So verwenden Sie das Easy FancyBox-Plugin, um Lightboxen zu Ihrer WordPress-Site hinzuzufügen
Veröffentlicht: 2022-10-02Wenn Sie Ihrer WordPress-Site einen Lightbox-Effekt hinzufügen möchten, ist das Easy FancyBox-Plugin eine erwägenswerte Option. Dieses Plugin macht es einfach, mit nur wenigen Klicks Fancybox-Leuchtkästen zu Ihrer WordPress-Seite hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Easy FancyBox-Plugin Lightboxen zu Ihrer WordPress-Site hinzufügen. Wir werden auch einige der anderen Funktionen des Plugins behandeln, einschließlich des Hinzufügens von Leuchtkästen zu Ihren WordPress-Beiträgen und -Seiten. Bereit anzufangen? Lass uns anfangen!
Easy FancyBox ist eine Lightbox-Lösung, die für nahezu jeden Medienlink auf Ihrer Website geeignet ist. Nachdem Ihr Konto aktiviert wurde, erhalten Sie eine E-Mail mit Links zu JPG-, GIF- und PNG-Bildern, die automatisch in der Fancybox-Lightbox im Mac/Gnome-Stil angezeigt werden, die über Ihrer Webseite schwebt. Es gibt eine Pro-Erweiterung für erweiterte Optionen und vorrangigen Support. Das Pro-Paket enthält eine Reihe von Funktionen. FancyBox ist ein beeindruckendes Tool, mit dem Sie Bilder, Filme, tragbare Dokumente und Inline-Inhalte auf ausgefallene Weise auf Ihrer Website anzeigen können. Ab sofort sollten alle Bilder, die direkt (und nicht über eine WordPress-Seite) in Ihren Posts und Seiten erscheinen, in das FancyBox-Overlay aufgenommen werden. Was haltet ihr von Standardeinstellungen?
Die neuen Optionen finden Sie im Abschnitt Einstellungen. Tatsächlich war FancyBox 1.3.4 nicht speziell auf Mobilgeräte ausgerichtet. Nur so kann FancyBox bei kleinen Bildschirmgrößen vermieden werden. Es gibt zwei Shortcodes in NextGEN Gallery, mit denen Sie eine Galerie mit (1) einer Begrenzung der Anzahl der pro Galerie angezeigten Bilder und (2) einer Begrenzung der Anzahl der Links zur Galerie anzeigen können. Die Galerieeinstellungen können so konfiguriert werden, dass Nextgen Basic Basic Thumbnails im Abschnitt Galerie angezeigt werden. Um Links zum Durchsuchen von Seiten unter einem Galerie-Miniaturbild auszublenden, können Sie die folgende neue CSS-Regel in Ihrem Design-Stylesheet verwenden. Mit dem Parameter autoplay=1, der sowohl bei YouTube- als auch bei Vimeo-Videos in die URL eingefügt wird, kann das Video sofort gestartet werden.
Du kannst die Freigabe-URL einer Playlist teilen, indem du zur YouTube-Seite des Films gehst. Wenn Sie die iFrame-Option verwenden möchten, gehen Sie zu Einstellungen und deaktivieren Sie das Kontrollkästchen. Sie können die Dateierweiterung htm(l) verwenden, um auf jede Webseite oder Datei auf Ihrer Website zu verlinken. Sie können dann im klassischen Editor die Registerkarte „Text“ auswählen oder im klassischen Editor auf „Als HTML bearbeiten“ klicken. Fügen Sie in Gutenberg dem Link ein Attribut class=fancybox-iframe hinzu. Alle externen Webseiten sollten nicht in Iframes eingebettet werden, es sei denn, der Server-Antwort-Header oder das Skript geben etwas anderes vor. Die FancyBox versucht, die Größe des Inhalts automatisch zu erkennen, aber wenn dies nicht möglich ist, verwendet sie standardmäßig die Medientypeinstellungen auf der Seite „Einstellungen“.
Sie können auch die Breite und Höhe von geschweiften Klammern angeben, die in den Linkklassenattributen eingeschlossen sind, indem Sie die Pro-Erweiterung verwenden. FancyBox kann so konfiguriert werden, dass versteckte Inhalte auf einer Seite mit einer von mehreren Methoden angezeigt werden. Ein Link mit der ID fancybox-auto (weil man auf einer Seite nur einen solchen Link haben kann). Ein Besucher wird aufgefordert, die Seite aus eigener Initiative zu öffnen. Contact Forms 7 und Easy FancyBox können verwendet werden, um einen Inline-Inhaltstyp zu erstellen, der ein Shortcode sein kann. Beim Ereignis „Dokument geladen“ scannt Easy FancyBox auf einer Quellseite nach Medienlinks. Wenn ein neuer Inhalt mit AJAX hinzugefügt oder geändert wird, werden keine Medienlinks zu FancyBox angezeigt.
