ve sayfa şablonlarının yanı sıra size bu üst düzey sayfa oluşturma yeteneklerini sunar. Sayfa tasarımınızla ilgili yapmak isteyebileceğiniz her şey görsel olarak yapılabilir.
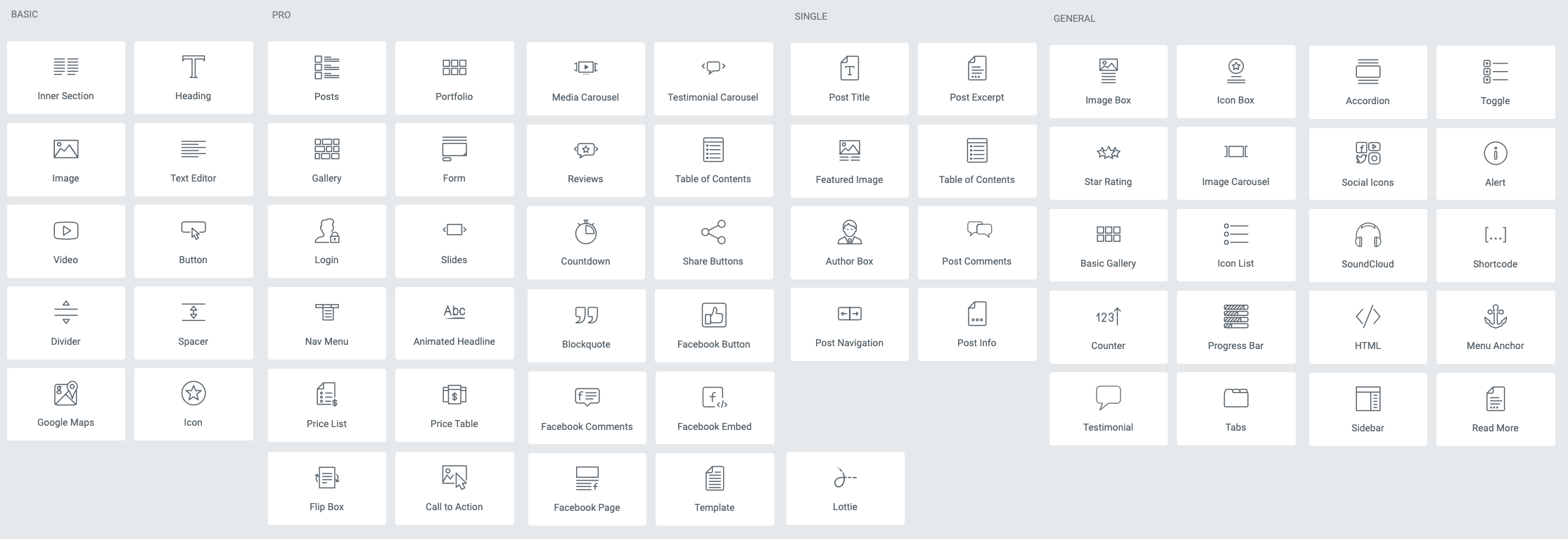
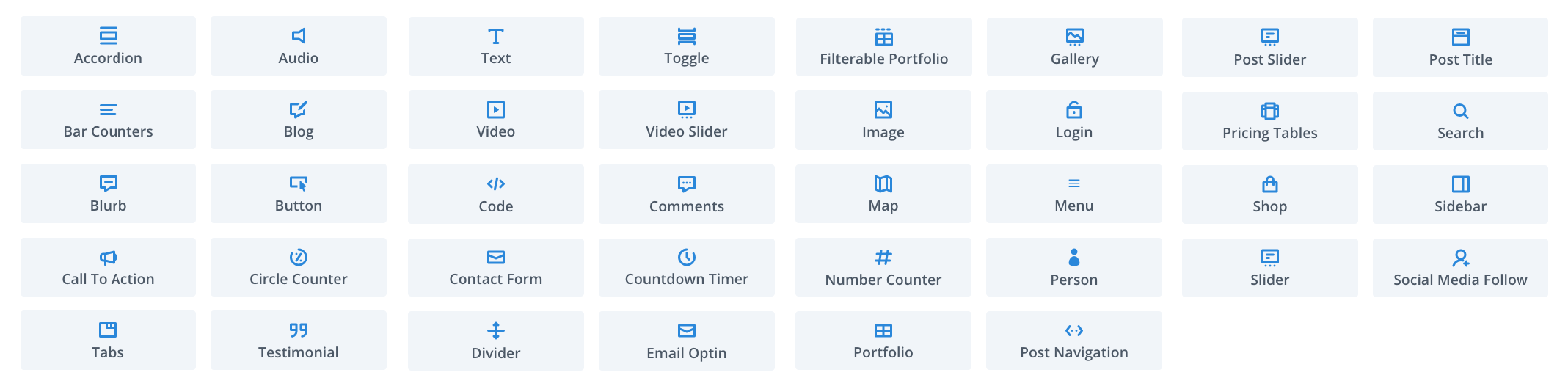
Her iki araç da size sayfalarınıza yerleştirmek isteyebileceğiniz tüm standart içerik bloklarını verecektir. Bunlar, aşağıdakiler için blokları içerir:
Bunların dışında, sayfa oluşturucular alanına özgü daha özgün bloklardan oluşan bir seçki de elde edersiniz:
Yukarıdakiler, hem Divi hem de Elementor'un ortak olarak sahip olduğu içerik bloklarıdır, ancak her birine özgü bazı öğeler de vardır.
Elementor'daki benzersiz içerik blokları:
Divi'deki benzersiz içerik blokları:
Evet, maalesef Divi için bu kadar. Elementor bu bölümde öne çıkıyor.


Bununla birlikte, Divi'de daha az içerik bloğu türü mevcut olsa da, bu, oluşturucunun Elementor'dan daha az işlevsel olduğu anlamına gelmez. İçerik blokları, sayfa oluşturma deneyiminin yalnızca bir yönüdür ve Divi ve Elementor'un her ikisinin de kaputun altında birçok başka sürprizi vardır.
Her iki oluşturucunun da öne çıkan özellikleri şunlardır:
Böl
- Divi temasını kullanırken eksiksiz web sitesi özelleştirmesi mevcuttur. Sayfalarınızın yalnızca orta kısmını değil, üstbilgileri ve altbilgileri de özelleştirebilirsiniz.
