Comment utiliser JQuery dans les plugins WordPress
Publié: 2022-10-02Si vous êtes un développeur WordPress, il y a de fortes chances que vous utilisiez jQuery. Cette bibliothèque JavaScript populaire facilite l'ajout d'éléments dynamiques à vos sites Web et aide à garder votre code propre et concis. Dans cet article, nous allons vous montrer comment utiliser jQuery dans les plugins WordPress. Nous couvrirons les bases de jQuery, comment l'inclure dans votre plugin et comment l'utiliser pour créer un élément interactif simple. À la fin de cet article, vous serez sur la bonne voie pour créer des plugins alimentés par jQuery pour WordPress !
JQuery est une bibliothèque JavaScript extrêmement populaire auprès des développeurs WordPress, en particulier ceux qui souhaitent créer des sites Web dynamiques, attrayants et au design unique. Il peut être utilisé pour mettre à jour et modifier le langage de balisage hypertexte (HTML) et les feuilles de style en cascade (CSS). Dans ce cours, nous montrerons comment implémenter jQuery sur votre site Web tout en supprimant tout plugin. Avant d'utiliser la bibliothèque sur votre site Web, assurez-vous qu'elle est en mode de compatibilité. Dès qu'il est chargé dans la page, il entrera dans un mode qui l'empêchera d'être confondu avec les autres bibliothèques JavaScript que vous pourriez utiliser. Après cela, vous devrez créer un fichier de script et l'enregistrer dans le dossier de votre thème pour incorporer vos fonctions. Il existe des plugins WordPress que vous pouvez utiliser à la place des scripts et des fonctions WordPress si vous ne voulez rien apprendre à leur sujet.
Vous devez d'abord apprendre jQuery afin de l'utiliser dans WordPress, et vous devez également apprendre à utiliser les plugins WordPress. Regardons un exemple de la façon dont ce type de plugin pourrait fonctionner sur votre site Web aujourd'hui. Il est possible de créer un large éventail de domaines dans lesquels effectuer un large éventail de tâches. Lorsque vous naviguez vers les publications, ajoutez un nouveau champ à votre navigateur. Il est maintenant possible d'ajouter un champ personnalisé à votre nouveau message dans la section d'édition.
Avant d'exécuter votre script personnalisé , assurez-vous d'avoir importé la bibliothèque jQuery. Vous devrez accéder au CDN jQuery pour trouver une URL qui a été mise à jour avec la version 1 minifiée. Vous pouvez afficher toutes les versions en cliquant sur "Afficher toutes les versions" (ou quelque chose de similaire) et en entrant l'adresse du lien de la version réduite.
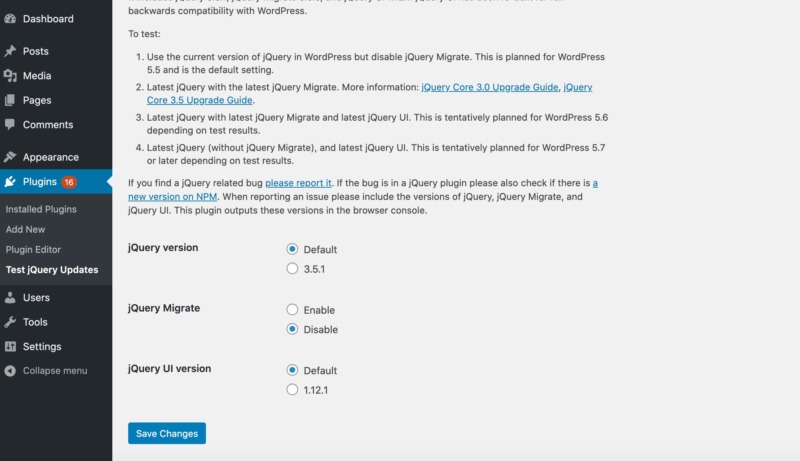
Dois-je utiliser Jquery avec WordPress ?
