如何在 WordPress 插件中使用 JQuery
已发表: 2022-10-02如果您是 WordPress 开发人员,那么您很可能正在使用 jQuery。 这个流行的 JavaScript 库使向您的网站添加动态元素变得容易,并有助于保持您的代码简洁明了。 在本文中,我们将向您展示如何在 WordPress 插件中使用 jQuery。 我们将介绍 jQuery 的基础知识,如何将它包含在您的插件中,以及如何使用它来创建一个简单的交互式元素。 在本文结束时,您将顺利地为 WordPress 创建由 jQuery 驱动的插件!
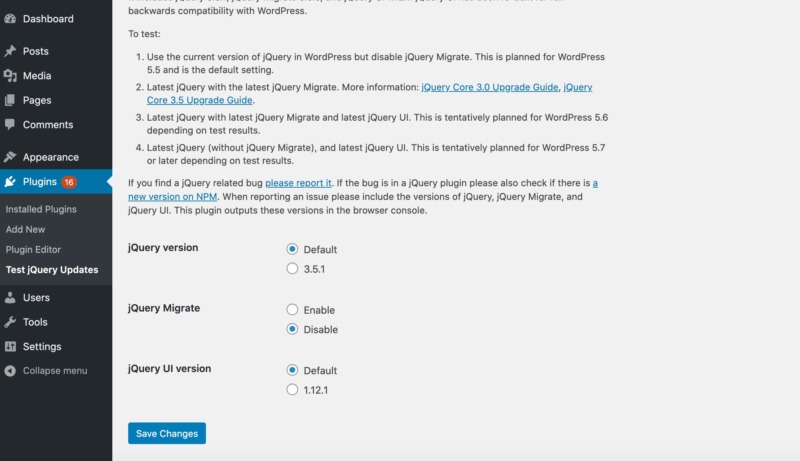
JQuery 是一个非常受 WordPress 开发人员欢迎的 JavaScript 库,尤其是那些想要创建动态、引人入胜且设计独特的网站的开发人员。 它可用于更新和修改超文本标记语言 (HTML) 和级联样式表 (CSS)。 在本课程中,我们将演示如何在您的网站上实现 jQuery,同时删除任何插件。 在您的网站上使用该库之前,请确保它处于兼容模式。 一旦它被加载到页面中,它将进入一种模式,以防止它与您可能正在使用的任何其他 JavaScript 库混淆。 之后,您需要创建一个脚本文件并将其保存到您的主题文件夹中以合并您的功能。 如果您不想了解有关它们的任何内容,可以使用 WordPress 插件代替WordPress 脚本和函数。
您必须首先学习 jQuery 才能在 WordPress 中使用它,并且您还应该学习如何使用 WordPress 插件。 让我们看一个示例,说明这种类型的插件如何在您的网站上运行。 可以创建范围广泛的领域来执行范围广泛的任务。 当您导航到帖子时,在浏览器中添加一个新字段。 现在可以在编辑部分下为您的新帖子添加自定义字段。
在运行自定义脚本之前,请确保您已导入 jQuery 库。 您需要导航到 jQuery CDN 以查找已更新为缩小版本 1 的 URL。 您可以通过单击“查看所有版本”(或类似内容)并输入缩小版本的链接地址来查看所有版本。
我应该在 WordPress 中使用 Jquery 吗?
 信用:www.a2hosting.com
信用:www.a2hosting.comWordPress 开发人员经常使用此类 JavaScript 库来创建动态、交互式和独特的网站。 jQuery 也是自定义主题和创建具有内置功能的插件的绝佳选择。 本文的目的是用通俗易懂的术语解释 jQuery,以及为什么它对 WordPress 开发如此有用。
JavaScript 库,例如 JQuery,是程序员的最爱。 这个平台是高度可定制的,这要归功于许多可以在前端使用的插件。 以下代码将添加到 functions.php 文件中,以使其在您的插件和主题中正常运行。 换句话说,jQuery一被创建就被内置到兼容模式中。 您将无法访问众所周知的快捷方式 $。 如果您的 WordPress 脚本已设置为使用适当的库,它们将显示 $ 符号。 为了便于在您的 WordPress 网站上运行脚本,您必须包含必要的库。
只需将以下行放入主题的 functions.php 文件中,以便 WordPress 连接。 必须检查WordPress jQuery 加载。 如果您正确执行了所有步骤,您应该在 HEAD 部分的网站源代码中看到以下行。 需要在 WordPress 中注册 jQuery。 如果 CDN 不可用,您可能需要从其他来源加载不同版本的库。 Ctrl U 将允许您在浏览器窗口中使用源代码视图。 在许多情况下,functions.php 文件是比修改 function.html 文件更好的选择。 您可以轻松添加附加模块。 如果您对 WordPress 中的 jQuery 有任何建议,请让其他人知道。
另一方面,jQuery 有其自身的一系列缺点。 它的 API 的一个缺点是它比其他 API 更难使用。 此外,jQuery DOM 可以比原生 JS 更快地访问,但它缺乏灵活性或功能。 整个 jQuery 工具是一个更加用户友好的工具,但它没有提供与其他一些选项相同级别的功能或多功能性。
每当 Jquery 让你的生活变得轻松时就使用它
什么时候应该使用 jQuery? 当您需要对比代码本身更容易编写的内容进行更改时。 此外,jQuery 可以在各种情况下使用,即使您为了方便不需要使用它的功能。 在开发插件或主题时,可能会使用 jQuery 让事情变得更容易。
为什么 Jquery 不工作 WordPress?
