كيفية استخدام JQuery في ملحقات WordPress
نشرت: 2022-10-02إذا كنت مطور WordPress ، فمن المحتمل أنك تستخدم jQuery. تسهل مكتبة JavaScript الشهيرة هذه إضافة عناصر ديناميكية إلى مواقع الويب الخاصة بك وتساعد في الحفاظ على الكود الخاص بك نظيفًا وموجزًا. في هذه المقالة ، سنوضح لك كيفية استخدام jQuery في مكونات WordPress الإضافية. سنغطي أساسيات jQuery ، وكيفية إدراجه في المكون الإضافي الخاص بك ، وكيفية استخدامه لإنشاء عنصر تفاعلي بسيط. بنهاية هذه المقالة ، ستكون في طريقك لإنشاء مكونات إضافية مدعومة بـ jQuery لـ WordPress!
JQuery هي مكتبة JavaScript تحظى بشعبية كبيرة بين مطوري WordPress ، وخاصة أولئك الذين يرغبون في إنشاء مواقع ويب ديناميكية وجذابة ومصممة بشكل فريد. يمكن استخدامه لتحديث وتعديل Hypertext Markup Language (HTML) و Cascading Style Sheets (CSS). في هذه الدورة ، سنشرح كيفية تنفيذ jQuery على موقع الويب الخاص بك مع إزالة أي مكون إضافي. قبل استخدام المكتبة على موقع الويب الخاص بك ، تأكد من أنها في وضع التوافق. بمجرد تحميله في الصفحة ، سيدخل في وضع يمنعه من الخلط بينه وبين أي مكتبات JavaScript أخرى قد تستخدمها. بعد ذلك ، ستحتاج إلى إنشاء ملف نصي وحفظه في مجلد القالب الخاص بك لدمج وظائفك. هناك إضافات WordPress يمكنك استخدامها بدلاً من البرامج النصية والوظائف الخاصة بـ WordPress إذا كنت لا تريد معرفة أي شيء عنها.
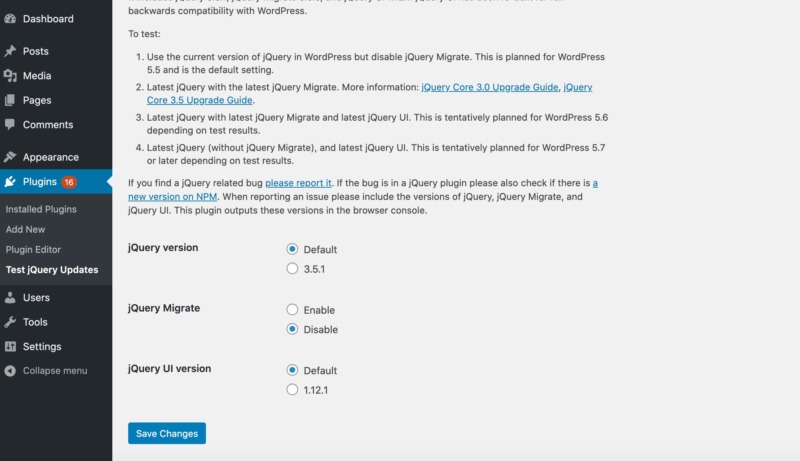
يجب أن تتعلم أولاً jQuery لتستخدمه في WordPress ، كما يجب أن تتعلم كيفية استخدام مكونات WordPress الإضافية. دعنا نلقي نظرة على مثال لكيفية عمل هذا النوع من المكونات الإضافية على موقع الويب الخاص بك اليوم. من الممكن إنشاء مجموعة واسعة من المجالات لأداء مجموعة واسعة من المهام. عندما تنتقل إلى المنشورات ، أضف حقلاً جديدًا إلى متصفحك. من الممكن الآن إضافة حقل مخصص إلى منشورك الجديد ضمن قسم التحرير.
قبل تشغيل البرنامج النصي المخصص ، تأكد من قيامك باستيراد مكتبة jQuery. ستحتاج إلى الانتقال إلى jQuery CDN للعثور على عنوان URL تم تحديثه بالإصدار 1 المصغر. يمكنك عرض جميع الإصدارات بالنقر فوق "عرض جميع الإصدارات" (أو ما شابه) وإدخال عنوان ارتباط النسخة المصغرة.
هل يجب علي استخدام Jquery مع WordPress؟
 الائتمان: www.a2hosting.com
الائتمان: www.a2hosting.comغالبًا ما يستخدم مطورو WordPress مكتبات JavaScript مثل هذه لإنشاء مواقع ويب ديناميكية وتفاعلية وفريدة من نوعها. يعد jQuery أيضًا اختيارًا ممتازًا لتخصيص السمات وإنشاء مكونات إضافية بميزات مدمجة. الهدف من هذه المقالة هو شرح jQuery بمصطلحات الشخص العادي ولماذا هو مفيد جدًا لتطوير WordPress.
