WordPress Eklentilerinde JQuery Nasıl Kullanılır
Yayınlanan: 2022-10-02Bir WordPress geliştiricisiyseniz, jQuery kullanıyorsunuzdur. Bu popüler JavaScript kitaplığı, web sitelerinize dinamik öğeler eklemeyi kolaylaştırır ve kodunuzu temiz ve özlü tutmanıza yardımcı olur. Bu yazıda, WordPress eklentilerinde jQuery'nin nasıl kullanılacağını göstereceğiz. jQuery'nin temellerini, eklentinize nasıl ekleyeceğinizi ve basit bir etkileşimli öğe oluşturmak için nasıl kullanılacağını ele alacağız. Bu makalenin sonunda, WordPress için jQuery destekli eklentiler oluşturma yolunda ilerlemiş olacaksınız!
JQuery, özellikle dinamik, ilgi çekici ve benzersiz tasarlanmış web siteleri oluşturmak isteyenler olmak üzere WordPress geliştiricileri arasında son derece popüler olan bir JavaScript kitaplığıdır. Köprü Metni Biçimlendirme Dili (HTML) ve Basamaklı Stil Sayfalarını (CSS) güncellemek ve değiştirmek için kullanılabilir. Bu kursta, herhangi bir eklentiyi kaldırırken web sitenize jQuery'nin nasıl uygulanacağını göstereceğiz. Kütüphaneyi web sitenizde kullanmadan önce uyumluluk modunda olduğundan emin olun. Sayfaya yüklenir yüklenmez, kullanmakta olduğunuz diğer JavaScript kitaplıkları ile karıştırılmasını önleyecek bir moda girecektir. Bundan sonra, bir komut dosyası oluşturmanız ve işlevlerinizi dahil etmek için temanızın klasörüne kaydetmeniz gerekir. Hakkında hiçbir şey öğrenmek istemiyorsanız, WordPress komut dosyaları ve işlevleri yerine kullanabileceğiniz WordPress eklentileri vardır.
WordPress'te kullanabilmek için önce jQuery'yi öğrenmelisiniz, ayrıca WordPress eklentilerini kullanmayı da öğrenmelisiniz. Bu tür bir eklentinin bugün web sitenizde nasıl çalışabileceğine dair bir örneğe bakalım. Çok çeşitli görevlerin gerçekleştirileceği çok çeşitli alanlar oluşturmak mümkündür. Gönderiler'e gittiğinizde tarayıcınıza yeni bir alan ekleyin. Düzenleme bölümünün altında yeni gönderinize özel bir alan eklemek artık mümkün.
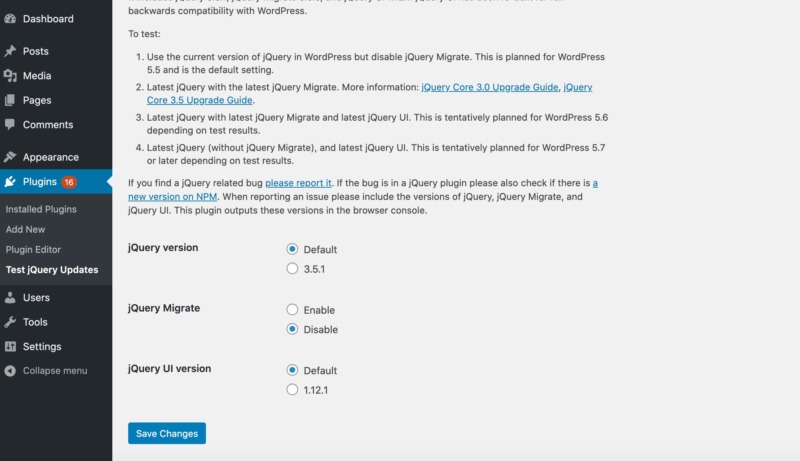
Özel komut dosyanızı çalıştırmadan önce jQuery kitaplığını içe aktardığınızdan emin olun. Sürüm 1 küçültülmüş olarak güncellenmiş bir URL bulmak için jQuery CDN'sine gitmeniz gerekecek. “Tüm sürümleri görüntüle”yi (veya benzer bir şeyi) tıklayarak ve küçültülmüş sürümün bağlantı adresini girerek tüm sürümleri görüntüleyebilirsiniz.
WordPress ile Jquery Kullanmalı mıyım?