 信用:品脱
信用:品脱jQuery 可能无法在 WordPress 网站上运行的一个潜在原因是 jQuery 默认不包含在 WordPress 中。 jQuery 是一个 JavaScript 库,被 WordPress 和许多其他网站用来向网页添加交互功能。 如果 jQuery 不包含在 WordPress 中,它将无法运行添加到站点的任何jQuery 代码。 jQuery 可能无法在 WordPress 网站上运行的另一个潜在原因是 jQuery 配置不正确。 如果 jQuery 没有正确配置,它将无法运行添加到站点的任何 jQuery 代码。

为什么 JQuery 在 WordPress 中不起作用? 我怎样才能让它工作? 执行 WordPress_enqueue_script 脚本后将加载该库。 您应该知道 WP(或已安装的其他插件)具有与您的冲突的已预先配置的 jQuery 版本。 您可以在此处了解如何加载JS 文件。 我们并不打算将此答案作为将 jQuery 添加到 WordPress 的单步指南。 老实说,我只是让他检查一下它是否已经存在,如果没有,我告诉他不要再次包含它。
Jquery 和 WordPress 玩得不好
换句话说,当尝试在 WordPress 中使用 jQuery 时,您可能会遇到错误。 WordPress 和 jQuery 使用的代码是相同的,这促成了这一点。 jQuery 通常不是由错误代码定义的。
我们如何使用 Jquery?
jQuery 是一个 JavaScript 库,可以轻松地向网站添加交互性。 您可以使用 jQuery 创建下拉菜单、滑动面板和其他效果。
JQuery 支持一个小的 JavaScript 库。 它内置了许多功能,可以简单快捷地完成各种任务。 jQuery 允许您从下拉菜单中选择一个查询。 HTML 元素必须以多种方式组织和执行。 它不仅节省了事件处理和 Ajax 的时间,而且还改进了 CSS 动画。 JQuery 是一个开箱即用的库,开发人员可以使用它来提高编码效率,同时使用起来也非常简单。 该语言具有漂亮的代码、简单的语法以及使用开源库、动画和效果的简单方法。 此外,它具有更快的页面加载时间并且对 SEO 友好,使其成为网页设计师的热门选择。
由于 jQuery 的简单性,它需要的代码比JavaScript 代码要少得多。 jQuery 使您能够简单地调用您想要完成目标的方法。 这使编写代码变得更加容易,并且您的网站变得更具交互性。 您可以使用轻量级库 jQuery 在您的网站上创建 JavaScript 代码。 这些常见的任务可以被封装到只用一行代码就可以调用的方法中,通过使用它来提供一个简单的任务列表,你可以用多行代码来完成这些任务。 因此,您的网站将更具互动性和吸引力。
Jquery 仍然是一个广泛使用且可靠的库
jQuery 是一个仍然被广泛使用的 HTML 和 JavaScript 库。 根据 Builtwith 的数据,截至 2019 年初,前 10,000 个网站中约有 88%(或近 9,000 个)目前正在使用 jQuery。jQuery 也是 CodePen最受欢迎的 JavaScript 库之一,截至 2019 年 3 月,每月访问量超过 200 万。尽管如此,尽管有更新和更尖端的 JavaScript 库可用,jQuery 仍然是一个广泛使用且可靠的库。
我可以同时使用 Javascript 和 Jquery 吗?
jQuery 使用 JavaScript 作为其库,因此它运行在 JavaScript 之上。 你不能同时使用它们,因为它们不能单独存在。 JavaScript 和 jQuery 是最常用的语言,其次是 JavaScript 和 JavaScript。 jQuery 使JavaScript 开发变得更简单。
尽管 jQuery 和 JavaScript 在某些方面有所不同,但它们都是类型的库。 jQuery 是一个可以直接在 JavaScript 函数中使用的库。 因此,您可以在一个函数中编写所有 jQuery 代码,从而更容易保持代码的组织性。 jQuery 还使用 JavaScript,这意味着您可以使用 JavaScript 中可用的所有相同功能。 尽管如此,在 JavaScript 函数中使用 jQuery 意味着您将无法访问JavaScript 语言提供的所有功能。 例如,不允许使用 for 循环、switch 语句和其他方法。 另一方面,这些功能在 jQuery 中可用,并且可以轻松转换为 JavaScript 代码。
