So verwenden Sie JQuery in WordPress-Plugins
Veröffentlicht: 2022-10-02Wenn Sie ein WordPress-Entwickler sind, verwenden Sie wahrscheinlich jQuery. Diese beliebte JavaScript-Bibliothek erleichtert das Hinzufügen dynamischer Elemente zu Ihren Websites und hilft dabei, Ihren Code sauber und prägnant zu halten. In diesem Artikel zeigen wir Ihnen, wie Sie jQuery in WordPress-Plugins verwenden. Wir behandeln die Grundlagen von jQuery, wie Sie es in Ihr Plugin integrieren und wie Sie damit ein einfaches interaktives Element erstellen. Am Ende dieses Artikels sind Sie auf dem besten Weg, jQuery-basierte Plugins für WordPress zu erstellen!
JQuery ist eine JavaScript-Bibliothek, die bei WordPress-Entwicklern sehr beliebt ist, insbesondere bei denen, die dynamische, ansprechende und einzigartig gestaltete Websites erstellen möchten. Es kann verwendet werden, um die Hypertext Markup Language (HTML) und Cascading Style Sheets (CSS) zu aktualisieren und zu modifizieren. In diesem Kurs zeigen wir, wie Sie jQuery auf Ihrer Website implementieren und gleichzeitig alle Plugins entfernen. Bevor Sie die Bibliothek auf Ihrer Website verwenden, vergewissern Sie sich, dass sie sich im Kompatibilitätsmodus befindet. Sobald es in die Seite geladen wird, wechselt es in einen Modus, der verhindert, dass es mit anderen JavaScript-Bibliotheken verwechselt wird, die Sie möglicherweise verwenden. Danach müssen Sie eine Skriptdatei erstellen und im Ordner Ihres Designs speichern, um Ihre Funktionen zu integrieren. Es gibt WordPress-Plugins, die Sie anstelle von WordPress-Skripten und -Funktionen verwenden können, wenn Sie nichts darüber lernen möchten.
Sie müssen jQuery zuerst lernen, um es in WordPress verwenden zu können, und Sie sollten auch lernen, wie Sie WordPress-Plugins verwenden. Sehen wir uns ein Beispiel an, wie diese Art von Plugin heute auf Ihrer Website funktionieren könnte. Es ist möglich, eine Vielzahl von Bereichen zu schaffen, in denen eine Vielzahl von Aufgaben ausgeführt werden können. Wenn Sie zu Beiträgen navigieren, fügen Sie Ihrem Browser ein neues Feld hinzu. Es ist jetzt möglich, Ihrem neuen Beitrag im Bearbeitungsbereich ein benutzerdefiniertes Feld hinzuzufügen.
Stellen Sie vor dem Ausführen Ihres benutzerdefinierten Skripts sicher, dass Sie die jQuery-Bibliothek importiert haben. Sie müssen zum jQuery-CDN navigieren, um eine URL zu finden, die mit der minimierten Version 1 aktualisiert wurde. Sie können alle Versionen anzeigen, indem Sie auf „Alle Versionen anzeigen“ (oder etwas Ähnliches) klicken und die Linkadresse der minimierten Version eingeben.
Sollte ich Jquery mit WordPress verwenden?
 Kredit: www.a2hosting.com
Kredit: www.a2hosting.comJavaScript-Bibliotheken wie diese werden häufig von WordPress-Entwicklern verwendet, um dynamische, interaktive und einzigartige Websites zu erstellen. jQuery ist auch eine ausgezeichnete Wahl zum Anpassen von Themen und zum Erstellen von Plugins mit integrierten Funktionen. Das Ziel dieses Artikels ist es, jQuery in Laiensprache zu erklären und warum es für die WordPress-Entwicklung so nützlich ist.
JavaScript-Bibliotheken wie JQuery sind bei Programmierern sehr beliebt. Diese Plattform ist dank der vielen Plugins, die am Frontend einsatzbereit sind, in hohem Maße anpassbar. Der folgende Code wird der Datei functions.php hinzugefügt, damit sie in Ihren Plugins und Themes ordnungsgemäß funktioniert. Anders ausgedrückt: jQuery wird in einen Kompatibilitätsmodus eingebaut, sobald es erstellt wird. Sie können nicht auf die bekannte Tastenkombination $ zugreifen. Ihre WordPress-Skripte zeigen das $-Symbol an, wenn sie für die Verwendung der entsprechenden Bibliotheken eingerichtet wurden. Um die Ausführung der Skripte auf Ihrer WordPress-Website zu vereinfachen, müssen Sie die erforderlichen Bibliotheken einbinden.