 Crédit : www.a2hosting.com
Crédit : www.a2hosting.comLes bibliothèques JavaScript telles que celle-ci sont fréquemment utilisées par les développeurs WordPress pour créer des sites Web dynamiques, interactifs et uniques. jQuery est également un excellent choix pour personnaliser les thèmes et créer des plugins avec des fonctionnalités intégrées. Le but de cet article est d'expliquer jQuery en termes simples et pourquoi il est si utile pour le développement WordPress.
Les bibliothèques JavaScript, telles que JQuery, sont les préférées des programmeurs. Cette plate-forme est hautement personnalisable, grâce aux nombreux plugins prêts à l'emploi sur le front-end. Le code suivant sera ajouté au fichier functions.php afin qu'il fonctionne correctement dans vos plugins et thèmes. En d'autres termes, jQuery est intégré dans un mode de compatibilité dès sa création. Vous ne pourrez pas accéder au raccourci bien connu $. Vos scripts WordPress afficheront le symbole $ s'ils ont été configurés pour utiliser les bibliothèques appropriées. Pour faciliter l'exécution des scripts sur votre site Web WordPress, vous devez inclure les bibliothèques nécessaires.
Placez simplement les lignes suivantes dans le fichier functions.php de votre thème pour que WordPress se connecte. La charge WordPress jQuery doit être vérifiée. Si vous avez suivi toutes les étapes correctement, vous devriez voir les lignes suivantes dans le code source de votre site Web dans la section HEAD. Il est nécessaire d'enregistrer jQuery dans WordPress. Si le CDN n'est pas disponible, vous devrez peut-être charger une version différente de la bibliothèque à partir d'une autre source. Ctrl U vous permettra d'utiliser la vue du code source dans la fenêtre du navigateur. Le fichier functions.php est une meilleure option dans de nombreux cas que la modification du fichier function.html. Vous pouvez facilement ajouter un module supplémentaire. Veuillez informer les autres si vous avez des suggestions pour jQuery dans WordPress.
jQuery, d'autre part, a son propre ensemble d'inconvénients. Un inconvénient de son API est qu'il est plus difficile à utiliser que d'autres. De plus, jQuery DOM est accessible plus rapidement que JS natif, mais il manque de flexibilité ou de puissance. L'outil global jQuery est plus convivial, mais il n'offre pas le même niveau de puissance ou de polyvalence que certaines autres options.
Utilisez Jquery chaque fois que cela vous facilite la vie
Quand utiliser jQuery ? Lorsque vous devez apporter des modifications à quelque chose qui est plus facile à écrire que le code lui-même. De plus, jQuery est disponible pour une utilisation dans une variété de situations, même si vous n'avez pas besoin d'utiliser ses fonctionnalités pour plus de commodité. Lors du développement d'un plugin ou d'un thème, jQuery est susceptible d'être utilisé pour vous faciliter la tâche.
Pourquoi Jquery ne fonctionne-t-il pas sur WordPress ?
 Crédit : Pinterest
Crédit : PinterestUne raison potentielle pour laquelle jQuery pourrait ne pas fonctionner sur un site WordPress est que jQuery n'est pas inclus dans WordPress par défaut. jQuery est une bibliothèque JavaScript utilisée par WordPress et de nombreux autres sites pour ajouter des fonctionnalités interactives aux pages Web. Si jQuery n'est pas inclus dans WordPress, il ne pourra pas exécuter le code jQuery ajouté au site. Une autre raison potentielle pour laquelle jQuery pourrait ne pas fonctionner sur un site WordPress est que jQuery n'est pas correctement configuré. Si jQuery n'est pas correctement configuré, il ne pourra pas exécuter le code jQuery ajouté au site.

Pourquoi JQuery ne fonctionne pas dans WordPress ? Comment puis-je faire fonctionner cela? La bibliothèque sera chargée une fois le script WordPress_enqueue_script exécuté. Vous devez savoir que WP (ou un autre plugin installé) a une version de jQuery déjà préconfigurée qui entre en conflit avec la vôtre. Vous pouvez apprendre à charger un fichier JS ici. Nous n'avions pas l'intention que cette réponse soit un guide en une seule étape pour ajouter jQuery à WordPress. Pour être honnête, je lui demande seulement de vérifier et de voir si c'est déjà là, et je lui dis de ne pas l'inclure à nouveau si ce n'est pas le cas.