- Tam olarak istediğiniz işlevi bulmak için işlevsel arama sistemi – diğer adıyla Divi Hızlı Eylemler, ayrıca aranabilir ayarlar.
- Bölünmüş test. Belirli bir sayfanın birkaç sürümünü paralel olarak çalıştırabilir ve sonuçları daha sonra inceleyebilirsiniz.
- Duyarlı (çok cihazlı) tasarım çalışmaları için gelişmiş kontroller.
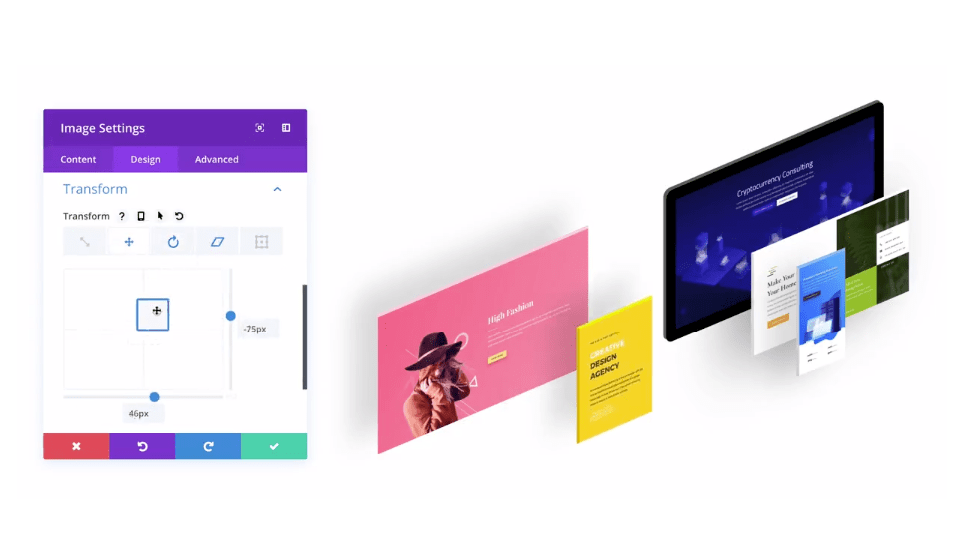
- Dönüşümler. Sayfalarınıza 3B benzeri bir his katan çok havalı efektler.

- Resimleriniz için Instagram'dan ilham alan filtreler.
- Animasyonlar Örneğin, bir öğeyi soldurma, kaydırma vb. ile gösterebilirsiniz.
- Toplu düzenleme – birden çok öğe seçin.
- Mailchimp gibi e-posta bülten hizmetleriyle entegrasyon.
- Özel form oluşturucu.
- Özel WooCommerce ürün sayfaları oluşturun.
eleman
- Tüm özellikleri tek bir yerde toplayan bir sayfa oluşturucu arayüzü - ihtiyacınız olabilecek her şey kenar çubuğundadır.
- Harika tipografi kontrolleri.
- Maksimum düzen kontrolü.
- Divi'ninkine benzeyen bir ayar bulma özelliği.
- Ayrıntılı bir revizyon geçmişi. Bir önceki düzenlemeye geri dönmek istiyorsanız harika.
- Herhangi bir içerik bloğunu kaydedin ve yeniden kullanın. Ayrıca bunları farklı siteler arasında içe/dışa aktarabilirsiniz.
- Animasyonlar
- Serbest tasarım. Bu, öğeleri tuvalin herhangi bir yerine koymanıza olanak tanır.

