Easy FancyBox プラグインを使用して WordPress サイトにライトボックスを追加する方法
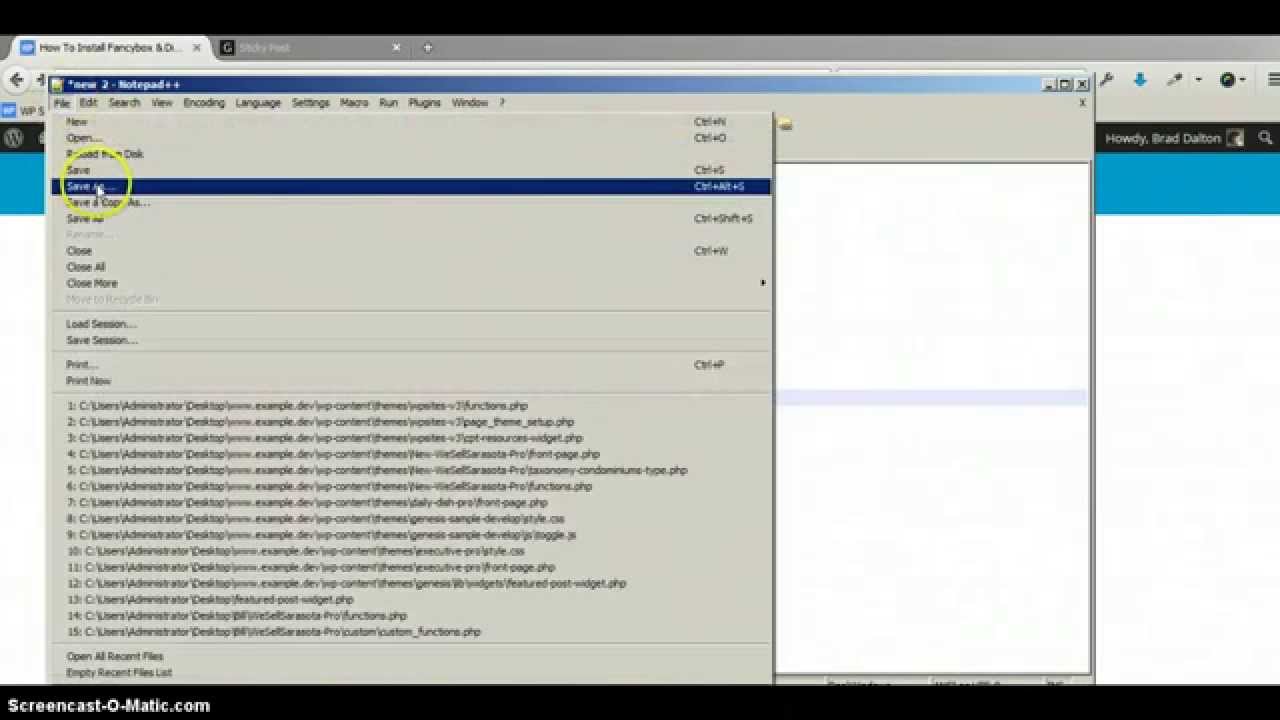
公開: 2022-10-02WordPress サイトにライトボックス効果を追加したい場合は、Easy FancyBox プラグインを検討する価値があります。 このプラグインを使用すると、数回クリックするだけで、WordPress サイトにファンシーボックス ライトボックスを簡単に追加できます。 この記事では、Easy FancyBox プラグインを使用して、WordPress サイトにライトボックスを追加する方法を紹介します。 また、WordPress の投稿やページにライトボックスを追加する方法など、プラグインの他の機能の一部についても説明します. 始める準備はできましたか? 始めましょう!
Easy FancyBox は、Web サイト上のほぼすべてのメディア リンクに対してトリックを実行するライト ボックス ソリューションです。 アカウントが有効になると、JPG、GIF、および PNG 画像へのリンクが記載されたメールが届きます。これらの画像は、Web ページ上に浮かぶ Mac/Gnome スタイルのファンシーボックスに自動的に表示されます。 高度なオプションと優先サポートのための Pro 拡張機能があります。 Pro パッケージには多くの機能が含まれています。 FancyBox は、画像、動画、ポータブル ドキュメント、およびインライン コンテンツを Web サイトに派手な方法で表示できる印象的なツールです。 現在、投稿やページ内から (WordPress ページ経由ではなく) 直接表示される画像は、FancyBox オーバーレイに含める必要があります。 デフォルト設定についてどう思いますか?