Jquery et WordPress ne fonctionnent pas bien
En d'autres termes, lorsque vous essayez d'utiliser jQuery dans WordPress, vous pouvez rencontrer une erreur. Le code utilisé par WordPress et jQuery est le même, ce qui y contribue. jQuery n'est généralement pas défini par le code d'erreur.
Comment utilisons-nous Jquery ?
jQuery est une bibliothèque JavaScript qui facilite l'ajout d'interactivité aux sites Web. Vous pouvez utiliser jQuery pour créer des menus déroulants, des panneaux coulissants et d'autres effets.
JQuery prend en charge une petite bibliothèque JavaScript. Il contient de nombreuses fonctions intégrées qui facilitent et accélèrent l'exécution d'un large éventail de tâches. jQuery vous permet de sélectionner une requête dans le menu déroulant. Les éléments HTML doivent être organisés et exécutés de différentes manières. Non seulement cela permet de gagner du temps avec la gestion des événements et Ajax, mais cela améliore également les animations CSS. JQuery est une bibliothèque prête à l'emploi que les développeurs peuvent utiliser pour améliorer l'efficacité du codage tout en étant très simple à utiliser. Le langage a un beau code, une syntaxe simple et un moyen facile d'utiliser des bibliothèques, des animations et des effets open source. De plus, il a un temps de chargement de page plus rapide et est compatible avec le référencement, ce qui en fait un choix populaire parmi les concepteurs de sites Web.
En raison de la simplicité de jQuery, il nécessite beaucoup moins de code à écrire que le code JavaScript . jQuery vous permet d'appeler simplement la méthode que vous souhaitez atteindre votre objectif. Cela rend l'écriture de code beaucoup plus facile et votre site Web devient plus interactif. Vous pouvez créer du code JavaScript sur votre site Web avec jQuery, qui est une bibliothèque légère. Ces tâches courantes peuvent être intégrées dans des méthodes qui peuvent être appelées avec une seule ligne de code en l'utilisant pour fournir une liste de tâches simples que vous pouvez accomplir avec de nombreuses lignes de code. En conséquence, votre site Web sera plus interactif et attrayant.
Jquery est toujours une bibliothèque largement utilisée et fiable
jQuery est une bibliothèque HTML et JavaScript encore largement utilisée. Selon Builtwith, environ 88 % (soit près de 9 000) des 10 000 sites Web les plus importants utilisent actuellement jQuery au début de 2019. jQuery est également l'une des bibliothèques JavaScript les plus populaires de CodePen, avec plus de 2 millions de visiteurs mensuels en mars 2019. Néanmoins, malgré la disponibilité de bibliothèques JavaScript plus récentes et plus avancées, jQuery reste une bibliothèque largement utilisée et fiable.
Puis-je utiliser à la fois Javascript et Jquery ?
jQuery utilise JavaScript comme bibliothèque, il s'exécute donc au-dessus de JavaScript. Vous ne pouvez pas les utiliser tous les deux car ils ne pourraient pas exister seuls. JavaScript et jQuery sont les langages les plus couramment utilisés, suivis de JavaScript et JavaScript. jQuery a simplifié le développement JavaScript .
Bien que jQuery et JavaScript diffèrent à certains égards, ce sont deux types de bibliothèques. jQuery est une bibliothèque qui peut être utilisée directement dans les fonctions JavaScript. Par conséquent, vous pouvez écrire tout votre code jQuery dans une seule fonction, ce qui facilite l'organisation de votre code. jQuery utilise également JavaScript, ce qui signifie que vous pouvez utiliser toutes les fonctionnalités disponibles en JavaScript. Malgré cela, utiliser jQuery dans une fonction JavaScript signifie que vous ne pourrez pas accéder à toutes les fonctionnalités fournies par le langage JavaScript . Par exemple, la boucle for, l'instruction switch et d'autres méthodes ne sont pas autorisées. Ces fonctionnalités, en revanche, sont disponibles dans jQuery et peuvent être facilement converties en code JavaScript.