- Fotoğraf filtreleri ve düzenleme kontrolleri.
- Duyarlı (çok cihazlı) tasarım çalışmaları için gelişmiş kontroller.
- Gelişmiş görüntüleme ve hedefleme kontrollerine sahip bir açılır pencere oluşturucu.
- Özel form oluşturucu.
- Mailchimp gibi e-posta bülten hizmetleriyle entegrasyon.
- Özel WooCommerce ürün sayfaları oluşturun.
Tasarım seçenekleri
Hem Divi hem de Elementor, sıfırdan harika sayfa tasarımları oluşturmanıza izin verse de, tüm kullanıcılar bunu yapmak istemeyecektir. İşte burada hazır şablonlar ve diğer tasarım yardımcıları devreye giriyor.

Neyse ki, her iki inşaatçı da bu bölümde hayal kırıklığına uğramaz. İşte bekleyebilecekleriniz:
Böl
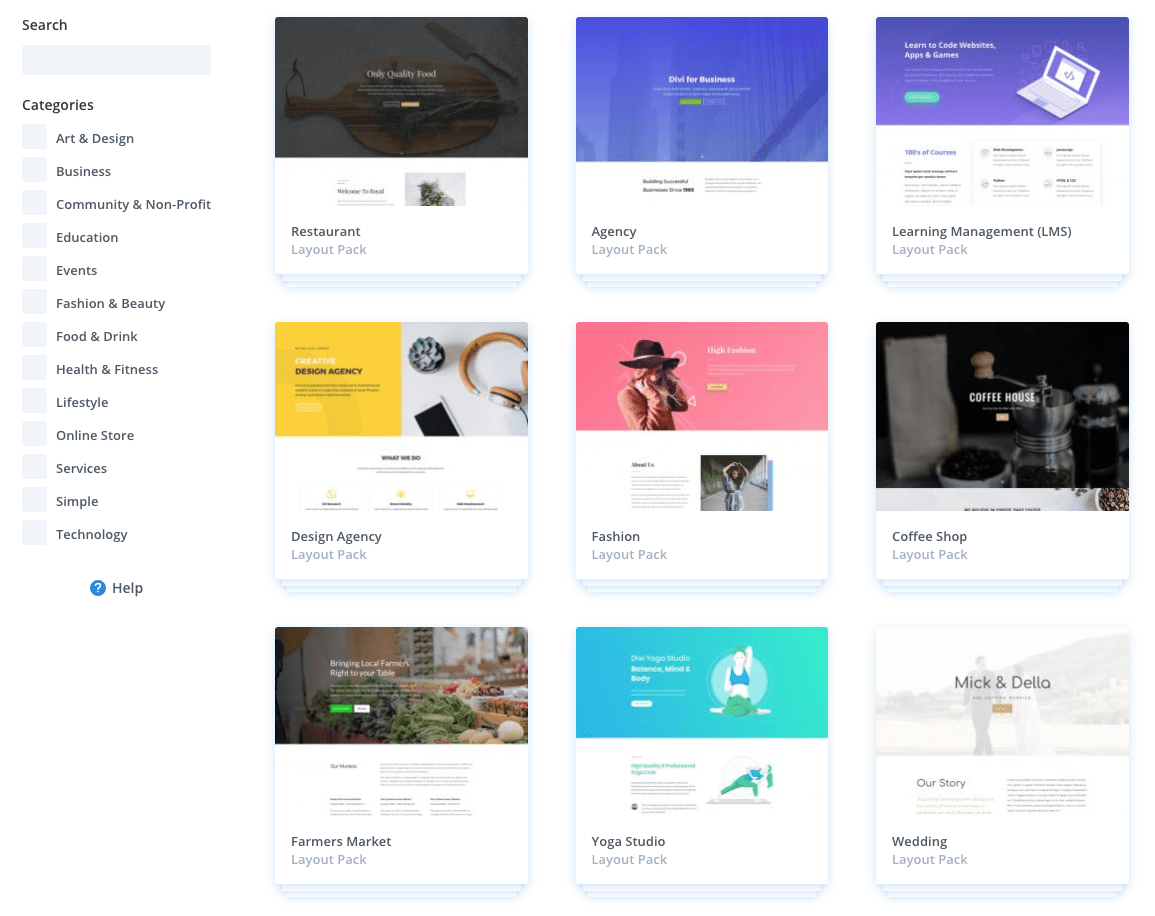
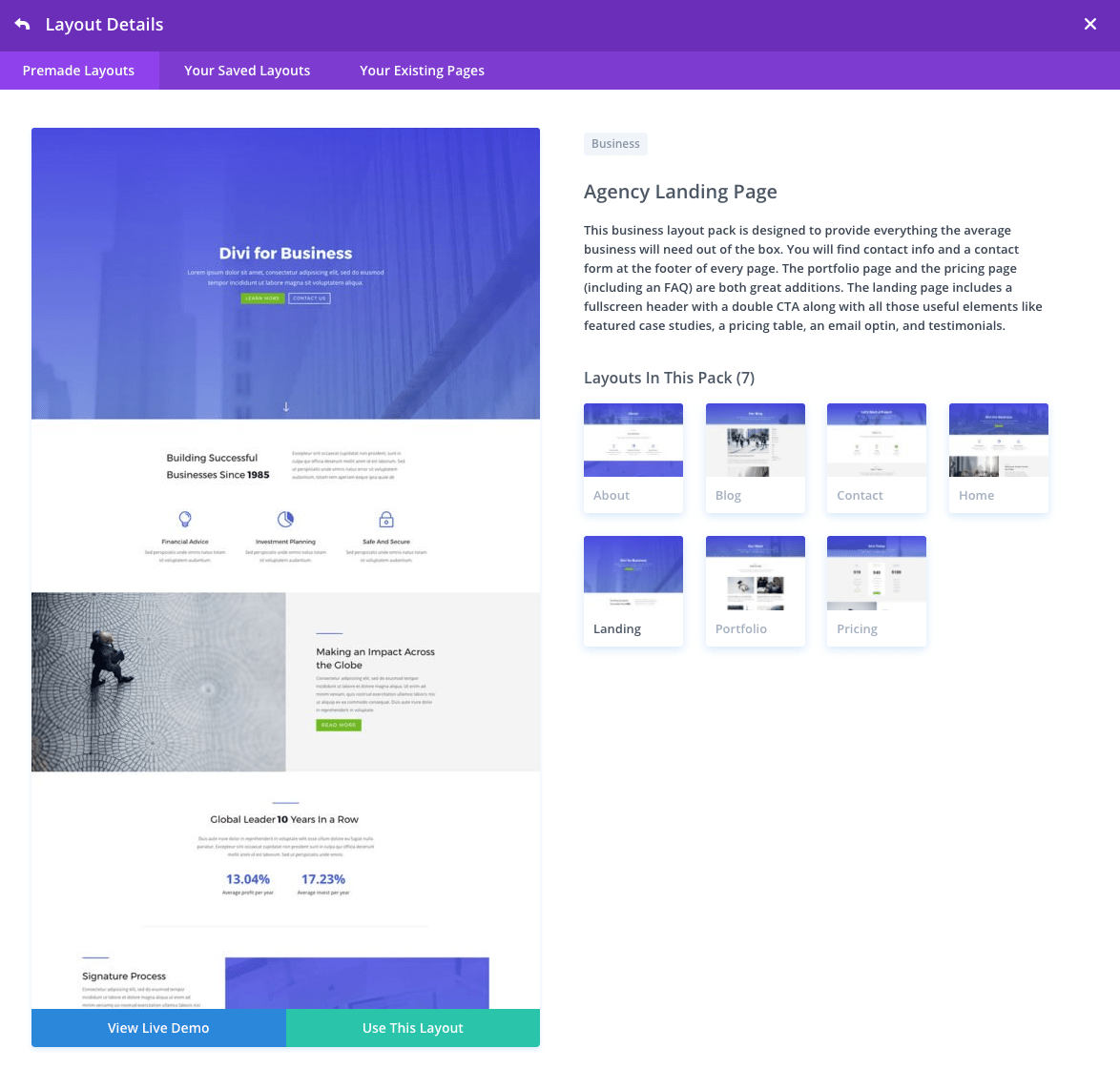
Divi, aralarından seçim yapabileceğiniz 400'den fazla farklı düzene sahiptir. Bu sayı heybetli ve daha da iyisi tasarımların tematik paketler halinde gruplandırılmış olmasıdır. Buradaki fikir, her paketin bir parçası olarak, ana sayfa, hakkında sayfası, iletişim sayfası vb. gibi birkaç sayfa için tasarımlar elde etmenizdir. Hepsi aynı tasarım estetiğini takip eder, böylece site genelinde tutarlı bir his için hepsini içe aktarabilirsiniz.
En önemlisi tasarımların tamamı modern ve güncel trendleri takip ediyor. Orada, işinizi önemli ölçüde hızlandıracak bazı gerçek mücevherler bulabilirsiniz!