 Kredi: www.a2hosting.com
Kredi: www.a2hosting.comBunun gibi JavaScript kitaplıkları, WordPress geliştiricileri tarafından dinamik, etkileşimli ve benzersiz web siteleri oluşturmak için sıklıkla kullanılır. jQuery, temaları özelleştirmek ve yerleşik özelliklere sahip eklentiler oluşturmak için de mükemmel bir seçimdir. Bu makalenin amacı, jQuery'yi sıradan olmayan terimlerle ve WordPress geliştirme için neden bu kadar yararlı olduğunu açıklamaktır.
JQuery gibi JavaScript kitaplıkları programcılar arasında favoridir. Bu platform, ön uçta kullanıma hazır birçok eklenti sayesinde son derece özelleştirilebilir. Eklentilerinizde ve temalarınızda düzgün çalışması için function.php dosyasına aşağıdaki kod eklenecektir. Başka bir deyişle, jQuery, oluşturulduğu anda bir uyumluluk moduna dahil edilmiştir. Bilinen kısayola $ erişemeyeceksiniz. WordPress komut dosyalarınız, uygun kitaplıkları kullanacak şekilde ayarlanmışsa $ sembolünü görüntüler. WordPress web sitenizde komut dosyalarını çalıştırmayı kolaylaştırmak için gerekli kitaplıkları eklemelisiniz.
WordPress'in bağlanması için aşağıdaki satırları temanızın function.php dosyasına yerleştirmeniz yeterlidir. WordPress jQuery yükü kontrol edilmelidir. Tüm adımları doğru bir şekilde takip ettiyseniz, web sitenizin HEAD bölümündeki kaynak kodunda aşağıdaki satırları görmelisiniz. JQuery'yi WordPress'e kaydettirmek gerekir. CDN mevcut değilse, başka bir kaynaktan kitaplığın farklı bir sürümünü yüklemeniz gerekebilir. Ctrl U, tarayıcı penceresindeki kaynak kodu görünümünü kullanmanıza izin verecektir. Function.php dosyası birçok durumda function.html dosyasını değiştirmekten daha iyi bir seçenektir. Kolayca ek bir modül ekleyebilirsiniz. WordPress'te jQuery için herhangi bir öneriniz varsa lütfen başkalarına bildirin.
Öte yandan jQuery'nin kendi dezavantajları vardır. API'sinin bir dezavantajı, kullanımının diğerlerinden daha zor olmasıdır. Ayrıca, jQuery DOM'ye yerel JS'den daha hızlı erişilebilir, ancak esneklik veya güçten yoksundur. Genel jQuery aracı daha kullanıcı dostudur, ancak diğer bazı seçeneklerle aynı düzeyde güç veya çok yönlülük sunmaz.
Hayatınızı Kolaylaştıran Her Şeyde Jquery Kullanın
JQuery'yi ne zaman kullanmalısınız? Yazması kodun kendisinden daha kolay olan bir şeyde değişiklik yapmanız gerektiğinde. Ayrıca jQuery, kolaylık sağlamak için özelliklerini kullanmanız gerekmese bile çeşitli durumlarda kullanıma hazırdır. Bir eklenti veya tema geliştirirken, işleri sizin için kolaylaştırmak için jQuery kullanılması muhtemeldir.
Jquery Neden WordPress Çalışmıyor?
 Kredi: Pinterest
Kredi: PinterestjQuery'nin bir WordPress sitesinde çalışmamasının olası bir nedeni, jQuery'nin varsayılan olarak WordPress'e dahil edilmemesidir. jQuery, WordPress ve diğer birçok site tarafından web sayfalarına etkileşimli özellikler eklemek için kullanılan bir JavaScript kitaplığıdır. jQuery, WordPress'e dahil değilse, siteye eklenen hiçbir jQuery kodunu çalıştıramaz. jQuery'nin bir WordPress sitesinde çalışmamasının bir başka olası nedeni de jQuery'nin düzgün yapılandırılmamış olmasıdır. jQuery düzgün yapılandırılmamışsa, siteye eklenen hiçbir jQuery kodunu çalıştıramaz.

JQuery neden WordPress'te çalışmıyor? Bunun işe yaramasını nasıl sağlarım? Kitaplık, WordPress_enqueue_script betiği yürütüldüğünde yüklenecektir. WP'nin (veya kurulu başka bir eklentinin) sizinkiyle çakışan önceden yapılandırılmış bir jQuery sürümüne sahip olduğunu bilmelisiniz. JS dosyasını nasıl yükleyeceğinizi buradan öğrenebilirsiniz. Bu cevabın WordPress'e jQuery eklemek için tek adımlı bir kılavuz olmasını istemedik. Dürüst olmak gerekirse, ondan sadece orada olup olmadığını kontrol etmesini istiyorum ve değilse tekrar eklememesini söylüyorum.