مكتبات JavaScript ، مثل JQuery ، مفضلة لدى المبرمجين. هذه المنصة قابلة للتخصيص بدرجة كبيرة ، وذلك بفضل العديد من المكونات الإضافية الجاهزة للاستخدام في الواجهة الأمامية. ستتم إضافة الكود التالي إلى ملف function.php حتى يعمل بشكل صحيح في الملحقات والقوالب الخاصة بك. بعبارة أخرى ، تم دمج jQuery في وضع التوافق بمجرد إنشائه. لن تتمكن من الوصول إلى الاختصار المشهور $. ستعرض سكربتات WordPress الخاصة بك رمز $ إذا تم إعدادها لاستخدام المكتبات المناسبة. لتسهيل تشغيل البرامج النصية على موقع WordPress الخاص بك ، يجب عليك تضمين المكتبات الضرورية.
ما عليك سوى وضع الأسطر التالية في ملف function.php الخاص بموضوعك حتى يتمكن WordPress من الاتصال. يجب التحقق من تحميل WordPress jQuery . إذا اتبعت جميع الخطوات بشكل صحيح ، فسترى الأسطر التالية في الكود المصدري لموقعك على الويب في قسم HEAD. من الضروري تسجيل jQuery في WordPress. إذا لم يكن CDN متاحًا ، فقد تحتاج إلى تحميل إصدار مختلف من المكتبة من مصدر آخر. سيسمح لك Ctrl U باستخدام طريقة عرض التعليمات البرمجية المصدر في نافذة المتصفح. يعد ملف function.php خيارًا أفضل في كثير من الحالات من تعديل ملف function.html. يمكنك بسهولة إضافة وحدة إضافية. يرجى إخبار الآخرين إذا كان لديك أي اقتراحات لـ jQuery في WordPress.
من ناحية أخرى ، فإن jQuery لها مجموعة من العيوب الخاصة بها. أحد عيوب واجهة برمجة التطبيقات الخاصة بها هو أنها أكثر صعوبة في الاستخدام من غيرها. علاوة على ذلك ، يمكن الوصول إلى jQuery DOM بشكل أسرع من JS الأصلي ، لكنه يفتقر إلى المرونة أو القوة. تعد أداة jQuery الشاملة أكثر سهولة في الاستخدام ، ولكنها لا تقدم نفس المستوى من القوة أو التنوع مثل بعض الخيارات الأخرى.
استخدم Jquery كلما كان ذلك يجعل حياتك أسهل
متى يجب استخدام jQuery؟ عندما تحتاج إلى إجراء تغييرات على شيء يسهل كتابته أكثر من الكود نفسه. علاوة على ذلك ، فإن jQuery متاح للاستخدام في مجموعة متنوعة من المواقف ، حتى إذا لم تكن بحاجة إلى استخدام ميزاته للراحة. عند تطوير مكون إضافي أو سمة ، من المحتمل أن يتم استخدام jQuery لتسهيل الأمور عليك.
لماذا JQuery لا يعمل ووردبريس؟
 الائتمان: بينتيريست
الائتمان: بينتيريستأحد الأسباب المحتملة لعدم عمل jQuery على موقع WordPress هو أن jQuery غير مضمن في WordPress افتراضيًا. jQuery هي مكتبة JavaScript يستخدمها WordPress والعديد من المواقع الأخرى لإضافة ميزات تفاعلية إلى صفحات الويب. إذا لم يتم تضمين jQuery في WordPress ، فلن يتمكن من تشغيل أي كود jQuery مضاف إلى الموقع. سبب آخر محتمل لعدم عمل jQuery على موقع WordPress هو أن jQuery لم يتم تكوينه بشكل صحيح. إذا لم يتم تكوين jQuery بشكل صحيح ، فلن يتمكن من تشغيل أي كود jQuery تمت إضافته إلى الموقع.

لماذا JQuery لا يعمل في ووردبريس؟ كيف أحصل على هذا للعمل؟ سيتم تحميل المكتبة بمجرد تنفيذ البرنامج النصي WordPress_enqueue_script. يجب أن تدرك أن WP (أو مكون إضافي آخر مثبت) لديه إصدار jQuery مُعد مسبقًا يتعارض مع إصدارك. يمكنك معرفة كيفية تحميل ملف JS هنا. لم نرغب في أن تكون هذه الإجابة دليلاً من خطوة واحدة لإضافة jQuery إلى WordPress. لأكون صريحًا ، أنا فقط أطلب منه التحقق ومعرفة ما إذا كان موجودًا بالفعل ، وأقول له ألا يدرجه مرة أخرى إذا لم يكن كذلك.