Fügen Sie einfach die folgenden Zeilen in die Datei functions.php Ihres Themes ein, damit sich WordPress verbinden kann. Die WordPress jQuery-Last muss überprüft werden. Wenn Sie alle Schritte korrekt befolgt haben, sollten Sie die folgenden Zeilen im Quellcode Ihrer Website im Abschnitt HEAD sehen. Es ist notwendig, jQuery in WordPress zu registrieren. Wenn das CDN nicht verfügbar ist, müssen Sie möglicherweise eine andere Version der Bibliothek aus einer anderen Quelle laden. Mit Strg U können Sie die Quellcodeansicht im Browserfenster verwenden. Die Datei functions.php ist in vielen Fällen eine bessere Option als die Änderung der Datei function.html. Sie können ganz einfach ein zusätzliches Modul hinzufügen. Bitte teilen Sie anderen mit, wenn Sie Vorschläge für jQuery in WordPress haben.
jQuery hingegen hat seine eigenen Nachteile. Ein Nachteil der API ist, dass sie schwieriger zu verwenden ist als andere. Darüber hinaus kann auf jQuery DOM schneller zugegriffen werden als auf natives JS, aber es mangelt an Flexibilität oder Leistung. Das gesamte jQuery-Tool ist benutzerfreundlicher, bietet jedoch nicht die gleiche Leistung oder Vielseitigkeit wie einige andere Optionen.
Verwenden Sie Jquery, wann immer es Ihr Leben einfacher macht
Wann sollten Sie jQuery verwenden? Wenn Sie Änderungen an etwas vornehmen müssen, das einfacher zu schreiben ist als der Code selbst. Darüber hinaus ist jQuery für die Verwendung in einer Vielzahl von Situationen verfügbar, auch wenn Sie seine Funktionen aus Bequemlichkeit nicht verwenden müssen. Bei der Entwicklung eines Plugins oder Designs wird wahrscheinlich jQuery verwendet, um Ihnen die Arbeit zu erleichtern.
Warum funktioniert Jquery nicht WordPress?
 Bildnachweis: Pinterest
Bildnachweis: PinterestEin möglicher Grund, warum jQuery auf einer WordPress-Site möglicherweise nicht funktioniert, ist, dass jQuery standardmäßig nicht in WordPress enthalten ist. jQuery ist eine JavaScript-Bibliothek, die von WordPress und vielen anderen Websites verwendet wird, um Webseiten interaktive Funktionen hinzuzufügen. Wenn jQuery nicht in WordPress enthalten ist, kann es keinen jQuery-Code ausführen , der der Website hinzugefügt wird. Ein weiterer möglicher Grund, warum jQuery auf einer WordPress-Site möglicherweise nicht funktioniert, ist, dass jQuery nicht richtig konfiguriert ist. Wenn jQuery nicht richtig konfiguriert ist, kann es keinen jQuery-Code ausführen, der der Website hinzugefügt wird.

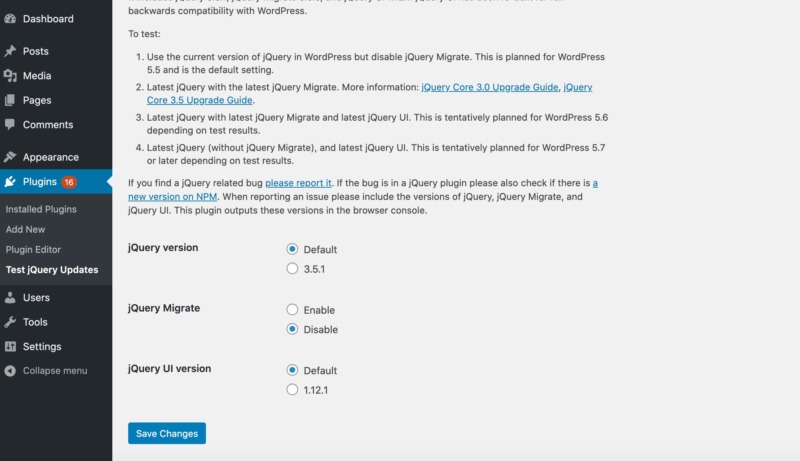
Warum funktioniert JQuery nicht in WordPress? Wie bekomme ich das zum Laufen? Die Bibliothek wird geladen, sobald das Skript WordPress_enqueue_script ausgeführt wurde. Sie sollten sich darüber im Klaren sein, dass WP (oder ein anderes installiertes Plugin) eine bereits vorkonfigurierte jQuery-Version hat, die mit Ihrer in Konflikt steht. Hier erfahren Sie, wie Sie eine JS-Datei laden. Wir beabsichtigen nicht, dass diese Antwort eine Ein-Schritt-Anleitung zum Hinzufügen von jQuery zu WordPress ist. Um ehrlich zu sein, bitte ich ihn nur, nachzusehen, ob es schon da ist, und ich sage ihm, er soll es nicht noch einmal hinzufügen, wenn es nicht so ist.