Ek olarak, Divi'nin tema sürümünü seçerseniz, görsel oluşturucuyu özel üstbilgiler ve altbilgiler, tek gönderi şablonları, ürün sayfaları, 404 sayfalar ve genellikle WordPress'iniz tarafından işlenen diğer sayfalar gibi şeyler için de kullanabilirsiniz. tema.
eleman
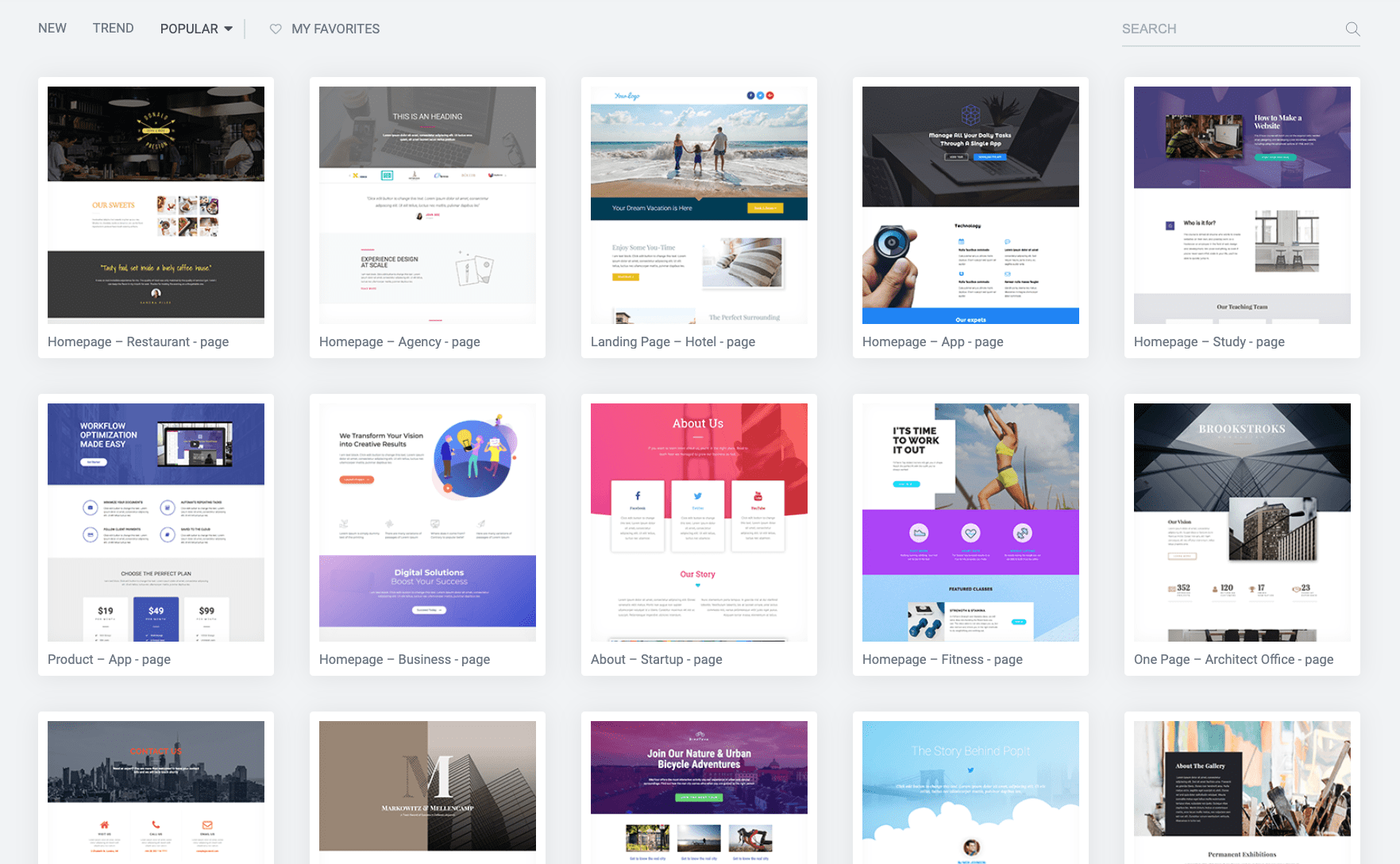
Hazır tasarımlar ve şablonlar söz konusu olduğunda Elementor kesinlikle tembel değildir. Kapının dışında, profesyonel sürümde (ücretsiz sürümde 150) seçim yapabileceğiniz yaklaşık 300 şablon elde edersiniz.

Elementor'a rağmen, anlamlı bir şekilde kategorize edilmezler ve Divi'de olduğu gibi eksiksiz web sitesi tasarım paketleri oluşturmazlar. Son olarak, tüm tasarımlar web tasarımındaki modern trendleri yansıtacak şekilde güncellenmemiştir. Neyse ki, çoğu iyi görünüyor, bu yüzden genel olarak büyük bir sorun değil.
Tüm sayfa şablonları dışında, Elementor ayrıca her biri belirli bir amaca hizmet etmek için bir araya getirilmiş birkaç ayrı içerik bloğundan oluşan önceden hazırlanmış içerik bölümlerinden oluşan bir kataloğa sahiptir. Örneğin, yaklaşık bölümler , galeriler veya resim+metin kombinasyonları için bloklar vardır. Onlarla çalışmak, içerik öğelerini tek tek bir araya getirmeye çalışmaktan genel olarak çok daha hızlıdır.

Elementor'un ücretli sürümünü seçerseniz, Tema Oluşturucu modülüne de erişebilirsiniz. İçinde, Divi'de olduğu gibi üstbilgilerinizi, altbilgilerinizi ve diğer site öğelerinizi ve alt sayfalarınızı oluşturabilirsiniz.
Sonunda, Divi'ye tasarım yetenekleri ve kutudan çıkan hazır şablonlar için hafif bir avantaj sağlamalıyım. Elementor'da yanlış bir şey yok, ancak Divi'de bunlardan daha fazlası var ve daha iyi organize edilmiş.
Kullanım kolaylığı
Deneyim yol boyunca biraz farklı olsa da, Divi vs Elementor ile A'dan B'ye gitmek benzer şekilde basittir.