Jquery و WordPress لا يلعبان بشكل جيد
بمعنى آخر ، عند محاولة استخدام jQuery في WordPress ، قد تواجه خطأً. الشفرة المستخدمة في WordPress و jQuery هي نفسها ، مما يساهم في ذلك. لا يتم تعريف jQuery عادةً بواسطة رمز الخطأ.
كيف نستخدم Jquery؟
jQuery هي مكتبة JavaScript تسهل إضافة التفاعل إلى مواقع الويب. يمكنك استخدام jQuery لإنشاء قوائم منسدلة ولوحات منزلقة وتأثيرات أخرى.
يدعم JQuery مكتبة JavaScript صغيرة. هناك العديد من الوظائف المضمنة داخله والتي تجعل من السهل والسريع إكمال مجموعة واسعة من المهام. يسمح لك jQuery بتحديد استعلام من القائمة المنسدلة. يجب تنظيم عناصر HTML وتنفيذها بعدة طرق. إنه لا يوفر الوقت فقط مع معالجة الأحداث و Ajax ، ولكنه يحسن أيضًا الرسوم المتحركة لـ CSS. JQuery هي مكتبة جاهزة يمكن للمطورين استخدامها لتحسين كفاءة الترميز مع كونها سهلة الاستخدام أيضًا. تحتوي اللغة على كود جميل وبناء جملة بسيط وطريقة سهلة لاستخدام مكتبات مفتوحة المصدر ورسوم متحركة وتأثيرات. بالإضافة إلى ذلك ، يتمتع بوقت تحميل أسرع للصفحة وهو سهل تحسين محركات البحث ، مما يجعله خيارًا شائعًا بين مصممي الويب.
بسبب بساطة jQuery ، تتطلب كتابة كود أقل بكثير من كود JavaScript . يمكّنك jQuery من استدعاء الطريقة التي تريدها لتحقيق هدفك. هذا يجعل كتابة التعليمات البرمجية أسهل بكثير ، ويصبح موقع الويب الخاص بك أكثر تفاعلية. يمكنك إنشاء كود JavaScript على موقع الويب الخاص بك باستخدام jQuery ، وهي مكتبة خفيفة الوزن. يمكن تغليف هذه المهام الشائعة في طرق يمكن استدعاؤها بسطر واحد فقط من التعليمات البرمجية باستخدامها لتوفير قائمة بالمهام البسيطة التي يمكنك إنجازها باستخدام العديد من أسطر التعليمات البرمجية. نتيجة لذلك ، سيكون موقع الويب الخاص بك أكثر تفاعلية وجاذبية.
لا تزال Jquery مكتبة موثوقة ومستخدمة على نطاق واسع
jQuery هي مكتبة HTML و JavaScript لا تزال مستخدمة على نطاق واسع. وفقًا لـ Builtwith ، يستخدم ما يقرب من 88٪ (أو ما يقرب من 9000) من أفضل 10000 موقع ويب حاليًا jQuery اعتبارًا من بداية عام 2019. تعد jQuery أيضًا واحدة من مكتبات JavaScript الأكثر شيوعًا في CodePen ، مع أكثر من 2 مليون زائر شهريًا اعتبارًا من مارس 2019. ومع ذلك ، على الرغم من توفر مكتبات JavaScript أحدث وأكثر حداثة ، تظل jQuery مكتبة مستخدمة على نطاق واسع ويمكن الاعتماد عليها.
هل يمكنني استخدام كل من Javascript و Jquery معًا؟
تستخدم jQuery JavaScript كمكتبتها ، لذا فهي تعمل فوق JavaScript. لا يمكنك استخدام كليهما لأنهما لا يمكن أن يتواجدان بمفردهما. JavaScript و jQuery هما أكثر اللغات شيوعًا ، يليهما JavaScript و JavaScript. جعلت jQuery تطوير JavaScript أبسط.
على الرغم من اختلاف jQuery و JavaScript في بعض النواحي ، إلا أنهما نوعان من المكتبات. jQuery هي مكتبة يمكن استخدامها مباشرة في وظائف JavaScript. نتيجة لذلك ، يمكنك كتابة كل كود jQuery الخاص بك في وظيفة واحدة ، مما يجعل من السهل الحفاظ على تنظيم الكود الخاص بك. يستخدم jQuery أيضًا JavaScript ، مما يعني أنه يمكنك استخدام جميع الميزات نفسها المتوفرة في JavaScript. على الرغم من ذلك ، فإن استخدام jQuery في وظيفة JavaScript يعني أنك لن تتمكن من الوصول إلى جميع الميزات التي توفرها لغة JavaScript . على سبيل المثال ، لا يُسمح باستخدام الحلقة for و switch وغيرها من الطرق. من ناحية أخرى ، تتوفر هذه الميزات في jQuery ويمكن تحويلها بسهولة إلى كود JavaScript.
