Как использовать плагин Easy FancyBox для добавления лайтбоксов на ваш сайт WordPress
Опубликовано: 2022-10-02Если вы хотите добавить эффект лайтбокса на свой сайт WordPress, стоит рассмотреть плагин Easy FancyBox. Этот плагин позволяет легко добавлять лайтбоксы fancybox на ваш сайт WordPress всего за несколько кликов. В этой статье мы покажем вам, как использовать плагин Easy FancyBox для добавления лайтбоксов на ваш сайт WordPress. Мы также расскажем о некоторых других функциях плагина, в том числе о том, как добавлять лайтбоксы к вашим сообщениям и страницам WordPress. Готовы начать? Давайте начнем!
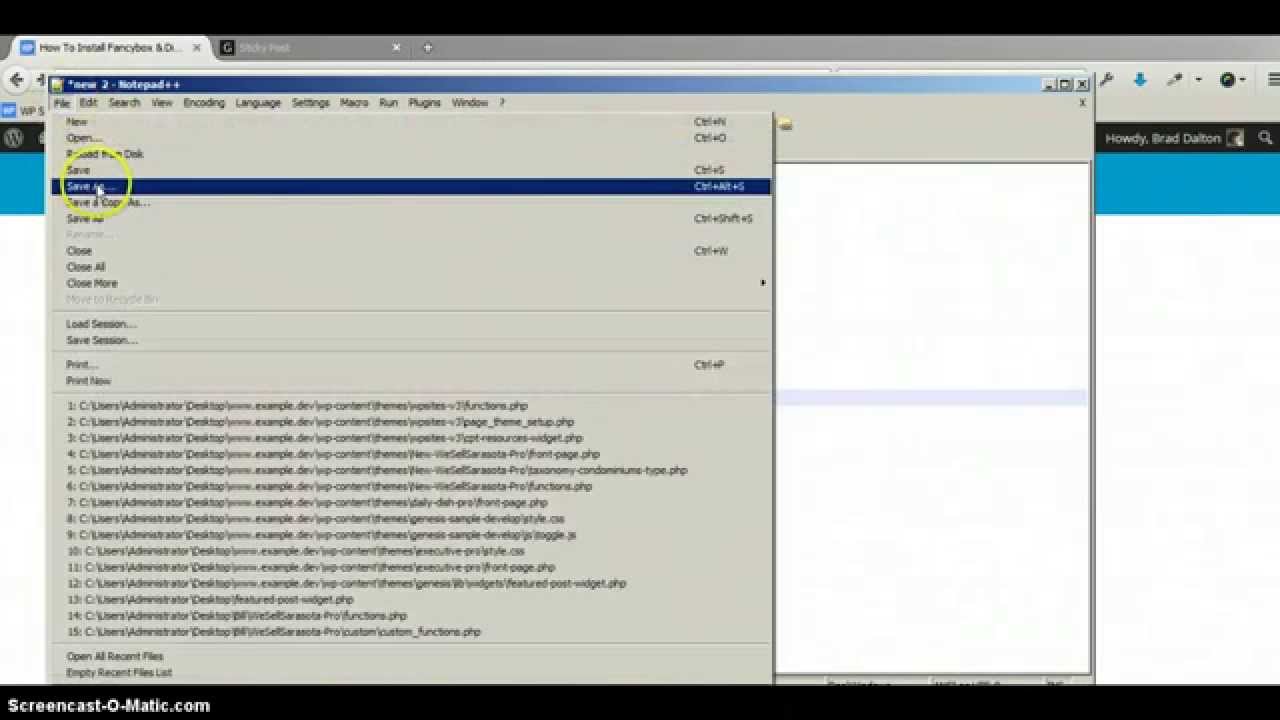
Easy FancyBox — это решение для световых коробов, которое подойдет практически для любой медиа-ссылки на вашем веб-сайте. После активации вашей учетной записи вы получите электронное письмо со ссылками на изображения JPG, GIF и PNG, автоматически отображаемые в лайтбоксе fancybox в стиле Mac/Gnome, который плавает над вашей веб-страницей. Существует расширение Pro для расширенных параметров и приоритетной поддержки. Пакет Pro включает в себя ряд функций. FancyBox — это впечатляющий инструмент, который позволяет отображать изображения, фильмы, переносимые документы и встроенный контент на вашем веб-сайте причудливым образом. На данный момент любые изображения, которые появляются напрямую (а не через страницу WordPress) из ваших сообщений и страниц, должны быть включены в оверлей FancyBox. Что вы думаете о настройках по умолчанию?
Новые параметры можно найти в разделе «Настройки». FancyBox 1.3.4, по сути, не предназначался специально для мобильных устройств. Это единственный способ избежать FancyBox на маленьких экранах. В галерее NextGEN есть два шорткода, которые позволяют отображать галерею с (1) ограничением на количество изображений, отображаемых в галерее, и (2) ограничением на количество ссылок на галерею. В настройках галереи можно настроить отображение эскизов Nextgen Basic Basic в разделе «Галерея». Чтобы скрыть ссылки для просмотра страниц под миниатюрой галереи, вы можете использовать следующее новое правило CSS в таблице стилей вашей темы. Параметр autoplay=1, который добавляется к URL-адресу видео YouTube и Vimeo, может использоваться для немедленного запуска видео.