Wenn eine Seitenquelle über AJAX geändert wird, der Inhalt jedoch immer noch aktualisiert wird, erstellt Easy FancyBox einen Ereignis-Listener, um die aktualisierte Seitenquelle auf Änderungen zu scannen. Mit dem Plug-in können Sie eine Vielzahl von Medienlinks, einschließlich SVG, generieren sowie verschiedene Leistungsaufgaben und mehr ausführen. Die kostenlose Version bietet eine Fülle von Funktionen, aber die Premium-Version bietet noch mehr Raffinesse für Websites, die dies möglicherweise erfordern. Der Kundendienst ist für die Pro-Version dieses Plugins nicht verfügbar, obwohl es wie erwartet funktioniert. Werde in Kürze eine andere Entscheidung treffen. Easy FancyBox ist eine Lightbox-basierte interaktive Unterrichtsanzeige, die Open Source ist und kostenlos verwendet werden kann. Rezensent: „Diese Lösung hat nicht nur meine GROSSEN Kopfschmerzen gelöst, wozu kein anderes Plugin, das ich ausprobiert habe, in der Lage zu sein schien, sondern sie hat mir auch eine brillante Lightbox zur Verfügung gestellt.“

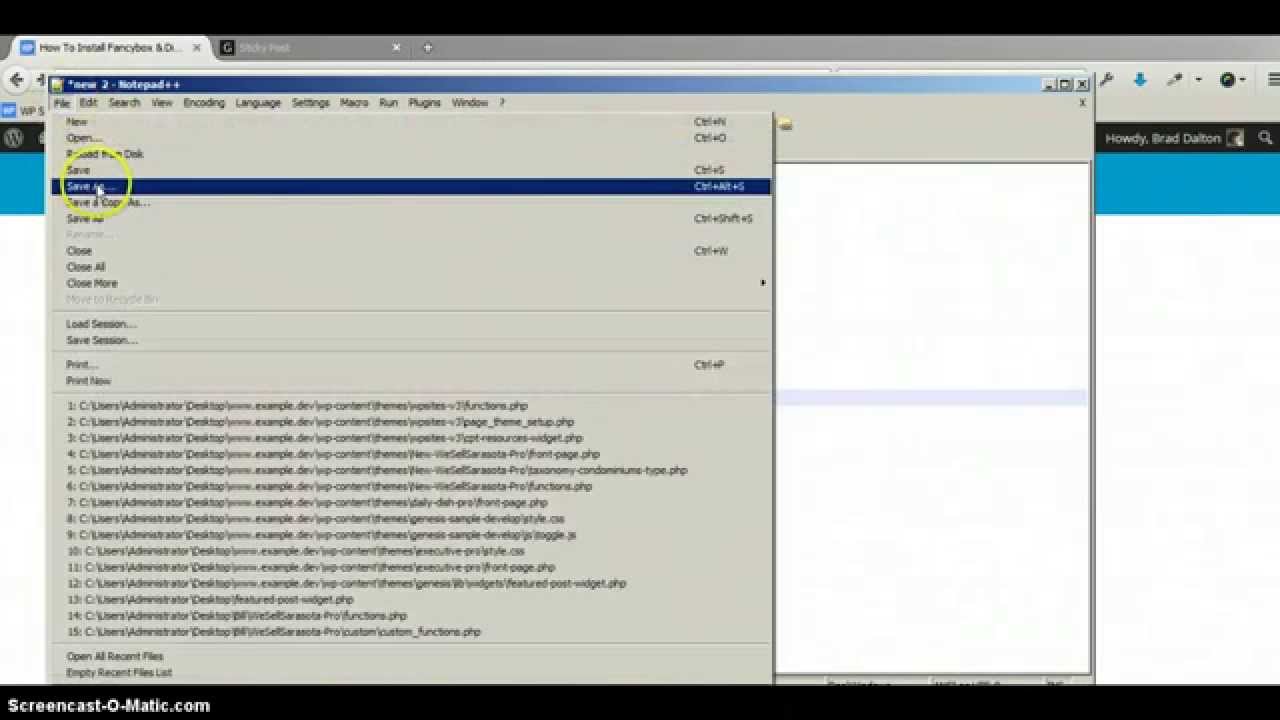
Was ist Fancybox für WordPress?