Jquery und WordPress spielen nicht gut
Mit anderen Worten, wenn Sie versuchen, jQuery in WordPress zu verwenden, kann es zu einem Fehler kommen. Der von WordPress und jQuery verwendete Code ist derselbe, was dazu beiträgt. jQuery wird normalerweise nicht durch den Fehlercode definiert.
Wie verwenden wir Jquery?
jQuery ist eine JavaScript-Bibliothek, die das Hinzufügen von Interaktivität zu Websites vereinfacht. Sie können jQuery verwenden, um Dropdown-Menüs, Schiebefelder und andere Effekte zu erstellen.
JQuery unterstützt eine kleine JavaScript-Bibliothek. Es gibt zahlreiche integrierte Funktionen, die es einfach und schnell machen, eine Vielzahl von Aufgaben zu erledigen. Mit jQuery können Sie eine Abfrage aus dem Dropdown-Menü auswählen. HTML-Elemente müssen auf vielfältige Weise organisiert und ausgeführt werden. Es spart nicht nur Zeit bei der Ereignisbehandlung und Ajax, sondern verbessert auch CSS-Animationen. JQuery ist eine sofort einsatzbereite Bibliothek, die Entwickler verwenden können, um die Codierungseffizienz zu verbessern und gleichzeitig sehr einfach zu verwenden ist. Die Sprache hat einen schönen Code, eine einfache Syntax und eine einfache Möglichkeit, Open-Source-Bibliotheken, Animationen und Effekte zu verwenden. Darüber hinaus hat es eine schnellere Seitenladezeit und ist SEO-freundlich, was es zu einer beliebten Wahl unter Webdesignern macht.
Aufgrund der Einfachheit von jQuery muss viel weniger Code geschrieben werden als bei JavaScript-Code . Mit jQuery können Sie einfach die Methode aufrufen, mit der Sie Ihr Ziel erreichen möchten. Dadurch wird das Schreiben von Code viel einfacher und Ihre Website wird interaktiver. Mit jQuery, einer einfachen Bibliothek, können Sie JavaScript-Code auf Ihrer Website erstellen. Diese allgemeinen Aufgaben können in Methoden verpackt werden, die mit nur einer Codezeile aufgerufen werden können, indem sie verwendet werden, um eine Liste einfacher Aufgaben bereitzustellen, die Sie mit vielen Codezeilen ausführen können. Dadurch wird Ihre Website interaktiver und ansprechender.
Jquery ist immer noch eine weit verbreitete und zuverlässige Bibliothek
jQuery ist eine nach wie vor weit verbreitete HTML- und JavaScript-Bibliothek. Laut Builtwith verwenden Anfang 2019 etwa 88 % (oder fast 9.000) der Top-10.000-Websites derzeit jQuery. jQuery ist auch eine der beliebtesten JavaScript-Bibliotheken von CodePen mit über 2 Millionen monatlichen Besuchern (Stand März 2019). Dennoch bleibt jQuery trotz der Verfügbarkeit neuerer und innovativerer JavaScript-Bibliotheken eine weit verbreitete und zuverlässige Bibliothek.
Kann ich sowohl Javascript als auch Jquery zusammen verwenden?
jQuery verwendet JavaScript als Bibliothek, sodass es auf JavaScript ausgeführt wird. Sie können sie nicht beide verwenden, weil sie alleine nicht existieren könnten. JavaScript und jQuery sind die am häufigsten verwendeten Sprachen, gefolgt von JavaScript und JavaScript. jQuery hat die JavaScript-Entwicklung vereinfacht.
Obwohl sich jQuery und JavaScript in gewisser Weise unterscheiden, sind sie beide Arten von Bibliotheken. jQuery ist eine Bibliothek, die direkt in JavaScript-Funktionen verwendet werden kann. Infolgedessen können Sie Ihren gesamten jQuery-Code in einer einzigen Funktion schreiben, was die Organisation Ihres Codes erleichtert. jQuery verwendet auch JavaScript, was bedeutet, dass Sie dieselben Funktionen verwenden können, die in JavaScript verfügbar sind. Trotzdem bedeutet die Verwendung von jQuery in einer JavaScript-Funktion, dass Sie nicht auf alle Funktionen zugreifen können, die von der JavaScript-Sprache bereitgestellt werden. Beispielsweise sind die for-Schleife, die switch-Anweisung und andere Methoden nicht zulässig. Diese Funktionen sind hingegen in jQuery verfügbar und können einfach in JavaScript-Code umgewandelt werden.