Вы можете поделиться URL-адресом плейлиста, перейдя на страницу фильма на YouTube. Если вы хотите использовать параметр iFrame , перейдите в «Настройки» и снимите флажок. Вы можете использовать расширение файла htm(l) для ссылки на любую веб-страницу или файл на вашем веб-сайте. Затем вы можете выбрать вкладку «Текст» в классическом редакторе или нажать «Редактировать как HTML» в классическом редакторе. В Гутенберге добавьте к ссылке атрибут class=fancybox-iframe. Следует избегать встраивания всех внешних веб-страниц в iframe, если иное не указано в заголовке или сценарии ответа сервера. FancyBox пытается автоматически определить размер содержимого, но если он не может этого сделать, по умолчанию используются настройки типа носителя на странице настроек.
Вы также можете указать ширину и высоту фигурных скобок, заключенных в атрибуты класса ссылки, с помощью расширения Pro. FancyBox можно настроить для отображения скрытого содержимого на странице одним из нескольких способов. Ссылка с идентификатором fancybox-auto (потому что на странице может быть только одна такая ссылка). Посетителю предлагается открыть страницу по собственной инициативе. Contact Forms 7 и Easy FancyBox можно использовать для создания встроенного типа контента, который может быть шорткодом. В событии Document Loaded Easy FancyBox сканирует медиа-ссылки с исходной страницы. Когда новый фрагмент контента добавляется или изменяется с помощью AJAX, никакие медиа-ссылки на FancyBox отображаться не будут.
Когда источник страницы изменяется с помощью AJAX, но содержимое по-прежнему обновляется, Easy FancyBox создает прослушиватель событий для сканирования обновленного источника страницы на наличие изменений. С помощью плагина вы можете создавать различные медиа-ссылки, включая SVG, а также выполнять различные задачи по повышению производительности и многое другое. Бесплатная версия поставляется с множеством функций, но премиум-версия добавляет еще больше возможностей для веб-сайтов, которым это может потребоваться. Служба поддержки недоступна для профессиональной версии этого плагина, несмотря на то, что он работает должным образом. В ближайшее время приму другое решение. Easy FancyBox — это интерактивный дисплей для уроков на основе лайтбокса с открытым исходным кодом и бесплатным для использования. Рецензент: «Это решение не только решило мою БОЛЬШУЮ головную боль, с которой не мог справиться ни один другой плагин, который я пробовал, но оно также предоставило мне великолепный лайтбокс ».

Что такое Fancybox для WordPress?
 Кредит: YouTube
Кредит: YouTubeFancybox для WordPress — это плагин, который позволяет вам создавать эффект лайтбокса для вашего сайта WordPress. Когда вы нажимаете на изображение, видео или другой мультимедийный файл, он открывается в лайтбоксе на странице. Это может быть отличным способом продемонстрировать ваш контент и сделать его более привлекательным для посетителей.
Easy FancyBox — это решение для лайтбоксов, которое можно использовать для хранения практически всех ваших медиа-ссылок на вашем веб-сайте. Мы поддерживаем iframe, а также изображения, видео, Dailymotion, PDF, встроенный и HTML5-контент. Расширение Pro — это опция для расширенных параметров и приоритетной поддержки. Этот плагин не собирает никакой личной информации и не позволяет пользователям каким-либо образом устанавливать файлы cookie на файлы cookie. Easy FancyBox совместим с Jetpack Infinite Scroll, но для этого могут потребоваться другие сценарии. Все ссылки с классом nolightbox, которые обычно позволяют открывать их в оверлее FancyBox, не будут открываться. Это приложение можно использовать с Network Activate, что означает, что вам не нужно вручную активировать каждый сайт в вашей сети.
Плагин Fancybox WordPress
 Кредит: www.gopiplus.com
Кредит: www.gopiplus.comFancybox — это плагин WordPress, который позволяет вам создавать эффект лайтбокса для вашего сайта. Этот плагин прост в использовании и совместим с большинством тем WordPress. С Fancybox вы можете легко добавлять изображения, видео и другой контент на свой веб-сайт, не беспокоясь о кодировании.
FancyBox для WordPress, дополнительный плагин лайтбокса, легко интегрирует FancyBox в ваш блог WordPress. Все миниатюрные ссылки на изображения будут применены к ним по умолчанию через плагин. Лайтбокс Fancybox можно легко настроить, будь то граница, ширина поля, цвет, скорость масштабирования, тип анимации, положение кнопки закрытия, цвет наложения или прозрачность. FancyBox для WordPress, проект с открытым исходным кодом, используется пользователями WordPress. Уязвимость, обнаруженная в версиях 3.0.2 и ниже, ограничивалась самим плагином. Если вы не уверены в коде, отображаемом в настройках, перейдите в нижнюю часть страницы и нажмите кнопку «Вернуть к значениям по умолчанию».
Fancybox встроенный
Fancybox — это инструмент для отображения изображений, html-контента и мультимедиа в лайтбоксе, который плавает поверх веб-страницы. Он был построен с использованием библиотеки jQuery.
Fancybox: инструмент для отображения изображений, HTML-контента и мультимедиа на веб-странице
Что такое Fancybox и как он работает? Функциональность FancyBox позволяет отображать изображения, HTML-контент и мультимедийный контент поверх веб-страницы, подобно лайтбоксу. Как открыть FancyBox? Когда вы вызываете FancyBox() для кнопки, она откроет FancyBox, как только вы нажмете на нее.
Всплывающее окно Fancybox Ajax
FancyBox — это инструмент, который предлагает красивый и элегантный способ добавления функций масштабирования для изображений, содержимого HTML и мультимедиа на ваших веб-страницах. Он построен на основе библиотеки jQuery JavaScript и абсолютно бесплатен для использования.