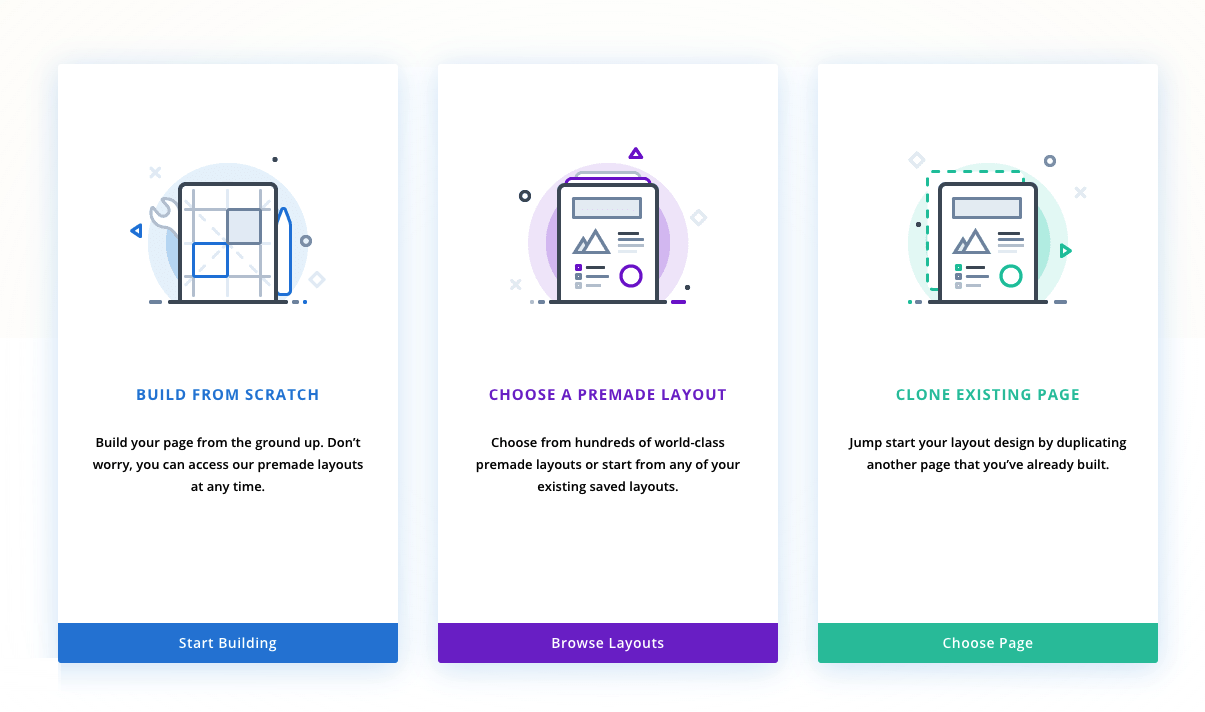
Divi , size birkaç seçenek göstererek yeni bir sayfayla işinize başlamanıza yardımcı olmaya odaklanır:

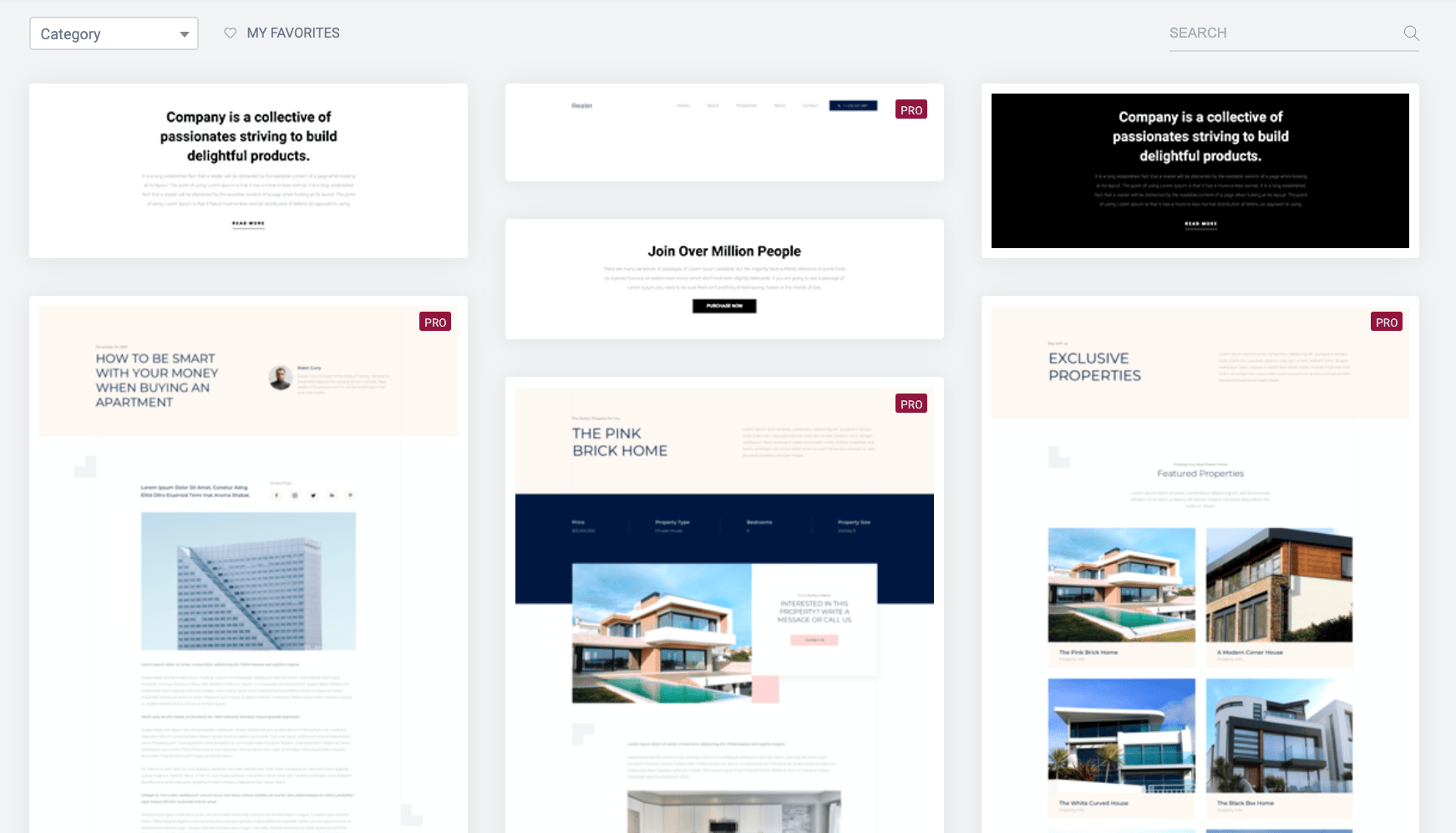
Önceden hazırlanmış düzen seçeneğine giderseniz, Divi'nin tüm tasarım kataloğunu görürsünüz. Buradan, tek bir düzen seçebilir veya belirli bir paketteki tüm düzenleri içe aktarabilirsiniz.