Jquery Ve WordPress İyi Oynamıyor
Başka bir deyişle, jQuery'yi WordPress'te kullanmaya çalışırken bir hatayla karşılaşabilirsiniz. WordPress ve jQuery tarafından kullanılan kod aynıdır, bu da buna katkıda bulunur. jQuery genellikle hata koduyla tanımlanmaz.
Jquery'yi Nasıl Kullanıyoruz?
jQuery, web sitelerine etkileşim eklemeyi kolaylaştıran bir JavaScript kitaplığıdır. Açılır menüler, kayan paneller ve diğer efektler oluşturmak için jQuery'yi kullanabilirsiniz.
JQuery, küçük bir JavaScript kitaplığını destekler. Çok çeşitli görevleri tamamlamayı basit ve hızlı hale getiren çok sayıda yerleşik işlev vardır. jQuery, açılır menüden bir sorgu seçmenize olanak tanır. HTML öğeleri çeşitli şekillerde düzenlenmeli ve yürütülmelidir. Sadece olay işleme ve Ajax ile zamandan tasarruf sağlamakla kalmaz, aynı zamanda CSS animasyonlarını da geliştirir. JQuery, geliştiricilerin kodlama verimliliğini artırmak için kullanabilecekleri ve aynı zamanda kullanımı çok basit olan, kullanıma hazır bir kitaplıktır. Dilin güzel bir kodu, basit sözdizimi ve açık kaynak kitaplıkları, animasyonları ve efektleri kullanmanın kolay bir yolu var. Ek olarak, daha hızlı sayfa yükleme süresine sahiptir ve SEO dostudur, bu da onu web tasarımcıları arasında popüler bir seçim haline getirir.
jQuery'nin basitliği nedeniyle, yazmak için JavaScript kodundan çok daha az kod gerektirir. jQuery, hedefinize ulaşmak için istediğiniz yöntemi basitçe çağırmanızı sağlar. Bu, kod yazmayı çok daha kolay hale getirir ve web siteniz daha etkileşimli hale gelir. Hafif bir kitaplık olan jQuery ile web sitenizde JavaScript kodu oluşturabilirsiniz. Bu yaygın görevler, birçok kod satırıyla gerçekleştirebileceğiniz basit görevlerin bir listesini sağlamak için kullanılarak yalnızca bir kod satırıyla çağrılabilen yöntemlere sarılabilir. Sonuç olarak, web siteniz daha etkileşimli ve çekici olacaktır.
Jquery Hala Yaygın Olarak Kullanılan ve Güvenilir Bir Kitaplıktır
jQuery, hala yaygın olarak kullanılan bir HTML ve JavaScript kitaplığıdır. Builtwith'e göre, 2019'un başında en iyi 10.000 web sitesinin yaklaşık %88'i (veya yaklaşık 9.000'i) şu anda jQuery kullanıyor. jQuery, Mart 2019 itibariyle aylık 2 milyondan fazla ziyaretçiyle CodePen'in en popüler JavaScript kitaplıklarından biridir. Bununla birlikte, daha yeni ve daha gelişmiş JavaScript kitaplıklarının bulunmasına rağmen, jQuery yaygın olarak kullanılan ve güvenilir bir kitaplık olmaya devam ediyor.
Hem Javascript hem de Jquery'yi Birlikte Kullanabilir miyim?
jQuery, kitaplığı olarak JavaScript'i kullanır, bu nedenle JavaScript'in üzerinde çalışır. İkisini de kullanamazsınız çünkü kendi başlarına var olamazlar. JavaScript ve jQuery, kullanılan en yaygın dillerdir, bunu JavaScript ve JavaScript takip eder. jQuery, JavaScript geliştirmeyi kolaylaştırdı.
jQuery ve JavaScript bazı yönlerden farklılık gösterse de, ikisi de kitaplık türüdür. jQuery, doğrudan JavaScript işlevlerinde kullanılabilen bir kitaplıktır. Sonuç olarak, tüm jQuery kodunuzu tek bir işlev içinde yazabilir, bu da kodunuzu düzenli tutmanızı kolaylaştırır. jQuery ayrıca JavaScript'i de kullanır; bu, JavaScript'te bulunan tüm özelliklerin aynısını kullanabileceğiniz anlamına gelir. Buna rağmen, bir JavaScript işlevinde jQuery kullanmak, JavaScript dili tarafından sağlanan tüm özelliklere erişemeyeceğiniz anlamına gelir. Örneğin, for döngüsüne, switch deyimine ve diğer yöntemlere izin verilmez. Bu özellikler ise jQuery'de mevcuttur ve kolayca JavaScript koduna dönüştürülebilir.