新しいオプションは [設定] セクションにあります。 実際、FancyBox 1.3.4 は特にモバイル デバイスを対象としていませんでした。 これは、小さな画面サイズで FancyBox を回避する唯一の方法です。 NextGEN Gallery には 2 つのショートコードがあり、(1) ギャラリーごとに表示される画像数の制限と (2) ギャラリーへのリンク数の制限でギャラリーを表示できます。 ギャラリー設定は、ギャラリーセクションにNextgen Basic Basic Thumbnailsを表示するように構成できます。 ギャラリーのサムネイルの下にあるページ閲覧リンクを非表示にするには、テーマ スタイルシートで次の新しい CSS ルールを使用できます。 YouTube ビデオと Vimeo ビデオの両方の URL に追加されるパラメーター autoplay=1 を使用して、ビデオをすぐに開始できます。
ムービーの YouTube ページにアクセスすると、プレイリストの共有 URL を共有できます。 iFrame オプションを使用する場合は、[設定] に移動してチェックボックスをオフにします。 ファイル拡張子 htm(l) を使用して、Web サイト上の任意の Web ページまたはファイルにリンクできます。 次に、クラシック エディターから [テキスト] タブを選択するか、クラシック エディターで [HTML として編集] をクリックします。 Gutenberg で、 class=fancybox-iframe 属性をリンクに追加します。 サーバー応答ヘッダーまたはスクリプトで特に指定されていない限り、すべての外部 Web ページを iframe に埋め込むことは避ける必要があります。 FancyBox はコンテンツのサイズを自動的に検出しようとしますが、検出できない場合は、[設定] ページのメディア タイプ設定がデフォルトになります。
Pro 拡張機能を使用して、リンク クラス属性でラップされた中かっこの幅と高さを指定することもできます。 FancyBox は、いくつかの方法のいずれかを使用して、非表示のコンテンツをページに表示するように構成できます。 ID fancybox-auto を持つリンク (ページ内にそのようなリンクを 1 つしか持てないため)。 訪問者は、自発的にページを開くように求められます。 Contact Forms 7 と Easy FancyBox を使用して、ショートコードのインライン コンテンツ タイプを作成できます。 Document Loaded イベントで、Easy FancyBox はソース ページからメディア リンクをスキャンします。 AJAX を使用して新しいコンテンツが追加または変更された場合、FancyBox へのメディア リンクは表示されません。
ページ ソースが AJAX によって変更されたが、コンテンツがまだ更新されている場合、Easy FancyBox はイベント リスナーを作成して、更新されたページ ソースの変更をスキャンします。 このプラグインを使用すると、SVG を含むさまざまなメディア リンクを生成したり、さまざまなパフォーマンス タスクなどを実行したりできます。 無料版には多くの機能が備わっていますが、プレミアム版はそれを必要とするウェブサイトにさらに洗練された機能を追加します. このプラグインのプロ バージョンでは、期待どおりに動作するにもかかわらず、カスタマー サービスを利用できません。 すぐに別の決定を下します。 Easy FancyBox は、オープン ソースで無料で使用できるライトボックス ベースのインタラクティブなレッスン ディスプレイです。 レビュー担当者: 「このソリューションは、私が試した他のプラグインでは解決できない大きな頭痛の種を解決しただけでなく、素晴らしいライトボックスも提供してくれました。」

Fancybox for WordPress とは?
 クレジット: YouTube
クレジット: YouTubeFancybox for WordPress は、WordPress サイトにライトボックス効果を作成できるプラグインです。 画像、ビデオ、またはその他のメディア ファイルをクリックすると、ページ上のライトボックス オーバーレイで開きます。 これは、コンテンツを紹介し、訪問者にとってより魅力的なものにする優れた方法です。
Easy FancyBox は、Web サイト上のほぼすべてのメディア リンクを保存するために使用できるライト ボックス ソリューションです。 画像、動画、Dailymotion、PDF、インライン、HTML5 コンテンツだけでなく、iframe もサポートしています。 Pro 拡張機能は、高度なオプションと優先サポートのオプションです。 このプラグインは個人情報を収集せず、ユーザーが Cookie を Cookie に設定することを許可しません。 Easy FancyBox は Jetpack Infinite Scroll と互換性がありますが、同じことを行うには他のスクリプトが必要になる場合があります。 通常は FancyBox オーバーレイで開くことができるクラス nolightbox を持つすべてのリンクは、開くことができません。 このアプリは Network Activate で使用できます。つまり、ネットワーク内の各サイトを手動でアクティブ化する必要はありません。
Fancybox プラグイン WordPress
 クレジット: www.gopiplus.com
クレジット: www.gopiplus.comFancybox は、Web サイトにライトボックス効果を作成できるワードプレス プラグインです。 このプラグインは使いやすく、ほとんどのワードプレス テーマと互換性があります。 Fancybox を使用すると、コーディングを気にすることなく、画像、ビデオ、およびその他のコンテンツを Web サイトに簡単に追加できます。
オプションのライトボックス プラグインである FancyBox for WordPress は、FancyBox を WordPress ブログにシームレスに統合します。 画像へのすべてのサムネイル リンクは、プラグインを介してデフォルトで適用されます。 Fancybox ライトボックスは、境界線、余白の幅、色、ズーム速度、アニメーションの種類、閉じるボタンの位置、オーバーレイの色、透明度など、簡単にカスタマイズできます。 オープン ソース プロジェクトである FancyBox for WordPress は、WordPress ユーザーによって使用されます。 バージョン 3.0.2 以前で見つかった脆弱性は、プラグイン自体に限定されていました。 設定に表示されるコードが不明な場合は、ページの下部にある [デフォルトに戻す] ボタンをクリックしてください。
Fancybox インライン
Fancybox は、Web ページの上に浮かぶライトボックスに画像、html コンテンツ、およびマルチメディアを表示するためのツールです。 jQuery ライブラリを使用して構築されました。
Fancybox: Web ページに画像、HTML コンテンツ、マルチメディアを表示するためのツール
Fancybox とは何ですか? どのように機能しますか? FancyBox 機能を使用すると、ライトボックスと同様に、Web ページの上に画像、HTML コンテンツ、およびマルチメディア コンテンツを表示できます。 FancyBoxを開くコツは? ボタンで FancyBox() を呼び出すと、クリックするとすぐに FancyBox が開きます。
Fancybox Ajax ポップアップ
fancyBox は、画像、HTML コンテンツ、および Web ページ上のマルチメディアにズーム機能を追加するための優れたエレガントな方法を提供するツールです。 jQuery JavaScript ライブラリの上に構築されており、完全に無料で使用できます。