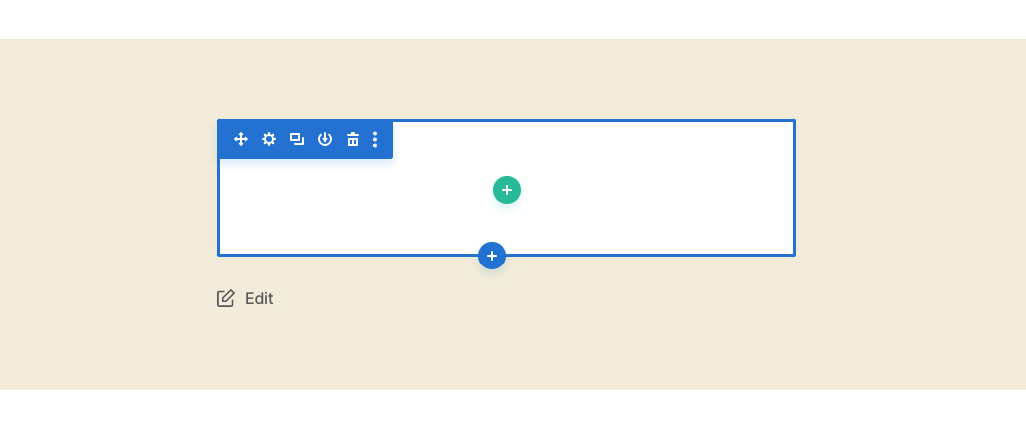
Ayrıca sıfırdan da başlayabilirsiniz, ancak bu durumda arayüz pek yardımcı olmuyor. Bu kelimenin tam anlamıyla tüm gördüğünüz:

İlk başta çok davetkar olmasa da, etrafta gezinmeye ve görünen seçenekleri denemeye başladığınızda bunu çabucak anlayacaksınız.
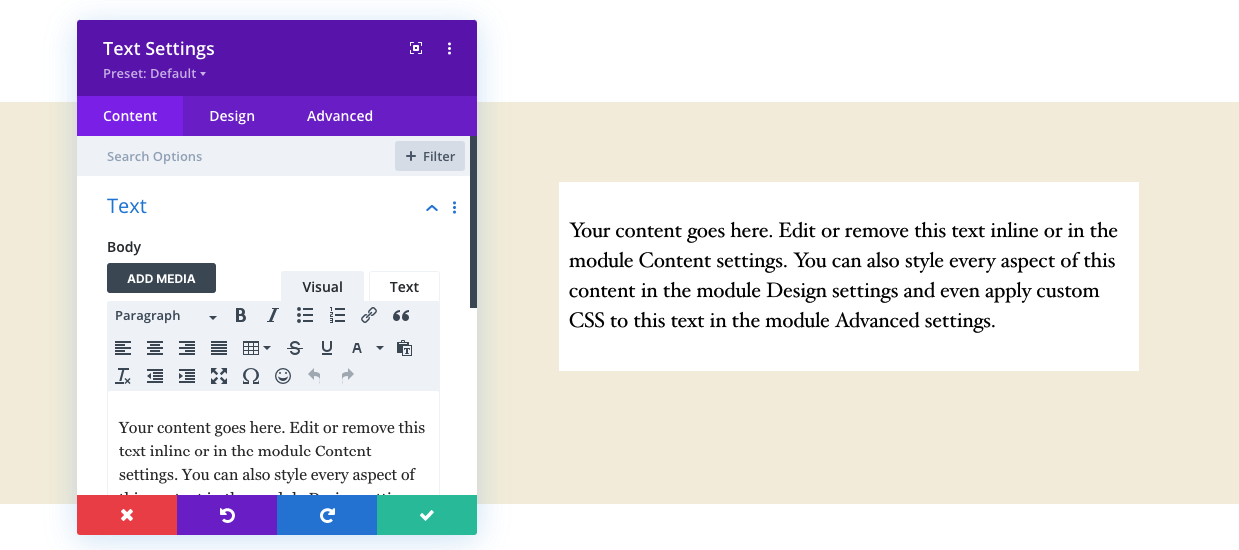
Divi ve Elementor'un kullanıcı arayüzleri arasındaki temel fark, Divi'nin başlangıçta çoğu şeyin gizli olduğu bir şekilde çalışmasıdır. Ekranda görünen tek şey şu anda üzerinde çalıştığınız öğedir. Örneğin, bir metin parçası üzerinde çalışıyorsanız, yalnızca o belirli metin parçası için mevcut tüm kontrollerin bulunduğu kutuyu göreceksiniz.

Genel olarak, arayüze alıştığınızda bu hiç de fena değil, ancak özellikle ekranda tek gördüğünüz bir sürü simge olduğunda ve ne olduğundan tam olarak emin değilseniz, kullanmaya başlamak biraz kafa karıştırıcı olabilir. onlar yapar.