 Bildnachweis: YouTube
Bildnachweis: YouTubeFancybox für WordPress ist ein Plugin, mit dem Sie einen Lightbox-Effekt für Ihre WordPress-Site erstellen können. Wenn Sie auf ein Bild, ein Video oder eine andere Mediendatei klicken, wird es in einem Lightbox-Overlay auf der Seite geöffnet. Dies kann eine großartige Möglichkeit sein, Ihre Inhalte zu präsentieren und sie für Ihre Besucher ansprechender zu gestalten.
Easy FancyBox ist eine Lightbox-Lösung, mit der Sie fast alle Ihre Medienlinks auf Ihrer Website speichern können. Wir unterstützen Iframes sowie Bilder, Videos, Dailymotion-, PDF-, Inline- und HTML5-Inhalte. Die Pro-Erweiterung ist eine Option für erweiterte Optionen und vorrangigen Support. Dieses Plugin sammelt keine personenbezogenen Daten und erlaubt es Benutzern in keiner Weise, Cookies auf Cookies zu setzen. Easy FancyBox ist mit Jetpack Infinite Scroll kompatibel, aber möglicherweise sind andere Skripte erforderlich, um dasselbe zu tun. Alle Links mit der Klasse nolightbox, die normalerweise das Öffnen in einem FancyBox-Overlay erlauben würden, dürfen nicht geöffnet werden. Diese App kann mit Network Activate verwendet werden, was bedeutet, dass Sie nicht jede Site in Ihrem Netzwerk manuell aktivieren müssen.
Fancybox-Plugin WordPress
 Bildnachweis: www.gopiplus.com
Bildnachweis: www.gopiplus.comFancybox ist ein WordPress-Plugin , mit dem Sie einen Lightbox-Effekt für Ihre Website erstellen können. Dieses Plugin ist einfach zu bedienen und mit den meisten WordPress-Themes kompatibel. Mit Fancybox können Sie ganz einfach Bilder, Videos und andere Inhalte zu Ihrer Website hinzufügen, ohne sich um die Programmierung kümmern zu müssen.
FancyBox für WordPress, ein optionales Lightbox-Plugin, integriert FancyBox nahtlos in Ihren WordPress-Blog. Alle Thumbnail-Links zu Bildern werden standardmäßig über das Plugin darauf angewendet. Fancybox Lightbox kann einfach angepasst werden, sei es der Rand, die Randbreite, die Farbe, die Zoomgeschwindigkeit, der Animationstyp, die Position der Schließschaltfläche, die Überlagerungsfarbe oder die Transparenz. FancyBox for WordPress, ein Open-Source-Projekt, wird von WordPress-Benutzern verwendet. Die in den Versionen 3.0.2 und niedriger gefundene Schwachstelle war auf das Plugin selbst beschränkt. Wenn Sie sich bezüglich des in den Einstellungen angezeigten Codes nicht sicher sind, gehen Sie bitte zum Ende der Seite und klicken Sie auf die Schaltfläche Auf Standardwerte zurücksetzen.
Fancybox Inline
Fancybox ist ein Tool zum Anzeigen von Bildern, HTML-Inhalten und Multimedia in einer Lightbox, die über der Webseite schwebt. Es wurde mit der jQuery-Bibliothek erstellt.
Fancybox: Ein Tool zum Anzeigen von Bildern, HTML-Inhalten und Multimedia auf einer Webseite
Was ist Fancybox und wie funktioniert es? Mit der FancyBox-Funktion können Sie Bilder, HTML-Inhalte und Multimedia-Inhalte über dem oberen Rand einer Webseite anzeigen, ähnlich wie bei einer Lightbox. Was ist der Trick, um FancyBox zu öffnen? Wenn Sie FancyBox() auf einer Schaltfläche aufrufen, wird FancyBox geöffnet, sobald Sie darauf klicken.
Fancybox Ajax-Popup
Eine fancyBox ist ein Tool, das eine schöne und elegante Möglichkeit bietet, Zoom-Funktionen für Bilder, HTML-Inhalte und Multimedia auf Ihren Webseiten hinzuzufügen. Es baut auf der jQuery-JavaScript-Bibliothek auf und kann völlig kostenlos verwendet werden.