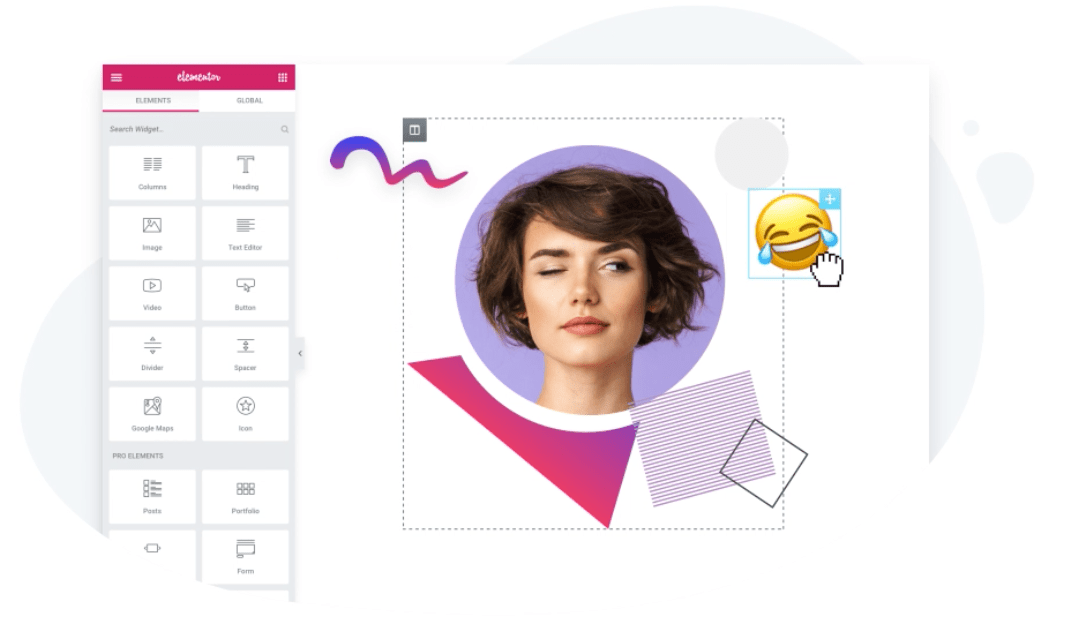
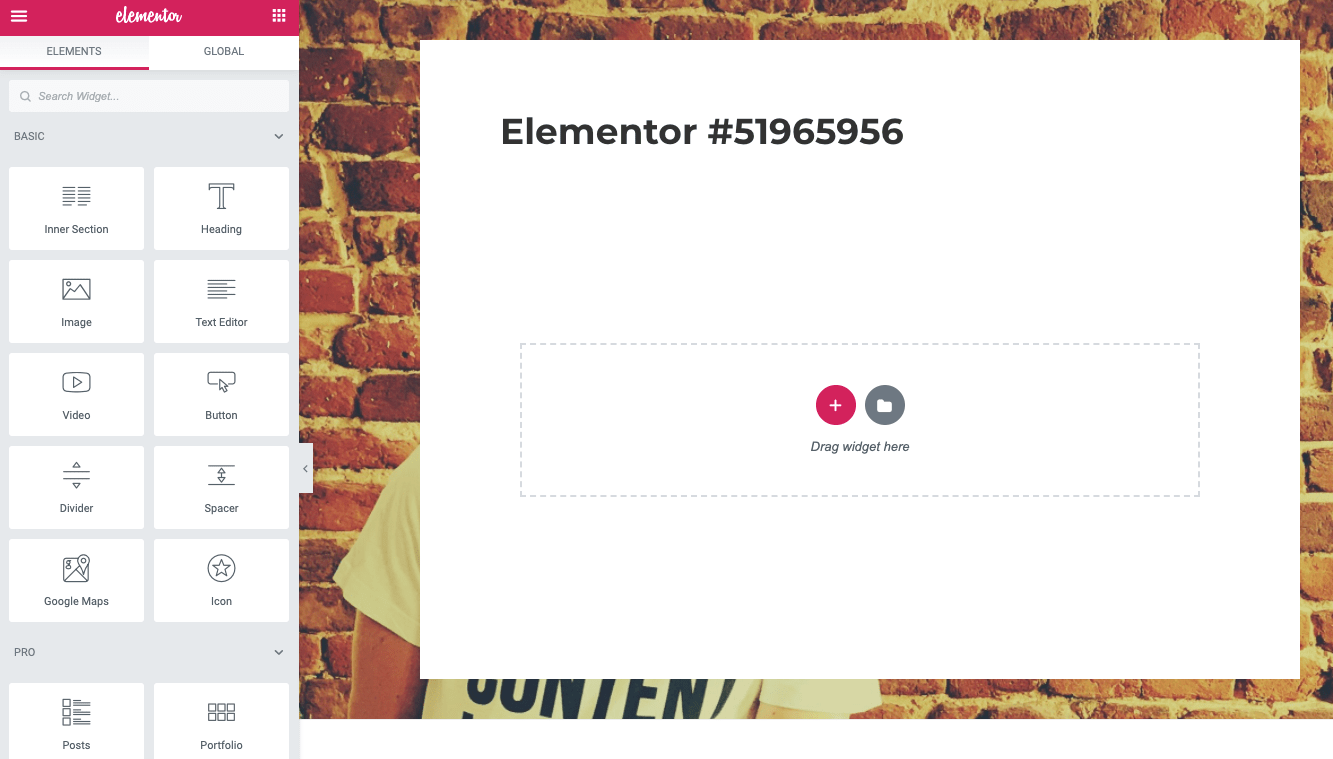
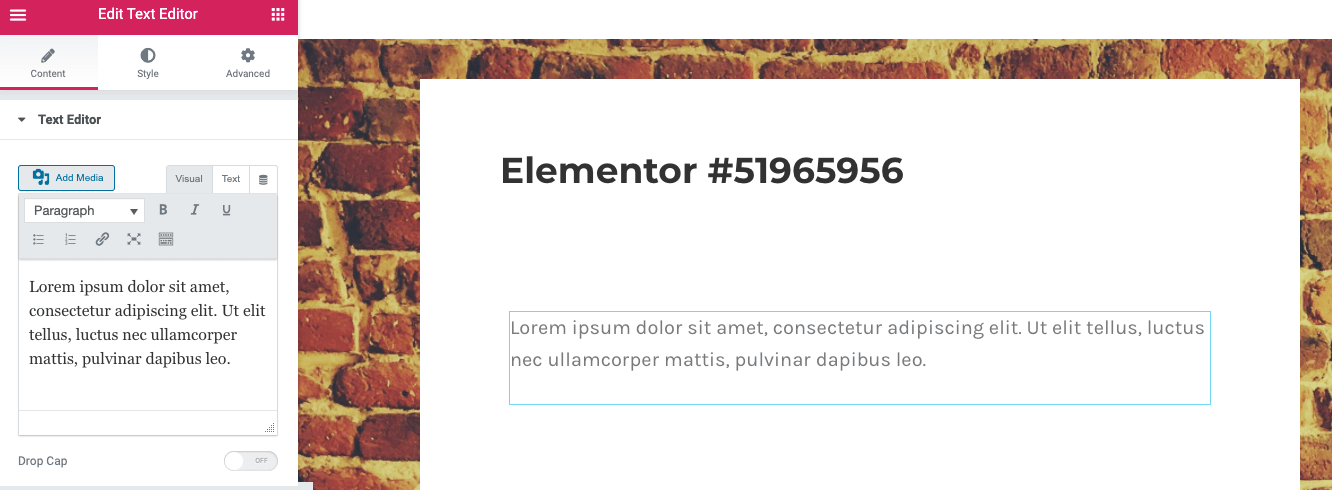
Elementor ise size eylemin gerçekleştiği ana tuvali ve mevcut tüm seçenekleri bulabileceğiniz bir kenar çubuğu sunar. Bu hepsi bir arada organizasyon, herhangi bir özelliği nerede arayacağınızı her zaman sezgisel olarak bildiğiniz için oluşturucuyu kavramayı kolaylaştırır.

Divi ile karşılaştırıldığında, ortada yalnızca bir "+" düğmesi vardır, bu nedenle nereden başlayacağınız konusunda kafanız karışmaz. Alternatif olarak, mevcut şablonları getirmek için klasör simgesine de tıklayabilirsiniz. Sayfaya bir içerik öğesi eklemek için, onu kenar çubuğundan sürükleyip bırakmanız yeterlidir.
Benzer şekilde, tuval üzerindeki herhangi bir şeye tıkladığınızda, kenar çubuğunda bu öğe için mevcut seçenekleri göreceksiniz.

Sonunda, Divi'nin mi yoksa Elementor'un mı sizin için daha kolay kullanılacağı, web araçlarınızla nasıl etkileşimde bulunmayı sevdiğinize bağlıdır.
- Her zaman ekranda olan her şeyin değerini bilen biriyseniz (böylece ihtiyacınız olan seçeneğe hızlı bir şekilde ulaşabilirsiniz), Elementor daha kolay olacaktır.
- Tuvale odaklanmayı ve ihtiyaç duyduğunuzda seçenekleri ortaya çıkarmayı tercih ederseniz, Divi'den daha fazla keyif alacaksınız.
Bununla birlikte, bununla bile, Divi'nin tüm bu seçeneklerinin nerede olduğunu öğrenmek için biraz zaman harcamanız gerekiyor. Bu nedenle, kullanım kolaylığı söz konusu olduğunda Elementor'a avantaj sağlamam gerekiyor.
fiyatlandırma
Bu hızlı olacak! Divi ve Elementor ile kullanılabilen fiyatlandırma seçenekleri şunlardır:
Böl
89 $ / yıl
- Bu, Divi'nin arkasındaki şirket olan Elegant Themes'in tüm ürün serisine aboneliktir.
- Dahil sadece Divi'ye erişim değil, aynı zamanda ek temalar ve iki mükemmel eklenti, Bloom ve Monarch.
- Bu ürünleri sınırsız sitelerde kullanabilirsiniz.
249$ tek seferlik, ömür boyu erişim ücreti
- Her şey dahil.
eleman
0 $
- Ücretsiz plan, ana Elementor eklentisine (sınırlı özellik yok), 40 içerik bloğuna ve 30 şablona erişmenizi sağlar.
49 $ / yıl
- Bir site için tam profesyonel özellikler.
- 50'den fazla içerik bloğu, 300 şablon, 10 tam web sitesi şablon seti, tema oluşturucu özellikleri ve WooCommerce oluşturucu içerir.
$99 / yıl
- Aynı lisans ancak üç site için.
$199 / yıl
- 1000 siteye kadar.
Hangisinin daha iyi fiyatlandırmaya sahip olduğu sorusu zor. Sayfa oluşturucunuzu nasıl kullanmayı planladığınıza bağlıdır:
- Hiçbir şey ödemek istemiyorsanız Elementor tek seçeneğinizdir. Çoğu kullanıcı için çalışacak işlevsel bir ücretsiz sürümü vardır.
- Tek bir site için harika bir oluşturucu istiyorsanız, Elementor daha ucuzdur.
- Oluşturucunuzu birden fazla sitede kullanmak istiyorsanız, Divi 10 $ daha ucuz olacak.
- İnşaat makinenizi uzun süreli kullanmayı planlıyorsanız, Divi tek seferlik ödeme seçeneği sayesinde daha ucuz olacaktır.
Divi vs Elementor: hangisi daha iyi?
Burada kazananın kim olduğuna karar vermek kolay değil. Hem Divi hem de Elementor, yaptıkları işte mükemmeldir ve hiçbiri önemli bir alanda hayal kırıklığına uğratmaz.
Sonuç olarak, karar size kalmış, ancak size bazı ipuçları ve göz önünde bulundurmanız gereken şeyler vermek istiyorum:
- Web siteniz için yeni bir tema da dahil olmak üzere tamamen yeni bir tasarım istiyorsanız, Divi mükemmel bir çözümdür. Görsel oluşturucu ile sitenizin tamamında çalışmanıza izin verirken, aralarından seçim yapabileceğiniz yüzlerce harika tasarıma erişmenizi sağlar.
- Elementor , temanızı korumak istiyorsanız ve oraya buraya harika görünen sayfalar eklemek istiyorsanız harika.
Ayrıca, önceki bölümde belirtildiği gibi, tüm bunlara para harcamak istemiyorsanız, Elementor tek seçeneğinizdir. Elementor bir freemium ürünü olsa da, ücretsiz sürümü çok işlevsel kalır ve bu, bunun gibi diğer freemium ürünlerinde her zaman böyle değildir.
Hangi yolu seçeceğinizden emin değilseniz, önce Elementor'u denemenizi tavsiye ederim. Ücretsiz olduğu için herhangi bir finansal taahhütte bulunmadan bir deneme çalıştırması yapabilirsiniz. Sonunda beğenirsen, o zaman harika! Değilse, o noktada Divi'ye geçebilirsiniz.
Ne düşünüyorsun? Divi ile Elementor'u karşılaştırırken sizin için kazanan kim?
